Kami bertujuan untuk merilis dua rilis utama setiap tahun. Ini dilakukan karena berbagai alasan. Pertama, untuk membuat Angular mengikuti perkembangan zaman dan sesuai dengan kondisi ekosistem JavaScript saat ini. Kedua, bahwa Angular akan memiliki jadwal rilis yang dapat diprediksi untuk rilis baru. Kami berencana untuk merilis Angular 11 musim gugur ini. Mari kita bicara tentang apa yang baru di Angular 10.

Komponen baru untuk memilih rentang tanggal
Materi Sudut sekarang termasuk komponen baru untuk memilih rentang tanggal.

Komponen Baru
Untuk menggunakannya, Anda memerlukan
mat-date-range-inputdankomponenmat-date-range-picker.
Berikut ini contoh aplikasinya.
Di sini Anda dapat mempelajari lebih lanjut tentang itu.
Peringatan Impor CommonJS
Saat menggunakan dependensi yang dikemas dalam format CommonJS, ini dapat menyebabkan peningkatan ukuran aplikasi dan penurunan kinerjanya.
Dimulai dengan Angular 10, sistem akan mengeluarkan peringatan jika bundel tersebut digunakan dalam rakitan. Jika Anda menemukan peringatan seperti itu mengenai dependensi Anda, konfigurasi ulang proyek untuk menunjukkan bahwa Anda lebih suka bundel ESM (Modul ECMAScript).

Menggunakan CommonJS atau dependensi AMD dapat membuatnya perlu untuk mengambil tindakan untuk membantu mengoptimalkan proyek.
Mode khusus yang menerapkan pengaturan proyek lebih ketat
Angular 10 menawarkan pengembang versi yang lebih ketat dari pengaturan proyek untuk diterapkan ketika tim membuat ruang kerja baru
ng new. Begini tampilannya:
ng new --strict
Dengan menggunakan flag,
--strictproyek baru diinisialisasi menggunakan beberapa parameter baru yang meningkatkan pemeliharaan proyek, membantu menangkap kesalahan lebih awal, dan memungkinkan alat-alat baris perintah untuk lebih mengoptimalkan aplikasi. Yaitu, berkat bendera ini, hal berikut terjadi:
- Mengaktifkan mode ketat di TypeScript.
- Mengaktifkan mode ketat saat memeriksa jenis di templat.
- Batas ukuran standar untuk berbagai bagian bundel menjadi lebih ketat sekitar 75%.
- Penggunaan aturan serat untuk mencegah deklarasi entitas tipe disertakan
any. - Aplikasi ini dikonfigurasi sehingga kodenya akan bebas dari efek samping, yang memungkinkan penggunaan mekanisme pengguncang pohon yang lebih efisien.
Perbarui Angular
Seperti yang biasanya dilakukan pada rilis Angular baru, kali ini kami membuat beberapa perubahan ketergantungan. Hal ini memungkinkan Angular untuk memanfaatkan solusi terbaru dari ekosistem JavaScript.
- Versi TypeScript yang digunakan telah ditingkatkan menjadi 3,9.
- Perpustakaan TSLib diperbarui ke versi 2.0.
- Diperbarui, ke versi 6, linter TSLint.
Selain itu, kami mengubah struktur proyek. Mulai dengan Angular 10, Anda akan dapat bekerja dengan a
tsconfig.base.json. File tsconfig.json tambahan ini lebih baik mendukung jenis dan mekanisme resolusi paket yang digunakan oleh IDE dan alat untuk membangun proyek.
Konfigurasi browser standar baru
Kami mengubah konfigurasi peramban yang digunakan dalam proyek-proyek baru, mengecualikan peramban yang sudah usang darinya, dan peramban yang jarang digunakan.
Berikut adalah opsi browser default di Angular 9.

Opsi peramban yang digunakan dalam Angular 9
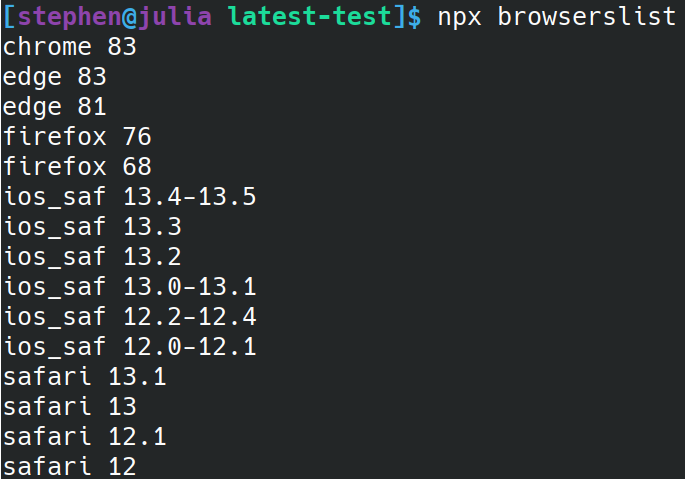
Inilah yang digunakan Angular 10.

Opsi browser yang digunakan dalam Angular 10
Langkah ini memiliki efek samping yang sekarang membangun ES5 dinonaktifkan secara default di proyek-proyek baru. Untuk mengaktifkan build ES5 dan pemuatan diferensial untuk browser yang membutuhkannya (seperti IE atau UC), cukup tambahkan
.browserslistrc browser yang ingin Anda dukungke file.
Meningkatkan keterlibatan dengan komunitas Angular
Kami secara serius terlibat dalam meningkatkan pekerjaan dengan komunitas penggemar Angular. Jadi, selama tiga minggu terakhir, daftar tugas terbuka di pelacak telah berkurang sekitar 700 entri. Kita berbicara tentang tugas-tugas yang terkait dengan kerangka kerja , alat-alat baris perintah, dan komponen . Dengan satu atau lain cara, kami telah mengerjakan dua ribu tugas dan kami berencana untuk meningkatkan kecepatan dalam beberapa bulan mendatang. Dan berinteraksi dengan komunitas akan memungkinkan kita melakukan hal-hal yang lebih berguna.
Fitur dan fitur jarak jauh yang tidak direkomendasikan
Dalam Angular 10, kami menghapus beberapa hal, dan beberapa fitur diklasifikasikan sebagai direncanakan untuk dihapus.
Jadi, sekarang Format Paket Sudut tidak lagi menyertakan bundel ESM5 atau FESM5. Ini menghemat sekitar 119 MB lalu lintas saat menjalankan perintah
yarnatau npm installuntuk paket dan pustaka Angular. Format ini tidak lagi diperlukan karena transformasi yang diperlukan untuk mendukung ES5 dilakukan pada akhir proses pembangunan.
Berdasarkan diskusi serius dengan komunitas, kami memutuskan untuk meninggalkan dukungan untuk browser yang sudah ketinggalan zaman, termasuk IE 9, 10, serta Internet Explorer Mobile .
Baca lebih lanjut tentang apa yang telah dihapus dari Angular 10 dan apa yang sudah usang di sini .
Perbarui ke Angular 10
Untuk mempelajari lebih lanjut tentang memperbarui Angular, kunjungi sumber daya update.angular.io . Agar semuanya berjalan baik selama pembaruan, kami merekomendasikan bahwa, dalam satu langkah pembaruan, hanya satu rilis utama yang selalu diperbarui.
Jika kami menjelaskan proses pembaruan secara singkat, maka akan terlihat seperti ini:
ng update @angular/cli @angular/core
Di sini Anda dapat menemukan informasi terperinci tentang memutakhirkan Angular ke versi 10.
Sudahkah Anda meningkatkan ke Angular 10?

