Kursus asli dalam bahasa Inggris diterbitkan di vuemastery.com, kami telah menyiapkan terjemahan untuk Anda Rusia. Setelah menyelesaikan pelajaran pertama, Anda akan belajar apa instance Vue dan bagaimana memulai mengembangkan aplikasi Vue Anda sendiri.

Prasyarat
Mereka yang memilih untuk mengambil kursus ini diharapkan memiliki pengetahuan tentang teknologi web dasar: HTML, CSS, dan JavaScript.
Dalam kursus ini, kita akan mengembangkan halaman yang merupakan kartu produk.

Halaman yang akan kami kembangkan
Tujuan pelajaran
Dalam tutorial ini, kita akan melihat bagaimana menggunakan Vue untuk menampilkan data pada halaman web.
Kode awal
Kami akan mulai dengan kode HTML dan JavaScript yang sangat sederhana dalam dua file.
File
index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Product App</title>
</head>
<body>
<div id="app">
<h1>Product Name</h1>
</div>
<script src="main.js"></script>
</body>
</html>
File main.js:
var product = "Socks";
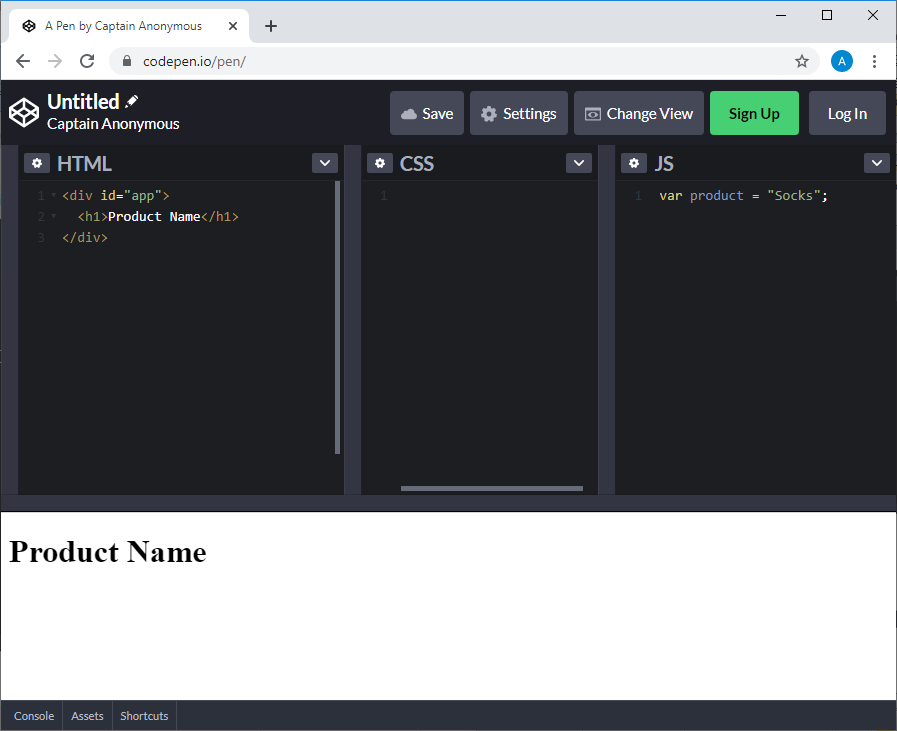
Kursus ini menggunakan platform codepen.io sebagai lingkungan tempat Anda mengerjakan pekerjaan rumah . Templat yang sesuai dirancang sebagai proyek CodePen. Mereka yang mengikuti kursus ini didorong untuk secara mandiri menjalankan semua kode yang mereka temui di sini.
Antarmuka CodePen memiliki tiga area untuk kode. Ini adalah, masing-masing, bidang HTML, CSS dan JS. Kode yang dimasukkan dalam bidang CSS dan JS secara otomatis terhubung ke halaman web yang dijelaskan dalam bidang HTML. Yaitu, untuk membuat ulang contoh di atas dalam lingkungan CodePen, Anda harus memasukkan kode HTML yang terkandung dalam tag
<body>file index.htmltanpa garis penghubung terakhir main.jske area tersebut, dan kode ke area JS main.js.

Memulai CodePen Tidak perlu
menggunakan CodePen untuk menjalankan kode sampel. Anda dapat dengan mudah menggunakan beberapa layanan online lainnya, atau Anda dapat bertahan dengan lingkungan pengembangan lokal dengan membuat ulang file yang dijelaskan di sini.
Sebuah tugas
Kita membutuhkan mekanisme yang memungkinkan kita mengambil nilai yang ada dalam kode JavaScript, misalnya, apa yang saat ini disimpan dalam variabel
product, dan menempatkannya dalam kode halaman web, dalam sebuah tag h1.
Kerangka kerja Vue.js akan membantu kami memecahkan masalah ini. Ini adalah panduan resmi bahasa Rusia untuk itu.
Langkah pertama dalam pekerjaan kami dengan Vue adalah menghubungkan kerangka kerja ke halaman. Untuk melakukan ini, mari kita buat perubahan pada file
index.htmldengan menambahkan yang main.jsberikut ini, tepat di atas kode koneksi file :
<script src="https://unpkg.com/vue"></script>
Selanjutnya, dalam
main.js, kita memasukkan kode berikut, menghapus deklarasi variabel dari itu product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
Sekarang kita perlu mengikat DOM ke data instance Vue. Ini dilakukan dengan menggunakan konstruksi HTML khusus, menggunakan sintaksis Moustache, yang menggunakan kurung kurawal ganda:
<div id="app">
<h1>{{ product }}</h1>
</div>
Ekspresi JavaScript dalam kurung kurawal akan diganti dengan nilai
productproperti objek data.
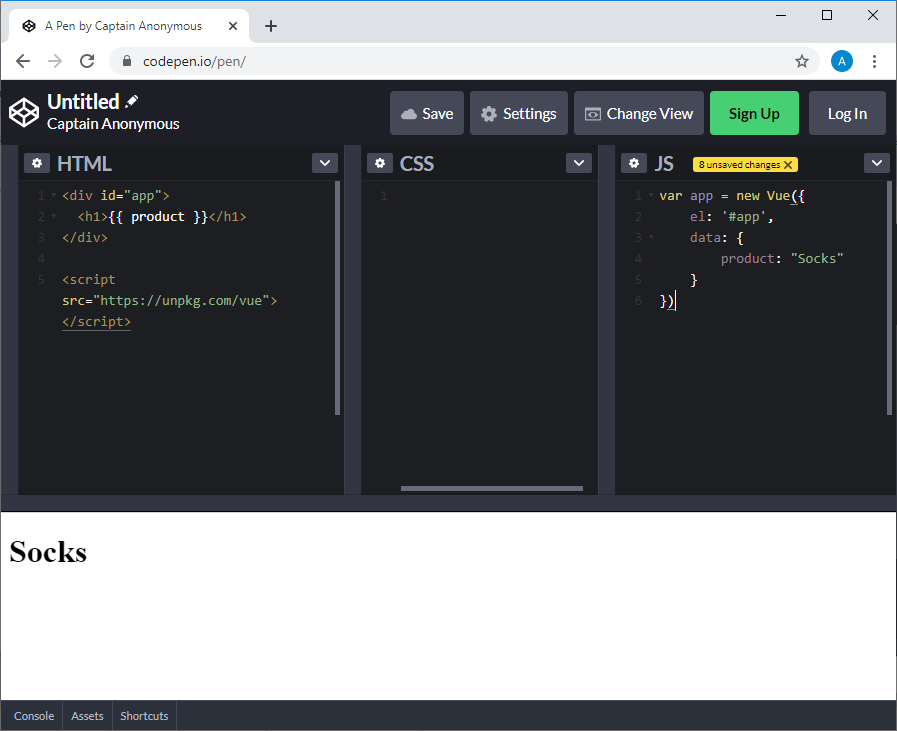
Ini adalah bagaimana proyek akan terlihat di CodePen jika semuanya berjalan sebagaimana mestinya.

Data ditransfer dari JavaScript ke halaman HTML
Seperti yang Anda lihat, kami dapat mentransfer data dari kode JavaScript ke halaman HTML. Sekarang mari kita lihat apa yang baru saja kita lakukan.
Mesin Virtual Vue
Berikut diagram kode yang digunakan untuk membuat instance Vue:
var app = new Vue({options})
Instance Vue adalah entitas root dari aplikasi. Itu dibuat dengan melewatkan
Vueobjek dengan opsi ke konstruktor . Objek ini berisi berbagai properti dan metode yang memberikan instance Vue kemampuan untuk menyimpan data dan melakukan beberapa tindakan.
Menghubungkan instance Vue ke elemen halaman web
Perhatikan properti objek opsi berikut yang digunakan untuk membuat instance Vue:
el: '#app'
Kami menggunakan properti ini untuk menghubungkan instance Vue ke elemen halaman kami. Ini memungkinkan kami untuk membuat tautan antara instance Vue dan bagian yang sesuai dari DOM. Dengan kata lain, kami mengaktifkan Vue pada elemen
<div>dengan ID appdengan menulis '#app'ke properti elobjek opsi yang digunakan untuk membuat instance Vue.
Menempatkan data dalam instance Vue
Contoh Vue memiliki beberapa ruang penyimpanan. Data ini dijelaskan menggunakan
dataproperti objek dengan opsi:
data: {
product: "Socks"
}
Data yang disimpan dalam instance Vue dapat diakses dari elemen halaman web yang terhubung dengan instance Vue.
Menggunakan Ekspresi JavaScript dalam Kode HTML
Jika kami ingin nilai properti
productditampilkan di mana teks tajuk tingkat pertama ditampilkan, nama properti ini dapat ditempatkan dalam kurung kurawal ganda pada tag yang sesuai:
<h1>{{ product }}</h1>
Bahkan, kita berbicara tentang fakta bahwa dalam kurung kurawal ganda adalah ekspresi JavaScript, yang hasilnya kerangka menggantikan dalam tag
<h1>sebagai teks.
Istilah penting: ekspresi
Ekspresi memungkinkan Anda untuk menggunakan nilai yang disimpan dalam instance Vue, serta konstruksi JavaScript, yang penggunaannya memungkinkan Anda untuk membuat beberapa nilai baru.
Ketika Vue melihat ekspresi
{{ product }}, ia memahami bahwa kami mereferensikan data yang terkait dengan instance Vue menggunakan kunci product. Kerangka kerja menggantikan nama kunci dengan nilai yang sesuai. Dalam hal ini, itu adalah - Socks.
Contoh ungkapan
Seperti disebutkan, Anda dapat menggunakan berbagai konstruksi JavaScript dalam kurung kurawal ganda. Berikut ini beberapa contohnya:
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
Mengenal reaktivitas
Alasan mengapa Vue menampilkan
<h1>nilai properti dalam tag segera setelah halaman dimuat productadalah karena Vue adalah kerangka kerja reaktif. Dengan kata lain, data instance Vue dikaitkan dengan semua tempat di halaman web yang memiliki tautan ke data itu. Akibatnya, Vue tidak hanya dapat menampilkan data di suatu tempat di halaman, tetapi juga memperbarui kode HTML yang sesuai jika data yang dirujuk diubah.
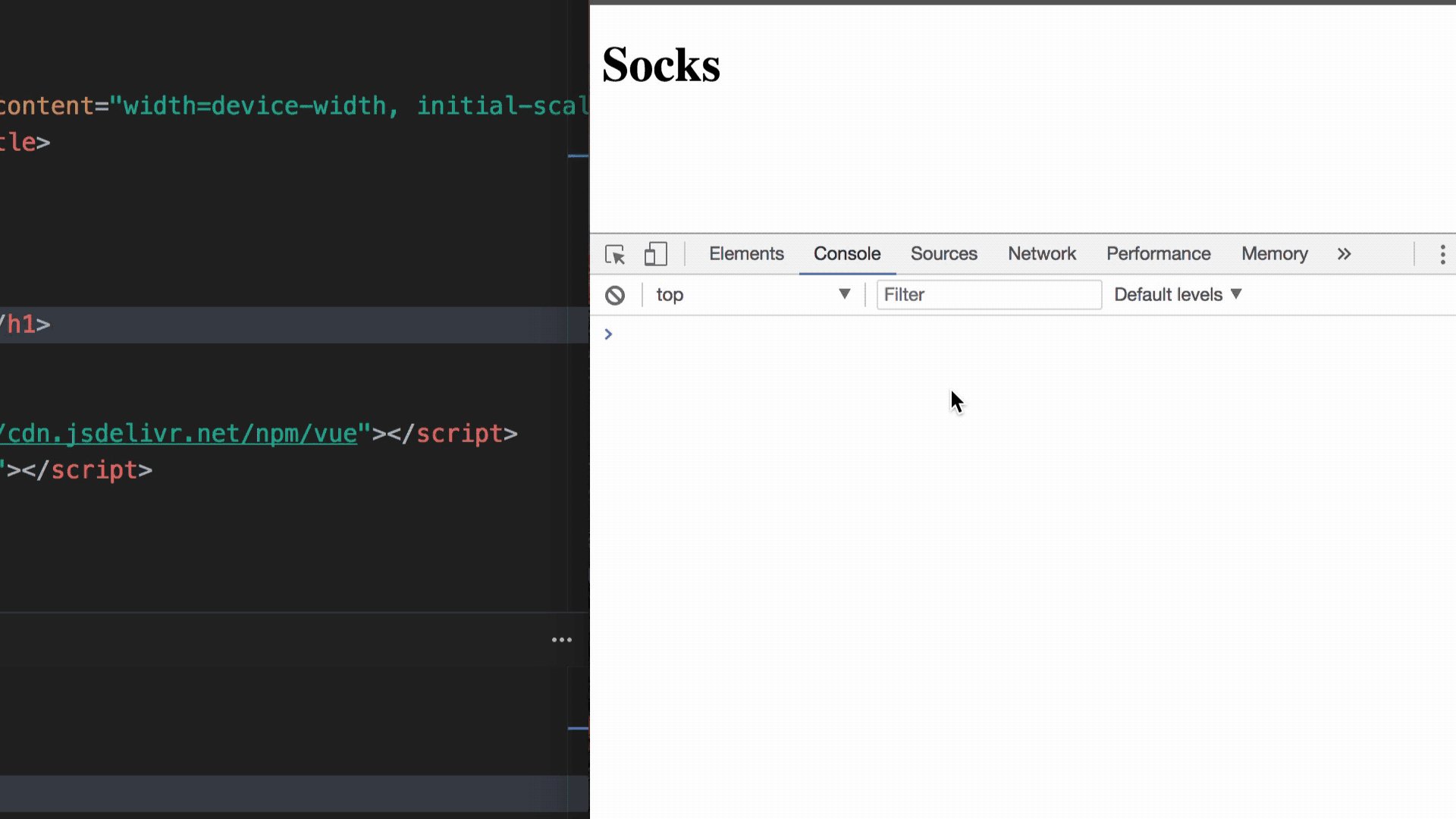
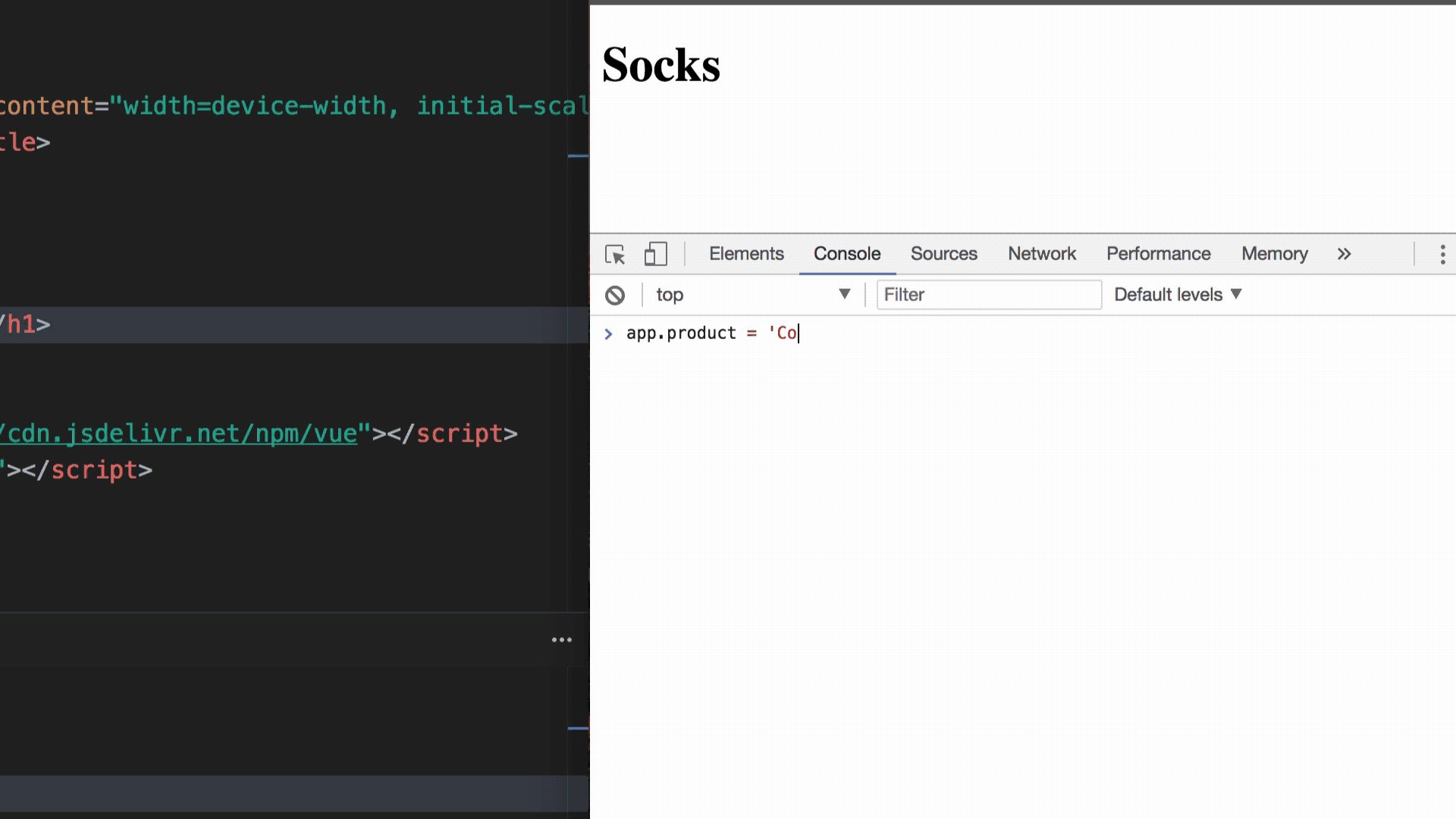
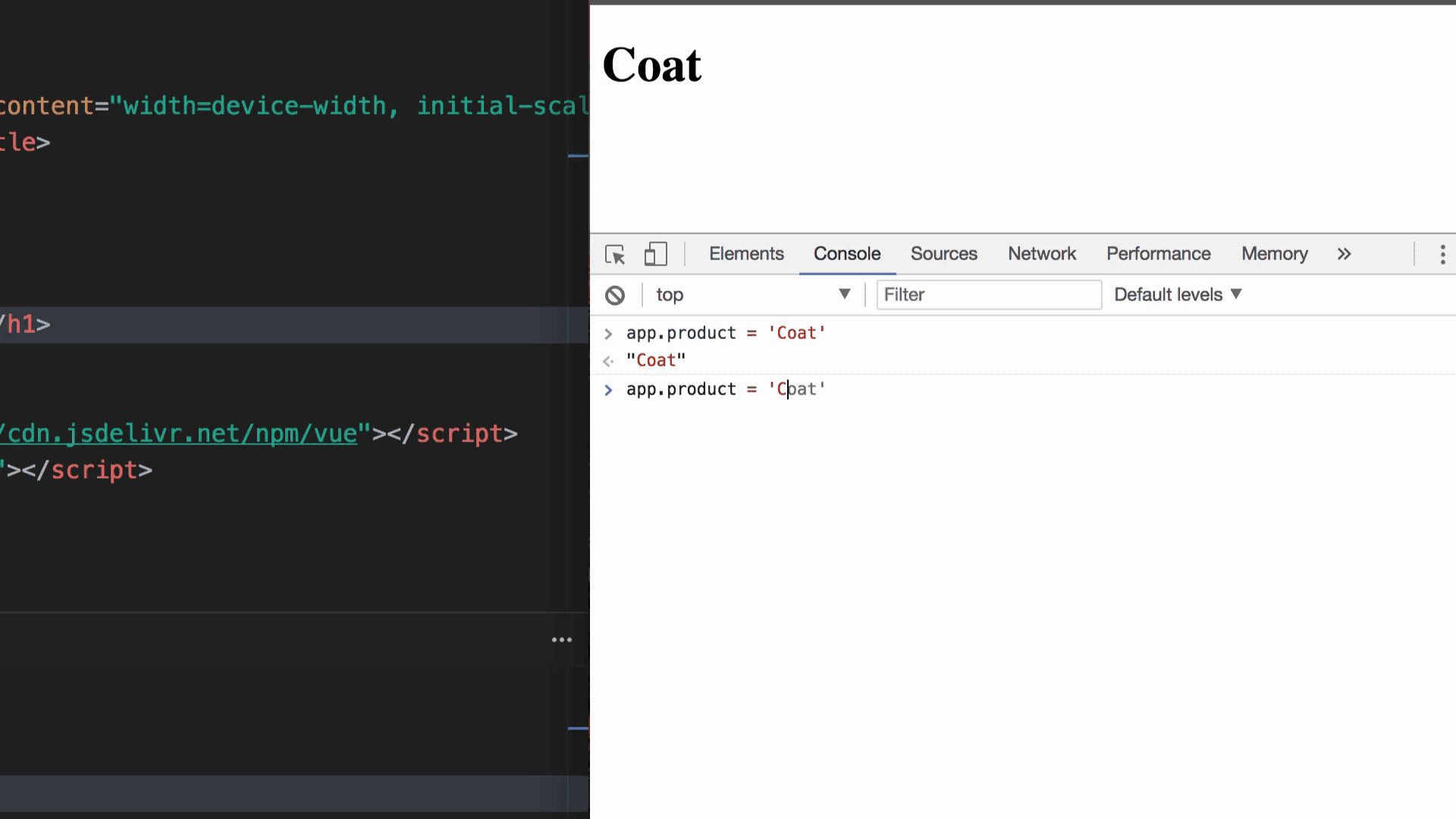
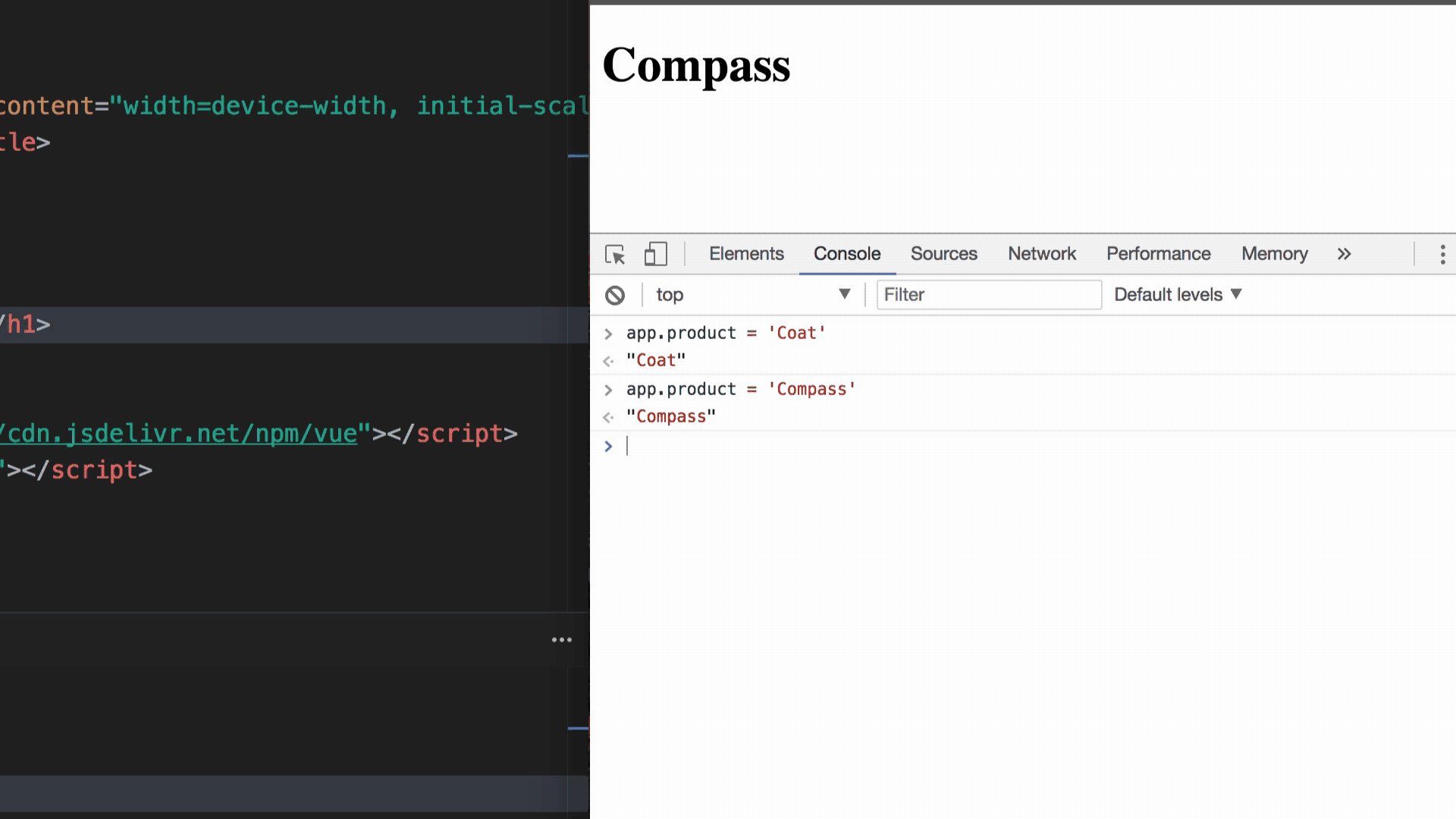
Untuk membuktikan ini, mari kita buka konsol alat pengembang browser dan ubah nilai yang ditulis ke properti
productobjek app. Ketika kita melakukan ini, misalnya, dengan mengetikkan konsol app.product = 'Coat', teks yang ditampilkan pada halaman juga akan berubah.

Mengubah nilai properti produk mengubah teks yang ditampilkan pada halaman web.
Lihat betapa mudahnya melakukan ini?
Bengkel
Tambahkan kunci yang
descriptionberisi teks ke data yang sudah ada dalam instance Vue A pair of warm, fuzzy socks. Kemudian cetak nilai kunci itu di elemen <p>yang harus di bawah elemen <h1>.
→ Ini adalah templat yang bisa Anda gunakan untuk menyelesaikan masalah ini.
→ Ini solusi untuk masalah tersebut.
Ringkasan
Mari kita bicarakan apa yang kita pelajari hari ini:
- Kami belajar cara mulai mengembangkan aplikasi Vue dengan membuat instance Vue dan cara menampilkan data pada halaman web.
- Contoh Vue adalah root dari setiap aplikasi Vue.
- Mesin virtual Vue terhubung ke elemen DOM yang dipilih saat elemen itu dibuat.
- Data yang disimpan dalam instance Vue dapat di-output ke halaman menggunakan sintaksis Moustache, yang menggunakan kurung kurawal ganda yang
{{ }}berisi ekspresi JavaScript. - Vue adalah kerangka kerja reaktif.
→ Bagian 1: Instantiating Vue
→ Bagian 2: Atribut Binding in Vue
