
Pada akhir 2019, iOS 13 dan Android 10 dirilis dengan dukungan untuk peralihan otomatis ke tema gelap. Kami memutuskan untuk menambahkannya ke aplikasi Rostelecom Key untuk iOS dan Android, yang sedang kami kerjakan saat itu. Prosesnya bukannya tanpa komplikasi. Kami memberi tahu Anda tentang pengalaman kami sehingga Anda dapat menghemat waktu dan saraf dalam situasi yang sama.
Mengapa membuat tema yang gelap
Tampaknya ini semua adalah gelombang kegembiraan. Tapi tidak hanya :)
Tema gelap - peningkatan fungsional. Ini diperlukan oleh aplikasi yang menggunakannya dalam kondisi cahaya rendah. Untuk memahami mengapa hal ini terjadi, kita perlu mempelajari sedikit ke dalam struktur visi kita.
Jika kita meninggalkan ruangan gelap menjadi ruangan yang terang, maka untuk sementara kita “menjadi buta”, tetapi kita terbiasa dengan kondisi baru dalam 4-6 menit. Ketika kita berpindah dari tempat yang terang ke tempat yang gelap, adaptasi membutuhkan waktu lebih lama: rata-rata 30-45 menit. Jika seseorang terus-menerus harus mengalihkan pandangannya antara aplikasi yang terang dan lingkungan yang gelap, adaptasi ke layar yang cerah akan cepat, tetapi adaptasi balik ke kegelapan akan lambat.
Karena alasan ini, beberapa aplikasi, seperti navigator, merilis tema gelap sebelum sistem operasi. Jika seseorang mengemudi di jalan pada malam hari, penting bahwa layar navigasi tidak mengalihkan perhatian dari gerakan.
Dalam kasus kami, aplikasi RT Key adalah layanan lintas platform untuk mengelola perangkat di wilayah rumah: interkom, penghalang, kamera CCTV di halaman dan di pintu masuk. Penghuni rumah menggunakannya siang hari dan malam hari.
Cukup adil untuk mengatakan bahwa tema gelap juga membantu menghemat daya (untuk beberapa jenis layar: OLED / amoled - ya, LCD - tidak). Dan dalam jangka panjang, dapat memperlambat perkembangan miopia.
Cara pergi ke sisi gelap: petunjuk langkah demi langkah
Jika Anda sama sekali tidak tahu tentang tema gelap, maka Anda dapat mulai berkenalan dengan artikel di Human Interface Guidelines untuk iOS dan di Material Guide for Android. Ini merinci bagaimana warna dan lapisan berinteraksi satu sama lain dalam mode malam. Mari kita beralih ke tips kami:
1. Merapikan tata letak dan merakit kit
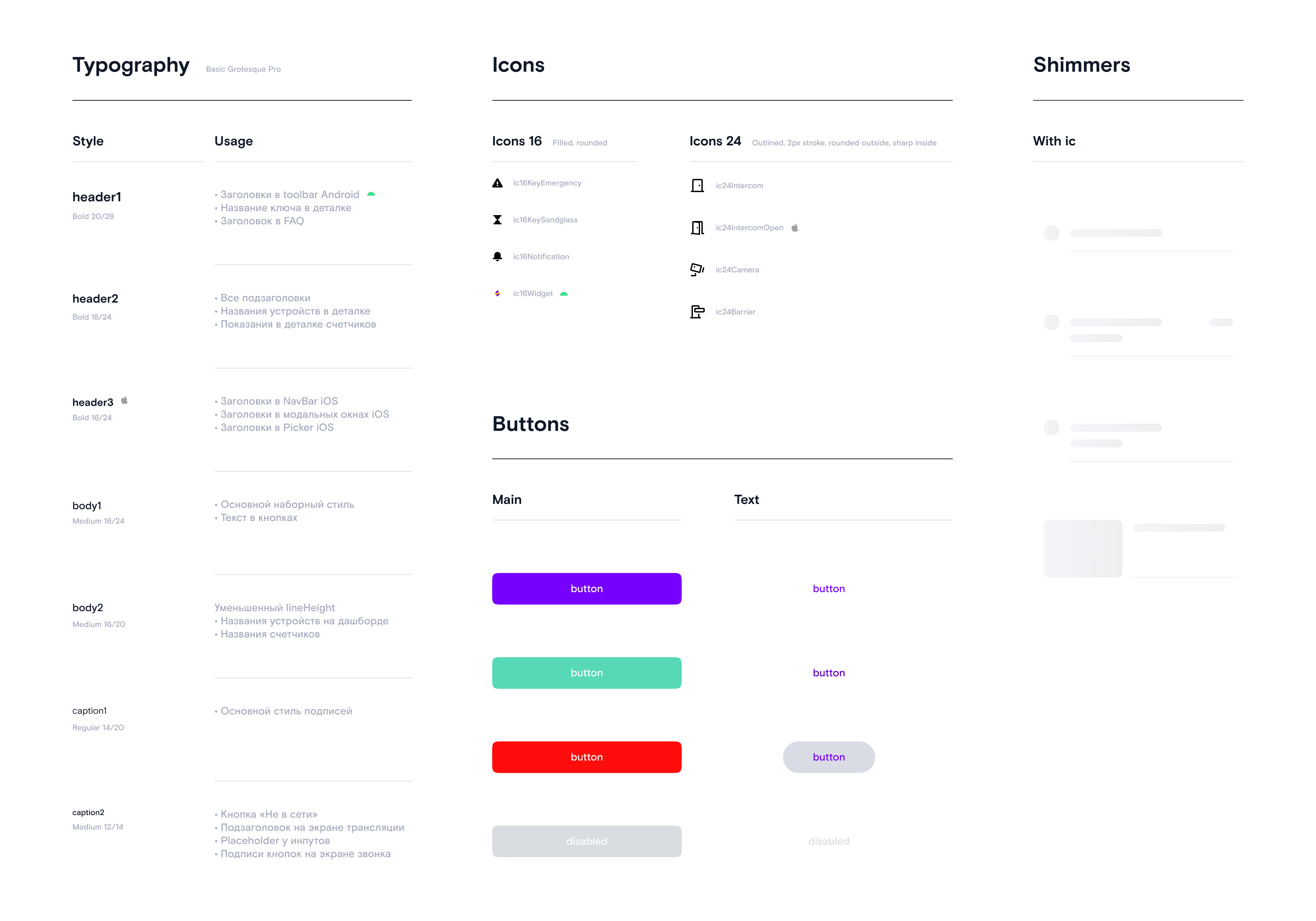
UI Kit UI secara serius mempercepat pekerjaan perancang dan pengembang. Kami biasanya menggabungkannya tepat setelah konsep visual disetujui, menggunakan contoh beberapa layar aplikasi utama. Kit UI mencakup:
- Palet warna gaya untuk keadaan elemen normal, keadaan saat ditekan, warna untuk elemen tidak aktif, input fokus, dan sebagainya.
