Pendapat bahwa JavaScript tidak tahu bagaimana berinteraksi dengan sistem file tidak sepenuhnya benar. Sebaliknya, intinya adalah bahwa interaksi ini sangat terbatas dibandingkan dengan bahasa pemrograman sisi server seperti Node.js atau PHP. Namun demikian, JavaScript dapat menerima (menerima) dan membuat beberapa jenis file dan berhasil memprosesnya secara native.
Pada artikel ini, kami akan membuat tiga proyek kecil:
- Kami menerapkan penerimaan dan pemrosesan gambar, audio, video dan teks dalam format txt dan pdf
- Mari buat pembuat file JSON
- Mari kita tulis dua program: satu akan membentuk pertanyaan (dalam format JSON), dan yang lainnya akan menggunakannya untuk membuat tes
Jika Anda tertarik, silakan ikuti saya.
Kode proyek di GitHub .
Kami menerima dan memproses file
Pertama, mari buat direktori tempat proyek kita akan disimpan. Sebut saja "Work-With-Files-in-JavaScript" atau apapun yang Anda suka.
Di direktori ini, buat folder untuk proyek pertama. Sebut saja "File-Reader".
Buat file "index.html" di dalamnya dengan konten berikut:
<div>+</div>
<input type="file">
Di sini kita memiliki penerima file kontainer dan input dengan tipe "file" (untuk mendapatkan file; kami akan bekerja dengan file tunggal; untuk mendapatkan banyak file, input harus ditambahkan dengan atribut "multiple"), yang akan disembunyikan di bawah kontainer.
Gaya dapat dimasukkan dalam file terpisah atau di tag "gaya" di dalam head:
body {
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
max-width: 768px;
background: radial-gradient(circle, skyblue, steelblue);
color: #222;
}
div {
width: 150px;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
font-size: 10em;
font-weight: bold;
border: 6px solid;
border-radius: 8px;
user-select: none;
cursor: pointer;
}
input {
display: none;
}
img,
audio,
video {
max-width: 80vw;
max-height: 80vh;
}
Anda bisa membuat desain sesuai dengan keinginan Anda.
Jangan lupa untuk menyertakan skrip baik di head dengan atribut "defer" (kita perlu menunggu DOM ditarik (dirender); Anda dapat, tentu saja, melakukan ini dalam skrip dengan menangani peristiwa "load" atau "DOMContentLoaded" dari objek "window", tetapi defer jauh lebih singkat) , atau sebelum tag penutup "body" (maka tidak diperlukan atribut atau penangan). Saya pribadi lebih suka opsi pertama.
Mari kita buka index.html di browser:

Sebelum melanjutkan ke penulisan skrip, kita perlu menyiapkan file untuk aplikasi: kita membutuhkan gambar, audio, video, teks dalam txt, pdf dan format lainnya, misalnya, doc. Anda dapat menggunakan koleksi saya atau membuat koleksi Anda sendiri.
Kami sering harus mengakses objek "document" dan "document.body", serta menampilkan hasilnya ke konsol beberapa kali, jadi saya sarankan untuk membungkus kode kami di IIFE ini (ini tidak perlu):
;((D, B, log = arg => console.log(arg)) => {
//
// document document.body D B,
// log = arg => console.log(arg) -
// console.log log
})(document, document.body)
Pertama-tama, kami mendeklarasikan variabel untuk penerima file, input dan file (kami tidak menginisialisasi yang terakhir, karena nilainya tergantung pada metode transfer - dengan mengklik input atau masuk ke penerima file):
const dropZone = D.querySelector('div')
const input = D.querySelector('input')
let file
Nonaktifkan penanganan browser dari peristiwa "dragover" dan "drop":
D.addEventListener('dragover', ev => ev.preventDefault())
D.addEventListener('drop', ev => ev.preventDefault())
Untuk memahami mengapa kami melakukan ini, coba transfer gambar atau file lain ke browser dan lihat apa yang terjadi. Dan ada pemrosesan file otomatis, mis. apa yang akan kita terapkan sendiri untuk tujuan pendidikan.
Kami menangani melempar file ke penerima file:
dropZone.addEventListener('drop', ev => {
//
ev.preventDefault()
// ,
log(ev.dataTransfer)
// ( )
/*
DataTransfer {dropEffect: "none", effectAllowed: "all", items: DataTransferItemList, types: Array(1), files: FileList}
dropEffect: "none"
effectAllowed: "all"
=> files: FileList
length: 0
__proto__: FileList
items: DataTransferItemList {length: 0}
types: []
__proto__: DataTransfer
*/
// (File) "files" "DataTransfer"
//
file = ev.dataTransfer.files[0]
//
log(file)
/*
File {name: "image.png", lastModified: 1593246425244, lastModifiedDate: Sat Jun 27 2020 13:27:05 GMT+0500 (, ), webkitRelativePath: "", size: 208474, …}
lastModified: 1593246425244
lastModifiedDate: Sat Jun 27 2020 13:27:05 GMT+0500 (, ) {}
name: "image.png"
size: 208474
type: "image/png"
webkitRelativePath: ""
__proto__: File
*/
//
handleFile(file)
})
Kami baru saja menerapkan mekanisme dran'n'drop yang paling sederhana.
Kami memproses klik pada penerima file (kami mendelegasikan klik ke input):
dropZone.addEventListener('click', () => {
//
input.click()
//
input.addEventListener('change', () => {
// ,
log(input.files)
// ( )
/*
FileList {0: File, length: 1}
=> 0: File
lastModified: 1593246425244
lastModifiedDate: Sat Jun 27 2020 13:27:05 GMT+0500 (, ) {}
name: "image.png"
size: 208474
type: "image/png"
webkitRelativePath: ""
__proto__: File
length: 1
__proto__: FileList
*/
// File
file = input.files[0]
//
log(file)
//
handleFile(file)
})
})
Mari mulai memproses file:
const handleFile = file => {
//
}
Kami menghapus penerima file dan masukan:
dropZone.remove()
input.remove()
Cara file diproses tergantung pada jenisnya:
log(file.type)
//
// image/png
Kami tidak akan bekerja dengan file html, css dan js, jadi kami melarang pemrosesannya:
if (file.type === 'text/html' ||
file.type === 'text/css' ||
file.type === 'text/javascript')
return;
Kami juga tidak akan bekerja dengan file MS (dengan jenis MIME "application / msword", "application / vnd.ms-excel", dll.), Karena tidak dapat diproses dengan cara asli. Semua metode pemrosesan file semacam itu, ditawarkan di StackOverflow dan sumber daya lainnya, turun ke konversi ke format lain menggunakan berbagai pustaka, atau menggunakan pemirsa dari Google dan Microsoft, yang tidak ingin bekerja dengan sistem file dan localhost. Pada saat yang sama, jenis file pdf juga dimulai dengan "aplikasi", jadi kami akan memproses file tersebut secara terpisah:
if (file.type === 'application/pdf') {
createIframe(file)
return;
}
Untuk sisa file, kita mendapatkan tipe "grup" mereka:
// ,
const type = file.type.replace(/\/.+/, '')
//
log(type)
//
// image
Dengan menggunakan switch..case, kami mendefinisikan fungsi pemrosesan file tertentu:
switch (type) {
//
case 'image':
createImage(file)
break;
//
case 'audio':
createAudio(file)
break;
//
case 'video':
createVideo(file)
break;
//
case 'text':
createText(file)
break;
// , ,
//
default:
B.innerHTML = `<h3>Unknown File Format!</h3>`
const timer = setTimeout(() => {
location.reload()
clearTimeout(timer)
}, 2000)
break;
}
Fungsi pemrosesan gambar:
const createImage = image => {
// "img"
const imageEl = D.createElement('img')
//
imageEl.src = URL.createObjectURL(image)
//
log(imageEl)
//
B.append(imageEl)
//
URL.revokeObjectURL(image)
}
Fungsi pemrosesan audio:
const createAudio = audio => {
// "audio"
const audioEl = D.createElement('audio')
//
audioEl.setAttribute('controls', '')
//
audioEl.src = URL.createObjectURL(audio)
//
log(audioEl)
//
B.append(audioEl)
//
audioEl.play()
//
URL.revokeObjectURL(audio)
}
Fungsi pemrosesan video:
const createVideo = video => {
// "video"
const videoEl = D.createElement('video')
//
videoEl.setAttribute('controls', '')
//
videoEl.setAttribute('loop', 'true')
//
videoEl.src = URL.createObjectURL(video)
//
log(videoEl)
//
B.append(videoEl)
//
videoEl.play()
//
URL.revokeObjectURL(video)
}
Fungsi pemrosesan teks:
const createText = text => {
// "FileReader"
const reader = new FileReader()
//
//
// - utf-8,
//
reader.readAsText(text, 'windows-1251')
//
//
reader.onload = () => B.innerHTML = `<p><pre>${reader.result}</pre></p>`
}
Terakhir, namun tidak kalah pentingnya, fungsi pemrosesan pdf:
const createIframe = pdf => {
// "iframe"
const iframe = D.createElement('iframe')
//
iframe.src = URL.createObjectURL(pdf)
//
iframe.width = innerWidth
iframe.height = innerHeight
//
log(iframe)
//
B.append(iframe)
//
URL.revokeObjectURL(pdf)
}
Hasil:
Buat file JSON
Untuk proyek kedua, buat folder "Buat-JSON" di direktori root (Work-With-Files-in-JavaScript).
Buat file "index.html" dengan konten berikut:
<!-- head -->
<!-- materialize css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- material icons -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- body -->
<h3>Create JSON</h3>
<!-- -->
<div class="row main">
<h3>Create JSON</h3>
<form class="col s12">
<!-- "-" -->
<div class="row">
<div class="input-field col s5">
<label>key</label>
<input type="text" value="1" required>
</div>
<div class="input-field col s2">
<p>:</p>
</div>
<div class="input-field col s5">
<label>value</label>
<input type="text" value="foo" required>
</div>
</div>
<!-- -->
<div class="row">
<div class="input-field col s5">
<label>key</label>
<input type="text" value="2" required>
</div>
<div class="input-field col s2">
<p>:</p>
</div>
<div class="input-field col s5">
<label>value</label>
<input type="text" value="bar" required>
</div>
</div>
<!-- -->
<div class="row">
<div class="input-field col s5">
<label>key</label>
<input type="text" value="3" required>
</div>
<div class="input-field col s2">
<p>:</p>
</div>
<div class="input-field col s5">
<label>value</label>
<input type="text" value="baz" required>
</div>
</div>
<!-- -->
<div class="row">
<button class="btn waves-effect waves-light create-json">create json
<i class="material-icons right">send</i>
</button>
<a class="waves-effect waves-light btn get-data"><i class="material-icons right">cloud</i>get data</a>
</div>
</form>
</div>
Materialize digunakan untuk styling .

Tambahkan beberapa gaya kustom:
body {
max-width: 512px;
margin: 0 auto;
text-align: center;
}
input {
text-align: center;
}
.get-data {
margin-left: 1em;
}
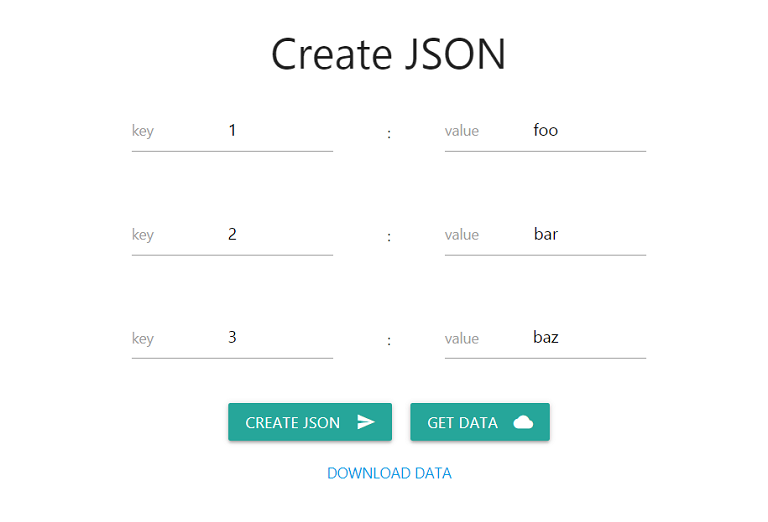
Kami mendapatkan yang berikut:

File JSON memiliki format berikut:
{
"": "",
"": "",
...
}
Input ganjil tipe "teks" adalah kunci, bahkan yang merupakan nilai. Kami menetapkan nilai default ke input (nilai bisa apa saja). Tombol dengan kelas "create-json" digunakan untuk mendapatkan nilai yang dimasukkan oleh pengguna dan membuat file. Tombol dari kelas "get-data" - untuk mendapatkan data.
Mari beralih ke skrip:
// "create-json"
document.querySelector('.create-json').addEventListener('click', ev => {
// "submit" , ..
//
// ,
ev.preventDefault()
//
const inputs = document.querySelectorAll('input')
// ,
//
//
// "chunk" "lodash"
// (, ) -
//
// (, ) -
//
const arr = []
for (let i = 0; i < inputs.length; ++i) {
arr.push([inputs[i].value, inputs[++i].value])
}
// ,
console.log(arr)
/*
[
["1", "foo"]
["2", "bar"]
["3", "baz"]
]
*/
//
const data = Object.fromEntries(arr)
//
console.log(data)
/*
{
1: "foo"
2: "bar"
3: "baz"
}
*/
//
const file = new Blob(
//
[JSON.stringify(data)], {
type: 'application/json'
}
)
//
console.log(file)
/*
{
"1": "foo",
"2": "bar",
"3": "baz"
}
*/
// ,
// "a"
const link = document.createElement('a')
// "href" "a"
link.setAttribute('href', URL.createObjectURL(file))
// "download" ,
// -
link.setAttribute('download', 'data.json')
//
link.textContent = 'DOWNLOAD DATA'
// "main"
document.querySelector('.main').append(link)
//
URL.revokeObjectURL(file)
// { once: true }
//
}, { once: true })
Dengan mengklik tombol "BUAT JSON", file "data.json" dibuat, link "UNDUH DATA" muncul untuk mendownload file ini.
Apa yang dapat kami lakukan dengan file ini? Unduh dan letakkan di folder "Buat-JSON".
Kita mendapatkan:
// ( ) "get-data"
document.querySelector('.get-data').addEventListener('click', () => {
// IIFE async..await
(async () => {
const response = await fetch('data.json')
// ()
const data = await response.json()
console.table(data)
})()
})
Hasil:
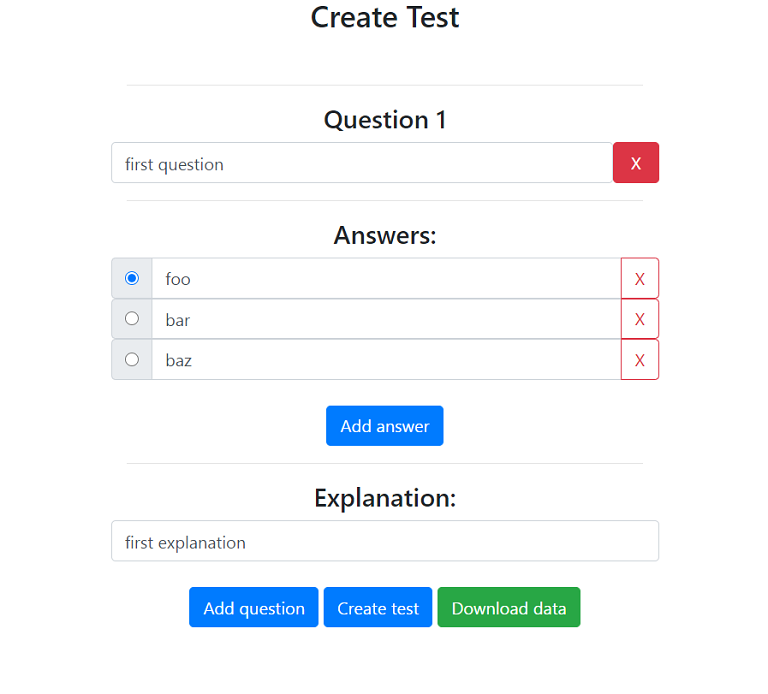
Buat pembuat pertanyaan dan penguji
Generator pertanyaan
Untuk proyek ketiga, mari buat folder "Test-Maker" di direktori root.
Buat file "createTest.html" dengan konten berikut:
<!-- head -->
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- body -->
<!-- -->
<div class="container">
<h3>Create Test</h3>
<form id="questions-box">
<!-- -->
<div class="question-box">
<br><hr>
<h4 class="title"></h4>
<!-- -->
<div class="row">
<input type="text" class="form-control col-11 question-text" value="first question" >
<!-- -->
<button class="btn btn-danger col remove-question-btn">X</button>
</div>
<hr>
<h4>Answers:</h4>
<!-- -->
<div class="row answers-box">
<!-- -->
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" checked name="answer">
</div>
</div>
<input class="form-control answer-text" type="text" value="foo" >
<!-- -->
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<!-- -->
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="answer">
</div>
</div>
<input class="form-control answer-text" type="text" value="bar" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<!-- -->
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="answer">
</div>
</div>
<input class="form-control answer-text" type="text" value="baz" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
</div>
<br>
<!-- -->
<button class="btn btn-primary add-answer-btn">Add answer</button>
<hr>
<h4>Explanation:</h4>
<!-- -->
<div class="row explanation-box">
<input type="text" value="first explanation" class="form-control explanation-text" >
</div>
</div>
</form>
<br>
<!-- -->
<button class="btn btn-primary" id="add-question-btn">Add question</button>
<button class="btn btn-primary" id="create-test-btn">Create test</button>
</div>
Kali ini, Bootstrap digunakan untuk styling . Kami tidak menggunakan atribut "diperlukan" karena kami akan memvalidasi formulir di JS (dengan perilaku wajib formulir yang terdiri dari beberapa bidang wajib menjadi mengganggu).

Tambahkan beberapa gaya kustom:
body {
max-width: 512px;
margin: 0 auto;
text-align: center;
}
input[type="radio"] {
cursor: pointer;
}
Kami

mendapatkan yang berikut: Kami memiliki template pertanyaan. Saya mengusulkan untuk memindahkannya ke file terpisah untuk digunakan sebagai komponen menggunakan impor dinamis. Buat file "Question.js" dengan konten berikut:
export default (name = Date.now()) => `
<div class="question-box">
<br><hr>
<h4 class="title"></h4>
<div class="row">
<input type="text" class="form-control col-11 question-text">
<button class="btn btn-danger col remove-question-btn">X</button>
</div>
<hr>
<h4>Answers:</h4>
<div class="row answers-box">
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" checked name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
</div>
<br>
<button class="btn btn-primary add-answer-btn">Add answer</button>
<hr>
<h4>Explanation:</h4>
<div class="row explanation-box">
<input type="text" class="form-control explanation-text">
</div>
</div>
`
Di sini kita memiliki semuanya sama seperti di createTest.html, kecuali kita menghapus nilai default untuk input dan meneruskan argumen "name" sebagai nilai atribut dengan nama yang sama (atribut ini harus unik untuk setiap pertanyaan - ini memungkinkan ganti opsi jawaban, pilih salah satu dari beberapa). Nilai default untuk name adalah waktu dalam milidetik sejak 1 Januari 1970, alternatif sederhana untuk generator nilai acak Nanoid yang digunakan untuk mendapatkan pengenal unik (pengguna tidak mungkin memiliki waktu untuk membuat dua pertanyaan dalam 1 ms).
Mari beralih ke skrip utama.
Saya akan membuat beberapa fungsi pembantu (pabrik), tetapi ini tidak perlu.
Fungsi sekunder:
//
const findOne = (element, selector) => element.querySelector(selector)
//
const findAll = (element, selector) => element.querySelectorAll(selector)
//
const addHandler = (element, event, callback) => element.addEventListener(event, callback)
//
// Bootstrap ,
// DOM
// - (),
// 1
const findParent = (element, depth = 1) => {
// ,
// ,
let parentEl = element.parentElement
// , ..
while (depth > 1) {
//
parentEl = findParent(parentEl)
//
depth--
}
//
return parentEl
}
Dalam kasus kami, dalam mencari elemen induk, kami akan mencapai tingkat bersarang ketiga. Karena kita tahu jumlah pasti dari level ini, kita bisa saja menggunakan if..else if atau switch..case, tetapi opsi rekursi lebih fleksibel.
Sekali lagi: tidak perlu memperkenalkan fungsi pabrik, Anda dapat dengan mudah menggunakan fungsionalitas standar.
Temukan wadah utama dan wadah untuk pertanyaan, dan juga nonaktifkan pengiriman formulir:
const C = findOne(document.body, '.container')
// const C = document.body.querySelector('.container')
const Q = findOne(C, '#questions-box')
addHandler(Q, 'submit', ev => ev.preventDefault())
// Q.addEventListener('submit', ev => ev.preventDefault())
Fungsi inisialisasi tombol untuk menghapus pertanyaan:
//
const initRemoveQuestionBtn = q => {
const removeQuestionBtn = findOne(q, '.remove-question-btn')
addHandler(removeQuestionBtn, 'click', ev => {
//
/*
=> <div class="question-box">
<br><hr>
<h4 class="title"></h4>
=> <div class="row">
<input type="text" class="form-control col-11 question-text" value="first question" >
=> <button class="btn btn-danger col remove-question-btn">X</button>
</div>
...
*/
findParent(ev.target, 2).remove()
// ev.target.parentElement.parentElement.remove()
//
initTitles()
}, {
//
once: true
})
}
Fungsi inisialisasi tombol untuk menghapus opsi jawaban:
const initRemoveAnswerBtns = q => {
const removeAnswerBtns = findAll(q, '.remove-answer-btn')
// const removeAnswerBtns = q.querySelectorAll('.remove-answer-btn')
removeAnswerBtns.forEach(btn => addHandler(btn, 'click', ev => {
/*
=> <div class="input-group">
...
=> <div class="input-group-append">
=> <button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
*/
findParent(ev.target, 2).remove()
}, {
once: true
}))
}
Fungsi inisialisasi tombol untuk menambahkan opsi jawaban:
const initAddAnswerBtns = q => {
const addAnswerBtns = findAll(q, '.add-answer-btn')
addAnswerBtns.forEach(btn => addHandler(btn, 'click', ev => {
//
const answers = findOne(findParent(ev.target), '.answers-box')
// const answers = ev.target.parentElement.querySelector('.answers-box')
// "name"
let name
answers.children.length > 0
? name = findOne(answers, 'input[type="radio"]').name
: name = Date.now()
//
const template = `
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" value="">
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
`
//
answers.insertAdjacentHTML('beforeend', template)
//
initRemoveAnswerBtns(q)
}))
}
Kami menggabungkan fungsi tombol inisialisasi menjadi satu:
const initBtns = q => {
initRemoveQuestionBtn(q)
initRemoveAnswerBtns(q)
initAddAnswerBtns(q)
}
Fungsi untuk menginisialisasi judul pertanyaan:
const initTitles = () => {
//
const questions = Array.from(findAll(Q, '.question-box'))
//
questions.map(q => {
const title = findOne(q, '.title')
// - + 1
title.textContent = `Question ${questions.indexOf(q) + 1}`
})
}
Mari kita inisialisasi tombol dan judul pertanyaan:
initBtns(findOne(Q, '.question-box'))
initTitles()
Tambahkan fungsi pertanyaan:
//
const addQuestionBtn = findOne(C, '#add-question-btn')
addHandler(addQuestionBtn, 'click', ev => {
// IIFE async..await
//
//
//
(async () => {
const data = await import('./Question.js')
const template = await data.default()
await Q.insertAdjacentHTML('beforeend', template)
const question = findOne(Q, '.question-box:last-child')
initBtns(question)
initTitles()
})()
})
Uji fungsi pembuatan:
//
addHandler(findOne(C, '#create-test-btn'), 'click', () => createTest())
const createTest = () => {
//
const obj = {}
//
const questions = findAll(Q, '.question-box')
//
//
const isEmpty = (...args) => {
//
args.map(arg => {
//
//
arg = arg.replace(/\s+/g, '').trim()
//
if (arg === '') {
//
alert('Some field is empty!')
//
throw new Error()
}
})
}
//
questions.forEach(q => {
//
const questionText = findOne(q, '.question-text').value
//
//
const answersText = []
findAll(q, '.answer-text').forEach(text => answersText.push(text.value))
// - "checked" "answer-text"
/*
=> <div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
=> <input type="radio" checked name="answer">
</div>
</div>
=> <input class="form-control answer-text" type="text" value="foo" >
...
*/
const rightAnswerText = findOne(findParent(findOne(q, 'input:checked'), 3), '.answer-text').value
//
const explanationText = findOne(q, '.explanation-text').value
//
isEmpty(questionText, ...answersText, explanationText)
// " "
obj[questions.indexOf(q)] = {
question: questionText,
answers: answersText,
rightAnswer: rightAnswerText,
explanation: explanationText
}
})
//
console.table(obj)
//
const data = new Blob(
[JSON.stringify(obj)], {
type: 'application/json'
}
)
//
//
if (findOne(C, 'a') !== null) {
findOne(C, 'a').remove()
}
//
const link = document.createElement('a')
link.setAttribute('href', URL.createObjectURL(data))
link.setAttribute('download', 'data.json')
link.className = 'btn btn-success'
link.textContent = 'Download data'
C.append(link)
URL.revokeObjectURL(data)
}
Hasil:
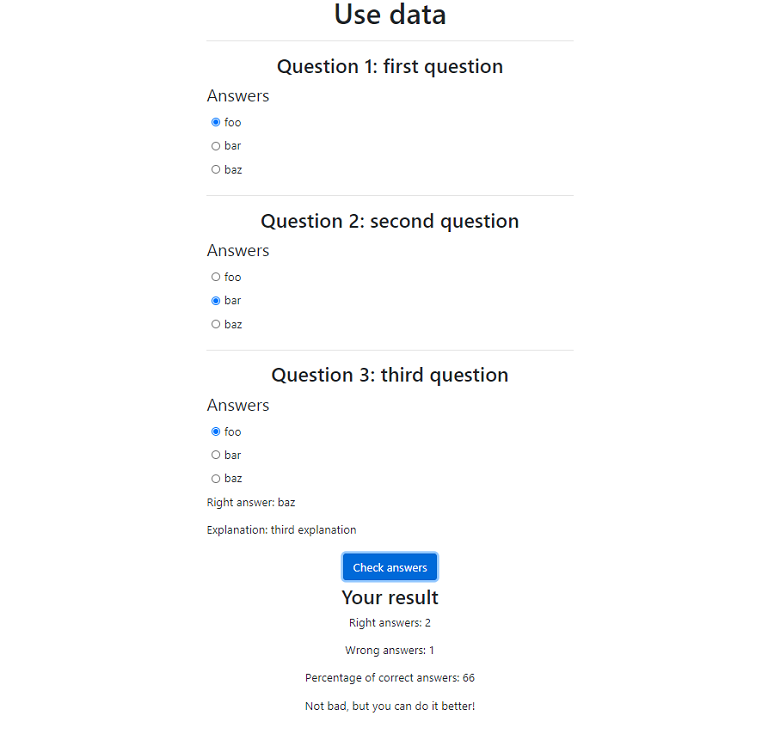
Menggunakan data dari file
Menggunakan pembuat pertanyaan, buat file seperti ini:
{
"0": {
"question": "first question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "foo",
"explanation": "first explanation"
},
"1": {
"question": "second question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "bar",
"explanation": "second explanation"
},
"2": {
"question": "third question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "baz",
"explanation": "third explanation"
}
}
Tempatkan file ini (data.json) di folder "Test-Maker".
