
Semua laptop dan ponsel sekarang memiliki kamera, sehingga Anda dapat menganalisis posisi kepala dan mata menggunakan model tensoflow. Juga, artikel baru di SIGGRAPH 2020 menjelaskan cara membuat dataset fotogrametri yang nyaman untuk efek paralaks.
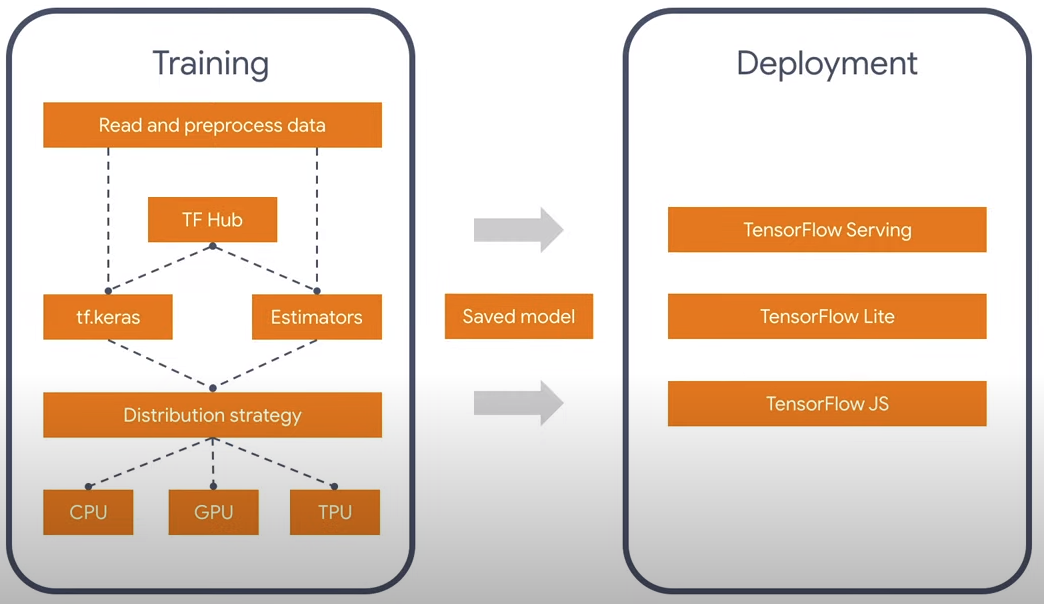
Mungkin semua orang tahu bahwa ada perpustakaan Tensorflow untuk jaringan saraf, itu bekerja di bawah bahasa Python dan Javascript. Proses konvolusi dalam jaringan saraf adalah perhitungan yang agak berat yang diparalelkan dengan baik dan ada versi tidak hanya untuk CPU, tetapi juga dalam CUDA untuk Python dan WebGL / WebGPU untuk Javascript. Ini lucu, tetapi jika Anda tidak memiliki NVidia, maka build resmi Tensorflow dalam bahasa Javascript akan bekerja lebih cepat pada PC, karena tidak ada build resmi dengan dukungan OpenGL. Untungnya bagi semua orang, TF 2.0 memiliki arsitektur modular yang memungkinkan Anda hanya memikirkan esensi, dan bukan bahasa yang digunakan. Ada juga konverter 1.0 -> 2.0.

Saat ini ada dua model pengenalan wajah resmi: facemesh dan blazeface. Yang pertama lebih cocok untuk ekspresi wajah dan topeng, yang kedua lebih cepat dan hanya menentukan titik persegi dan karakteristik, seperti mata, telinga, mulut. Jadi saya mengambil versi ringan - blazeface. Mengapa informasi yang tidak perlu? Secara umum, mungkin untuk mengurangi model yang ada lebih jauh, karena selain dari posisi mata, saya tidak perlu yang lain.
Ada 5 backend di browser saat ini: cpu, wasm, webgl, wasm-simd, webgpu. CPU pertama terlalu lambat dan tidak boleh diambil sekarang dalam kasus apapun, dua yang terakhir terlalu inovatif dan berada pada tahap pro-posals dan bekerja di bawah bendera, sehingga tidak ada dukungan untuk pelanggan akhir. Oleh karena itu, saya memilih antara dua: WebGL dan WASM.

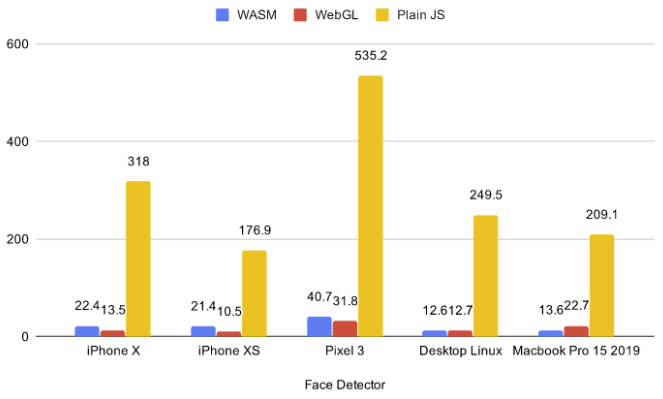
Dari tolok ukur yang ada, Anda dapat melihat bahwa untuk model kecil, WASM terkadang bekerja lebih cepat daripada WebGL. Selain itu, paralaks dapat digunakan dengan adegan 3D dan dengan menjalankan backend WASM pada mereka, saya menyadari bahwa WASM bekerja lebih baik, karena kartu video laptop diskrit tidak secara bersamaan mengekspor jaringan saraf dan adegan 3D. Untuk ini, saya mengambil adegan sederhana dengan 75 bola di .glb. Tautan dapat diklik dan ada WASM.