- Gaya teks.
- Semua elemen antarmuka (tombol, bidang input, item daftar, blok dengan judul, dll.) Di berbagai negara bagian dan situasi dalam bentuk komponen master.
- Set ikon dalam warna hitam.
- Ilustrasi.
 |
 |
Semua layar berikutnya disusun dari komponen yang sudah jadi. Tetapi ketika mengekspor tata letak dari Sketch ke Figma, kit UI kami mengalami kerusakan serius: kami harus memperbaruinya, menetapkan ulang gaya warna untuk setiap elemen, dan membangun kembali layar dari komponen.
Semua layar berikutnya disusun dari komponen yang sudah jadi. Tetapi ketika mengekspor tata letak dari Sketch ke Figma, kit UI kami mengalami kerusakan serius: kami harus memperbaruinya, menetapkan ulang gaya warna untuk setiap elemen, dan membangun kembali layar dari komponen.
2. Setujui nama warna
Untuk membuatnya lebih mudah bagi desainer, pengembang iOS dan Android untuk berkomunikasi satu sama lain, kami memutuskan untuk memberi nama warna secara universal untuk kedua platform. Dalam versi sebelumnya dari kit UI, kami menandai gaya warna dengan cara yang sederhana - dengan angka: C1, C2, C3 ... Itu tidak terlalu nyaman: selama diskusi, semua orang menyebut warna bukan dengan angka, tetapi dengan warna: ungu, oranye, hitam, dll.
Namun Dengan munculnya tema gelap, menjadi tidak mungkin untuk menggunakan nuansa dalam nama warna: misalnya, warna latar belakang putih dalam tema terang berubah menjadi gelap. Jadi, perlu untuk datang dengan prinsip penamaan yang baru.
Setelah beberapa pertemuan dengan partisipasi seluruh tim, diputuskan bahwa nama warna harus tergantung pada tujuannya dan terdiri dari bagian-bagian berikut:
- Tujuan warna atau elemen yang digunakan.
- Prioritas penggunaan (opsional).
- Status item, jika ada (opsional).

Di sebelah kiri adalah nama untuk warna tombol dalam keadaan normal ketika ditekan pada iOS, warna Ripple di Android, dan tombol tidak aktif pada kedua platform. Di sebelah kanan, ada nama untuk teks pada berbagai permukaan
Secara umum, jika proyek Anda belum memiliki kit UI, dan alih-alih gaya warna yang telah Anda tetapkan warna biasa, saatnya untuk "menyisir" tata letak.
3. Pilih warna untuk tema gelap
Katya Rokityan, desainer di Redmadrobot:
, , . . , , , «». , .
3.1. Warna latar belakang
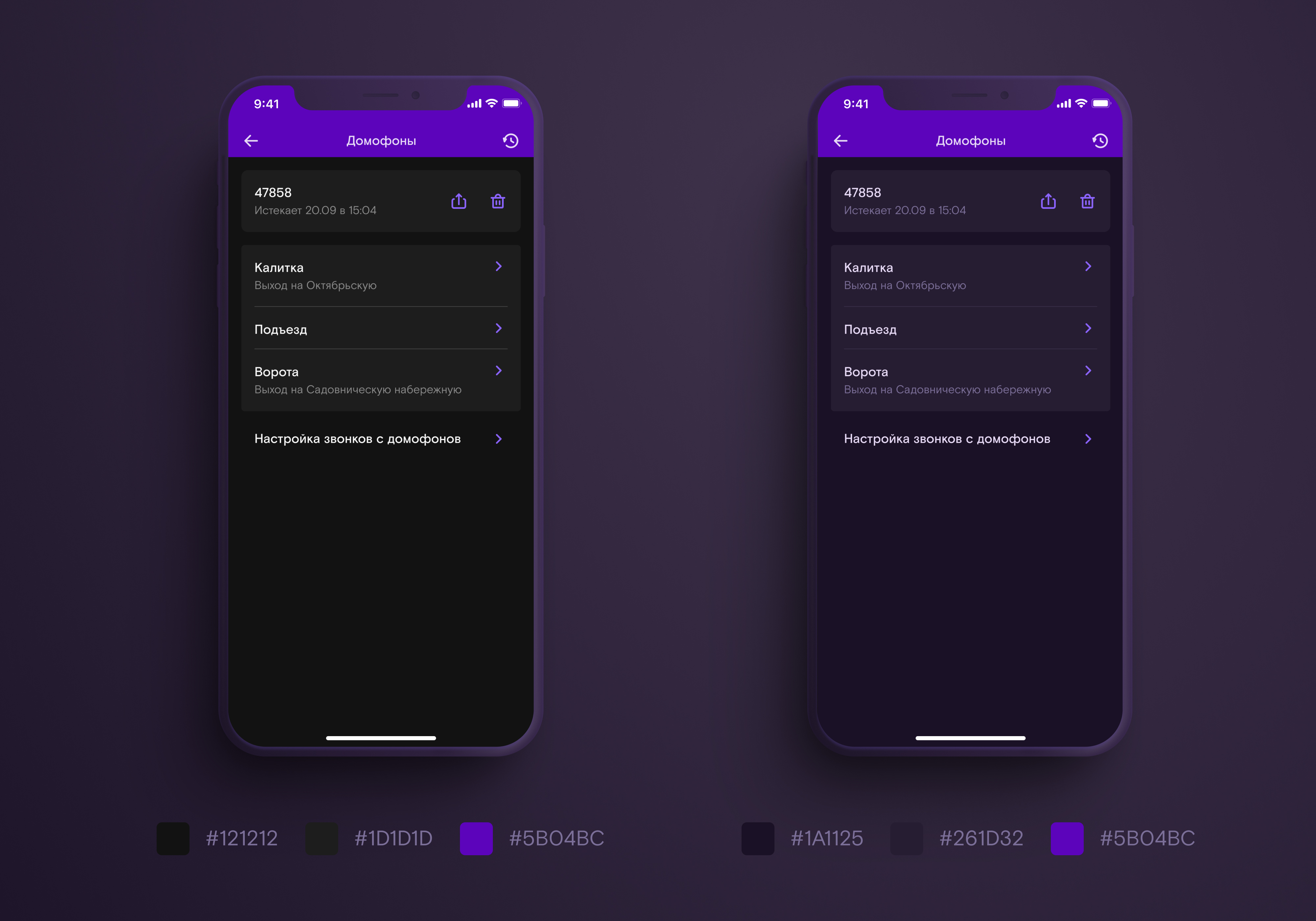
Anda harus mulai menggambar ulang tata letak dengan warna latar belakang: ini menghabiskan sebagian besar layar. Panduan Desain Material merekomendasikan untuk menggunakan abu-abu gelap netral (# 121212) sebagai dasarnya. Tidak seperti hitam, ruang untuk membangun "kedalaman" layar.
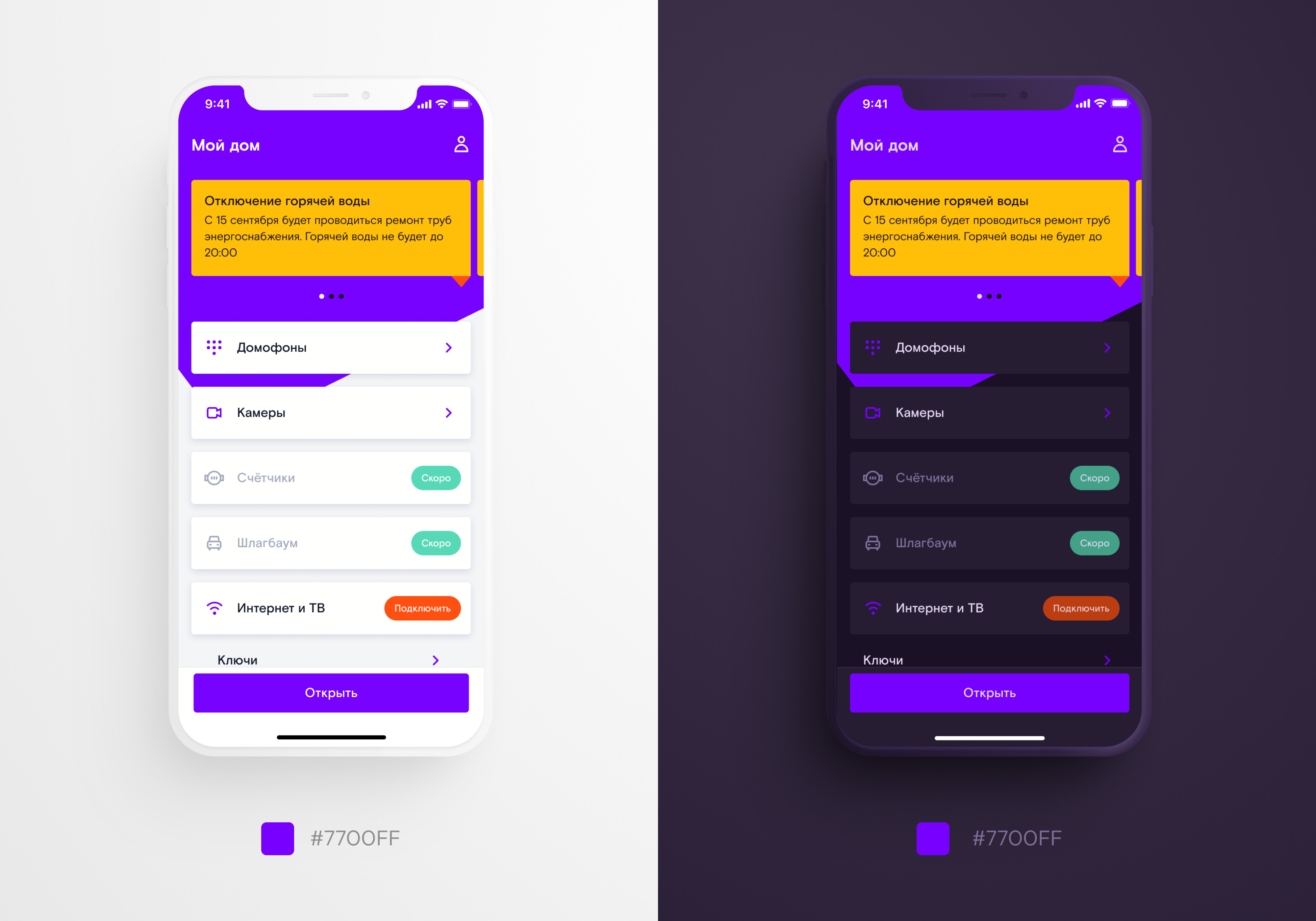
Warna latar belakang harus cocok dengan warna elemen interaktif: tombol, ikon, dll. Dalam palet cahaya kami untuk elemen interaktif, kami menggunakan warna ungu korporat Rostelecom - # 7700ff. Dalam pekerjaan lebih lanjut, mereka mulai darinya.
Abu-abu gelap netral tidak terlihat bagus dengan warna ungu bermerek, jadi kami mengikuti saran pedoman Desain Bahan. Orang-orang merekomendasikan overlay abu-abu latar belakang netral # 121212 netral dengan warna perusahaan dengan opacity 8%.

Warna latar netral dan bermerek dalam tema gelap
Selain latar belakang utama, kami juga memiliki kartu dengan sedikit "naik" di atas permukaan. Desain Bahan merekomendasikan untuk membuat elevasi elemen dalam tema gelap dengan menerangi latar belakang: semakin dekat kartu dengan pengguna, semakin ringan.
Anda dapat menemukan warna yang tepat dengan melapisi warna latar belakang dengan lapisan putih semi-transparan. Kami melakukan hal itu.

3.2. Membuat palet dasar
Material Design merekomendasikan untuk mengganti warna dengan warna yang kurang jenuh dengan warna yang sama saat membuat tema gelap bermerek. Kami menggunakan ungu sebagai warna perusahaan untuk RT Key.
Ketika saya mencoba meringankannya dengan resep Material Design, warnanya berubah menjadi merah muda. Warna merek asli tampak "biru", jadi kami men-tweak secara manual.

Rona yang kami buat dengan overlay putih terlalu merah muda - kami menggeser rona ke arah biru.
Dalam tema terang, kami menggunakan satu warna ungu untuk tombol besar, ikon garis, dan navbar. Saat memilih warna untuk tema gelap, kami tidak dapat menemukan rona ungu yang akan terlihat sama bagusnya pada semua bentuk ini.
Navbar dan tombol-tombol besar dalam versi ungu yang terang sangat mengalihkan perhatian dari konten, dan jika kita menurunkan kecerahan, ikon garis hilang dengan latar belakang gelap.

Dalam tema cahaya asli, ungu yang kaya terlihat sama bagusnya pada balok besar dengan teks putih dan ikon garis tipis pada latar belakang yang terang. Tetapi pada latar belakang yang gelap, semuanya tidak jadi
saya harus mengganti satu warna asli dengan tiga di kedua tema gelap dan terang: satu untuk ikon garis besar, yang kedua untuk tombol besar dengan latar belakang, yang ketiga untuk "sudut" pada layar utama dan navbar pada yang lain.

Mengganti satu ungu dengan tiga - jauh lebih baik.
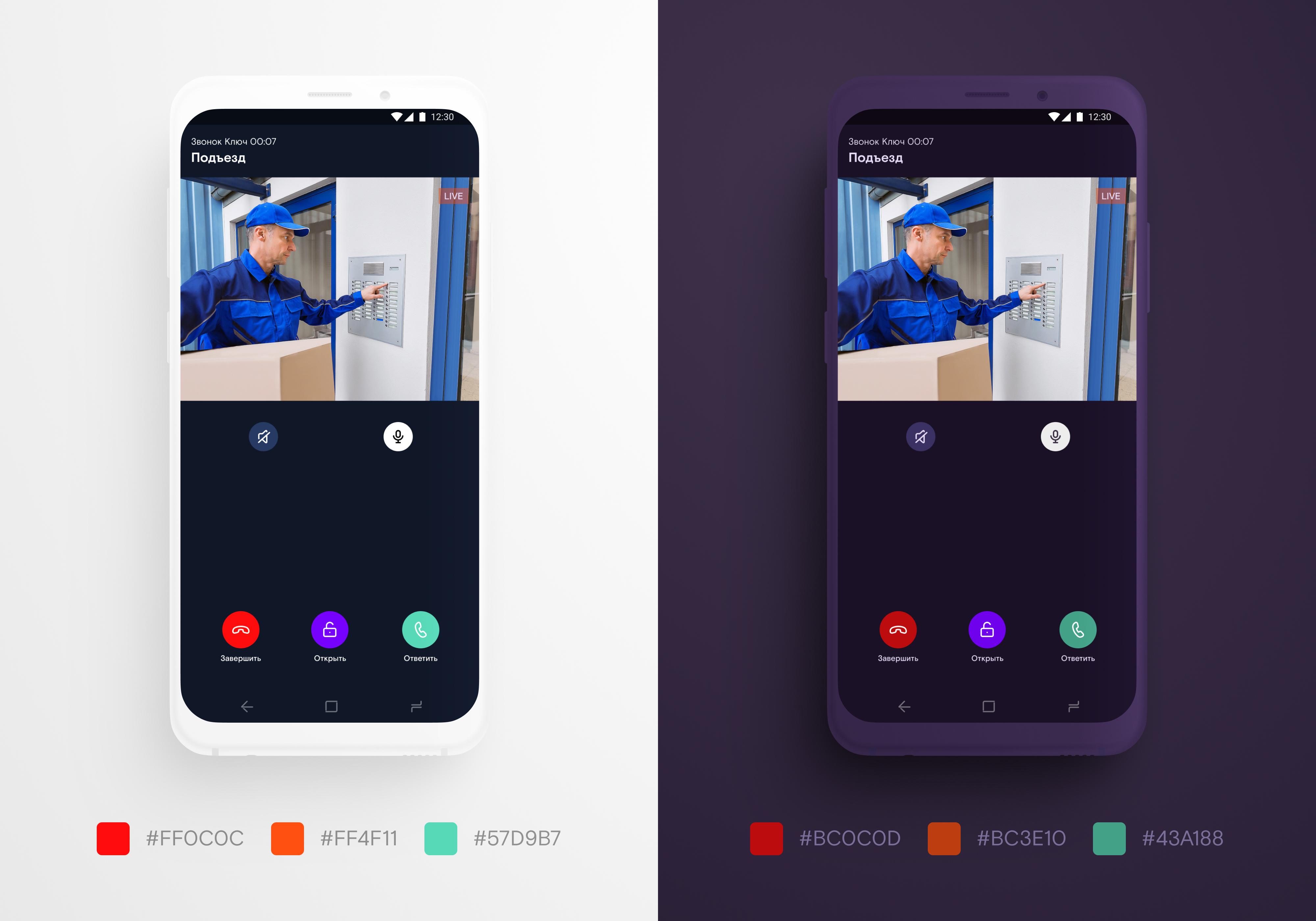
Selain ungu, kami menggunakan oranye, kuning, pirus, dan merah. Oranye - untuk elemen ajakan bertindak, kuning - untuk notifikasi, pirus - untuk konfirmasi operasi, merah - untuk kesalahan.
Ketika kami meringankan keempat warna ini atas saran Desain Material, kontras aplikasi berubah secara drastis dibandingkan dengan tema ringan. Saya harus mundur dari pemandu: kami tidak meringankan warna oranye, pirus dan merah, tetapi membuatnya lebih gelap. Kuning dibiarkan tidak berubah karena itu "kotor" ketika gelap.

3.3. Fitur palet iOS
Di iOS, Anda dapat mengatur warna warna (alias warna) yang akan digunakan untuk mewarnai semua elemen interaktif: tombol, ikon, sakelar, dll. Misalnya, dalam "pengaturan" iPhone menggunakan warna biru, dan dalam aplikasi "jam" - Jeruk.
Dalam tema terang, warna kami cocok dengan warna tombol besar, dan dalam tema gelap, kami membuatnya sedikit lebih ringan sehingga ikon garis terlihat jelas dengan latar belakang gelap.

Warna warna dalam tema gelap
IOS memiliki kemampuan untuk mengubah warna elemen interaktif saat diklik. Ini berguna karena segera jelas bagi pengguna apakah aplikasi bereaksi terhadap tindakannya atau tidak.
Secara default, warna menjadi semi-transparan saat diklik. Kami pikir itu akan terlihat lebih menarik jika, ketika tombol ditekan, mereka "memperdalam", yaitu, lebih gelap.
3.4. Fitur palet Android
Di Android, ketika Anda mengklik elemen interaktif, gelombang menyebar dari titik kontak. Efek ini disebut riak. Secara default, riak sedikit menggelapkan elemen asli, tetapi kami ingin menerangkannya, sebaliknya.
