
Jelas, saya tidak akan menulis artikel ini jika saya pikir TailwindCSS hanyalah kerangka kerja lain. Saya percaya bahwa ini sangat berbeda dari semua kerangka kerja lainnya dan menciptakan paradigma gaya web yang terpisah. Dan pada saat yang sama melakukan semua tugas yang diberikan kepadanya, menjadikannya lebih baik dan lebih nyaman daripada yang lain.
Mereka yang belum terbiasa dengan TailwindCSS, saya akan mencoba merekrut ke dalam jajaran penggemarnya. Mereka yang menentangnya, saya akan mencoba membuat mereka meragukan hal ini dan mempertimbangkan kembali pendapat mereka.
Saya juga ingin tahu pendapat Anda tentang masalah ini. TailwindCSS - apakah ini merupakan langkah maju, mundur, atau hanya menandai waktu? Anda dapat meninggalkan jawaban Anda dalam survei di akhir artikel. Dan jika Anda memiliki sesuatu untuk ditambahkan pada topik, silakan lakukan di komentar.
Bagi mereka yang tidak tahu, TailwindCSS adalah perpustakaan CSS yang membuatnya mudah untuk mendesain HTML dengan cara yang sama seperti yang dilakukan Bootstrap - dengan menambahkan beragam kelas. Tetapi tidak seperti Bootstrap, yang menambahkan komponen yang siap digunakan seperti tombol, peringatan, dan navbar, kelas-kelas TailwindCSS fokus pada properti tertentu. Tidak ada tombol pra-tertulis di TailwindCSS, Anda harus melakukannya sendiri.
Bahkan, Anda menulis CSS Anda sebagai kelas HTML dalam format yang mirip dengan plugin Emmet yang populer. Omong kosong? Tidak peduli seberapa. Ini semua tentang detail dan lingkungan, seperti biasa.
Saya sangat memahami orang-orang yang mengerutkan kening melihat format rekaman seperti itu. Dan saya mengerti mengapa. Tetapi menurut saya ini hanyalah kebiasaan buruk dari "masa kecil pemrograman".
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
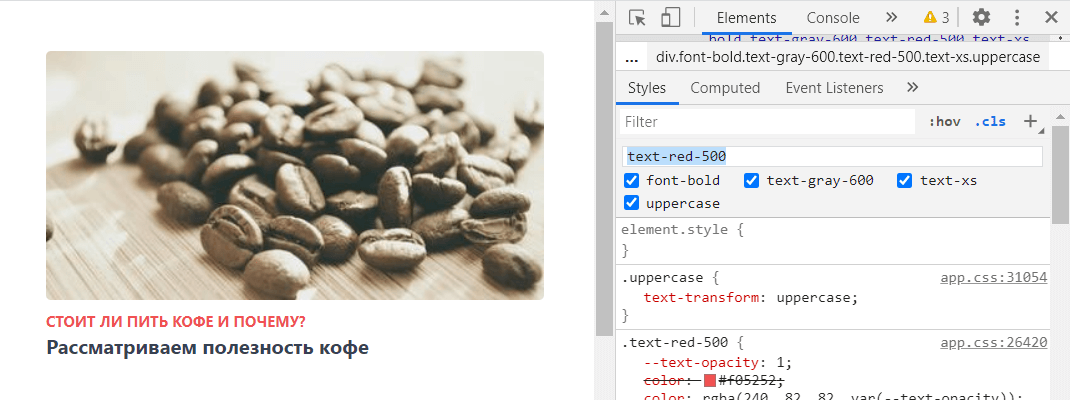
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS: