
Pada artikel ini, saya akan melihat berbagai cara untuk menempatkan sekelompok logo pada halaman, berbagai pendekatan untuk penyelarasan CSS berkualitas tinggi. Saya percaya bahwa perancang web akan menyukai artikel ini, karena teknik yang dibahas di dalamnya akan membantu mereka untuk menyederhanakan solusi masalah perataan logo yang sempurna di bagian yang sesuai dari situs yang sedang mereka kerjakan.
Beberapa kata tentang desain
Sebelum kita masuk ke CSS dan berbicara tentang cara terbaik mengatur dan gaya logo berbagai ukuran, saya ingin berbicara sedikit tentang bagaimana saya, sebagai perancang, bekerja dengan logo dalam aplikasi khusus. Saya akan berbicara tentang Sketsa di sini, tetapi Anda dapat menggunakan alat serupa lainnya.
Jadi, saya punya delapan logo untuk ditempatkan di grid. Hal pertama yang saya lakukan adalah memilihnya dan menyeretnya ke ruang kerja Sketsa.

Logo
Sekelompok logo ini terlihat sangat jelek. Mari kita perbaiki ini.
Saat menyorot logo, pastikan bahwa rasio lebar dan tinggi dikunci, dan kemudian bawa lebar atau tingginya
150px. Dalamvideo ini menunjukkan perubahan ukuran logo dan menempatkannya di kotak.

Menempatkan logo dalam kisi
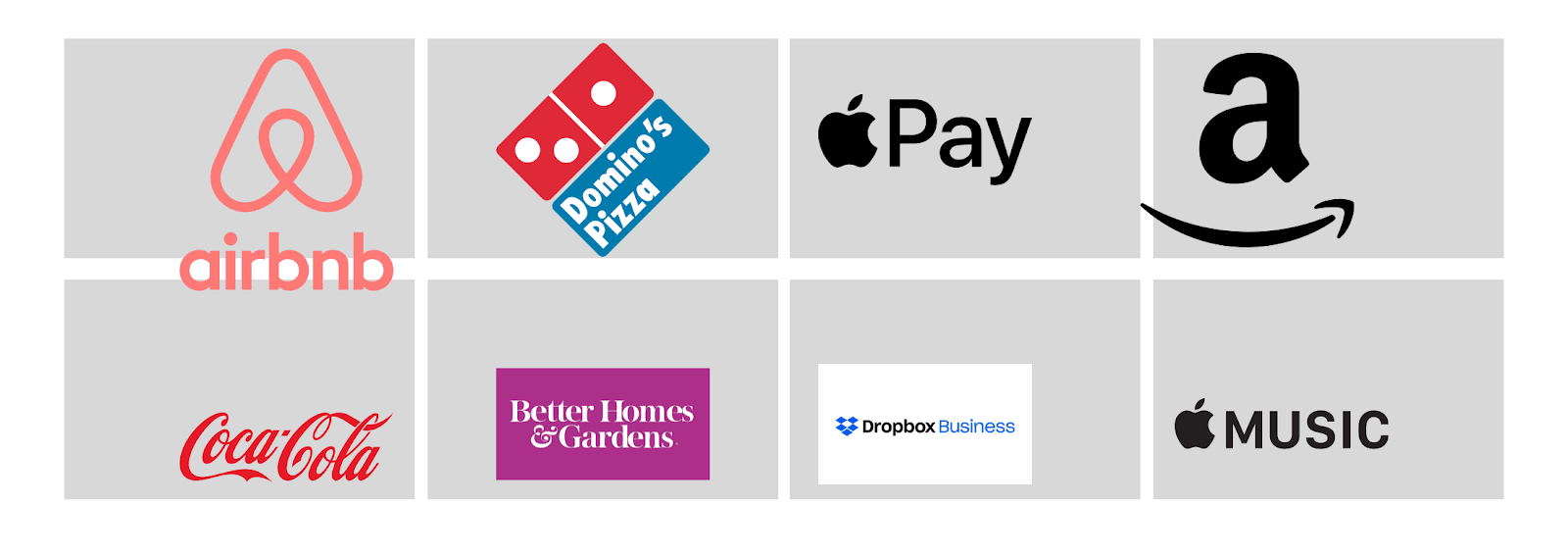
Harap dicatat bahwa beberapa logo tampak lebih besar daripada yang lain. Logo Airbnb adalah yang terbesar dari semuanya. Untuk memahami apa yang terjadi, saya biasanya menempatkannya dalam persegi panjang. Persegi panjang ini membantu saya menilai dengan lebih baik ukuran logo, perataannya dalam kaitannya satu sama lain dan jarak di antara mereka.

Analisis logo
Perlu diingat bahwa jarak antara semua persegi panjang harus sama. Dalam Sketsa, ini dapat dengan mudah dicapai dengan memilih baris, mengklik di sudut kanan atas
Tidy, dan menyesuaikan jarak. Paling baik jika jarak ini setidaknya10px.
Sekarang kita telah menarik persegi panjang ke halaman, menjadi jelas terlihat bahwa beberapa logo tidak selaras, bahwa beberapa dari mereka terasa lebih besar daripada yang lain, dan bahwa beberapa logo sama sekali tidak berada di tempat seharusnya. Inilah yang terjadi setelah saya menyesuaikan ukuran logo dan menyelaraskannya ke tengah.

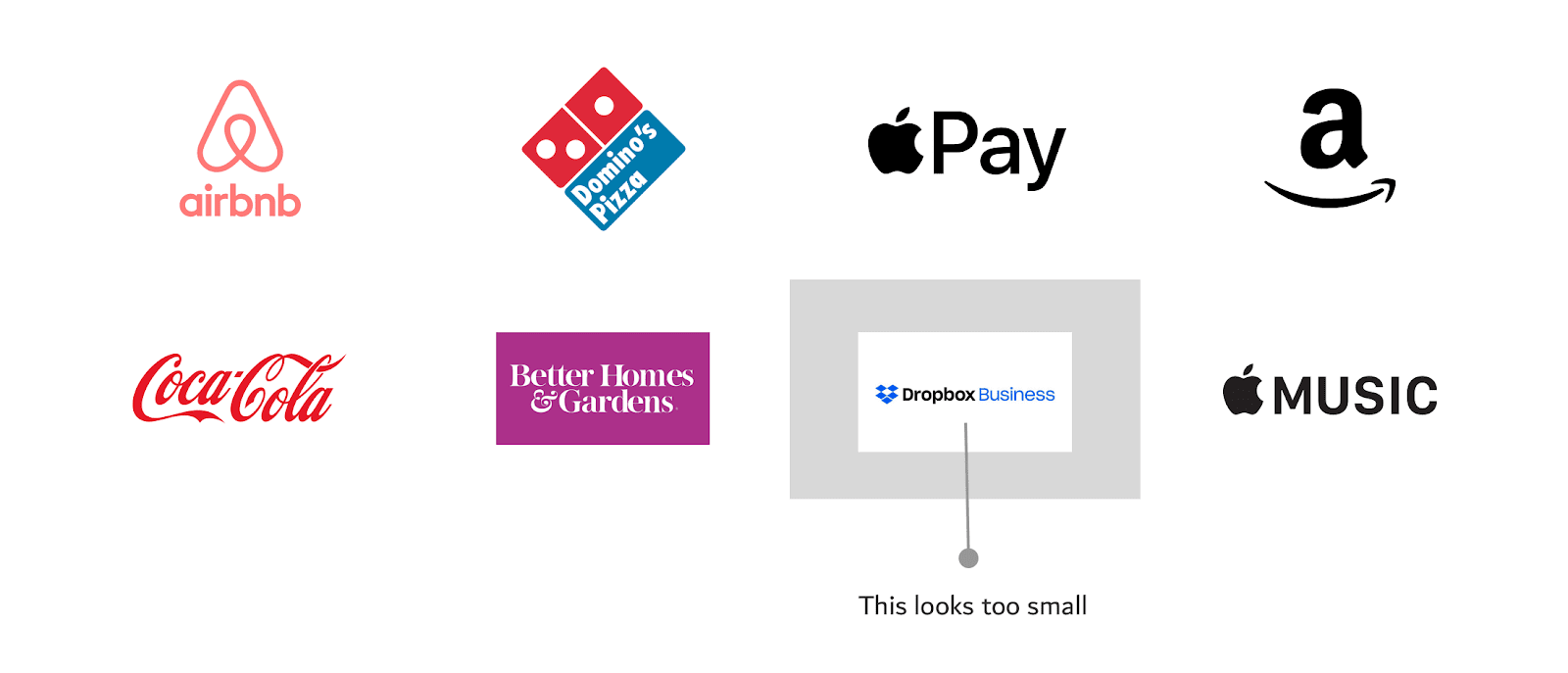
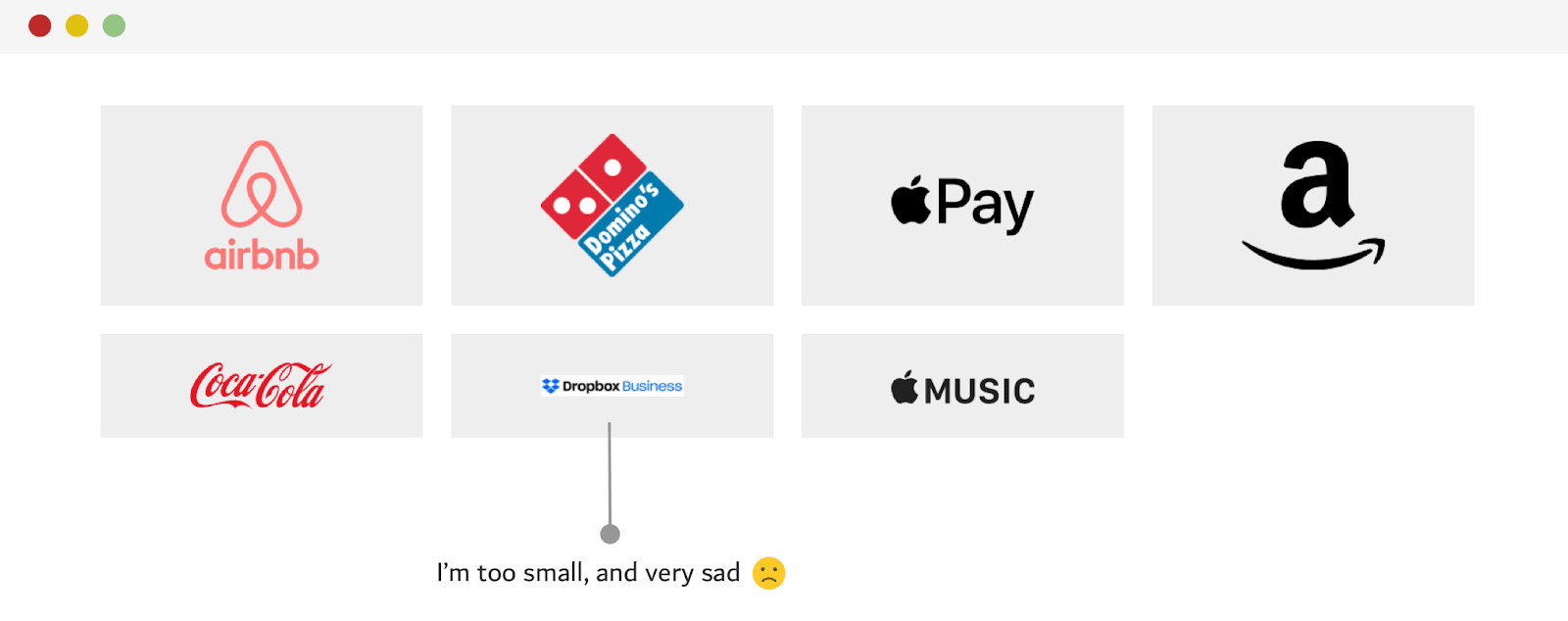
Hasil mengubah ukuran dan menyelaraskan logo. Logo Dropbox Business terlihat terlalu kecil setelah itu.
Setelah mengubah ukuran dan menyelaraskan logo, kami menemukan masalah dengan salah satunya - logo Dropbox Business. Untuk membuat masalah ini lebih terlihat, saya meninggalkan persegi panjang tambahan yang sesuai pada gambar sebelumnya. Sebagai permulaan, logo ini berorientasi horizontal (sangat panjang) dan juga memiliki latar belakang putih. Anda dapat memperbaikinya dengan memotong latar belakang di Sketsa dan memperbesar logo.

Mengoreksi logo Dropbox Business
Kami sekarang memiliki tata letak yang bagus yang siap untuk dibuat ulang dengan HTML dan CSS. Perlu diingat bahwa di bagian berikut ini kami akan melanjutkan dari asumsi bahwa Anda adalah seorang programmer web, dan Anda, dari perancang, mendapat logo yang tidak ada yang memperhatikan ukuran.
Menerapkan tata letak untuk logo berdasarkan CSS Grid
Mari kita bicara tentang cara membuat bagian dari halaman yang berisi logo, dengan mempertimbangkan persyaratan berikut:
- Bagian logo harus mengikuti pedoman untuk desain web yang responsif.
- Ukuran logo harus sedekat mungkin satu sama lain. Artinya, tidak disarankan di antara logo, misalnya, akan ada beberapa logo yang sangat besar, dan beberapa yang sangat kecil.
- Diperlukan bahwa ukuran minimum / maksimum ditetapkan di muka untuk logo.
Inilah HTML-nya:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
Dalam contoh ini, saya akan merancang tata letak bagian menggunakan CSS Grid. Tapi ini seharusnya tidak membatasi Anda dalam pilihan teknologi untuk membuat bagian seperti itu. Gunakan di sini apa yang berfungsi untuk Anda dan browser apa yang Anda tertarik untuk mendukung.
Inilah gayanya:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

Memulai pada bagian situs dengan logo
Seperti yang Anda lihat, sebagai hasilnya, ternyata logo mengambil seluruh lebar elemen induk. Ukuran logo tidak seragam. Jadi mari kita mulai meningkatkan bagian kami dengan menyiapkan properti untuk logo
width:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

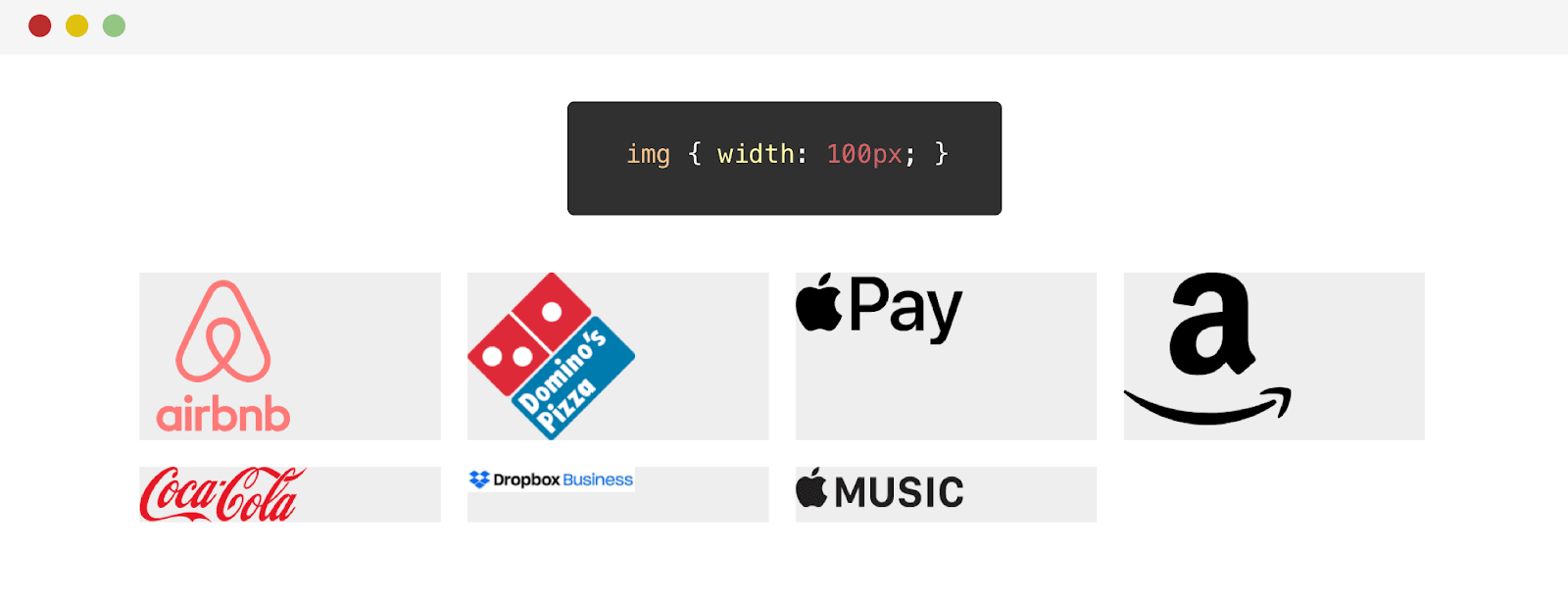
Hasil menyesuaikan lebar logo.
Mengubah lebar berhasil dengan baik pada beberapa logo. Tapi, misalnya, penampilan logo Dropbox hanya memburuk. Intinya adalah bahwa ini adalah logo horizontal. Sebelum melihat solusi untuk masalah ini, mari kita coba sesuaikan ketinggian logo:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
height: 70px;
}

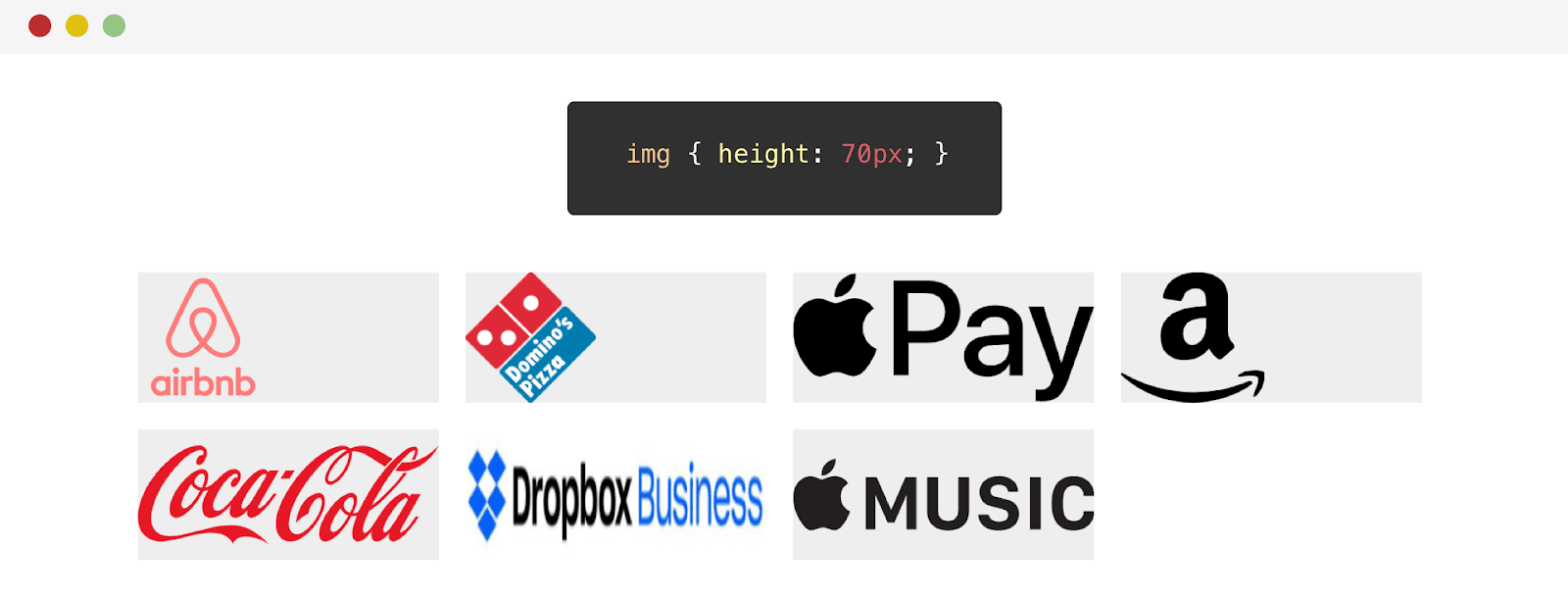
Hasil menyesuaikan ketinggian logo
Jadi, kami punya masalah. Tinggi Dropbox tidak terlalu memanjang. Intinya adalah bahwa ketinggian logo ini kurang dari yang lain. Akibatnya, nilai CSS
heightuntuk logo ini terlalu tinggi. Penerapannya menyebabkan peregangan logo di luar proporsi.
Anda dapat mengatasi masalah ini dengan menggunakan properti
object-fit:
.brands__item img {
/* */
object-fit: contain;
}
Akibatnya, saya akan fokus pada solusi untuk saat ini menggunakan properti
width.
Langkah kami selanjutnya adalah menyelaraskan logo secara horizontal dan vertikal.
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Gaya Flexbox memungkinkan untuk memusatkan logo. Beginilah penampilan mereka sekarang.

Logo berada di tengah, tetapi logo Dropbox terlalu kecil.
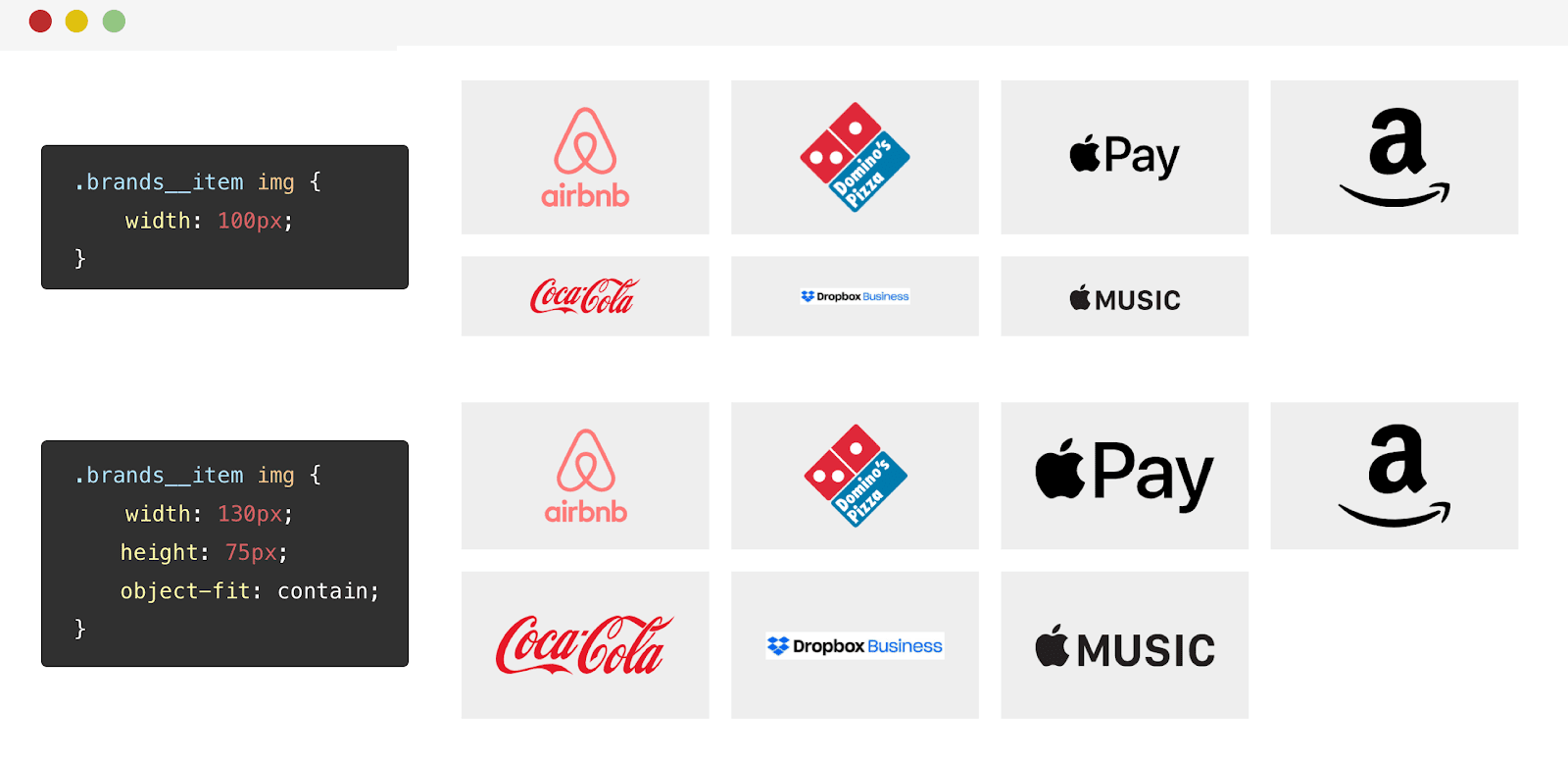
Perhatikan bahwa logo Dropbox terlalu kecil. Ini memungkinkan kita untuk menyimpulkan bahwa pengaturan lebar saja tidak cocok untuk itu. Bagaimana seharusnya kita? Pendekatan lain yang saya coba untuk memecahkan masalah ini yang bekerja lebih baik daripada pendekatan lebar adalah dengan menggabungkan
