Grafik harga saham gaya Robinhood

Robinhood memiliki grafik yang indah untuk menampilkan harga berbagai saham. Saat Anda bergerak di sepanjang bagan, garis gulir berubah dengan animasi teks gulir. Jika Anda bertanya-tanya bagaimana cara membuat animasi seperti itu, maka repositori ini bisa sangat berguna.
Apa yang dapat Anda pelajari dari grafik harga saham gaya Robinhood:
- Cara mendapatkan data harga saham melalui API.
- Cara menampilkan grafik dengan skala waktu yang berbeda (misalnya, menampilkan harga selama 3 bulan, setengah tahun, setahun, dll.)
- Buat kembali animasi dengan biaya gulir.
Anda dapat menggunakan API ini untuk mendapatkan penawaran harga. Jika Anda tahu API terbaik yang dapat digunakan secara gratis, poskan di komentar di bawah.
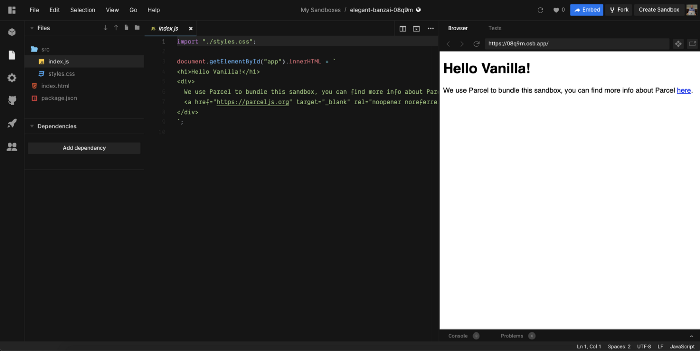
Kloning CodeSandbox
CodeSandbox adalah editor kode online dan alat prototyping untuk mempercepat pembuatan dan berbagi aplikasi web.

Jangan terlalu rumit, cobalah untuk menerapkan hanya fungsi yang paling dasar. Fokus pada editor karena ini adalah fitur yang paling berguna.
Apa yang akan Anda pelajari dengan membuat klon CodeSandbox:
- Cara merender dan menjalankan HTML, CSS, dan JavaScript di dalam browser.
- Cara mem-boot ulang dengan tampilan perubahan waktu-nyata baik dalam editor maupun tampilan penuh.
- Cara menghasilkan URL yang disematkan. Penyematan memungkinkan Anda untuk memasukkan kotak pasir di dokumen, posting blog, atau situs web menggunakan iframe (atau di mana saja yang telah mendukung Embedly seperti Medium, Reddit, Trello, dan Notion). Anda hanya dapat menampilkan kode, pratinjau, atau keduanya.
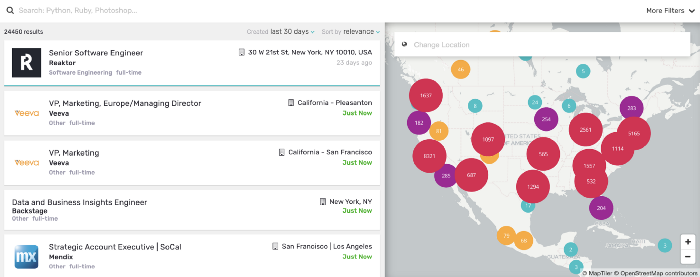
Kloning Whoishiring
Whoishiring menyajikan pekerjaan yang paling relevan dalam bentuk peta. Pencari kerja dapat dengan mudah menemukan majikan di tempat yang paling menarik bagi mereka.

Apa yang akan Anda pelajari dengan membuat klon Whoishiring:
- Cara bekerja dengan berbagai kartu dan menggambarnya.
- Bekerja dengan tata letak yang kompleks, misalnya, dengan navigasi peta dan sisi yang perlu disinkronkan.
- Bekerja dengan database untuk menerima tugas. Saya akan menyarankan menggunakan data dummy karena ini hanya tiruan, tujuan Anda adalah mengasah keterampilan front-end Anda.
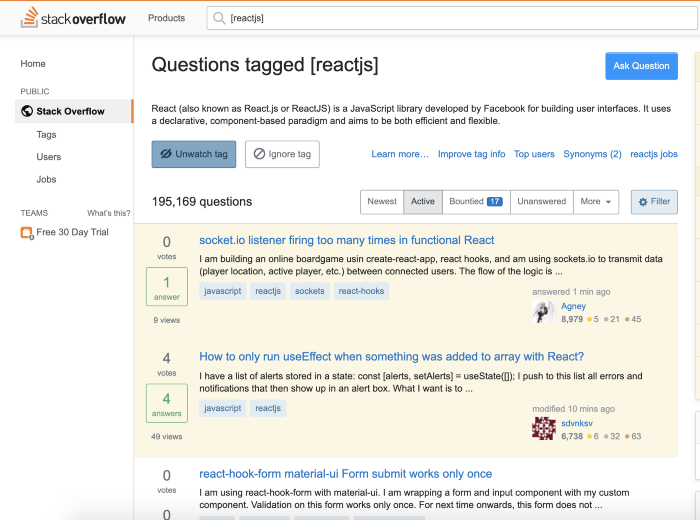
Clone of Stackoverflow (hanya Tanya Jawab)
Setiap kali pengembang menghadapi masalah, StackOverflow adalah tempat pertama yang mereka tuju. Ini adalah teman yang cerdas yang memiliki semua jawaban yang Anda butuhkan!
Stackoverflow adalah situs besar, jadi jangan mencoba mengkloningnya sepenuhnya. Mulailah dengan pertanyaan dan jawaban. Memberi pengguna kemampuan untuk bertanya, menjawab, dan memberi tag pertanyaan.

Apa yang akan Anda pelajari dengan membangun klon StackOverflow.
- Bekerja dengan database seperti PostgreSQL atau MongoDB. Pertanyaan dan jawaban harus disimpan ke dan diambil dari database setiap kali seseorang membuka klon StackOverflow Anda.
- Menandai pesan dan menerapkan pencarian yang diindeks. Anda harus memberikan pengalaman pencarian ringkas dan komprehensif untuk pengguna. Anda juga perlu menerapkan kemampuan untuk mencari pertanyaan dan jawaban menggunakan kata kunci sederhana seperti
[react]atau[javascript].
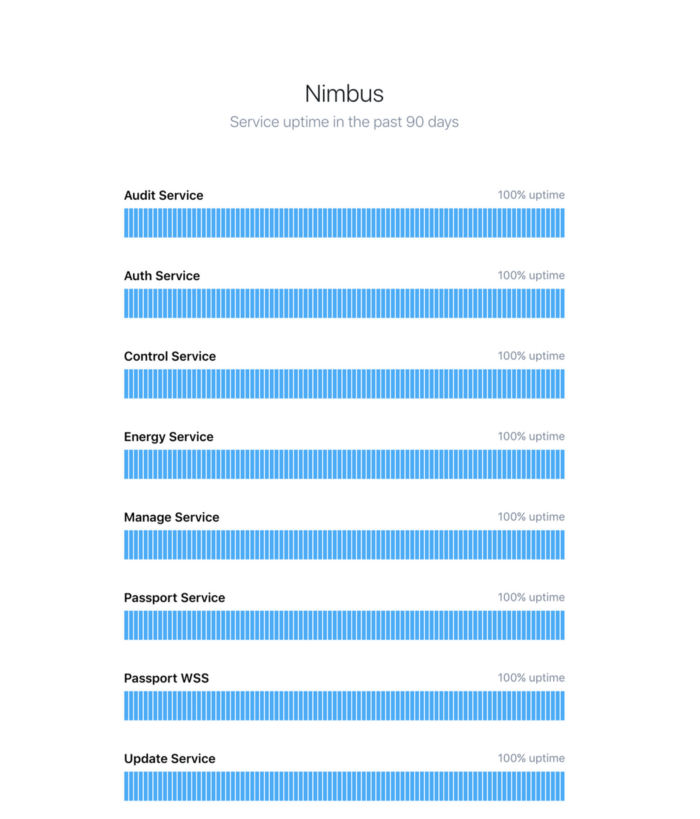
Monitor uptime situs
Ada banyak layanan yang memungkinkan Anda memantau kinerja aplikasi dan waktu aktif. Mereka mudah diimplementasikan, jadi mengapa tidak membangun satu untuk bersenang-senang?

Apa yang akan Anda pelajari dengan membuat klon monitor runtime:
- Bekerja dengan terminal. Cara menggunakan baris perintah dan memeriksa status situs. Jika situs mengembalikan kode
200, jangan lakukan apa pun. Jika dia mengembalikan kode404atau500, beri tahu kami melalui email. - Grafik bangunan. Semua orang ingin menggunakan aplikasi yang tampak intuitif dan segar. Buat grafik yang indah untuk menunjukkan status server.
Pendulum Newton dalam CSS
Pendulum Newton adalah perangkat yang menunjukkan kekekalan momentum dan energi melalui serangkaian bola ayun. Ketika satu bola di ujungnya naik dan turun, ia bertindak di bidang yang tidak bergerak, mentransmisikan melalui mereka kekuatan yang mendorong bola terakhir ke atas.

Apa yang Anda pelajari dengan membangun klon pendulum Newton:
- Bekerja dengan kerangka kunci dalam CSS dan membuat animasi.
Jika Anda memutuskan untuk menggunakan Kanvas dalam JavaScript, itu bagus.

Pelajari detail cara mendapatkan profesi yang dicari dari awal atau Tingkatkan keterampilan dan gaji dengan menyelesaikan kursus online berbayar SkillFactory:
- Pengembang Web Profesi (8 bulan)
lebih banyak kursus
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )