Mengapa Anda membutuhkan video panorama?
Sebagian besar posting blog saya ditujukan untuk pengembang game. Jika Anda salah satunya, Anda mungkin bertanya-tanya apa yang mungkin Anda minati untuk membuat video 360 °. Realitas virtual adalah industri yang sangat sukses dengan lebih banyak game dirilis di berbagai platform setiap tahun. Banyak pemain belajar tentang game VR melalui trailer, yang sayangnya direkam dalam 2D.
Jika Anda ingin melangkah lebih jauh, Anda dapat membuat trailer panorama opsional untuk menampilkan potensi penuh dari game Anda. Meskipun headset mahal biasanya diperlukan untuk memutar VR, video panorama secara native didukung oleh YouTube tanpa memerlukan perangkat keras tambahan. Dan jika Anda memiliki telepon, Anda dapat dengan mudah mengubahnya menjadi headset VR menggunakan Google Cardboard .
Ini dapat memberikan pengalaman yang jauh lebih imersif kepada orang-orang dan memberi mereka gambaran tentang inti dari game Anda. Film seperti It (lihat cuplikan di bawah) dan The Conjuring memanfaatkan ini sepenuhnya dengan membuat game VR (dengan cuplikan dalam video panorama) untuk pengalaman yang lebih interaktif.
Terakhir, video panorama bagus untuk tujuan pendidikan, seperti yang terlihat di Semua Planet Planet yang Ditemukan: Perjalanan 360 VR yang Dikisahkan .
Menangani video panorama
Kemungkinannya, Anda sudah familiar dengan YouTube dan cara kerjanya. Namun, video panorama bukanlah hal yang asing bagi banyak orang. Kebanyakan video direkam pada kamera yang menangkap hanya sebagian kecil dari lingkungan. Video panorama secara bersamaan merekam semua yang terjadi ke segala arah. Ini biasanya membutuhkan kamera khusus yang disebut kamera omnidirectional . Mereka menggunakan cermin lengkung untuk memantulkan dunia di sekitar mereka menjadi kamera tradisional (seperti lensa fisheye) atau memiliki beberapa kamera yang menghadap ke arah yang berbeda. Salah satu kamera tersebut adalah GoPro Omni (lihat di bawah), yang pada dasarnya adalah perangkat yang berisi enam kamera fisheye standar.

Sangat mudah untuk melihat mengapa peralatan yang dibutuhkan untuk merekam video panorama biasanya lebih mahal daripada kamera tradisional. Namun, ini bukan satu-satunya alasan membatasi distribusinya. Pemutaran video panorama yang benar membutuhkan perangkat lunak dan perangkat keras khusus. Layar, seperti kamera, dirancang untuk membuat ulang hanya sebagian kecil dari lingkungan. YouTube dapat mengatasi batasan ini dengan memungkinkan pemirsa untuk "memutar" video sehingga mereka dapat melihat-lihat. Jika Anda menonton video panorama dari ponsel atau tablet, Anda biasanya memindahkannya ke ruang angkasa untuk melihat berbagai bagian "bola" dalam 360 °.
YouTube mendukung dua jenis video panorama: mono dan stereo (yang terakhir sering disebut sebagai video VR). Perbedaan antara keduanya adalah bahwa video stereo ditujukan untuk headset VR dan dapat menyampaikan kesan kedalaman yang tidak dapat dirasakan dalam video tradisional. Ini diwujudkan dengan tidak hanya memiliki satu, tetapi dua video, satu untuk setiap mata. Kedua video ini direkam secara bersamaan oleh dua kamera, yang jaraknya sebanding dengan jarak antar mata. Hasilnya, video VR dapat "mengelabui" otak untuk memahami jarak yang sebenarnya seperti dalam kehidupan sehari-hari.
