Di bawah potongan - cerita pendek tentang tingkat zoom: mengapa dalam bentuk standar mereka tidak cocok untuk area yang luas dan bagaimana skala mempengaruhi pemuatan ubin dan tampilan peta.

Tingkat zoom
Untuk menunjukkan skala di peta 2GIS WebGL, seperti di banyak peta lainnya, angka digunakan - tingkat zoom atau hanya zoom. Zoom nol menunjukkan skala peta yang menyesuaikan seluruh dunia menjadi persegi 256 × 256 piksel.

Peta dunia di zoom = 0
Memperbesar satu unit sama dengan meregangkan peta dua kali. Pada zoom pertama, seluruh dunia akan menjadi 256 × 2 = 512 px. Yang keempat, kami mendapatkan ukuran 256 × 2 × 2 × 2 × 2 = 4096 px.
Sistem ini memungkinkan Anda untuk menentukan rentang skala dengan angka yang mudah dipahami. Misalnya, zoom = 11 adalah tentang satu kota besar di layar, zoom = 19 memungkinkan Anda untuk melihat bangunan dan lorong di antara mereka secara detail.
Proyeksi Mercator
Peta 2GIS menggunakan proyeksi kartografi Mercator. Proyeksi peta adalah cara untuk menampilkan permukaan bumi yang bulat pada peta datar.
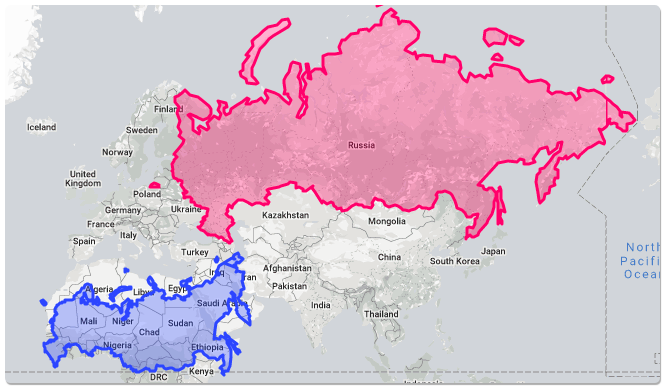
Karena bidang dan bola bukanlah hal yang sama, setiap proyeksi peta mendistorsi bentuk atau ukuran benda. Dalam proyeksi Mercator, objek di lintang tinggi di peta tampak lebih besar daripada objek di ekuator. Oleh karena itu, pada peta-peta tersebut, Greenland terlihat seukuran Afrika, meski sebenarnya luasnya 14 kali lebih kecil dari luas Afrika. Di sini Anda dapat melihat bagaimana proyeksi mendistorsi ukuran negara.

Jika Rusia dibawa lebih dekat ke khatulistiwa, ukurannya di peta berkurang secara signifikan
Bentangan benda sebanding dengan 1 / cos (lat), di mana lat adalah garis lintang benda. Dari rumus ini dapat disimpulkan bahwa objek pada garis lintang St. Petersburg (lintang = 60 °) pada peta akan direntangkan dua kali. Dan objek di Kutub Utara atau Selatan (lintang = 90 °) akan membentang tanpa batas. Itulah mengapa kutub tidak pernah digambar pada peta dalam proyeksi Mercator - semua yang ada di utara dan selatan pada garis lintang ≈85 ° terpotong.
Anda dapat membaca lebih lanjut tentang proyeksi Mercator dalam materi visual dan menarik ini .
Masalah dengan zoom dan proyeksi Mercator
Masalah utama dengan zoom mengikuti dari properti proyeksi Mercator: tingkat zoom yang sama pada garis lintang yang berbeda sesuai dengan skala peta aktual yang berbeda.
Mari kita bandingkan tangkapan layar peta pada zoom ke-14 di Murmansk (lintang 69 °) dan Tashkent (lintang 41 °).

