
Halo!
Majalah Tinkoff telah menerbitkan artikel selama 5 tahun. Selama ini, dari sebuah blog di WordPress, itu telah tumbuh menjadi sistem besar buatan sendiri dari puluhan proyek dan alat. Saya mengelola pengembangan di T-Z, dan hari ini saya akan memberi tahu Anda secara umum tentang arsitektur majalah dan layanan yang digunakannya.
Situs web T-Z berfungsi berkat berbagai layanan:
- Mesin situs - Merkurius.
- Front-line mono-repository, atau hanya mono-front.
- Platform sosial.
- Urania adalah platform pendidikan.
- Fitur - kalkulator, tes, dan fitur interaktif lainnya.
- Aplikasi seluler.
- Layanan Mediaser.

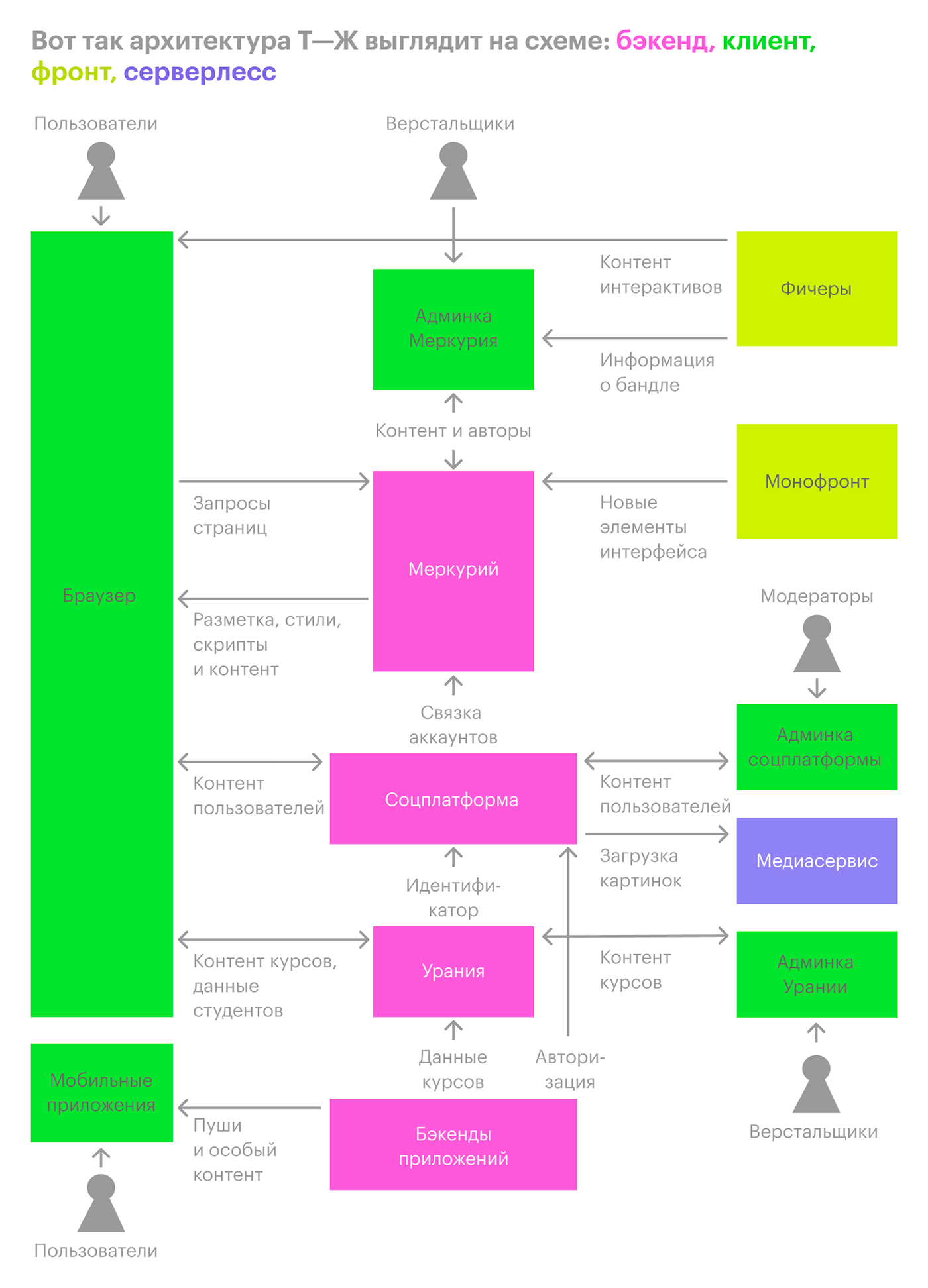
Bagaimana T-Z bekerja dari dalam
Next - tentang apa yang dilakukan masing-masing layanan ini dan bagaimana mereka berinteraksi satu sama lain.
Air raksa
Aplikasi backend utama T - Z adalah mesinnya. Kami membutuhkan mesin kami sendiri ketika majalah pindah dari WordPress pada 2017. Mesin itu dinamai Merkurius untuk menghormati dewa kekayaan dan perdagangan Romawi kuno, karena kita adalah majalah tentang uang. Ditulis dalam Python + Django.
Merkurius mengumpulkan halaman-halaman yang dilihat pembaca majalah. Dia menerjemahkan beberapa komponen halaman menjadi markup dan gaya dari templat Django sendiri: konten artikel, halaman tentang majalah, dan hasil pencarian. Untuk komponen yang lebih baru - header, basement, profil, dan sebagainya - ia pergi ke lapisan layanan, yang sudah memberikan markup dan gaya dari depan kami.
Mercury menyimpan dan memproses konten hak cipta itu sendiri - gambar, artikel, struktur bahan editorial dan statistik dari konten yang diterbitkan. Ini menyediakan editor dan desainer tata letak dengan antarmuka untuk mengelola semua hal ini - panel admin.
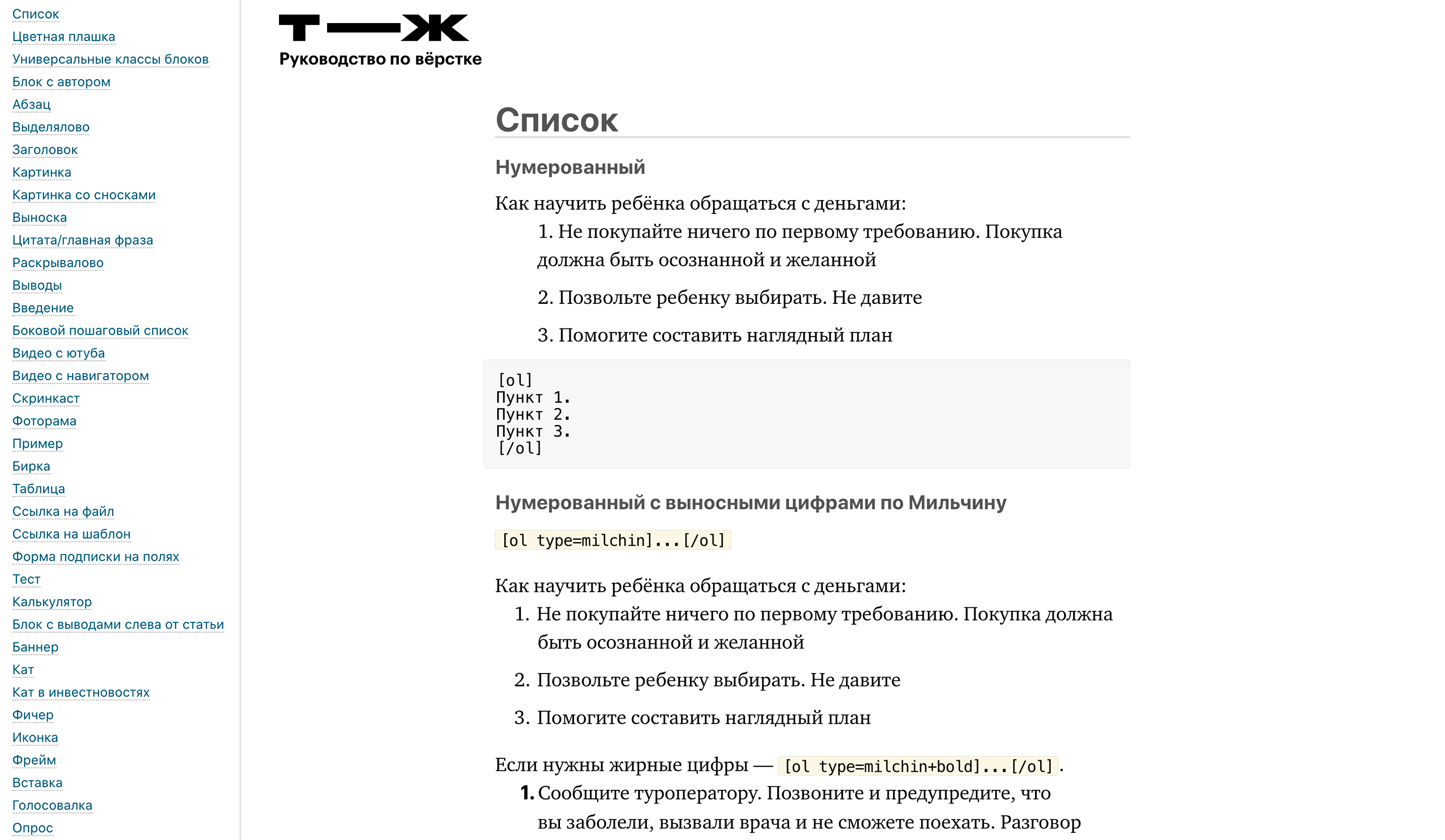
Desainer tata letak mengetik artikel jurnal dalam sintaks html. Untuk kenyamanan, panel admin juga mendukung kode pendek - mereka seperti tag, hanya saja mereka berkembang menjadi konstruksi sintaksis yang lebih kompleks dengan gaya khusus. Daftar layanan dari awal artikel di panel admin ditulis dengan kode pendek [ol type = milchin] [/ ol].

