
Musim panas. Berikut adalah daftar ide-ide yang menyenangkan dan menarik untuk melatih keterampilan coding Anda.
Daftar berikut ini merupakan tantangan bagi keterampilan Anda, inspirasi, bukan panduan langkah demi langkah untuk mengembangkan proyek yang terdaftar.
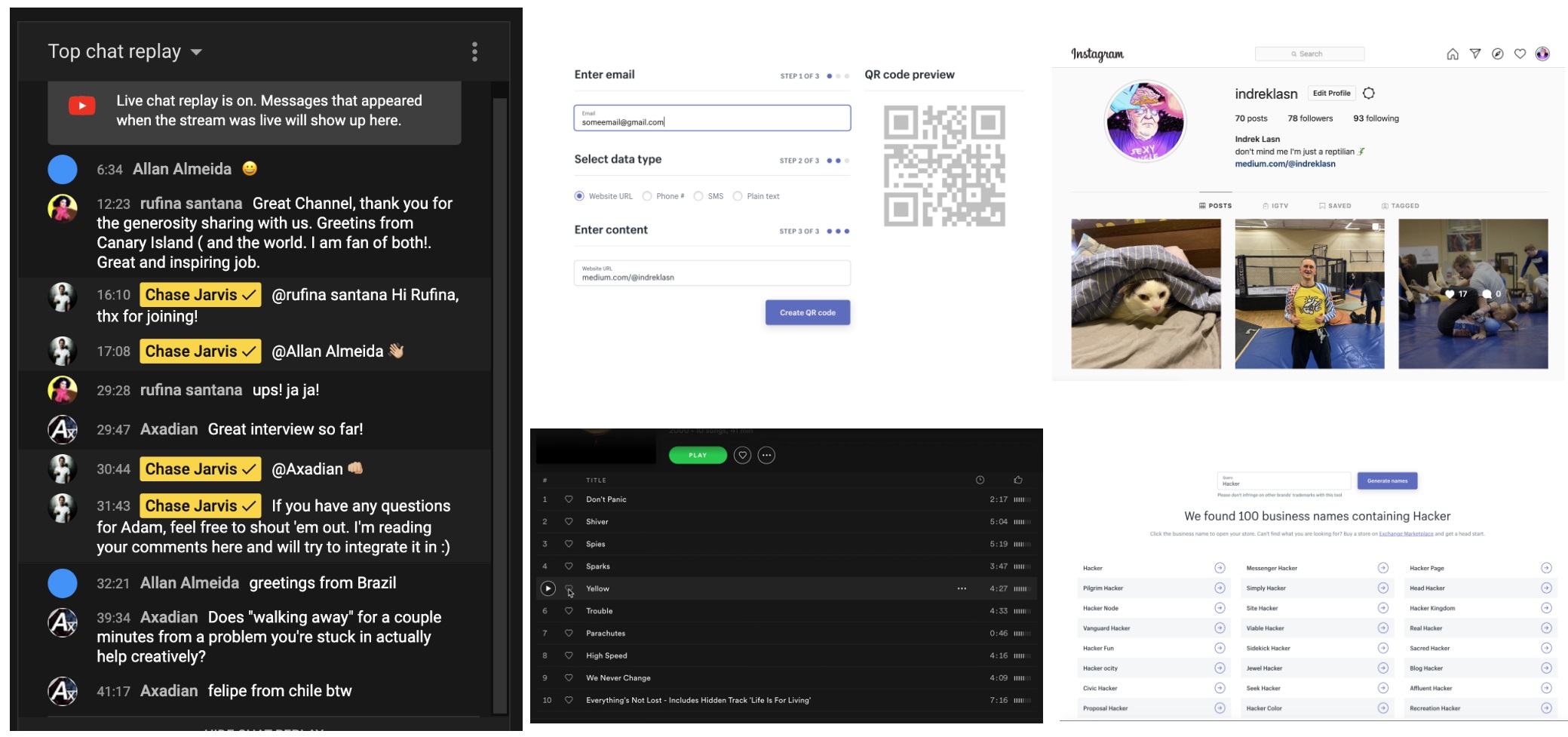
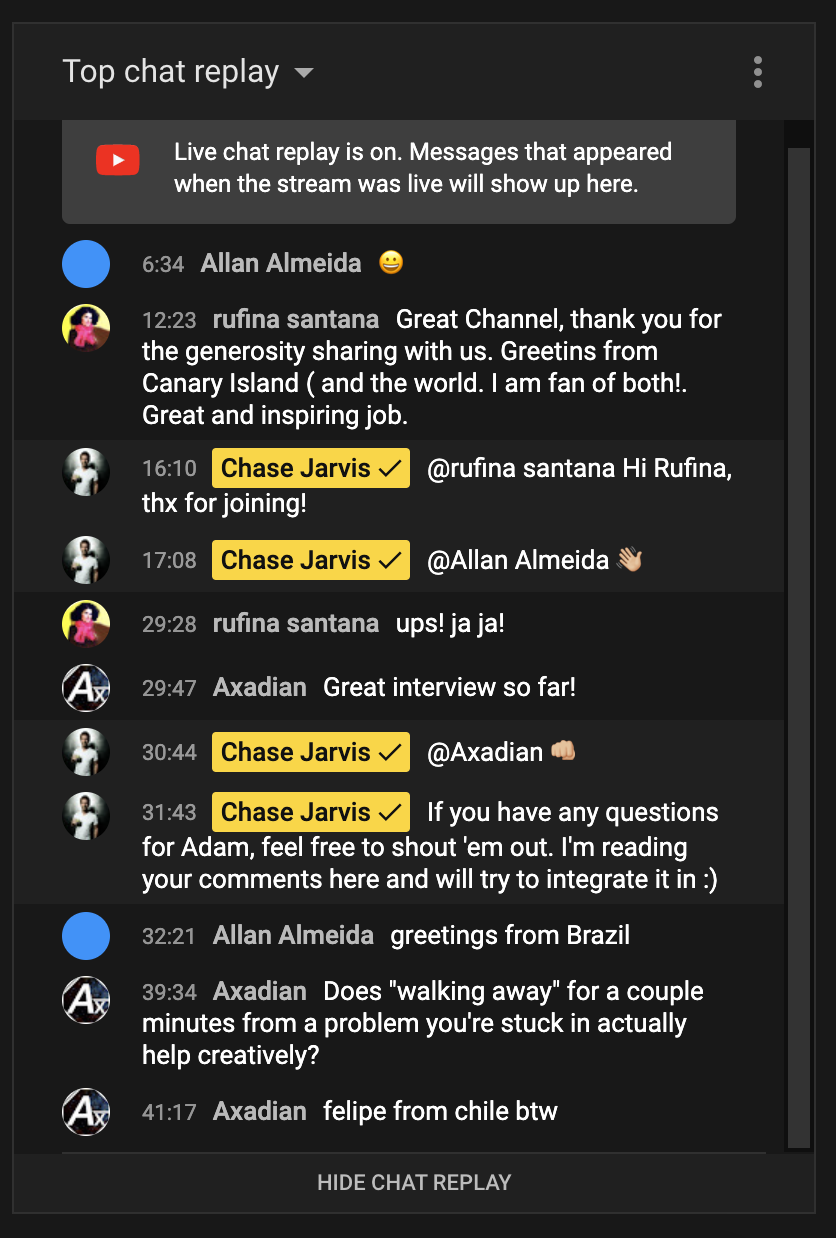
Kloning obrolan YouTube (hanya obrolan)
Saya memilih tantangan ini karena YouTube ada di mana-mana dan perusahaan mana pun yang layak akan meminta Anda untuk menerapkan fungsi yang serupa, meskipun pada skala yang jauh lebih kecil.

Inilah yang akan Anda pelajari dengan membuat klon obrolan YouTube.
- Menggunakan API websockets . Singkatnya, websockets adalah teknologi canggih yang memungkinkan sesi komunikasi interaktif dua arah antara browser pengguna dan server.
- Otorisasi pengguna. Anda perlu memberikan nama panggilan untuk mengobrol dengan pengguna dan menerapkan pendaftaran sederhana.
- Pemrosesan formulir. Faktanya, semua obrolan tidak lebih dari bentuk kompleks.
Klon Instagram (Galeri foto + komentar)
Instagram benar-benar bagus dalam menangkap perhatian kita dengan banyak gambarnya. Tidak ada yang pergi ke Instagram untuk membaca longread. Jadi mari kita coba meniru bagian yang berfungsi sangat baik di Instagram: galeri gambar dan memberi pengguna kemampuan untuk berkomunikasi melalui komentar.

Inilah yang akan Anda pelajari dengan menerapkan galeri gambar seperti Instagram.
- Pemrosesan dan pengunggahan gambar tanpa kehilangan ke layanan cloud seperti AWS, Azure, Google Cloud Platform, dan lainnya. Saya bertaruh bahwa Instagram memiliki lebih dari 1 juta unggahan gambar per hari. Tidak ada foto yang dapat terdistorsi atau hilang - itu tugas besar.
- Bekerja dengan gambar, menjadikannya efisien di peramban tanpa mengorbankan kualitas dan kecepatan.
- Otorisasi pengguna. Mengizinkan pengguna mendaftar dan mengomentari gambar.
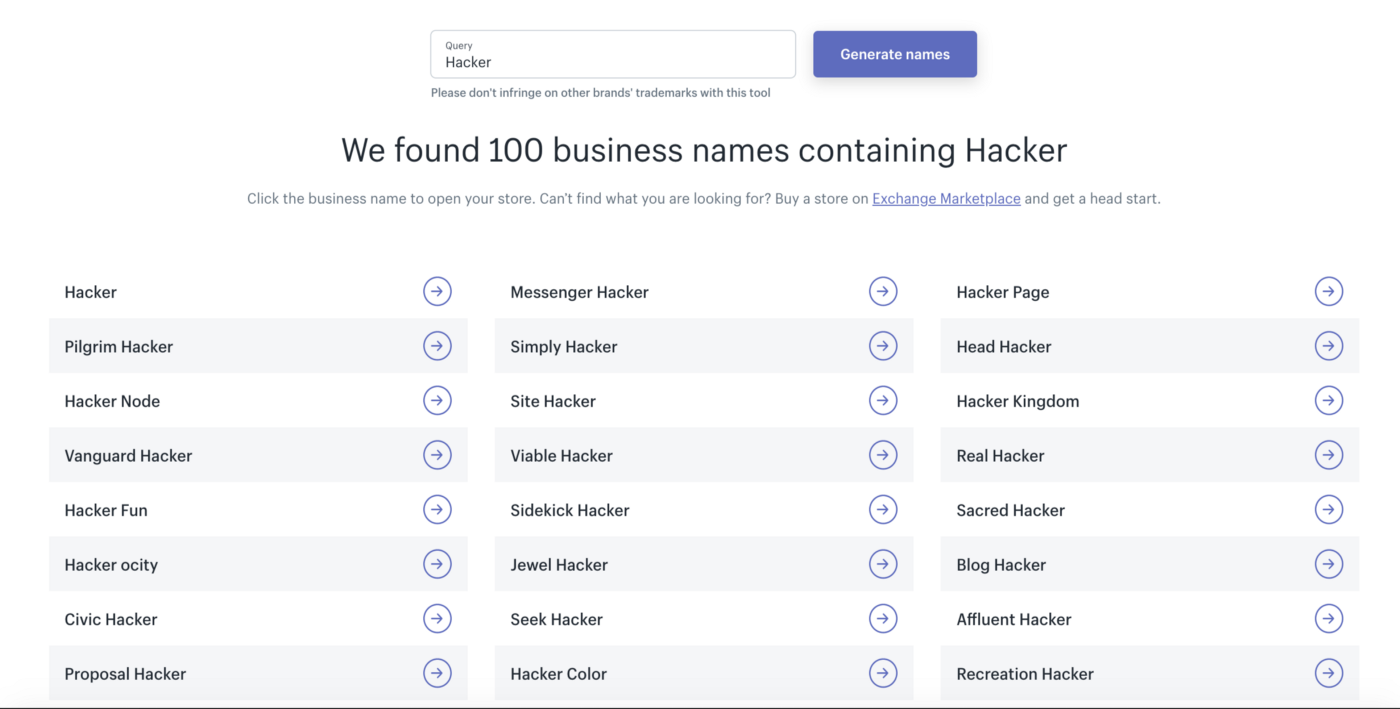
Beri nama generator untuk bisnis
Shopify memiliki banyak alat gratis yang tersedia untuk pengusaha dan salah satunya adalah generator nama merek. Generator nama bisnis melakukan persis seperti yang Anda harapkan - generator ini menghasilkan nama bisnis dan memeriksa ketersediaan domain yang sesuai.

Inilah yang akan Anda pelajari dengan membangun generator nama bisnis:
- Memeriksa nama domain yang tersedia (DNS) menggunakan kueri API dan menyajikan hasilnya kepada pengguna.
- Pemrosesan formulir dan validasi. Jika Anda belum menyadarinya, bentuk adalah bagian besar dari kehidupan kita sehari-hari. Pastikan mereka diisi dengan benar.
- Mengisi dan menampilkan tabel dengan data. Jika Anda memiliki pengalaman yang relevan, cobalah membuat tabel responsif dan ramah seluler.
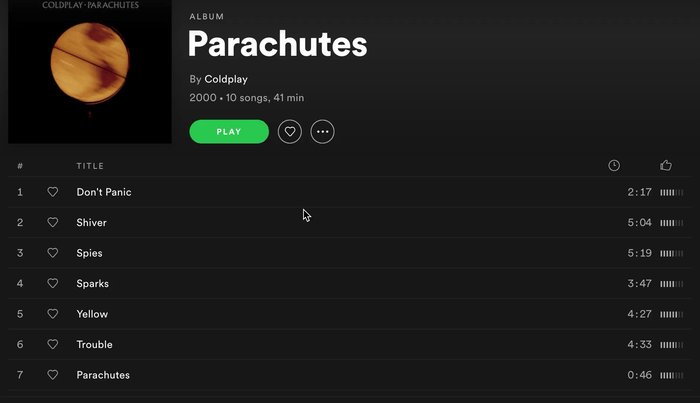
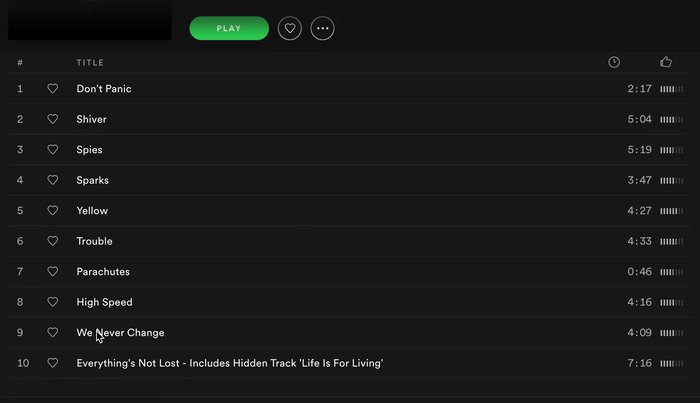
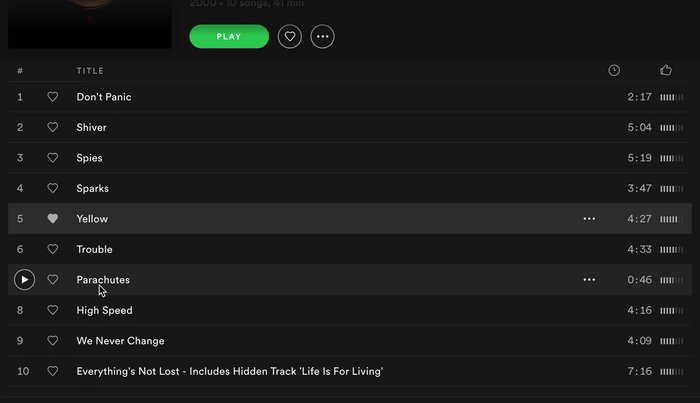
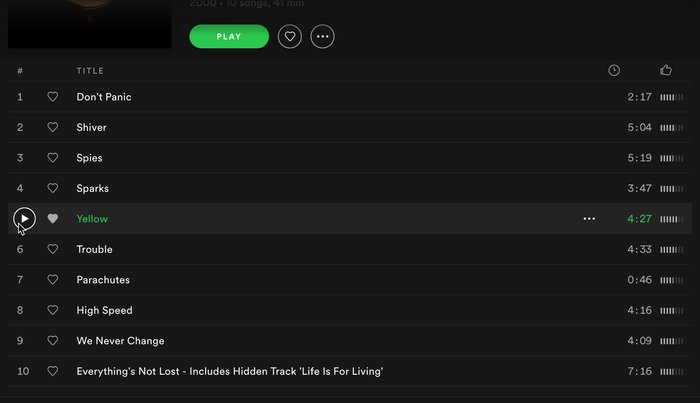
Layar Tampilan Album Spotify
Desain dan pengalaman pengguna membuat Spotify menghirup udara segar. Alasan Spotify sangat populer adalah kesederhanaan dan antarmuka yang intuitif. Plus, Spotify cepat dan ramping.

Inilah yang akan Anda pelajari dengan membuat layar penjelajahan album dari Spotify:
- Mengambil lagu dan album (dan data tentang mereka) melalui Spotify API.
- Bekerja dengan API Audio Web . Anda memerlukan cara untuk memutar dan menjeda lagu.
- Cara Suka & Lagu Favorit & Buat Daftar Putar.
QR Code Generator
Gunakan Kode QR untuk mendorong minat pelanggan, mengarahkan lalu lintas, dan meningkatkan penjualan melalui media cetak, email atau web.

Aplikasi demo mengambil email dan URL dan menanamkannya ke dalam kode QR.
Inilah yang akan Anda pelajari dengan membuat generator kode QR.
- Dasar-dasar pengembangan front-end adalah tentang bekerja dengan HTML, CSS dan JavaScript.
- Penanganan formulir dan input pengguna. Pengguna menentukan data input, dan Anda memasukkannya ke dalam kode QR.
- Terakhir, Anda akan belajar cara bekerja dengan kode QR dan menggambarnya di atas Kanvas di JavaScript. Untuk melakukan ini, Anda harus menggunakan perpustakaan yang sudah ada (ini dapat dilakukan dari awal).
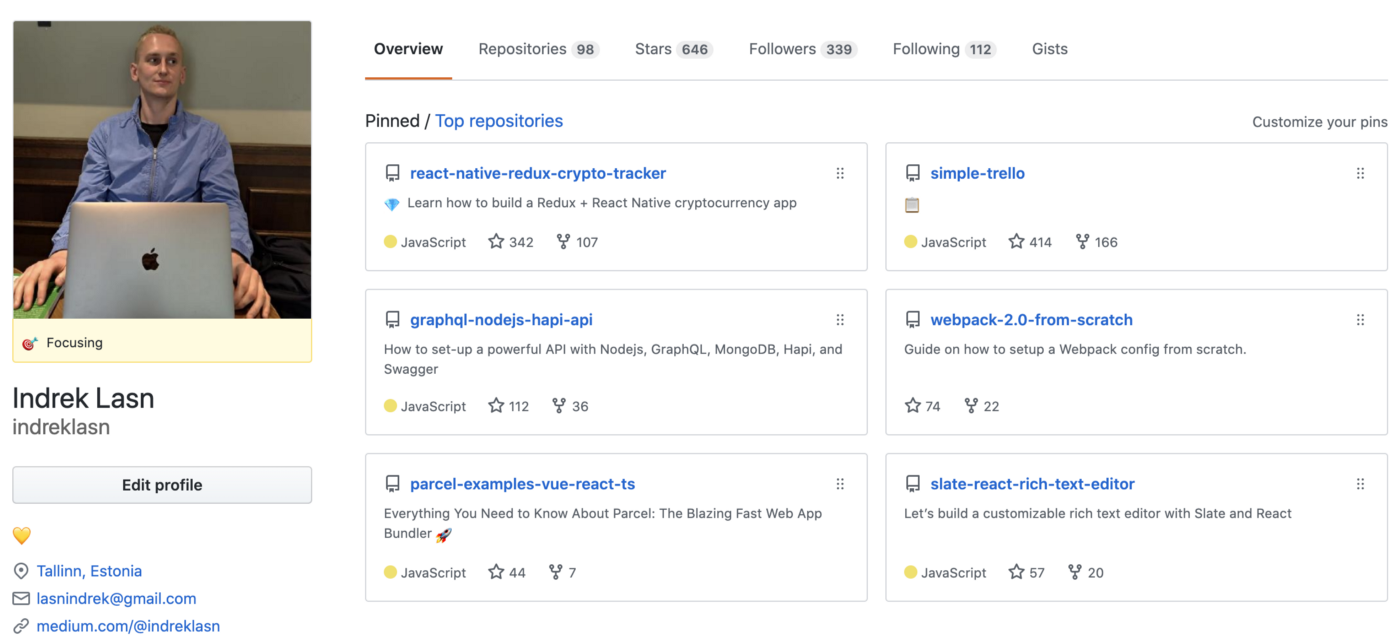
Klon profil di GitHub
Pada halaman profil Anda di GitHub, Anda dapat memberi tahu orang-orang tentang pekerjaan Anda dengan menunjukkan repositori yang Anda minati, serta bagaimana Anda berkontribusi dan bagaimana Anda berkomunikasi.

Inilah yang Anda pelajari dengan menerapkan profil seperti di GitHub:
Cara menggunakan GraphQL untuk mendapatkan data ( API GitHub terbaru menggunakan GraphQL ). Jika Anda tidak tertarik mempelajari GraphQL, API versi 3 menggunakan REST API yang lebih tradisional .
Buat kembali template profil. Coba gunakan kerangka kerja seperti React.js, Vue.js, Svelte.js, Angular, dan lainnya. Tidak ada kerangka kerja yang salah. Mereka semua mencapai tujuan yang sama.

Pelajari detail cara mendapatkan profesi yang dicari dari awal atau Tingkatkan keterampilan dan gaji dengan menyelesaikan kursus online berbayar SkillFactory:
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )