
Sebelumnya saya menulis bahwa tidak ada desain di UI 1C \ UX . Artikel ini adalah tentang bagaimana kita, menggunakan teknologi seperti Java Script, React.js dan Google Firebase, memutuskan untuk membuat layanan web yang akan memungkinkan dengan biaya tenaga kerja paling sedikit, dibandingkan dengan 1C: Configurator, dan bahkan lebih 1C: EDT, untuk menyelesaikan UI dan desain UX untuk aplikasi 1C di masa depan, koreksi dengan cepat dan transfer prototipe aplikasi bisnis masa depan yang telah disepakati kepada programmer.
Untuk memulainya, saya akan memberi tahu Anda tentang rasa sakit dalam mengimplementasikan proyek pada 1C, dan sampai-sampai mereka menjatuhkan 1C dan mulai mengembangkan teknologi web, tetapi, anehnya, untuk memperbaiki situasi di 1C.
Bagian 1 - masalah. Tugas yang harus diselesaikan
1. Alat untuk analis bisnis, manajer proyek, manajer penjualan.
Terlepas dari pengembangan alat teknis ekosistem 1C (saya menulis di atas tentang 1C: EDT , dll.), Alat untuk para spesialis yang berada di garis depan proyek pengembangan dan implementasi tetap sangat langka: analis bisnis, konsultan, manajer proyek, mereka , salah satu yang pertama kali bertemu dengan Pelanggan, mengumpulkan persyaratan, menafsirkan apa yang mereka dengar, memformalkan dalam bentuk spesifikasi teknis dan dokumen proyek lainnya. Selain itu, begitu banyak alat canggih untuk membentuk TK, prototyping, dan desain, seperti programmer, tidak memiliki "kantor depan".
Untuk menunjukkan kepada Klien apa yang menunggunya sebagai hasil dari proyek (pemrograman), konsultan menggambar formulir dalam Paint, MS Excel dan lainnya, tidak jauh dari alat kenyamanan. Masih belum ada konsensus, standar dalam alat untuk memformalkan proses bisnis, seseorang menggunakan Business Studio, seseorang Visio, vendor itu sendiri - 1C: DSS, dll., Belum lagi notasi standar (IDF0, ARIS dll.)
2. Beberapa iterasi penyelesaian
Setelah persyaratan dikumpulkan, diformalkan dan disepakati, semua materi ditransfer ke programmer, pengembangan dimulai, sebagai akibat dari mana produk dilahirkan yang melewati dua, tiga atau lebih siklus revisi, perubahan, baik teknis (logika, algoritma) dan antarmuka, istilah proyek meningkat, anggaran mencair di depan mata kita, loyalitas pelanggan sedang diuji, tim berada di bawah tekanan dan tekanan. Saya tidak berbicara tentang situasi ketika seorang programmer baru belajar dan 4-5 iterasi pengiriman tidak dapat dihindari, saya berbicara tentang perubahan yang muncul karena masalah yang dijelaskan di atas - kurangnya alat visualisasi yang memadai untuk analis, task manager.
3. Kompleksitas komunikasi dan persepsi. Implementasi 1C secara online
Klasik: Pelanggan mengatakan satu hal, menyiratkan yang lain, analis yang ketiga, dan programmer yang keempat. Dalam kenyataan saat ini, pembatasan karantina untuk pertemuan tatap muka juga dikenakan untuk hal ini, dan perkenalan dengan lokasi terpencil dimulai.
4.UI dan desain UX, pengembangan antarmuka untuk solusi pada 1C
Selama beberapa tahun sekarang, komunitas 1C telah mengumumkan dan mendiskusikan istilah-istilah seperti UI, UX, sekarang kita akan membicarakannya, dan juga berbicara tentang CX.
- Pengalaman Pengguna (UX) - pengalaman pengguna. Tujuan dari desainer UX adalah untuk memastikan bahwa pengguna dengan cepat dan mudah mendapatkan dari program apa ia menggunakannya.
- User Interface (UI) - antarmuka pengguna. Tujuan perancang UI adalah untuk menciptakan desain estetika untuk antarmuka produk.
Contoh yang paling mencolok dari UI dan UX dalam kehidupan sehari-hari (ini bukan hanya istilah IT :-), ketika UI baik, tetapi UX tidak: Kami

memperbaiki situasi dan membawanya ke tingkat tinggi UX:

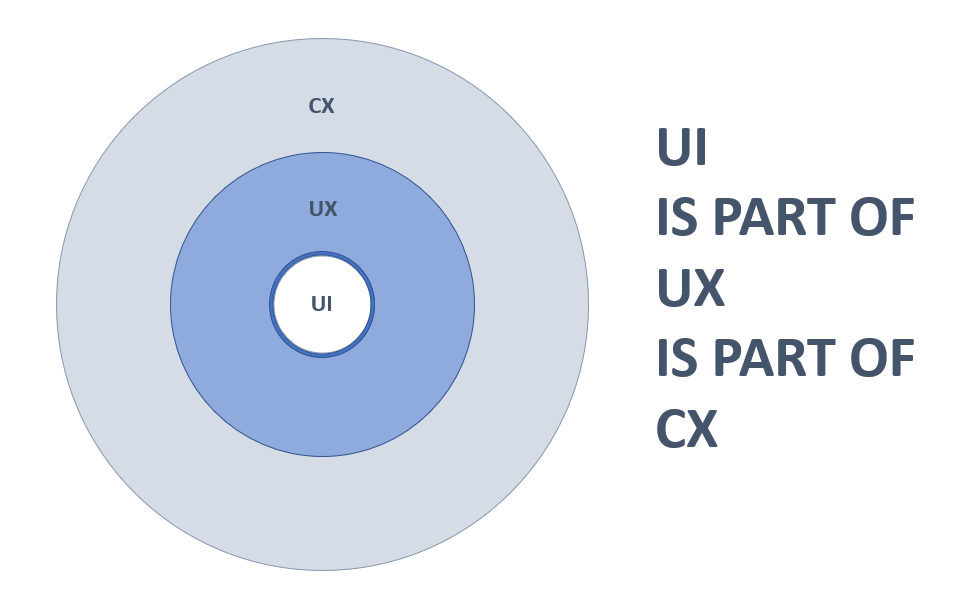
Garis antara UI dan UX sangat tipis dan kadang-kadang itu sulit dibedakan, tetapi memang demikian.
Tahukah Anda bahwa UI dan UX secara langsung memengaruhi CX?
- CX (pengalaman pelanggan) - pengalaman pelanggan. Produk Anda adalah wajah perusahaan atau merek pribadi Anda (reputasi). Solusi perangkat lunak yang dirancang dengan baik, dipikirkan dengan baik dengan desain yang indah meningkatkan loyalitas pelanggan (NPS) kepada merek dan perusahaan Anda.
Akibatnya, korelasi dari ketiga komponen ini adalah sebagai berikut:

5. Staf lapar
Ini adalah bagaimana itu, bagaimana itu dan akan selalu begitu, dan tidak hanya di industri TI. Kami tidak akan bisa mengalahkan masalah ini, tetapi kami pasti akan menguranginya. Pada saat yang sama, komunitas 1C tidak hanya membutuhkan programmer, seperti yang mereka katakan - teknisi, tetapi juga analis bisnis, RP-ah, administrator - humaniora. Di atas, saya mengatakan bahwa di industri terkait, seperti pengembangan situs web dan aplikasi seluler, ada spesialis (profesi) seperti desainer UI \ UX (mereka sering digabung dalam satu orang), dan di industri 1C, UI \ UX, desainer adalah programmer. Penting untuk menarik desainer UI dan UX ke industri, mulai menumbuhkannya, ini akan memberikan efek tiga kali lipat:
- Luangkan waktu untuk programmer, alihkan beberapa pekerjaan awal ke desainer.
- , .
- , (, , ..).
, :
- -, , . , , , , , , , .
- , , , , .
- Komunikasi dan kompleksitas persepsi, diintensifkan oleh pekerjaan jarak jauh dan transisi yang meningkat ke mode kerja online dan implementasi proyek pada Penampilan dan desain 1C - ada laporan
- Kenyamanan dan kualitas antarmuka, kebutuhan pelanggan yang meningkat setiap hari dalam studi yang lebih mendalam tentang solusi desain UI \ UX. Persaingan dari "Produk Web". Kesulitan dalam komunikasi dan saling memahami
- Kelaparan personel.
Bagian 2 - penggunaan teknologi web untuk mempopulerkan teknologi 1C 1C. Solusi dari masalah yang ditunjukkan
Dalam rangka memahami dan mencari solusi untuk masalah yang ditunjukkan, persyaratan untuk produk masa depan dirumuskan:
- Alat tersebut harus sederhana, intuitif, memungkinkan analis dan konsultan bisnis pemula untuk dengan cepat menguasai mekanisme solusi prototyping pada 1C.
- Online, yang tidak memerlukan instalasi dan lisensi perusahaan 1C, tersedia untuk khalayak luas.
- Kesederhanaan dan kenyamanan bekerja pada desain UI dan UX, yang akan memungkinkan Anda untuk merancang antarmuka yang optimal tanpa melibatkan seorang programmer, pada tahap mengumpulkan persyaratan.
- Kemungkinan kolaborasi antara pelaksana (analitik bisnis) dan pelanggan dalam mode online untuk meningkatkan kualitas komunikasi dan mengurangi faktor negatif dari transisi ke mode operasi dan interaksi online.
- Sepanjang jalan, persyaratan ditambahkan - antarmuka multibahasa dan kemungkinan terjemahan antarmuka yang sederhana dan otomatis ke dalam bahasa yang paling populer.
Ikhtisar teknologi
frontend
- Ini didasarkan pada pendekatan Aplikasi Halaman Tunggal dan kerangka Bereaksi.
ru.reactjs.org - Untuk menerapkan UI desainer formulir, ambil UI Bahan.
material-ui.com/ru - Kisi untuk mendesain formulir dan kolom implementasi juga akan diambil dari Materi, tetapi akan membutuhkan penyesuaian.
material-ui.com/ru/components/grid - Contoh penerapan ide serupa Drag & Drop membuat tata letak dari elemen:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form- membangun
Backend
- Pada tahap pertama, cukup menggunakan pendekatan tanpa server dan menggunakan Google Firebase sebagai dasarnya.
- Di masa depan, kita akan mulai mengembangkan aplikasi backend kita sendiri di Node.js.
Arsitektur:

Apa yang terjadi pada akhirnya, mari kita menganalisis fungsionalitasnya dalam urutan:
1. Layanan online yang tidak memerlukan penyebaran platform, lisensi 1C, tersedia kapan saja, di mana saja.

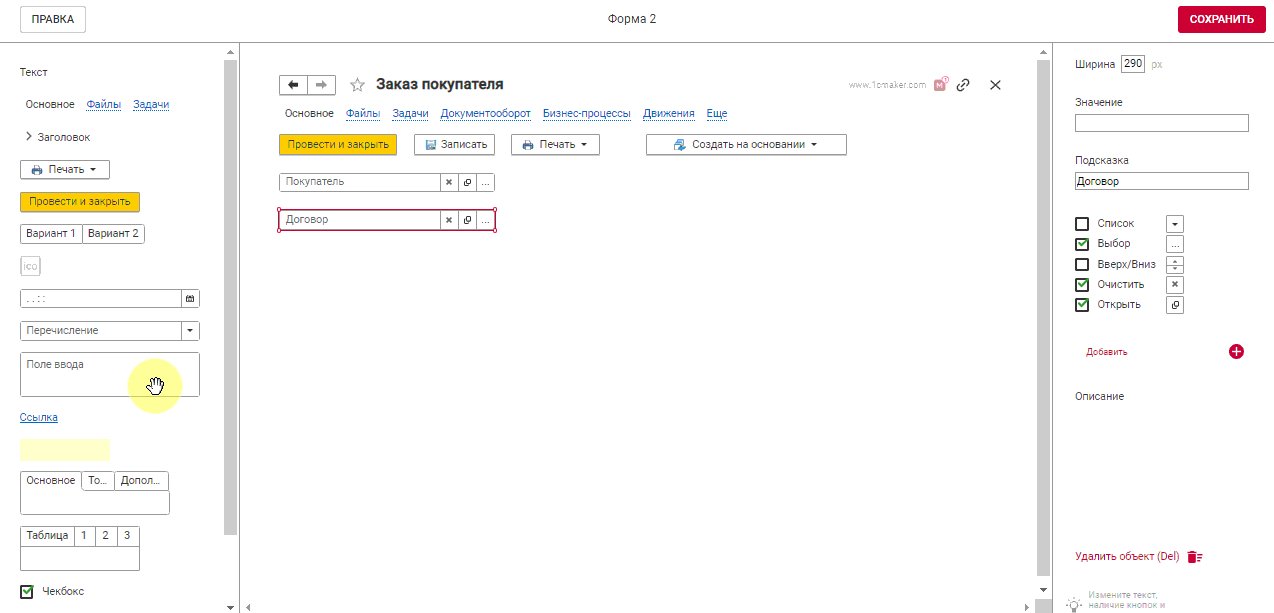
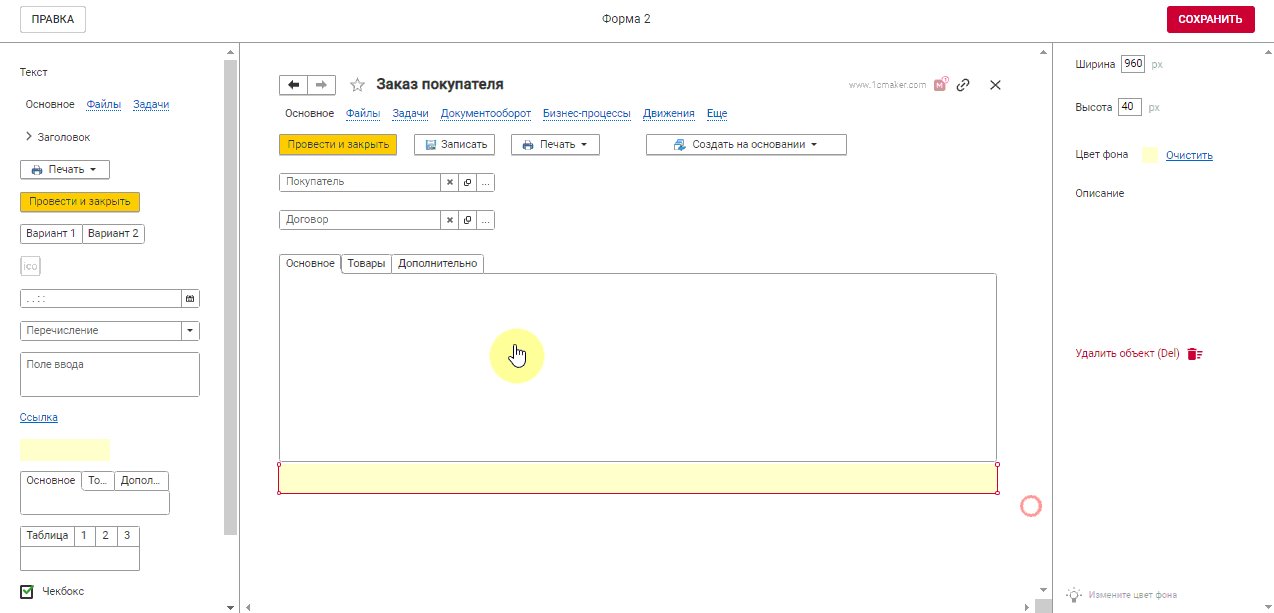
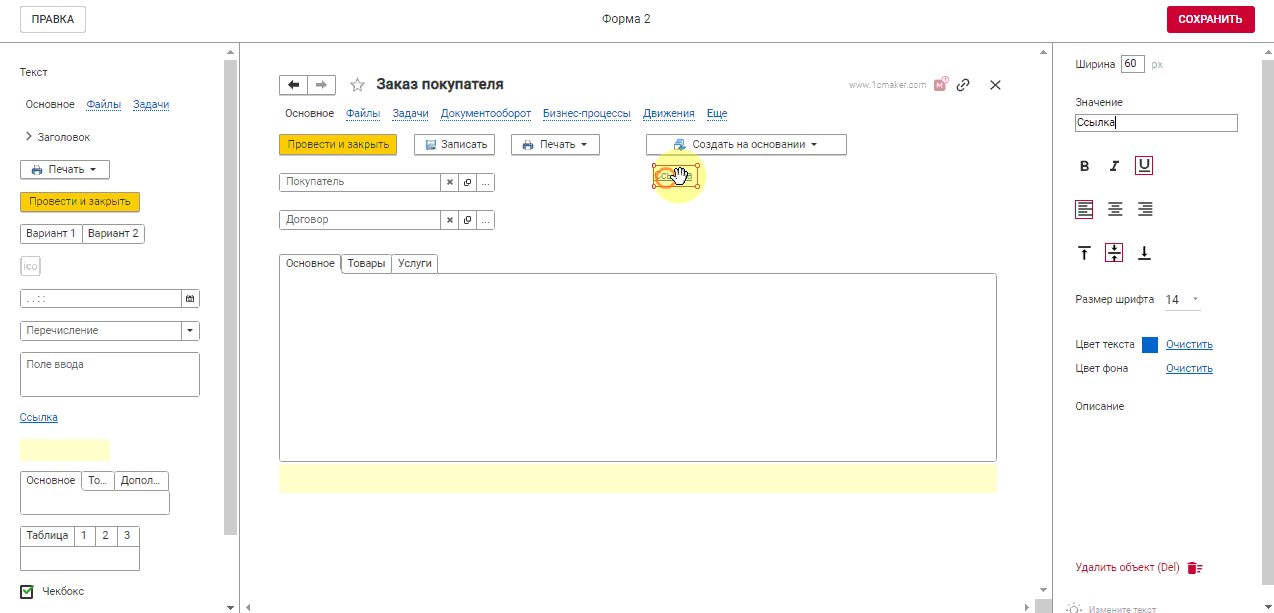
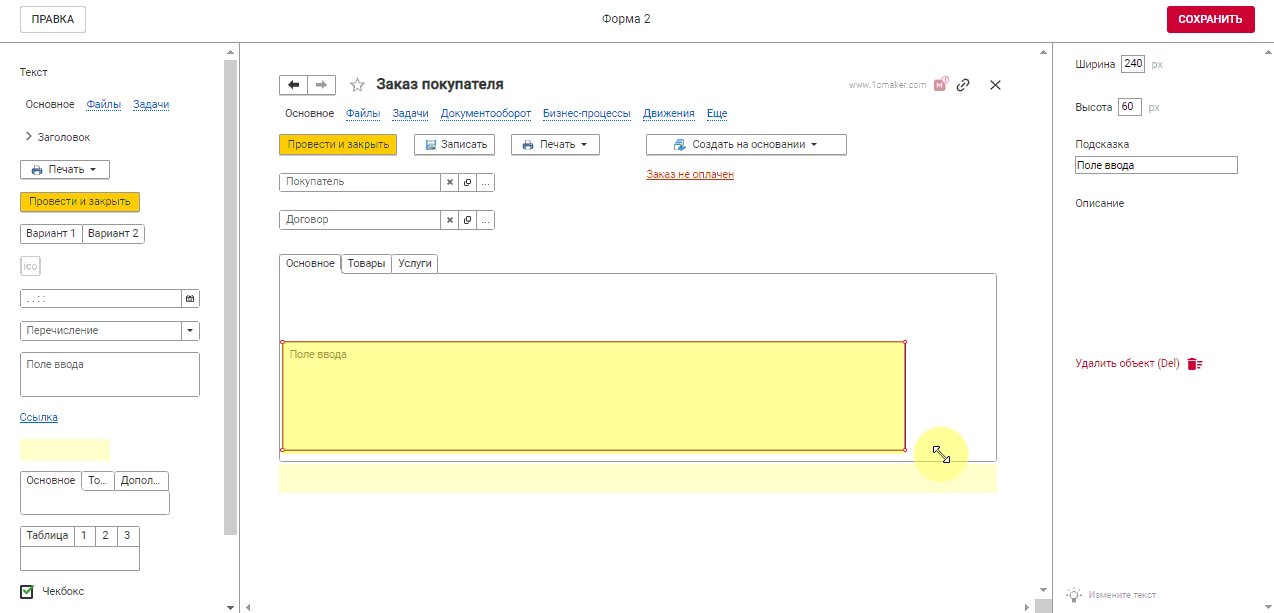
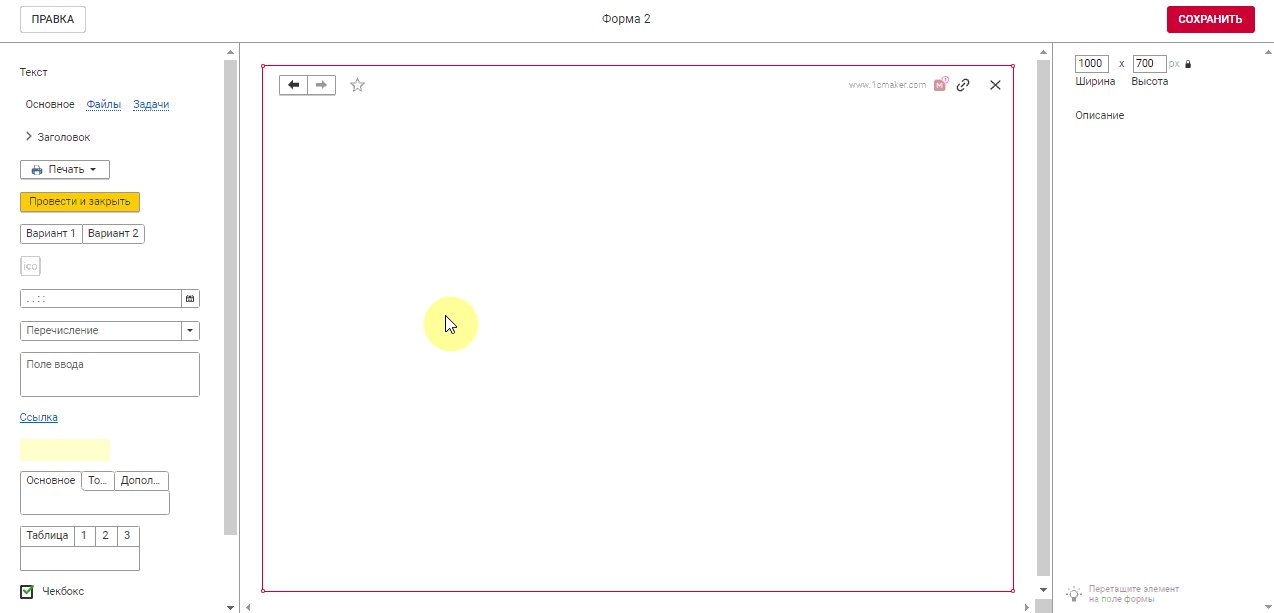
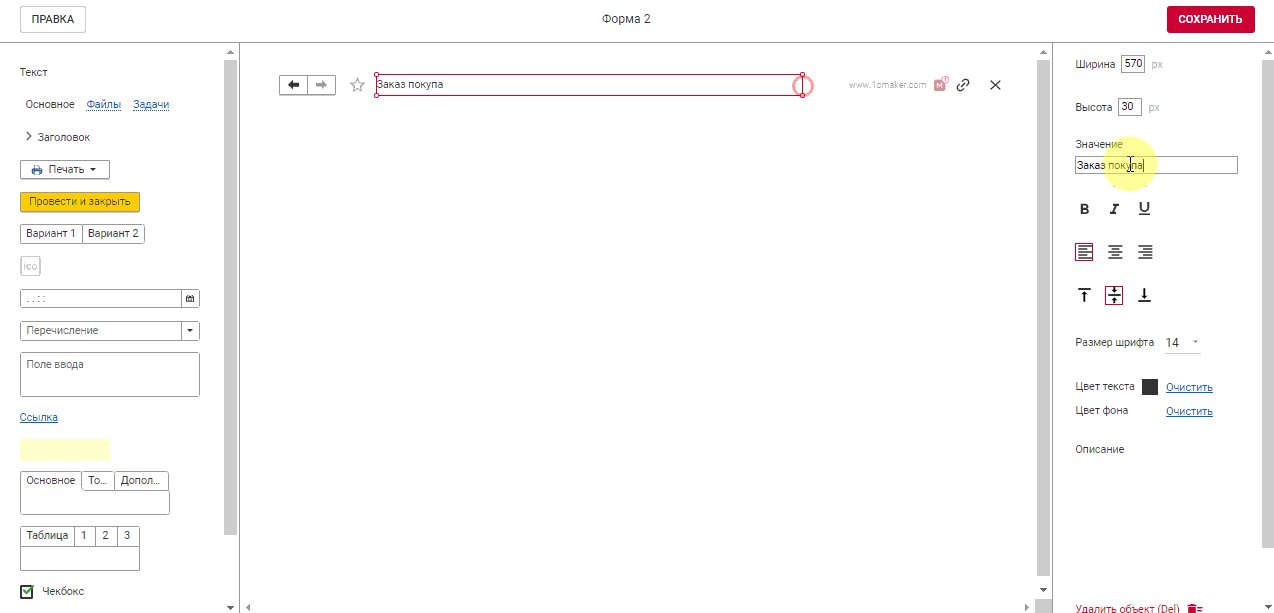
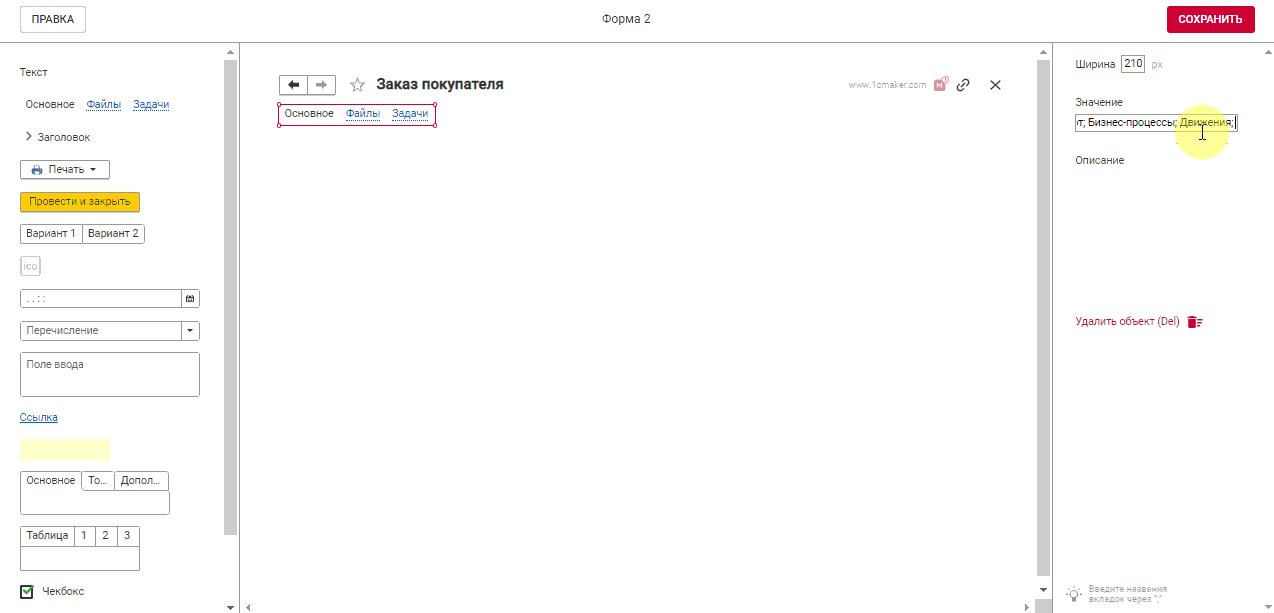
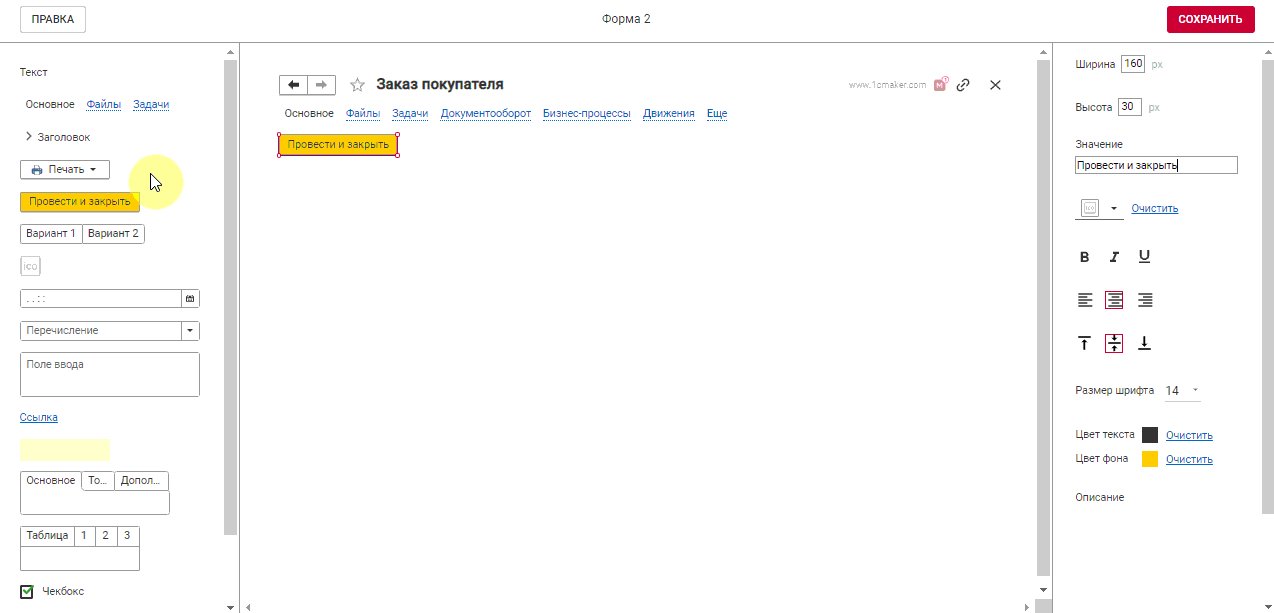
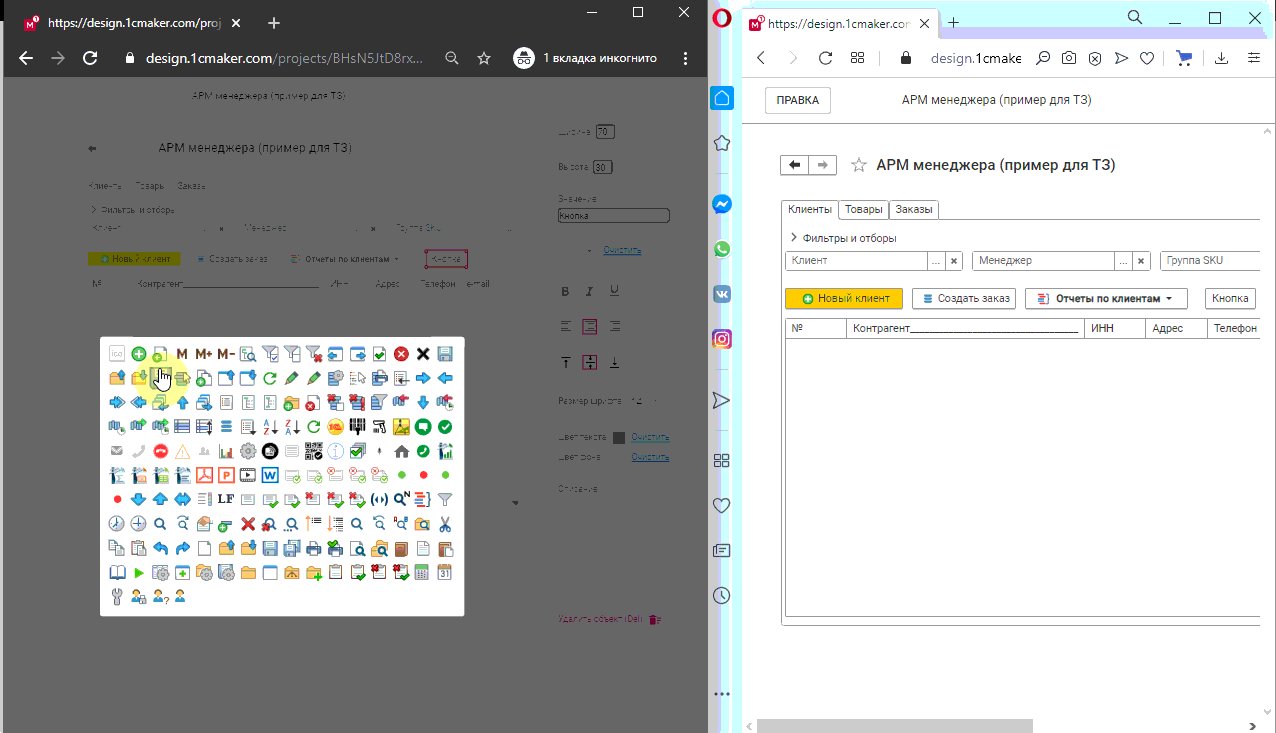
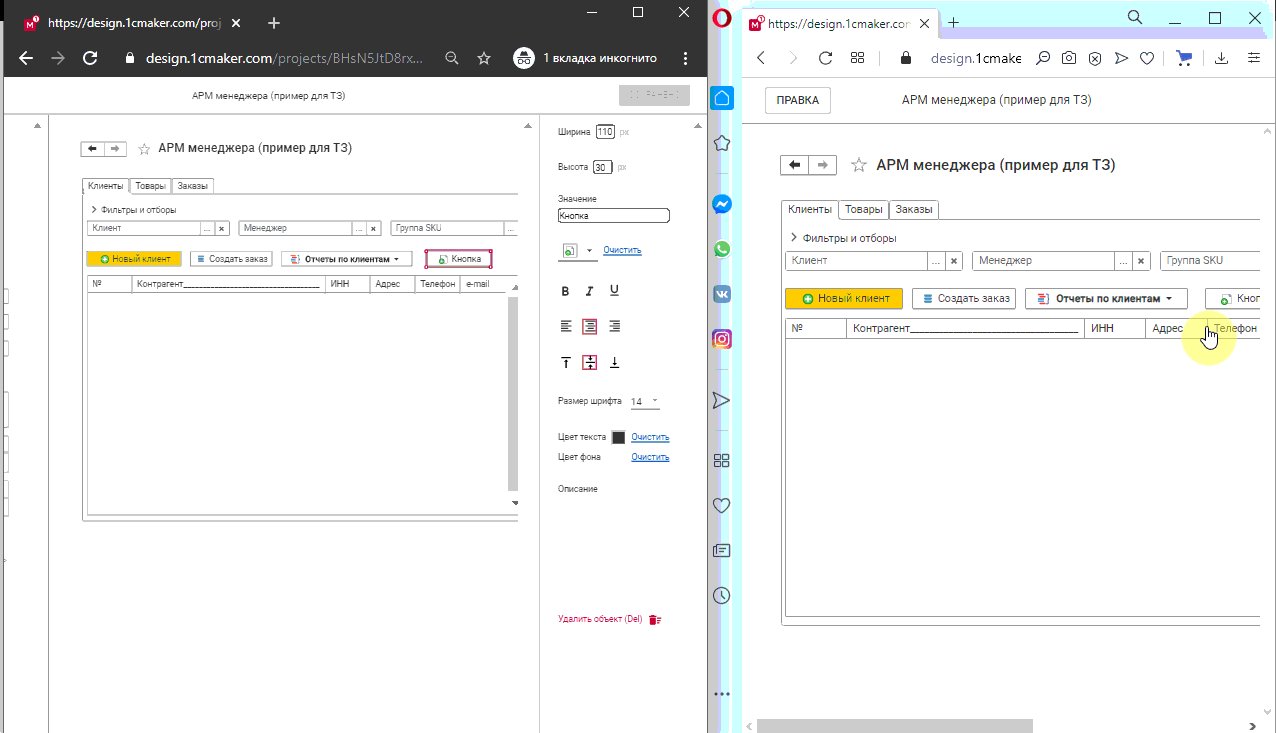
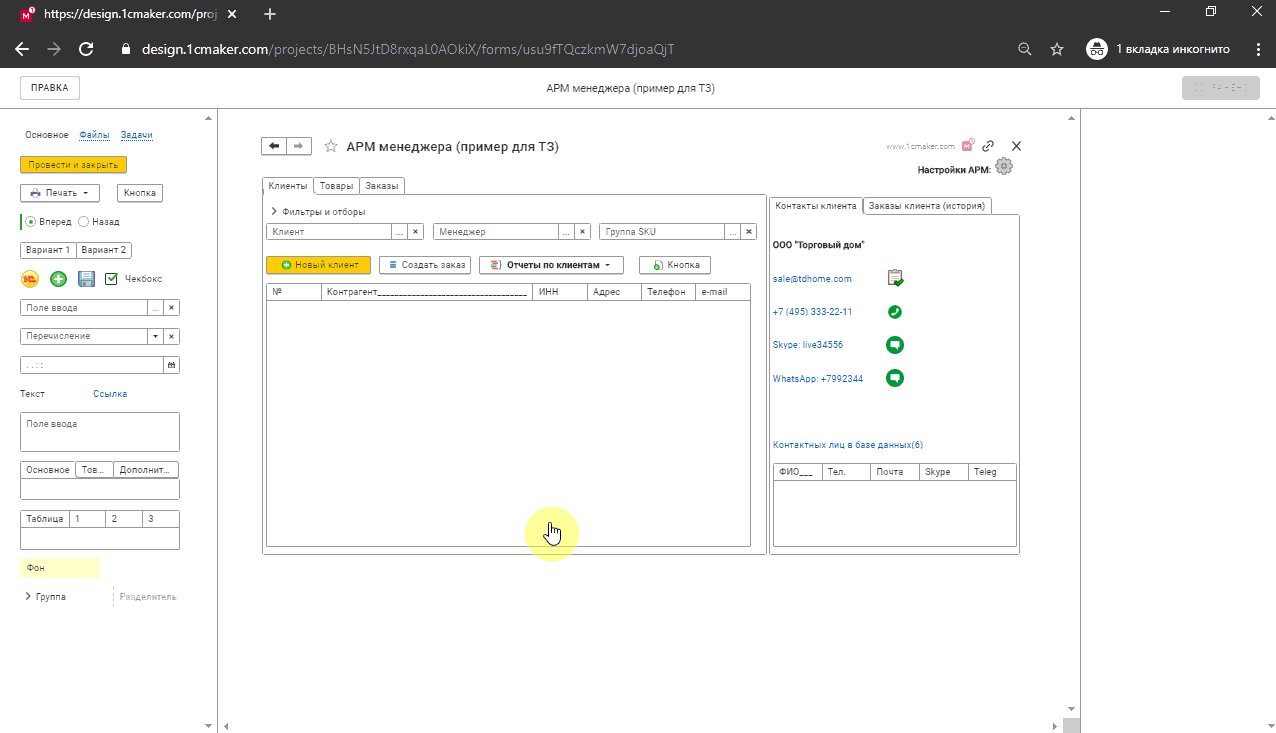
2. Konstruktor yang sederhana dan mudah dimengerti untuk membuat prototip formulir 1C

