
Salam, pembaca Habr yang budiman. Seberapa sering kita menemukan atribut pengisian untuk gambar? Saya - cukup sering. Dan setiap kali Anda mulai menggunakan WordPress di situs berikutnya, proses ini menyebabkan gangguan. Karena di luar kotak, CMS tidak memasang tag meta gambar dengan benar, atau lebih tepatnya, tidak dengan cara yang diperlukan mesin telusur untuk memberikan informasi dengan benar tentang gambar. Saya memutuskan untuk memperbaiki ketidakadilan ini.
Bermasalah
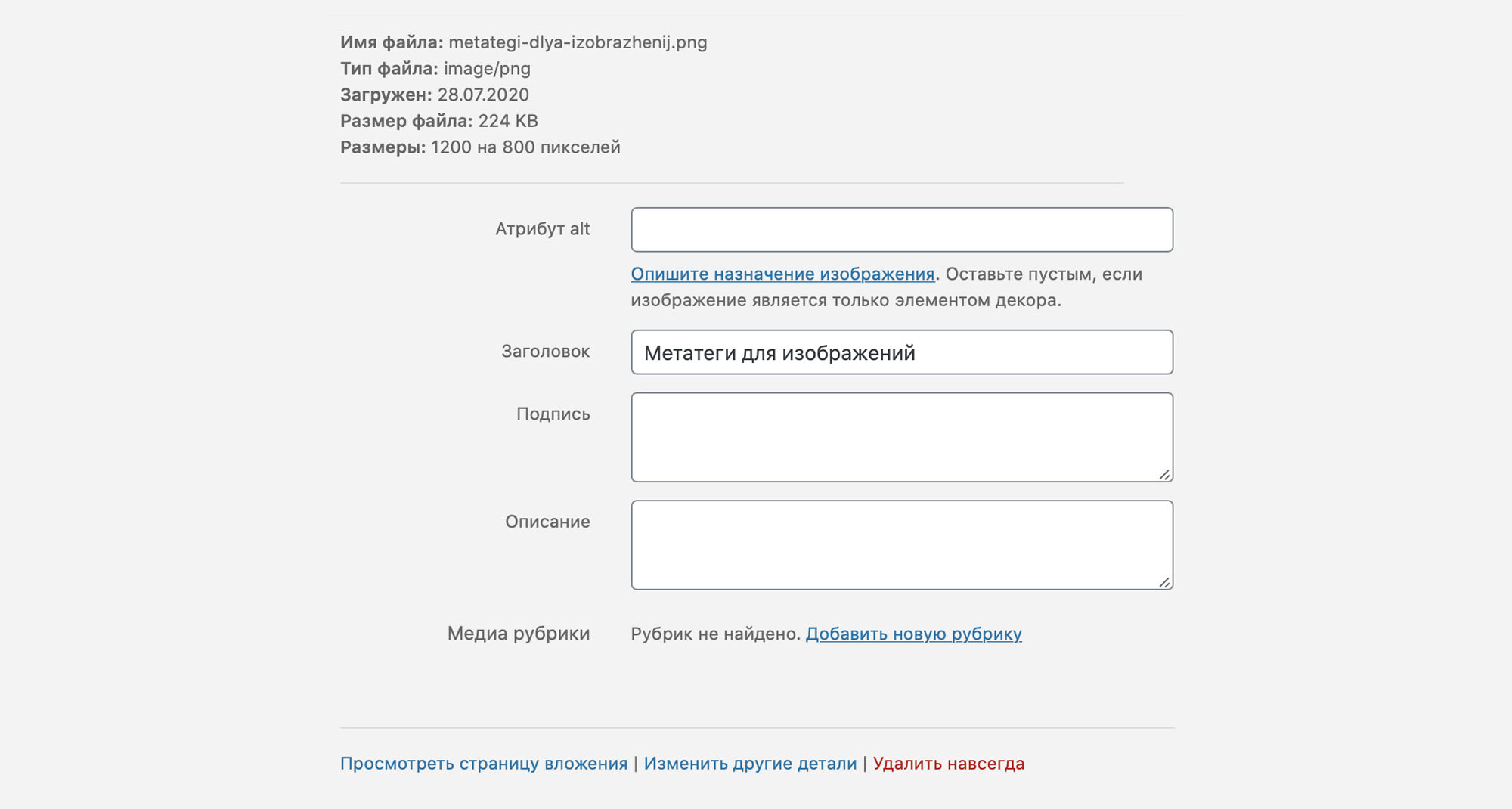
WordPress secara default menetapkan judul file di bidang Judul, yang cocok dengan atribut judul, dan membiarkan atribut Alt kosong. Ini menyebabkan manipulasi tambahan saat mengisi tag untuk setiap gambar. Saat menggunakan pemuat standar, parameter file terlihat seperti ini:

Seperti yang ditulis Yandex, dalam dokumentasinya :
Atribut alt adalah sumber informasi alternatif bagi pengguna yang telah menonaktifkan gambar di browser mereka. Jika atribut alt ditentukan, maka ketika gambar tidak dapat ditampilkan, teks atribut akan ditampilkan di tempatnya.
Atribut judul memberikan informasi tambahan tentang gambar. Teks yang disertakan dalam atribut ini muncul saat Anda mengarahkan kursor ke gambar
Ini juga memperingatkan bahwa membiarkan atribut kosong tidak diinginkan dan merekomendasikan menentukan judul unik untuk setiap gambar. Artinya, alt dan judul tidak boleh sama.
Google, dalam bantuannya , hanya menyebutkan alt:
Teks alternatif membuat konten tersedia untuk pengguna yang tidak dapat melihat gambar pada halaman (misalnya, karena mereka menggunakan pembaca layar atau karena koneksi internet yang lambat).
Saat menentukan tema gambar, Google mempertimbangkan deskripsi di atribut alt dan konten halaman, dan juga mengandalkan algoritme visi komputer. Alternatifnya, jika Anda memilih untuk menggunakan gambar sebagai link, teks alt dapat dijadikan teks.
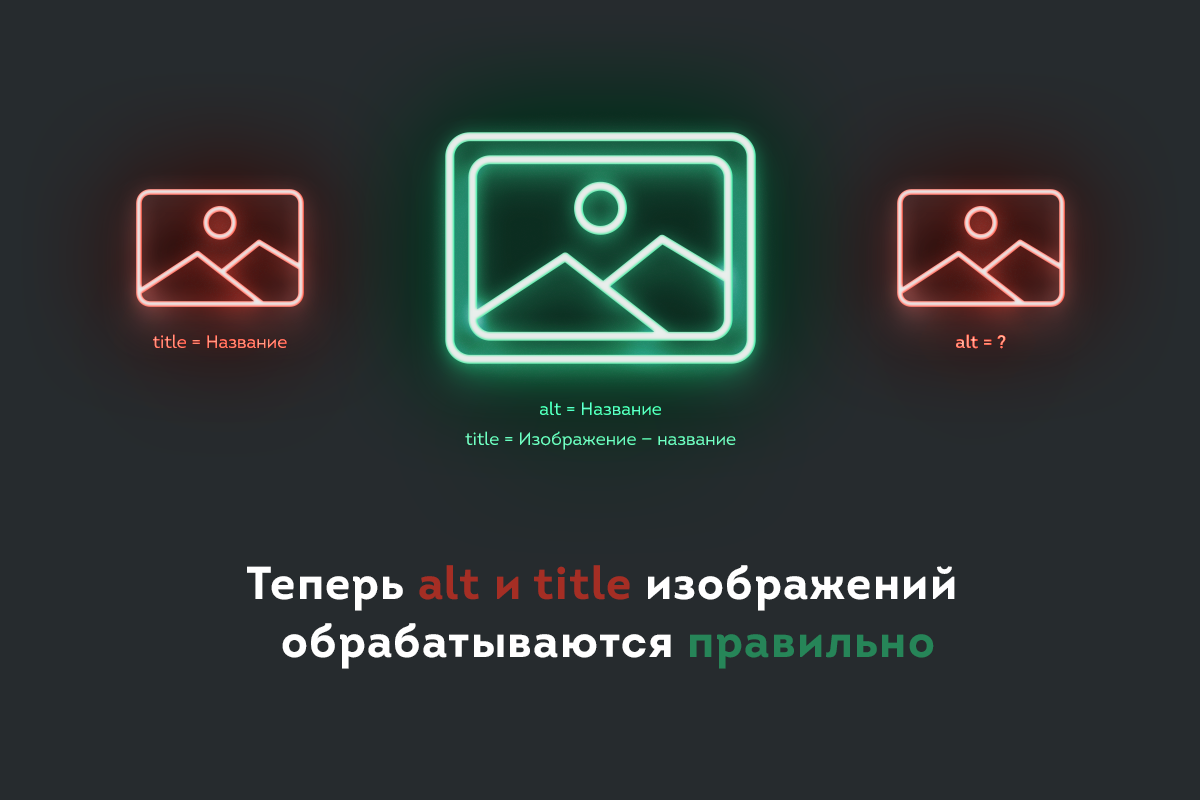
Berdasarkan pengalaman saya, dapat disimpulkan bahwa alt secara signifikan lebih penting daripada judul. Meskipun demikian, lebih baik mengisi dua atribut. Selain itu, penting untuk mempertimbangkan bahwa nama file gambar di situs (menggunakan transliterasi) harus sesuai dengan alt. Artinya, pengoptimalan gambar yang kompeten untuk mesin telusur mungkin terlihat seperti ini:
- nama file: Tag meta untuk images.png;
- alamat sebelum gambar: /metategi-dlya-izobrazhenij.png;
- alt: Tag meta untuk gambar;
- judul: Gambar - tag meta untuk gambar.
Keputusan
Karena mengisi dua atribut bisa jadi agak membosankan, dan judul hanya melengkapi alt. Kami, dalam proyek kami, menggunakan beberapa jenis kata tambahan atau konstruksi untuk judul. Penting agar desainnya universal dan cocok untuk semua gambar di situs. Oleh karena itu, saya menulis solusi sederhana yang mengubah cara kerja pengunggah WordPress default sebagai berikut:
- atribut alt (alt): Nama file;
- judul: Gambar - nama file.
Mendapatkan parameter file berikut:

Instalasi solusi
Untuk menginstal solusi, Anda perlu menambahkan kode berikut ke functions.php tema Anda:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}Solusi yang diusulkan juga menghapus karakter tambahan (tanda kutip, tanda hubung, spasi ganda, dan karakter lain) dari nama gambar. Dan konstruksi untuk judul "Gambar -" dapat dengan mudah diubah ke yang lain (56 baris, jika dilihat di editor).
Saya berharap solusi ini berguna bagi Anda dan membantu menghemat waktu bagi pengelola konten.
PS Bagi yang tidak ingin menambahkan kode sendiri, saya sarankan untuk menginstal plugin Prostudio Auto Meta Images dari repositori resmi WordPress.