Riak dalam aplikasi Android Android
juga memiliki fitur untuk menggambar bilah status dan bilah navigasi. Bilah status - bilah status yang menampilkan pemberitahuan, kekuatan sinyal, daya baterai dan waktu. Bilah navigasi - panel tempat tombol untuk kembali, beranda dan aplikasi terkini berada.
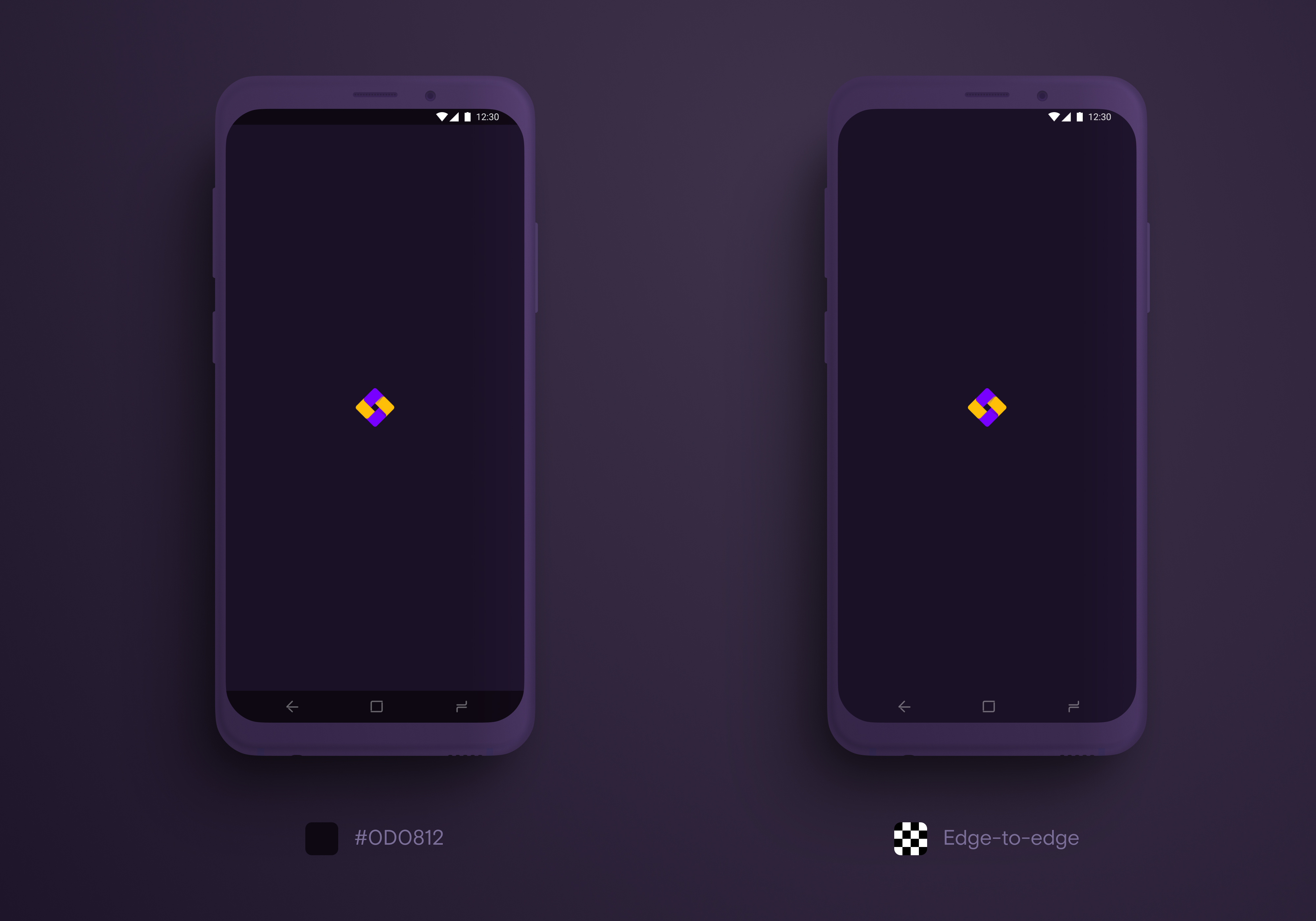
Dengan munculnya smartphone dengan layar besar yang mencapai ujung perangkat, "poni" dan "lubang" untuk kamera, Material Design memperkenalkan konsep ujung ke ujung. Esensinya adalah bahwa elemen layanan tidak boleh "menghabiskan" area yang dapat digunakan, dan konten yang bermanfaat harus mengambil ruang sebanyak mungkin di layar.
Untuk melakukan ini, Android telah meningkatkan dukungan untuk bilah status transparan dan bilah navigasi. Intinya adalah bahwa panel ini tidak sama tinggi pada semua ponsel. Dan jika sebelum dimulainya dukungan untuk tepi ke tepi kami menugaskan mereka latar belakang transparan, pada beberapa perangkat mereka overlay jelek pada konten layar. Komponen material sekarang memiliki padding sistem: pengembang dapat mengukur bilah status dan bilah navigasi dan mengatur padding yang sesuai untuk konten. Oleh karena itu, sebelumnya dalam Desain Bahan, disarankan untuk memilih latar belakang buram untuk bilah status dan bilah navigasi, dan sekarang sebaliknya.
Namun, penting untuk diingat bahwa tidak semua versi Android yang didukung dapat menetapkan warna ikon di komponen sistem:
- hingga 6.0 ikon di bilah status dan bilah navigasi selalu putih;
- dari versi 6.0, Anda dapat mengatur apakah ikon di bilah status akan menjadi putih atau hitam, tetapi bilah navigasi akan berperilaku seperti di versi sebelumnya.
- dari versi 8.1 Anda dapat memilih warna ikon di status dan di bilah navigasi.
Untuk menghindari tumpang tindih aneh pada konten di "Kunci", kami melakukan hal berikut:
- pada versi Android yang lebih lama hingga 6.0, kedua panel diatur ke latar belakang hitam dengan transparansi 50% - ikon putih terlihat bagus di atasnya;
- dari 6.0 hingga 8.1 bilah navigasi tetap dengan latar belakang hitam semi-transparan, dan bilah status sepenuhnya transparan;
- sejak versi 8.1 - latar belakang kedua panel sepenuhnya transparan.
Jika karena alasan tertentu Anda tidak siap dengan dukungan ujung ke ujung seperti itu, lebih baik membuat bilah status dan bilah navigasi menjadi universal. Dukungan ujung ke ujung:
 |
 |
3.5. Periksa kontras elemen
Sebelum menyetujui skema warna untuk tema gelap dan melanjutkan, periksa apakah memiliki cukup kontras. Faktanya adalah bahwa orang-orang, terutama jika mereka memiliki penglihatan yang tidak sempurna, layar yang buruk, atau membuka aplikasi di bawah sinar matahari yang cerah, akan menemukan kesulitan untuk melihat elemen-elemen yang sangat kontras dengan latar belakang. Terutama jika elemen-elemen ini terdiri dari garis-garis tipis seperti teks dan ikon garis.
Cara terbaik untuk memeriksa kontras adalah dengan menguji: buka antarmuka pada smartphone menggunakan Figma Mirror atau perangkat lunak serupa, pergilah ke matahari cerah ( tema gelap dimaksudkan untuk digunakan dalam gelap, tetapi tidak ada yang mencegah orang menggunakannya dalam cahaya ).
Akan bermanfaat juga untuk meminta orang-orang dengan gangguan penglihatan untuk melihat aplikasi (miopia, hiperopia, buta warna ). Tetapi jika ini tidak memungkinkan, kontras dapat diperiksa di situs rasio kontras atau menggunakan plugin di Figma .
3.6. Ilustrasi dan Animasi
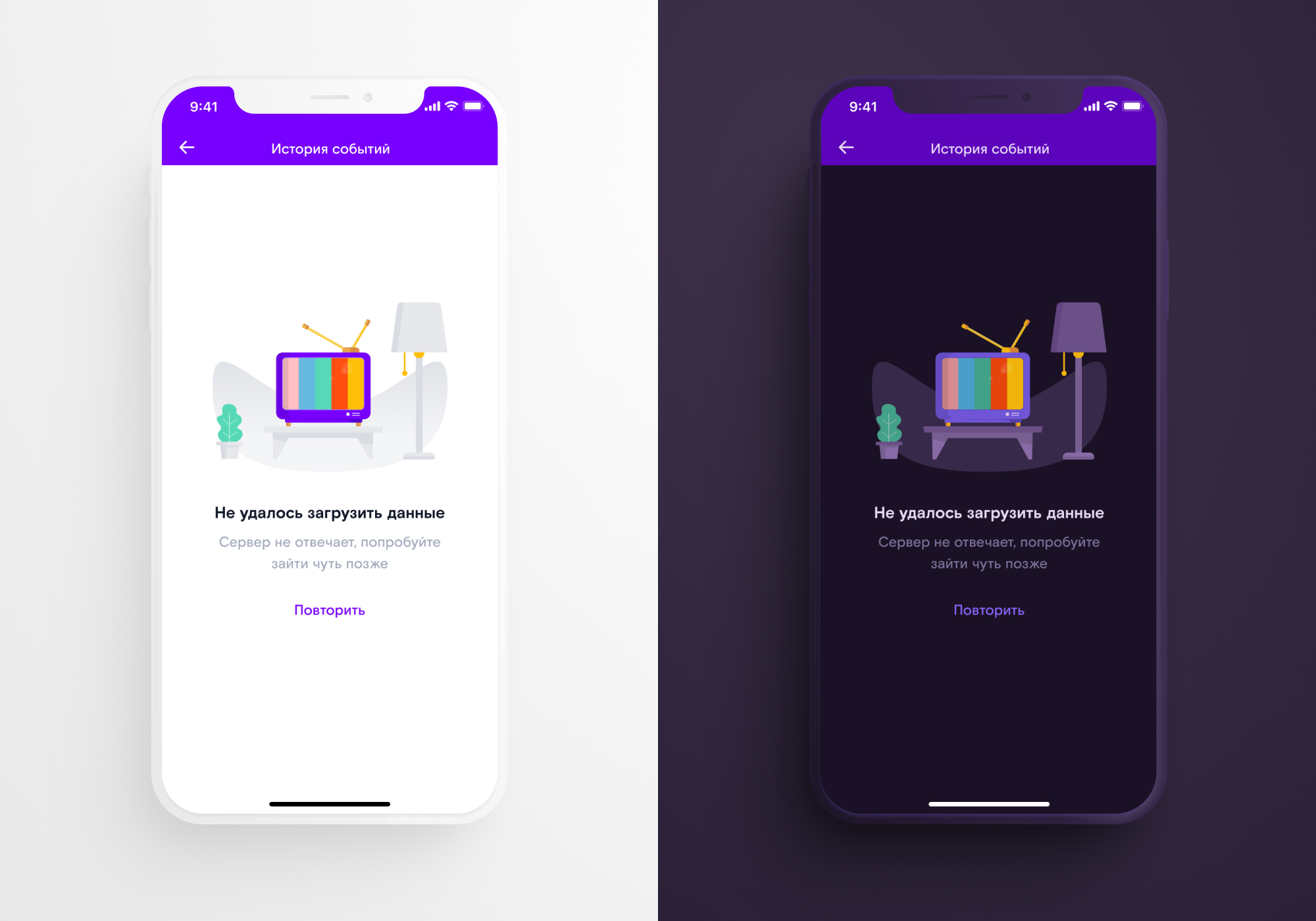
Jika aplikasi Anda menggunakan ilustrasi, Anda harus mewarnai ulang untuk tema gelap. Warna-warna pekat, yang tampak hebat pada permukaan yang terang, melukai mata dan membuatnya sulit dilihat pada yang gelap. Gunakan nada yang kurang jenuh.

Untuk tema gelap, Anda harus membuat versi terpisah dari ilustrasi dan animasi dalam warna gelap
Cara tunduk pada pengembangan
Kami bekerja dengan Figma + Zeplin. Ini mungkin tampak aneh, tetapi seluruh perusahaan kami beralih ke Figma dari Sketch pada akhir musim panas 2019, tepat sebelum kami mulai mengerjakan tema gelap. Dan untuk menghemat waktu mengadaptasi pengembang ke alat baru, kami terus bekerja dengan Zeplin. Dan kemudian dia memberi kami beberapa kejutan.
Tidak mungkin membuat gaya warna dengan HEX yang sama di palet Zeplin. Oleh karena itu, kami harus sedikit, hampir tanpa terasa ke mata, mengubah HEX warna ungu dalam tema terang.
Daniil Subbotin, pengembang iOS di Redmadrobotsubdan:
Ternyata tidak ada alat perancang, termasuk Zeplin, mendukung tema gelap dan karenanya tidak mengizinkan palet warna ganda dalam satu proyek. Saya harus mencari solusi. Sebagai contoh, kami menciptakan dua proyek: satu dengan palet terang dan yang lainnya dengan yang gelap.
