
→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Vue.js pemula pelajaran 7: properti terhitung
→ Pelajaran pemula Vue.js 8: komponen
Tujuan pelajaran
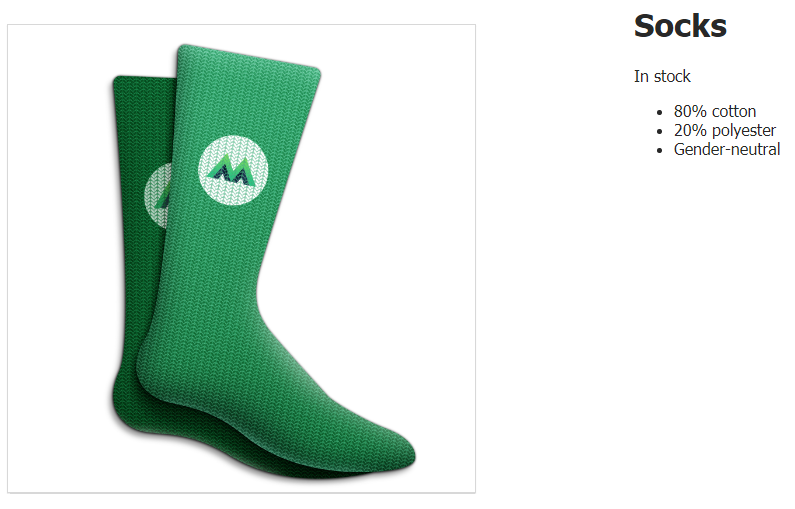
Kami perlu menampilkan informasi tambahan tentang itu di kartu produk. Informasi ini harus disajikan dalam bentuk daftar yang berisi sebagai berikut:
- 80% katun
- 20% poliester
- Netral gender
Kode awal
Mari kita mulai dengan kode (file
index.html) HTML berikut:
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
Beginilah tampilan objek yang
datadigunakan saat membuat instance Vue main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
Properti baru telah muncul di sini - sebuah array
details.
Tugas
Anda perlu menampilkan konten larik pada halaman
details. Ini membutuhkan jawaban atas pertanyaan tentang bagaimana melakukan iterasi pada sebuah array dan bagaimana memvisualisasikan datanya.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
Solusi dari masalah tersebut
Arahan Vue lainnya akan membantu kita di sini -
v-for. Ini memungkinkan Anda untuk mengulang array dan menampilkan data yang dikandungnya.
Tambahkan ke
index.htmlkode berikut:
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
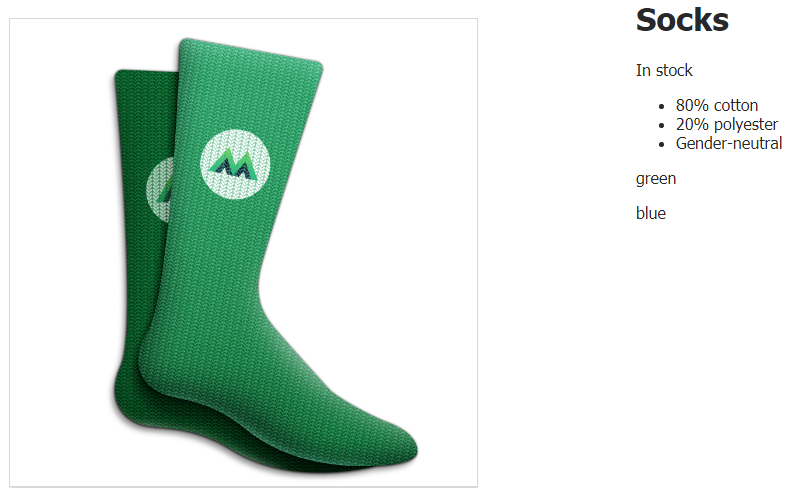
Berkat ini, halaman akan menampilkan daftar informasi tambahan tentang produk.

Daftar di halaman
Sintaks yang digunakan dalam tanda kutip dengan arahan
v-forakan tampak familier bagi mereka yang telah menggunakan loop JavaScriptfor ofataufor in. Mari kita bicara tentang cara kerja arahanv-for.
Di sini kami menggunakan kata benda tunggal (
detail) sebagai alias untuk nilai string yang diambil dari array. Kemudian kami menulisindan menentukan nama koleksi yangkami iterasi(details). Tanda kurung kurawal ganda menunjukkan jenis data yang ingin kita tampilkan ({{ detail }}).
Karena konstruksi
v-forberada di dalam elemen<li>, Vue akan menyimpulkan elemen baru<li>untuk setiap elemen dalam arraydetails. Jika direktifv-fordigunakan di dalam elemen<div>, lalu untuk setiap elemen dalam larik, sebuah elemen akan menjadi keluaran <div>yang menampilkan nilai dari elemen tersebut dalam larik.
Pikirkan arahan
v-forsebagai pipeline dengan manipulator. Dibutuhkan elemen-elemen koleksi, satu per satu, dan menyusun daftar.

Arahan v-for seperti pipa.
Mari kita lihat contoh penggunaan lain yang
v-forlebih kompleks. Di sini kita akan menampilkan <div>data yang disimpan dalam array objek dalam sebuah elemen .
Perulangan melalui larik objek
Kartu produk, yang kami kembangkan, membutuhkan kemampuan untuk menampilkan informasi tentang versi berbeda dari produk yang sama. Informasi ini terkandung dalam larik objek
variants, yang disimpan dalam objek data data. Bagaimana cara mengulang array objek ini untuk menghasilkan data?
Berikut adalah array yang dimaksud:
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
Objek yang terdapat dalam larik ini berisi nama warna dan pengenal varian produk.
Mari kita tampilkan data ini di halaman:
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

Daftar Varian Produk
Disini kita hanya perlu menampilkan nama warna yang sesuai untuk varian produk yang berbeda. Oleh karena itu, saat mengacu pada elemen array, kami menggunakan notasi titik. Jika kita menulis dengan kurung kurawal
{{ variant }}, maka seluruh objek akan ditampilkan di halaman.
Perhatikan bahwa disarankan untuk menggunakan atribut khusus saat merender elemen tersebut
key. Hal ini memungkinkan Vue untuk melacak identitas elemen. Mari tambahkan atribut seperti itu ke kode kita, menggunakan sebagai nilainya properti unik darivariantIdobjek yang berisi informasi tentang varian produk:
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
Bengkel
Tambahkan larik yang
sizesberisi informasi tentang ukuran kaus kaki ke objek data , dan, dengan menggunakan direktif v-for, tampilkan data dari larik ini pada halaman sebagai daftar.
Array
sizesmungkin terlihat seperti ini:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
Berikut adalah template yang dapat Anda gunakan untuk mengatasi masalah ini.
→ Inilah solusi untuk masalah tersebut
Hasil
Hari ini kami mempelajari hal-hal berikut:
- Direktif
v-formemungkinkan Anda untuk mengulang array untuk menampilkan data yang dikandungnya. - Konstruksi tersebut
v-formenggunakan alias untuk mengakses elemen array. Nama array itu sendiri juga ditunjukkan di sini. Sebagai contoh, mungkin terlihat seperti ini:v-for=«item in items». - Saat melakukan iterasi pada larik objek, Anda dapat menggunakan notasi titik untuk mengakses properti objek.
- Saat digunakan,
v-fordisarankan untuk menetapkan kunci unik untuk setiap item yang ditampilkan.
Apakah Anda mencari dokumentasi Vue untuk kursus ini?
→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Vue.js pemula pelajaran 7: properti terhitung
→ Pelajaran pemula Vue.js 8: komponen
