
Warna platform default
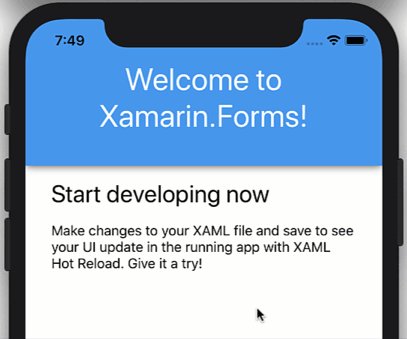
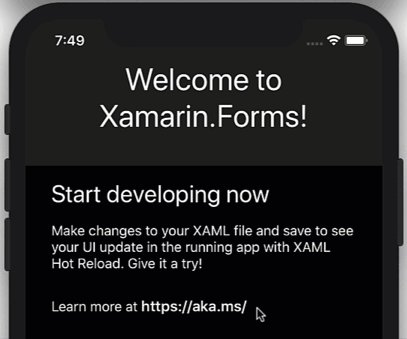
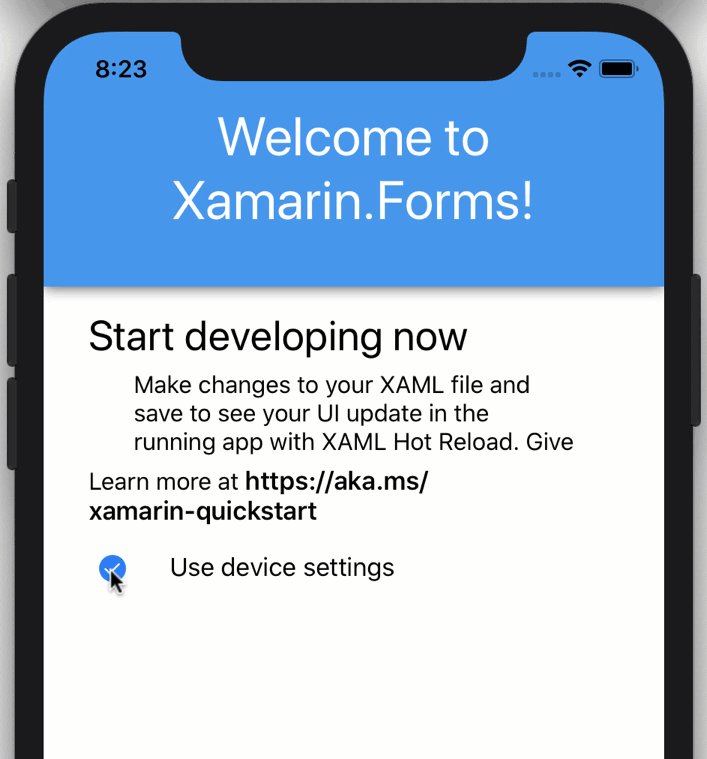
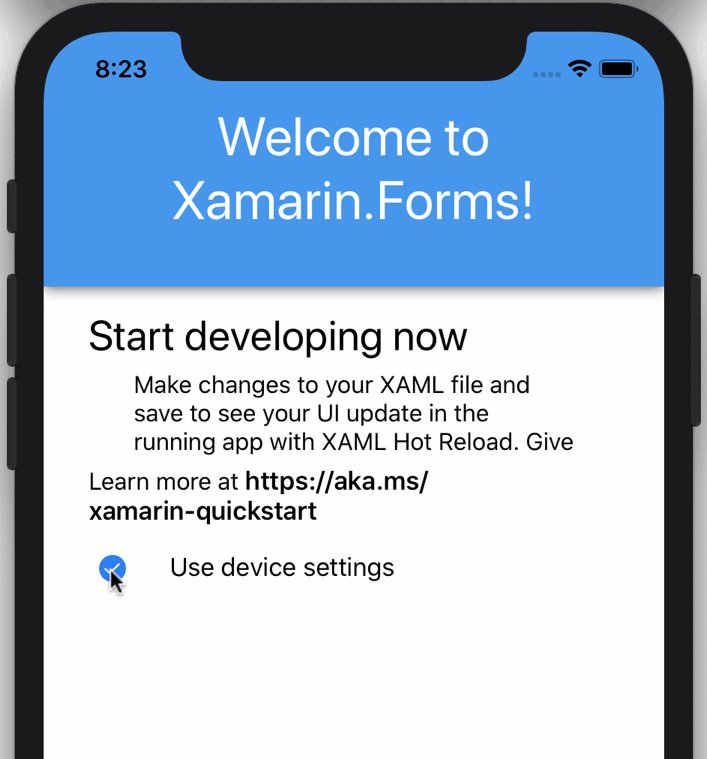
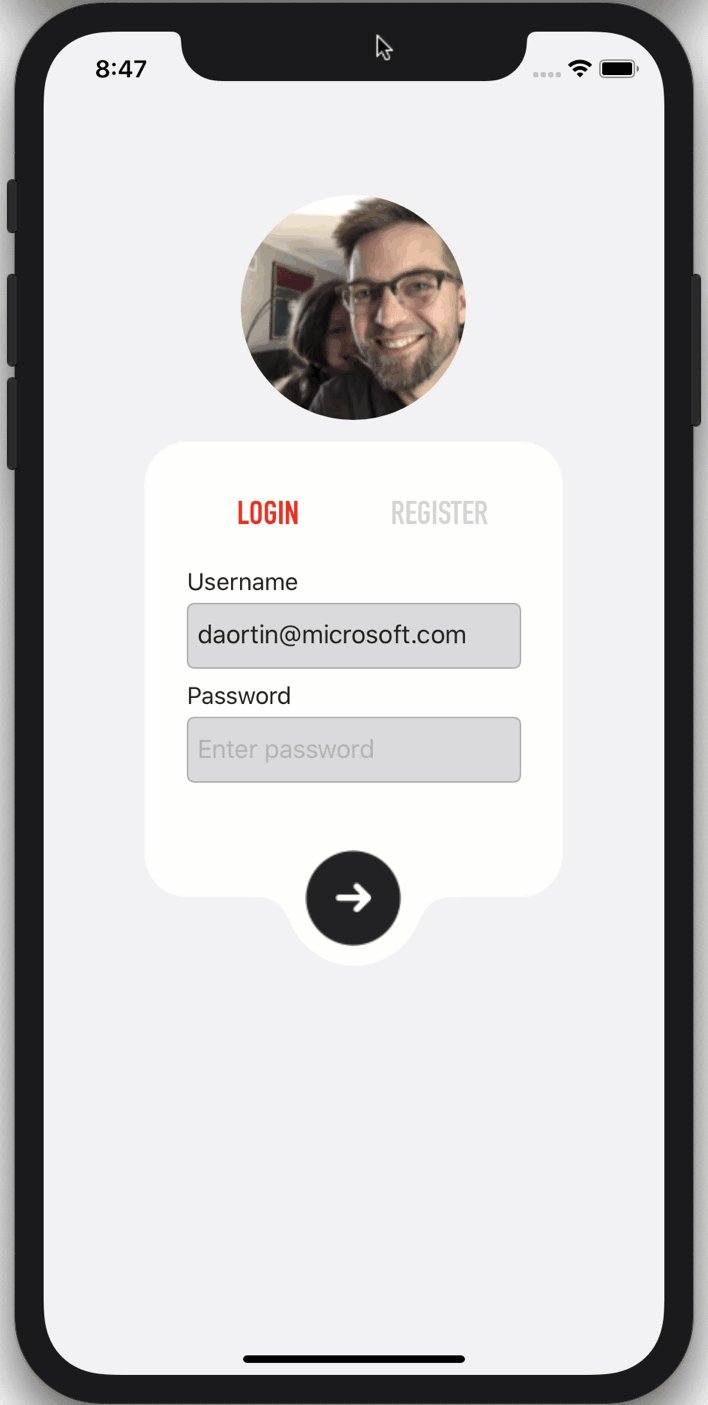
Jika Anda tidak menyetel gaya atau warna, antarmuka pengguna Anda akan secara default menggunakan tema asli platform tempat aplikasi dijalankan. Misalnya, inilah tampilan template Aplikasi Kosong baru ini di iOS:
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
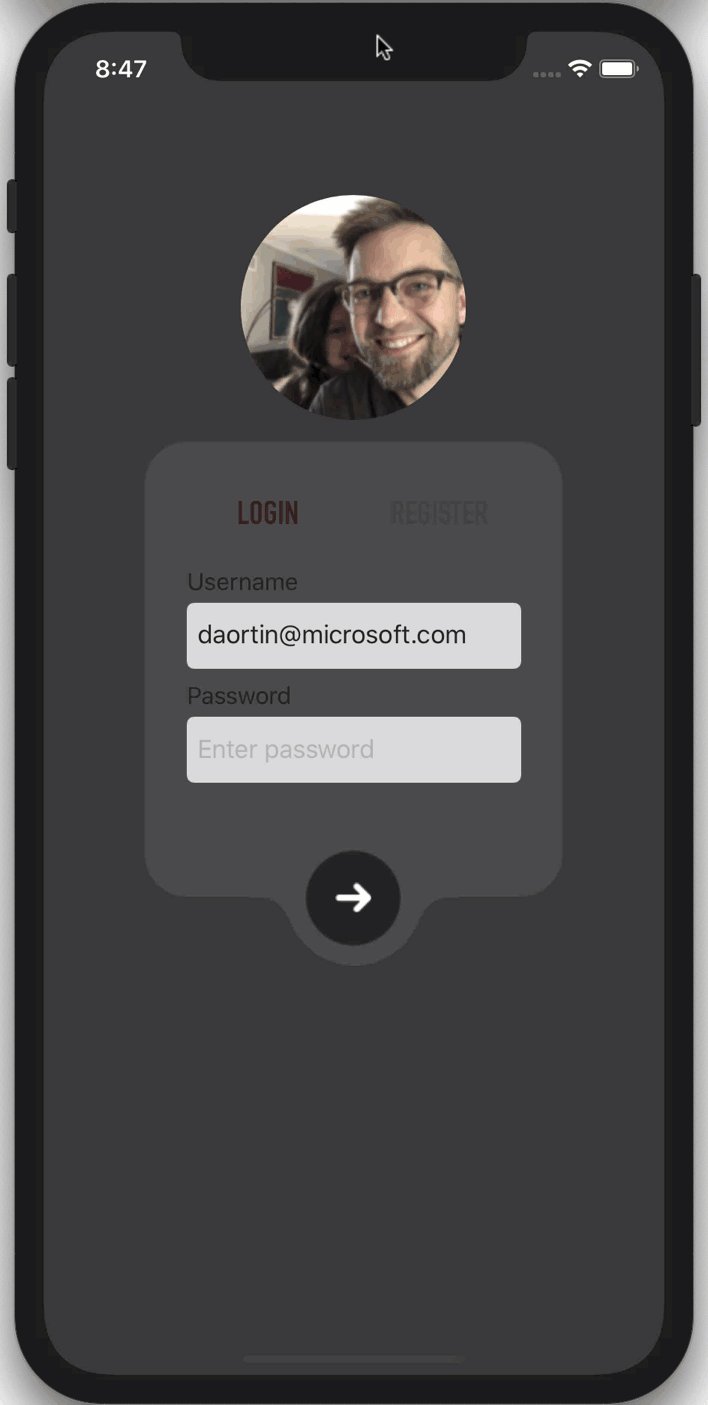
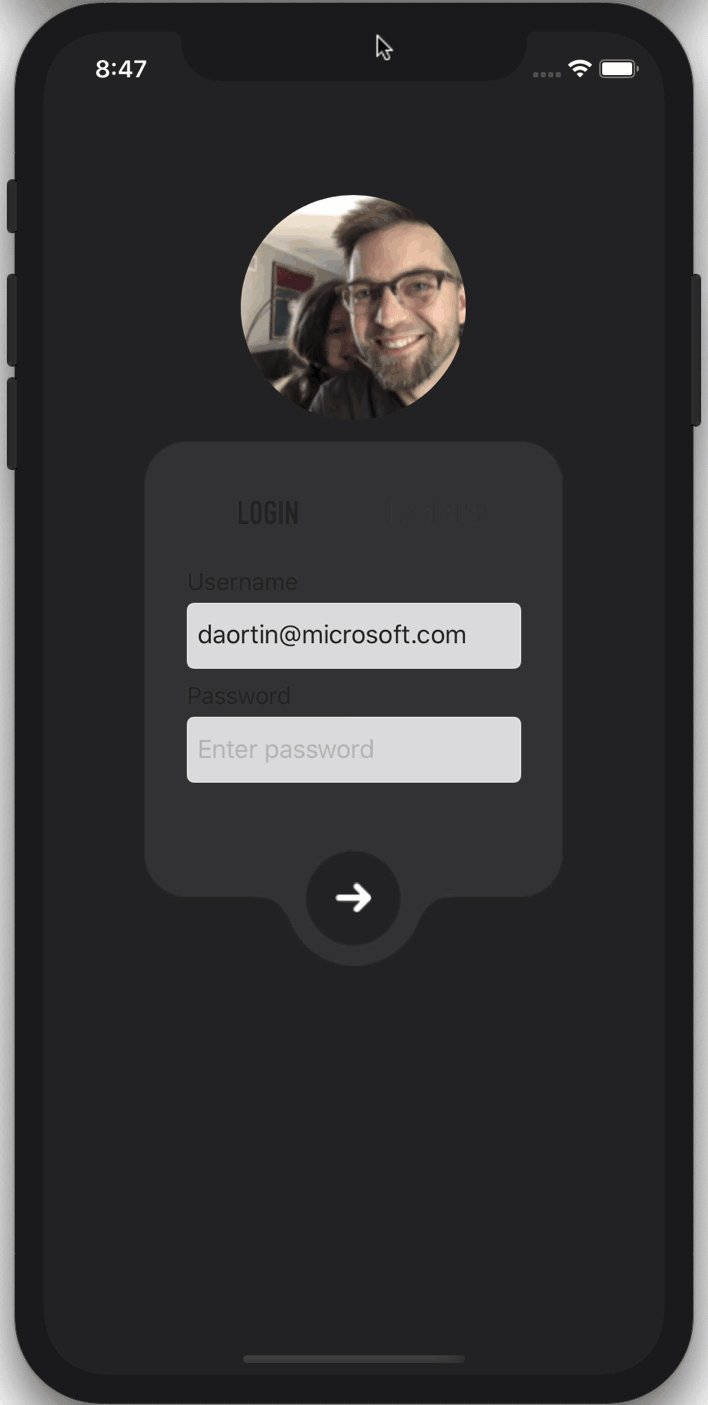
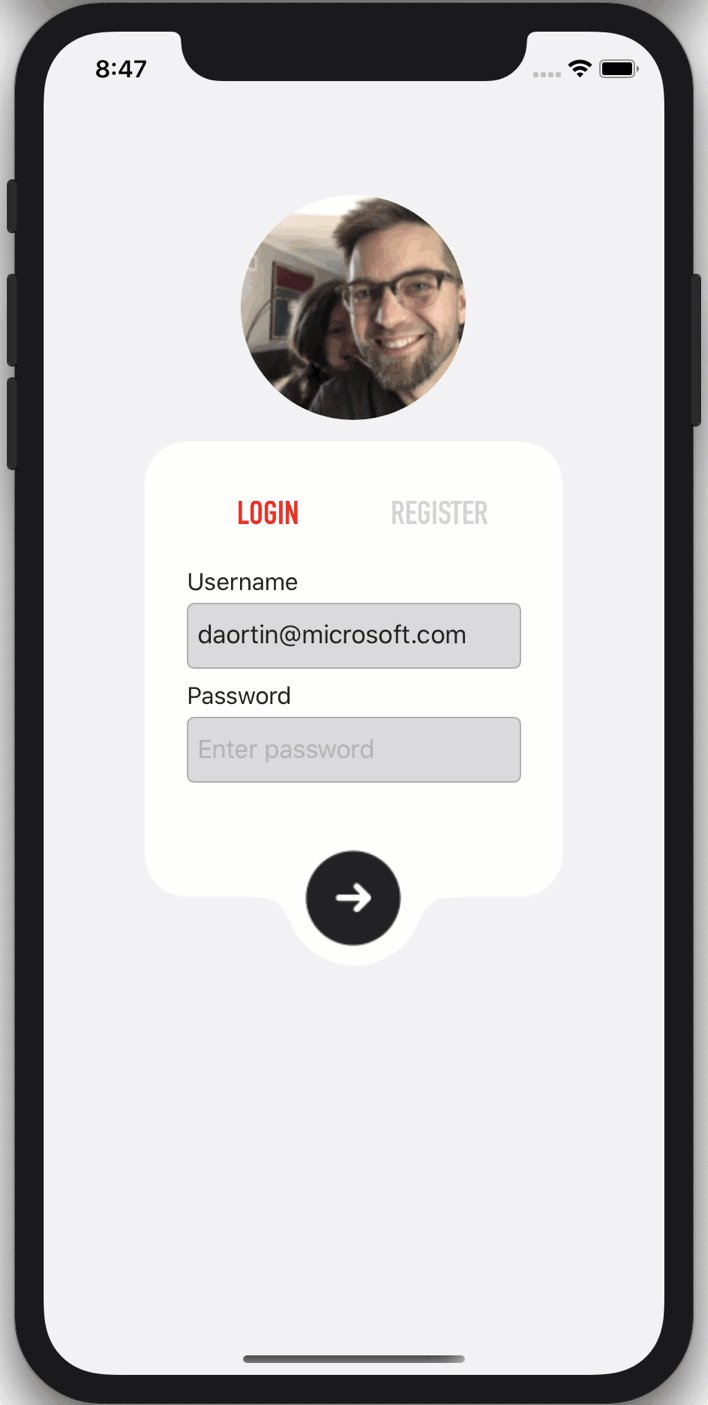
Saat Anda mengalihkan simulator iOS antara mode gelap dan terang (CMD + SHFT + A), Anda dapat melihat latar belakang ContentPage berubah dari putih menjadi hitam dan teks dari hitam menjadi putih. Ini adalah warna platform default. Bandingkan ini dengan heading, yang tetap berwarna biru, dan teks heading, yang tetap putih. Ini adalah warna eksplisit yang ditetapkan dalam kode.
Mengambil kendali atas hitam
Untuk mengontrol warna untuk judul dan teks gelap dan terang, Anda dapat mengganti warna statis dengan AppThemeBinding, yang akan bereaksi pada saat runtime ke pengaturan tema OS Anda. Pertama-tama aktifkan fitur ini dengan menambahkan bendera ke App.xaml.cs Anda:
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}Pembaruan hanya header, terlihat seperti ini:
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
Anda tentu saja dapat mengubah gaya seperti di sini:
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>Dan jika Anda ingin menggunakan gaya warna yang telah ditentukan sebelumnya, tampilannya akan seperti ini:
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>Memberi pengguna pilihan
Terkadang Anda mungkin ingin memberikan kontrol kepada pengguna atas tema daripada mengandalkan tema OS. Untuk melakukan ini, Anda hanya perlu menyediakan cara untuk menginstal App.Current.UserAppTheme seperti ini:
App.Current.UserAppTheme = OSAppTheme.Dark;
Kemudian, untuk menyetel ulang aplikasi agar merespons perubahan tema OS secara otomatis, Anda dapat menyetelnya ke "Tidak ditentukan":
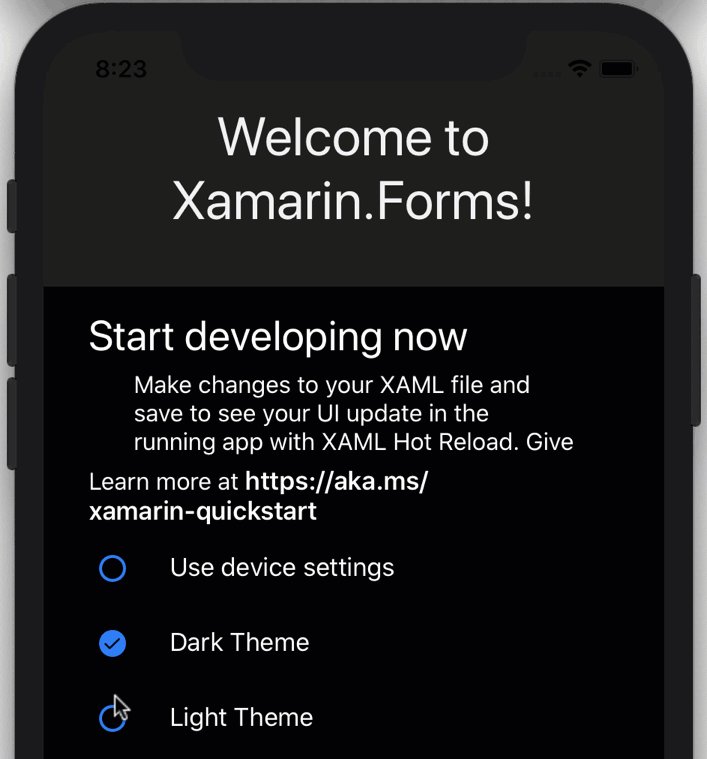
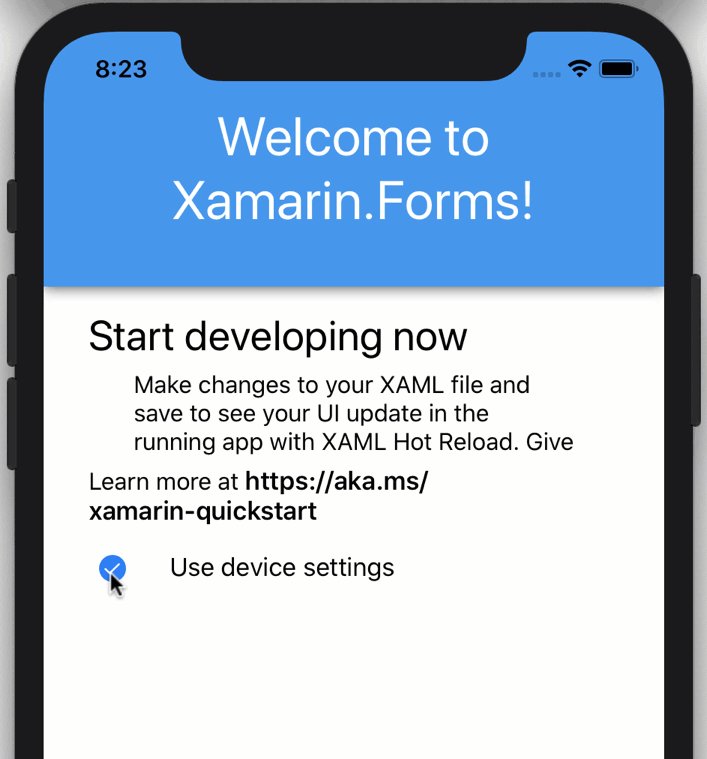
App.Current.UserAppTheme = OSAppTheme.Unspecified;Sekarang buat pengalaman yang dijelaskan di atas dan tambahkan tiga kotak centang ke antarmuka Anda: "default", "gelap" dan "terang".
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>Kemudian tambahkan properti publik ke BindingContext untuk halaman tersebut, dalam hal ini halaman tersebut menangani statusnya sendiri.
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}Kode di atas beralih antara gelap dan terang sesuai dengan preferensi pengguna dalam aplikasi, dan kemudian beralih antara preferensi pengguna dan preferensi tema OS.
Pembungkus!
Pembantu mode terang dan gelap AppThemeBinding baru ini, bersama dengan UserAppTheme, memudahkan untuk bekerja dengan mode gelap di aplikasi Xamarin.Forms Anda. Ini tidak hanya berfungsi untuk warna, tetapi juga untuk gambar dan sumber daya lainnya. Seperti yang ditunjukkan sebelumnya, ia bahkan bekerja dengan formulir dan jalur baru yang ditambahkan di Xamarin. Formulir 4.7!

Untuk informasi lebih lanjut tentang tema aplikasi, lihat dokumentasi tentang perubahan tema sistem. Jika Anda ingin melangkah lebih jauh dari tema gelap dan terang, coba gunakan sumber daya dinamis dan bahkan memuat tema saat runtime untuk membuat tema dalam aplikasi Anda.