Tabel menunjukkan persyaratan yang dimiliki oleh kedua jenis video ini.
| Nama | Video 360 ° | Video Realitas Virtual |
| Mono | Stereo | |
| 2D | 3D | |
| Tautan | Dukung | Dukung |
| Frekuensi bingkai | 24, 25, 30, 48, 50, 60 | 25, 30, 50, 60 |
| Format |
Rasio Aspek Jarak Sama 2: 1 |
Rasio Aspek Jarak Sama Di Atas-Bawah 1: 1 |
| Resolusi | Direkomendasikan: 7168 x 3584, hingga 8192 x 4096 | 5120 x 5120 hingga 8192 x 8192 |
Harap diperhatikan bahwa YouTube terus berupaya meningkatkan dukungan untuk video panorama, jadi hal ini dapat berubah di masa mendatang. Bacalah informasi yang direferensikan pada tabel sebelum mengikuti spesifikasi ini.
Video proyek
Bagian rumit pertama dari video panorama adalah menyandikan bola ke permukaan datar. Ini diperlukan karena meskipun kamera omnidirectional dapat merekam ke segala arah, setiap bingkai masih perlu diubah menjadi gambar datar tradisional.
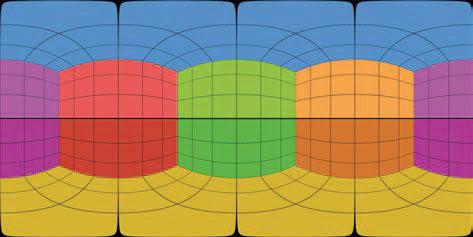
Ada banyak cara untuk mengubah (secara tegas, memproyeksikan ) bola menjadi persegi panjang. Mungkin yang paling terkenal adalah proyeksi silinder , yang menjadi populer setelah kartografer Gerard Mercator mulai menggunakannya pada tahun 1569 untuk mengubah permukaan planet menjadi peta datar.
Namun, proyeksi persegi panjang paling sering digunakan dalam video panorama (lihat di bawah).

Suara spasial
Video panorama, baik mono maupun stereo, dapat mendukung audio spasial . Video standar memiliki dua saluran audio (kiri dan kanan) yang digunakan untuk menciptakan arah saat mendengarkan dengan headphone stereo. Audio spasial memungkinkan Anda untuk menyandikan arah sebenarnya dari sumber suara, bukan hanya kiri / kanan. Artinya, dengan peralatan yang tepat, Anda dapat merasakan sepenuhnya tenggelam dan memahami arah suara di sekitarnya.
Terlepas dari namanya, video VR tidak sebagus game VR “nyata” karena meskipun headset VR dapat melacak pergerakan kepala, video dirender dari titik tetap. Tidak mungkin untuk bergerak dan melihat apa yang ada di belakang objek, seperti yang terjadi dalam game VR. Ini bisa sedikit membingungkan, terutama bila dikombinasikan dengan suara surround. Saat Anda sudah mengerjakan proyek VR (game atau video) untuk waktu yang lama, Anda bisa terbiasa dengannya. Penting untuk melakukan pengujian permainan yang cukup mendetail untuk memastikan kenyamanan produk jadi dan untuk menemukan batasan yang menyebabkan ketidaknyamanan bagi pemain atau penonton.
Video panorama tidak perlu memiliki audio spasial. YouTube mendukung dua format:
- Ambisonik Orde Pertama
- First-Order Ambisonics dengan Head-Locked Stereo
Ambisonics adalah format suara yang digunakan untuk merekam tidak hanya suara tetapi juga dari arah asalnya. First-Order Ambisonics (FOA) menggunakan empat saluran audio untuk menyandikan pengarahan sumber suara. Untuk mendapatkan gambaran kasar tentang cara kerjanya, saya akan mengatakan bahwa merekam suara FOA mirip seperti merekam dengan empat mikrofon. Kesalahpahaman yang umum adalah bahwa keempat mikrofon ini terletak di titik mata angin (satu di depan penampil, satu lagi di belakang, ketiga di kiri dan keempat di kanan). Ini bukan cara kerja Ambisonics, tetapi kita dapat membicarakannya di posting lain.
Meskipun FOA menggunakan 4 saluran, YouTube juga mendukung versi 6 saluran, yang hanya menambahkan saluran stereo kiri dan kanan tradisional. Format ini disebut FOA dengan Head-Locked Stereo...
Perhatian khusus harus diberikan pada pengkodean video panorama (stereo atau mono) karena tidak semua format mendukung 4 atau 6 saluran audio. YouTube merekomendasikan yang berikut ini:
- Format: MP4, MOV
- Codec: H.264, ProRes, DNxHR
Jika Anda menggunakan Premiere Pro 2018 atau yang lebih baru, yang terbaik adalah mengenkode video Anda sebagai codec Quicktime ProRes. Anda dapat membaca lebih lanjut tentang format audio spasial yang didukung YouTube di sini .
Cara membuat video panorama di Unity
Salah satu dari banyak fitur yang ditambahkan di Unity 2018.1 adalah kemampuan untuk mengambil tangkapan layar dari kamera dalam format yang kompatibel dengan video panorama YouTube. Fitur ini dijelaskan secara singkat dalam postingan di situs Unity: Stereo 360 Image and Video Capture . Sayangnya, tidak ada referensi adegan di dalamnya untuk pengujian.
Teori
Paling sering, klip permainan direkam saat permainan sedang berjalan. Ini bagus untuk video standar, tetapi biasanya tidak untuk video panorama. Alasan utamanya adalah area yang jauh lebih luas diperlukan untuk membuat game panorama, yang menyebabkan frekuensi gambar turun secara dramatis. Pendekatan yang lebih standar adalah merender dan mengekspor setiap bingkai di latar belakang sehingga nanti dapat diedit di perangkat lunak pihak ketiga seperti ffmpeg atau Premiere Pro. Inilah yang akan kita lakukan dalam tutorial kita.
Merender pemandangan panorama di Unity adalah proses tiga langkah yang cukup sederhana:
- Merender pemandangan menjadi tekstur peta kubus (format yang disukai Unity untuk tekstur panorama)
- Mengonversi peta kubus menjadi proyeksi persegi panjang (format yang disukai untuk video panorama YouTube)
- Simpan Proyeksi Jarak Sama sebagai PNG
Dua langkah pertama diperlukan karena cara kerja kamera di Unity.
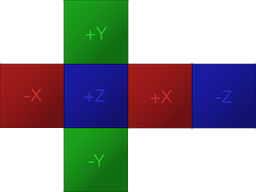
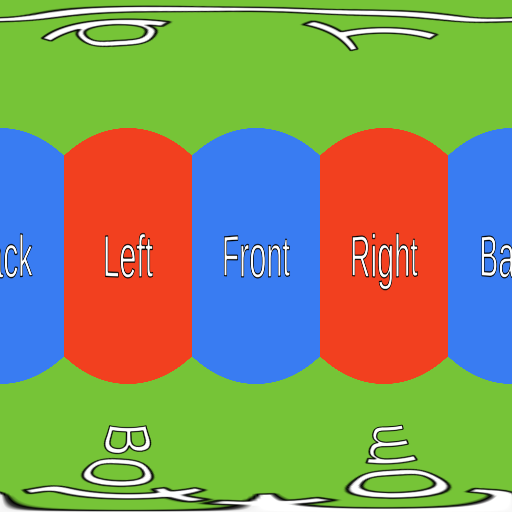
Jika Anda sudah familiar dengan Unity, Anda mungkin tahu bahwa cara yang disukai untuk menyimpan tekstur panorama adalah dengan peta kubus , yang merupakan cara untuk mengemas enam gambar berbeda tanpa melengkung (lihat di bawah). Peta kubik sering digunakan untuk skybox dan probe refleksi, jadi kemungkinan besar Anda pernah menemukannya sebelumnya.

Untuk membuat tekstur panorama, Unity merender pemandangan enam kali, setiap kali pada sudut yang berbeda. Panci kamera seolah-olah sejajar dengan salah satu dari enam sisi kubus. Hasilnya, setiap tangkapan layar panorama adalah enam tangkapan layar tradisional yang saling terkait.
Setelah mengisi peta kubus, langkah kedua adalah mengubahnya menjadi format yang kompatibel dengan YouTube. Seperti yang kita lihat sebelumnya, YouTube membutuhkan video panorama berbentuk persegi panjang. Transformasi ini biasanya memerlukan pengkodean shader kompleks, tetapi untungnya sebuah fungsi telah ditambahkan ke Unity khusus untuk ini.
Langkah terakhir adalah mengekspor tekstur yang berjarak sama ke file PNG. Setelah semua bingkai video dirender, Anda dapat menggabungkannya menggunakan program seperti ffmpeg atau Premiere Pro.
Kode
Langkah pertama adalah membuat skrip (disebut dalam cuplikan di bawah
Camera360) dan melampirkannya ke kamera yang akan dirender. Namun, kode akan berubah tergantung apakah kita ingin merender video dalam mono (360 ° / mono / 2D) atau stereo (VR / stereo / 3D).
Mono
Mari kita mulai dengan versi mono:
public class Camera360 : MonoBehaviour
{
public Camera Camera;
public RenderTexture EyeCubemap;
public RenderTexture EquirectTexture;
void Update ()
{
Camera.RenderToCubemap(EyeCubemap, 63, Camera.MonoOrStereoscopicEye.Mono);
EyeCubemap.ConvertToEquirect(EquirectTexture, Camera.MonoOrStereoscopicEye.Mono);
}
}Skrip di atas akan merender setiap bingkai dalam tekstur render berjudul
Equirect, yang akan berisi tangkapan layar panorama yang disimpan dalam proyeksi persegi panjang.
Nilai yang
63digunakan dalam metode ini RenderToCubemapberarti kami ingin mengambil screenshot dari keenam sisi kubus.
Keduanya
EyeCubemap, dan EquirectTexturedapat dibuat di editor atau dalam kode.

Stereo
Kode versi stereo sangat mirip, tetapi membutuhkan langkah tambahan:
void Start ()
{
Camera.stereoSeparation = 0.064f; // 64mm
}
void Update ()
{
Camera.RenderToCubemap(EyeCubemap, 63, Camera.MonoOrStereoscopicEye.Left);
EyeCubemap.ConvertToEquirect(EquirectTexture, Camera.MonoOrStereoscopicEye.Left);
Camera.RenderToCubemap(EyeCubemap, 63, Camera.MonoOrStereoscopicEye.Right);
EyeCubemap.ConvertToEquirect(EquirectTexture, Camera.MonoOrStereoscopicEye.Right);
}Untuk merender gambar stereo, Anda perlu merender dua peta kubus.
stereoSeparationmengatur jarak antara peta kubus ini. Nilai standarnya adalah 64 mm, yang kira-kira sama dengan jarak antara mata kiri dan kanan.

Membuat dan menyimpan tekstur
Dua potongan kode di atas hanya menulis ke tekstur, tetapi tidak disimpan di mana pun. Jika kita ingin frame disimpan ke disk, maka ini harus dilakukan secara manual.
Sayangnya, mengekspor tekstur render ke file PNG tidak semudah yang seharusnya. Masalah pertama adalah bahwa Unity tidak memungkinkan Anda untuk mengakses langsung setiap piksel
RenderTexture. Pertama, tekstur render perlu disalin ke objek Texture2D.
Cuplikan kode di bawah melakukan tugas ini dengan tepat, menggunakan metode ini, ia
ReadPixelsmenyalin piksel dari tekstur render yang saat ini aktif .
public string FileName;
void Update ()
{
...
// Creates buffer
Texture2D tempTexture = new Texture2D(EquirectTexture.width, Equirect.height);
// Copies EquirectTexture into the tempTexture
RenderTexture currentActiveRT = RenderTexture.active;
RenderTexture.active = EquirectTexture;
TempTexture.ReadPixels(new Rect(0, 0, EquirectTexture.width, EquirectTexture.height), 0, 0);
// Exports to a PNG
var bytes = tempTexture.EncodeToPNG();
System.IO.File.WriteAllBytes(FileName, bytes);
// Restores the active render texture
RenderTexture.active = currentActiveRT;
}Asalkan
FileNameberisi jalur yang benar ke file PNG, kode di atas akan melakukan pekerjaan itu. Hanya satu perubahan kecil yang perlu dilakukan: untuk memastikan bahwa skrip tidak menimpa file yang sama berulang kali. Untuk melakukan ini, cukup tambahkan penghitung nama file ke penulisan ulang berulang frame.png, dia menulis frame_0.png, frame_1.pngdan seterusnya.
Masalah
Ada masalah dengan solusi ini. Yang paling penting dari ini adalah bahwa beberapa efek pasca-pemrosesan mungkin tidak berfungsi sebagaimana mestinya.
Performa
Merender bingkai panorama di Unity adalah tugas yang sangat mahal. Dalam solusi saya, adegan di-render 6 atau 12 kali (tergantung pada format video - mono atau stereo). Pasca-pemrosesan yang diperlukan untuk menggabungkan gambar dan menyimpan setiap bingkai ke disk dapat mengurangi kinerja dengan faktor 10-15. Jika Anda merender video dalam kualitas tinggi (8192 x 8192 piksel), setiap bingkai dapat berukuran lebih dari 100 MB. Jelasnya, jika Anda tidak memiliki mesin yang sangat bertenaga, Anda tidak akan dapat secara bersamaan bermain dalam waktu nyata dan mengekspor bidikan panorama.
Pengolahan pasca
Vignet , misalnya, menambahkan lingkaran cahaya gelap di sekitar kamera. Karena Unity membuat gambar panorama dengan menampilkan pemandangan enam kali, efek vinyet akan diterapkan ke setiap gambar. Akibatnya, lingkaran hitam aneh akan muncul di persimpangan gambar.

Demikian pula, efek blur dan bloom juga menyebabkan kesalahan pada bagian tepi, yang menunjukkan adanya jahitan. Tidak ada solusi mudah untuk masalah ini, karena tidak ada tumpukan pasca-pemrosesan yang dibuat oleh Unity yang dirancang untuk berfungsi dengan gambar panorama.
Namun, efek blur dan bloom masih bisa diterapkan dalam jumlah sedang. Jika Anda membutuhkan efek ini, maka yang terbaik adalah menerapkannya dalam pasca produksi menggunakan Premiere Pro.
Penyaji garis
Masalah besar dengan gambar panorama adalah perender garis mungkin tidak ditampilkan dengan benar . Jika sebuah garis diatur sedemikian rupa sehingga harus selalu melihat ke kamera, maka saat menampilkannya dalam gambar panorama, Unity akan membuangnya begitu saja. Ini sangat menjengkelkan karena tidak ada alasan nyata untuk itu.
Unity telah mengembangkan versi alternatif dari perender baris yang disebut XRLineRenderer yang berfungsi dengan benar. Meskipun tidak mendukung semua fungsionalitas komponen Line Renderer standar, Anda akan dapat menerapkan sebagian besar fungsionalitas.
XRLineRenderer juga memiliki kemampuan untuk membuat efek cahaya sederhana, yang dapat mengurangi pentingnya masalah yang dijelaskan di bagian sebelumnya.
Lihat juga:
- “ Apa yang baru di Unity 2020.1? "
- " Membuat roguelike di Unity dari awal "
- " Mengajar lawan game cerdas di Unity dengan" bermain sendiri "menggunakan Agen ML "