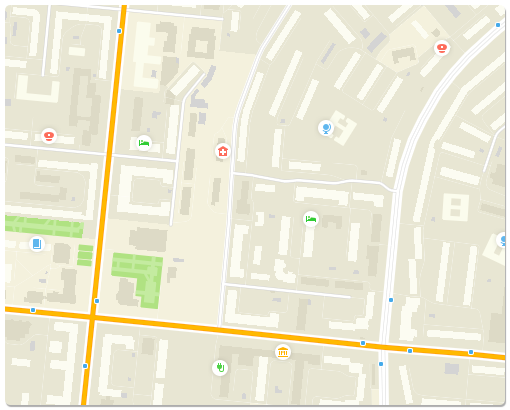
Zoom ke-15 di Murmansk

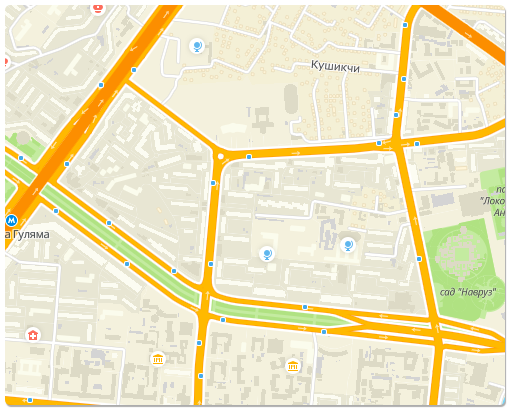
zoom ke-15 di Tashkent Anda
dapat melihat seberapa besar perbedaan ukuran rumah. Di Murmansk, mereka besar, di Tashkent, petanya dangkal.
Saat menata peta, kami ingin memberikan tampilan dan nuansa tertentu. Untuk melakukan ini, atur lebar jalan dalam piksel, tergantung pada zoom atau zoom, dari mana kita mulai menampilkan rumah. Gaya yang ditulis untuk satu garis lintang akan terlihat sangat berbeda di garis lintang lainnya. Arti yang melekat di dalamnya akan terdistorsi, karena zoom berarti skala sebenarnya yang berbeda.
Keputusan
Untuk mengatasi masalah ini, kami memperkenalkan konsep styleZoom, yang mungkin berbeda dari zoom biasa.
| Zoom normal | StyleZoom |
| Mendefinisikan skala objek | Menentukan ubin mana yang akan dimuat |
| Ditulis di url | Menentukan skala untuk menerapkan gaya |
| Digunakan dalam metode getZoom / setZoom yang sudah dikenal | Digunakan dalam metode getStyleZoom / setStyleZoom |
| Cocok dengan ubin bitmap |
styleZoom dihitung dari zoom dan latitude menggunakan rumus berikut: styleZoom = zoom + log2 (1 / (2 * cos (lat)).
Properti styleZoom berikut mengikuti rumus:
- Pada lintang 60 ° styleZoom = zoom. Karena gaya aslinya ditulis di Novosibirsk dan Moskow, kami memutuskan untuk menggunakan garis lintang ini sebagai basis.
- Pada lintang <60 ° styleZoom <zoom. Di ekuator, styleZoom = zoom - 1.
- Pada garis lintang> 60 ° styleZoom> zoom.
Sekarang mari kita lihat bagaimana Tashkent dan Murmansk akan terlihat dengan styleZoom = 15.

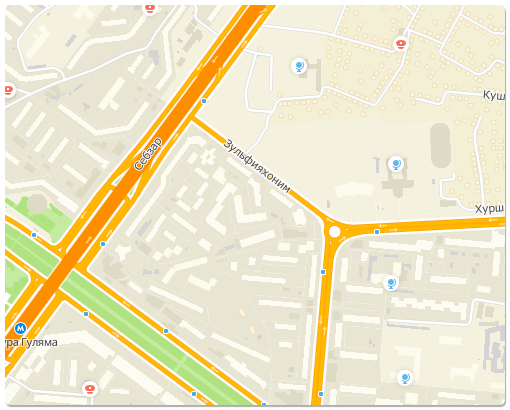
Tashkent, styleZoom = 15 (zoom ≈ 15.59)

Murmansk, styleZoom = 15 (zoom ≈ 14.53)
Terlihat jelas bahwa styleZoom sesuai dengan skala sebenarnya dari peta terlepas dari garis lintang: di rumah secara visual tidak berbeda ukurannya, peta terlihat sama di dua kota yang berbeda.
Batasan
Mekanisme koreksi memiliki kekurangan yang muncul dalam dua skenario untuk bekerja dengan peta.
zoom <9
Pada zoom kecil, saat seluruh dunia atau sebagian besar terlihat di layar, menyeret peta ke atas dan ke bawah akan menyebabkan perubahan besar dalam lintang dan, karenanya, styleZoom.
Saat menyeret dan melepaskan, ini dapat menyebabkan memuat ubin baru, beralih gaya, objek muncul atau menghilang, dll. Untuk menghindari efek ini, pada zoom <9 koreksi dinonaktifkan dan styleZoom diatur ke zoom.
lat> 60 °
Pada garis lintang yang sangat tinggi, styleZoom menjadi zoom yang jauh lebih besar. Karena styleZoom bertanggung jawab atas petak mana yang akan dimuat, mungkin ternyata, pada zoom ke-14 kita akan memuat dan menampilkan ubin dari zoom ke-16. Ubin zoom ke-16 berukuran 16 kali lebih kecil daripada ubin zoom ke-14. Dan jika biasanya 30 ubin jatuh di layar, maka dalam hal ini akan ada 480. Dan jumlah ubin sangat mempengaruhi kinerja. Agar tidak memuat kartu video pada garis lintang ini, pada lintang> 60 ° koreksi dinonaktifkan, dan styleZoom juga disamakan dengan zoom.
Bukan keluaran
Hubungkan API peta WebGL kami dan peta desain untuk tugas layanan Anda, tanpa mengkhawatirkan tampilannya di berbagai kota.
Terima kasih khusus kepada Lesha Fedosov untuk posnya. Lyokha, halo!