Antarmuka yang dirancang oleh perancang tata letak dan terkadang editor.

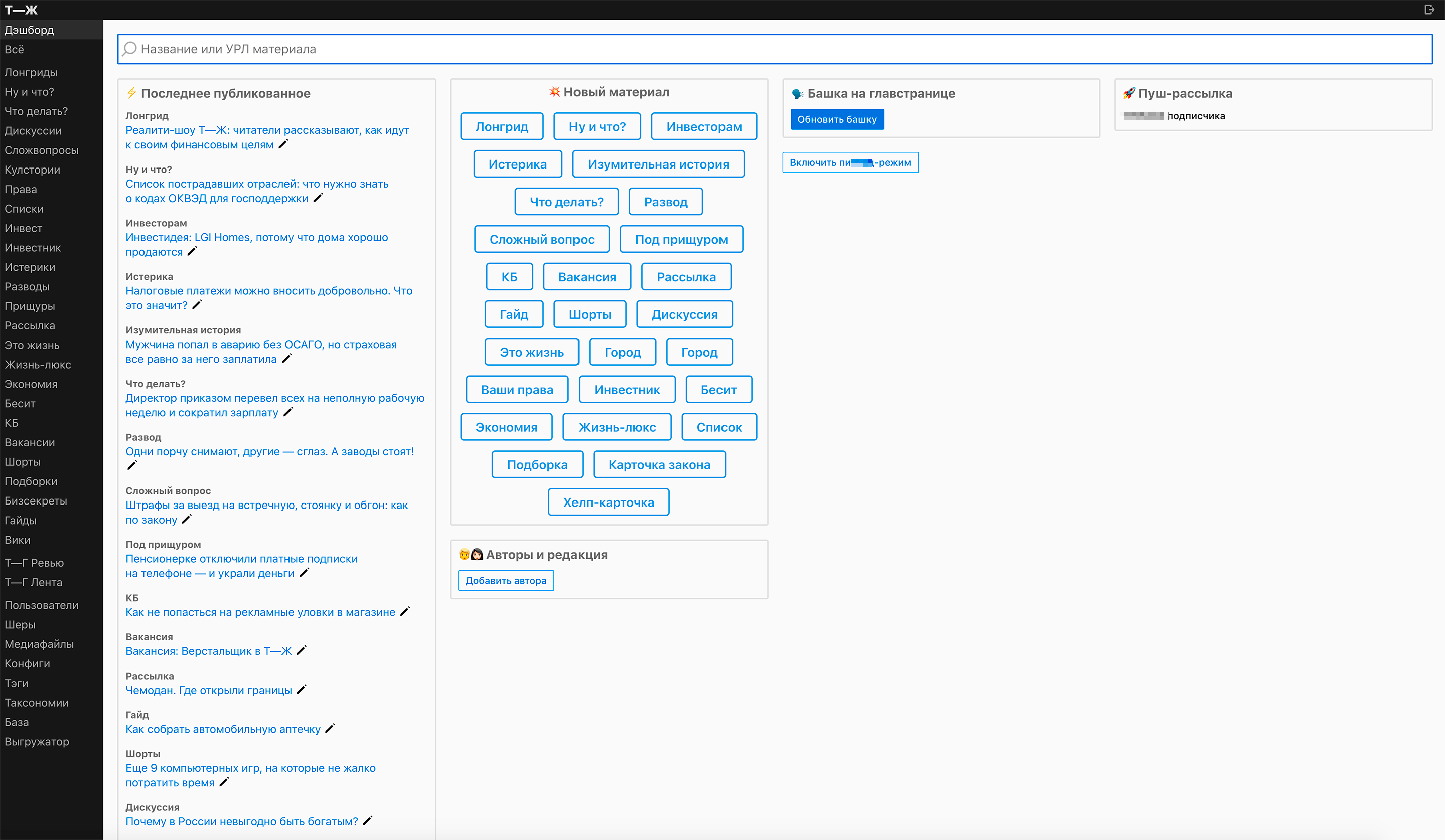
Layar utama admin. Tombol yang sama digunakan untuk memotong pencarian dan rekomendasi. Lalu kami mengoptimalkannya, dan meninggalkan tombol untuk alasan nostalgia.

Panduan tata letak materi dari kode pendek dan lainnya. Desainer tata letak juga memiliki manualnya sendiri di dokumen google.
Ketika sebuah artikel disimpan di area admin, seorang juru ketik melewatinya. Ini adalah skrip yang mengubah beberapa konstruksi dalam teks sehingga mereka mematuhi tipografi dan kebijakan editorial majalah. Misalnya, meletakkan tanda rubel dan ruang yang tidak putus. Kami menggunakan solusi yang sudah jadi, hanya kami menulis ulang beberapa aturan sehingga hasilnya cocok untuk kami.
Merkuri menyimpan sebagian besar data: konten, rumah, artikel, dan halaman lain yang jarang berubah. Dengan cara ini kami menghemat perhitungan dan rendering yang mahal untuk membuat lebih banyak pengguna online pada saat yang sama.
Ada halaman di majalah yang menggabungkan artikel lain, misalnya:
- — , , ;
- — , ;
- , ;
- .
Aturan pengumpulan halaman ini juga diproses oleh Merkuri: ini bisa berupa formula, pengaturan editor yang diatur secara manual, atau kombinasinya. Untuk pengaturan seperti itu, kami juga memiliki konfigurasi terpisah.

Bagian pembibitan tentang perjalanan. Artikel baru dengan topik ini secara otomatis diambil di sini, dan editor mengatur blok pilihan.

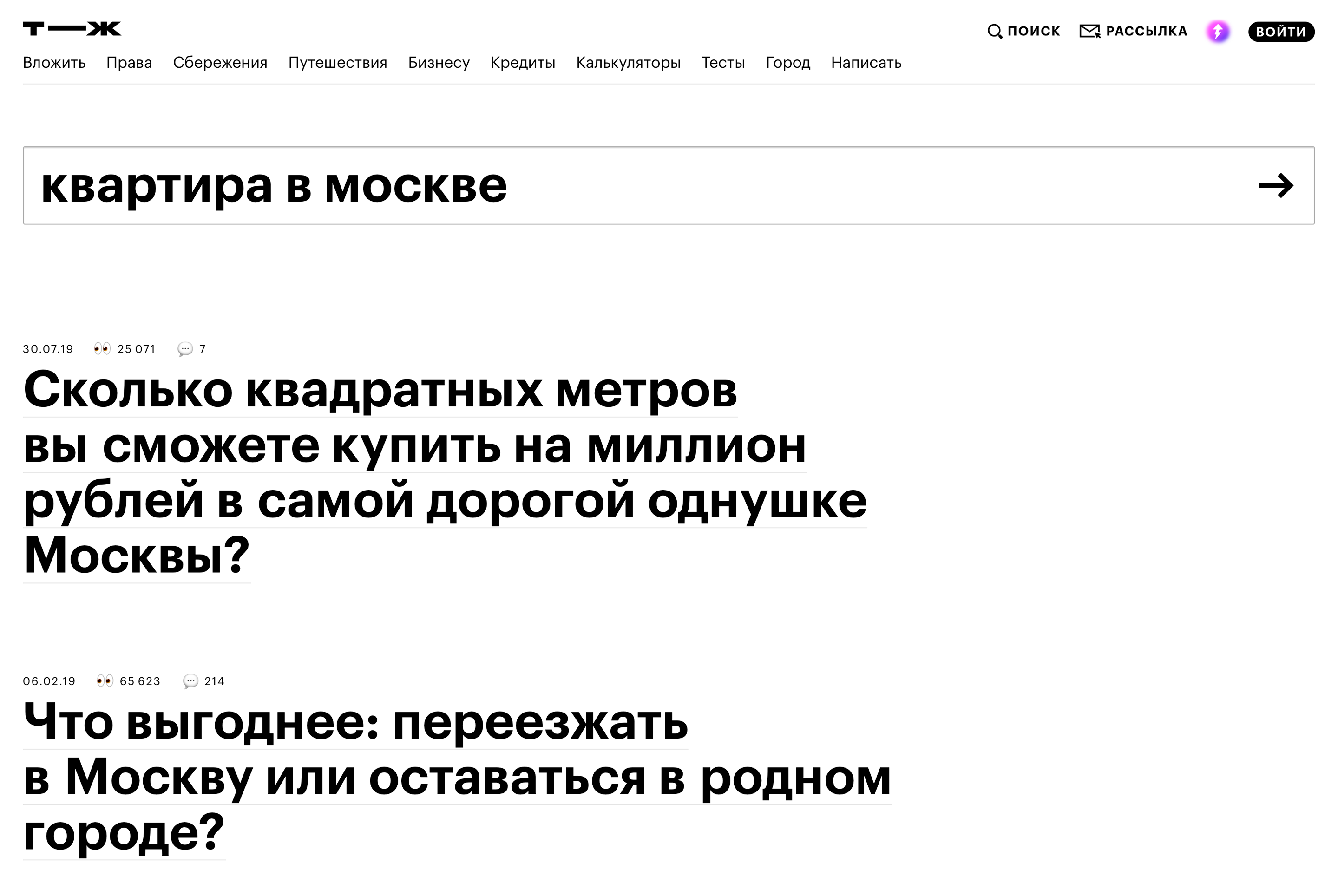
Pemilihan showcase. Editor mengumpulkan artikel untuknya.

Hasil pencarian yang dikumpulkan secara otomatis. Pencarian itu sendiri juga diterapkan di Merkurius.
Pada bulan April 2020, kami mulai menguji versi baru dari mesin kami, yang kami sebut Mercury Retrograde. Kami benar-benar memilah kode, membaginya menjadi beberapa layanan dan membawa fitur baru: soket web di admin, pencarian yang ditingkatkan, dan lainnya. Kami juga menulis dalam Python, tetapi dengan FastAPI - seperti backend majalah besar lainnya.
Monofront
Ketika kami akhirnya pindah dari WordPress ke Mercury, kami ingin menambahkan interaktivitas ke halaman majalah. Kemungkinan templat Django terbatas di sini, karena hanya pada templat tersebut kami tidak dapat mengubah konten halaman saat runtime.
Agar tidak mengembangkan banyak halaman khusus, kami memutuskan untuk berinvestasi di front penuh - Monofront.
Mono - karena kami telah mengumpulkan dalam satu proyek:
- Antarmuka pendaftaran dan otorisasi.
- Komentar.
- Footer.
- Heder.
- Menampilkan meta informasi material.
- Profil pengguna.
- Spanduk promo.
- Formulir berlangganan.
- Halaman manajemen berlangganan.
- Kursus pendidikan.
Ini juga menangani logika pelacakan web peristiwa pengguna: di mana pengguna berasal dari halaman log, apa yang sebenarnya dia lakukan di sana.

