Hewan peliharaan desktop - meskipun dekorasi desktop tidak berguna, tapi sangat lucu. Artikel ini mungkin menunjukkan implementasi yang paling sederhana.

GIF di bawah potongan!

Sedikit tentang memulai dengan WPF
Untuk membuat aplikasinya, kami menggunakan Visual Studio 2017. Jadi buatlah sebuah project yaitu Visual C # -> WPF Application .

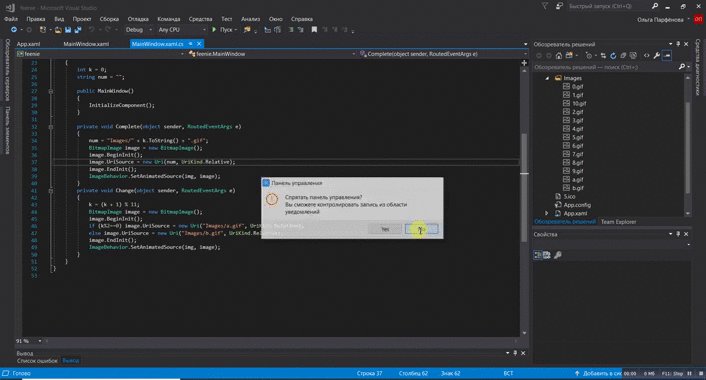
, . -> , Images.

, .

, , . MainWindow.xaml. Window. :
Title="MainWindow" Height="450" Width="800">:
WindowStyle="None" ResizeMode="NoResize":
Background="Transparent" AllowsTransparency="True", . , . , Top , Left – :
WindowStartupLocation="Manual" Top="485" Left="1000"Window :
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="340" Width="353.2" WindowStyle="None" Background="Transparent" AllowsTransparency="True" WindowStartupLocation="Manual" Top="485" Left="1000">WpfAnimatedGif
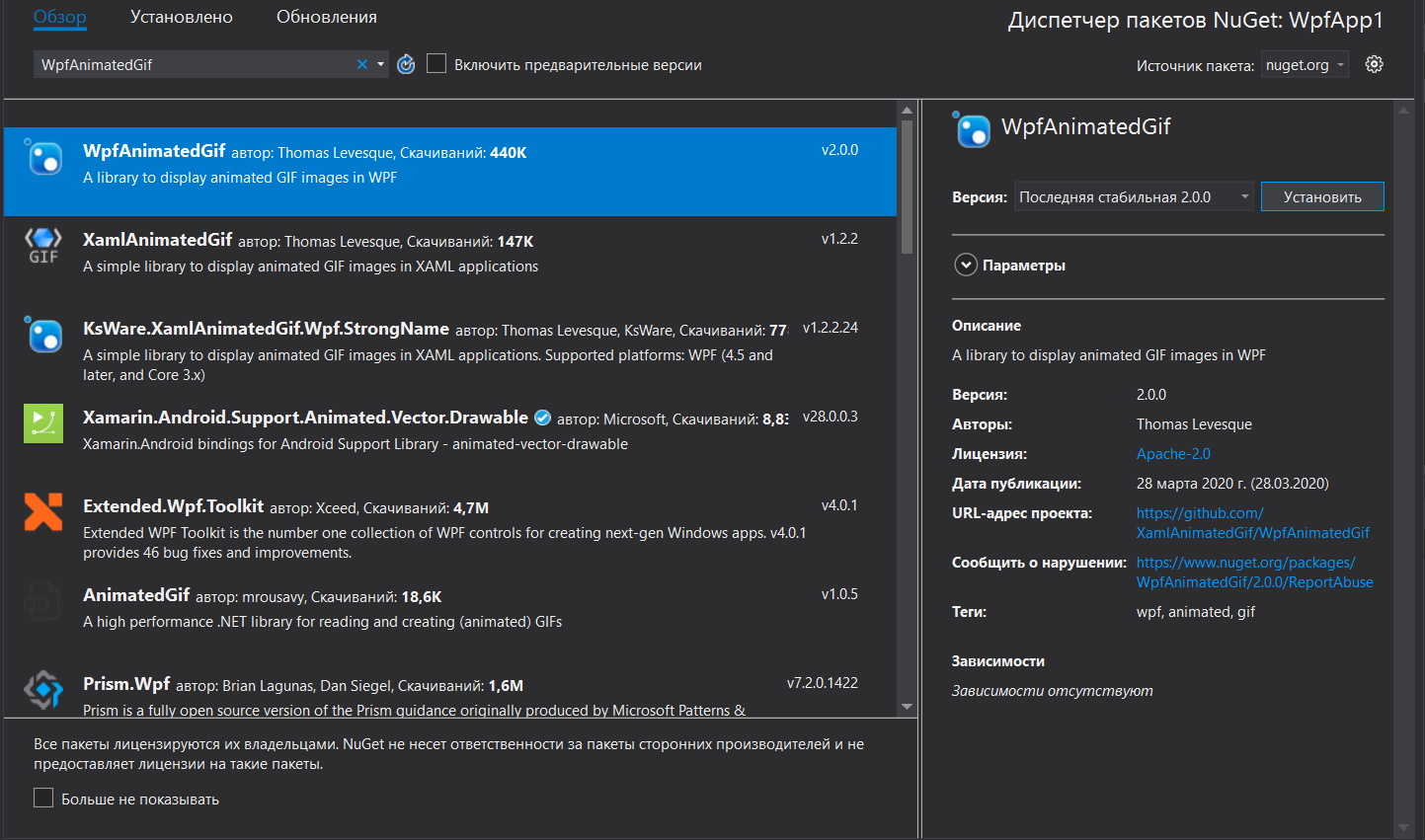
, - WPF , WpfAnimatedGif. NuGet…

“WpfAnimatedGif”, .

Window :
xmlns:gif="http://wpfanimatedgif.codeplex.com"
, .
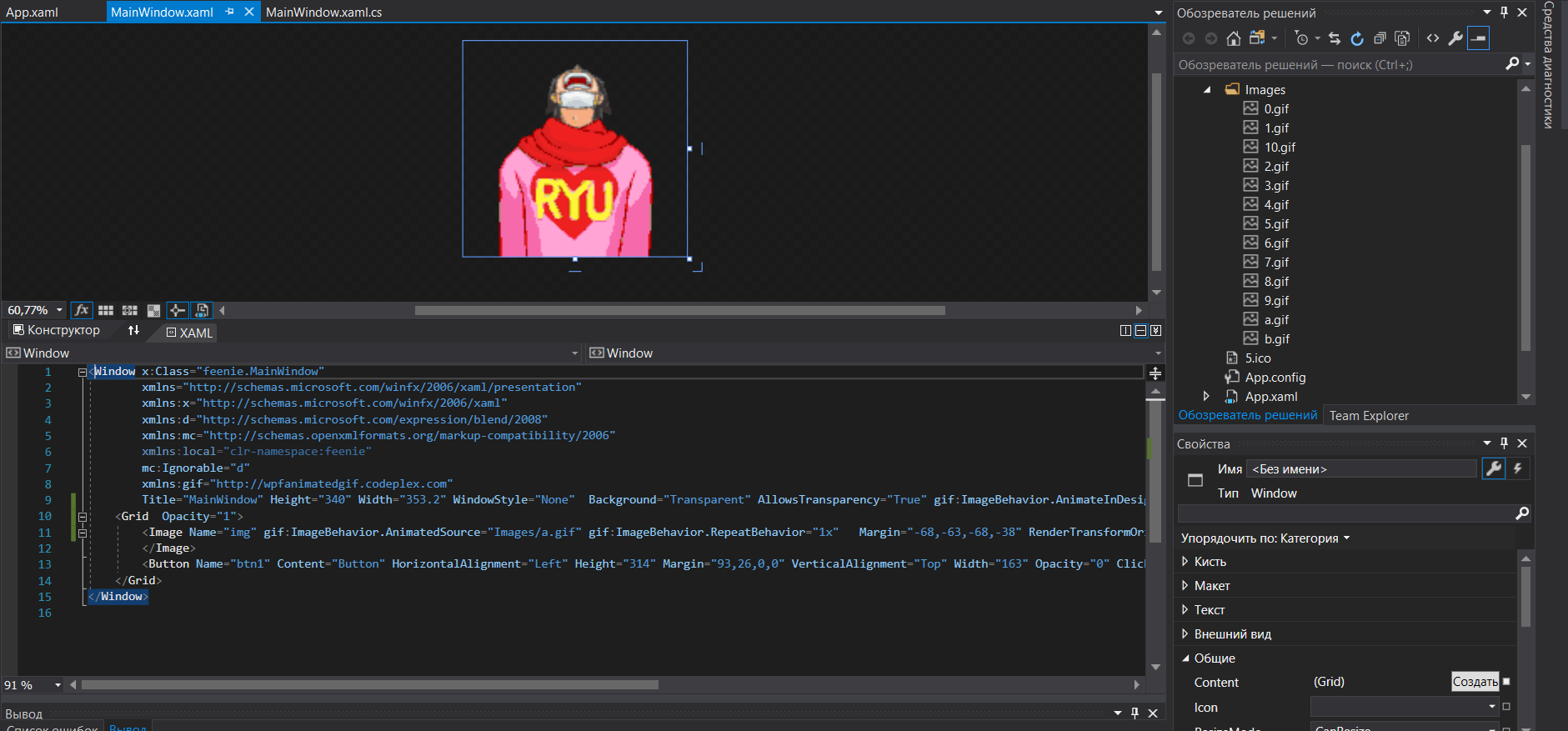
Grid. Grid:
<Grid Opacity="1">Image, AnimatedSource WpfAnimatedGif:
gif:ImageBehavior.AnimatedSource="Images/a.gif", gif:ImageBehavior.RepeatBehavior="Forever", , gif:ImageBehavior.RepeatBehavior="1x”.
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
gif:ImageBehavior.AnimationCompleted="Complete" – , .
:
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>Click=”Change”, Change – , .
Grid :
<Grid Opacity="1">
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>
</Grid>
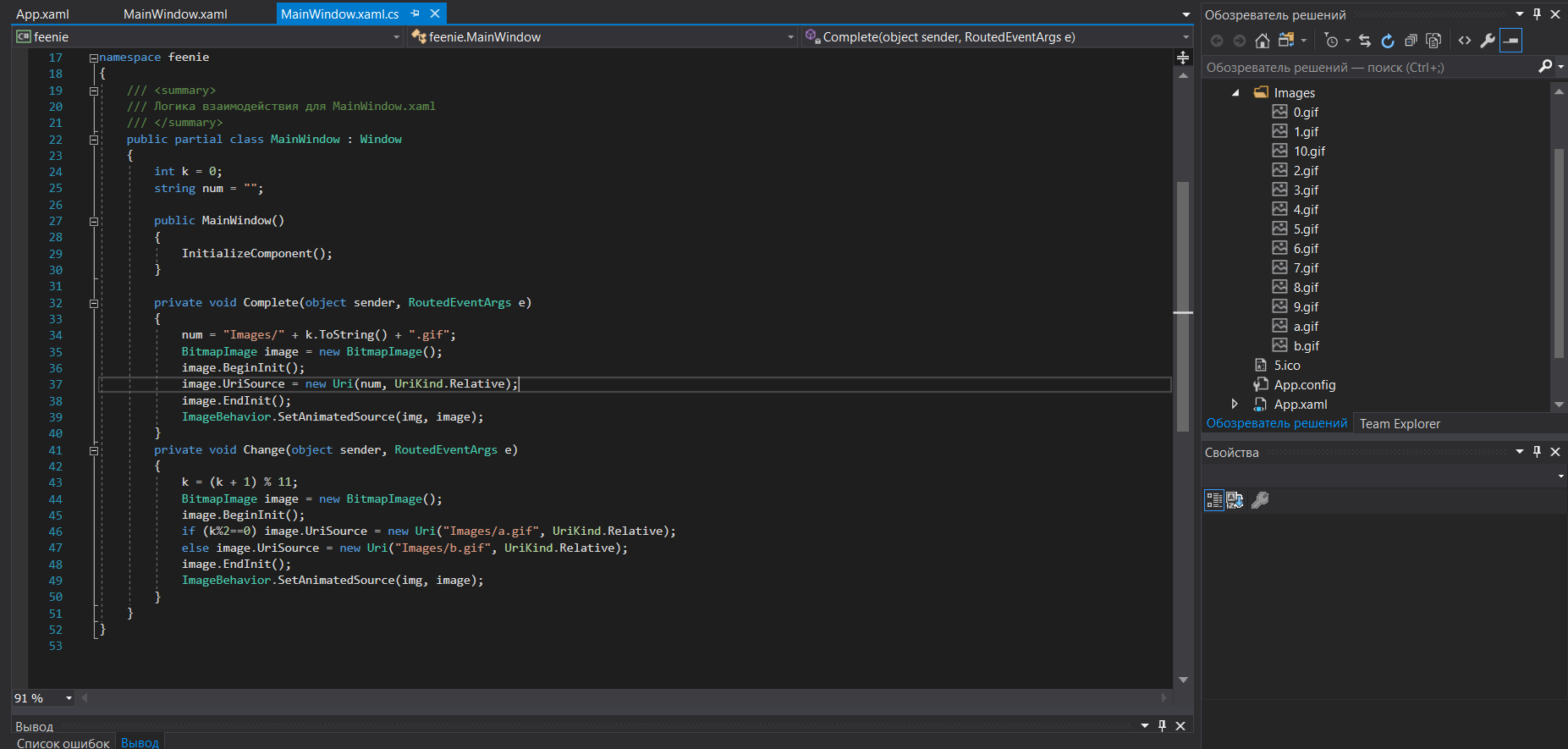
(MainWindow.xaml.cs). , .
MainWindow:Window :
int k = 0;//
string num = "";//
int n=11;// +1( ): Complete Change.
private void Complete(object sender, RoutedEventArgs e)
{
num = "Images/" + k.ToString() + ".gif";
BitmapImage image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri(num, UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image); // , img – name Image, image –
}
private void Change(object sender, RoutedEventArgs e)
{
k = (k + 1) % n;
BitmapImage image = new BitmapImage();
image.BeginInit();
