
Layanan cloud telah lama dan ketat memasuki kehidupan kita, sekarang tidak mungkin membayangkan keberadaan modern di ruang digital tanpa mereka, mereka sangat menyederhanakan hidup dan menurunkan ambang pintu masuk TI untuk perusahaan kecil, membebaskan mereka dari kebutuhan untuk membeli dan mengkonfigurasi infrastruktur mereka sendiri. Ponsel cerdas dan komputer terhubung ke awan, dan semakin banyak data dan layanan ditransfer ke sana.
IDE juga tidak lolos migrasi ke cloud. Sekitar sepuluh tahun yang lalu, ini hanyalah tipuan, Cloud IDE baru saja mulai berkembang, tetapi kemudian pemain terbesar di industri TI menarik perhatian mereka.
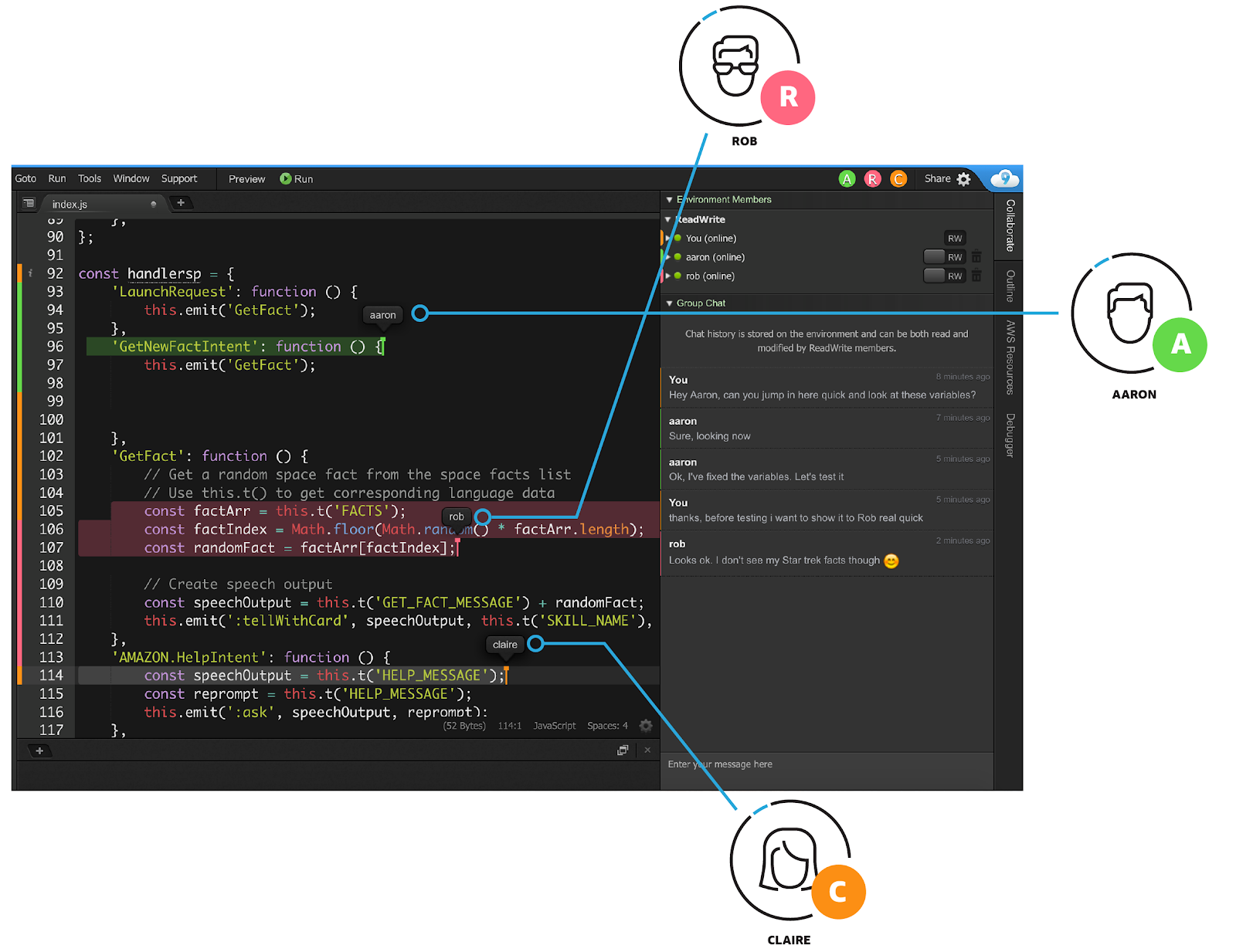
Amazon membeli dan mengembangkan layanan Cloud9 :

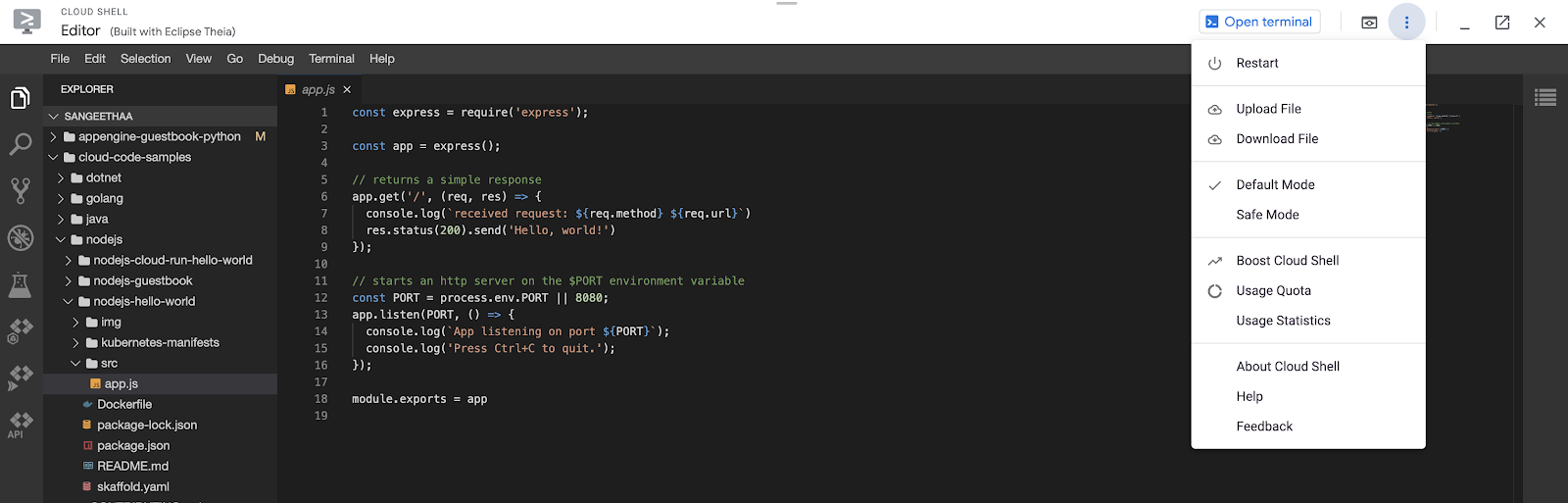
Google telah membangun Editor Cloud Shell ke dalam platform cloud mereka :

Microsoft awalnya membuat platform pengembangan berbasis cloud mereka sendiri, tetapi kemudian meninggalkannya demi solusi yang sekarang sedang disiapkan GitHub - Codespaces :

Semuanya disatukan oleh satu ide: "Gunakan alat pengembangan di mana saja dan di platform apa pun!" Performa IDE tidak lagi bergantung pada komputer pribadi, tidak perlu membeli desktop yang kuat dan mahal atau laptop yang bahkan lebih mahal - komputasi awan akan melakukan. Dan pengguna akan menerima lingkungan pengembangan yang tidak bergantung pada sistemnya, tidak memerlukan konfigurasi lokal, Anda dapat bekerja di cloud IDE bahkan di tablet, jika Anda menghubungkan mouse dan keyboard ke sana. Dan itu tidak akan melalui konsol yang berarti, tetapi aplikasi GUI yang lengkap.
Ada juga lingkungan pengembangan berbasis cloud yang kurang umum, dari kotak pasir sederhana seperti CodePen hingga yang lebih maju seperti Codenvy , yang telah diambil oleh Red Hat.
Namun semua solusi ini memiliki beberapa kesamaan: berjalan di server mereka sendiri; beberapa memerlukan pembayaran untuk bagian dari fungsi kerja; antarmuka mereka membutuhkan waktu untuk terbiasa. Anda dapat mengatasi masalah ini dengan menginstal Cloud IDE yang sudah dikenal di VPS sewaan. Pembayaran akan dilakukan hanya untuk menyewa server dengan kapasitas yang dibutuhkan, tidak ada batasan pada kemampuan, dan antarmuka akan akrab dan akrab bagi sejumlah besar pengembang, karena itu tidak lain adalah Microsoft Visual Studio Code . Peluang ini baru-baru ini muncul berkat proyek server kode . Artikel ini akan menjelaskan langkah-langkah penginstalan Kode VC di server virtual RuVDS.