Jika Anda mengklik tautan, Anda mungkin memperhatikan bahwa browser meminta izin untuk mengakses camcorder. Muncul pertanyaan: apa yang akan terjadi jika pengguna mengklik tidak? Adalah masuk akal untuk tidak memuat apa pun dalam kasus ini dan mundur ke kontrol mouse / giroskop. Saya tidak menemukan versi ESM dari tfjs-core dan tfjs-converter, jadi alih-alih secara dinamis mengimpornya, saya memilih desain yang agak samar dengan library fetchInject, di mana urutan pemuatan modul penting.
konstruksi creep
, (Promise.All), , , .
fetchInject([
'https://cdn.jsdelivr.net/npm/@tensorflow-models/blazeface@0.0.5/dist/blazeface.min.js'
], fetchInject([
'https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-converter@2.0.1/dist/tf-converter.min.js',
'https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-backend-wasm@2.0.1/dist/tfjs-backend-wasm.wasm'
], fetchInject([
'https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-core@2.0.1/dist/tf-core.min.js'
]))).then(() => {
tf.wasm.setWasmPath('https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-backend-wasm@2.0.1/dist/tf-backend-wasm.min.js');
//some other code
}
Untuk menemukan posisi pandangan itu, saya mengambil rata-rata di antara kedua mata. Dan mudah dipahami bahwa jarak ke kepala akan sebanding dengan jarak antara mata dalam video, karena kesamaan sisi-sisi segitiga. Data posisi mata yang berasal dari model cukup berisik, jadi sebelum melakukan perhitungan, saya merapikannya menggunakan EMA (Exponential Moving Average):
pos = (1 - smooth) * pos + smooth * nextPos;
Atau menulisnya secara berbeda:
pos *= 1 - smooth;
pos += nextPos * smooth;
Jadi kita mendapatkan koordinat x, y, z, dalam sistem koordinat bola tertentu yang berpusat di kamera. Selain itu, x dan y dibatasi oleh sudut pandang kamera, dan z adalah perkiraan jarak dari kepala ke kamera. Pada sudut kecil rotasisehingga x dan y dapat dianggap sebagai sudut.
pushUpdate({
x: (eyes[0] + eyes[2]) / video.width - 1,
y: 1 - (eyes[1] + eyes[3]) / video.width,
z: defautDist / dist
});
Fotogrametri
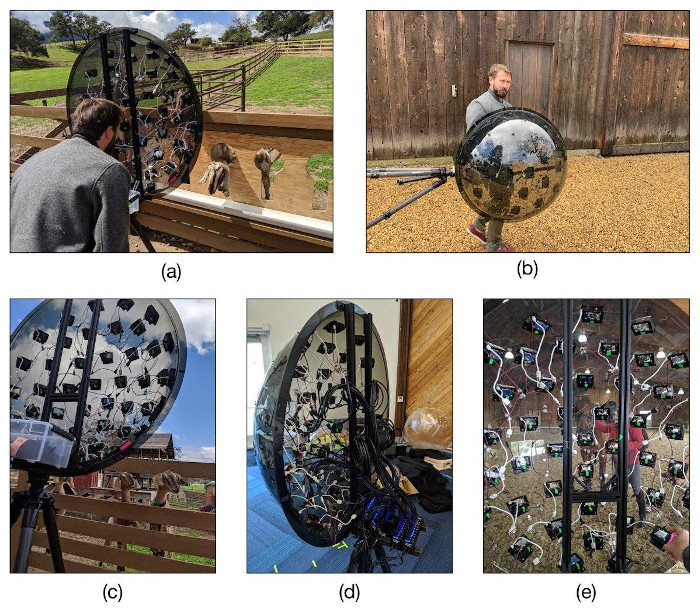
Tanggal lucu ditetapkan dari SIGGRAPH 2020 Video lapangan immersive light dengan representasi jala berlapis. Mereka mengambil gambar secara khusus sehingga Anda dapat memindahkan kamera dalam kisaran tertentu, yang idealnya cocok dengan gagasan paralaks. Contoh paralaks.

Adegan 3D dibuat di sini berlapis-lapis, dan tekstur diterapkan ke setiap lapisan. Yang tidak kalah lucu adalah perangkat yang mereka gunakan untuk membuat fotogrametri. Mereka membeli 47 kamera aksi Yi 4K murah untuk masing-masing 10rb rubel, dan menempatkannya di belahan bumi dalam bentuk icosahedron di mana jaring segitiga tiga kali lipat. Setelah itu, semua orang ditempatkan pada tripod dan kamera disinkronkan untuk pemotretan.

Tautan
- Github saya
- Video bidang cahaya imersif
- Komunitas WebGL di telegram