
Di RSHB Ecosystem, kami menciptakan produk inovatif untuk pertanian.
Untuk pengembangannya, kami memutuskan untuk menggunakan pendekatan perusahaan dunia di bidang UX / UI.
Agar tidak mengulangi kesalahan pesaing dan menciptakan ekosistem yang lengkap.
Dasar dari semua produk ekosistem adalah LightBox, yang merupakan solusi desain fungsional ujung ke ujung. Misalnya, dalam sebuah proyek untuk petani, kami memecahkan masalah dan pertanyaan penting dari seorang petani dalam satu jendela dan, di samping pasar barang, kami menyediakan sejumlah besar layanan
dan layanan.
Kompleksitas proyek terletak pada penggabungan berbagai skenario dan peran dalam satu portal.
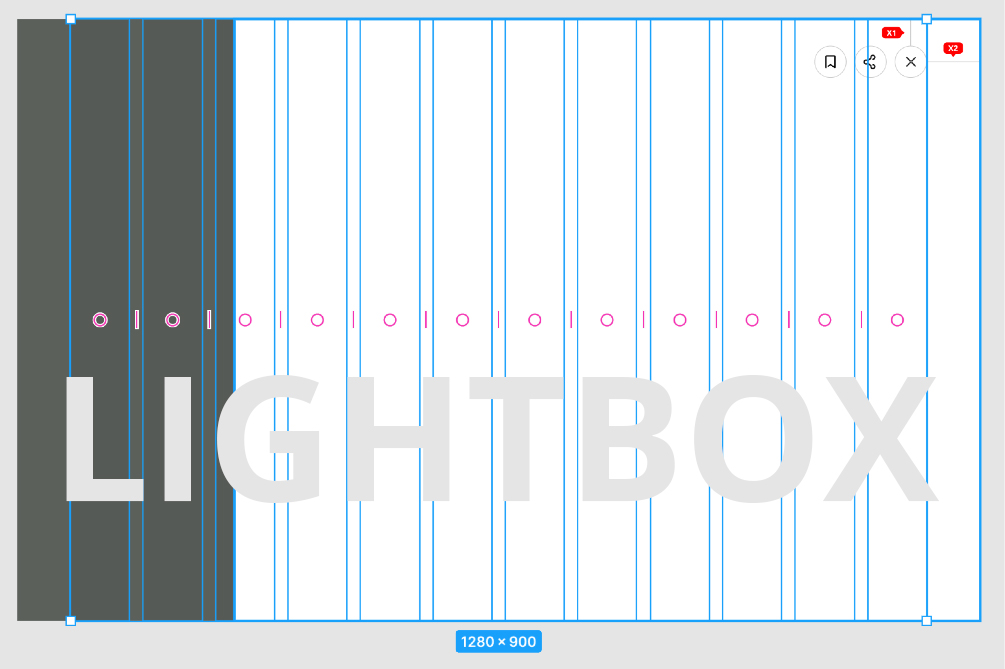
Apa itu LightBox dan mengapa tepatnya “LightBox” dan bukan “LightWindow”, apa bedanya dengan Pop-up, bagaimana bisa mengubah produk. Saya akan mencoba menceritakan semua ini di bawah.
1 - Dari perspektif pengembangan, LightBox adalah jendela sembulan dengan gambar.
2 - Jendela pop-up atau modal, adalah jendela pop-up dengan sekumpulan fungsionalitas minimal yang tidak memiliki URL terpisah. Tugas utamanya adalah untuk menginformasikan pengguna, bertanya dan mengklarifikasi, memperingatkan, melihat terbuka dan konten media.
3 - Modals biasanya menempati kurang dari 30% layar. LightBox sudah menjadi halaman penuh, dengan fungsionalitas penuh dan memiliki URL terpisah dan area jangkauan dari 70% hingga 90%.
4- Mengapa kita menganggap kunci solusi ini dan penting untuk UX dan UI sebagian besar produk?
