
Robot menyaksikan sesi pelatihan dan memilih apa yang berguna untuk intisari tema Redmadrobot Design Lab .
Belajar dan mengintip yang terbaik adalah bagian penting dari pekerjaan kami. Karena itu, seperti tahun-tahun sebelumnya, dalam hal ini kami dan puluhan juta pengembang, perancang, dan insinyur mengikuti WWDC. Dan Keynote Apple jelas telah menetapkan tolok ukur baru untuk konferensi online : semua perubahan ruang yang keren ini, penggantian speaker dan speaker pada waktu yang tepat.
Setelah presentasi pengantar, konferensi itu sendiri dimulai dengan kuliah pelatihan (sesi) dan konsultasi kerja (kami telah menulis tentang bagaimana semuanya bekerja ). Dan meskipun namanya (Worldwide Developers Conference) Apple secara tradisional menaruh perhatian besar pada desain: banyak kuliah diberikan oleh desainer dan penginjil, kode pada slide mereka tidak ada atau hadir dalam jumlah kecil.
Evgeny Bondarev, direktur kreatif laboratorium desain Redmadrobot:
Jika kita memperhatikan bagaimana Apple menyajikan setiap fitur di iPadOS, iOS, dll., Kita akan melihat bahwa pertama-tama ada cerita tentang desain dan kemudian tentang fungsionalitas. Pertama, itu sangat indah, dan kedua, desain menciptakan emosi. Dan Apple sedang membangun interaksi pengguna pada tingkat emosi yang bekerja bersama dengan teknologi.
