Bagan Gantt adalah kumpulan batang horizontal pada bidang. Arah horizontal sesuai dengan nilai waktu, dan nilai ini, dalam kasus umum, dapat kontinu. Dan dalam arah vertikal, bidang ini dibagi menjadi banyak zona horizontal dengan lebar tetap. Untuk bagan Gantt klasik, yang mencerminkan jadwal kerja, setiap zona tersebut sesuai dengan jenis pekerjaan tertentu (Gbr. 1). Batang grafik diplot di dalam zona ini. Strip yang digambarkan dalam zona tertentu mencirikan jenis pekerjaan yang sesuai dengan zona ini, dan batas kiri dan kanan strip masing-masing mencirikan waktu mulai dan akhir pekerjaan ini. Oleh karena itu, panjang strip mencirikan durasi pekerjaan yang diberikan.

Angka: 1. Gantt chart untuk menggambarkan jadwal kerja.
Dalam kasus diagram panggilan telepon yang dijelaskan dalam artikel ini, zona dalam arah vertikal akan menandai hari (hari). Dalam hal ini, skala waktu horizontal diagram sesuai dengan interval dari 0 hingga 24 jam, satu hari lamanya. Setiap bilah dalam diagram seperti itu akan sesuai dengan satu panggilan telepon. Batas kiri dan kanan jalur adalah waktu mulai dan akhir panggilan, dan nomor zona (secara vertikal) adalah hari saat panggilan dilakukan. Diagram konfigurasi semacam itu memungkinkan Anda untuk secara visual mengilustrasikan dan mengevaluasi seberapa sering panggilan dilakukan, memperkirakan durasi rata-rata, distribusi berdasarkan waktu, dll. Selain itu, satu properti lagi dapat ditambahkan ke diagram ini: warna batang. Anda dapat mewarnai garis sesuai dengan kriteria yang berbeda. Pertama, berdasarkan jenis panggilan (masuk atau keluar).Kedua - dengan nomor telepon panggilan tersebut. Dalam kasus pertama, dua warna sudah cukup. Yang kedua - lebih banyak, tetapi, sebagai aturan, tidak lebih dari selusin warna yang cukup untuk nomor telepon paling populer yang paling sering muncul dalam panggilan. Artikel ini menjelaskan pembentukan grafik untuk jangka waktu lima bulan kalender dan dengan mempertimbangkan keberadaan dua operator seluler (telepon dua SIM). Warna bilah pada diagram akan dipilih berdasarkan "SIM1 / SIM2 masuk / keluar", yaitu, diperlukan empat warna berbeda.Artikel ini menjelaskan pembentukan grafik untuk jangka waktu lima bulan kalender dan dengan mempertimbangkan keberadaan dua operator seluler (telepon dua SIM). Warna bilah pada diagram akan dipilih berdasarkan "SIM1 / SIM2 masuk / keluar", yaitu, diperlukan empat warna berbeda.Artikel ini menjelaskan pembentukan grafik untuk jangka waktu lima bulan kalender dan dengan mempertimbangkan keberadaan dua operator seluler (telepon dua SIM). Warna bilah pada diagram akan dipilih berdasarkan "SIM1 / SIM2 masuk / keluar", yaitu, diperlukan empat warna berbeda.
Pembentukan diagram, berbeda dengan konstruksi, menyediakan pembuatan file keluaran dengan diagram yang diberikan. Adapun plotting, sebagai aturan, membangun bagan di Excel akan menyiratkan operasi yang sesuai di Excel, salah satu alat standar. Bahkan jika operasi seperti itu dimungkinkan (bagan Gantt), tampaknya tidak nyaman untuk menampilkan dan menskalakan data input dalam volume besar. Dalam hal membuat file vektor SVG dengan diagram serupa, Excel digunakan sebagai alat perangkat lunak yang akan memudahkan untuk bekerja dengan data tabel. Alih-alih Excel, Anda dapat menulis program terpisah pihak ketiga dan membuat file SVG menggunakannya. Tapi Excel dalam hal ini saya pilih bukan secara kebetulan. Pertama, di satu sisi, ada visualisasi pemrosesan informasi tertentu,dan kedua, kekhususan format keluaran SVG.
Format ini adalah format grafik vektor yang dapat diskalakan dan berisi data teks berformat XML di dalamnya. Ini adalah jenis bahasa markup yang berisi sekumpulan perintah dan parameter tertentu yang khas untuk menggambar elemen grafis tertentu. Perintah, misalnya, dapat berupa: menggambar garis, poligon, lingkaran, menulis teks. Dan parameternya adalah koordinat sudut poligon, warna isian, ukuran dan font teks, dll. Bahkan, mengetahui bahasa markup SVG, Anda dapat menggunakan editor teks biasa (Notepad) untuk membuat satu atau beberapa gambar secara manual dari kategori yang paling sederhana. File SVG untuk dilihat dapat dibuka dengan browser Internet umum apa pun.
Sebelum melanjutkan dengan pembentukan diagram SVG, Anda tidak hanya perlu mengunduh detail panggilan dari situs operator seluler, tetapi juga memprosesnya terlebih dahulu. Seperti yang sudah saya catat, dua operator seluler akan dipertimbangkan. Salah satunya adalah Tele2, yang lainnya adalah Megafon. Perincian panggilan Tele2, yang dapat diunduh dari akun pribadi di situs web yang sesuai, adalah dokumen PDF dengan tabel besar, yang dibagi menjadi beberapa halaman (Gbr. 2).

Angka: 2. Jenis panggilan yang merinci "Tele2".
Dalam kasus Megafon, semuanya hampir sama, kecuali detailnya disajikan dalam file XLS (Excel) (Gbr. 3).

Angka: 3. Jenis panggilan yang merinci "Megafon".
Perincian yang satu dan yang lainnya harus diproses dengan cara yang berbeda, menyingkirkan yang tidak perlu dan mengaturnya. Teks ini memiliki "keteraturan" tertentu, sehingga mudah untuk diproses secara otomatis. Saya memproduksinya dalam dokumen terpisah menggunakan fungsi Excel (rumus). Saya rasa tidak ada gunanya membahas masalah ini secara mendetail. Sebagai hasil dari pemrosesan ini, kami mendapatkan tabel besar yang rapi dengan bidang minimum yang dibutuhkan: tanggal, waktu, durasi, jenis panggilan, nomor telepon, kartu sim (Gbr. 4). Total 2102 catatan panggilan telepon diperoleh. Ngomong-ngomong, pada Gambar 3, yang menunjukkan lembar Excel dengan teks detail asli, Anda dapat melihat keberadaan lembar lainnya. Saya menambahkan lembar-lembar ini hanya untuk mengimplementasikan tahap-tahap pemrosesan menengah, sebagai kelanjutan dari dokumen asli.

Angka: 4. Mencampur detailing, menertibkan.
Saya menyalin tabel yang dihasilkan ke dalam dokumen baru pada lembar "A", segera melengkapinya dengan bidang tambahan: alamat warna garis, batas kiri garis (a) (dalam detik dari awal hari), batas kanan garis (b) (Gbr. 5).

Angka: 5. Parameter tambahan pada lembar pertama.
Bidang ini mudah dihitung menggunakan rumus Excel. Alamat berwarna menunjukkan salah satu dari empat alamat sel lembar konfigurasi "C", yang ditulis dalam format HEX-RGB. Sheet ini tidak hanya berisi warna, tetapi juga semua parameter tambahan dari dokumen SVG: koordinat, offset, skala, dll. (gbr 6).