Itu mudah. Semua antarmuka dan desain solusi memiliki beberapa tujuan dan jalur pengembangan tunggal. Semuanya berubah dan memiliki siklus, dan sebagainya - jika Anda mempelajari sejarah solusi antarmuka pertama, semuanya didasarkan pada LightWindows, ini adalah pop-up fungsional. Sekarang seluruh desain berusaha untuk kenyamanan maksimal, optimalisasi waktu dan minimalisme satu jendela.
Antarmuka produk yang ideal adalah satu jendela.
Mengapa sekarang semakin banyak produk yang menggunakan LightBox secara sadar atau tidak, dan mengapa mereka tidak melakukannya sebelumnya. Pengguna tidak siap untuk perubahan radikal, teknologi tidak mencapai level yang sesuai.
Mengapa kami mulai menggunakan LightBox, saya akan memberi tahu Anda dalam satu contoh di bawah ini.
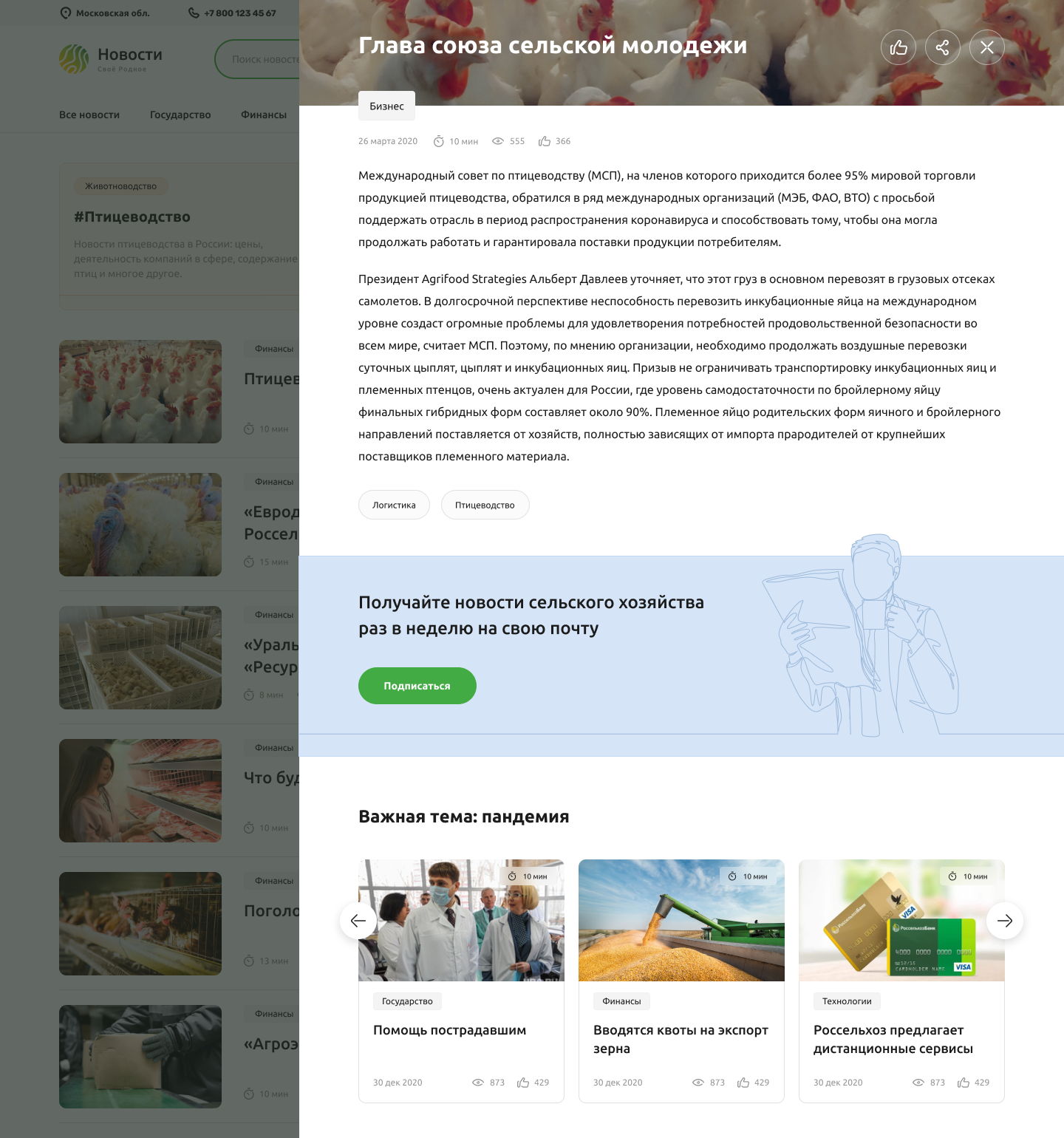
Pengguna ada di portal, mencari produk atau layanan yang diperlukan, melalui pencarian, menerima halaman pencarian, menambahkan filter dan kriteria tambahan. Dia menemukan produk yang diinginkan, mengklik kartu, melakukan pembelian, menutup melalui browser atau "remah roti", pergi ke halaman daftar, kehilangan konteks, filter dan pencarian yang dia lakukan sebelumnya.
Ini sekitar 7-10 menit, dan dalam produk kompleks lebih dari 25 menit.
Seseorang kehilangan waktu, kehilangan konteks dan memulai perjalanannya lagi.
LightBox, membantu menyelesaikan masalah hilangnya konteks, filter, pencarian, dan pengiriman. Ini adalah halaman dengan URL unik (Anda selalu dapat melacak transisi ke sana dan berbagi tautan), terbuka di atas SERP dan memungkinkan Anda untuk kembali ke layar yang sama dengan yang ditinggalkan pengguna. Saat menguji teknologi ini pada pengguna pada tahap prototipe dan tata letak, 100 dari 100 pengguna secara positif mengevaluasi solusi ini.
Juga, dengan sejumlah besar produk atau layanan serupa, LightBox memungkinkan pengguna untuk membalik halaman tanpa menutupnya.
Manfaat LightBox:
- URL unik
- Halaman penuh dengan pelestarian fungsionalitas
- Pelestarian konteks
- Intuitivitas
- Kebebasan implementasi dan desain
- 70% -90% dari ruang kerja dengan kemampuan untuk menampilkan antarmuka secara penuh
- Kemampuan untuk membangun blok dan mengintegrasikan scroll yang tertanam.

Ekosistem untuk petani (Milik | Pertanian)
Bagaimana LightBox bekerja di proyek nyata dan apa kelebihannya.
Pertama, waktu kerja dan transisi dikurangi dari rata-rata 10 menit menjadi 1 menit.
Kedua, total waktu dan kecepatan interaksi ke aksi final dibelah dua.
Petani dan pengguna menghargai solusi ini dan kami berusaha untuk bekerja dalam satu jendela.
Nama saya Kirill Tagintsev, saya mengepalai ekosistem UH / UX di RSHB, kami mengembangkan proyek dan menerapkan LightBox di proyek kami. Artikel ini hanya menyajikan sebagian saja.
Dalam salah satu produk terbaru yang menerapkan solusi ini, menurut penilaian markswebb, ia menempati posisi pertama, dan LightBox menentukan dalam hal kenyamanan interaksi pengguna.

Sebuah portal berita dengan blog sosial bagi petani (Berita dan Blog)

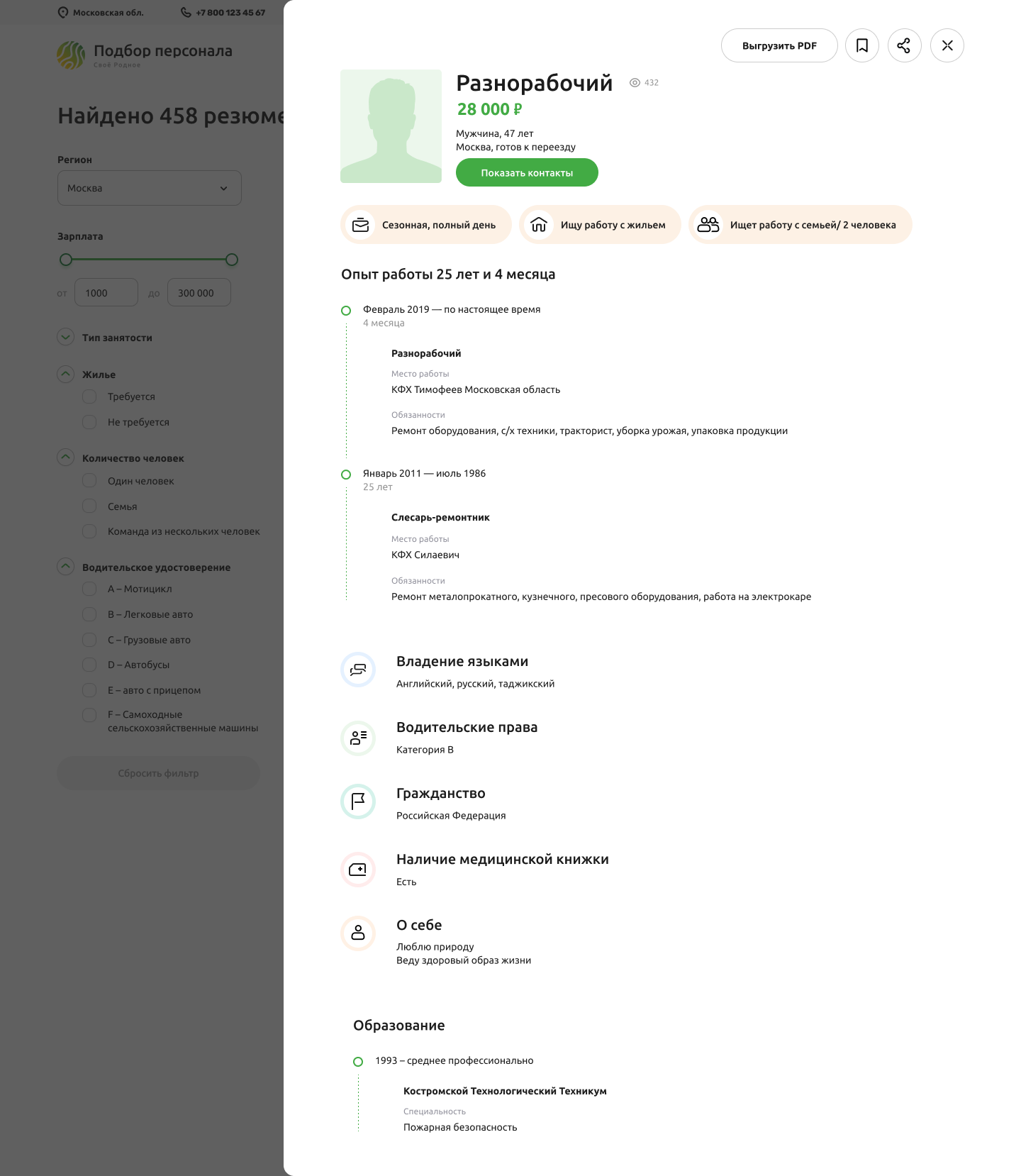
Portal untuk menemukan karyawan dan bekerja ke arah pertanian (Recruiting)
yang perusahaan menggunakan lightbox:
- Yandex
- Mail.group
- dribbble.com
- Bechance.net
- Sberbank