if (k%2==0) image.UriSource = new Uri("Images/a.gif", UriKind.Relative);
else image.UriSource = new Uri("Images/b.gif", UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image);
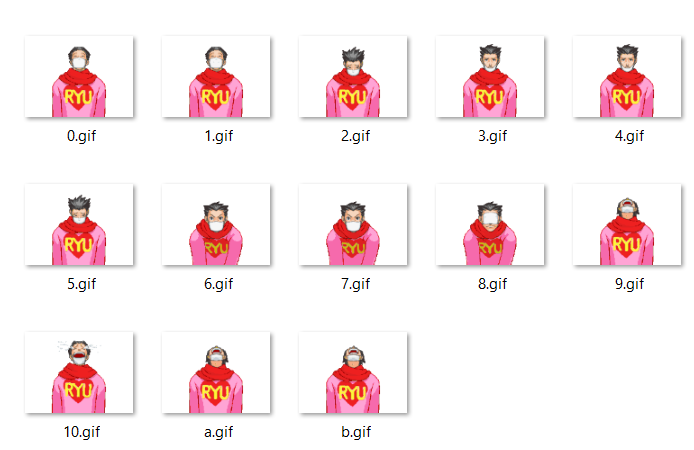
}pengirim objek dalam hal ini tombol. a.gif dan b.gif adalah animasi bersin (kanan dan kiri), dan 0.gif - 10.gif - emosi. Setiap kali Anda menekan k , itu meningkat hingga menjadi lebih besar dari 10. Jika k genap , jalannya satu arah, jika ganjil, yang lain. Setelah animasi bersin berakhir, fungsi Lengkap dijalankan untuk mengubah emosi karakter.

Hasil