
Godot, secara umum, memiliki reputasi untuk menjadi lebih seperti mesin 2D, yang telah bekerja dengan cukup baik, tetapi belum lama ini, fitur 3D memungkinkan kita membuat game 3D. Terutama jika Anda dapat mengoptimalkan beberapa hal sendiri, jangan membuat game terlalu berat dan kompleks, dan Anda juga senang dengan opsi rendering saat ini. Nah, atau Anda bisa menunggu optimasi di masa depan dan penampilan vulkan.
"Out of the box" di mesin ada beberapa fisika, termasuk sambungan dan kendaraan roda. Tidak ada editor terrain bawaan, tetapi Anda dapat menggunakan plugin, mengimpor dari program khusus atau hanya sebagai penghubung dari paket 3D. Dalam kasus terakhir, demi produktivitas, Anda harus memotong lanskap secara terpisah menjadi potongan-potongan kecil, dan kemungkinan besar membuatnya terpisah jeruji untuk tabrakan. Sedangkan untuk jerat untuk bentuk benturan lanskap - sehingga tidak ada inkonsistensi visual, Anda perlu melakukan triangulasi model selama ekspor dari paket 3D. Sebagai contoh, salah satu cara paling sederhana untuk melakukan ini di Blender adalah dengan mengekspor mesh dalam format collada (.dae), ada kotak centang triangulasi secara default.
Terkadang model Blender harus diputar 180 derajat di dalam Godot, jadi jangan heran jika medan Anda tidak terlihat - kemungkinan besar diputar oleh normals ke arah yang salah.
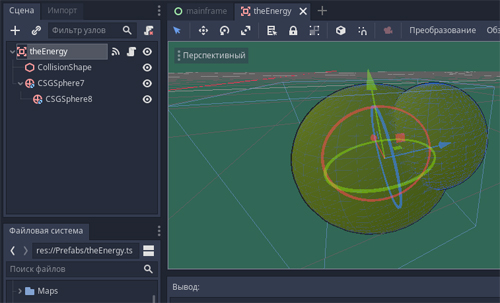
Godot mempraktikkan pendekatan "semuanya adalah pemandangan" dan disesuaikan dengan struktur pohon elemen. Dalam praktiknya, ini berarti bahwa objek baru pada level ditambahkan sebagai cabang ke node yang sudah ada di atasnya, mereka dapat diciutkan menjadi prefab dan dibuka secara terpisah, seolah-olah itu adalah dunia lokal kecil mereka yang terpisah. Dengan demikian, sangat mudah untuk mengedit semua jenis objek komposit yang disimpan, satu-satunya momen adalah bahwa jika cahaya diatur pada level Anda, maka, misalnya, dengan masuk ke dalam karakter ke dalam adegan lokalnya, Anda tidak akan melihat pencahayaan ini dan mengatur bahan-bahannya tidak akan mengerti bagaimana mereka memandangnya. cahaya. Masalah ini dapat diselesaikan dengan berbagai cara, misalnya, dengan beralih ke jendela level dan mengevaluasi perubahan yang terjadi dengan karakter, setelah menyimpan adegannya di sana. Atau hanya membuang sementara sumber cahaya di dalam cetakan dengan karakter.

theEnergy, . Area, , , .
Adapun bahasa, selain dari metode tingkat rendah, opsi yang paling umum adalah bahasa scripting GDScript dan C #, serta skrip visual untuk sesuatu yang sederhana. GDScript lebih baik diintegrasikan ke dalam mesin, memiliki lebih banyak contoh, tidak memerlukan memulai lingkungan eksternal, dan dalam hal struktur umum, semuanya akan sama seperti dalam varian C # - deklarasi variabel, panggilan fungsi inisialisasi, siklus proses, siklus proses fisik dan sebagainya. Jadi memilih GDScript sebagai bahasa skrip pengembangan utama Anda masuk akal. Mengubah ke C # lokal, kita hanya akan mendapatkan akurasi dan detail yang lebih besar dari catatan, kalah dalam keringkasan, tetapi meningkatkan kejelasan dan kontrol atas situasi - kurung kurawal alih-alih menggunakan tab, penanda garis akhir, pengetikan yang lebih formal.

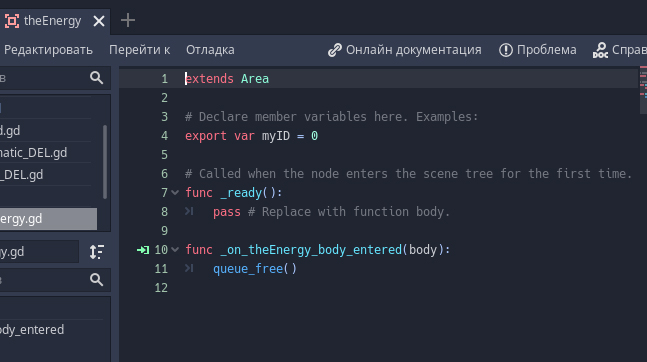
Kode terlampir pada objek yang disebutkan sebelumnya (dalam GDScript). Variabel pengidentifikasi diatur, nilai yang dapat diatur dalam editor. Selanjutnya, fungsi inisialisasi satu kali di mana tidak ada yang istimewa terjadi (dan mungkin untuk menghapusnya). Berikut ini menjelaskan metode penangan sinyal yang akan menghapus objek.
Adapun variabel global, untuk menggunakannya dalam GDScript dan C #, Anda perlu menambahkan skrip / skrip global untuk memulai dalam parameter proyek, variabel yang dapat diakses secara global.
Juga di Godot ada batasan - tidak boleh ada lebih dari satu skrip pada setiap objek. Tetapi momen ini dapat dielakkan, misalnya, dengan menggantung skrip kedua pada objek anak.
Sinyal
Anda juga dapat menggunakan hierarki untuk bertukar data antara node di Godot, karena objek dilampirkan satu sama lain, seperti cabang ke pohon. Benar, pendekatan ini memiliki jebakan, karena dalam permainan kami hierarki dapat berubah secara dinamis. Selain itu, merujuk pada hierarki dalam satu adegan adalah satu hal, tetapi ketika Anda memiliki adegan dalam adegan dalam adegan, maka beberapa kesulitan muncul dengan ini, bahkan jika hanya murni dalam memahami apa yang terjadi.
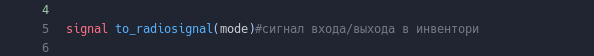
Salah satu cara untuk mengelola semua ini dan tidak terlalu terikat pada hierarki saat ini adalah melalui sinyal. Sejumlah sinyal umum sudah dipra-setel - Anda dapat melihat ke panel sinyal objek untuk melampirkan garis dengan pemrosesan penerimaan salah satunya ke skrip objek yang sama atau objek lain dengan skrip, di dalam adegan. Jika Anda perlu membuat sinyal sendiri, Anda dapat melakukannya seperti ini:

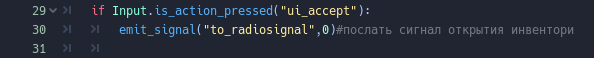
Kami memulai sinyal. Kami memancarkannya

dalam skrip yang sama ketika Anda mengklik tombol atau kondisi lainnya.
Semuanya baik-baik saja dengan ini, sampai Anda perlu mentransfer sinyal dari satu adegan ke adegan lainnya. Misalnya, karena Anda mengkodekan level dari adegan dan Anda perlu tahu kapan Anda perlu menghancurkan level saat ini dan, katakanlah, kumpulkan yang berikutnya.
Dalam hal ini, tepat pada saat membangun level dengan kode, Anda dapat melampirkan penangan sinyal ke objek yang akan mengirim sinyal ke adegan root. Jadi, kita, untuk berbicara, mendapatkan agen mata-mata di utas yang dibuat ini dan mendengarkan apa yang dia katakan kepada kita.

Pada saat perakitan tingkat, kami menemukan pesawat ruang angkasa di atasnya dan menempel ke pendengar sinyal untuk itu, menunjukkan metode di mana kami akan memproses pesan dari sinyal ini.
Anda juga dapat melampirkan beberapa variabel ke sinyal, yang bisa sangat berguna. Sebagai contoh, alih-alih menghasilkan sinyal yang berbeda pada objek, kita bisa mendapatkannya dengan satu, tetapi kita akan mengirimkannya dengan parameter yang berbeda dan juga memprosesnya setelah diterima.

Dan inilah deskripsi metode itu sendiri, yang telah kita mulai di atas. Menerima sinyal ia memproses variabel yang dikirim bersama itu.
Hal lain yang bermanfaat yang mengurangi jumlah sinyal yang tidak perlu adalah bahwa alih-alih mengirim sinyal pribadi, satu objek dapat mengetuk yang lain, sehingga ia sendiri mengirimkan sinyal yang sudah terluka di dalamnya. Sebagai contoh, sebuah ledakan menerima sinyal bahwa ia telah menyentuh seorang pemain, dan dalam penangan sinyal ini ia mengetahui apakah pemain tersebut memiliki metode penghancuran diri, memulainya jika terdeteksi. Pemain, dalam metode yang disebut ini, mengirimkan sinyal ke adegan root bahwa dia sudah mati. Dalam skrip adegan root, penangan sinyal kematian pemain menghapus dunia dan menyusun menu permainan.

Suatu peristiwa terjadi dan kita melihat apakah objek yang memasuki zona memiliki metode yang diperlukan.

, , . , , .
CSG-
Salah satu alat 3D yang berguna di Godot adalah primitif geometri solid yang konstruktif. Sederhananya, ini adalah objek yang mendukung operasi Boolean - persimpangan, pengecualian, penyatuan. Selain himpunan primitif, ada CSG Mesh universal, yang mesh sewenang-wenang dapat ditetapkan sebagai bentuk.

Dummy CSG Combiner akan diperlukan untuk digunakan dalam hierarki untuk mengontrol prioritas aplikasi operasi, jika ini diperlukan ketika merakit beberapa struktur yang kompleks.

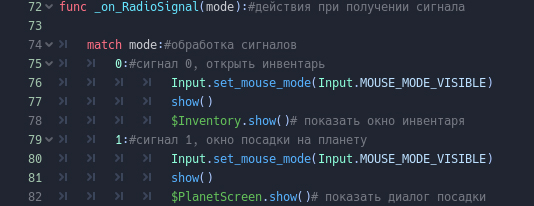
Sepasang bola dari mana bola anak perempuan dipotong.
Aplikasi utama CSG adalah kemudahan dan kesederhanaan membuat prototipe statika level dan beberapa elemennya. Bahkan, Anda bisa membuat mesh dalam paket 3D, dan ulangi hasil yang sama di dalamnya, kecuali Anda harus melakukan ini di luar editor game.
Penggunaan CSG statis selanjutnya adalah mensimulasikan destructibility dan damage. untuk ini diperlukan untuk mengatur CSG primitif dalam mode pengecualian, seperti lubang, "bertopik" dan penyok, dan kemudian bersembunyi sementara, termasuk visibilitas pada saat yang tepat. Keterbatasan di sini adalah bahwa kita hanya dapat "merusak" permukaan objek CSG, apalagi, "kerusakan" awalnya harus melekat padanya sebagai seorang anak, atau dilampirkan melalui kode sebagai seorang anak. Tetapi opsi ini dalam hal fleksibilitas konfigurasi sudah menang secara signifikan dibandingkan dengan objek yang dapat dirusak yang disiapkan dalam paket 3D.

3 silinder dibangun ke jembatan dalam mode pengecualian. Sementara mereka menyembunyikan seluruh jembatan.

Jika diaktifkan, area yang dikecualikannya terpotong.
Selanjutnya kita memiliki CSG bergerak. Melalui kode, atau rekaman animasi. Secara umum, melalui metode ini Anda dapat menerapkan beberapa efek, tetapi sangat diinginkan bahwa animasi tersebut tidak berputar di atas panggung dalam satu lingkaran. Beberapa CSG animasi dapat memengaruhi kinerja secara signifikan, di samping itu, Godot tidak mengoptimalkan semua hal, dan jika Anda sendiri tidak menonaktifkan CSG animasi, mereka akan terus mengonsumsi kinerja tanpa terlihat oleh kamera.
Namun demikian, efek dari CSG animasi sudah sulit untuk diganti dengan solusi paket 3D, jadi Anda mungkin tertarik untuk menggunakannya (setidaknya jika Anda tidak akan menggambar 3D melalui kode canggih). Hal utama adalah menemukan penggunaan yang tepat untuk mereka, yang terbaik adalah menggunakannya dengan tepat, di tempat-tempat tertentu, termasuk animasi pada pelatuk. Sebagai efek membuka petikan atau satu kali efek khusus lainnya. Secara alami, semakin sederhana bentuk objek CSG, semakin baik. Dan mereka mengerahkan beban komputasi utama secara tepat dalam proses kontak dalam gerakan, apalagi, tidak ada perbedaan khusus yang objek bergerak relatif terhadap yang lain.
Ada momen dalam video di mana mobil jatuh melalui lubang di jembatan, ketika kapsul CSG animasi melewati CSG Mesh dengan model jembatan.
Multimesh
Jika Anda perlu mereplikasi mesh dalam jumlah besar, misalnya, menyebarkan batu atau pohon melintasi level, maka simpul MultimeshInstance berguna di sini.
Setelah menambahkan multimesh ke adegan, Anda harus menentukan objek mana yang akan disalin dan apa yang akan diambil sebagai sampel untuk klon. Sepanjang jalan, Anda dapat memilih ukuran klon dan jumlahnya. Ketika multimesh "dipanggang", maka itu adalah satu set klon, dan target yang digunakan untuk menghasilkannya dapat dihapus jika mereka tidak lagi diperlukan.

Tombol untuk memilih target multimedia muncul di jendela editor di kanan atas ketika itu dipilih. Jika Anda menekannya, maka jendela ini dengan pengaturan untuk pembuatan akan keluar.

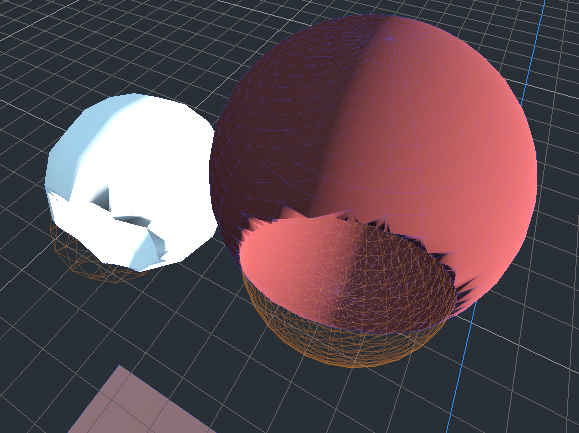
Di sini kita memiliki dua objek yang ditambahkan ke adegan sebagai node MeshInstance. Selanjutnya, kami meninggalkan objek kiri di kanan.

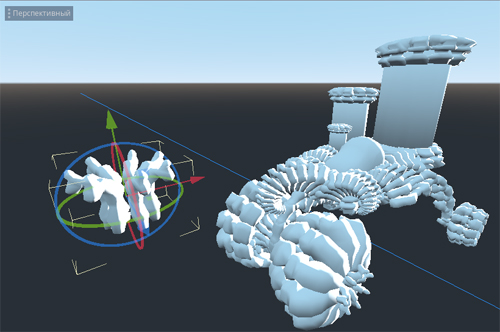
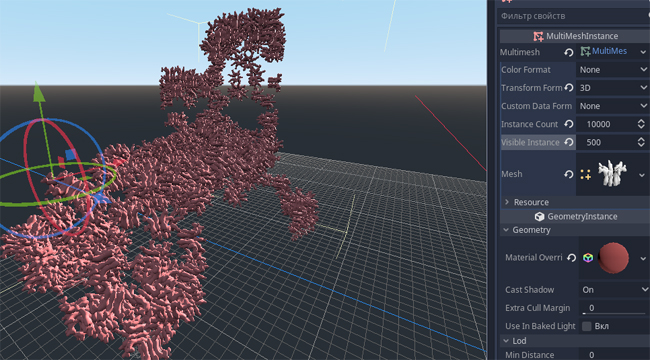
Kami mendapat multimesh. Dalam situasi ini, 10.000 klon ditetapkan dalam pengaturan. By the way, jika ada 3-4 ribu dari mereka, maka secara visual hasilnya tidak akan jauh berbeda.
Multimesh "dipanggang" dapat dipindahkan ke mana saja, dan selain itu, ia memiliki parameter Instance Terlihat yang awalnya menampilkan jumlah klon yang ditentukan selama pembuatan. Dengan mengubah nilai ini, Anda dapat mengontrol berapa banyak klon yang ditampilkan saat ini. Secara default, ini -1, tetapi ini adalah nilai khusus untuk menampilkan klon maksimum. Jika Anda memasukkan 10, akan ada 10 klon, jika 100, lalu 100. Jika maksimal adalah 50, maka pada 100, dan pada 1000, dan pada -1 akan ada 50 dari mereka.
Anda dapat menggunakan fitur multimash ini untuk membuat efek khusus dengan menghidupkan parameter Visible Instance melalui kode atau animasi yang direkam. Untuk kontrol yang lebih baik atas kepadatan klon, Anda dapat menggunakan paket 3D untuk membuat jala terpisah dengan jala padat tepat di tempat-tempat di mana kepadatan maksimum klon diperlukan, dan tempat-tempat di mana seharusnya tidak seharusnya tidak ditutup dengan poligon, atau membuat celah di dalamnya.

Kami mengatur Instance Terlihat ke 500 dan densitas pengisian turun secara dramatis.
Lain-lain
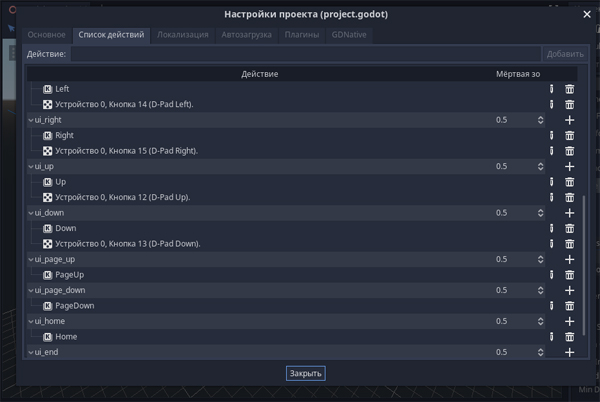
Kontrol di Godot dapat dikonfigurasikan dengan membuka item Proyek di panel atas editor. Selanjutnya, Pengaturan Proyek , tab Daftar tindakan .

Anda dapat melihat bagaimana tombol-tombol default dipanggil sehingga Anda tahu nama apa yang harus dirujuk melalui kode. Dan juga menambahkan milik Anda sendiri.
Misalnya, untuk tombol PgUP, nama default adalah "ui_page_up", dan Anda dapat menanganinya dengan menekan kode pada baris berikut dalam GDScript - jika Input.is_action_pressed ("ui_page_up"):
Jika Anda memerlukan tindakan untuk satu klik, maka is_action_pressed harus diganti dengan is_action_Just_ed. Akhir dari penekanan - penekanan ditekan untuk dirilis.
#
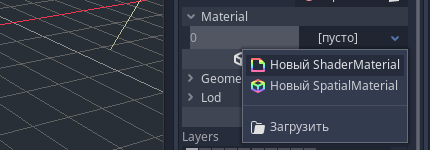
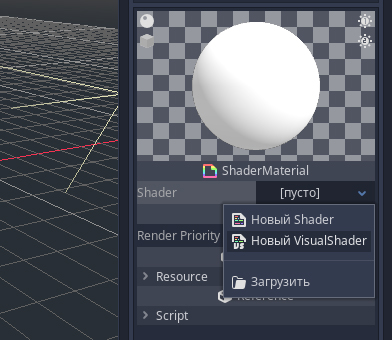
Jika Anda perlu menghidupkan kerlip materi, Anda dapat melakukannya melalui shader yang ditulis sendiri. Untuk melakukan ini, pilih New ShaderMaterial sebagai objek material.


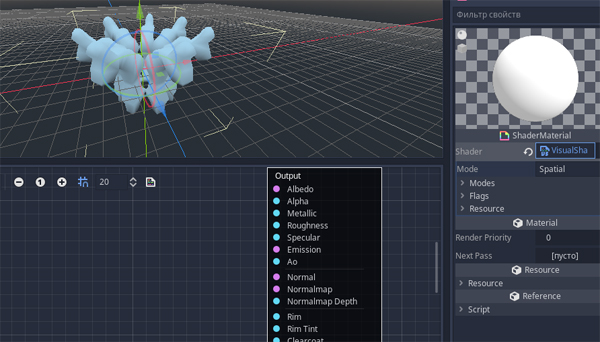
Selanjutnya, pilih VisualShader di bidang kosong.

Klik di atasnya, editor visual terbuka di bawah editor.
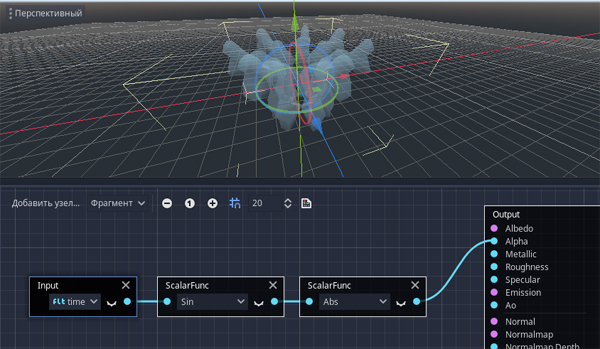
Tambahkan beberapa node, pertama Input - All - Time , kemudian Scalar - Common - ScalarFunc , mengaturnya di daftar drop-down, katakanlah Dosa. Pada prinsipnya, sudah konstruksi seperti itu akan memberikan sesuatu seperti berkedip antara hitam dan putih, tetapi untuk membuatnya lebih baik, tambahkan satu lagi node Scalar - Common - ScalarFuncdan pilih Abs di sana. Kami menghubungkan node satu sama lain (perhatikan bahwa dengan mengklik pada mata tertutup dari setiap node, Anda dapat membukanya dan melihat bagaimana gambar berubah pada setiap tahap) dan terhubung ke saluran Alpha, Emisi atau Albedo. Itu saja, objek kita sekarang berkedip-kedip.

Tentu, ini jauh dari satu-satunya cara, tetapi salah satu opsi yang sangat sederhana. Dan jika Anda ingin flicker diwarnai, maka Anda perlu membuat beberapa node dengan warna, mencampurnya dalam node khusus (pergi ke Albedo) dan melampirkan output dari rantai node ke yang kami kumpulkan di atas. Dengan demikian, rantai ini akan bertindak sebagai faktor pencampuran untuk warna-warna ini.
#
Untuk mengubah simpul yang dipilih menjadi adegan terpisah, klik kanan padanya dan pilih opsi "Simpan cabang sebagai adegan". Kemudian tetapkan nama untuk adegan ini. Setelah itu, ikon "Buka di editor" akan muncul di sebelah nama simpul, dari mana Anda dapat melanjutkan untuk mengedit adegan yang dihasilkan di jendela baru.
Untuk melakukan manipulasi balik, jika, misalnya, kita perlu memasukkan objek cabang tersimpan ke adegan saat ini untuk membangun kembali atau memodifikasinya, klik pada simpul yang menyembunyikan adegan di dalamnya, klik kanan dan pilih "Jadikan lokal". Adegan diselamatkan, yang dia, tidak dihancurkan pada saat yang sama.
#
Untuk menggunakan variabel global, Anda perlu membuat skrip dan membuangnya ke autoload: Project -Pengaturan proyek - Startup . Kotak centang "tunggal" harus dicentang.

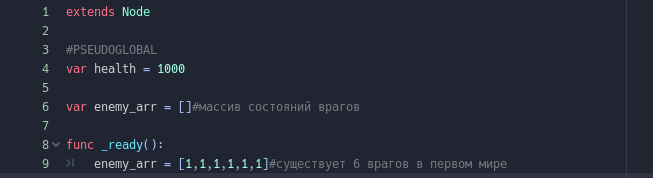
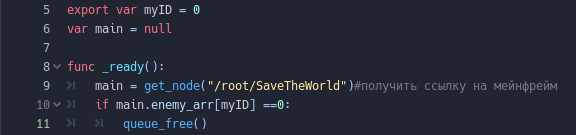
Isi skrip SaveTheWorld, variabel yang ingin kami gunakan sebagai global. Saat ini, indikator kesehatan dan sejumlah negara musuh tertentu diumumkan di sini, yang diisi pada langkah inisialisasi.
Untuk mengakses variabel global ini dari kode, pertama-tama Anda perlu mendapatkan tautan ke singleton, lalu gunakan variabelnya:

