Layanan Sentry memungkinkan Anda untuk memonitor bug dari jarak jauh di aplikasi front-end yang ditulis dalam JavaScript .

Mencoba untuk memperbaiki masalah di aplikasi JavaScript front-end bisa menjadi tugas yang menakutkan, karena muncul di browser pengguna, yang, seringkali, Anda tidak memiliki akses. Namun, Sentry memungkinkan Anda untuk memonitor bug dari jarak jauh.
Di sini Anda dapat mengunduh solusi yang dibahas dalam artikel ini.
Apa yang perlu
Jika Anda ingin menggunakan contoh-contoh ini, maka Anda perlu:
- Node.js : Alat pengembangan multifungsi yang bukan bagian dari aplikasi. Kami mengunduh versi LTS terbaru (8.12.0)
- Sentry : Entah Akun di layanan Sentry (Anda dapat merekam hingga 10 ribu bug per bulan gratis) atau Sentry lokal yang diinstal - https://github.com/getsentry/onpremise
Instalasi di server Anda
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
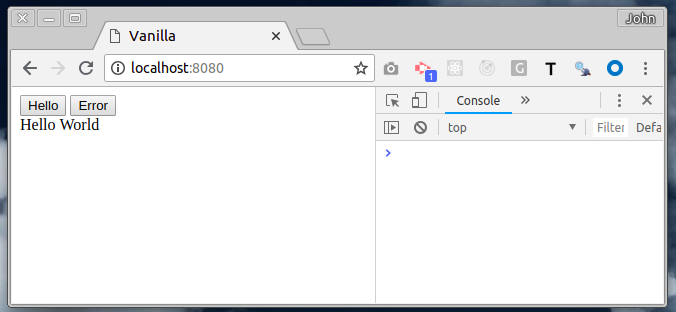
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
«Error» .
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
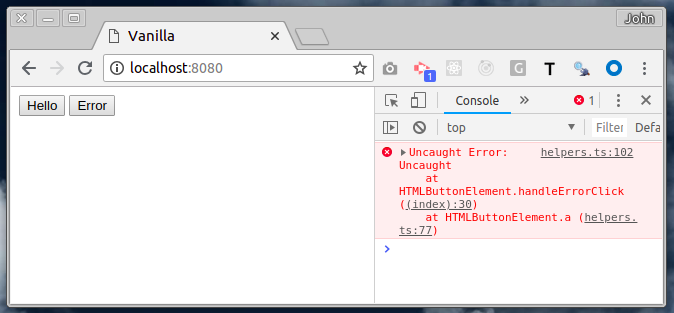
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
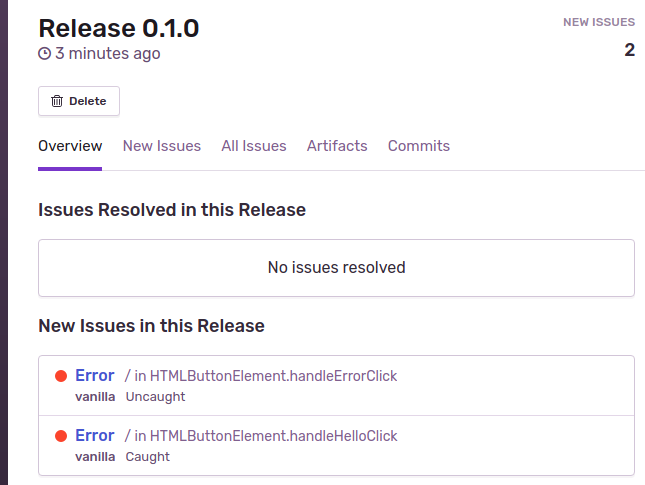
...release (0.1.0), .

:
- Sentry memungkinkan penggunaan yang lebih kompleks mereka gunakan , yang terkait erat dengan GitHub . Fitur ini memungkinkan untuk melacak bug sebelum melakukan operasi tertentu.
PS Bagian kedua lebih panjang, sehingga akan di pos terpisah.
PS Telegram chat Sentry https://t.me/sentry_ru
PS Saya lupa menunjukkan bahwa ini adalah terjemahan dari pos https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556