3. Kemampuan untuk membagikan tautan bahkan dengan mereka yang tidak memiliki akun.
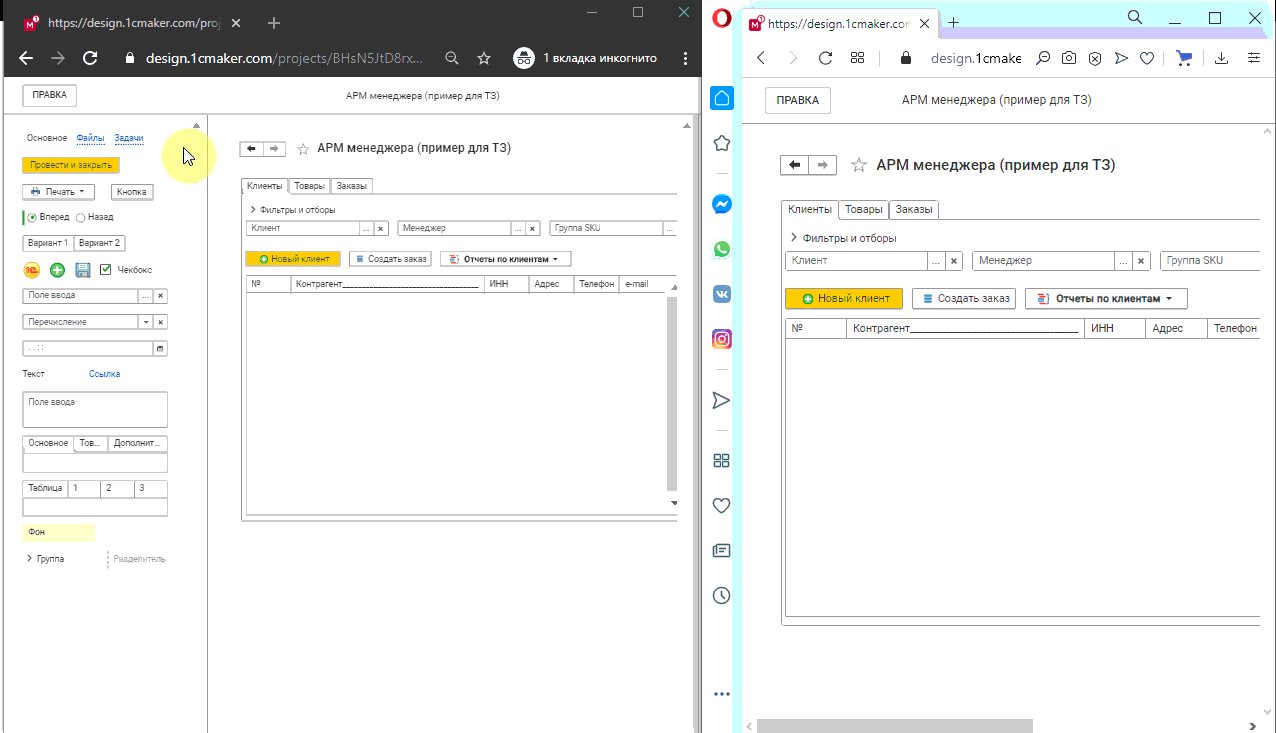
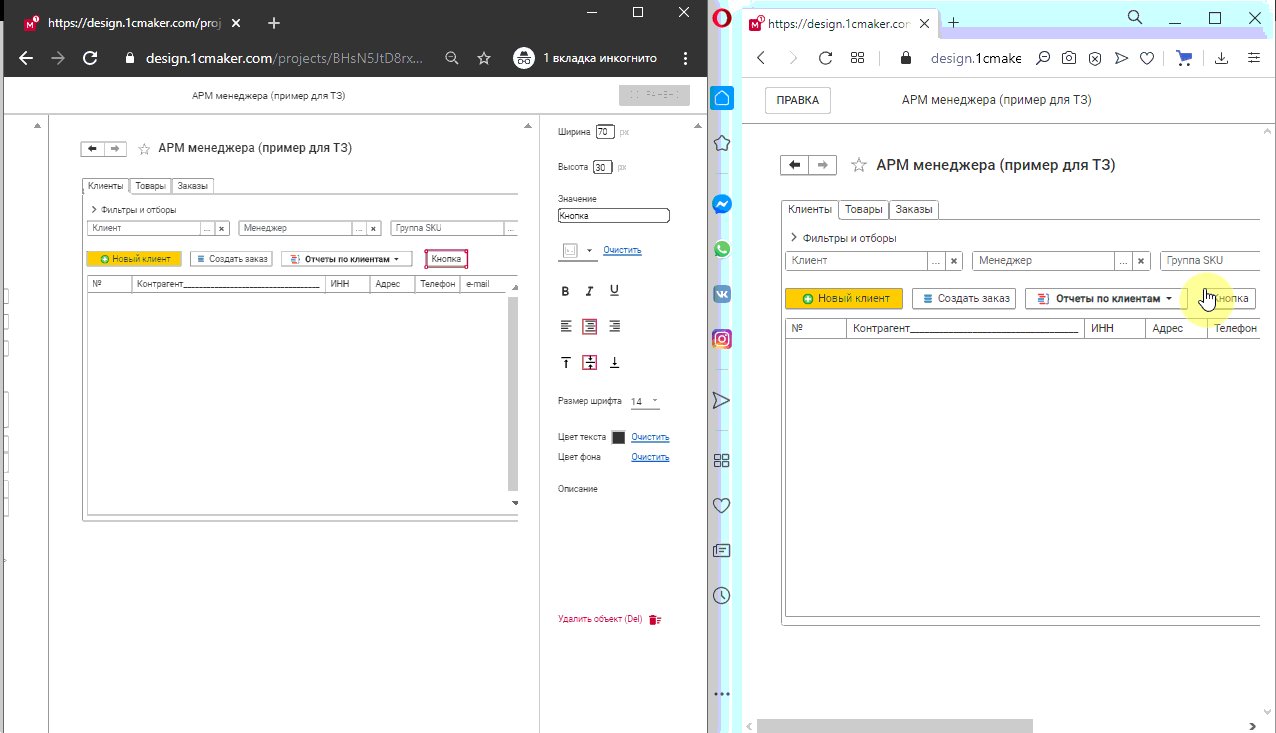
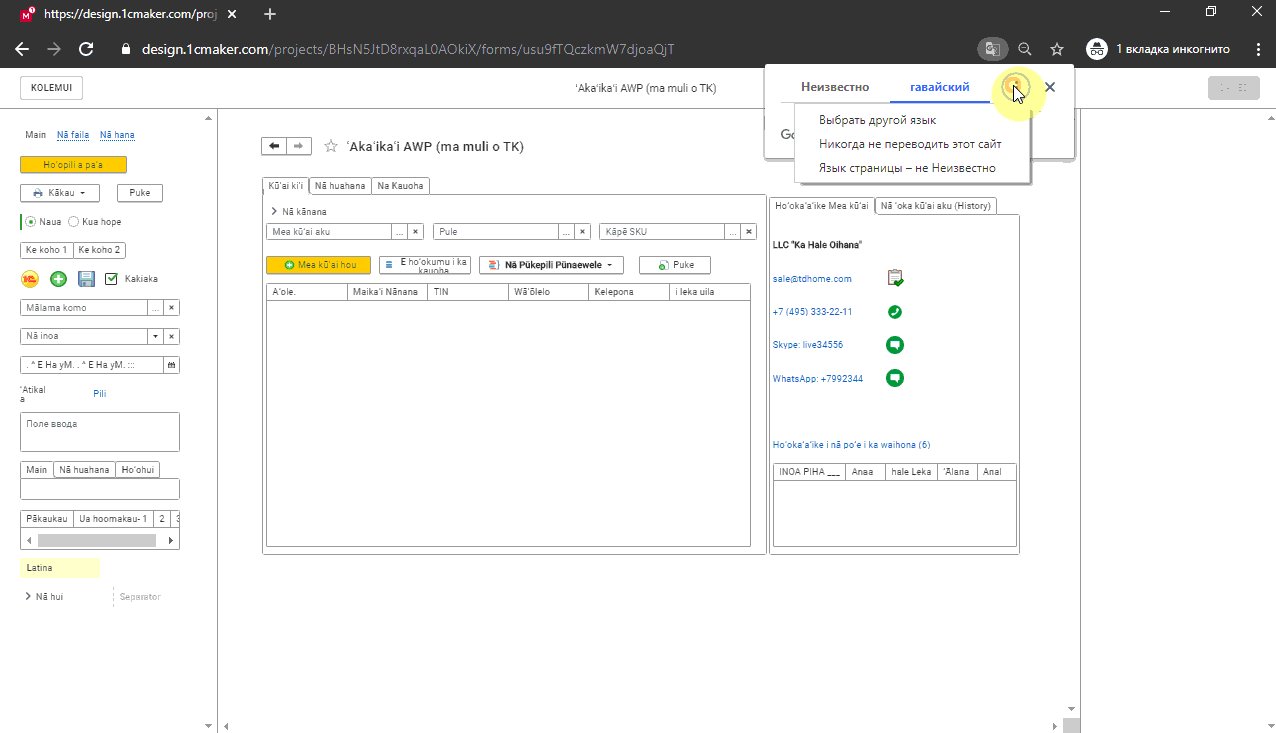
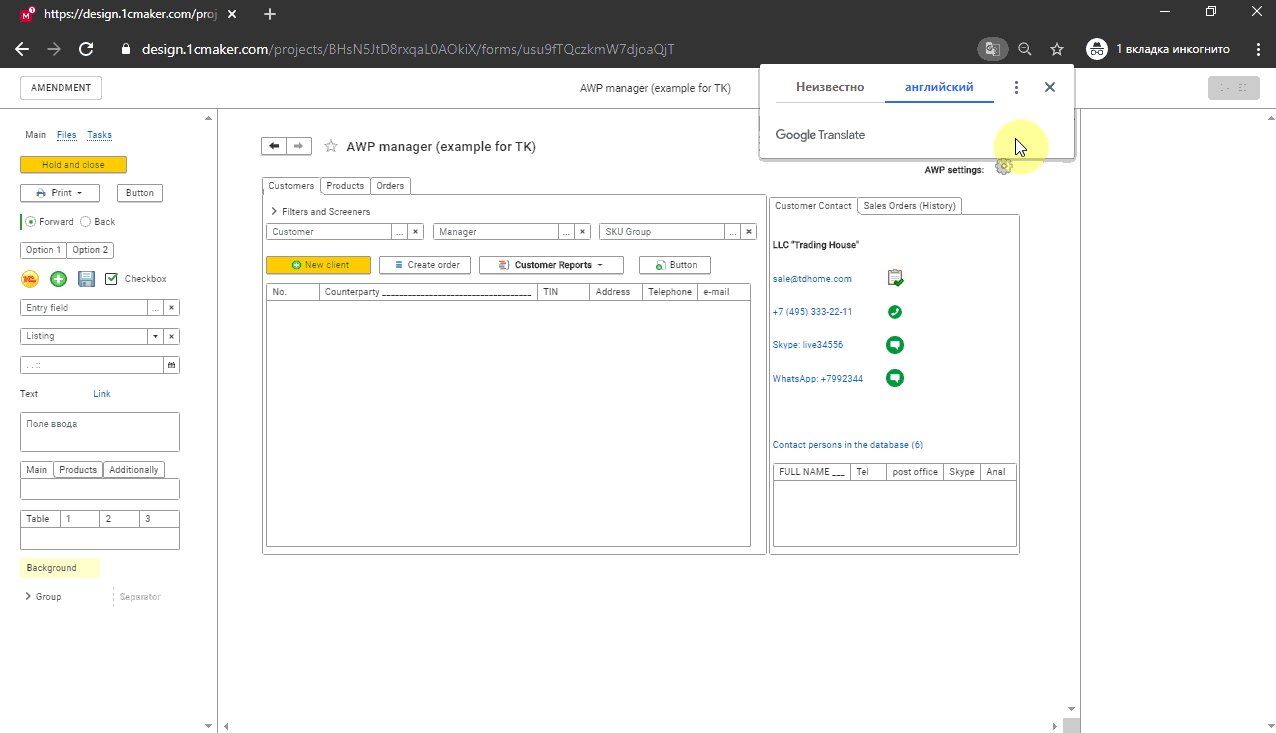
CONTOH
4. Tampilan perubahan online saat mengedit formulir: kontraktor membuat penyesuaian, pelanggan melihat perubahan online melalui tautan (halaman browser tidak perlu di-refresh).

5. Pembuatan dokumentasi proyek (TK, TP) menjadi jauh lebih mudah, dan yang paling penting, mereka terlihat lebih realistis, memiliki gaya dan standar bisnis.
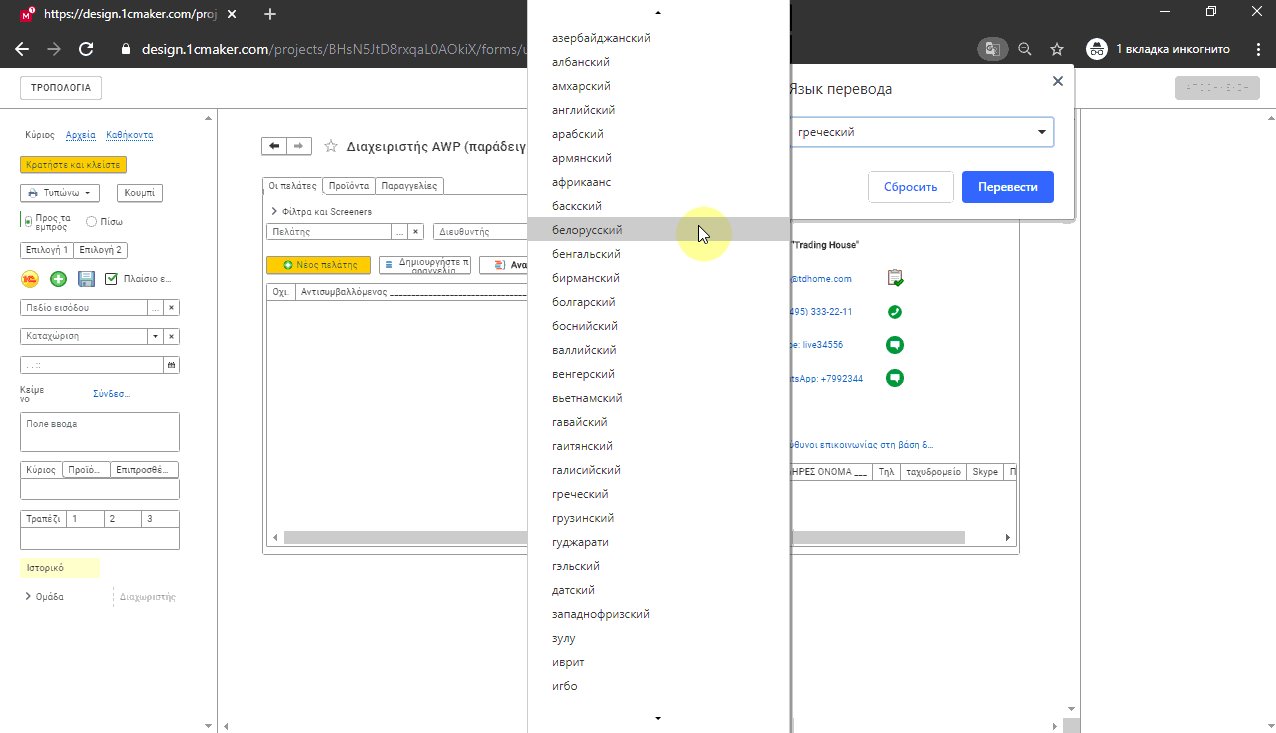
6. Merupakan kejutan yang menyenangkan bahwa teknologi web telah membuka peluang baru yang tidak direncanakan, yaitu terjemahan teks online otomatis ke dalam bahasa apa pun.

Bagian 3 - Kesimpulan
Kami berharap bahwa 1CMaker akan memungkinkan untuk memecahkan masalah yang ditunjukkan, menurunkan ambang untuk memasuki industri, memungkinkan menarik personil baru dan bahkan menciptakan kompetensi baru di komunitas 1C - desainer UI \ UX (1C: Designer). Awal telah dibuat, tetapi ini hanya permulaan dan kami berencana untuk mewujudkan banyak hal lezat:
- Unggahan formulir dalam format XML.
- Sesuaikan antarmuka ke platform seluler.
- Mengunggah formulir yang dirancang dengan deskripsi dalam format MS Word - templat untuk tugas teknis.
- Tugas untuk pengembangan dan evaluasi biaya tenaga kerja.
- Hubungan antar objek, dll. dll.
Terima kasih telah membaca sampai akhir, proyek yang berhasil untuk Anda dan ingat: kecantikan akan menyelamatkan dunia (F.M. Dostoevsky) !