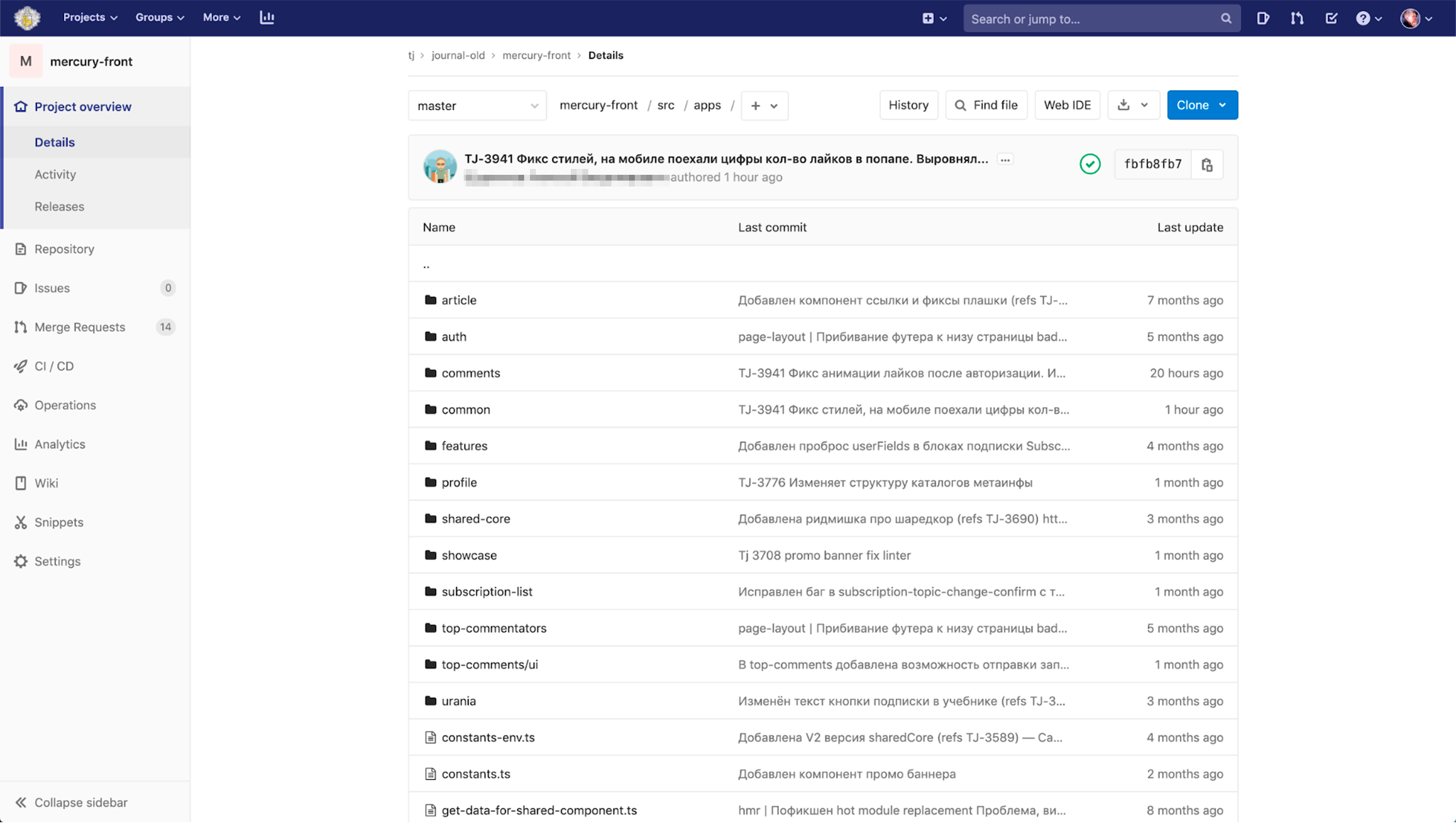
Bagaimana tampilannya di repositori.
Pada tahun 2020, kami ingin membuat beberapa aplikasi independen dari monofront, mengeluarkan widget sederhana ke dalam paket npm, dan yang kompleks saat runtime dan meningkatkan sistem desain. Sementara kami telah membuat dan menggunakan aplikasi depan template, kami sedang bersiap untuk mentransfer rendering materi di sana. Kami menulis dalam React, Redux, dan TypeScript.
Platform sosial
Di T-Z tidak hanya konten penulis, tetapi juga konten yang dibuat pengguna. Pengguna mendaftar, mengomentari artikel, berlangganan, menghubungi dewan editorial melalui kuesioner khusus. Semua ini terjadi berkat platform sosial.
Untuk mendaftar atau mengotorisasi pengguna, platform sosial berinteraksi dengan API jejaring sosial. Ini menyimpan data pengguna yang berharga, termasuk data pribadi: nama, nama keluarga, surat.
Kami sedang mengembangkan antarmuka untuk mengedit data pengguna di profilnya. Sampai dia siap, kami telah mengalihkan tanggung jawab untuk memoderasi nama dan foto di jejaring sosial. Sebagian, inilah cara kami memecahkan masalah bot, karena jejaring sosial mulai meminta pengikatan ke nomor telepon. Tetapi masalahnya tetap dengan fakta bahwa sistem menganggap satu orang dari jejaring sosial yang berbeda sebagai pengguna yang berbeda.
Penulis jurnal biasanya memiliki dua akun. Satu - di Merkurius, itu menentukan kepengarangan artikel. Yang kedua adalah pada platform sosial untuk menanggapi komentar. Saya pikir di masa depan kita akan beralih ke satu akun bersama, tetapi untuk sekarang, kita hanya membuat hidup sedikit lebih mudah bagi editor: ketika akun Mercury diikatkan ke akun penulis di platform sosial, semua artikelnya secara otomatis ditarik dari sana.
Komunitas tidak dapat dikembangkan tanpa aturan. Ada pelanggar untuk setiap aturan. Oleh karena itu, platform sosial menyediakan antarmuka bagi editor dan moderator untuk memeriksa komentar dan melarang pelanggar.