Misalnya, di WWDC ada pengumuman tentang meningkatkan spasi baris di menu drop-down! Tampaknya hanya Apple dalam presentasi pada skala internasional yang dapat berbicara tentang peningkatan spasi baris. Ini menunjukkan bahwa budaya desain yang kuat masih mendominasi dalam perusahaan, yang mungkin bahkan lebih maju dari teknologi.
iPad
IPadOS 14 mendesain ulang layar beranda, menambahkan bilah navigasi samping, pengenalan tulisan tangan, dan objek AR yang lebih realistis.
Mulai sekarang, akan ada lebih sedikit ruang putih dan lebih banyak konten di layar iPad besar. Banyak aplikasi memiliki bilah sisi untuk menavigasi folder atau informasi pendukung. Ikon file sekarang lebih kecil, memungkinkan 300% lebih banyak konten di layar iPad daripada sebelumnya.

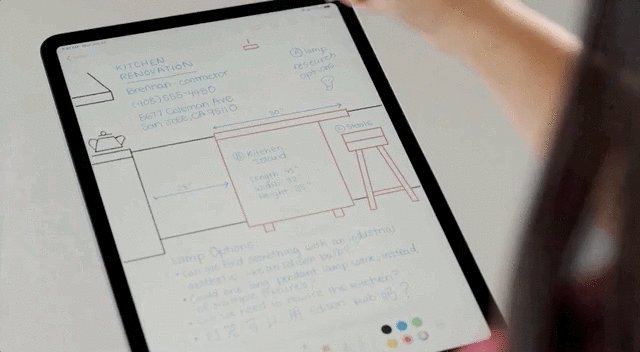
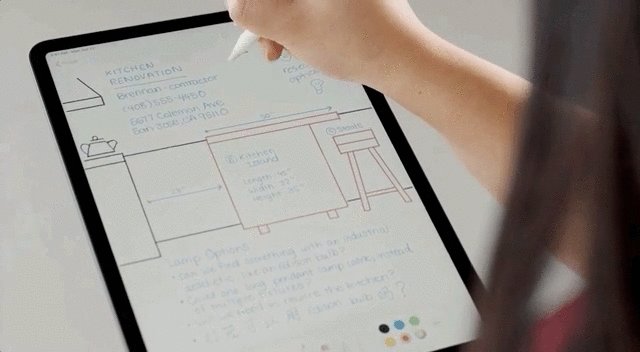
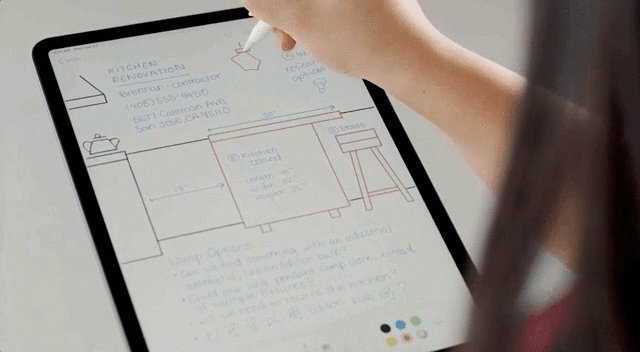
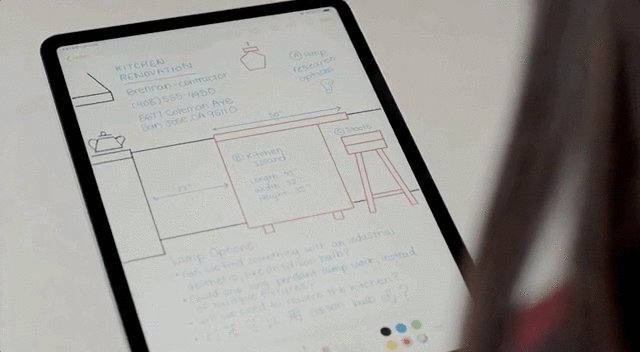
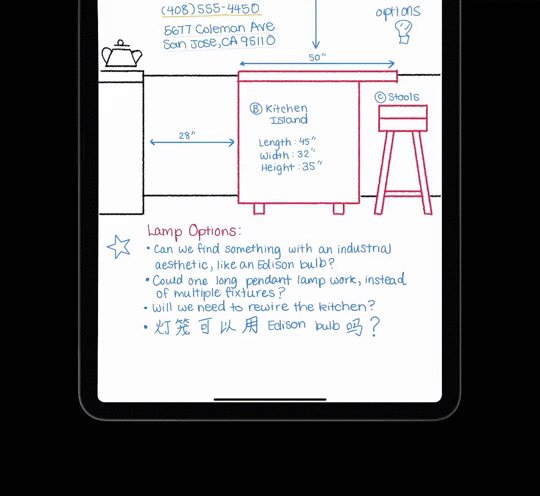
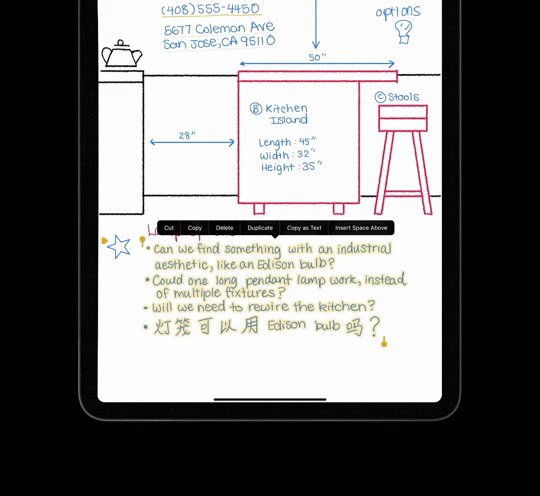
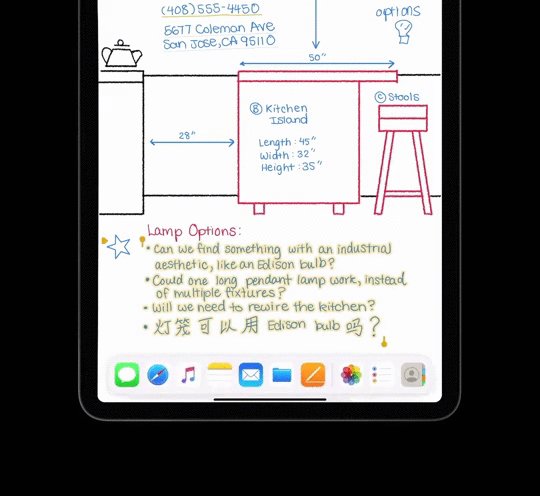
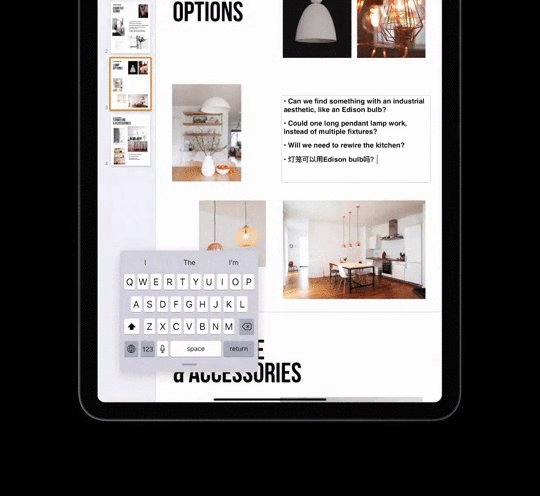
Freehand for Apple Pencil mengkonversi teks tulisan tangan menjadi teks yang diketikkan, membedakan huruf dari gambar, dan membuat bentuk geometris merata dan benar, yang bagus untuk membuat sketsa dalam catatan. Namun, sejauh ini program tersebut hanya mengakui bahasa Inggris dan Cina.

Evgeny Bondarev , direktur kreatif laboratorium desain Redmadrobot
Pencil iPad — Apple . , , - , . — Pencil « » . , 99% , .
- « », Apple Meet Scribble for iPad.
- - , Inspect, modify, and construct PencilKit drawings.
- Untuk merancang UI untuk aplikasi iPad dengan dukungan panel sentuh dan mouse, lihat sesi Desain untuk pointer iPadOS.
Apple juga mengumumkan bahwa aplikasi iOS / iPadOS akan mulai diluncurkan pada Mac baru dengan prosesor Apple Silicon. Oleh karena itu, kami menyarankan Anda untuk melihat bagaimana semuanya bekerja di sana, misalnya, dalam Apa yang baru di Mac Catalyst dan Mengadopsi tampilan baru sesi macOS .
Evgeny Bondarev , direktur kreatif laboratorium desain Redmadrobot
Apple : iOS iPadOS, iPadOS macOS.
Mac iPad . UX, , . , .
, Mac, iPad. — Photoshop, Figma. , . , Apple iPad, .

macOS Big Sur. , Apple - ?
Sidebar iPadOS
Sebelumnya, kami sudah terbiasa melihat Tab Bar, yang kami kenal dari iPhone, di iPad - itu memungkinkan beralih di antara bagian aplikasi dengan mengklik ikon di bagian bawah layar.

Di iPadOS baru, desainer Apple menawarkan kepada kita navigasi yang berbeda - dengan Sidebar . Bilah Samping diletakkan di sebelah kiri konten aplikasi dan tidak hanya berisi tautan ke bagian utama layar, tetapi juga memungkinkan pengguna untuk menambahkan tautan mereka sendiri.
Bilah samping di iPad terlihat lebih logis daripada Tab Bar. Tab Bar lama membentang ke lebar penuh layar, yang memakan ruang layar yang tidak masuk akal. Bilah sisi bertujuan untuk membuat navigasi lebih kaya, lebih pribadi, dan lebih mirip dengan navigasi macOS.
Beberapa tips untuk mendesain Sidebar:
- Gunakan komponen untuk navigasi tingkat atas.
- Tambahkan kemampuan untuk menutup navigasi.
- Izinkan pengguna untuk menyesuaikan bagian di Sidebar.
- Mendukung Drag'n'drop.
- Gunakan ikon yang diuraikan.
Penting untuk diingat bahwa Anda tidak dapat menggunakan Tab Bar dan Sidebar pada saat yang sama - ini akan membingungkan pengguna. Juga jangan lupa bahwa pada iPhone (Compact Width) kami masih menggunakan Tab Bar sebagai alat navigasi utama kami. Anda dapat mempelajari lebih lanjut tentang komponen ini dalam presentasi Desain untuk iPad.
AR dan ikon yang diperbarui
Apple memperkenalkan ARKit 4 dengan API Kedalaman baru. Pemindai LiDAR pada iPad Pro 2020 memperkirakan jarak ke objek dan mengumpulkan data lingkungan.
Menggunakan fungsi georeferensi, Anda dapat menambahkan elemen AR ke peta geografis dan melihatnya dari semua sudut di aplikasi iPhone dan iPad. Pelajari lebih lanjut tentang apa yang baru untuk iPad di sesi terkait .

Patung oleh seniman KAWS dalam aplikasi Seni Akut
Evgeny Bondarev , direktur kreatif laboratorium desain Redmadrobot
Ikon aplikasi baru menjadi lebih produktif, berlapis-lapis, dan memiliki bayangan. Tampaknya ini adalah langkah menuju skeuomorfisme, tetapi ada kecurigaan bahwa ikon-ikon ini akan terlihat keren dalam augmented reality. Ketika kita mulai berinteraksi dengan antarmuka dalam ruang, ikon akan bergerak sedikit, menunjukkan wajah yang berbeda. Layering ini akan bekerja keren di antarmuka spasial. Ini hanya dugaan, tetapi hari ini kita melihat memompa ARKit yang kuat. Ada rumor bahwa tahun depan Apple akan merilis kacamata augmented reality dan mungkin kita akan melihat ikon yang sudah diperbarui.