Temukan SaveTheWorld kami, dan kemudian periksa apakah keadaan musuh khusus ini adalah nol. Jika demikian, musuh dihilangkan.
UPD. Anda dapat mengakses variabel singleton secara langsung melalui namanya, yaitu, dalam contoh di atas, kita tidak perlu mengambil tautan, dan alih-alih main.enemy_arr [myID] kita akan merujuk ke SaveTheWorld.enemy_arr [myID]. Tetapi Anda harus yakin bahwa simpul ini memiliki tanda centang di kolom “singleton” saat startup.
#
Node AnimationPlayer ditambahkan ke adegan untuk merekam dan memainkan animasi. Itu bisa di sembarang tempat dalam hierarki. Untuk memberinya kesempatan untuk merekam animasi, Anda harus mengklik tombol "Animasi" di atas garis waktu yang dibuka dan membuat animasi baru.
Setelah itu, pada setiap simpul yang dipilih dalam adegan saat ini, ikon kunci akan muncul di sebelah kanan di inspektur. Jika Anda mengklik tombol, animator akan menawarkan untuk menambahkan trek animasi baru.

Selanjutnya, gerakkan penggeser garis waktu ke titik yang diinginkan, dan di masing-masing titik tersebut kami ubah nilai animasi di pengawas objek, sekali lagi menekan tombol sehingga titik ini muncul di garis waktu. Anda dapat memperluas timelan yang tersedia di lapangan dengan jam, di sebelah kanan, secara default ada 1 detik. Di sebelah kanan jam adalah tombol loop animasi. Di bawah ini, yang pertama di baris adalah salah satu opsi yang sering digunakan, yang mengatur animasi halus yang terus menerus berkedut.
Di sebelah kanan panel pusat dengan nama animasi adalah tombol autorun, jika Anda menekannya, animasi yang dipilih akan diputar ketika aplikasi dimulai. Jika Anda memerlukan beberapa objek animasi yang dimainkan dalam satu lingkaran terus-menerus, maka Anda dapat membuat treknya dalam satu AnimationPlayer dengan membuat satu animasi umum untuknya. Jika Anda perlu mengganti animasi untuk objek tertentu, maka Anda dapat memulai AnimationPlayer terpisah untuknya dan membuat beberapa animasi untuk itu untuk status yang berbeda, sementara hanya satu di antaranya yang dapat ditandai sebagai diluncurkan secara otomatis.
#
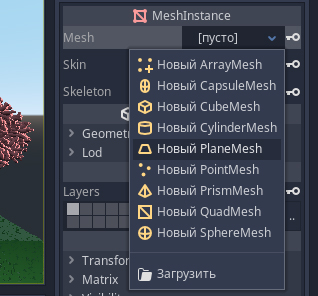
Untuk berbagai node, misalnya, MeshInstance atau CollisionShape, di bidang Mesh (Bentuk), Anda dapat memilih dari daftar primitif yang disiapkan (termasuk memuat model kustom Anda, dalam kasus MeshInstance).

Untuk MeshInstance, salah satu primitif paling mahal adalah bola dan kapsul, karena mereka kemungkinan besar akan mengandung banyak poligon. Oleh karena itu, untuk partikel 3D, lebih baik memilih sesuatu seperti poligon, kubus atau prisma. Untuk tabrakan, sebaliknya, bentuk bola akan menjadi yang paling cepat dibaca, karena parameternya hanya memiliki satu jari-jari. Sebenarnya, hal di atas berlaku tidak hanya untuk Godot, tetapi juga untuk mesin game lainnya.
Godot juga dapat membuat bentuk tumbukan untuk MeshInstance secara otomatis dengan mengklik tombol Array yang muncul di kanan atas editor ketika MeshInstance dipilih. Kemudian pilih dari opsi yang diusulkan, tetapi sebagai aturan, untuk medan yang sama, ini akan menjadi item pertama - "Buat badan statis cekung" (setelah itu simpul StaticBody dengan tabrakan tepat yang bersarang akan melekat pada objek). Dalam semua kasus lain, ketika tumbukan yang tepat tidak diperlukan, Anda dapat membuang primitif CollisionShape yang terpapar secara independen, atau mengumpulkan jerat optimal untuk tumbukan dalam paket 3D, lalu menambahkannya melalui MeshInstance dan juga membuat tumbukan dalam bentuk mereka melalui tombol Array.
#
Jika dalam salah satu bidang angka di inspektur diperlukan, misalnya, untuk menambahkan nomor tertentu ke parameter, kalikan nilainya, dan seterusnya, maka Anda dapat melumpuhkan cara ini: "315-180", "20 + 40", "20 + 40", "64 * 5" ... editor akan menghitung dan mengganti hasil akhir dari operasi di lapangan.