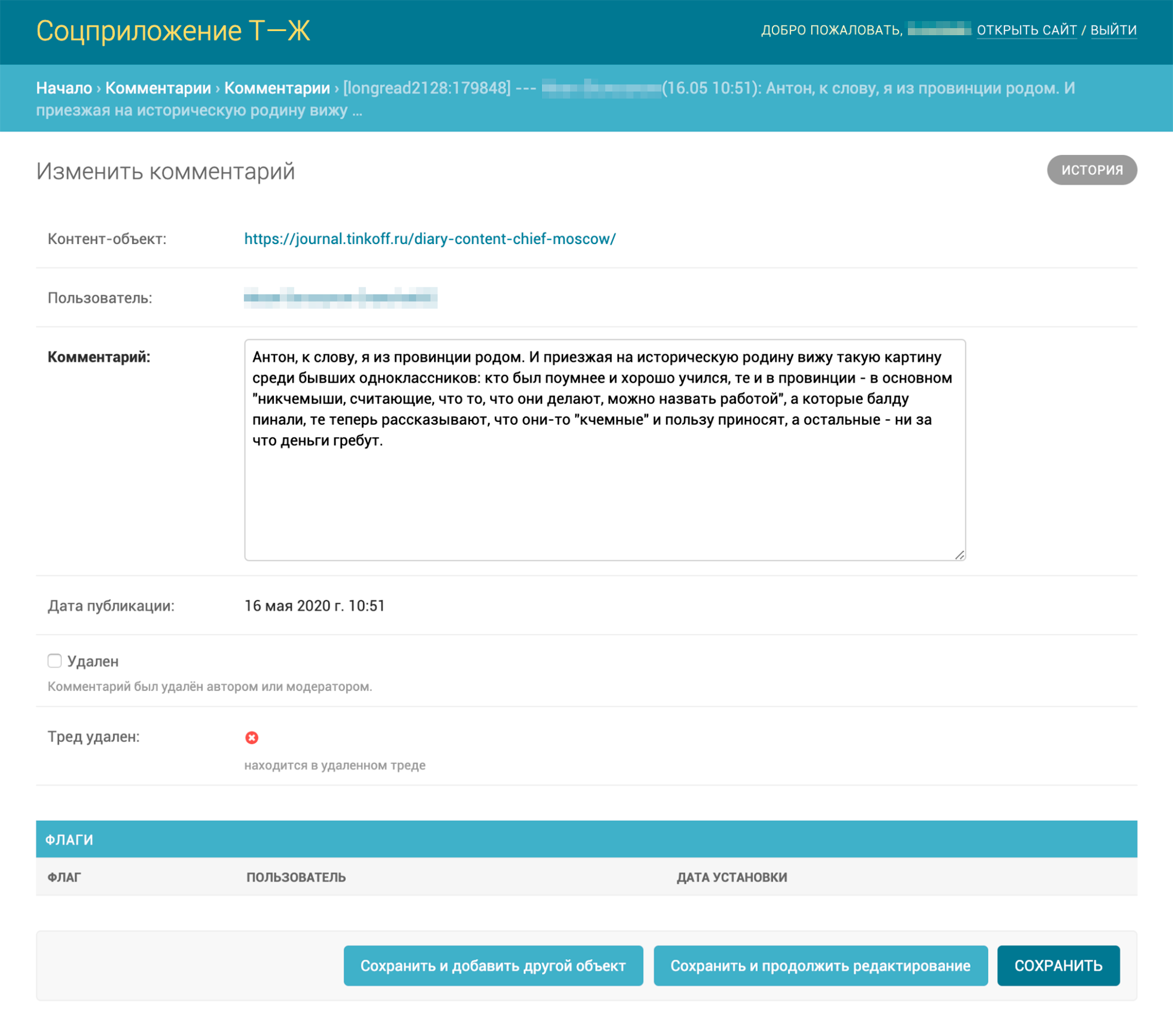
Seorang moderator dapat menghapus komentar atau menyamarkan sebagian darinya jika itu bertentangan dengan undang-undang Federasi Rusia atau aturan penggunaan situs.
Platform sosial menyimpan semua komentar pengguna dan informasi terkait: suka dan tidak suka, apakah itu komentar untuk sebuah artikel atau tanggapan terhadap pengguna lain di utas. Komentar itu sendiri disiarkan ke Telegram melalui bot khusus sehingga moderator dapat dengan cepat bereaksi, dan editor menerima umpan balik.
Seringkali kami mengundang pembaca kami untuk berbagi sesuatu dengan editor: berbicara tentang profesi mereka, bagaimana mengelola anggaran, atau apa yang membuat mereka marah. Di sini Anda harus mengarahkan logika menyimpan jawaban ke pertanyaan formulir dan memastikan bahwa mereka mencapai editor. Sebelumnya, kami memulai formulir Google secara manual dan mengacaukan penerusannya di depan, tetapi sekarang kami telah mengotomatiskan ini di platform sosial.

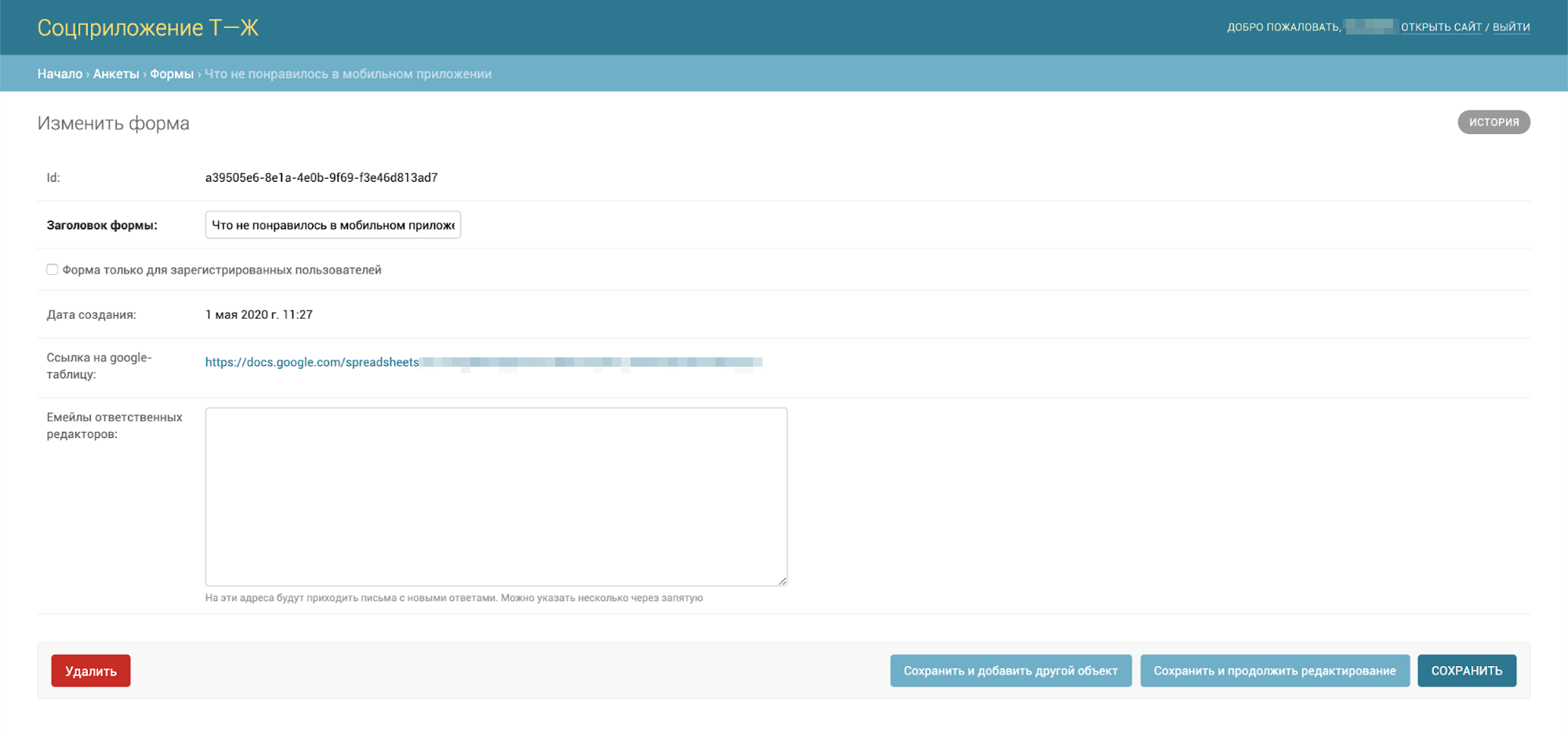
Editor sendiri dapat membuat polling baru, mengedit pertanyaan-pertanyaan yang ada di dalamnya, dan mengumpulkan polling dari shortcode.
Urania
Pada tahun 2019, kami memutuskan untuk meluncurkan platform pendidikan kami sendiri. Entitas baru segera muncul: siswa, kursus, pelajaran, ujian. Untuk membuat dan mengeditnya, kami mengembangkan panel backend dan admin yang terpisah - Urania. Mereka hanya ingin melanjutkan topik mitologi kuno. Namun secara umum, lebih sering kita menyebut Urania hanya sebuah buku teks.
Ketika seorang siswa mendaftar, kami menggunakan akun yang sama yang sudah ada di platform sosial sebagai pengenalnya. Di atas kami menambahkan surat saat ini, kursus yang diambil siswa, dan kemajuan pembelajaran. Dengan cara ini kami tidak mencampur data, tetapi pada saat yang sama kami hanya dapat melakukan sinkronisasi dengan platform sosial. Dalam komentar yang sama, data dari platform sosial dan buku teks digunakan berdampingan - misalnya, untuk menggambar medali bagi pengguna kursus yang ia selesaikan. Lebih mudah mengambil data ini satu ID setiap kali.
Isi kursus itu sendiri Urania masih mengambil dari Merkurius. Kursus terdiri dari pelajaran, dan pelajaran sebenarnya adalah artikel yang ditata dengan cerdas. Dengan halaman kursus utama dan halaman kursus yang akan datang untuk semua kursus, Urania bekerja sendiri.

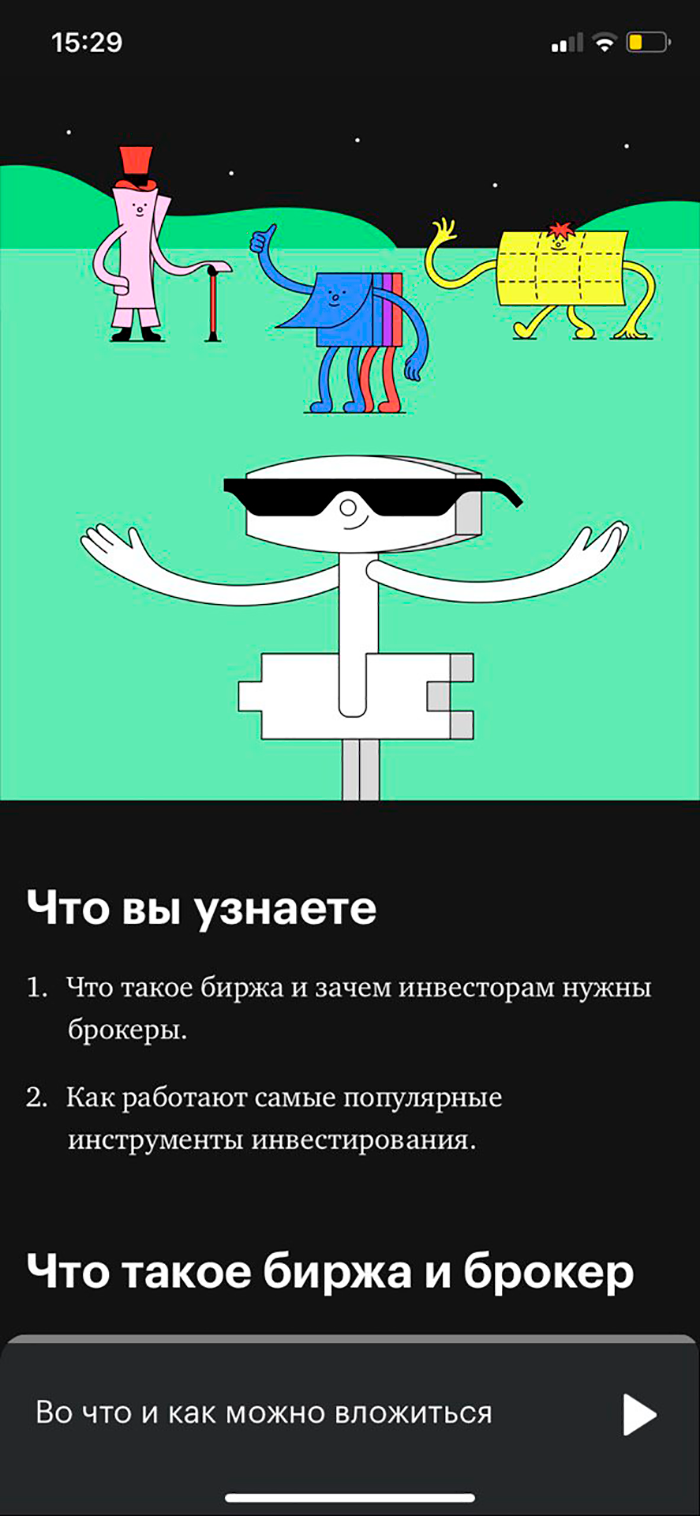
Halaman depan tentu saja "Cara Berinvestasi".