Menariknya, tidak ada perubahan besar dalam desain ikon untuk waktu yang lama. Menurut pendapat saya, ini mengarah pada fakta bahwa ikon tidak terlihat sangat modern, tetapi Apple mengandalkan warisan budaya, lebih penting bagi mereka untuk melestarikannya daripada membuat kembali menjadi semacam sistem.
Mobil
Bagian dari WWDC Keynote tentang Kunci Mobil dan contoh pekerjaannya dengan BMW (dalam bahasa Inggris)
Evgeny Bondarev , direktur kreatif laboratorium desain Redmadrobot
Apple . Car Play, Apple Map Car Key. Car Key iPhone Apple Watch. 5 . , Apple Map . iPhone . . , , , , .
Font San Francisco dan New York sekarang tersedia dalam format font variabel. Menggabungkan berbagai gaya dalam satu file dengan dukungan interpolasi memungkinkan Anda membuat gaya menengah. Pada saat yang sama, font yang dibuat disesuaikan untuk ukuran yang berbeda. Menggunakan kedua jenis huruf dapat membantu membuat hierarki visual atau menyoroti perbedaan semantik dalam konten. Apple memperingatkan bahwa menggunakan font variabel pada versi iOS sebelumnya dapat menyebabkan "hasil yang tidak terduga . "
Perpustakaan Apple juga memiliki 750 ikon hitam putih baru dan 150 ikon warna lainnya. Ikon berwarna adalah baru untuk SF Symbols 2 dan akan secara otomatis beradaptasi dengan tema gelap atau terang.
Margin samping negatif didukung dalam sistem dan karakter yang ditentukan pengguna untuk lebih mengontrol perataan horizontal. Lebih lanjut tentang simbol di sini .
Klip Aplikasi
Klip Aplikasi adalah gadget yang dapat digunakan tanpa menginstal versi lengkap. Sekarang, untuk menyewa skuter, pertama-tama Anda harus menginstal aplikasi, mendaftar, masukkan rincian pembayaran. Dengan Klip Aplikasi, semuanya lebih mudah dan lebih cepat: kita mengambil skuter, memindai kode QR atau menggunakan tag NFC, mendaftar dalam satu klik melalui Masuk dengan Apple, membayar sewa melalui Apple Pay dan naik ke kesehatan kita. Jika Anda menyukai aplikasi ini, ikuti tautannya dan instal versi lengkapnya.

Skenario lain adalah membayar parkir di berbagai kota (untuk liburan atau perjalanan bisnis), agar tidak mengunduh aplikasi baru setiap saat. Pengembang juga menawarkan skrip untuk belanja online, kedai kopi, pengiriman makanan, dan perjalanan. Baca lebih lanjut di bagian Apple .
 |
 |
Evgeny Bondarev , direktur kreatif laboratorium desain Redmadrobot
Klip Aplikasi sangat menurunkan ambang entri untuk menggunakan aplikasi seluler, membuka peluang besar untuk platform dan sangat memengaruhi UX, karena Anda dapat menggunakan sejumlah besar aplikasi hanya dengan memindai kode.
Gadget tidak boleh lebih dari 10 MB, gunakan SwiftUI dan UIkit, dan memiliki akses ke fungsi yang sama dengan versi lengkap - penggunaan kamera, geolokasi, Bluetooth, dan lainnya. Klip Aplikasi dapat mengirim pemberitahuan push dalam waktu 24 jam atau, dengan izin pengguna, dalam waktu seminggu.
Widget
Widget layar beranda telah ditambahkan ke iPhone, iPad dan Mac. Menurut Apple, ini akan memberikan tampilan beranda yang lebih baru dan lebih informatif kepada halaman beranda, dan semua hal-hal penting akan tersedia. Pengguna dapat mengelompokkan widget atau menggunakan pengaturan otomatis, misalnya "disarankan", "baru dibuka".
