
Pola dan praktik terbaik
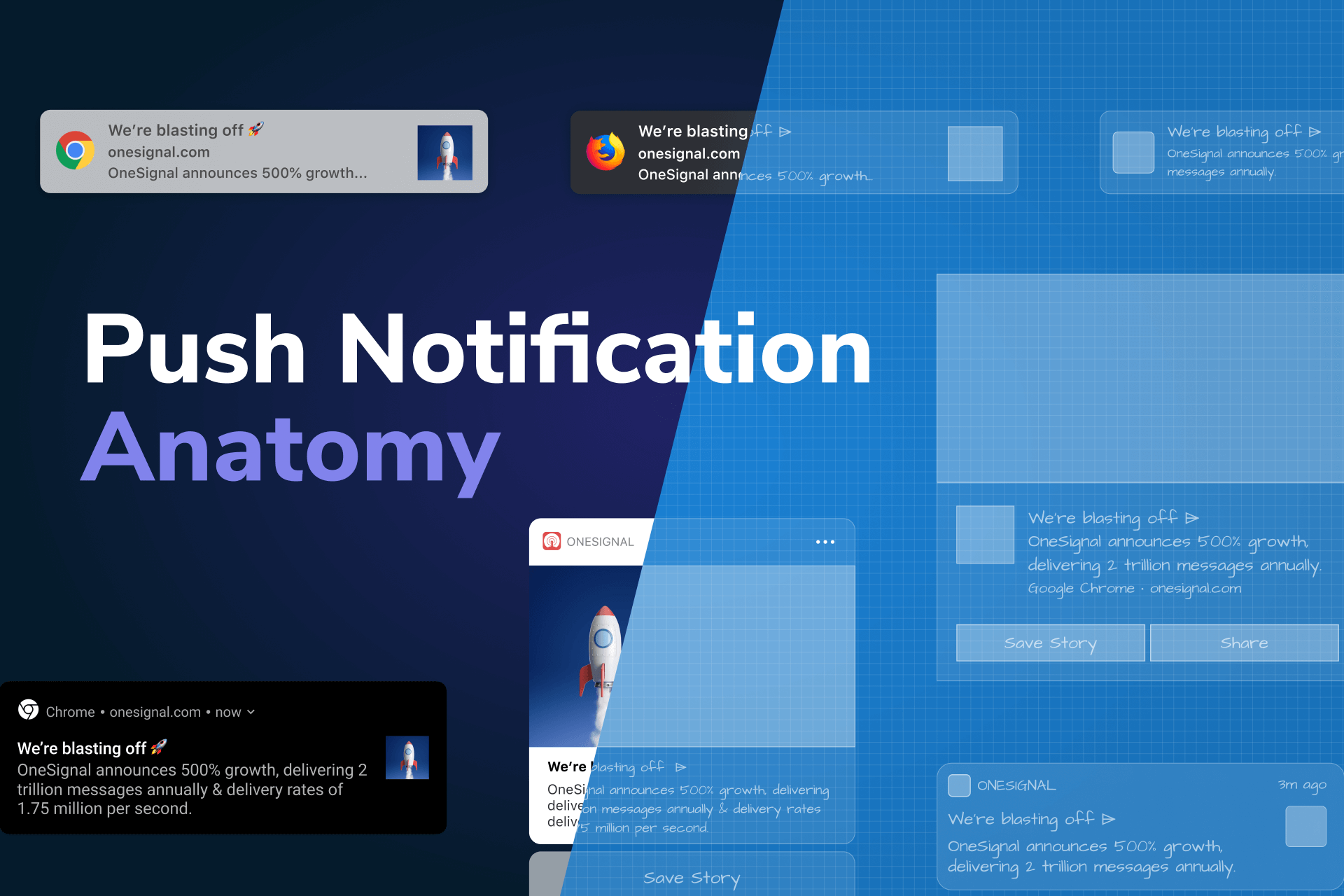
Desain dan Anatomi Notifikasi Push 2020
Analisis struktur pemberitahuan push dari berbagai platform, browser, dan program dari Lee Munroe. Bonus adalah template di Figma .
Mengkomunikasikan Perubahan Sepanjang Perjalanan Pembeli - Studi Kasus COVID-19
Kim Flaherty dari Nielsen / Norman Group memberikan gambaran tentang bagaimana menginformasikan toko online tentang situasi virus corona Waktu pengiriman yang diperpanjang dan batasan lainnya.
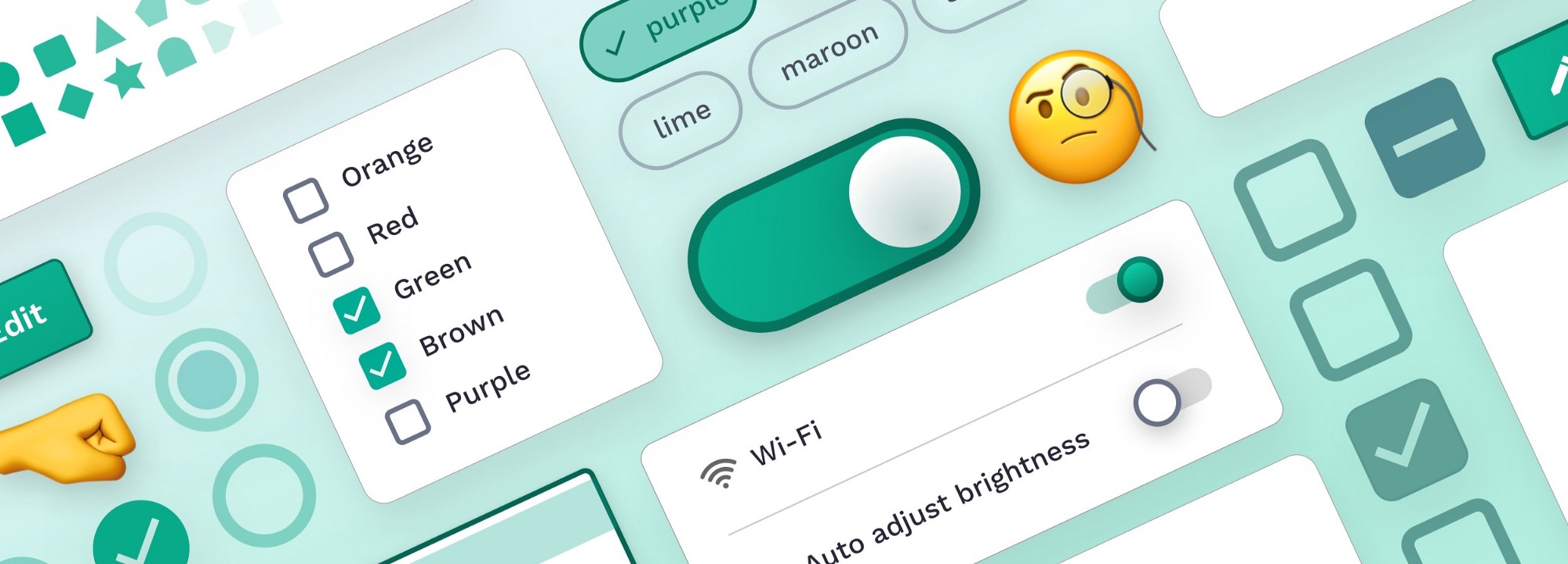
Kontrol pemilihan - rangkaian komponen UI
Analisis terperinci tentang status elemen formulir untuk seleksi (kotak centang, jendela radio, sakelar sakelar, chip) dari Taras Bakushevich.
Orientasi Aplikasi Seluler - Analisis Komponen dan Teknik
Alita Joyce dari Nielsen / Norman Group menjelaskan pola untuk bertemu pengguna baru di aplikasi seluler. Namun, dia menyarankan untuk menghindarinya jika memungkinkan.
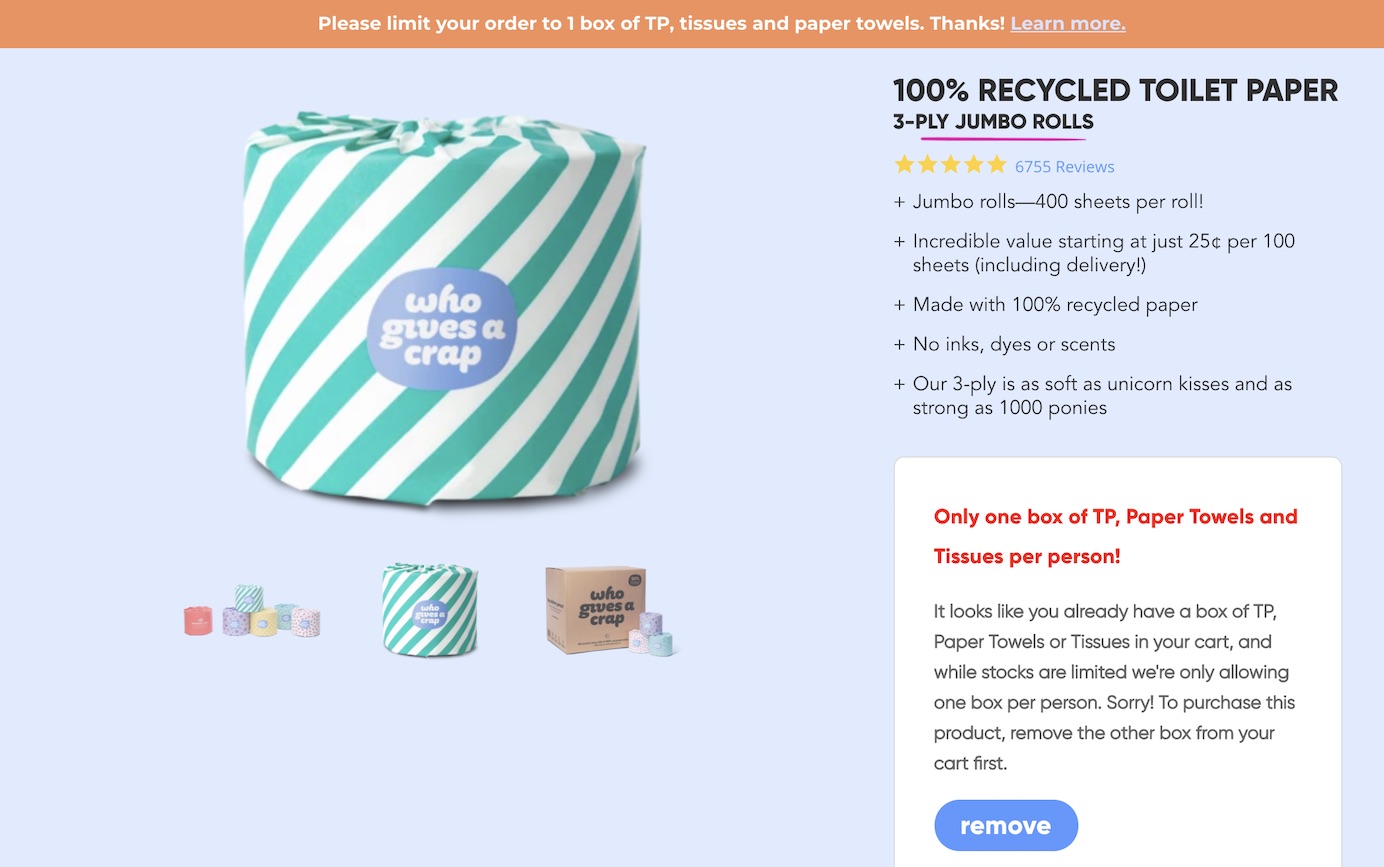
3 Kesalahan yang Harus Dihindari jika Menerapkan "Tampilan Cepat"
Rebecca Hugo dari Baymard menjelaskan masalah dengan lapisan pop-up tampilan cepat kartu produk, yang dirancang untuk menyelamatkan pengguna agar tidak membuka halaman penuh. Tapi ada banyak masalah dengannya.Hindari PDF untuk Membaca di Layar
Jakob Nielsen dan Anna Kaley dari Nielsen / Norman Group memberikan tip untuk mengirimkan PDF ke situs web. Mereka menyarankan untuk menghindari membaca informasi di situs dari dokumen-dokumen semacam itu, meninggalkannya hanya dalam kasus pencetakan atau penerusan. Aarron Walter - Merancang Emosi
Aarron Walter - Merancang Emosi
Edisi kedua buku telah diterbitkan. Menambahkan bab tentang privasi, penyertaan, dan keamanan.Emoji di Baris Subjek Email - Keuntungan atau Hambatan?
Kim Flaherty dari Nielsen / Norman Group berbicara tentang penelitian UX tentang bagaimana emoji dalam judul surat menyurat melibatkan pengguna. Hal-hal seperti ini paling baik diverifikasi oleh pengujian A / B, tetapi catatannya membantu.Keputusan Desain Terinspirasi Dengan Giovanni Pintori - Publisitas Menjadi Bentuk Seni
Andy Clarke melanjutkan serangkaian eksperimen dengan tata letak majalah yang menarik di web. Dalam edisi kesepuluh, ia menganalisis karya-karya Giovanni Pintori.Bagaimana kami melakukan pengujian aksesibilitas di Alfa Digital
Maria Simonova berbicara tentang dukungan aksesibilitas di aplikasi seluler Alfa-Bank untuk iOS.5 Implementasi 'Formulir Kartu Kredit' Yang Membuat 'LL Bean' Terbaik di Kelasnya
Rebecca Hugo dari Baymard Institute menganalisis contoh baik dan buruk formulir pembayaran kartu kredit di toko online.Sistem desain dan pedoman
Bagaimana memahami kesehatan Sistem Desain Anda, dan pada akhirnya, kesuksesannya
Artikel paling keren oleh Christos Kastritis tentang peluncuran sistem desain Deliveroo. Sesi awal untuk memulai pekerjaan, seperangkat indikator kesehatan, menghitung ROI untuk berbagai bagian ( templat ).
Tema gelap
Mendukung Mode Gelap di Situs Web Anda
Petunjuk untuk memperkenalkan tema gelap di situs web pribadi dari Jecelyn Yeen.Saluran TV Jumat
Saluran TV hari Jumat mengangkat tema gelap untuk udara malam. Setelah pukul 23:00, video promo yang cerah dan keras akan digantikan oleh identitas yang sunyi dan tenang dengan dongeng dan puisi.Kunci Rostelecom
Desainer Redmadrobot berbicara tentang membuat tema gelap untuk aplikasi Kunci Rostelecom. Benar, hanya bagian desain, tidak ada sistem desain dalam kode.WWDC 2020
Apple memamerkan versi baru dari platform tersebut pada konferensi tahunannya, yang, seperti yang lainnya tahun ini, berlangsung secara online. Secara tradisional, saya menyoroti pembaruan yang menyangkut perancang antarmuka:
iOS 14

Widget layar beranda . Sekarang, seperti di Android, sangat mudah untuk membuang sampah sembarangan. Undang-undang yang sudah lama berlaku mengatakan: 95% pengguna tidak menyesuaikan antarmuka (dan jarang mengubah pengaturan yang telah ditetapkan oleh produsen perangkat). Panduan dan template Figma ( satu sama lain ).

 Siri tidak menutupi layar, tetapi menunjukkan tanda abstrak perusahaan di bagian bawah dan pelat dengan hasil di bagian atas.
Siri tidak menutupi layar, tetapi menunjukkan tanda abstrak perusahaan di bagian bawah dan pelat dengan hasil di bagian atas.  Panggilan juga tidak menutupi layar, tetapi ditampilkan sebagai bilah di bagian atas.
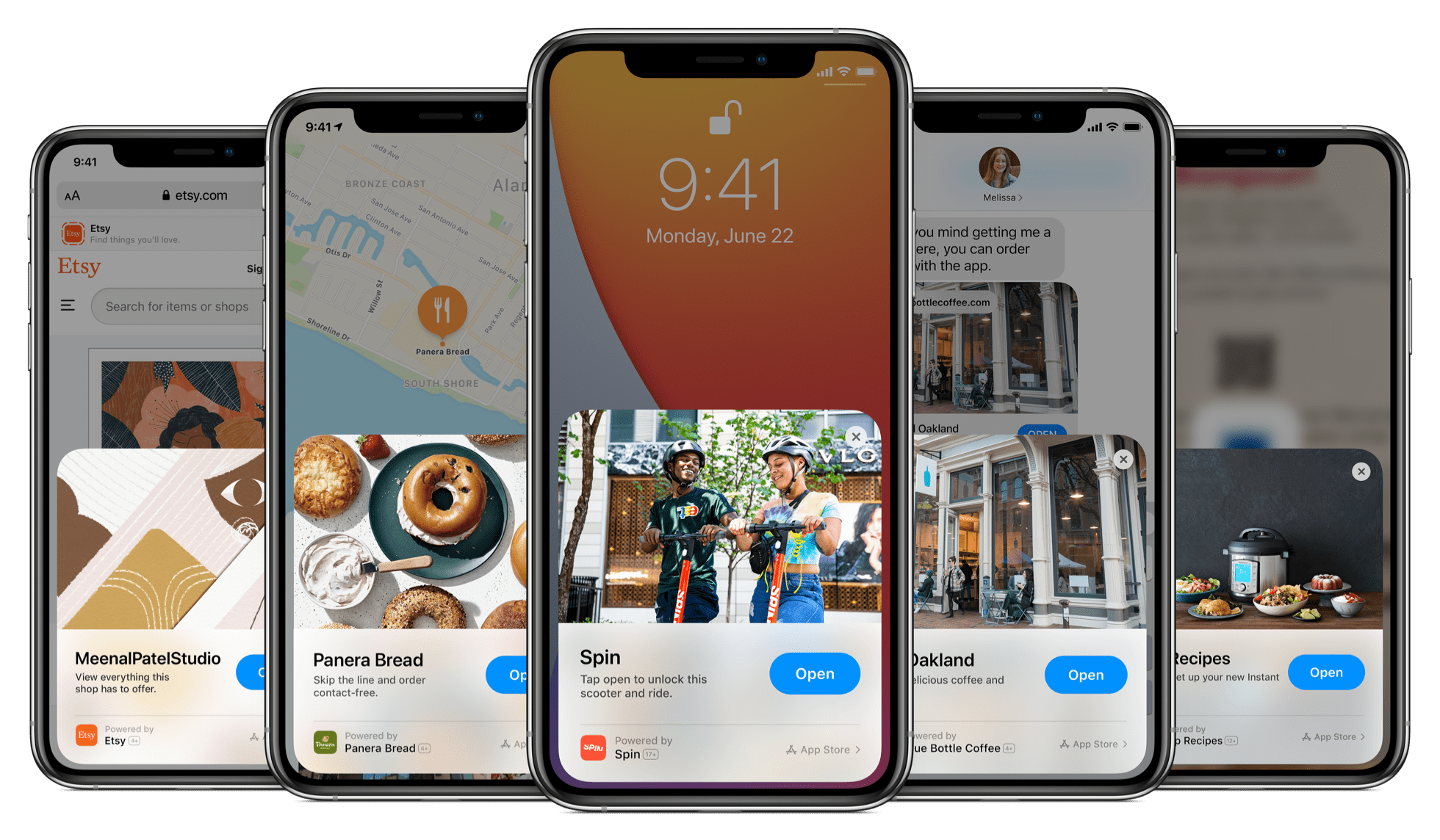
Panggilan juga tidak menutupi layar, tetapi ditampilkan sebagai bilah di bagian atas. Versi mini situs dan aplikasi tanpa instalasi dengan kode QR atau NFC. Diasumsikan bantuan dalam tindakan sederhana seperti kredit poin dalam program loyalitas kedai kopi, di mana Anda terlalu malas untuk menginstal aplikasi. Benar, ini hanya berfungsi dengan format kode QR-nya sendiri, yang berarti kecil kemungkinannya untuk menerima cakupan normal. Pedoman .

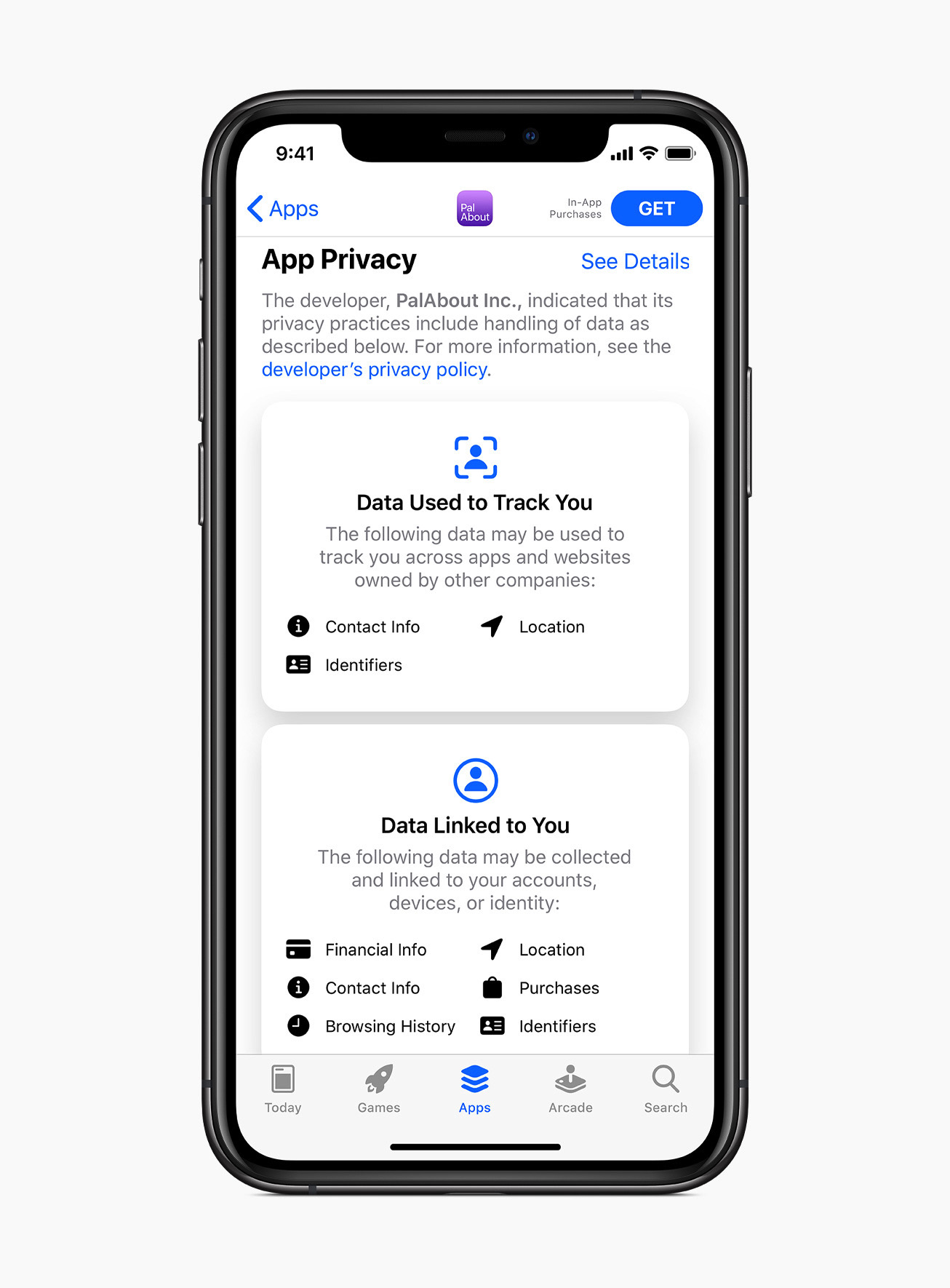
 Informasi visual tentang data yang dikumpulkan oleh aplikasi
Informasi visual tentang data yang dikumpulkan oleh aplikasi
(kira-kira sebagai nilai gizi suatu produk).
 Pembukaan mobil dari telepon , yang secara bertahap akan didukung oleh pembuat mobil besar.
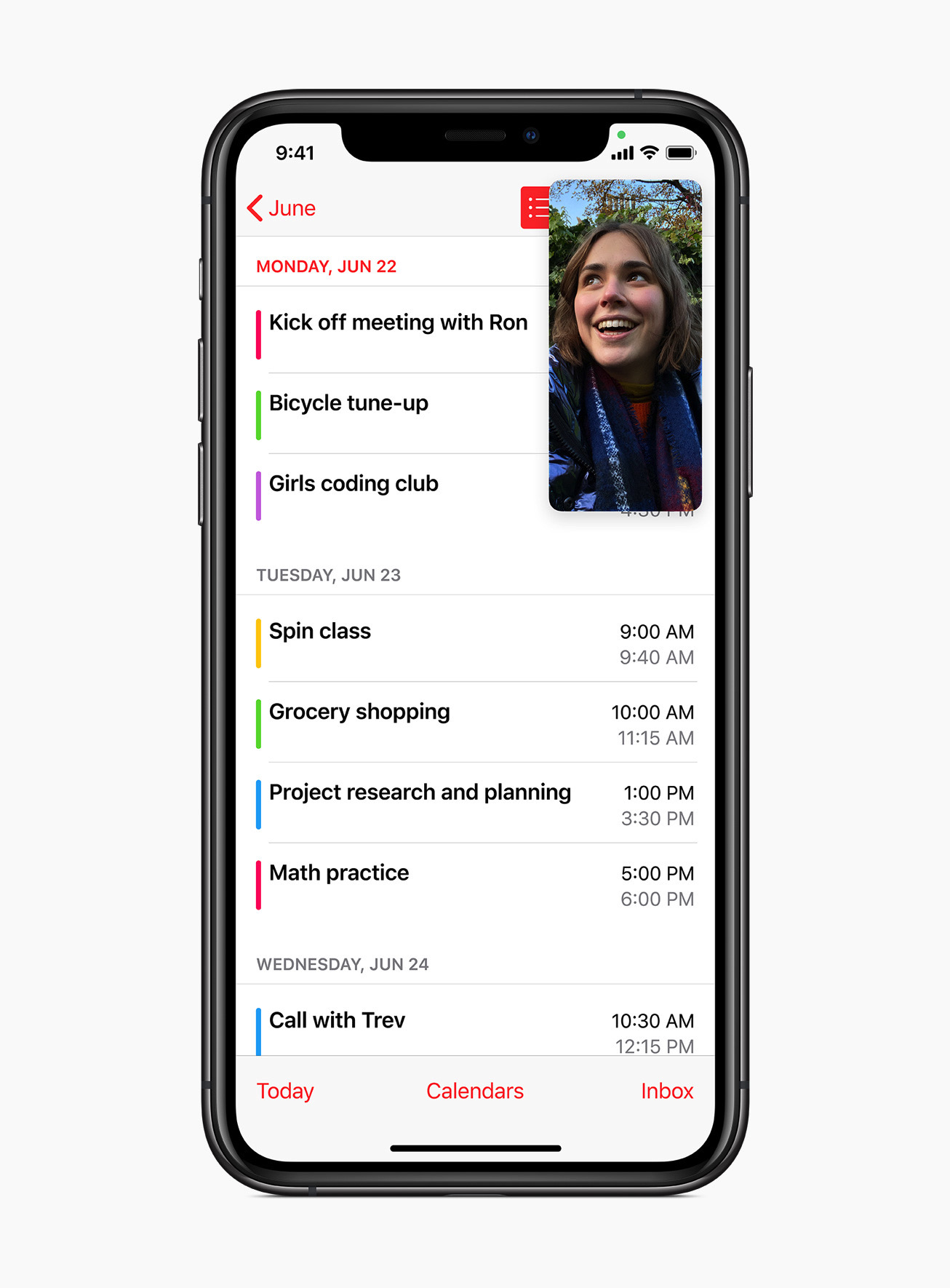
Pembukaan mobil dari telepon , yang secara bertahap akan didukung oleh pembuat mobil besar. Mode gambar-dalam-gambar yang memungkinkan Anda meminimalkan video apa pun ke ukuran kecil dan berpindah antar aplikasi.
Mode gambar-dalam-gambar yang memungkinkan Anda meminimalkan video apa pun ke ukuran kecil dan berpindah antar aplikasi. Anda dapat mengubah browser dan email default , yang akan sedikit meningkatkan jangkauan klien pihak ketiga.
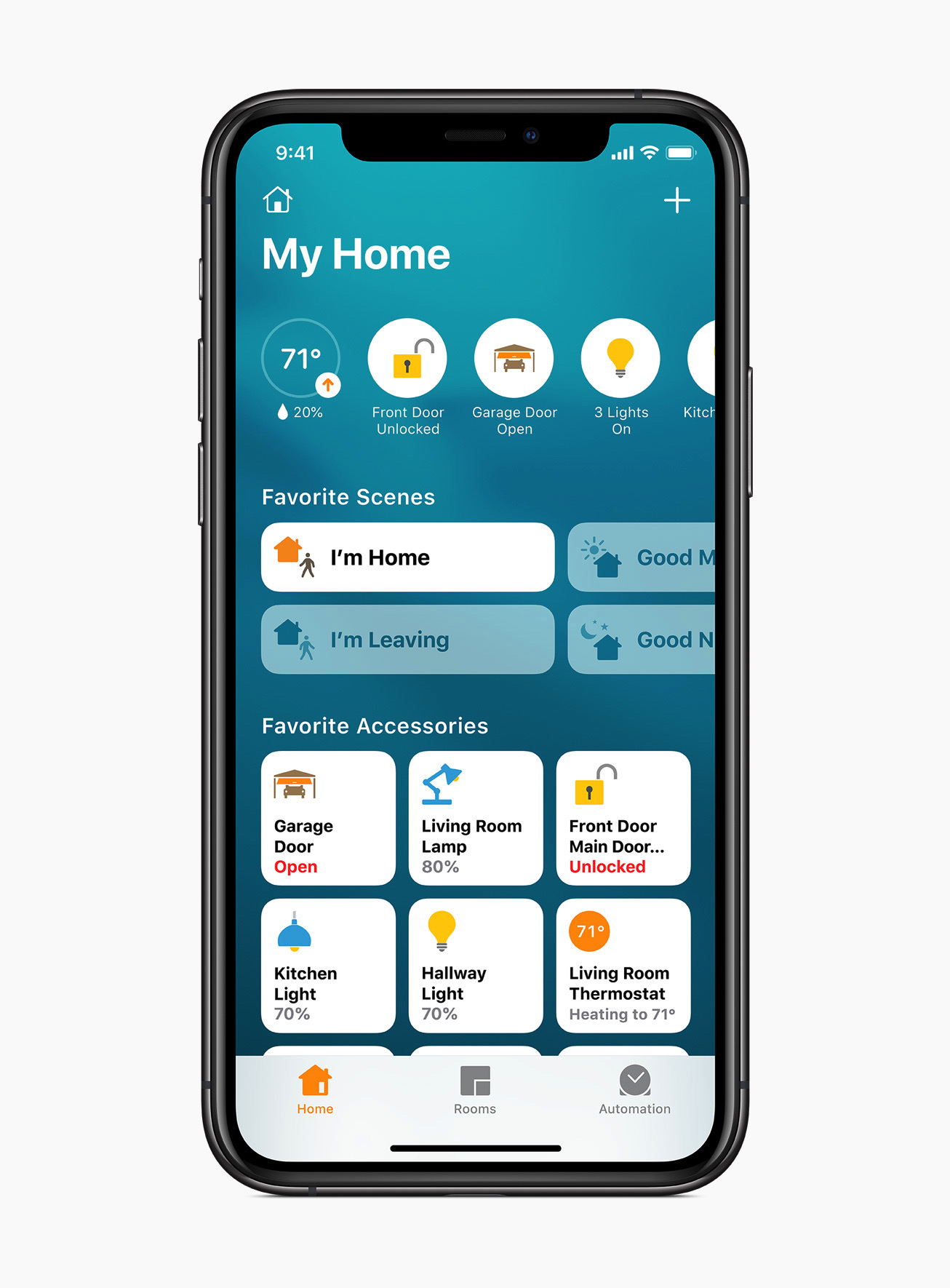
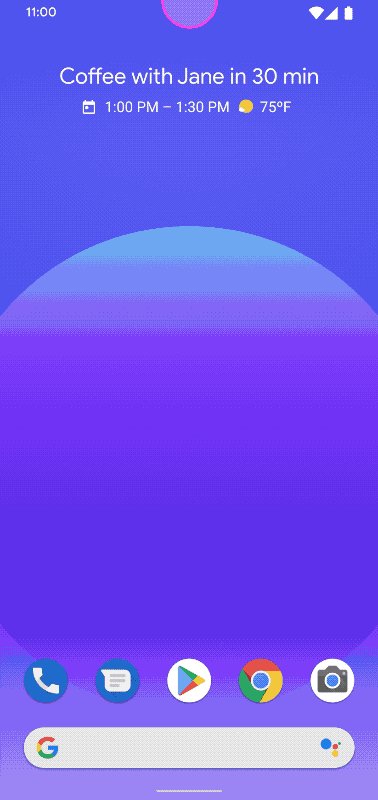
 Layar beranda pintar menampilkan dengan lebih baik status perangkat saat ini.
Layar beranda pintar menampilkan dengan lebih baik status perangkat saat ini. Aplikasi iOS terbaik Apple tahun 2020 .
Presentasi video tentang desain:
- Rancang widget yang bagus
- Detail tipografi UI
iPadOS 14

Bilah navigasi samping permanen, yang bahkan lebih mirip dengan aplikasi desktop.

Pencarian universal bergaya spotlight.

 Pengakuan tulisan tangan dan bentuk .
Pengakuan tulisan tangan dan bentuk .watchOS 7
Memungkinkan Anda menggabungkan informasi dari beberapa aplikasi di layar. Pengembangan pelacakan kesehatan dan kemampuan bantuan olahraga. Dari agenda saat ini: lihat seberapa efektif Anda mencuci tangan.
macOS Big Sur

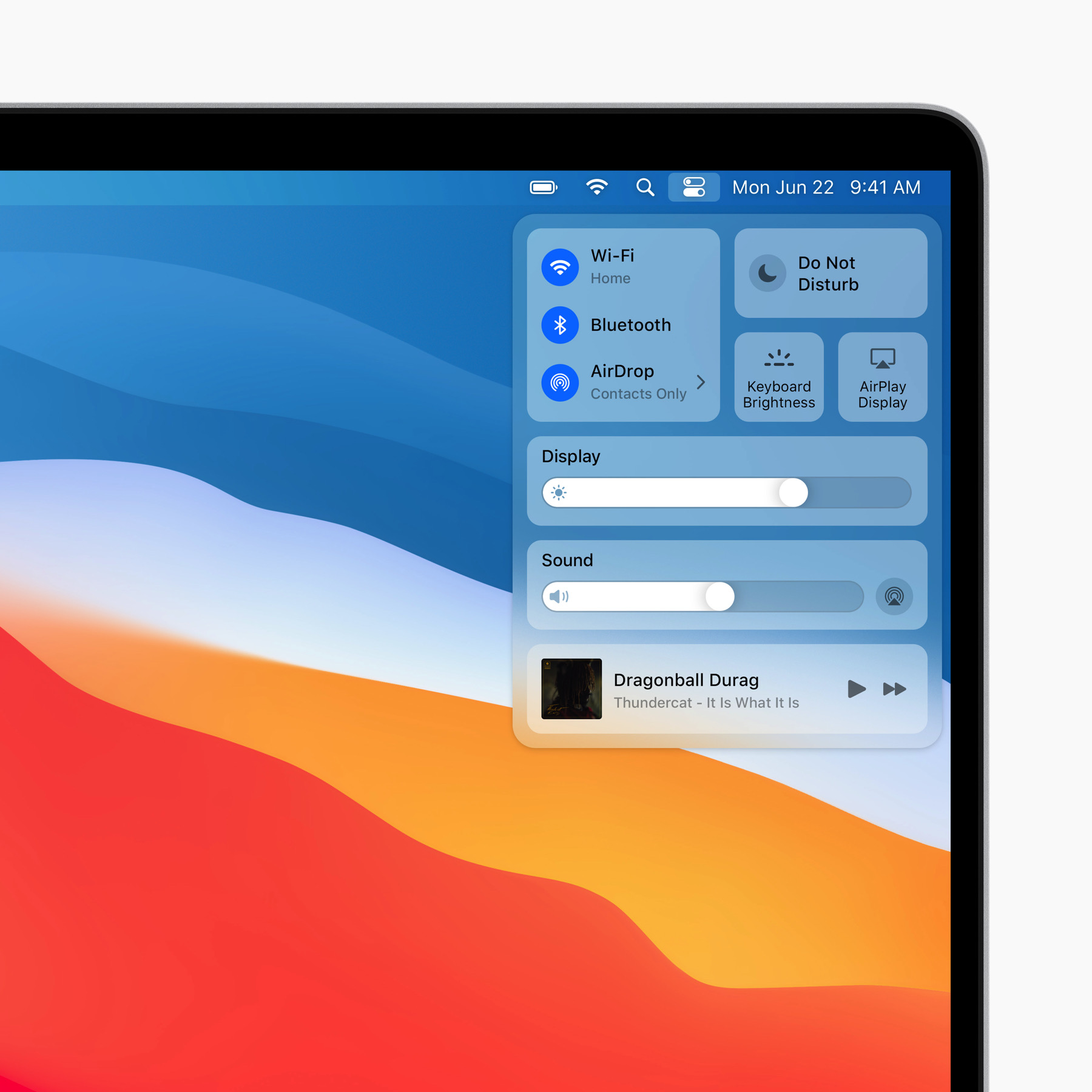
Memperbarui antarmuka, membuatnya sedikit lebih dekat secara visual ke iOS.