Buat file "useData.html" dengan konten berikut:
<!-- head -->
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- body -->
<h1>Use data</h1>
Tambahkan beberapa gaya kustom:
body {
max-width: 512px;
margin: 0 auto;
text-align: center;
}
section *:not(h3) {
text-align: left;
}
input,
button {
margin: .4em;
}
label,
input {
cursor: pointer;
}
.right-answer,
.explanation {
display: none;
}
Naskah:
//
const getData = async url => {
const response = await fetch(url)
const data = await response.json()
return data
}
//
getData('data.json')
.then(data => {
//
console.table(data)
//
createTest(data)
})
// name
let name = Date.now()
//
const createTest = data => {
// data -
//
for (const item in data) {
//
console.log(data[item])
// ,
// , ,
const {
question,
answers,
rightAnswer,
explanation
} = data[item]
// name
name++
//
const questionTemplate = `
<hr>
<section>
<h3>Question ${item}: ${question}</h3>
<form>
<legend>Answers</legend>
${answers.reduce((html, ans) => html += `<label><input type="radio" name="${name}">${ans}</label><br>`, '')}
</form>
<p class="right-answer">Right answer: ${rightAnswer}</p>
<p class="explanation">Explanation: ${explanation}</p>
</section>
`
//
document.body.insertAdjacentHTML('beforeend', questionTemplate)
})
//
const forms = document.querySelectorAll('form')
//
forms.forEach(form => {
const input = form.querySelector('input')
input.click()
})
//
//
const btn = document.createElement('button')
btn.className = 'btn btn-primary'
btn.textContent = 'Check answers'
document.body.append(btn)
//
btn.addEventListener('click', () => {
//
const answers = []
//
forms.forEach(form => {
// ()
const chosenAnswer = form.querySelector('input:checked').parentElement.textContent
//
const rightAnswer = form.nextElementSibling.textContent.replace('Right answer: ', '')
//
answers.push([chosenAnswer, rightAnswer])
})
console.log(answers)
//
// ,
/*
Array(3)
0: (2) ["foo", "foo"]
1: (2) ["bar", "bar"]
2: (2) ["foo", "baz"]
*/
//
checkAnswers(answers)
})
// ()
const checkAnswers = answers => {
//
let rightAnswers = 0
let wrongAnswers = 0
// ,
// - () ,
// -
for (const answer of answers) {
//
if (answer[0] === answer[1]) {
//
rightAnswers++
//
} else {
//
wrongAnswers++
//
const wrongSection = forms[answers.indexOf(answer)].parentElement
//
wrongSection.querySelector('.right-answer').style.display = 'block'
wrongSection.querySelector('.explanation').style.display = 'block'
}
}
//
const percent = parseInt(rightAnswers / answers.length * 100)
// -
let result = ''
//
// result
if (percent >= 80) {
result = 'Great job, super genius!'
} else if (percent > 50) {
result = 'Not bad, but you can do it better!'
} else {
result = 'Very bad, try again!'
}
//
const resultTemplate = `
<h3>Your result</h3>
<p>Right answers: ${rightAnswers}</p>
<p>Wrong answers: ${wrongAnswers}</p>
<p>Percentage of correct answers: ${percent}</p>
<p>${result}</p>
`
//
document.body.insertAdjacentHTML('beforeend', resultTemplate)
}
}
Hasil (jika jawaban dari pertanyaan ketiga salah):

Bonus. Menulis data ke CloudFlare
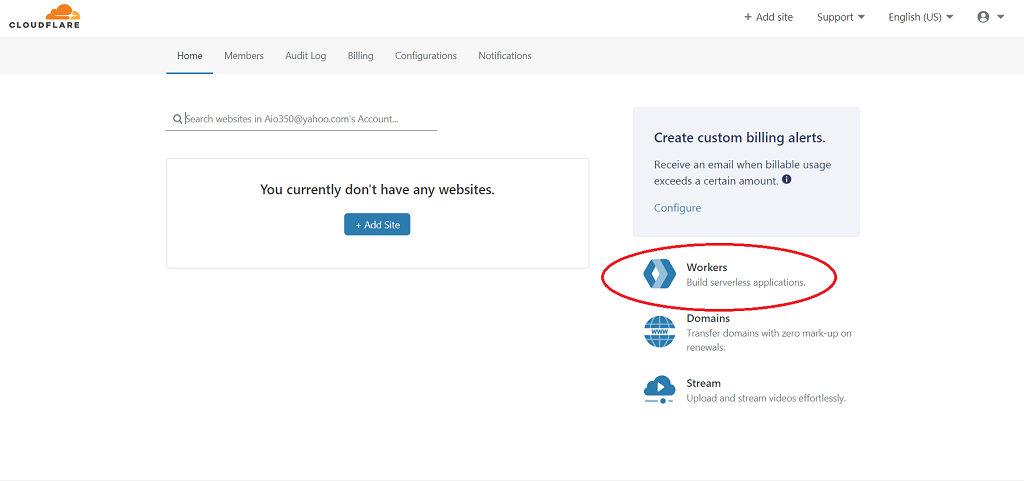
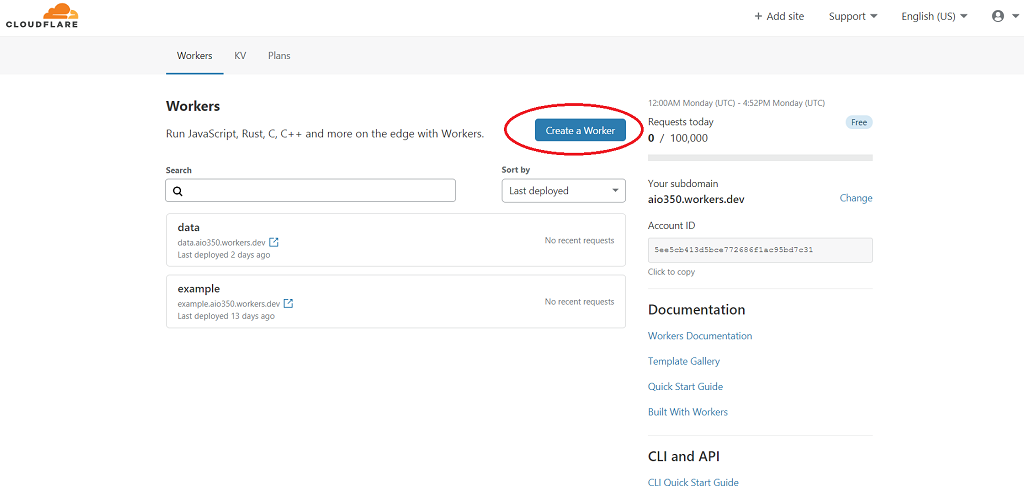
Buka cloudflare.com , daftar, klik Pekerja di sebelah kanan, lalu klik tombol "Buat Pekerja".



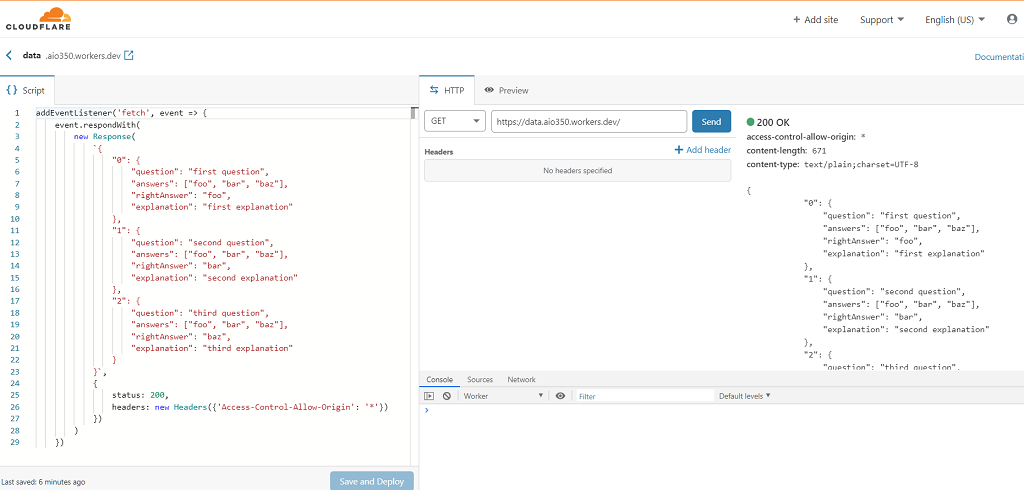
Ubah nama pekerja menjadi "data" (ini opsional). Di bidang "{} Skrip", masukkan kode berikut dan klik tombol "Simpan dan Terapkan":
//
addEventListener('fetch', event => {
event.respondWith(
new Response(
//
`{
"0": {
"question": "first question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "foo",
"explanation": "first explanation"
},
"1": {
"question": "second question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "bar",
"explanation": "second explanation"
},
"2": {
"question": "third question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "baz",
"explanation": "third explanation"
}
}`,
{
status: 200,
// CORS
headers: new Headers({'Access-Control-Allow-Origin': '*'})
})
)
})

Kami sekarang dapat menerima data dari CloudFlare. Untuk melakukan ini, cukup tentukan URL pekerja alih-alih 'data.json' dalam fungsi "getData". Dalam kasus saya ini terlihat seperti ini: getData ('https://data.aio350.workers.dev/'). Lalu (...).
Artikel panjang ternyata. Saya harap Anda menemukan sesuatu yang berguna di dalamnya.
Terima kasih atas perhatian Anda.