Fungsi Smart Stack tersedia di iPhone dan iPad - pada dasarnya widget untuk widget. Ini akan memungkinkan Anda untuk menggabungkan widget menjadi grup berdasarkan pada beberapa atribut dan menyerahkan kelompok-kelompok ini di antaranya. Misalnya, di pagi hari di layar utama akan ada grup dengan cuaca dan berita, kalender di sore hari, dan peta dan informasi tentang kemacetan lalu lintas di malam hari.
Widget tersedia dalam tiga ukuran: S, M, L untuk memuat informasi yang berbeda. Widget menggunakan warna-warna cerah, foto, dan font jernih yang mudah dibaca sekilas.
Beberapa tips dari kit Widget UI: widget tidak perlu menyertakan nama aplikasi atau logo, hanya konten yang bermanfaat. Widget harus terlihat sama bagusnya di tema gelap dan terang. Teks harus selalu ada di sana, tetapi jangan mengubahnya menjadi raster agar fungsi Voice Over berfungsi dengan benar. Informasi lebih lanjut dan tips untuk menggunakan widget dalam sesi Apple .
Dan sedikit informasi yang lebih berguna tentang widget dapat ditemukan di sesi tentang kemampuan sistem operasi untuk memecahkan masalah pengguna dalam berbagai skenario (Siri, notifikasi, widget) - Desain untuk intelijen: Temukan peluang baru .
Pikiran menarik tentang widget dan demonstrasi visual tentang cara kerjanya dapat dilihat pada ulasan dari The Verge.
Komponen desain baru dan banyak lagi
Pemilih yang diperbarui IOS, menu konteks, dan pemetik warna yang ditambahkan.
Apple telah menyusun ulang gaya visual pemilih dan bagaimana pengguna berinteraksi dengan mereka. Pilihan tanggal tersedia dalam 4 mode: hitungan mundur, waktu, tanggal, waktu dan tanggal. Ini akan membuatnya lebih mudah untuk beralih antara tahun dan bulan di kalender. Waktu sekarang dapat dimasukkan dari keyboard daripada menggulir sakelar. Kami juga menambahkan latar belakang abu-abu terang ke pemilih untuk membuat elemen yang dipilih lebih terlihat. Menu konteks dapat ditambahkan ke tombol apa pun, dan menu tidak akan tumpang tindih dengan layar ponsel cerdas. Sesi tentang komponen desain .
Pembaruan untuk API SwiftUI memudahkan memilih warna untuk aplikasi. Pengembang sekarang memiliki Color Picker:
- pilih warna dari kisi, spektrum, atau menggunakan bilah geser;
- ubah transparansi dan alihkan di antara ruang-ruang warna (Tampilkan P3 dan sRGB);
- pilih warna dari mana saja di layar.
- Ada artikel tentang Pemilih Warna khusus pada Medium .
Untuk pembaruan di watchOS 7, termasuk bagaimana UI pada arloji berbeda dan mengapa komponen seperti itu harus digunakan, lihat Apa yang baru dalam sesi desain watchOS .
 |
 |
Dan beberapa sesi desain yang kurang keren menurut kami, tetapi Anda bisa menyaksikannya untuk inspirasi:
- Mengevaluasi dan mengoptimalkan interaksi suara untuk aplikasi Anda.
- Desain untuk privasi lokasi.
- Desain untuk intelijen: Aplikasi, berevolusi.
- Desain untuk kecerdasan: Bertemanlah dengan "Sistem".
- Desain untuk kecerdasan: Temui orang-orang di mana mereka berada.
Tulis di komentar apa yang Anda ingat tentang WWDC ini. Dan di sinilah kita menyimpulkan intisari desain apel kita. Berlangganan Design Jam on Telegram dan semoga kekuatan robot menyertai Anda!
Terima kasih khusus PS untuk berpartisipasi dalam persiapan materi, kami ungkapkanvani2 (Kepala iOS Redmadrobot), bealex(CTO Redmadrobot SPb), mantan perancang besi Artur Abrarov dan direktur kreatif Redmadrobot Zhenya Bondarev.
PPS Dan akhirnya, contoh lain dari UX magic dari Apple, perhatikan setelah rilis iOS 14 beta
Dengan Back Tap, Anda dapat melakukan berbagai tindakan dengan mengetuk dua kali atau tripple di bagian belakang iPhone Anda. Inilah yang saya atur ketuk ganda untuk mengambil tangkapan layar. pic.twitter.com/uZKv4Cjorf
- Aditya Daniel (@adityadaniel) 23 Juni 2020