Daftar Isi
1.
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
pengantar
Sebagai developer Flutter, kenalan sering bertanya kepada saya: "Apa bahasa Dart itu?" Mereka menggelengkan kepala dengan kata-kata: "Tapi Petya menulis transportasi yang serius di Jawa, dan di Yandex umumnya ada keuntungan dalam penjualan ...". Yah, mungkin, sebenarnya, Dart jauh dari praktik " pabrik untuk membuat pabrik " dari Jawa. Namun, jika tugasnya adalah untuk mengimplementasikan aplikasi klien untuk beberapa platform sekaligus, tanpa tenggelam dalam aliran tugas untuk menyinkronkan pengembang OS target yang berbeda; untuk membuat UI yang koheren yang dapat dikenali, tetapi khusus untuk Android, iOS, dan web dan, secara umum, memenuhi anggaran dan kerangka waktu yang memadai - di sini Flutter tidak memiliki pesaing. Dan pertanyaan-pertanyaan ini sangat penting jika Anda memiliki ... sebuah startup.
Jadi, legenda: sebuah startup memutuskan untuk membuat layanan baru ... yah, misalnya, untuk
berbagi daftar belanjaan
antar pengguna layanan. Tujuan dari startup ini adalah untuk merilis MVP dalam tiga bulan pada tiga platform (ditambah yang keempat adalah server, tentunya).
, , ToDo , :)
10 tahun yang lalu saya akan mengatakan bahwa kasus ini tidak memiliki solusi dan akan mencoba menjauh darinya, 3 tahun yang lalu tumpukan ReactNative / React / NodeJs dapat menjadi solusi, pada tahun 2020 ada Dart untuk ini. Selamat datang di atmosfer pengembangan versi alfa layanan, saya akan mencoba untuk secara visual melalui dan menjelaskan seluruh proses pengembangan. Kode semua aplikasi akan dipublikasikan. Komentar, termasuk sketsa dan holivar, dipersilakan. Anda dapat meminta penulis "atas jasa" atau hanya meminta nasihat di saluran Telegram departemen kami.

Infrastruktur backend
Cara khas untuk menghosting aplikasi server, tentu saja, VPS (virtual private server). Faktanya, ini adalah bagian dari server fisik di pusat data, yang sumber dayanya (inti prosesor dan RAM) dipisahkan menggunakan teknologi virtualisasi (Anda dapat membaca tentang teknologi virtualisasi perangkat keras yang paling umum di sini XEN , KVM ). Perhatian: teknologi virtualisasi perangkat lunak ( OpenVZ , Virtuozzo ) mungkin tidak sesuai untuk tugas kita karena konflik dengan Docker dan overselling yang agresif(Seringkali, setelah membaca dengan cermat perjanjian sewa untuk VPS semacam itu, Anda akan menemukan bahwa penyedia menjamin "setidaknya 5%" (!) Penggunaan inti prosesor yang disewa. Ini berarti bahwa penyedia berencana untuk menjual inti prosesor kami sebanyak 20 (!) Kali).
Jadi, mari kita dapatkan VPS anggaran dengan karakteristik berikut: 1 inti prosesor, 1GB RAM, penyimpanan 10GB (dalam kasus saya, ini adalah HDD hybrid). Mari kita pilih Ubuntu sebagai sistem operasi, sebaiknya salah satu versi LTS . Setelah itu, email akan menerima pesan tentang aktivasi server dengan login dan kata sandi untuk akses SSH ( akses terenkripsi ke konsol sistem operasi VPS kami) dalam format SSH:
Alamat IP: 91.230.60.120
Pengguna: root
Kata sandi: <Password>
Mari kita periksa koneksi dengan mengetik di baris perintah:
ssh root@91.230.60.120dan, atas permintaan:
password: <>Hasilnya adalah output informasi tentang server virtual dan kolom input di bagian bawah:
Server di-host oleh xxxxxxxxxx
Nama Host: 91.230.60.120
Kernel: 3.19.0-22-generik (Ubuntu xx.xx LTS)
Uptime: 09:07:06 hingga 3 hari, 17:17, 1 pengguna, memuat rata-rata: 0,00, 0,01, 0,05
CPU: Intel® Xeon® CPU 0 @ 2.00GHz (1 core)
Memori: 989 MB total / 723 MB
root gratis@91.230.60.120: ~ $
Selamat, kami server virtual dibuat dan tersedia untuk bekerja.
Sekarang mari kita tentukan struktur backend. Kami membutuhkan server HTTP. Kami akan menggunakan NGINX . Tugasnya adalah:
- Melayani file statis (file aplikasi web).
- Distribusi sumber daya layanan, misalnya, file bukti kepemilikan domain untuk aplikasi seluler, informasi tentang pemilik untuk memperoleh sertifikat SSL Let's encrypt, dll.
- Membalikkan proxy untuk mengakses aplikasi server.
- Enkripsi koneksi - https.
Dua aplikasi server:
- Pendaftaran pengguna dan aplikasi otorisasi. Sebut saja auth_app.
- Aplikasi dengan data. Sebut saja itu aplikasi.
- Untuk setiap aplikasi di klausul 2, kita membutuhkan database PostgreSQL terpisah.
- Aplikasi untuk secara otomatis mendapatkan dan memperbarui sertifikat enkripsi SSL (di artikel berikutnya).
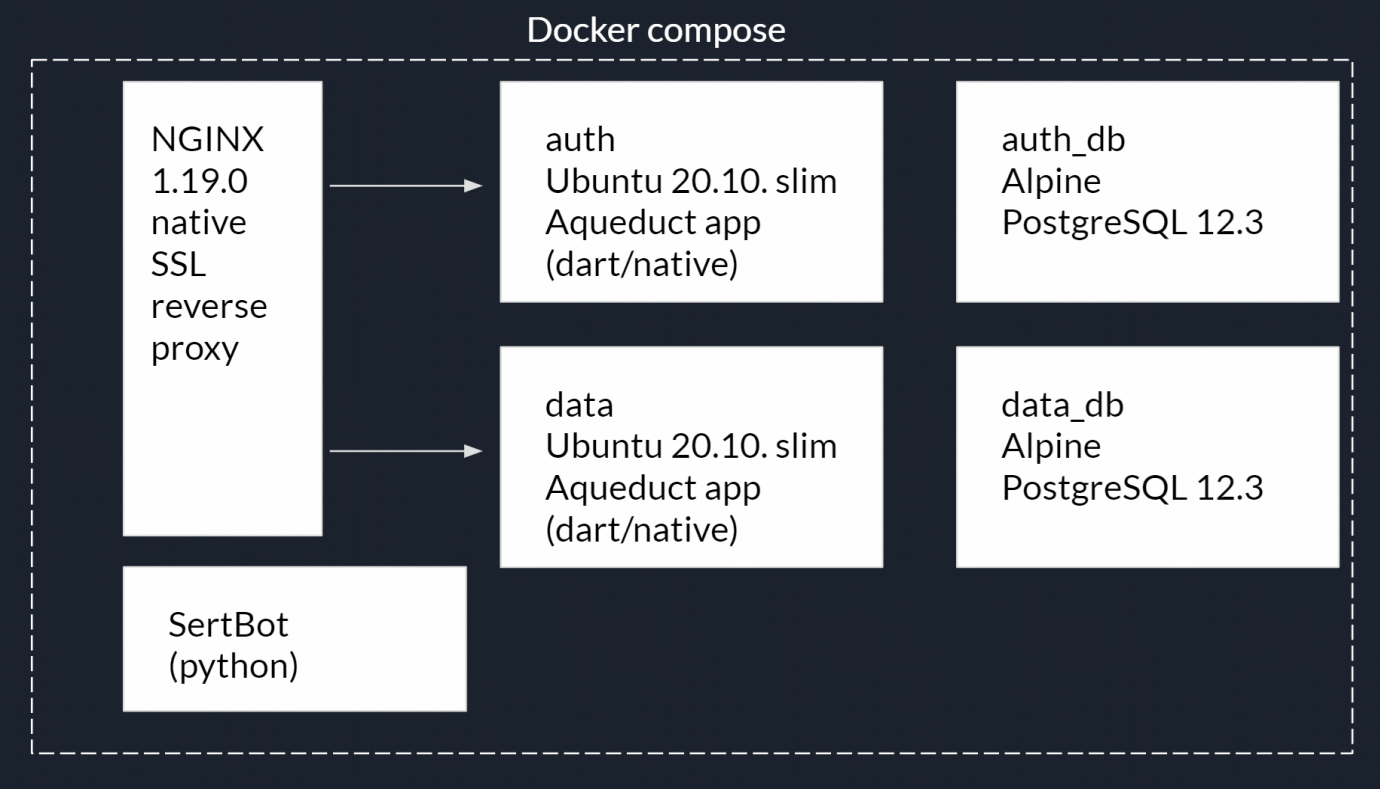
Jelas, aplikasi "kebun binatang" seperti itu harus diisolasi dari satu sama lain, dan juga diblokir dari luar. Untuk ini kita akan menggunakan Docker teknologi containerization dan Docker compose manajer kontainer . Dalam bentuk diagram, ini dapat direpresentasikan sebagai berikut:

Pengembangan akan dilakukan dalam Visual Studio Code IDE dari Microsoft, yang, berkat banyaknya plugin yang tersedia, akan memungkinkan Anda untuk bekerja dengan semua teknologi yang diperlukan. Anda juga perlu memasang ekstensi berikut:
- Buruh pelabuhan
- SSH jarak jauh
- YAML
Setelah memulai ulang VScode, mari hubungkan ke VPS kami. Tekan F1 dan mulai masukkan perintah:
Remote-SSH: connect to Host…lalu koneksi baru:
+ Add New Ssh Hostkemudian:
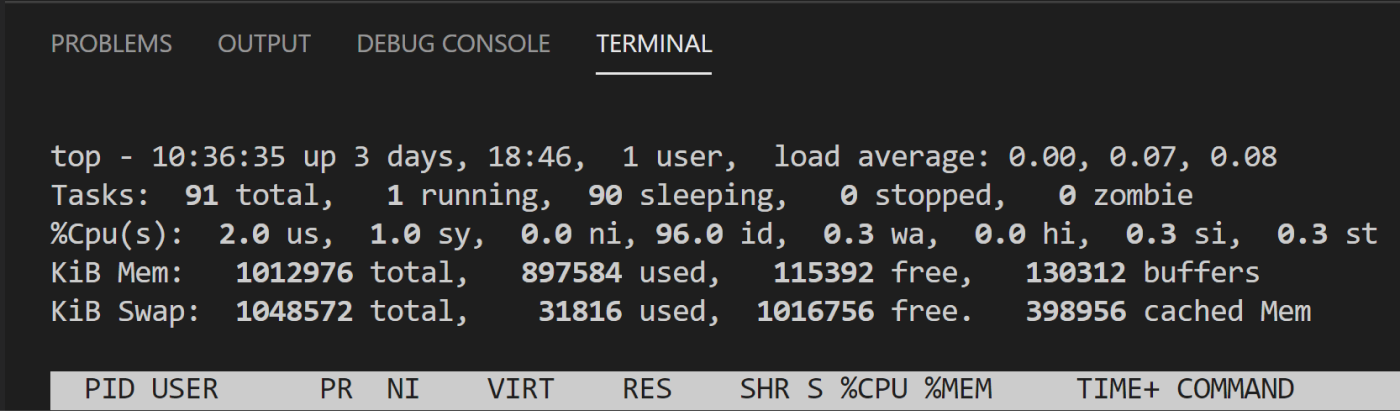
ssh root@<ip- >Buka jendela terminal VScode (Menu / Terminal / Terminal baru) dan periksa sumber daya sistem dengan perintah:
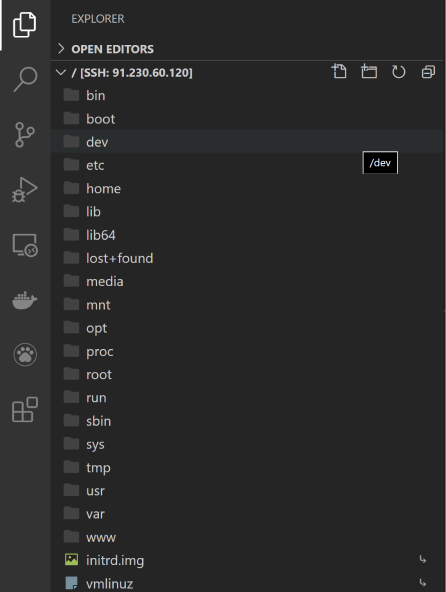
topSelesai, akses ke konsol VPS dan sistem file diperoleh:


Utilitas teratas akan cukup sering digunakan, jadi mari instal versi pseudo htop-nya:
Ctrl-C # topapt-get update # apt-get install htop # htop htop # 
Sekarang Anda perlu menginstal Docker dan Docker compose:
Ctrl-C # htopKarena buruh pelabuhan tidak ada di repositori resmi Ubuntu, kami akan menginstal repositori tambahan
apt-get install apt-transport-https ca-certificates curl gnupg-agent software-properties-common # curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - # docker add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" # apt-get install docker-ce docker-ce-cli containerd.io #curl -L "https://github.com/docker/compose/releases/download/1.26.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose # Docker compose chmod +x /usr/local/bin/docker-compose # « »ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose # docker --version #docker-compose --versionBagus, server siap untuk uji penerapan layanan.
Sekarang mari kita instal desktop Docker di PC pengembangan lokal kita. Installer untuk Windows 10 , versi MacOS di sini . Tidak hanya Docker yang akan diinstal, tetapi juga kotak alat Docker, yang mencakup utilitas pembuatan dan grafis Docker untuk bekerja dengan kontainer.
Buka jendela VScode baru, Menu / File / Buka folder ... Buat folder baru untuk proyek kami, misalnya, Srv dan buka. Di folder ini, buat file docker-compose.yaml : File

ini menjelaskan skrip untuk memulai wadah layanan, dependensinya, variabel, perintah, jaringan, penyimpanan, dll.
Di sinilah kita perlu berhenti dan mengklarifikasi perbedaan antara image dan container Docker. Container adalah aplikasi + dependensinya (misalnya, paket dan pustaka) + sistem operasi yang dapat Anda jalankan dengan Docker sebagai aplikasi normal. Dan gambar adalah wadah yang disiapkan untuk diluncurkan dan dikemas ke dalam arsip. Dengan demikian, seluruh backend kami akan menjadi sekumpulan container dengan deskripsi skrip untuk peluncurannya.
Container pertama yang kami rencanakan adalah server HTTP NGINX. Dan mari siapkan gambar yang diperlukan ... atau tidak? Faktanya adalah bahwa untuk banyak aplikasi web dan lingkungan runtime mereka, para pengembang atau komunitas telah mengumpulkan gambar yang diperlukan dan menempatkannya di registri DockerHub publik . Tentu saja, gambar yang banyak digunakan telah berkumpul dan menunggu kita dalam hal initautan .
Perhatikan daftarnya - ini adalah versi yang berbeda, keduanya berbeda dalam versi NGINX itu sendiri dan alat tambahan (misalnya, diinstal oleh PERL). Untuk pengembangan, Anda dapat menggunakan tag "terbaru" (versi stabil terbaru pada saat permintaan gambar), tetapi untuk penerapan di server, tentu saja, Anda harus menggunakan versi tertentu. Saat ini, ini adalah gambar nginx: 1.19.0 .
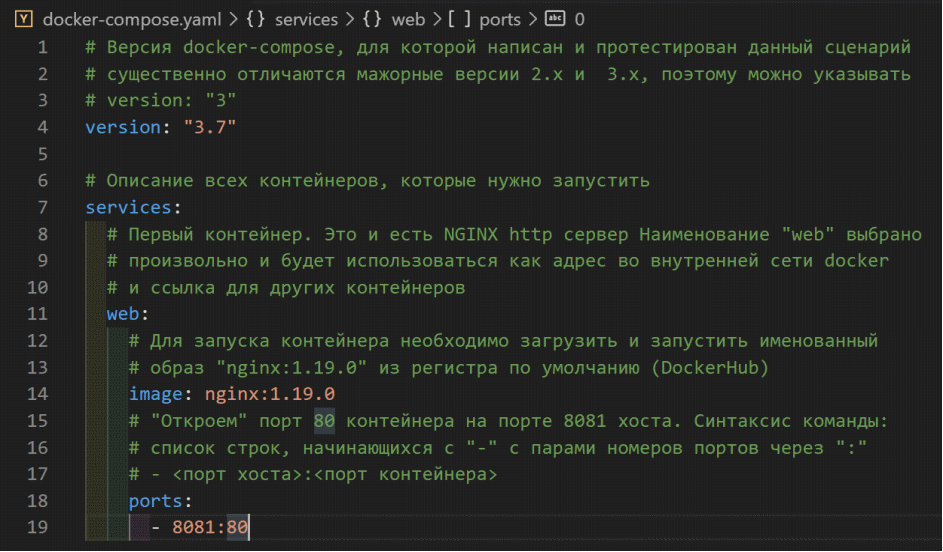
Selanjutnya, saya akan menunjukkan penjelasan yang diperlukan untuk konten docker-compose.yaml di komentar di daftar file itu sendiri:

Simpan perubahan dalam file, buka konsol VScode dan jalankan perintah peluncuran skrip
docker-compose upPerintah ini tidak hanya menjalankan skrip, tetapi juga mengirim keluaran konsol kontainer ke konsol host. Sekarang, jika Anda beralih ke host lokal pada port 8081 di bilah alamat browser Anda, Anda akan menerima respons NGINX standar:

Penampung pertama kami sudah berjalan. Biasanya, skrip dijalankan dengan perintah:
docker-compose up -dini memungkinkan kontainer untuk dimulai dalam mode layanan (tanpa output ke konsol). Menghentikan wadah skrip dilakukan dengan perintah:
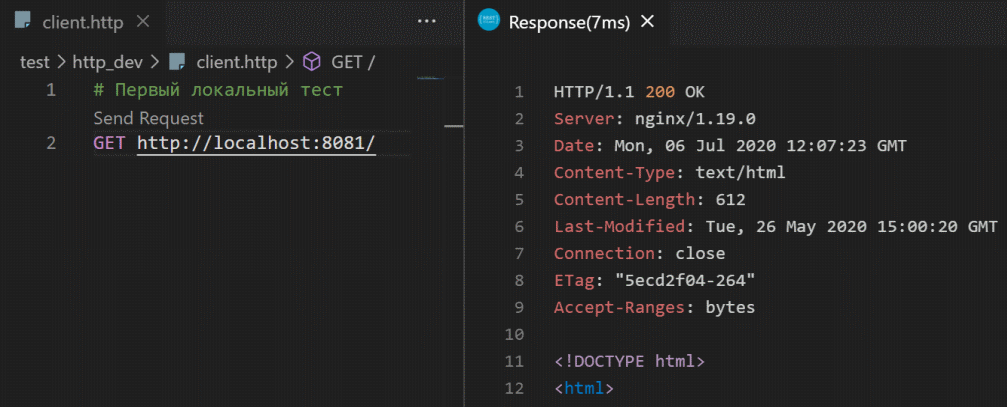
docker-compose downUntuk menguji permintaan http, VScode memiliki ekstensi klien REST yang praktis .
Mari instal dan tulis uji debug pertama dari layanan kita. Untuk melakukan ini, buat file client.http di folder test / http_dev / :


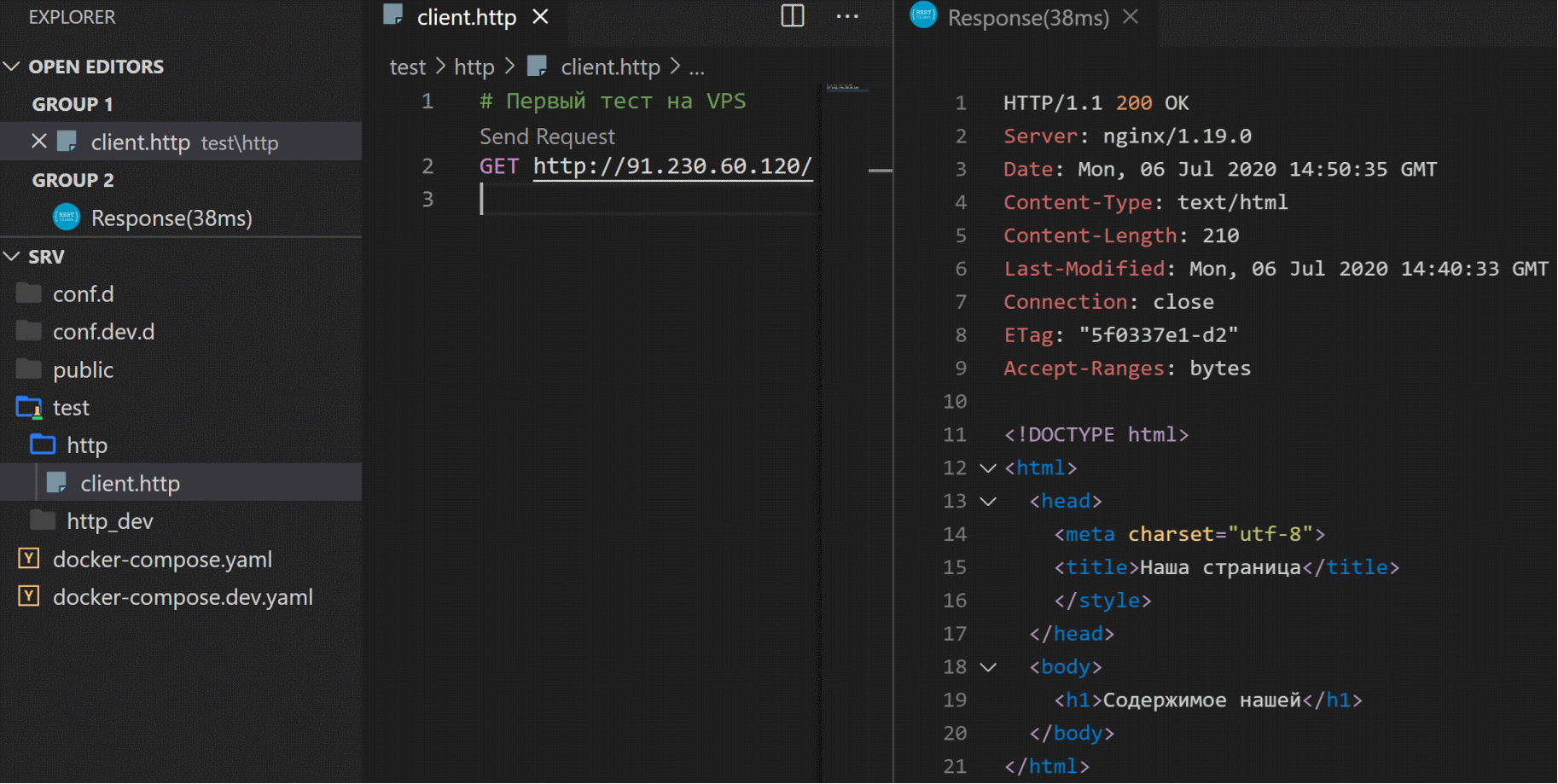
Dengan demikian, Anda dapat melakukan permintaan pengujian, melihat informasi mendetail tentang respons server.
Sekarang mari kita lihat di dalam wadah. Hentikan eksekusi skrip di konsol:
Ctrl-Cdan jalankan dengan sebuah bendera:
docker-compose up -dSekarang mari kita meminta daftar kontainer yang sedang berjalan (proses):
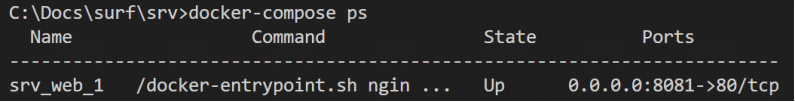
docker-compose ps
Hanya ada satu penampung dalam daftar yang dapat dieksekusi. Mari kita buka:
docker exec -it srv_web_1 bashPerintah ini menjalankan (exec) aplikasi bash (shell perintah Linux) di wadah srv_web_1 dan mencegah konsol menutup (-it flags):

Perintah ini
lsakan menampilkan struktur folder Linux standar:

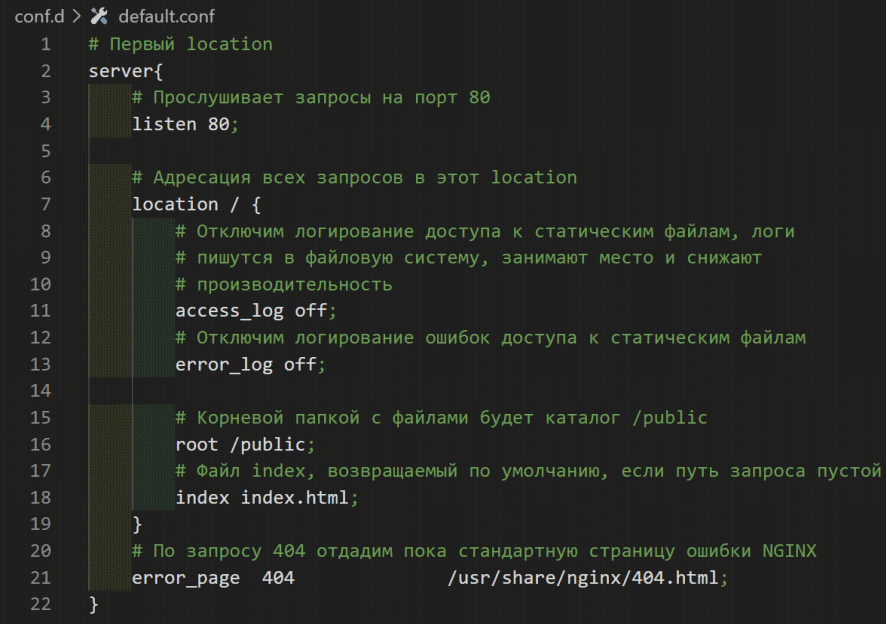
Kami tertarik dengan file /etc/nginx/conf.d/default.conf - Pengaturan NGINX, Anda dapat menggunakan utilitas cat untuk melihat
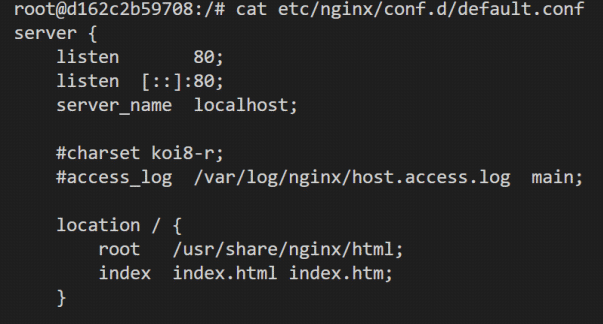
cat /etc/nginx/conf.d/default.conf
Dalam pengaturan NGINX, ada satu blok (yang disebut lokasi ), di mana mendengarkan pada port 80 dan melayani file statis dari folder kontainer / usr / share / nginx / html diaktifkan . Anda dapat mencoba membuat perubahan pada file konfigurasi NGINX dan memulai ulang dengan perubahan yang diterapkan, tetapi ketika Anda memulai ulang skrip, penampung akan dipulihkan dari gambar dan tidak ada perubahan kami yang akan disimpan. Ini jalan yang salah.
Mari keluar dari konsol kontainer:
Ctrl-DKami akan menulis file konfigurasi kami dan menempatkan file statis kami, dan saat startup kami akan memasangnya di wadah NGINX. Buat file default.conf di folder /conf.d proyek kami:


Buat rintisan untuk file statis /public/index.html :

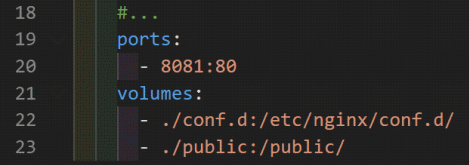
Sekarang, di skrip startup docker- compose.yaml , pasang folder kami ke dalam sistem file kontainer:

Perhatikan bahwa isi folder proyek. /conf.d akan mengganti konten container di /etc/nginx/conf.d/, dan folder ./public akan di-mount ke folder root dari folder container.
Mari kita mulai ulang skrip:
docker-compose restartPermintaan Tes:

Mari kita lihat file default.conf . Harap dicatat bahwa kami telah menonaktifkan logging akses ke file statis access_log off . Ini adalah solusi penjualan yang bagus, tetapi sangat tidak nyaman untuk pengujian dan pengembangan. Mari buat file konfigurasi pengujian NGINX /conf.dev.d/default.conf dan skrip docker-compose.dev.yaml .



Mari hentikan skrip:
docker-compose downdan menjalankannya dengan bendera nama file:
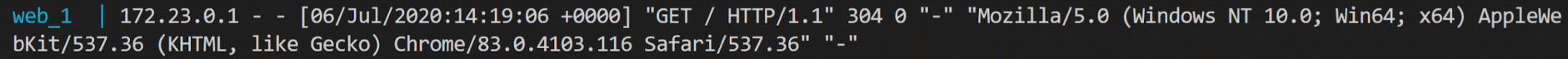
docker-compose -f docker-compose.yaml -f docker-compose.dev.yaml upMenjalankan skrip dengan cara ini pertama-tama akan membaca pengaturan dari file docker-compose.yaml , dan kemudian menambahkan atau mengganti bidang yang cocok dari docker-compose.dev.yaml (port, volume). Mari kita periksa logging dengan mengulangi permintaan:


Jadi, kita hanya perlu menyalin dan menjalankannya di server. Buat folder / opt / srv_0 / di server (kami belum menutup jendela VScode dengan koneksi SSH ke VPS) dan salin semua konten proyek kami ke dalamnya dengan perintah:
scp scp -r ./* root@91.230.60.120:/opt/srv_0/ 
Sekarang di server di folder proyek / opt / srv_0 / jalankan perintah:
docker-compose up -dAyo tulis tes http lain, sekarang untuk VPS:

Atau buka tautan di browser .
-> Kode sumber github
Alih-alih sebuah kesimpulan
Jadi, langkah pertama telah diambil. Kami telah berhasil meluncurkan aplikasi ke server produksi. Di artikel kedua, kami akan melanjutkan konfigurasi server dengan menetapkan nama domain dan memasang sertifikat enkripsi SSL. Di artikel ketiga, kami akan menulis aplikasi web flutter dengan hitungan mundur untuk peluncuran layanan kami, membangunnya dan meletakkannya di server kami. Pada artikel keempat, kami akan menulis dan membangun server Linux asli dalam bahasa Dart, yang akan menjadi dasar untuk aplikasi dan data otorisasi untuk layanan kami.
Komentar dan saran diterima. Anda dapat mengobrol dengan penulis di saluran Telegram .