widthdanpropertiheight. Tapi ini, jika Anda ingat, menyebabkan deformasi logo. Ini, bagaimanapun, dapat diperbaiki menggunakan propertiobject-fit: contain.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

Hasil penerapan pendekatan yang berbeda untuk styling logo
Properti ini
object-fit: containbagus karena, terlepas dari lebar atau tinggi logo, membuat gambar mengambil ruang yang dialokasikan untuk itu dan pada saat yang sama tidak mengubah.
Tentang arahan mendukung dan tentang properti objek-fit
Saya, setelah publikasi materi ini, menambahkan bagian ini ke dalamnya. Yaitu, kita berbicara tentang menggunakan arahan
@supportsuntuk mendeteksi dukungan browser untuk properti object-fit. Jika browser mendukung properti ini, maka digunakan bersama dengan properti height. Ini untuk mencegah peregangan logo di browser yang tidak mendukung object-fit. Terima kasih kepada Luis untuk tip.
Untuk memastikan teknik ini berfungsi seperti yang diharapkan, saya mengujinya pada serangkaian logo lain. Saya menyukai hasilnya.

Menggunakan properti objek-fit
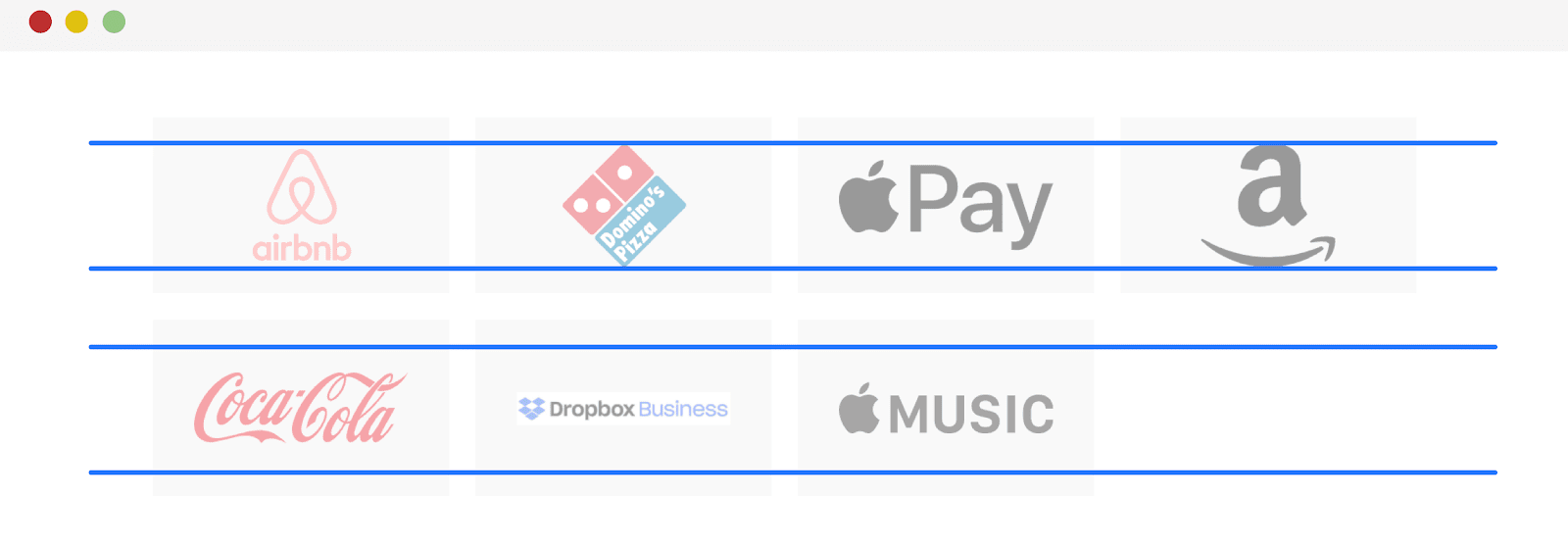
Di sini saya ingin menunjukkan satu ilustrasi yang dimaksudkan untuk menunjukkan kekuatan properti
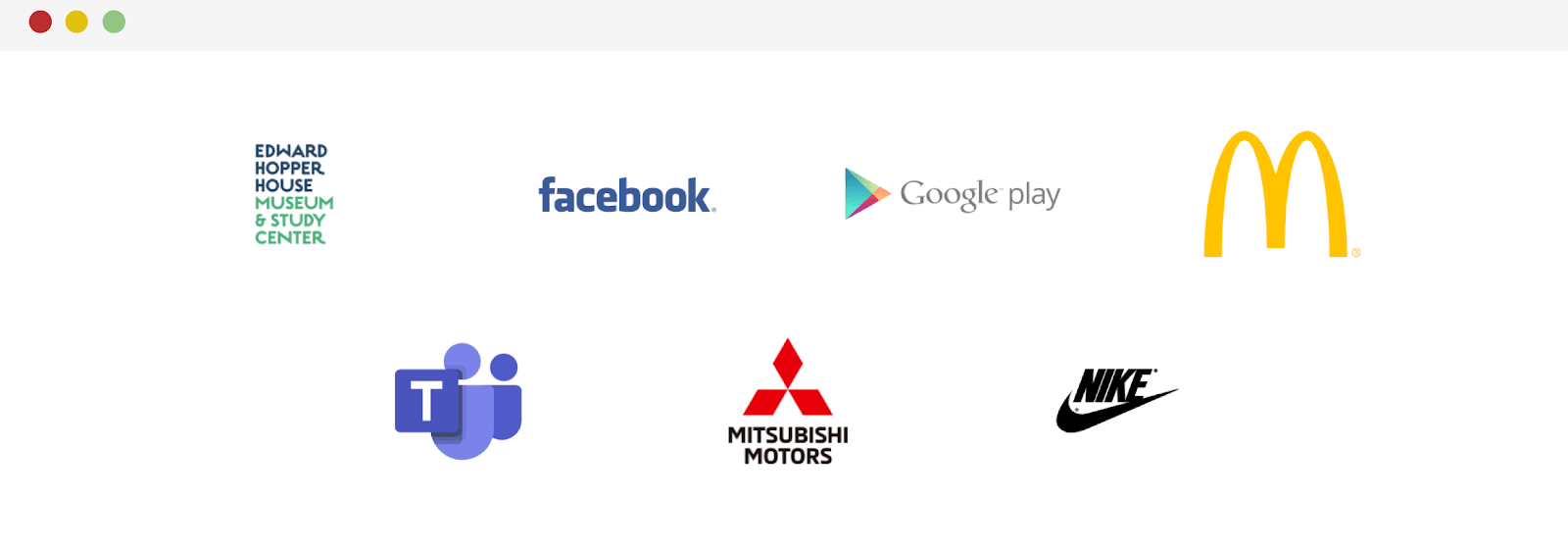
object-fit. Perhatikan bahwa dalam ilustrasi berikut, logo-logo tersebut dimuat dalam dua baris. Jika, mengingat rasio aspek mereka, mereka tidak dapat mengisi semua ruang yang tersedia untuk mereka, mereka disejajarkan di tengah.

Analisis penempatan logo
Menggunakan properti mode campuran-campuran untuk menghapus latar belakang putih
Logo ditempatkan pada latar belakang abu-abu. Berkat ini, kita dapat memperhatikan bahwa beberapa di antaranya, sebagai gambar JPG, memiliki latar belakang buram putih.
Jika Anda tidak bisa mendapatkan versi gambar logo dengan latar belakang transparan, Anda masih bisa menggunakan properti CSS untuk menghilangkan latar belakang
mix-blend-mode. Dengan itu, latar belakang putih akan menghilang seperti sulap.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
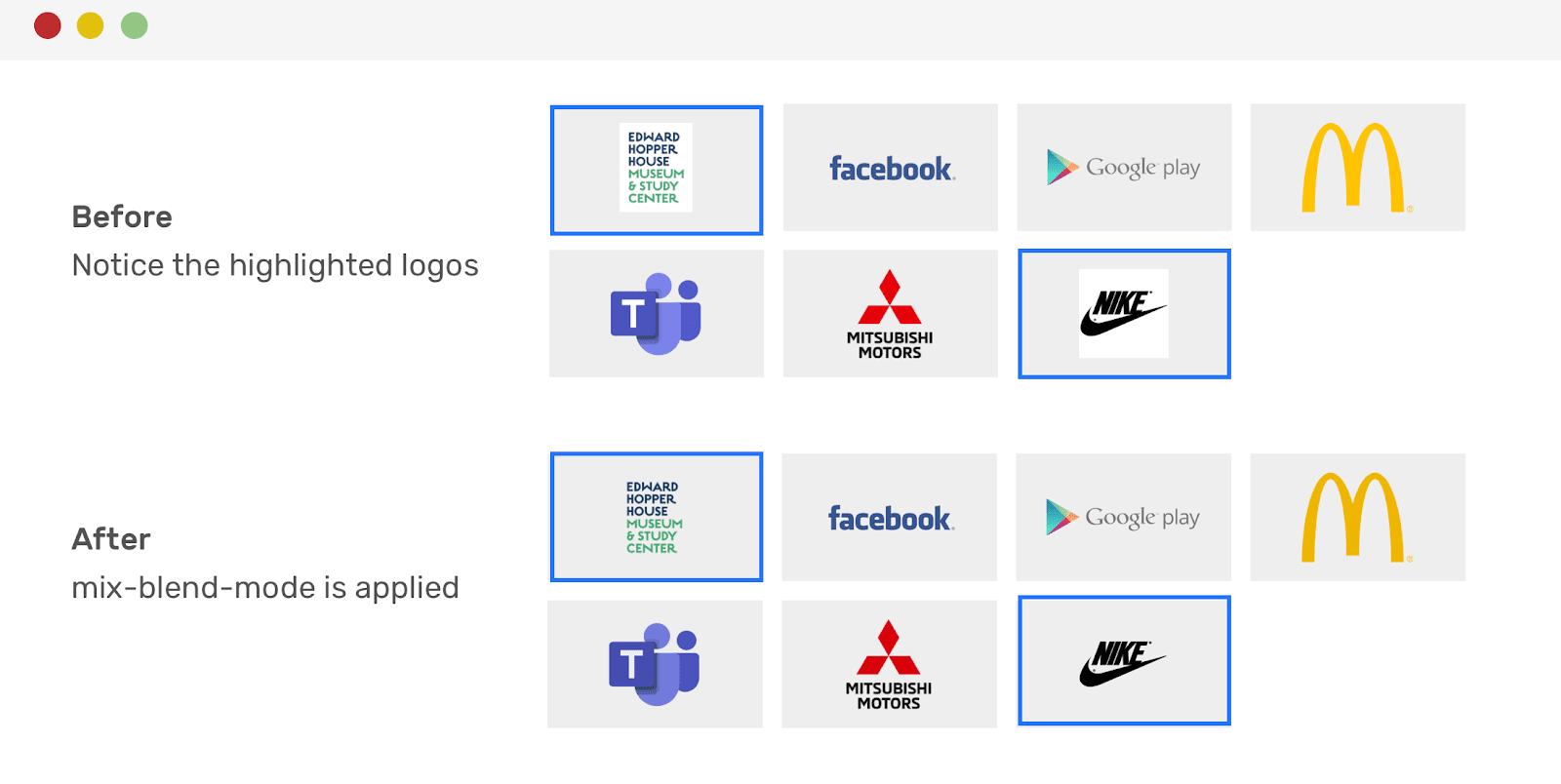
Sudah selesai! Latar belakang putih telah menghilang. Perlu dicatat, bahwa teknik ini dapat membuat beberapa logo lebih gelap. Misalnya - itu terjadi dengan logo McDonald's.

Logo sebelum dan sesudah menyingkirkan putih. Perhatikan gambar yang disorot
Menggunakan Selectors CSS
Setelah publikasi, saya membuat tambahan artikel lainnya. Masalahnya adalah, dalam tweet ini , saya diminta untuk menggunakan pemilih CSS untuk menerapkan properti
mix-blend-modehanya untuk gambar .jpg dan .png:
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
Sejajarkan baris terakhir logo ke tengah
Saat menampilkan serangkaian logo pada halaman dan menggunakan tata letak kisi, Anda tidak dapat sepenuhnya yakin bahwa semua tempat di baris terakhir akan ditempati. Ruang kosong di baris terakhir logo (ini adalah baris terakhir dalam contoh kita) tidak terlihat sangat bagus. Untuk menyelaraskan baris terakhir dari logo di tengah, yang terbaik adalah menggunakan Flexbox daripada Grid untuk merancang tata letak bagian yang sesuai.
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
Baris terakhir logo sekarang akan terpusat rapi.

Tata letak Flexbox dan perataan tengah dari baris terakhir logo
Rekomendasi akhir
Sebelum saya menyelesaikan artikel ini, saya ingin memberi Anda beberapa tips yang dapat Anda perhitungkan saat mengerjakan tata letak kisi untuk bagian halaman tempat Anda berencana menampilkan logo:
- Periksa lebar dan tinggi sebenarnya gambar logo. Misalnya, beberapa di antaranya mungkin memiliki dimensi seperti 2500x1200. Itu banyak untuk sebuah logo. Jika Anda menemukan gambar seperti itu, diskusikan dengan desainer kemungkinan mengubah ukuran logo yang terlalu besar, bicarakan cara membawa semua gambar ke ukuran yang kira-kira sama. Misalnya, bisa jadi sekitar 250x100.
- , . , , ,
mix-blend-mode.
-, ?
