Hai, nama saya Artyom. Saya adalah Pemimpin Pengembangan Flutter di Surf dan co-host podcast FlutterDev.
Departemen Flutter di Surf berusia lebih dari setahun. Selama waktu ini, kami telah menyelesaikan beberapa proyek: dari proyek kantor kecil hingga e-commerce dan perbankan penuh. Setidaknya banyak dari Anda mungkin sudah melihat aplikasi apotek Rigla. Pada artikel ini saya akan memberi tahu Anda tentang paket mwwm yang baru dirilis - arsitektur tempat semua proyek kami dibangun.

Apa itu MWWM?
MWWM adalah arsitektur dan implementasi pola Model-View-ViewModel, yang kami transfer ke Flutter in Surf. Kami mengganti kata View dengan Widget, karena View tidak terlalu sering digunakan di Flutter dan akan lebih intuitif untuk pengembang. Hal utama yang memungkinkan Anda lakukan adalah memisahkan tata letak dan logika, baik bisnis dan lapisan presentasi.
Sedikit sejarah
Mengapa kami menggunakan MWWM di Surf? Mari kita kembali ke awal 2019, ketika kami memulai departemen Flutter kami. Apa yang terjadi pada saat itu?
Flutter : , . , , ? , .
Android- Surf Flutter . , . , .
2019 ( ). , : BLoC, Redux, Vanilla, MobX . BLoC Redux. , , .
, BLoC Redux ? ?
BLoC?
Business Logic Component — . , , « » , - Dart — . Dart - (, Flutter for Web Angular Dart, ). . . «»: ? ? UI ?
Bloc Felix Angelov. flutter_bloc. , . , , , . .
Redux?
— Android . Clean Architecture, MVVM. - - . Redux : , Android- Rx CleanArchitecture.
Surf, , Android- Surf Flutter-. Flutter- Android, , , . Model – Widget – WidgetModel.
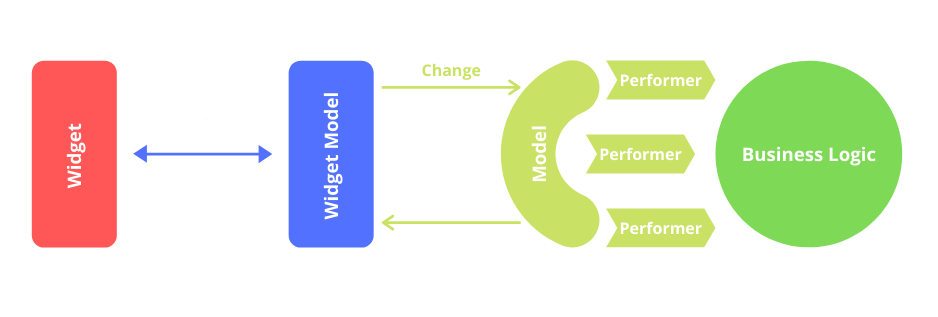
Model-Widget-WidgetModel
.

GitHub. .
- Widget-UI — .
- WidgetModel — UI .
- Model — . . Interactor’ WM.
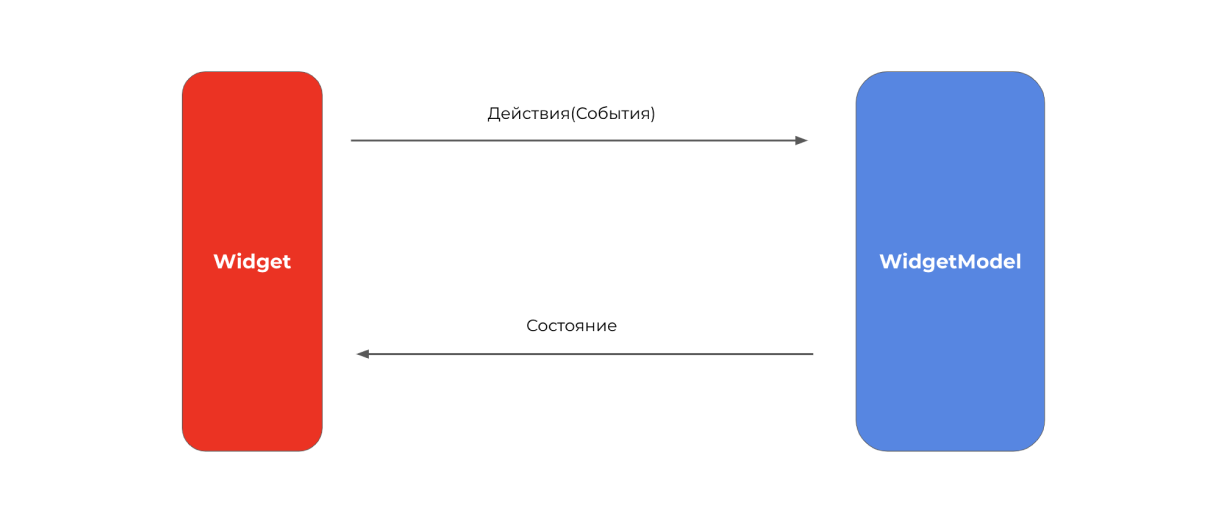
.
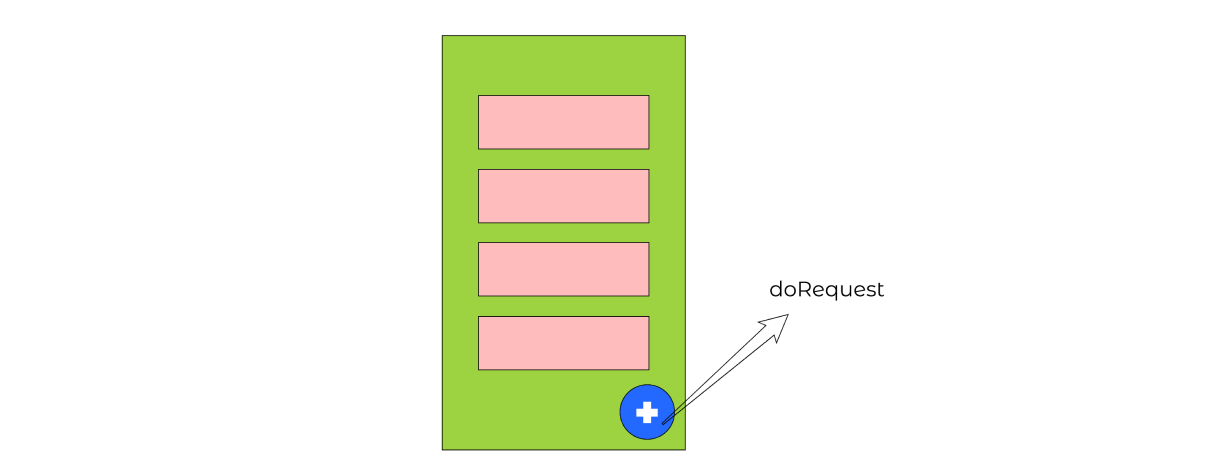
Widget — . – , if (), , – loader. : , — WidgetModel. , .
, MwwmWidget ( , ) Flutter-. ? , .
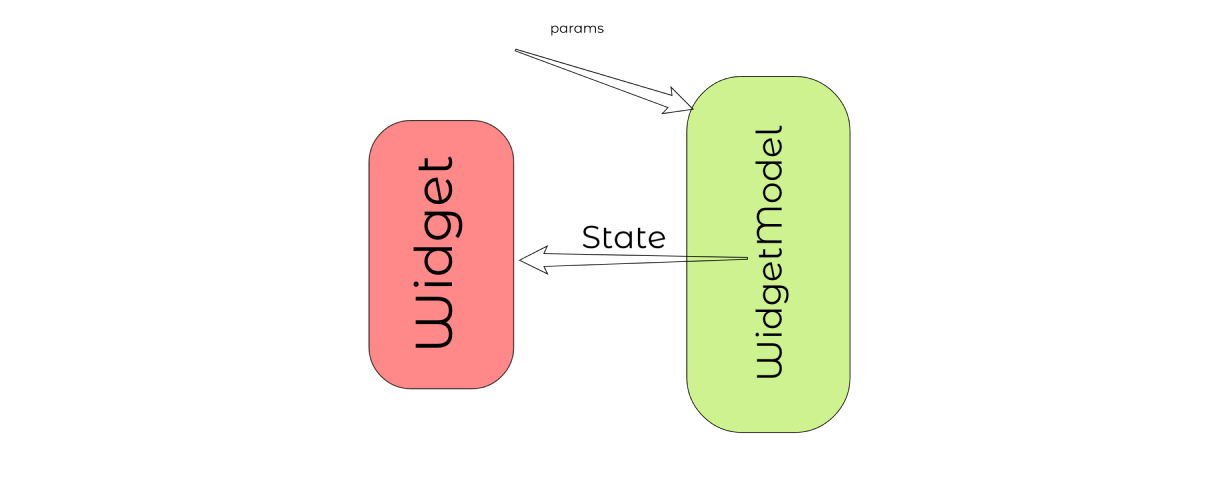
WidgetModel – , , . ? . , . , , mapping , . -, , ViewModel.
.

, , . Widget . WidgetModel. , WM . - Stream’.
class SomeWidgetModel{
final _itemsController = StreamController<List<Items>>.broadcast();
get items => itemsController.stream;
}
( ) -. BLoC’. input/output. input — , output — , UI. , — -. : , - ; ..
. StreamBuilder . , .
Stream<bool> get isBtnDisabled => btnController.stream; , 5 . , , , . , . , - . Widget+WidgetModel , .
, - – . ? Flutter, , . , stateless-.
WM? -. . - , WM, . , . , .

W-WM

-? — . - . ( Surf), . StreamBuilder’.
//…
child: StreamBuilder<Item>(
stream: wm.item,
builder: (ctx, snapshot) => //...
),, Widget WidgetModel . . , , pub.dev.
Relation
MWWM Relation. Relation – , -. . StreamedState Action. Relation .
final toggleAction = Action<int>();
final contentState = StreamedState<int>(0);
//…
subscribe(toggleAction.stream, (data) => contentState.accept(data));
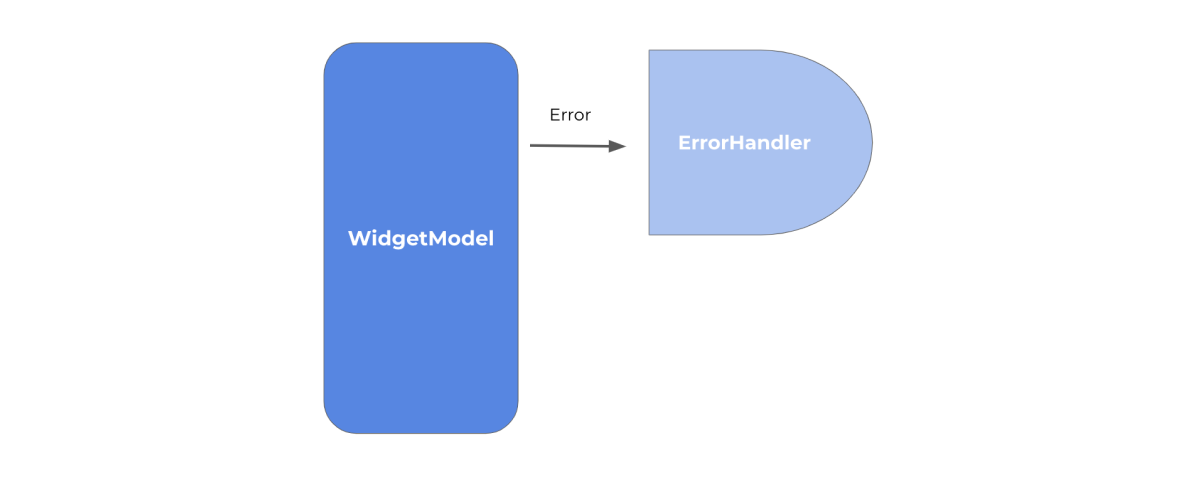
. MWWM ErrorHandler, WM. WidgetModel , ( ), . WM ...HandleError().
subscribeHandleError(someAction, (data) => doOnData());
doFutureHandleError(someFuture, (data) => doOnData());ErrorHandler .
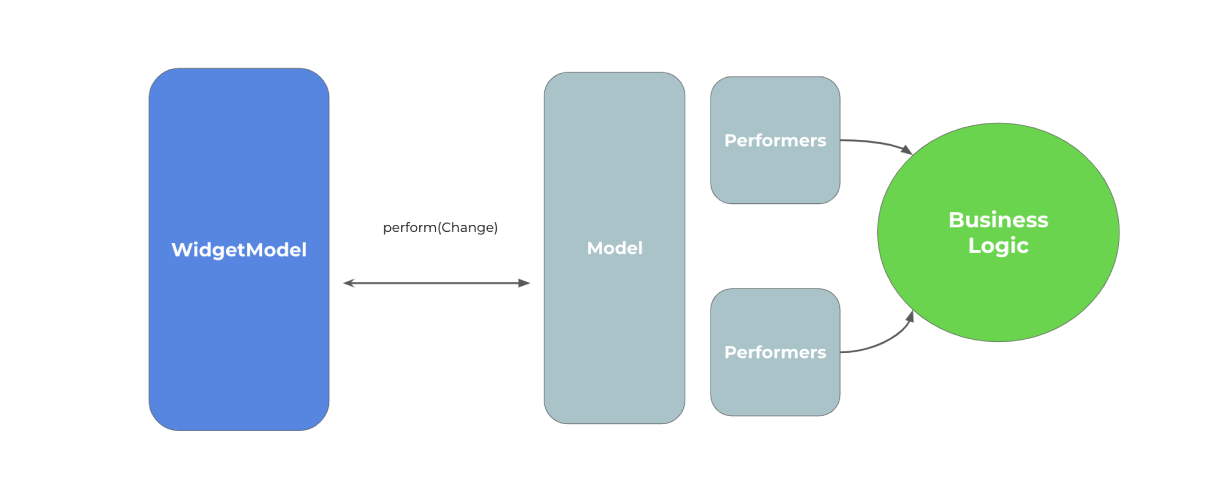
Model
Model – , . - - .

.
Model — . : perform listen. Performer’, .
, WM : «Model, ( ) . » . , .
Change
, - , . , . data- Kotlin.
class Authenticate extends FutureChange<Result> {
final String name;
Authenticate(this.name);
}Performer
– Performer. Performer – . — UseCase. . Change – , , Performer – , , , Change. , -, . - -.
– . , - . Performer Change.
class AuthPerformer extends FuturePerformer<Result, Authenticate> {
final AuthService authService;
AuthPerformer(
// ,
this.authService,
);
Future<Result> perform(Authenticate change) {
return authService.login(change.name);
}
},
? , . - , . – , . Change. Model .
: Performer, .
-
. MWWM , - . , . Surf CleanArchitecture, pet- , . , . MWWM , , .
Surf
Surf – .

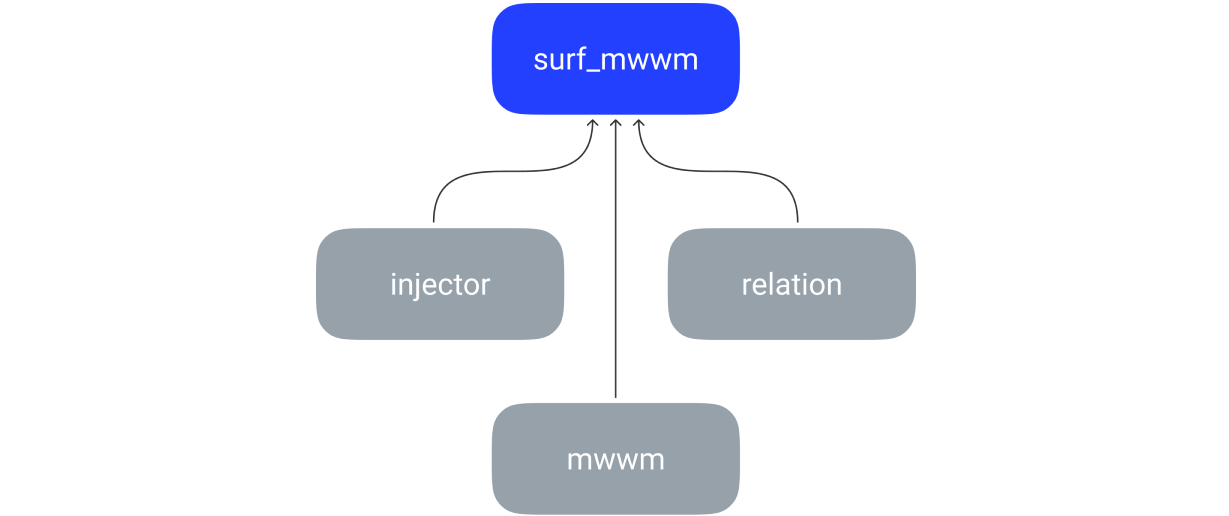
surf_mwwm. , GitHub.
:
- injector — DI. InheritedWidget. .
- relation — .
- mwwm —
- surf_mwwm — , .
, . , , , , . .
, , . , , . .
, .
, MWWM:
:
- (UI, Presentation Logic, Business Logic).
- .
- .
- .
:
- , « ».
- .
MWWM – . — SurfGear. , Surf.
pub.dev:
- mwwm
- relation
- render_metrics
Surf .