Dan satu langkah kembali ke skeomorphism - ikon aplikasi sekarang dengan bayangan sampah dan detail.
 Dan satu langkah kembali ke skeomorphism - ikon aplikasi sekarang dengan bayangan sampah dan detail.
Dan satu langkah kembali ke skeomorphism - ikon aplikasi sekarang dengan bayangan sampah dan detail. Ups, screenshot salah:

Tata letak ikon pesan pertama di Figma dan Sketch sudah muncul. Serta elemen desain "terobosan" lainnya (misalnya, ikon pemberitahuan paling modis untuk tahun 2001):

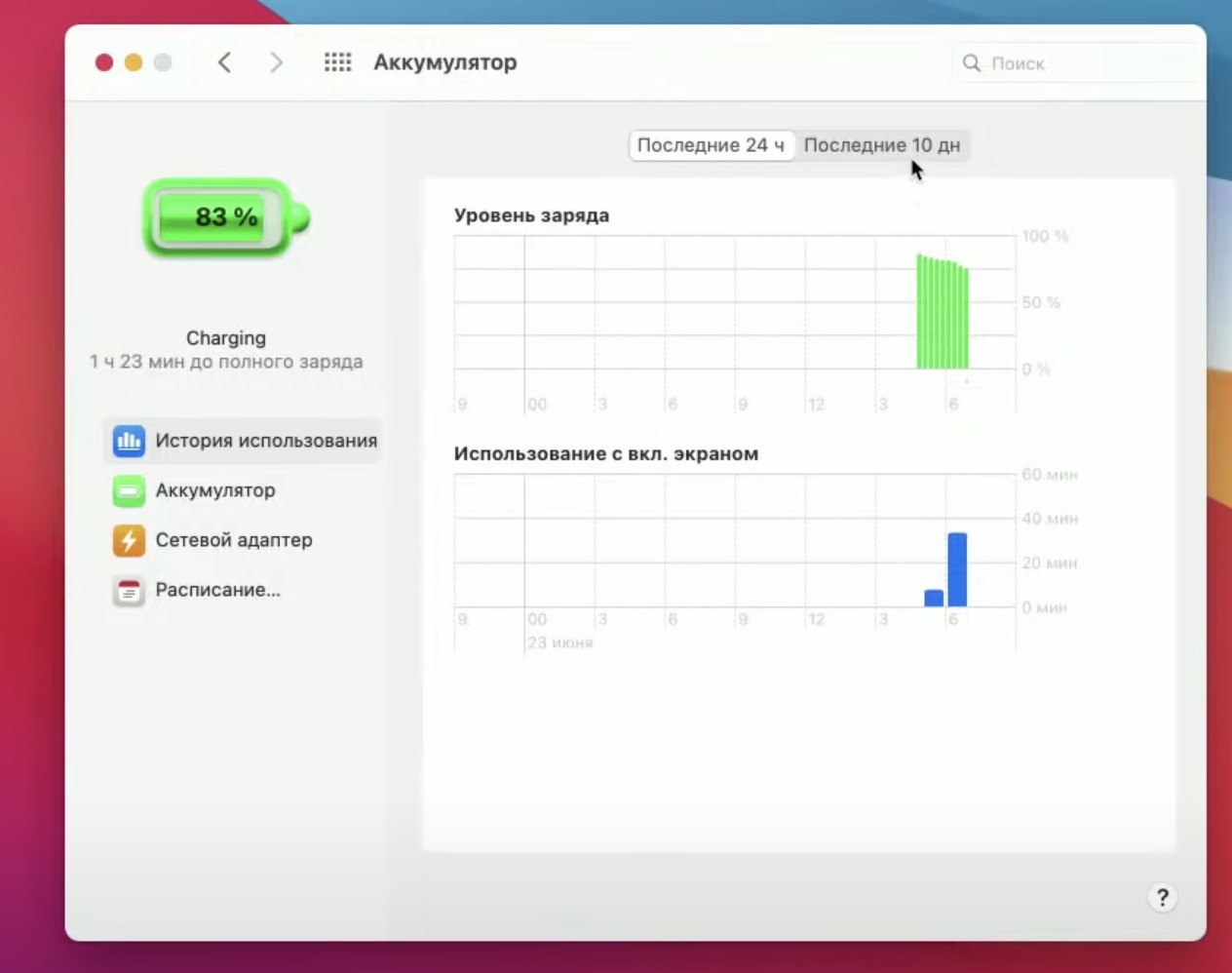
Atau baterai yang menggemaskan dari Windows XP ini:

 Dan bilah geser memiliki volume.
Dan bilah geser memiliki volume.Tren desain bandul tiada henti, bahkan jika itu menumpahkan harga diri untuk prinsip-prinsip yang Anda bicarakan dengan buih di mulut kemarin. Momen canggung ketika bahkan neomorfisme tidak terlalu buruk.
Versi beta sudah dapat dikirimkan , dan yang terakhir akan dirilis, seperti biasa, pada bulan September. Ini sedikit lebih menarik dan berguna daripada Android 11, yang telah ditendang di bawah karpet.
Android 11
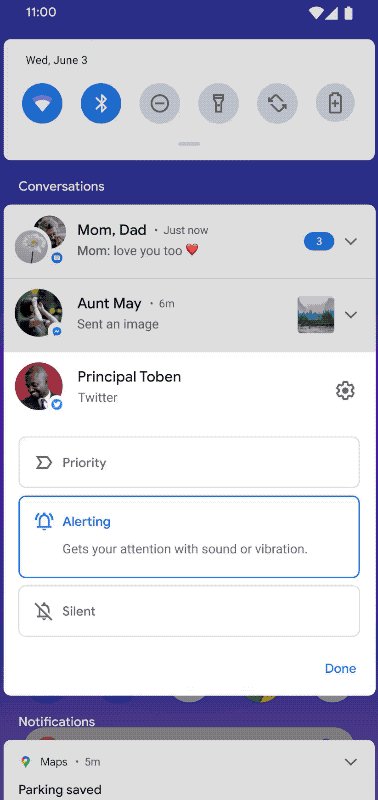
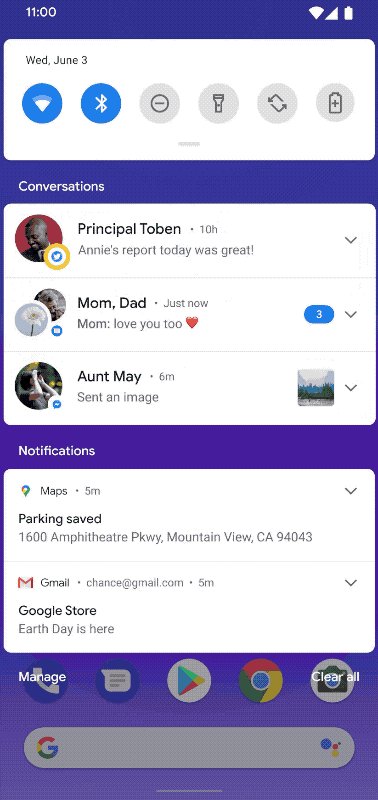
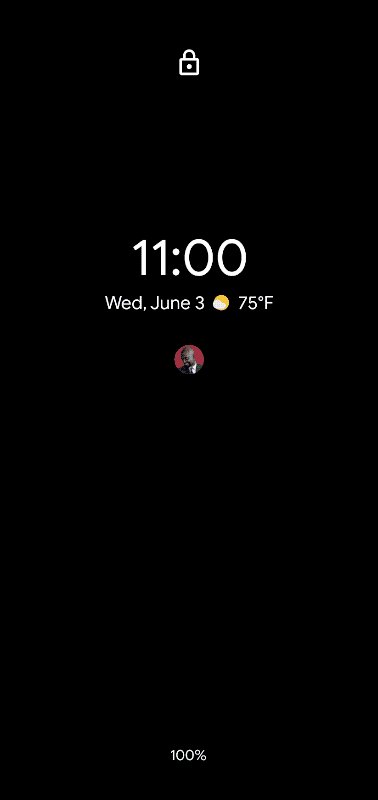
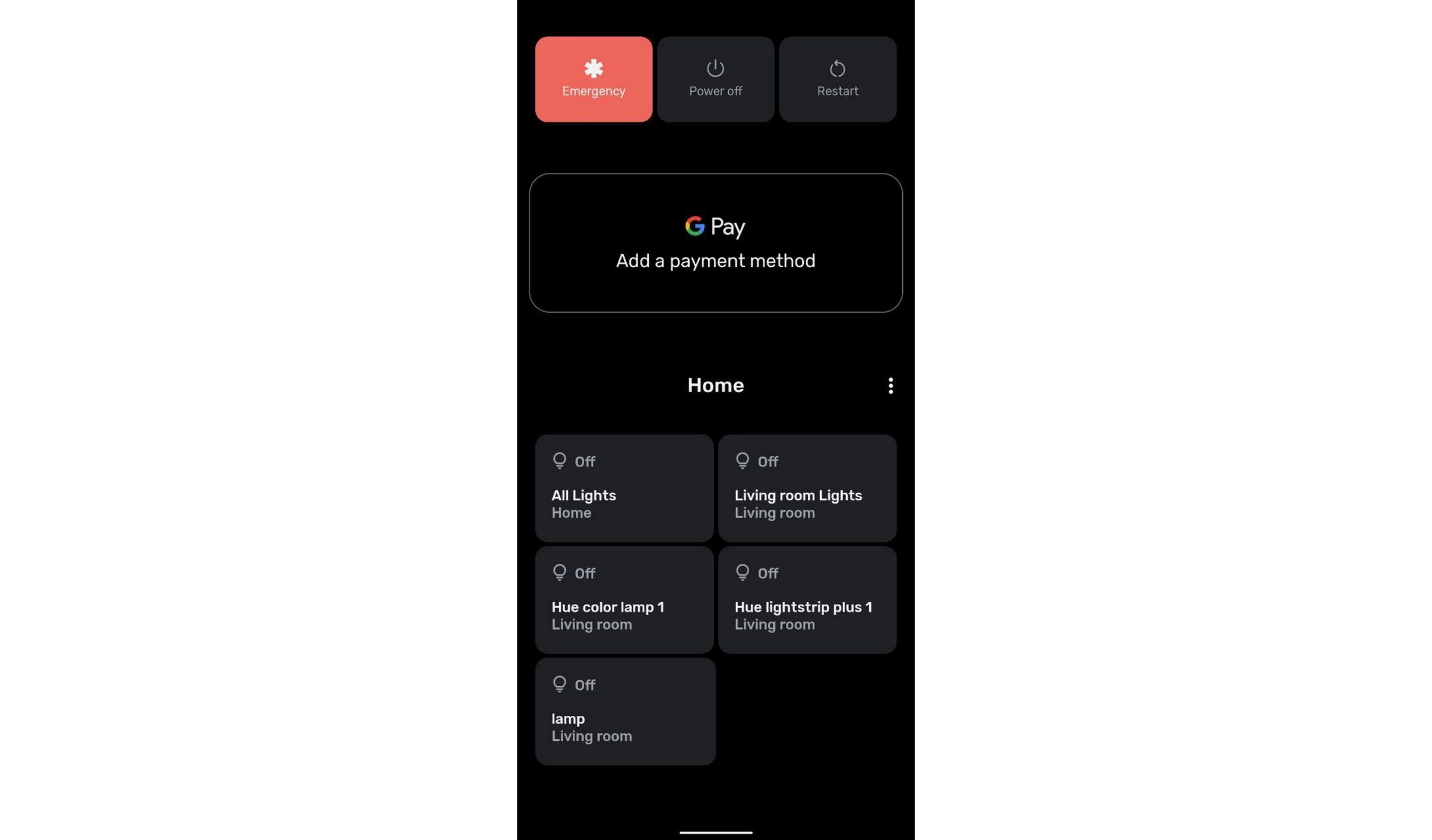
Tahun ini, Google I / O tradisional pertama kali online dan kemudian ditunda sama sekali karena protes. Oleh karena itu, Android 11 beta keluar dengan relatif tenang. Tidak ada terobosan besar, tetapi banyak pengoptimalan yang berbeda: Dalam daftar pemberitahuan, percakapan dengan orang-orang dan segala sesuatu dari aplikasi dipisahkan. Ditambah ada riwayat notifikasi selama sehari. Pemutar media muncul di panel yang sama dalam pengaturan cepat , sehingga membutuhkan satu baris lagi. Bahkan lebih banyak pengaturan akan muncul dengan menekan lama tombol matikan telepon. Panel kontrol rumah pintar baru memungkinkan Anda melihat semuanya di satu layar. Akses yang ditingkatkan dan disederhanakan ke tangkapan layar - seperti banyak hal lainnya, sekarang seperti di iOS.




Dalam mode multitasking, Anda sekarang dapat mengambil tangkapan layar juga.

Kontrol akses suara bekerja dengan sangat baik - Anda cukup memberi nama item di layar .
Aplikasi pihak ketiga memiliki akses yang lebih terbatas ke ponsel - banyak hal yang hanya dapat diizinkan saat menggunakannya.
Review dari Engadget dan The Verge .
Google telah memposting beberapa video untuk peluncuran yang tenang ini:
- Yang baru di Android
- Apa yang baru di UI Sistem
- Yang baru di Alat Desain
- Layar - besar, kecil dan dapat dilipat e
Versi terakhir akan muncul di musim gugur. Anda sudah bisa memasang versi beta .
Tip Cepat untuk Mode Kontras Tinggi
Sarah Higley memberi Anda tip tentang cara bekerja dengan Mode Kontras Tinggi Windows, yang sangat menyederhanakan desain situs web.Bagaimana Salesforce Mempercepat Produktivitas dan Kolaborasi Desain
Tim desain Salesforce Lightning telah merilis plugin Sketch dengan semua komponennya.Komposisi Buku Cerita
Buku Cerita 6.0 memungkinkan Anda untuk mengumpulkan banyak cabang menjadi satu pedoman langsung. Untuk situasi di mana tim yang berbeda dalam perusahaan membuat kerangka kerja yang berbeda.Memahami pengguna
3 Jenis Persona - Ringan, Kualitatif, dan Statistik
Halaman Laubheimer dari Nielsen / Norman Group menjelaskan secara spesifik pembuatan tiga jenis karakter: jalur ahli, penelitian kualitatif, survei kuantitatif. Pro, kontra, dan jebakan masing-masing.
Arsitektur informasi, desain konseptual, strategi konten
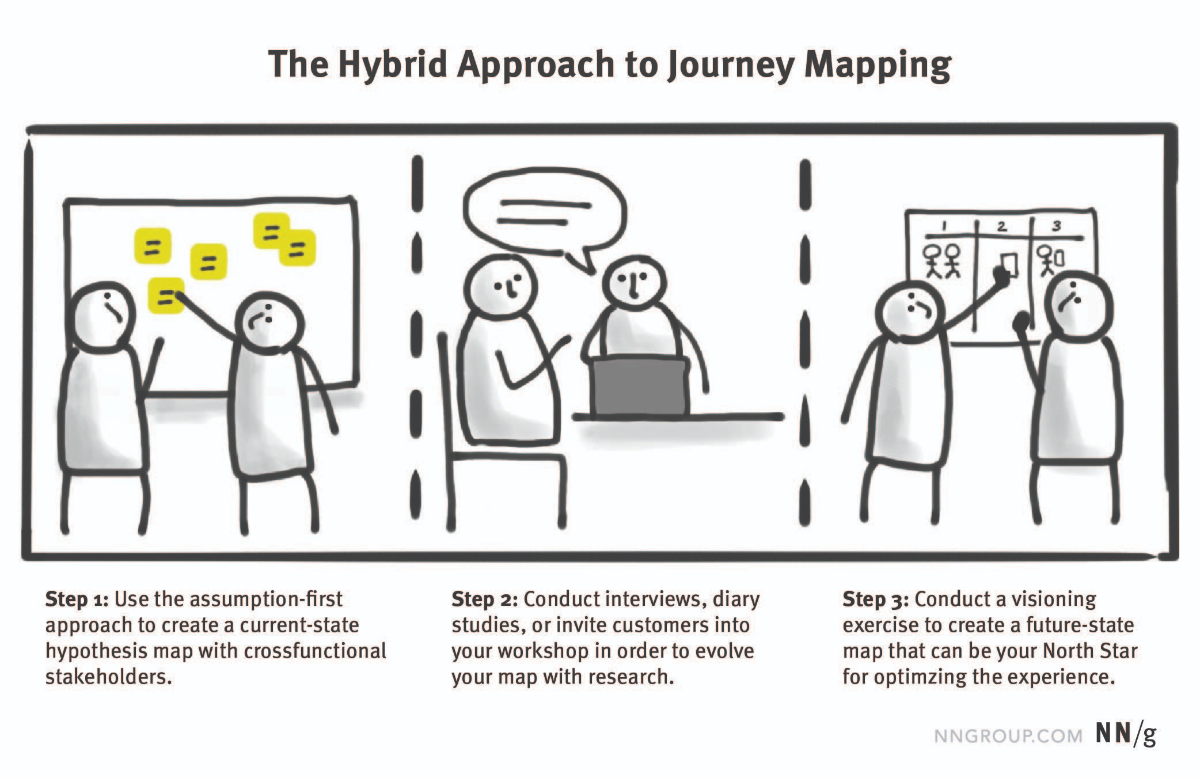
Pendekatan Pemetaan Perjalanan - 2 Keputusan Kritis Yang Harus Anda Buat Sebelum Anda Mulai
Kate Kaplan dari Nielsen / Norman Group menjelaskan dua cara untuk membuat CJM: versi ahli dan status berbasis penelitian, saat ini dan masa depan. Cara yang paling masuk akal adalah pertama-tama membuat versi ahli dari keadaan saat ini, kemudian memvalidasinya dengan pengguna dan membuat visi masa depan.
Peta Perjalanan Pelanggan: Delimobil
Stanislav Khrustalev dari Hard Client mengumpulkan CJM untuk berbagi mobil Delimobil.
Alat desain antarmuka baru
Figma: Artikel
- Anne-Sophie Delafosse dari Deliveroo berbicara tentang plugin pelokalan tata letak . Ini memungkinkan Anda untuk memeriksa apakah antarmuka akan berantakan.
- Petunjuk untuk membuat plugin dari Varun Vachhar menggunakan contoh generator confetti.
Template
- Add-on untuk Google Apps .
Adobe xd
Pembaruan Juni . Token untuk warna dan font, tumpukan elemen dengan perilaku flexbox, scrolling dalam blok prototipe, dukungan bahasa Rusia.UXPin
Perusahaan induk tertentu, Xenon Partners, membeli instrumen tersebut . Mereka membeli layanan cloud yang berbeda.Sketsa 67
Percepatan kerja dan optimalisasi antarmuka.
Warna Salin Tempel
Layanan ini memungkinkan Anda untuk menentukan warna melalui kamera ponsel Anda dan memasukkannya ke dalam Figma atau Sketch.Pembuat Pola Mulus
Generator tekstur berulang pada latar belakang piktogram.Protopie 5
Garis waktu untuk acara, resep animasi, perpustakaan (termasuk iOS dan Desain Material).Aplikasi Pembagi Bentuk
Generator pemisah keriting antara blok di situs promo.Blob
Layanan ini membantu dengan cepat menghasilkan bentuk bulat abstrak untuk situs promo.CreateStudio
Alat animasi dan desain gerak baru dengan fokus pada klip video. Banyak templat dan sumber daya siap pakai.Pose Animator
Alat eksperimental menganimasikan ilustrasi berdasarkan menangkap gerakan Anda dari webcam.ShadeSketch
Alat Eksperimental memungkinkan Anda menerapkan bayangan secara otomatis ke gambar yang dicat, termasuk gambar animasi.Riset dan pengujian pengguna
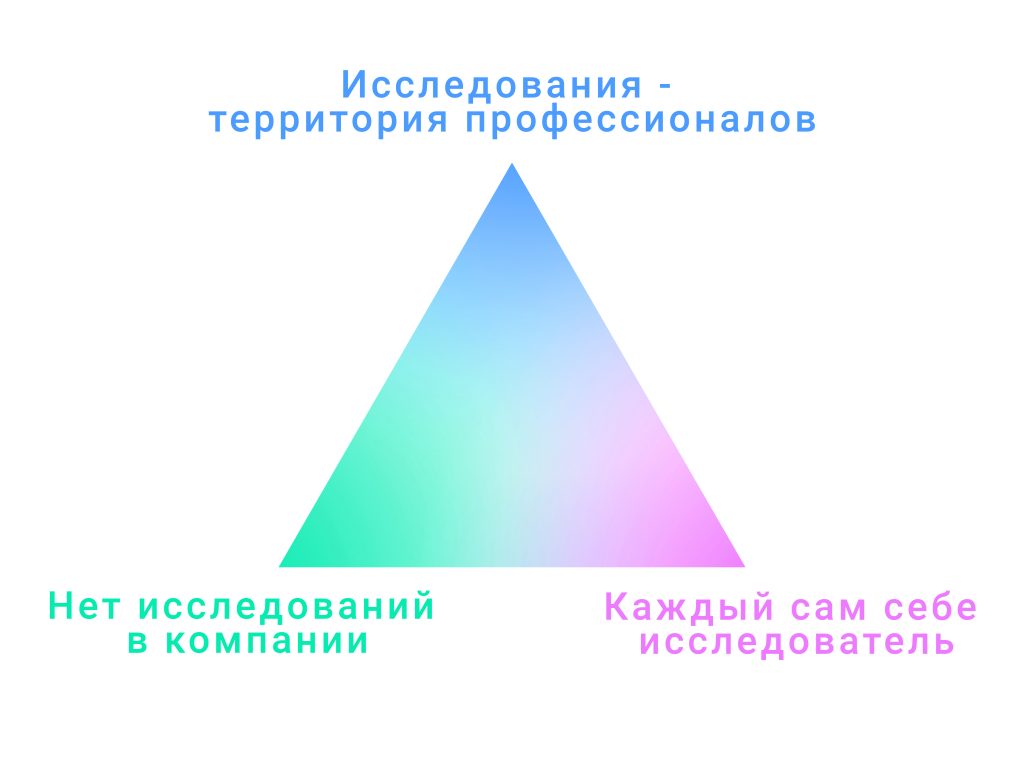
Cara mengintegrasikan riset pengguna dan pasar dengan benar ke dalam tim produk Anda
Anna Cohn dari Joom menjelaskan tiga cara bermasalah untuk mengintegrasikan peneliti pengguna ke dalam perusahaan produk: mereka hanya dilakukan oleh perancang dan manajer, atau hanya di dalam laboratorium UX, dan di suatu tempat mereka tidak ada sama sekali.
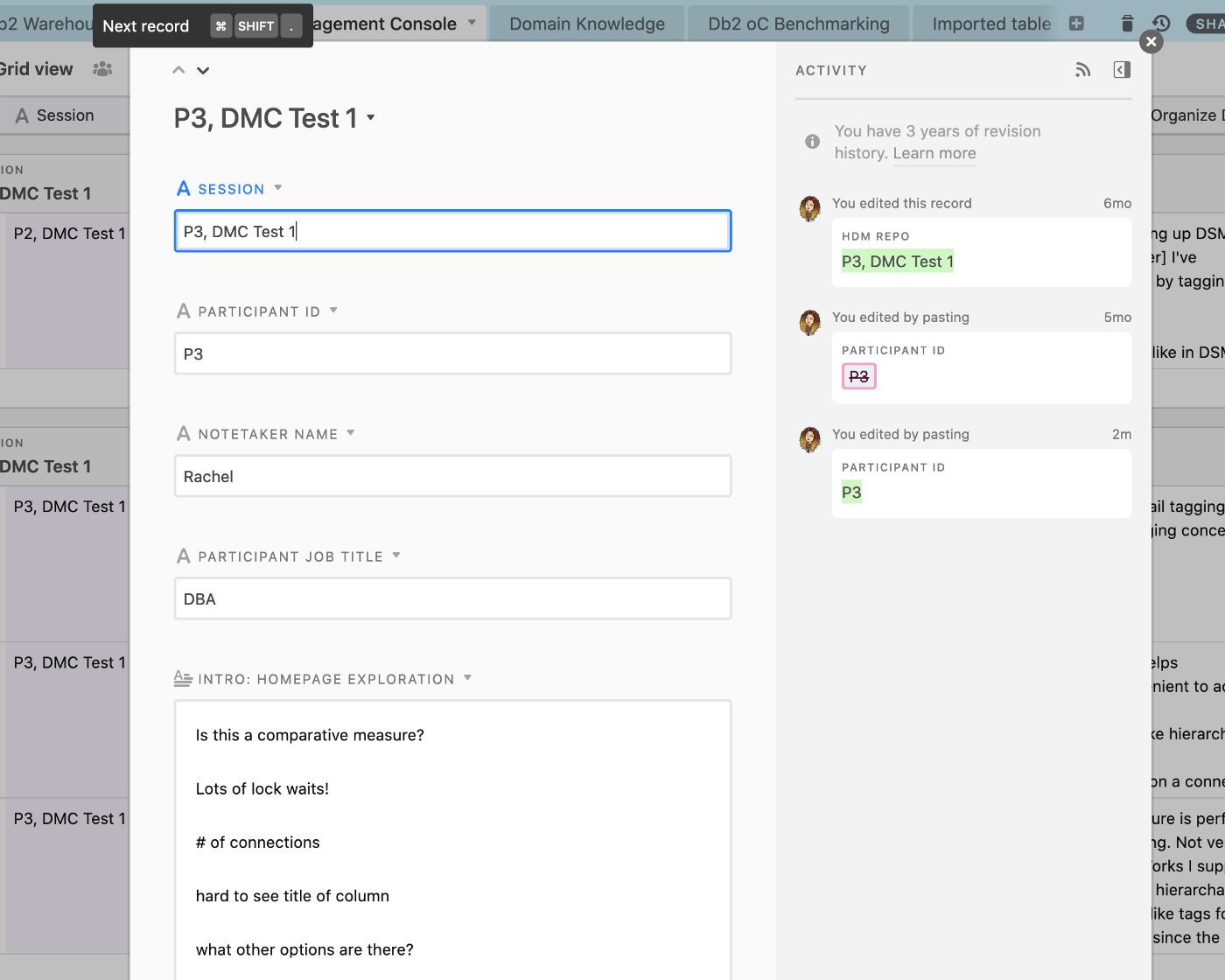
Pembuatan sensor & struktur: bagaimana Airtable mengubah praktik saya
Rachel Miles berbagi cara dia menggunakan Airtable untuk menyimpan temuan dari penelitian pengguna. Ini didasarkan pada instruksi lama dari layanan itu sendiri .
Alat & Metode Penelitian UX
Direktori alat untuk penelitian pengguna jarak jauh dari layanan Ethnio.Skala Peringkat dalam Riset UX - Likert atau Diferensial Semantik?
Maria Rosala dari Nielsen / Norman Group menjelaskan perbedaan antara skala Likert dan diferensial semantik. Ini adalah dua jenis pertanyaan penelitian pengguna bertingkat yang populer.Cara Mengonversi Antara Skala Lima dan Tujuh Titik
Jeff Sauro dan Jim Lewis menunjukkan cara mengonversi nilai skala survei dalam dimensi yang berbeda: 5 dan 7 pilihan jawaban.Bagaimana Menguji Konsep Desain Untuk Efektivitas
Tinjauan singkat metode pengujian konsep desain oleh Paul Boag.12 Cara Untuk Meningkatkan Pertanyaan Wawancara Pengguna
Saran dari Slava Shestopalova dari ELEKS tentang pertanyaan yang kompeten selama wawancara dengan pengguna selama penelitian.Lembar Curang untuk Wawancara Pengguna dan Pertanyaan Tindak Lanjut
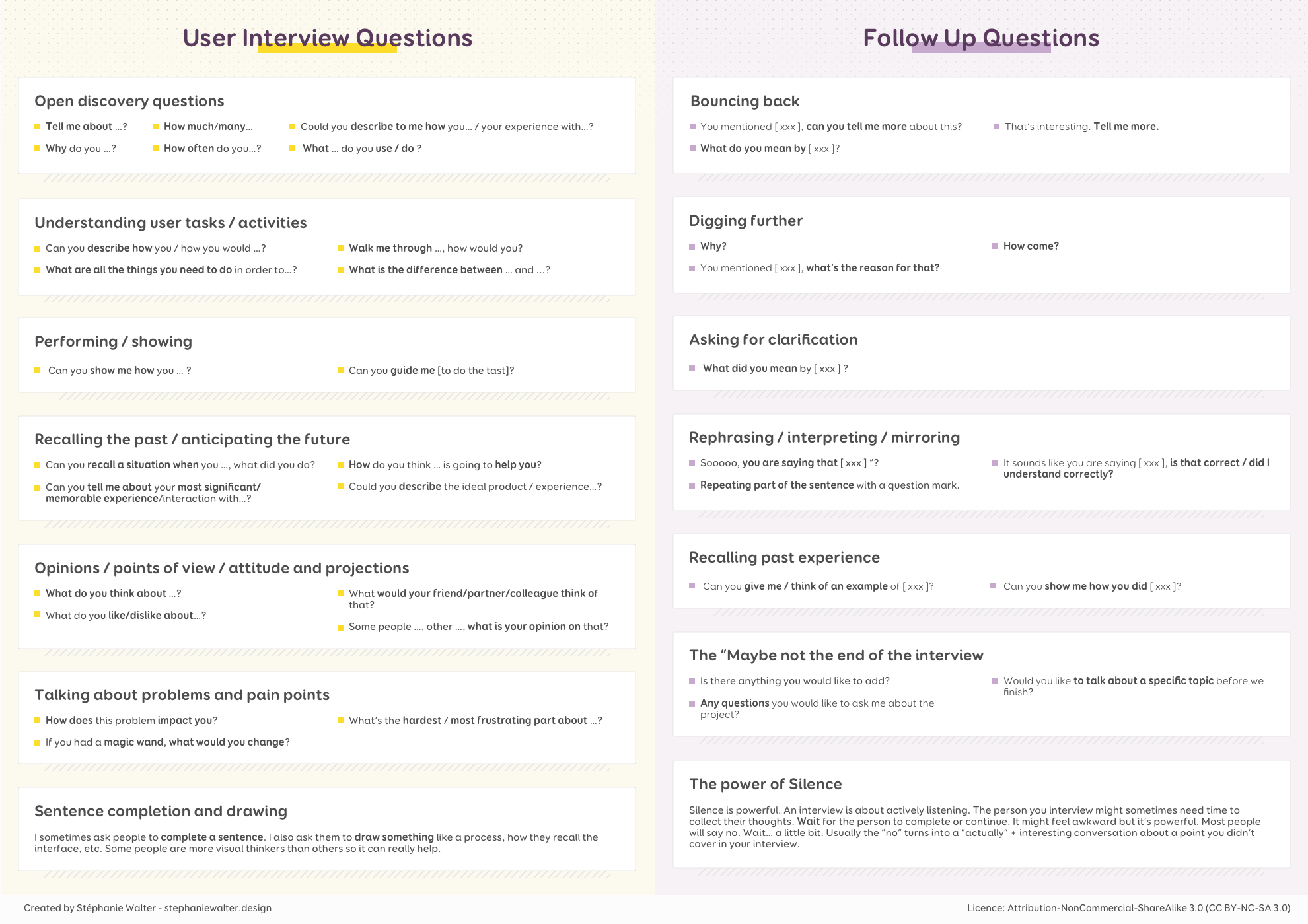
Daftar Periksa Wawancara Pengguna Terstruktur dari Stéphanie Walter.
Case "VkusVilla" - Ritel makanan di era "krisis mahkota"
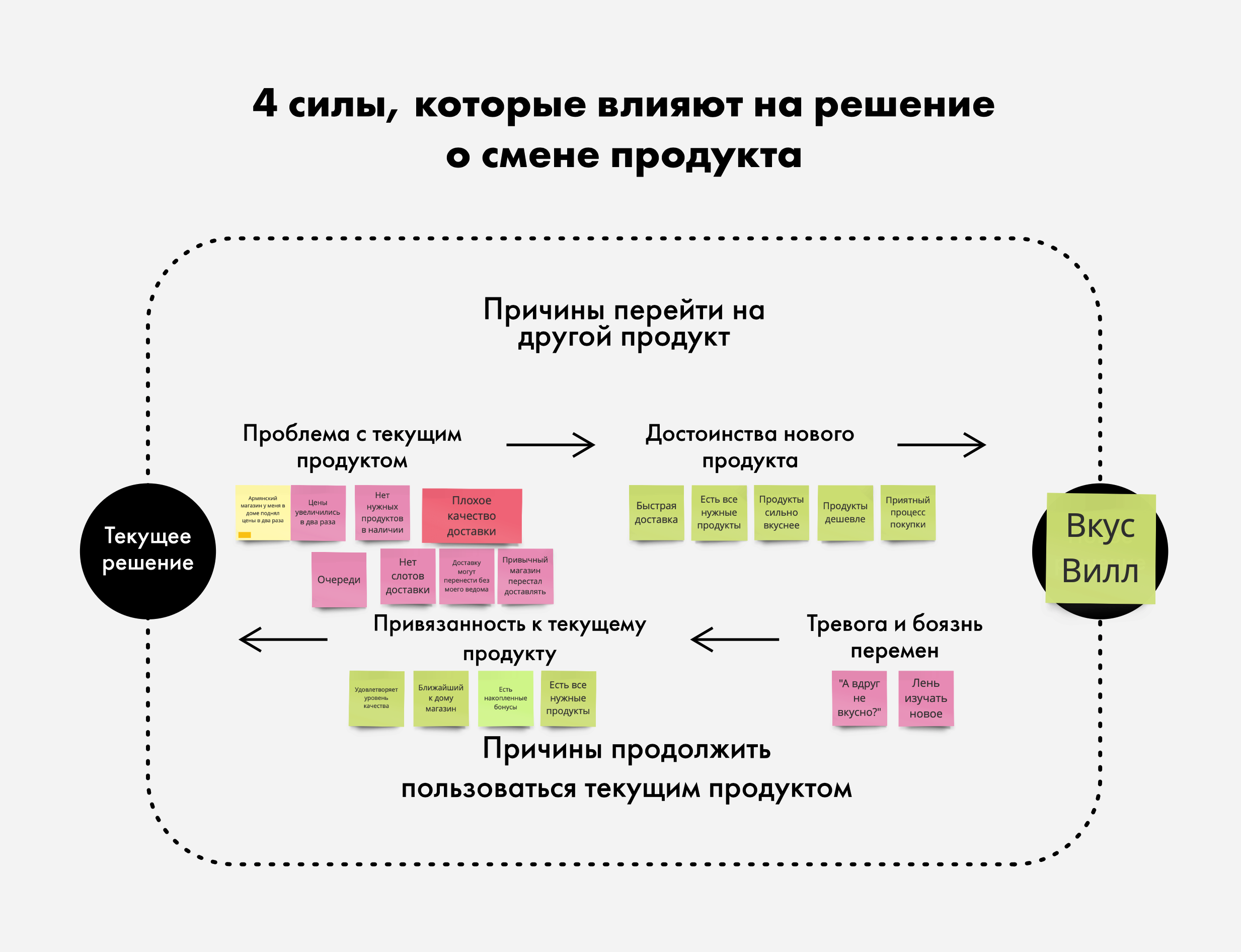
UXSSR melakukan penelitian UX untuk toko Vkusville. Mereka mempelajari perubahan perilaku konsumen selama masa karantina.
Rekomendasi Ukuran Sampel untuk Studi Benchmark
Jeff Sauro dan Jim Lewis menghitung ukuran sampel untuk penelitian UX komparatif.Pemrograman dan desain visual di browser
Tipografi Kinetik dengan Three.js
Tipografi kinetik di browser di JavaScript.
Skrip baru
- Efek sampul majalah lipat menggunakan Majalah Gila sebagai contoh .
- Cara membuat ilustrasi kompleks di CSS .
- Kisi foto yang berubah dengan animasi ringan saat Anda menggerakkan kursor .
Metrik dan ROI
Vs. Pengukuran Lagging di UX
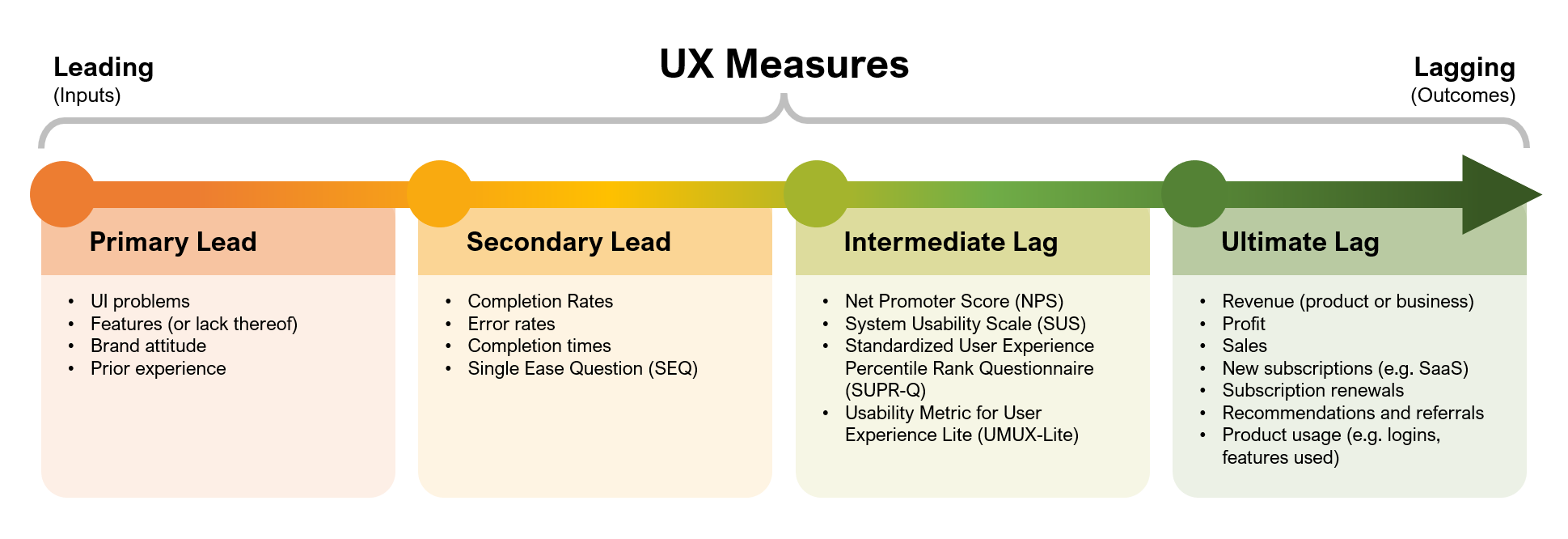
Jeff Sauro dan Jim Lewis menjelaskan hubungan antara metrik leading dan lagging. Bagaimana memprediksi hasil suatu produk dan antarmukanya pada tahap awal.
Manajemen Desain dan DesignOps
DesignOps Maturity - Rendah di Sebagian Besar Organisasi
Kate Kaplan dari Nielsen / Norman Group mensurvei 557 profesional front-end dan menguraikannya menjadi model kedewasaan DesignOps mereka. Metode dan praktik apa yang mereka gunakan dalam tiga bidang: interaksi manusia, hasil kerja dan dampaknya terhadap bisnis.
Desain Ulang Intranet yang Berpusat pada Pengguna - Siapkan Kesuksesan dalam 11 Langkah
Kara Pernice dari Nielsen / Norman Group menjelaskan strategi desain ulang intranet. Cara mengumpulkan tim, menetapkan tujuan, merancang, dan meluncurkan versi baru secara sistematis.