Angka: 6. Lembar dengan parameter.
Selain bilah, diagram akan menampilkan data tambahan: alokasi empat nomor telepon yang paling sering dengan label terpisah pada bilah, histogram distribusi frekuensi panggilan telepon pada waktunya, serta informasi tentang diagram.
Ke depan, diagramnya berukuran 4420 x 1800 piksel. Sebenarnya sulit untuk membicarakan piksel dalam grafik vektor, tetapi dalam uraian format SVG terdapat sistem koordinat diskrit, yang hitungannya saya sebut piksel. Secara umum, bahkan berdasarkan singkatannya, grafik ini dapat diskalakan. Seperti yang sudah saya tulis, diagram akan mencerminkan panggilan telepon selama 5 bulan, yaitu dari Mei hingga September inklusif. Jika Anda menghitungnya, ini sama dengan 153 hari. Harus ada jumlah zona yang tepat untuk batang pada diagram. Saya memutuskan sebelumnya pada skala. Dalam arah vertikal, saya memutuskan untuk membagikan 10 piksel per zona. Dalam hal ini, lebar strip di zona tersebut adalah 8 piksel, (dengan celah satu piksel di bagian atas dan bawah). Ukuran celah (lekukan) di sel B8 dari lembar "C" dapat menyesuaikan lebar garis di zona tersebut. Skala horizontal dapat dipilih, pada prinsipnya, apa saja,Namun, ada kejelasan praktis dari diagram, rasio aspek, dan kapasitas yang dapat diterima. Pada akhirnya, saya memutuskan untuk mengambil 3 piksel dengan panjang satu menit, atau dengan kata lain, 20 detik per piksel.
Secara total, area aktif diagram memiliki dimensi sebagai berikut. Horisontal: 24 * 60 * 3 = 4320; vertikal: 153 * 10 = 1530. Di sebelah kiri diagram, di seberang setiap zona harus ditulis namanya. Nama zona sepenuhnya sesuai dengan tanggal. Untuk tujuan ini, saya memutuskan untuk menyisihkan area selebar 100px. Di atas diagram, diinginkan (untuk kenyamanan) menulis cap waktu, setidaknya jam. Dan di bawah ini, di bawah grafik, akan ada histogram yang saya tulis di atas, serta informasi tambahan. Untuk tujuan ini, saya mengalokasikan 270 piksel, membulatkan tinggi seluruh diagram menjadi 1800. Selain semua yang telah dikatakan, pada diagram saya memutuskan untuk memantulkan garis horizontal terang antar zona (hari), garis yang sedikit lebih gelap antar minggu, dan garis hitam antar bulan. Selain garis horizontal, ada juga garis vertikal, ditempatkan setiap jam - untuk batas jam.Dan satu detail penting lagi. Pada batas kiri setiap strip warna yang ditampilkan, tanda hitam pada awalnya akan ditampilkan dalam bentuk kurung siku. Ini diperlukan untuk mencegah penggabungan dua jalur, yang mungkin berhubungan dengan panggilan telepon berturut-turut.
Pemrosesan utama informasi terjadi pada lembar "B" (Gbr. 7). Di sana Anda dapat melihat sekumpulan pilar perantara "ekstra", yang nilai selnya dapat dihitung "di kepala" atau segera diperhitungkan dalam rumus akhir. Ini menyangkut koordinat sudut setiap strip. Namun, bagi saya semua itu sangat merepotkan sehingga pada awalnya bisa membingungkan.

Angka: 7. Lembar dengan perhitungan dasar.
Kolom "A" mengambil nomor hari (zona) dari tanggal panggilan. Kolom "B" - waktu panggilan dalam hitungan detik dari awal hari. Ini adalah nilai yang sama seperti pada kolom "I" pada sheet "C". Kolom "C" - durasi panggilan yang dibulatkan dalam menit. Di sini perlu membuat reservasi, yang menyebabkan "ketidakakuratan" seperti itu. Tampaknya Anda perlu mengambil durasi panggilan dengan akurasi 20 detik, yaitu hingga satu piksel diagram (berdasarkan skala yang diterima). Namun, jelas bahwa garis yang sangat pendek dengan lebar 1-2 piksel tidak akan ditampilkan dengan baik pada grafik. Oleh karena itu, panjang strip minimum akan sesuai dengan setidaknya tiga piksel. Secara umum, panjang strip apa pun adalah kelipatan tiga. Karena pembulatan durasi panggilan ke atas (dengan akurasi satu menit), diagram akan sedikit "ramai" dibandingkan dengan situasi sebenarnya,namun, limpahan ini sangat kecil. Pada kolom "D" menggunakan rumus "TIDAK LANGSUNG", nilai warna diambil dari parameter (Sheet "C") di alamat yang dihitung pada sheet "A". Selanjutnya, koordinat sudut strip dihitung. Seperti yang sudah saya tulis, ada banyak kalkulasi perantara yang tidak perlu, tetapi saya tidak mengulanginya. Kolom "U" menghitung keberadaan sorotan dan warna batas pita jika nomor telepon dari panggilan saat ini cocok dengan salah satu dari empat nomor telepon yang diberikan untuk disorot (pada lembar "C"). Saya lupa menulis di atas bahwa dalam panggilan yang dipilih, tidak hanya label yang ditumpangkan pada strip yang sesuai, tetapi juga warna abu-abu dari batas strip (warna ini juga dapat diubah pada lembar dengan parameter). Dalam kasus normal, strip tidak memiliki tepi. Akhirnya,di tiga kolom berikutnya, pembentukan akhir teks dalam bahasa markup grafis SVG berlangsung. Pada artikel ini, saya tidak akan membahas deskripsi dan sintaks bahasa ini. Sebenarnya, ini tidak sulit, saya mengetahuinya dalam beberapa menit. Di kolom "V", sebuah kode dihasilkan yang menggambar strip dengan perbatasan.
Contoh:
<path fill="#FF5050" stroke="#808080" d="M1598,51L1598,59L1601,59L1601,51L1598,51" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
Kolom "W" berisi kode untuk tepi kiri strip.
Contoh:
<path fill="none" stroke="black" d="M1599,52L1598,52L1598,58L1599,58" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
Kolom "X" berisi kode untuk menampilkan teks label (nomor 1, 2, 3 atau 4) hanya untuk panggilan yang diperlukan. Selektivitas ini dilakukan dengan menggunakan rumus "IF (U2 <>" none "; ...; ...)".
Contoh teks "3":
<text x="1601" y="58" style="text-anchor: middle; font-family: times; font-weight: bolder; font-size: 8px;" stroke="none" fill="black"><tspan>3</tspan></text>.
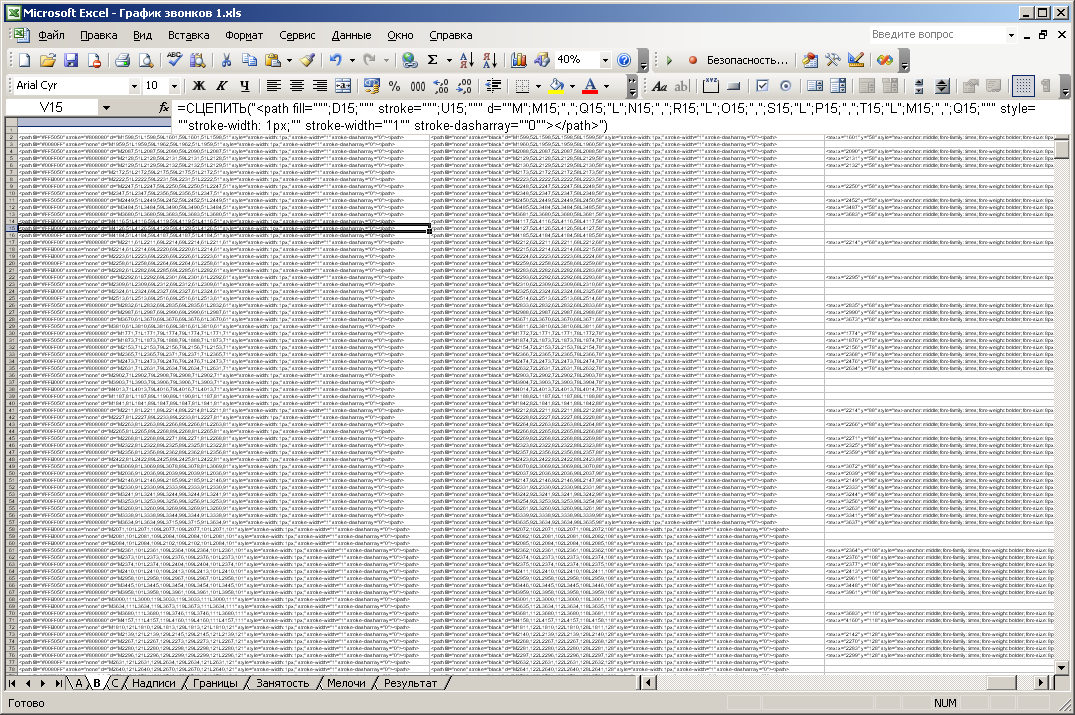
Gambar 8 menunjukkan tangkapan layar dari tiga kolom ini dalam skala yang sangat kecil, karena jika tidak, hampir tidak mungkin untuk mendemonstrasikan karena sebagian besar teks. Anda juga dapat melihat betapa rumitnya menulis rumus "CONNECT" dengan semua argumennya.

Angka: 8. Kolom dengan hasil perhitungan dasar.
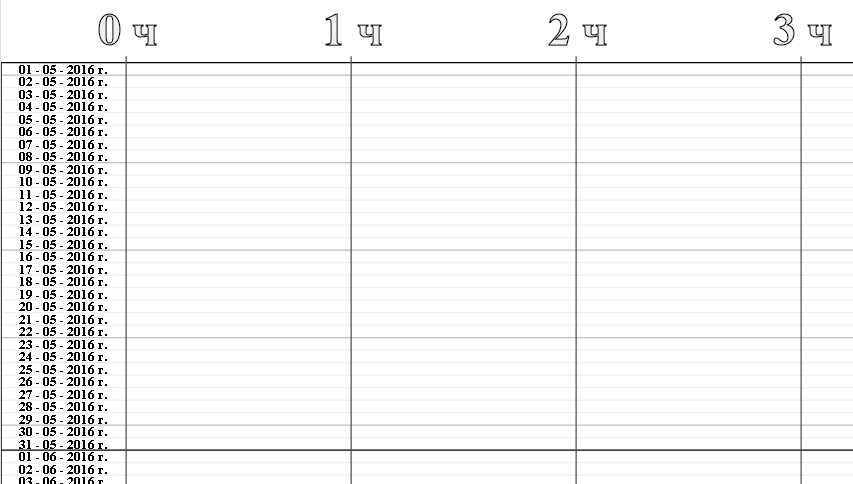
Pada lembar "Prasasti", prasasti dibentuk di atas diagram (penanda jam) dan di sebelah kiri diagram (tanggal) (Gbr. 9). Rumus berisi parameter font: ukuran, gaya, warna font, dan batas. Fokus utama penghitungan adalah pengisian otomatis sel berdasarkan tanggal dan jam, penghitungan koordinat posisi teks melalui langkah yang seragam.

Angka: 9. Lembar pembentuk prasasti.
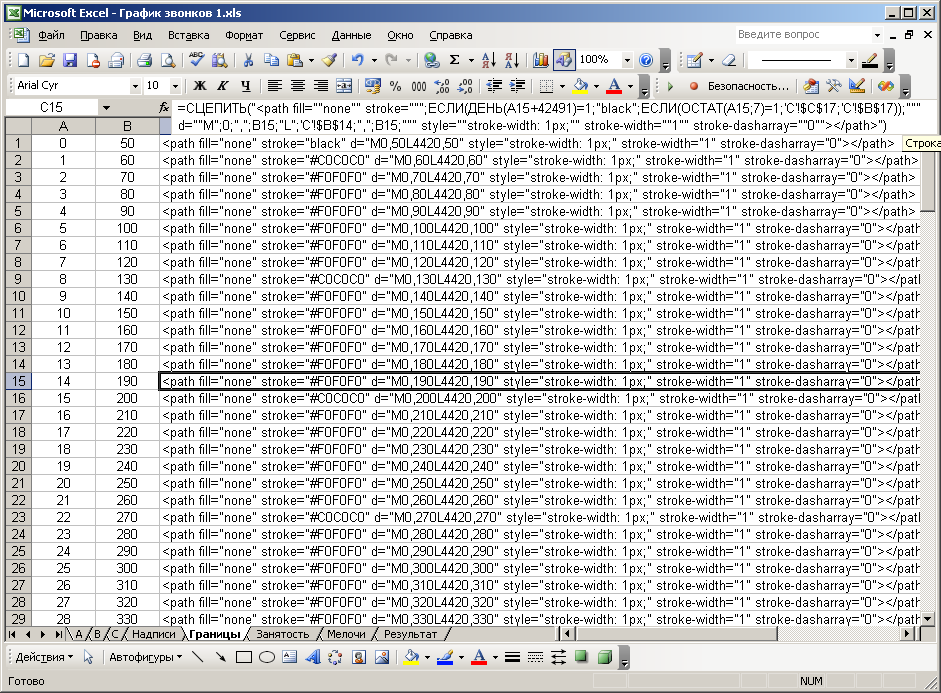
Pada lembar "Perbatasan", semua garis bantu dari diagram dibentuk, yang berfungsi sebagai batas zona (tanggal) dan jam. Gambar 10 menunjukkan tangkapan layar yang menunjukkan pembentukan garis horizontal berdasarkan zona. Dua kolom pertama berisi nomor zona (mulai dari nol) dan koordinat vertikal relatifnya. Kolom ketiga menghasilkan kode SVG yang menarik garis. Di sini, dalam pembentukan kode, tidak hanya rumus yang sudah dikenal "CONNECT" yang digunakan, tetapi juga dua rumus "IF", bertumpuk satu di dalam yang lain. Ini diperlukan untuk menerapkan gambar garis dengan tiga warna berbeda, tergantung situasinya. Seperti yang dinyatakan di atas, garis hitam memisahkan bulan, abu-abu - minggu, dan abu-abu - hari. Dua warna terakhir ditentukan pada sheet "C" di sel B17 dan C17. Dalam argumen rumus "IF" ada rumus "HARI" dan "OSTAT". Rumus pertama mengenali angka dari tanggal yang diberikan sebagai bilangan bulat,yang diperoleh dengan menggeser nilai nomor zona (dari kolom pertama) dengan konstanta yang telah dipilih sebelumnya 42491.
Secara khusus, pemeriksaan dibuat untuk persamaan angka dari tanggal dengan unit, dengan demikian mengenali awal bulan baru. Rumus "OSTAT" digunakan untuk mengenali awal minggu baru (algoritma klasik). Argumen kedua dari rumus ini adalah 7, karena ada 7 hari dalam seminggu. Secara khusus, sisa pembagian dibandingkan dengan nilai 1. Dengan nilai ini (dari 0 hingga 6), Anda dapat menyesuaikan pergeseran hari dalam seminggu pada diagram, dan itu dipilih sedemikian rupa sehingga cocok dengan kalender sebenarnya. Setelah terbentuknya garis horizontal, 25 garis vertikal dibentuk dengan cara yang lebih sederhana (23 garis untuk setiap jam dan dua garis batas lagi).

Angka: 10. Lembar yang menjadi pembatas.
Pada lembar "Hal-hal kecil" (Gbr. 11), pembentukan informasi tambahan tentang properti diagram didaftarkan. Kolom "B" dan "C" berisi koordinat offset untuk setiap elemen.

Angka: 11. Lembar pembentuk informasi tambahan.
Pada tab "Occupancy", histogram distribusi kepadatan panggilan dari waktu ke waktu dibentuk (Gbr. 12). Ini adalah kumpulan garis vertikal dengan berbagai panjang, yang berdekatan satu sama lain dan terletak tepat di bawah diagram. Jumlah garis tersebut sesuai dengan banyaknya elemen waktu (masing-masing 20 detik), yaitu 24 * 60 * 3 = 4320.