1. Fitur dev iOS
Kejutan berikutnya yang diberikan Zeplin kepada kami adalah Anda hanya dapat mengekspor satu palet dari itu ke proyek Xcode. Entah terang atau gelap. Ketika mencoba mengekspor warna dari palet gelap, Zeplin hanya mengganti semua yang terang dengan mereka. Kami mulai mentransfer warna secara manual dengan menyalin nilai HEX. Hal yang sama dilakukan dengan gambar.
Daniil Subbotin, pengembang iOS di Redmadrobotsubdan:
Setelah banyak penderitaan, saya menulis sebuah utilitas yang membuang kedua palet warna langsung ke proyek Xcode menggunakan Zeplin API. Ini membuat hidup lebih mudah. Perancang mengatakan bahwa dia menambahkan warna baru atau mengubah yang lama, saya menjalankan skrip dan semua perubahan secara otomatis ditarik ke proyek
2. Fitur Android dev
Di Android, tema gelap tersedia di semua versi OS (kami telah menguji sejak versi kelima). Tetapi Anda dapat mengaktifkannya di sistem hanya pada Android ke-10, jadi ada baiknya menambahkan kemampuan aplikasi untuk beralih secara manual.
Vladislav Shipugin, pengembang android di Redmadrobotshipa_o:
: , , (9- ), (10- ). , .
Android memiliki sistem warnanya sendiri untuk komponen material (tombol, bilah aplikasi, kotak teks, dll.). Pedoman Desain Bahan untuk warna.
Sangat penting untuk mencocokkan palet Anda dengan palet materi Anda dengan deskripsi tema aplikasi. Berikut ini artikel untuk membantu pengembang Android Anda mengetahui cara melakukan ini . Meski begitu, masalah dengan warna yang salah dapat bertahan. Untuk mengatasinya, Anda bisa mendeskripsikan gaya komponen tertentu.
 |
 |
Cara mempertahankan dan mengembangkan
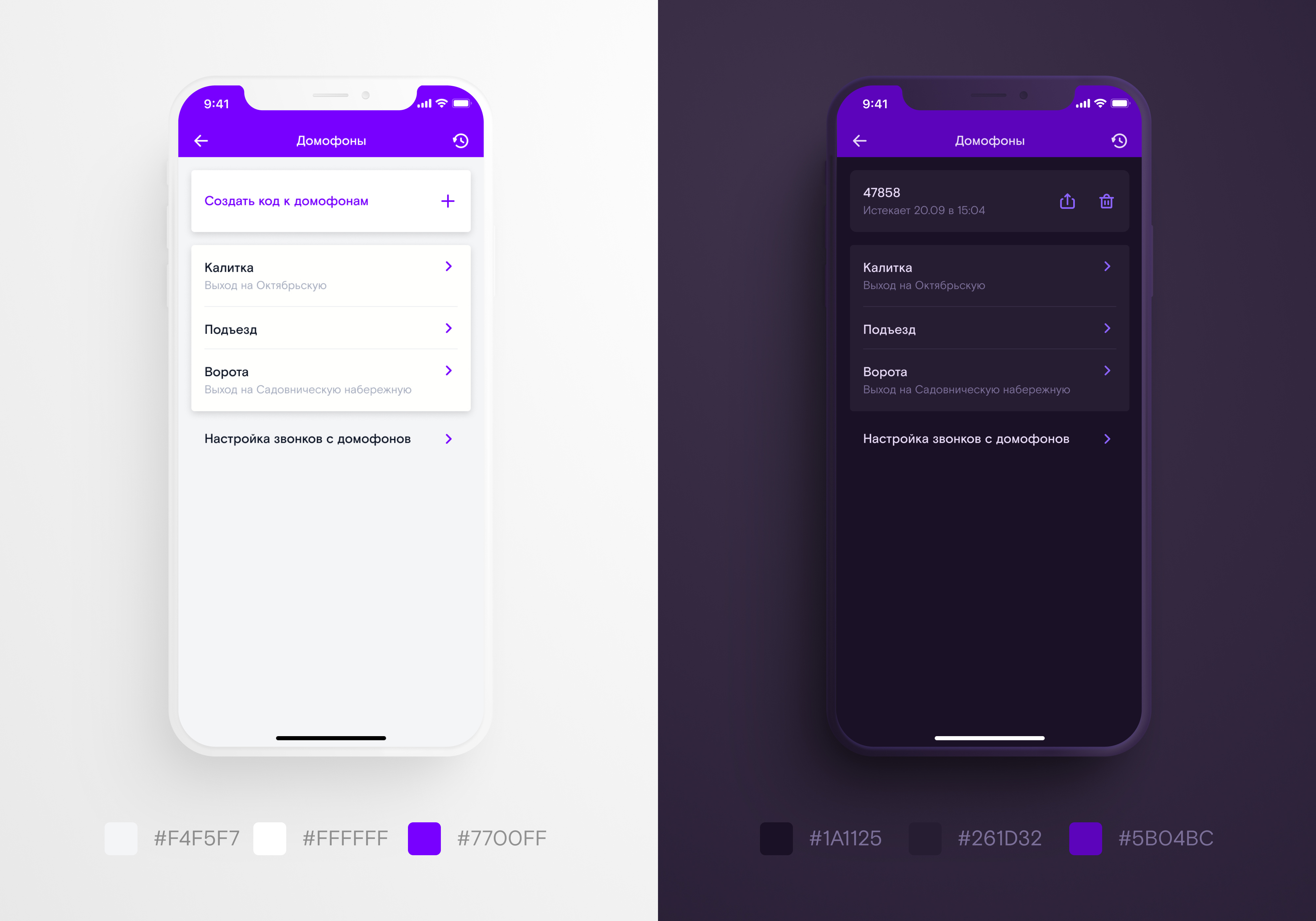
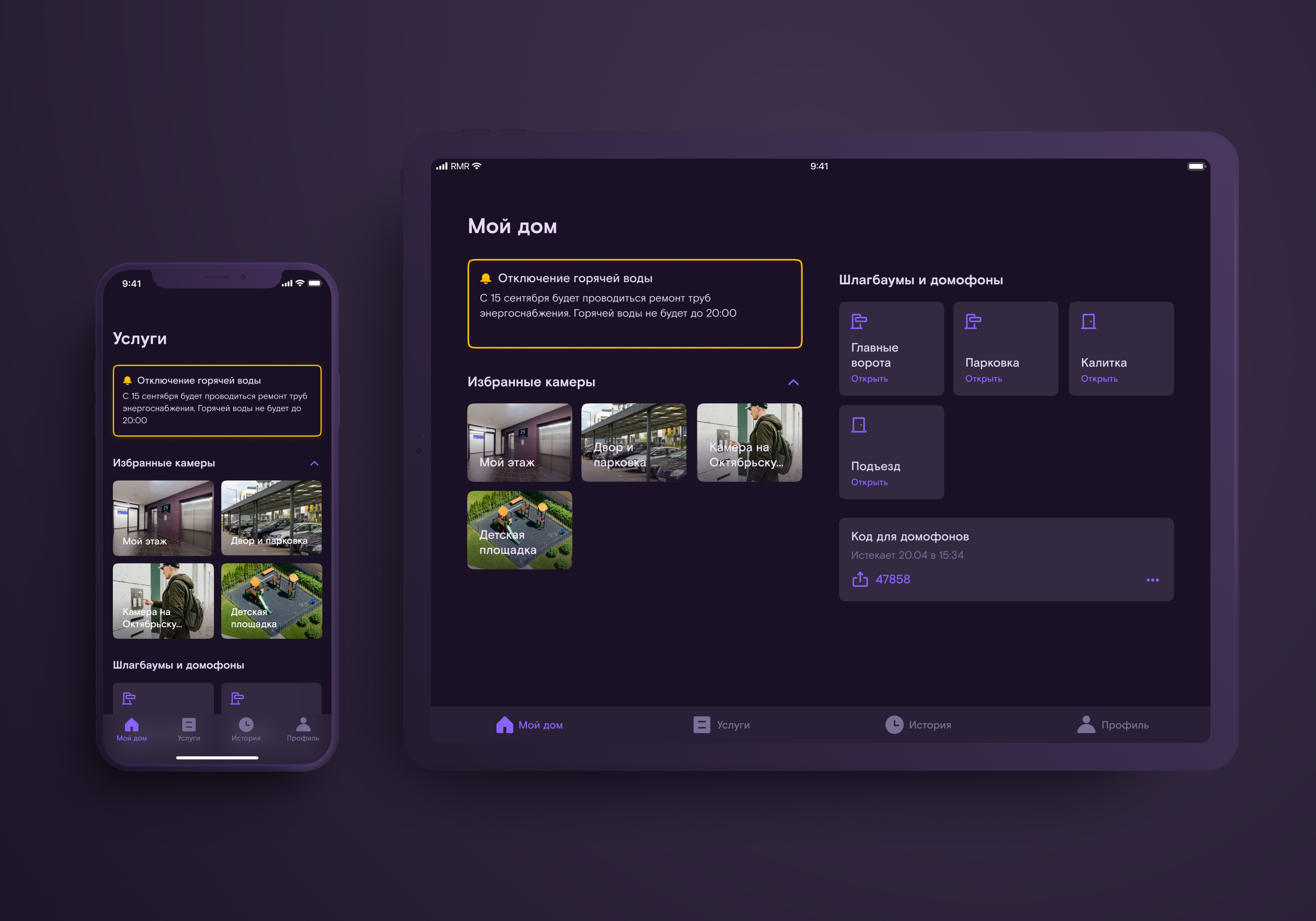
Sejak kami mengerjakan tema gelap, kami telah menambahkan beberapa fungsi baru, pengguna tablet telah muncul, dan kantor produk di Rostelecom telah memikirkan untuk merilis aplikasi RT Key sebagai label putih untuk pengembang - dalam warna korporat mereka.
Olya Sartakova, direktur seni Redmadrobot:
Kami menyadari bahwa versi desain saat ini, yang dikembangkan untuk peluncuran MVP, adalah waktu untuk memikirkan kembali baik secara struktural maupun visual. Kami telah sepenuhnya mendesain ulang struktur aplikasi, dengan mempertimbangkan fungsi-fungsi yang seharusnya muncul dalam dua tahun ke depan, menambahkan dasbor untuk akses cepat ke fungsi-fungsi paling populer, menyingkirkan elemen-elemen perusahaan yang cerah dalam desain (seperti sudut pada layar utama dan bilah nav berwarna). Tetapi pekerjaan yang kompeten pada sistem warna memungkinkan untuk melestarikannya sepenuhnya dengan mendesain ulang aplikasi secara total.
Versi kedua dari desain aplikasi dalam palet warna yang sama:
 |
 |
Daniil Subbotin, pengembang iOS di Redmadrobot subdan:
Pada saat versi kedua diluncurkan, kami dengan susah payah pindah ke Figma, saya mengadaptasi utilitas yang saya tulis untuk Zeplin untuk Figma. Sekarang kami memperbarui warna, ikon dan gambar dalam Xcode dan Android Studio dalam satu klik
Anda dapat mengunduh utilitas kami di sini .
Kesimpulan: seperti kita, hanya lebih baik
Jika aplikasi Anda membutuhkan tema gelap, yang terbaik adalah memulainya, tepat setelah konsep visual disetujui. Ini akan membantu menghindari hampir semua masalah yang kita temui. Bagaimana cara melakukannya:
- Pasang kit UI.
- Pikirkan sistem penamaan warna atau gunakan sistem kami.
- Pilih warna latar belakang bermerek.
- Pilih warna untuk warna perusahaan primer dan sekunder.
- Jika aplikasi Anda adalah lintas platform, buatlah daftar perbedaan antara skema warna iOS dan Android. Periksa juga apakah Anda perlu menambahkan pengaturan tema gelap manual ke aplikasi Android.
- Periksa kontras warna yang dipilih.
- Siapkan ilustrasi dan animasi untuk tema gelap.
- Perbarui kit UI.
- Gunakan utilitas kami untuk mentransfer item untuk pengembangan.
Bahan yang berguna
Untuk menyelam lebih dalam ke tema gelap:
- untuk berkenalan dengan teori warna - Johannes Itten "The Art of Color" ;
- untuk pengantar bagaimana berbagai warna berinteraksi satu sama lain, - Joseph Albers, "The Interaction of Color" ;
- penyelaman cepat, bagi mereka yang tidak punya waktu untuk membaca teori - pedoman Desain Bahan untuk membuat tema gelap ;
- dan pedoman serupa untuk iOS ;
- sesi dengan WWDC 2019 tentang desain tema gelap untuk iOS;
- dasar-dasar merancang tema gelap untuk sistem operasi yang berbeda dalam koleksi Yuri Vetrov.
Dan beberapa hal berguna untuk pengembang:
- Sesi WWDC 2019 tentang tema gelap untuk iOS;
- membuat tema dan gaya dalam aplikasi Android;
- Bekerja dengan komponen material di Android.