Chris Avore dan Russ Unger - Angkat! Kepemimpinan Desain Praktis untuk Meningkatkan Tim Anda, Organisasi Anda, dan Anda
Pre-order buku dibuka. Ini didedikasikan untuk praktik manajemen desain dasar untuk manajemen tim dan akan dirilis pada 20 Juli.Memperkenalkan Prinsip Desain Baru Spotify
Tim Desain Spotify berbicara tentang prinsip desain yang didesain ulang. Ada sedikit detail tentang kreasi mereka.DesignOps - Sudut Pandang IBM
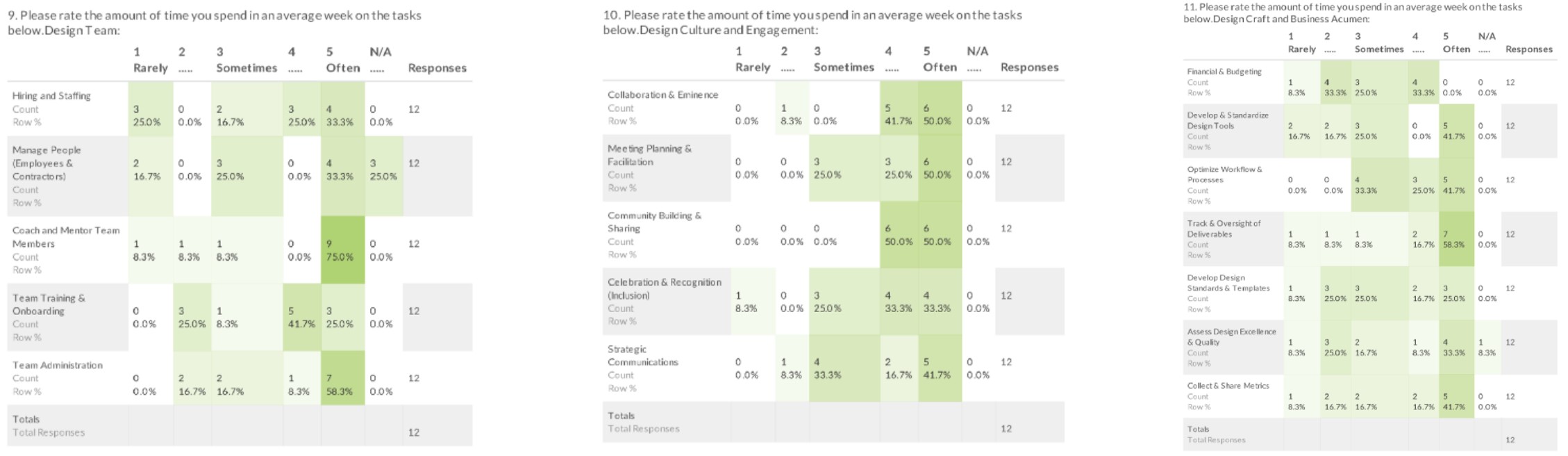
IBM mensurvei manajer desain di perusahaan tentang area tanggung jawab yang paling sering mereka habiskan.
Interaksi tim
7 tips untuk demo UX yang efektif
José Torre dari Shopify memberikan tip tentang menampilkan desain kepada rekan kerja untuk mengumpulkan umpan balik.Manajemen dan analitik produk
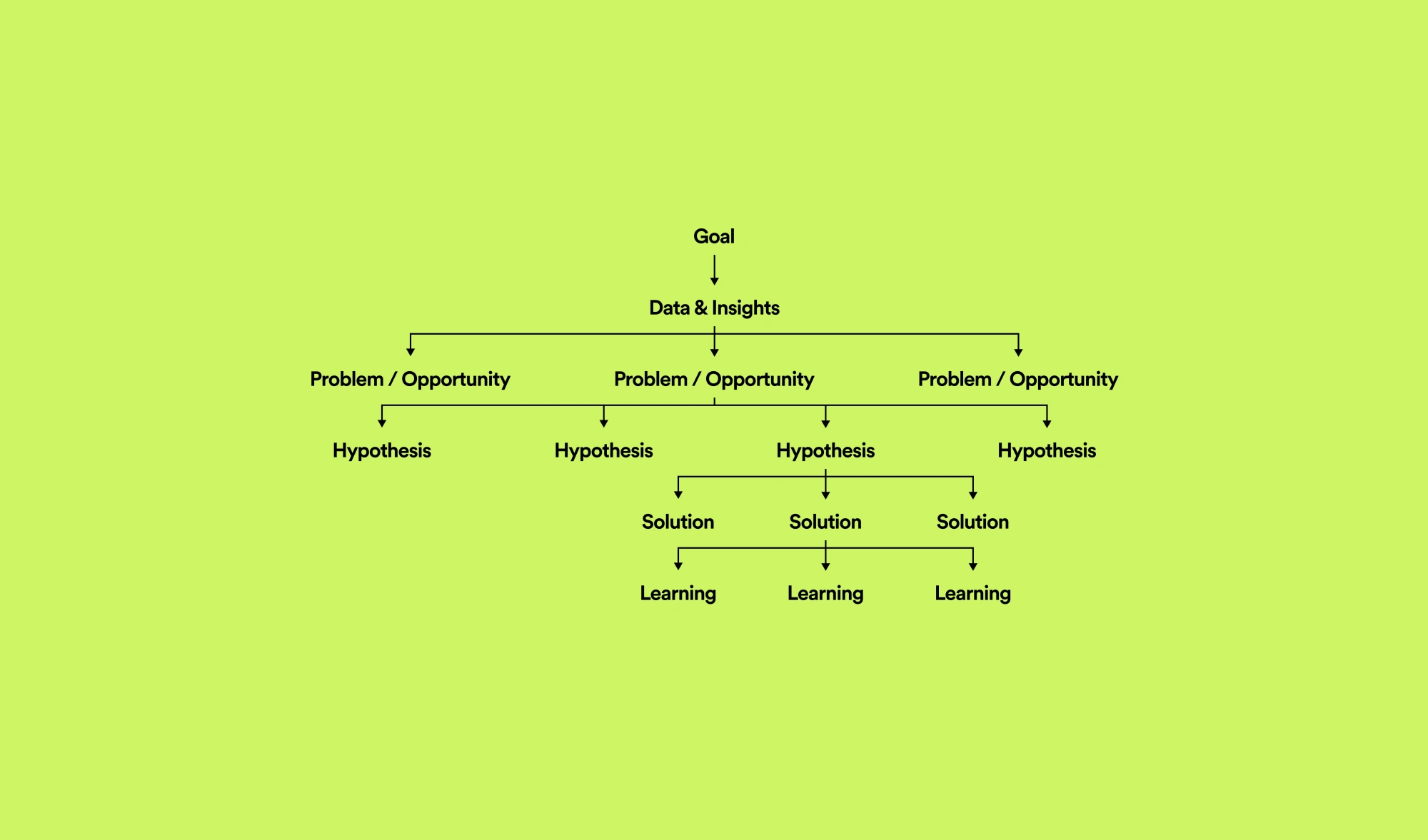
Dari Gut ke Rencana - Kerangka Eksekusi yang Bijaksana
Annina Koskinen dari Spotify berbicara tentang pohon keputusan untuk pengembangan produk. Pendekatan ini beralih dari tujuan bisnis umum ke peluang pertumbuhan dan hipotesis khusus. Ini memungkinkan Anda untuk secara konsisten mengulang ruang masalah dan solusi. Template di Figma .
Kasus
Bagaimana Redmadrobot dan Otkritie meluncurkan bank seluler untuk bisnis dalam setahun
Tim desain Redmadrobot membahas tentang pengerjaan aplikasi seluler untuk wirausahawan Otkritie Bank.Branding produk digital
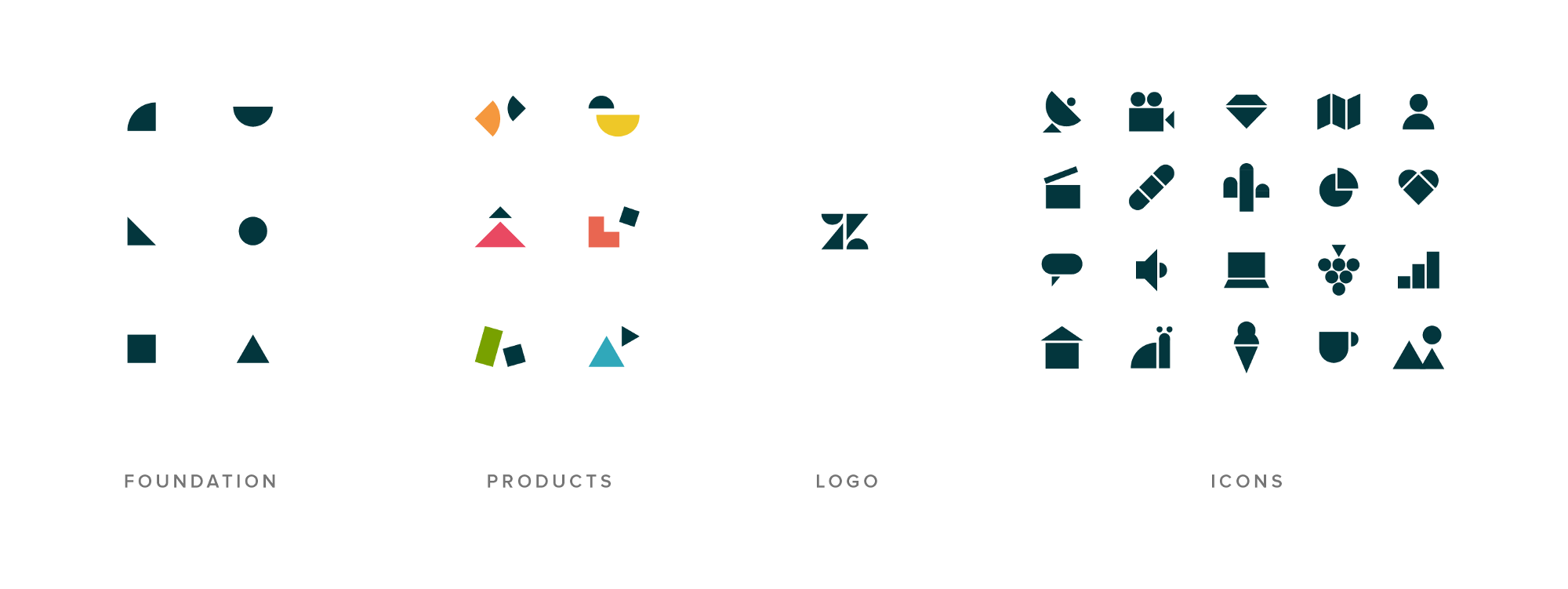
Membentuk ikon
Nick Levesque dari Zendesk berbicara tentang membuat sistem ikon yang mendukung merek. Hasilnya adalah konstruktor yang baik dari bentuk dasar yang diulang-ulang dalam logo dan elemen desain lainnya.
Tren
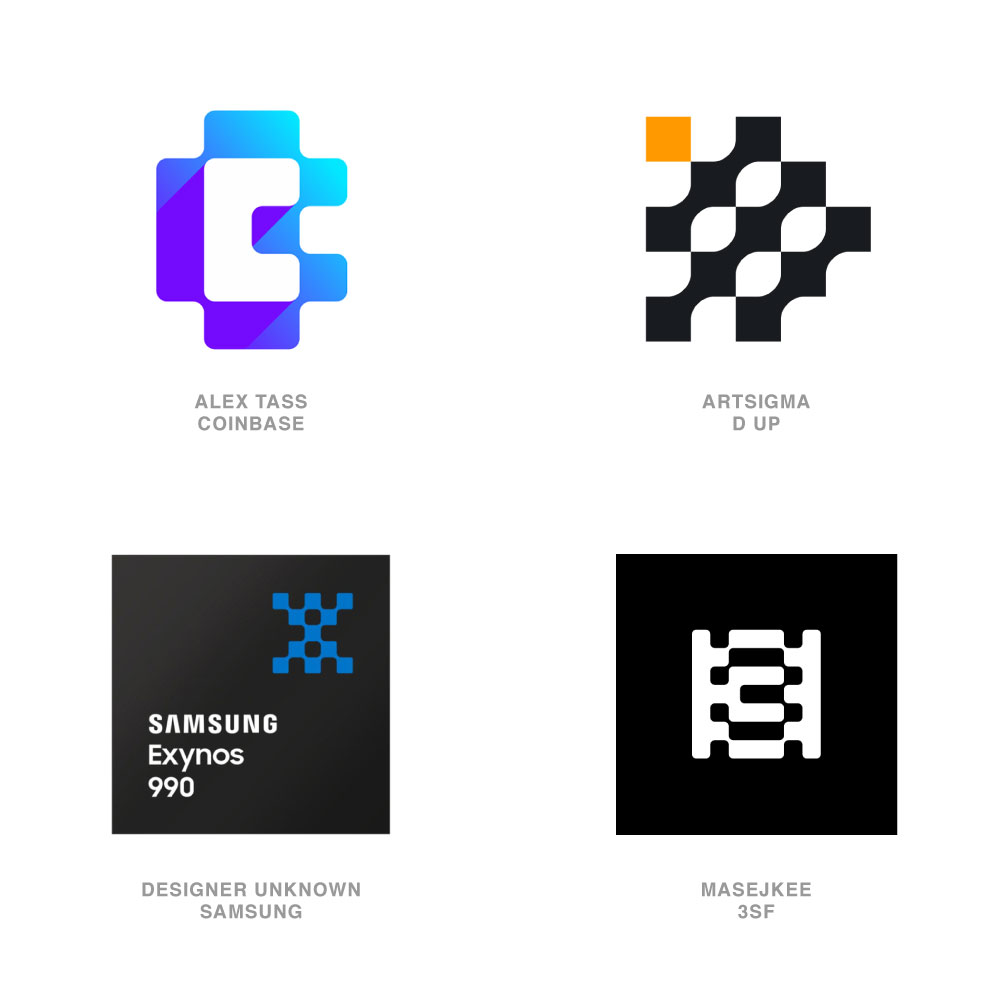
Laporan Tren Logo 2020
Gambaran tren logo dari Logo Lounge.
4 Tren Desain Yang Akan Mendefinisikan Tahun 2020
Tren dari Adobe Stock. Teknik grafis bottom-up apa yang terlihat dalam koleksi mereka. |
 |
|---|---|
| Penurunan April
dalam penjualan smartphone di Rusia |
Pertumbuhan Juni
dalam penjualan smartphone di Rusia |
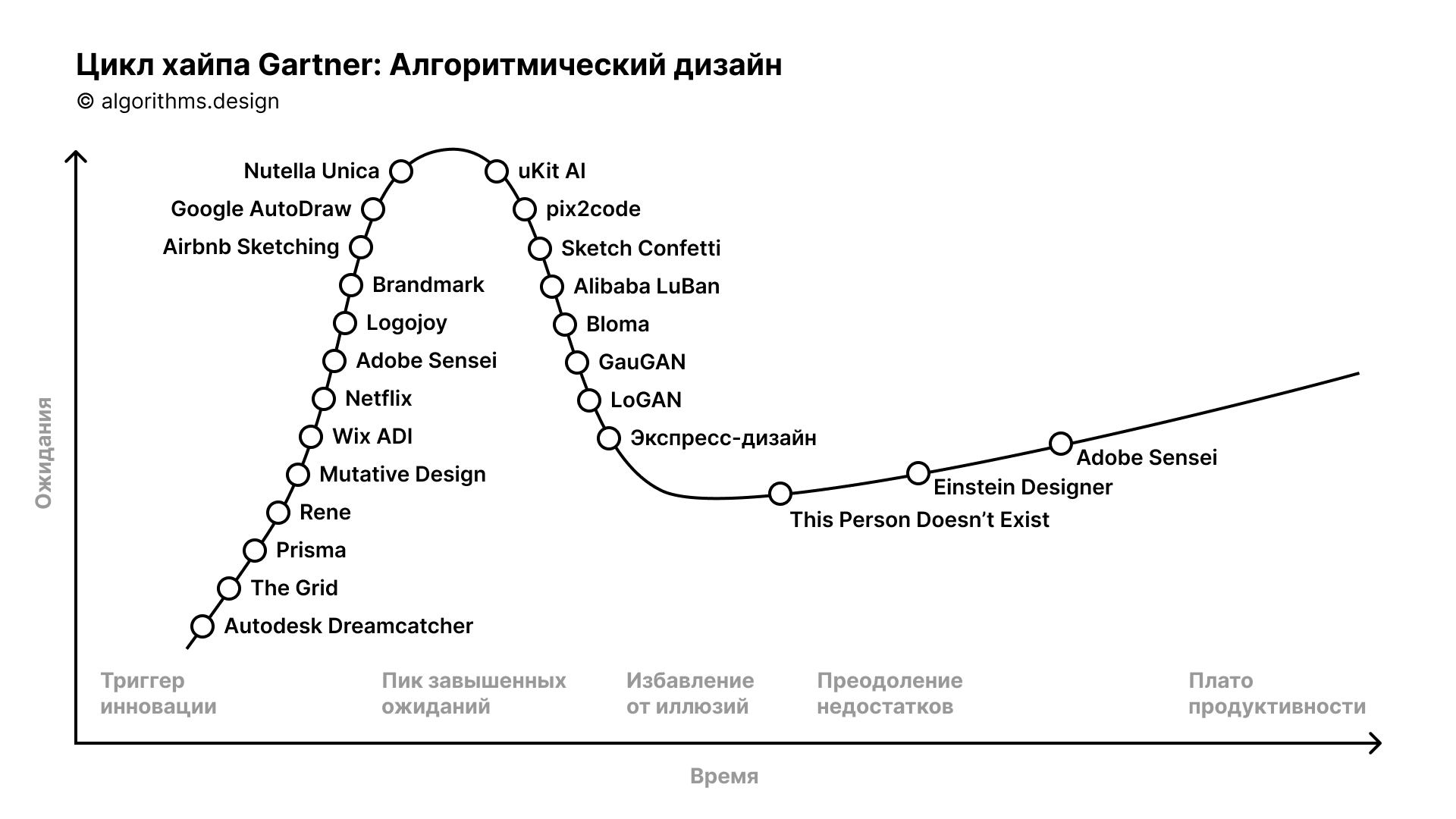
Desain algoritmik: kurva sensasi
Selama delapan tahun saya telah mengumpulkan contoh desain algoritmik. Tetapi tahun lalu, topik itu perlahan-lahan hilang - Anda mungkin telah memperhatikan bahwa saya sudah lama tidak membuat koleksi baru. Ada tiga alasan: janji yang terlalu dibesar-besarkan, contoh yang benar-benar berhasil tampak jelas, dan tenaga kerja manusia lebih murah. Saya memilih 15 contoh dari koleksi yang masih masuk akal.

