Modul asli
Pertama, mari buat kelas baru di folder android / app / src / main / java, kelas CustomModule:
package com.awesomeproject;
import android.widget.Toast;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class CustomModule extends ReactContextBaseJavaModule {
CustomModule (ReactApplicationContext context) {
super(context);
reactContext = context;
}
@Override
public String getName() {
return "CustomModule";
}
private static ReactApplicationContext context;
}Kelas ini berisi metode getName () yang diperlukan. Dengan nama metode ini akan kembali sehingga Anda dapat mengakses modul asli dari kode Javascript (lebih lanjut tentang itu nanti).
Perhatikan juga bahwa konstruktor kelas menggunakan konteks aplikasi sebagai argumen. Konteks aplikasi diperlukan saat kita ingin berinteraksi dengan komponen Android.
Mari buat metode kelas CustomModule yang akan dipanggil dari kode Javascript:
@ReactMethod
public void show(String message, int duration) {
Toast.makeText(context,"Hello world", Toast.LENGTH_LONG).show();
}Perhatikan bahwa agar metode tersedia di RN, Anda perlu menggunakan dekorator @ReactMethod.
Kelas Toast adalah komponen Android yang bisa memicu pesan toast di bawah ini menggunakan metode show ().
Menautkan modul dengan aplikasi Android
Setelah modul dibuat, itu harus ditempatkan dalam sebuah paket ("paket").
Mari buat paket di namespace yang sama:
package com.awesomeproject;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class CustomPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new CustomModule(reactContext));
return modules;
}
}Antarmuka "ReactPackage" berisi dua metode yang diperlukan: "createNativeModules" dan "createViewManagers". Manajer tampilan dalam kode RN adalah sebuah komponen. Modul kami akan menggunakan fungsi dan bukan merupakan komponen ui Android dan oleh karena itu ditempatkan dalam metode "createNativeModules".
Catatan: satu paket dapat berisi beberapa modul.
Selanjutnya, paket tersebut harus dikaitkan dengan aplikasi Android sebagai berikut:
//MainApplication.java
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new CustomPackage());
return packages;
}Menggunakan modul dalam kode Javascript
Sekarang mari kita coba memanggil metode "show ()" di aplikasi RN:
const App = () => {
NativeModules.ToastExample.show();
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
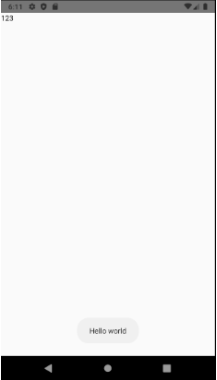
};Hasil:

Pertukaran data antara RN dan aplikasi Android
Sekarang, mari bertukar data antar aplikasi. Mari buat dua metode baru di kelas CustomModule untuk menemukan jumlahnya:
@ReactMethod
public void sum(int a, int b, Promise res) {
try {
res.resolve(a+b);
} catch (IllegalViewOperationException e) {
res.resolve(e);
}
}@ReactMethod
public void sum(float a, float b, Callback success, Callback fail) {
try {
success.invoke((a+b));
} catch (IllegalViewOperationException e) {
fail.invoke(e.getMessage());
}
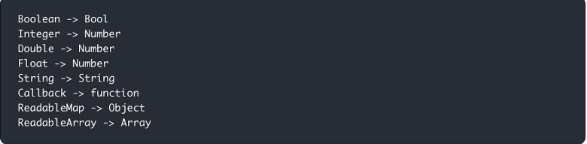
}Variabel "a" dan "b" akan berasal dari kode Javascript dan Anda perlu mengingat tentang korespondensi tipe data antara Java dan JS:

Catatan: karena tipe Angka sesuai dengan beberapa tipe dari Java sekaligus, kami menggunakan kelebihan beban dengan membuat dua metode dengan nama yang sama, tetapi berbeda jenis parameter.
Untuk mengembalikan data ke kode JS, modul com.facebook.react.bridge berisi jenis Promise dan CallBack.
Sekarang mari gunakan metode di Js:
const showRes = async () => {
const res = NativeModules.SendDataToRN.sum(400, 250);
alert(res);
};
const App = () => {
React.useEffect(() => {
showRes();
}, [])
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};
Hasil:

Kesimpulan
Bahan artikel dapat digunakan dalam semua situasi ketika api untuk rn belum ditulis. Seperti yang Anda lihat dari contoh, pertukaran data antar aplikasi adalah operasi yang cukup sederhana yang tidak membutuhkan pengetahuan mendalam tentang pemrograman Java.