Sepotong pelajaran tentang cara memilih broker.

Di akhir setiap pelajaran - tes untuk mengkonsolidasikan materi. Di akhir kursus - ujian, juga dalam format tes.
Tes reguler dalam jurnal hanya bekerja di bagian depan, tetapi dalam kursus kami juga memeriksa jawaban di belakang. Tutorial tidak hanya menyimpan pertanyaan, pilihan jawaban, dan jawaban yang benar, tetapi berinteraksi dengan tes karena mereka adalah aplikasi yang terpisah. Saya akan bercerita lebih banyak tentang mereka.
fitur
Di T - G, kalkulator, peta, tes, polling dan materi interaktif lainnya diterbitkan. Ini adalah aplikasi garis depan yang terpisah. Kami mengembangkan mereka sebagai tim yang terpisah dan tidak menyeret mereka ke Monofront. Fitur dikumpulkan dalam bundel JavaScript, dan Merkurius menggantinya di halaman bersama dengan informasi tentang konfigurasi.

ip-calendar.js berisi semua logika interaktif, yang membantu SP mengirimkan laporan tepat waktu. Alamat lengkap bundel pada CDN berisi hash. Ini adalah bagaimana kami mendukung versi interaktif.
Sebagian besar interaksi digunakan dalam maksimal dua tempat: pada halaman terpisah dan di dalam artikel pada topik yang sama. Tetapi beberapa dari mereka telah berakar begitu banyak sehingga kami menggunakannya puluhan kali, misalnya:
- Tes yang membantu pembaca mengetahui kekayaan apa yang mereka nilai , atau mengonsolidasikan pengetahuan dalam kursus pendidikan.
- Jajak pendapat yang memicu diskusi dalam komentar.
- Penukar mata uang yang mengubah harga dari mata uang lokal menjadi rubel pada nilai tukar saat ini dan mengganti nilainya menjadi artikel.
- Layanan emoji yang menyediakan emoji dari satu set ke semua browser dan semua perangkat.

Penukar mata uang mengubah semua harga menjadi rubel pada nilai tukar saat ini. Para editor menyebutnya sebagai fitur mata uang.

Contoh survei di akhir artikel.
Aplikasi seluler
Sementara aplikasi yang kami buat sedang dalam pengembangan atau pengujian beta tertutup. Tapi Anda sudah bisa mengatakan sesuatu.
Pertama, bagian klien secara aktif menggunakan semua backend yang sudah ada di majalah: mereka mengambil konten dari Mercury, pengguna dari platform sosial, kemajuan siswa dari Urania. Kedua, mereka memiliki backend sendiri yang menangani konten aplikasi khusus dan menyelesaikan pemberitahuan push.
Aplikasi itu sendiri ditulis dalam React Native dan TypeScript. Backends didasarkan pada Node.js dan TypeScript.

Inilah yang menjadi pelajaran dalam kursus tentang berinvestasi dalam aplikasi seluler. Aplikasi memiliki backend terpisah. Di sana kami memproses konten yang hanya ada dalam aplikasi: pelajaran audio dan artikel untuk bacaan tambahan setelah kursus. Kami menggunakan backend yang sama untuk pemberitahuan push.

Ini adalah versi pertama dari aplikasi seluler majalah. Sejauh ini, fitur utamanya adalah berlangganan koleksi. Backend dari aplikasi ini menyimpan dan memproses pengaturan pengguna dan juga bertanggung jawab untuk pemberitahuan push.
Layanan Mediaser
File media utama di majalah adalah gambar. Layanan media memeriksa setiap gambar, mengubahnya menjadi webp dan png, mengoptimalkan ukuran, memotongnya untuk templat dari konfigurasi dan mengunggahnya ke CDN. Sebagai tanggapan, ia menerima tautan ke hasil pemrosesan - gambar dengan format dan ukuran berbeda, yang diperoleh dari aslinya. Layanan hanya dengan hati-hati meletakkan sisa file media pada CDN.
Mediaservice sangat terkenal untuk model tanpa servernya. Ini bukan backend lengkap yang digunakan di server atau di cloud. Ini hanya menggunakan fitur cloud Google dan pola pub / sub.
Mediaservice menggunakan platform sosial untuk gambar khusus dalam komentar dan profil. Fungsionalitas ini belum dalam produksi, tetapi kami sedang mengusahakannya.
Apa berikutnya
Dalam artikel berikut, kami akan memberi tahu Anda lebih banyak tentang layanan, infrastruktur, dan proses tim.
Lowongan T - Zh .
Githab T - Zh .