Einstein Designer - Bertenaga AI, Desain Pribadi dalam Skala Besar
Sönke Rohde dari Salesforce berbicara tentang desain algoritmik menggunakan mesin Desainer Einstein mereka. Ini mempersonalisasi blok antarmuka berdasarkan riwayat dan preferensi pengguna - misalnya, kartu produk di toko online dapat berfokus pada informasi yang berbeda. Video cerita pendek .
Timecraft - Painting Many Pasts: Mensintesis Video Time Lapse of Paintings
Algoritma eksperimental menciptakan kembali proses menggambar lukisan oleh seniman terkenal selangkah demi selangkah. Menariknya, dia dilatih tentang screencast oleh seniman sungguhan.Antarmuka suara
Desain pola dalam antarmuka suara
Jesús Martín menawarkan pendekatannya sendiri pada pola antarmuka suara: naratif, linguistik, dan audio.
Orang dan perusahaan di industri
Perusahaan desain ikonik Astro bergabung dengan perusahaan konsultasi global senilai $ 600 juta
Perusahaan konsultan Inggris PA Consulting membeli agen desain industri terkenal Astro Studios.Desain Societe Generale
Blog Tim Desain Societe Generale.Materi konferensi
24 Jam UX
Konferensi online tentang desain, yang berlangsung 24 jam - selama ini pembicara dari zona waktu tertentu berbicara. Tidak ada bahan, tetapi formatnya sangat menarik.Facebook, , , vc.ru ― . , , , , , , , , , . .