
Memperagakan proyek Python dengan antarmuka pengguna tidak pernah semudah ini. Dengan Streamlit Framework, Anda dapat membangun UI berbasis browser hanya menggunakan kode Python. Pada artikel ini, kami akan membuat antarmuka pengguna untuk program maze yang dijelaskan secara rinci di artikel sebelumnya .
Streamlit
Streamlit adalah kerangka kerja web bagi para ilmuwan data untuk dengan mudah menggunakan model dan visualisasi menggunakan Python. Cepat dan minimalis, juga cantik dan nyaman. Ada widget bawaan untuk input pengguna seperti memuat gambar, slider, input teks, dan elemen HTML lain yang akrab seperti kotak centang dan tombol radio. Setiap kali pengguna berinteraksi dengan aplikasi streaming, skrip python dimulai kembali dari atas ke bawah, yang penting untuk dipertimbangkan ketika mempertimbangkan berbagai kondisi aplikasi Anda.
Anda dapat menginstal Streamlit menggunakan pip:
pip install streamlitDan jalankan streamlit dalam skrip Python:
streamlit run app.pyGunakan kasing
Pada artikel sebelumnya, kami membuat program Python yang akan melintasi labirin yang diberi file gambar dan lokasi awal / akhir. Kami ingin mengubah program ini menjadi aplikasi web satu halaman tempat pengguna dapat mengunggah gambar labirin (atau menggunakan gambar labirin default), menyesuaikan lokasi awal dan akhir labirin, dan melihat labirin yang telah mereka lewati.
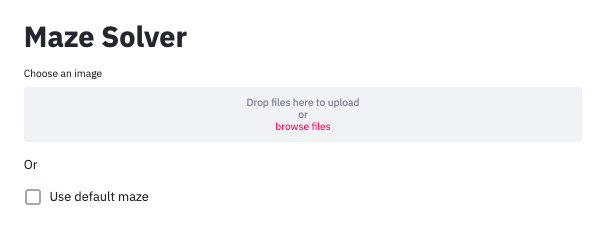
Pertama, mari kita buat UI untuk pemuat gambar dan kemampuan untuk menggunakan gambar default. Kita dapat menambahkan output teks menggunakan fungsi-fungsi seperti st.write () atau st.title (). Kami menyimpan file yang dimuat secara dinamis menggunakan fungsi st.file_uploader (). Akhirnya, st.checkbox () akan mengembalikan nilai boolean tergantung pada apakah pengguna telah memeriksa kotak centang.
import streamlit as st
import cv2
import matplotlib.pyplot as plt
import numpy as np
import maze
st.title('Maze Solver')
uploaded_file = st.file_uploader("Choose an image", ["jpg","jpeg","png"]) #image uploader
st.write('Or')
use_default_image = st.checkbox('Use default maze')Hasil:

Kami kemudian dapat menampilkan gambar default kami atau gambar yang diunggah ke format gambar OpenCV yang dapat digunakan.
if use_default_image:
opencv_image = cv2.imread('maze5.jpg')
elif uploaded_file is not None:
file_bytes = np.asarray(bytearray(uploaded_file.read()), dtype=np.uint8)
opencv_image = cv2.imdecode(file_bytes, 1)Setelah gambar dimuat, kami ingin menampilkan gambar, ditandai dengan titik awal dan akhir. Kami akan menggunakan bilah geser untuk memungkinkan pengguna memindahkan titik-titik ini. Fungsi st.sidebar () menambahkan bilah sisi ke halaman, dan st.slider () menerima secara numerik dalam minimum dan maksimum tertentu. Kita dapat menentukan nilai minimum dan maksimum slider secara dinamis tergantung pada ukuran gambar labirin kami.
if opencv_image is not None:
st.subheader('Use the sliders on the left to position the start and end points')
start_x = st.sidebar.slider("Start X", value= 24 if use_default_image else 50, min_value=0, max_value=opencv_image.shape[1], key='sx')
start_y = st.sidebar.slider("Start Y", value= 332 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='sy')
finish_x = st.sidebar.slider("Finish X", value= 309 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[1], key='fx')
finish_y = st.sidebar.slider("Finish Y", value= 330 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='fy')
marked_image = opencv_image.copy()
circle_thickness=(marked_image.shape[0]+marked_image.shape[0])//2//100 #circle thickness based on img size
cv2.circle(marked_image, (start_x, start_y), circle_thickness, (0,255,0),-1)
cv2.circle(marked_image, (finish_x, finish_y), circle_thickness, (255,0,0),-1)
st.image(marked_image, channels="RGB", width=800)
Setiap kali pengguna menyesuaikan bilah geser, gambar dengan cepat digambar ulang dan titik berubah.
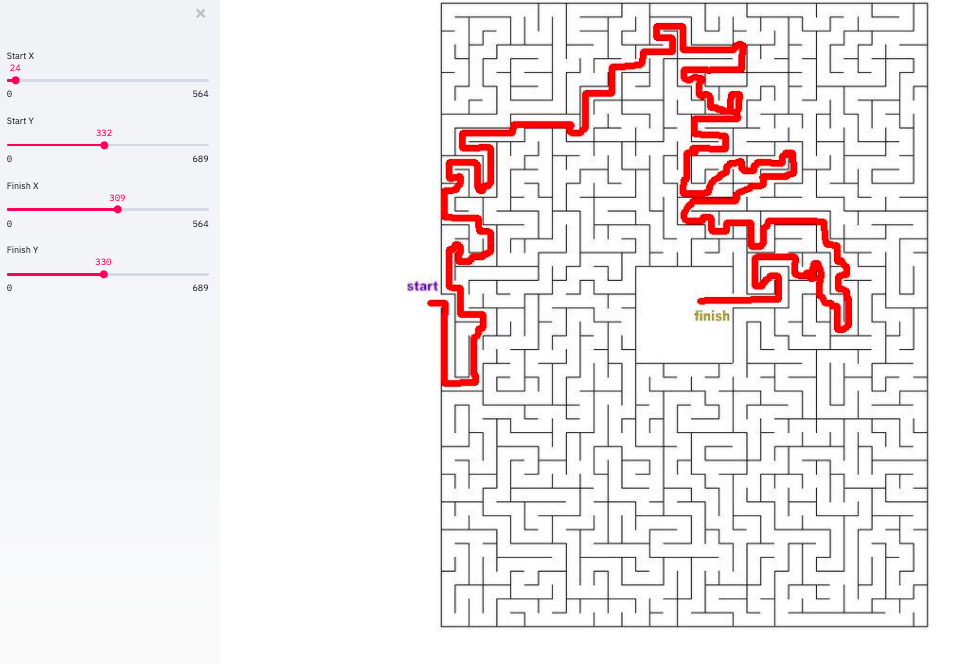
Setelah pengguna menentukan posisi awal dan akhir, kami ingin tombol untuk menyelesaikan labirin dan menampilkan solusi. Elemen st.spinner () ditampilkan hanya saat proses anaknya sedang berjalan, dan panggilan st.image () digunakan untuk menampilkan gambar.
if marked_image is not None:
if st.button('Solve Maze'):
with st.spinner('Solving your maze'):
path = maze.find_shortest_path(opencv_image,(start_x, start_y),(finish_x, finish_y))
pathed_image = opencv_image.copy()
path_thickness = (pathed_image.shape[0]+pathed_image.shape[0])//200
maze.drawPath(pathed_image, path, path_thickness)
st.image(pathed_image, channels="RGB", width=800)
Tombol

solusi
Keluaran
Dalam kurang dari 40 baris kode, kami menciptakan antarmuka pengguna yang sederhana untuk aplikasi pemrosesan gambar Python. Kami tidak perlu menulis kode antarmuka tradisional apa pun. Selain kemampuan Streamlit untuk mencerna kode Python sederhana, Streamlit secara cerdas memutarkan ulang bagian-bagian yang diperlukan dari skrip Anda dari atas ke bawah setiap kali pengguna berinteraksi dengan halaman atau ketika skrip berubah. Ini memberikan aliran data langsung dan pengembangan yang cepat.
Anda dapat menemukan kode lengkap di Github dan bagian pertama menjelaskan algoritme untuk menyelesaikan labirin di sini . Dokumentasi Streamlit, termasuk konsep-konsep penting dan widget tambahan, ada di sini .

Pelajari detail cara mendapatkan profesi yang dicari dari awal atau Tingkatkan keterampilan dan gaji dengan menyelesaikan kursus online berbayar SkillFactory:
- Kursus Pembelajaran Mesin (12 minggu)
- Belajar Ilmu Data dari awal (12 bulan)
- Profesi analis dengan level awal apa pun (9 bulan)
- Python untuk Kursus Pengembangan Web (9 bulan)
Baca lebih lajut
- Tren dalam Ilmu Data 2020
- Ilmu Data sudah mati. Ilmu Bisnis Bisnis berumur panjang
- Data Keren Para ilmuwan tidak membuang waktu untuk statistik
- Bagaimana Menjadi Ilmuwan Data Tanpa Kursus Online
- Menyortir Lembar Curang untuk Ilmu Data
- Ilmu Data untuk humaniora: apa itu "data"
- Ilmu Data tentang Steroid: Memperkenalkan Kecerdasan Keputusan