
Apa yang akan datang dalam rangkaian postingan ini:
- 1: - ;
- 2: S2I HTTP-, NGINX, OpenShift -;
- 3: OpenShift .
Pertama-tama, kita perlu menginstal OpenShift. Kami akan menggunakan minishift, yang memungkinkan Anda menjalankan OpenShift di mesin virtual di komputer Windows, Mac atau Linux. Untuk mendapatkan minishift Anda, unduh Red Hat Container Development Kit (CDK) dan ikuti petunjuk ini untuk menginstal dan menjalankannya. Informasi lebih lanjut dapat ditemukan di CDK dokumentasi dan dalam dokumentasi pada OKD.io situs .
Setelah minishift diluncurkan, Anda perlu masuk dan mengonfigurasi proyek, yang dilakukan hanya dalam dua perintah:
$ oc login
$ oc new-project web-apps
Ini mengasumsikan Anda telah menginstal Node.js 8+ dan npm 5.2+.
Jika Anda membuka artikel ini hanya untuk mencari tahu apa dua perintah ajaib tersebut, lompat ke bagian terakhir. Jika tidak, lanjutkan di sepanjang teks!
Apa itu aplikasi web modern?
Pertama-tama, kita perlu memutuskan apa yang kita maksud dengan "aplikasi web modern" dan apa perbedaannya dari apa yang disebut aplikasi Node.js "murni".
Bagi kami, aplikasi web modern adalah sesuatu seperti React, Angular, atau Ember, dengan langkah pembuatan yang menghasilkan HTML statis, JavaScript, dan CSS. Selama fase build, beberapa tugas biasanya dilakukan, seperti penggabungan, transpilasi (Babel atau Typecript), dan minifikasi file. Masing-masing framework utama memiliki proses dan pipeline buildnya sendiri, tetapi fitur seperti Webpack, Grunt, dan Gulp juga termasuk dalam kategori ini. Dan semua alat ini menggunakan Node.js untuk menjalankan proses pembangunan.
Namun, konten statis yang dihasilkan (dikompilasi) pada tahap ini tidak memerlukan proses node untuk menyajikannya. Ya, Anda dapat menggunakan sesuatu seperti modul servis di sini , yang sangat bagus untuk pengembangan karena memungkinkan Anda melihat dengan cepat seperti apa situs itu. Tetapi untuk penerapan produksi, biasanya disarankan untuk menggunakan sesuatu seperti NGINX atau Apache HTTP Server.
Di sisi lain, aplikasi node "murni" akan menggunakan proses Node.js untuk memulai dan dapat berupa aplikasi Express.js (yaitu server REST API) - biasanya tidak memiliki langkah pembuatan (ya ya, kami mengetahui Typecript). Dependensi pengembangan biasanya tidak diinstal karena kita hanya membutuhkan dependensi yang digunakan untuk menjalankan aplikasi.
Anda dapat membaca tentang cara menerapkan aplikasi node "murni" pada OpenShift menggunakan gambar S2I Node.js kami, misalnya, di sini .
Menerapkan aplikasi web di OpenShift
Sekarang setelah kami menguraikan perbedaan antara aplikasi web modern dan aplikasi Node.js, mari tunjukkan cara menerapkan aplikasi web kami ke OpenShift.
Di sini kita akan menerapkan aplikasi React dan aplikasi Angular modern. Kedua proyek ini dapat dibuat dengan cukup cepat menggunakan alat CLI yang sesuai: create-react-app danbersudut/ cli. Ini akan menjadi salah satu dari dua perintah yang muncul di judul artikel ini.
Aplikasi React
Jika create-react-app sudah diinstal secara global, bagus. Jika tidak, jalankan saja perintah yang sesuai dengan npx, seperti ini:
$ npx create-react-app react-web-app
Catatan: npx adalah runner perintah satu kali yang disertakan dengan npm 5.2+, lihat di sini untuk detailnya .
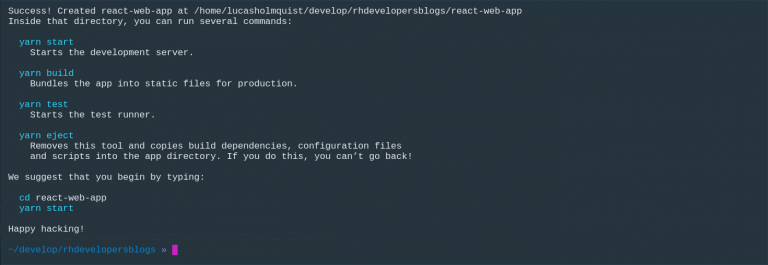
Perintah ini akan membuat aplikasi React baru, dan Anda akan melihat sesuatu seperti ini di layar:

Dengan asumsi Anda berada di direktori proyek yang baru dibuat, Anda dapat menjalankan perintah kedua untuk menerapkan aplikasi kita ke OpenShift:
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env YARN_ENABLED=true --expose
Sekarang konsol OpenShift akan terlihat seperti ini:

Dan ini adalah konsol web setelah meluncurkan aplikasi:

Sebelum beralih ke aplikasi Angular, mari kita lihat apa yang dilakukan perintah terakhir kita.
Ini dimulai dengan npx nodeshift - di sini kita menjalankan modul nodeshift menggunakan npx , yang membuatnya mudah untuk menyebarkan aplikasi node ke OpenShift.
Sekarang mari kita analisis opsi yang diteruskan ke nodeshift. Yang pertama adalah --strictSSL = false.
Karena kami memiliki minishift, dan ini menggunakan sertifikat yang ditandatangani sendiri, kami perlu memberi tahu nodeshift ini sehingga tidak ada kesalahan keamanan (sebenarnya, kami mengatakan ini ke perpustakaan permintaan yang tersembunyi di balik kap).
Berikutnya adalah opsi panjang --dockerImage = nodeshift / ubi8-s2i-web-app --imageTag = 10.x. Dia memberi tahu nodeshift untuk menggunakan gambar Pembuat Aplikasi Web baru dengan tag 10.x.
Sekarang kita memberi tahu gambar S2I bahwa kita ingin menggunakan benang: --build.env YARN_ENABLED = true. Terakhir, flag --expose memberi tahu nodeshift untuk membuat rute OpenShift bagi kita sehingga kita bisa mendapatkan URL yang dapat diakses web ke aplikasi kita.
Karena ini adalah artikel dalam seri OpenShift Fast Track, gambar S2I di sini menggunakan modul servis untuk menyajikan file statis yang dihasilkan. Di posting berikutnya, kami akan menunjukkan cara menggunakan gambar S2I yang sama dengan NGINX.
Aplikasi sudut
Sekarang mari buat aplikasi Angular. Langkah pertama adalah membuat aplikasi baru kita menggunakan CLI Angular. Sekali lagi, jika Anda belum menginstalnya secara global, Anda dapat memulainya dengan npx:
$ npx @angular/cli new angular-web-app
Perintah ini akan membuat proyek Angular baru, dan kami, seperti halnya dengan aplikasi React, kemudian jalankan perintah lain untuk menerapkannya:
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env OUTPUT_DIR=dist/angular-web-app --expose
Mirip dengan kasus React, konsol web OpenShift akan terlihat seperti ini:

Dan ini, masing-masing, adalah konsol web saat Anda meluncurkan aplikasi:

Sekarang mari kita lihat perintah penerapan. Ini sangat mirip dengan React, tetapi ada perbedaan penting.
Perbedaannya terletak pada flag build.env: untuk Angular kami menulis --build.env OUTPUT_DIR = dist / angular-web-app, dan ada dua poin di sini.
Pertama, kami menghapus variabel YARN_ENABLED karena kami tidak menggunakan benang untuk proyek Angular kami.
Kedua, kami menambahkan variabel OUTPUT_DIR = dist / angular-web-app. Oleh karena itu, image S2I secara default akan mencari kode yang Anda kompilasi di direktori build. React menggunakan build secara default, jadi kami tidak mengonfigurasi parameter ini di contoh sebelumnya. Tapi Angular menggunakan hal lain untuk output yang dikompilasi. Oleh karena itu, kami menulis bahwa parameter ist / <PROJECT_NAME> dalam kasus kami sama dengan dist / angular-web-app.
Kesimpulan
Bagi mereka yang melewatkan penguraian contoh di atas dan pergi ke sini langsung dari awal artikel, kami menunjukkan dua perintah yang digunakan untuk penerapan:
React:
$ npx create-react-app react-web-app
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env YARN_ENABLED=true --expose
Sudut:
$ npx @angular/cli new angular-web-app
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env OUTPUT_DIR=dist/angular-web-app --expose
Sumber daya tambahan
Hari ini Anda melihat cara menerapkan aplikasi web modern dengan cepat dan mudah di OpenShift menggunakan gambar S2I Web App Builder yang baru. Contoh kami menggunakan versi komunitas dari gambar ini, tetapi Red Hat telah merilis Red Hat Openhift Application Runtime (RHOAR) , jadi berhati-hatilah.
Di posting berikutnya, kami akan menunjukkan kepada Anda cara menggunakan image S2I baru bersama dengan image server HTTP yang ada seperti NGINX, menggunakan rantai build OpenShift untuk mengatur penerapan produksi.
Bagian ketiga dari seri ini akan fokus pada bagaimana mengatur alur kerja pengembangan untuk aplikasi pada platform OpenShift.
Kami juga merekomendasikan mengunduh dan meninjau e-book gratis Deploying to OpenShift .