Angka: 12. Lembar yang membentuk histogram kepadatan panggilan.
Panjang garis (tinggi batang histogram) sama persis dengan jumlah elemen waktu yang "terisi" untuk 153 hari. Artinya, jika panggilan telepon jatuh pada elemen waktu saat ini di hari ini, maka itu diperhitungkan dalam histogram. Saya menghitung larik numerik seperti itu menggunakan program C sederhana yang terpisah. Dengan bantuan sel Excel, perhitungan seperti itu tidak dapat dilakukan karena multidimensi operasi. Dimungkinkan untuk menggunakan VBA dengan menempatkan kode program yang sesuai di sana, tetapi pada saat itu saya tidak memiliki alat ini sama sekali. Kode program untuk menghitung larik nilai histogram diberikan di bawah ini.
#include <stdio.h>
#include <windows.h>
int main(){
int a,b,n,c,k;
int q[4320];
for(n=0;n<4320;n++){
q[n]=0;
}
FILE *f,*f1;
f=fopen("ab.txt","r");
f1=fopen("Out.txt","w");
for(c=0;c<2102;c++){
fscanf(f,"%i\t%i\n",&a,&b);
for(k=a;k<b;k++){
q[k/20]+=1;
}
}
for(n=0;n<4320;n++){
fprintf(f1,"%i\n",q[n]);
}
fclose(f);
fclose(f1);
system("PAUSE");
return 0;
}
Data masukan program adalah file teks "ab.txt". Dua kolom dari lembar "A" dengan nilai detik dari awal dan akhir setiap panggilan telah disalin ke dalam file ini (saya sudah menulis tentang ini di atas, lihat Gambar 5). Nilai array yang dihitung adalah output ke file output "Out.txt". Algoritma penghitungannya sederhana, jadi tidak perlu menjelaskannya. Data dari file keluaran disalin ke kolom "D" pada lembar kerja "Ketenagakerjaan". Tiga kolom pertama adalah legenda elemen interval waktu dan jumlahnya. Kolom "E" - nilai histogram yang sama, tetapi diskalakan 5 kali, dibulatkan ke bilangan bulat terdekat. Ini dilakukan untuk penempatan histogram yang nyaman, kejelasan, dan penghapusan ketidaksesuaian. Selain itu, setiap nilai diimbangi satu. Ini diperlukan untuk menggambar semu dari sumbu horizontal. Meskipun nilai histogram adalah nol (yang biasanya terjadi pada waktu malam),satu piksel dari histogram akan tetap ditampilkan. Dengan demikian, sumbu absis akan digambar.
Terakhir, lembar Hasil menggabungkan semua kode SVG yang dihasilkan untuk setiap lembar dokumen dalam urutan tertentu (label dan batas terlebih dahulu). Saya membuat penyatuan ini menggunakan penyalinan kolom manual biasa (gbr. 13). Jika perlu, Anda dapat menulis di VBA fungsi untuk mengekspor file SVG secara otomatis, melalui kolom yang dihasilkan dari semua lembar. Baris pertama berisi file header. Ini berisi, pertama-tama, lebar dan tinggi gambar. Baris paling terakhir, ditambahkan dengan tangan, menutup dokumen, atau lebih tepatnya blok svg utama. Ada total sekitar 6800 baris.

Angka: 13. Lembar kerja dengan konsolidasi hasil.
Kemudian Anda perlu menyalin seluruh konten lembar ini ke editor teks (saya menggunakan program AkelPad) dan menyimpan dokumen ke file dengan ekstensi svg dalam pengkodean UTF-8. Setelah itu, jika tidak ada kesalahan, file dibuka di browser Internet untuk dilihat. Gambar di bawah ini menunjukkan pemandangan berbagai area gambar yang dihasilkan pada skala berbeda.

Angka: 14. Tampilan umum dari diagram yang dihasilkan di Chrome.

Angka: 15. Sudut kiri atas diagram (jenis batas dan nama zona yang berbeda).

Angka: 16. Bagan bar dengan label.

Angka: 17. Batang dari bagan dan grafik batang di bawahnya.

Angka: 18. Informasi tambahan tentang diagram.

Angka: 19. Bagan batang dan penanda jam di atasnya.