Mempersiapkan server untuk instalasi
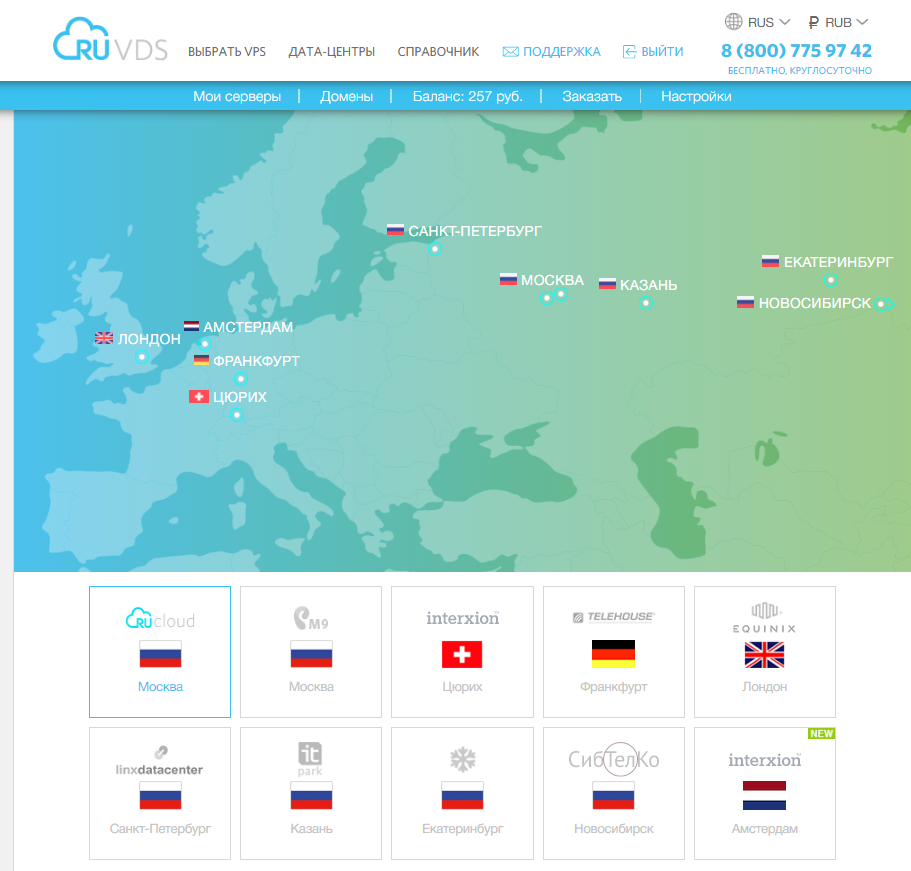
Pertama, Anda perlu memilih dan menjalankan tes VPS . Untuk demonstrasi, saya memilih server virtual RUCLOUD di Moskow untuk mengurangi ping:

ping -c4 194.87.103.124 PING 194.87.103.124 (194.87.103.124) 56(84) bytes of data. 64 bytes from 194.87.103.124: icmp_seq=1 ttl=55 time=4.98 ms 64 bytes from 194.87.103.124: icmp_seq=2 ttl=55 time=5.27 ms 64 bytes from 194.87.103.124: icmp_seq=3 ttl=55 time=14.3 ms 64 bytes from 194.87.103.124: icmp_seq=4 ttl=55 time=5.30 ms --- 194.87.103.124 ping statistics --- 4 packets transmitted, 4 received, 0% packet loss, time 3003ms rtt min/avg/max/mdev = 4.984/7.487/14.384/3.984 ms
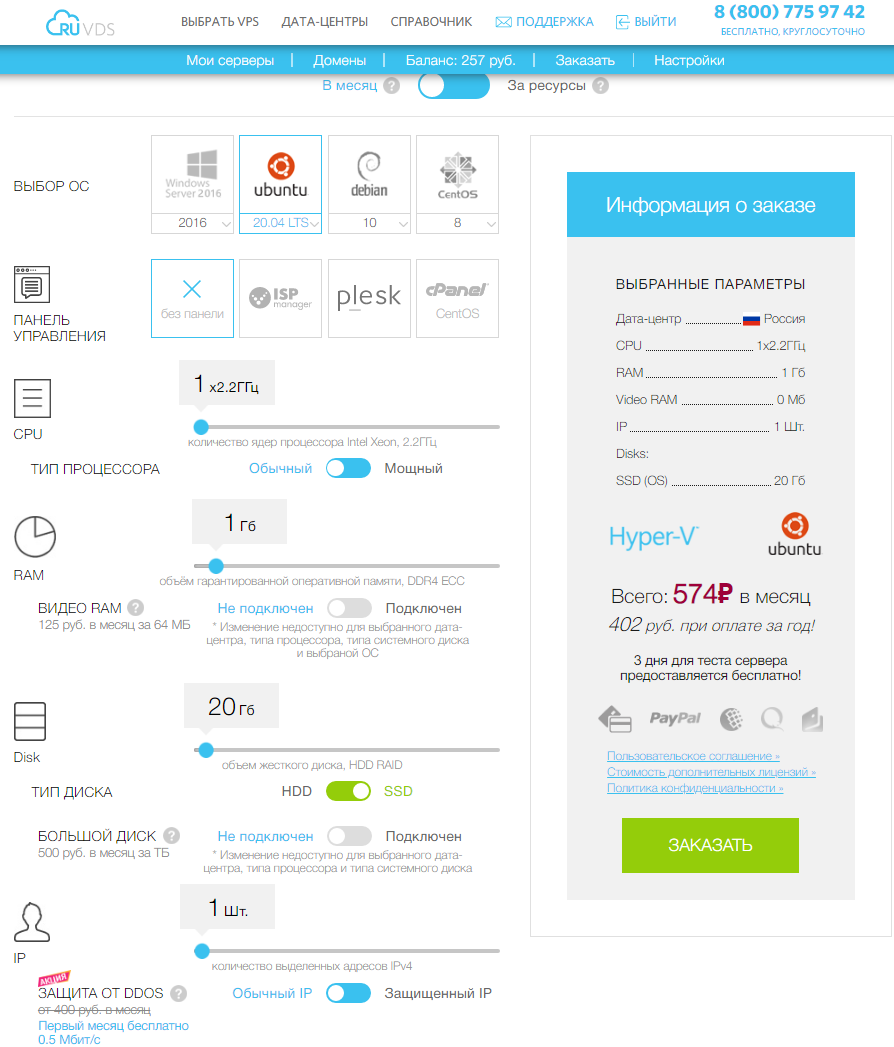
Opsi paling terjangkau dengan sistem disk SSD:

Ini cukup untuk menguji fungsi Cloud IDE dan mengerjakan proyek paling sederhana yang tidak membutuhkan banyak daya komputasi.
Setelah terhubung ke server baru dengan pengguna root , mari kita lakukan konfigurasi awal. Pertama, kita akan membuat pengguna baru <user-name> dan menambahkannya ke grup sudo : Kemudian nonaktifkan otorisasi pengguna root melalui SSH, untuk ini di file / etc / ssh / sshd_config , Anda perlu mengubah parameter PermitRootLogin yes ke no
adduser <user-name>
adduser <user-name> sudo
nano /etc/ssh/sshd_config
Untuk menyederhanakan deskripsi, kami akan meninggalkan entri kata sandi, tanpa membuat kunci. Kemudian kami memperbaiki file host dengan menambahkan nama mesin virtual ke dalamnya agar tidak menerima peringatan " sudo: tidak dapat menyelesaikan host ruvds-xx12x: Nama atau layanan tidak dikenal" :
echo 127.0.0.1 $HOSTNAME >> /etc/hosts
Setelah itu, kami memutuskan sambungan dari server, menghubungkan sebagai pengguna baru dan
menyelesaikan konfigurasi dengan menetapkan aturan untuk firewall:
sudo ufw allow OpenSSH sudo ufw enable
Mari kita periksa pengaturan dengan perintah status sudo ufw.
sudo ufw status
Output program harus seperti ini:
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6)
Mari perbarui sistem dan instal server web nginx :
sudo apt update sudo apt upgrade sudo apt install nginx
Setelah itu, beberapa profil baru akan ditambahkan ke firewall, yang dapat dilihat dengan perintah sudo ufw app list:
sudo ufw app list Available applications: Nginx Full Nginx HTTP Nginx HTTPS OpenSSH
Untuk memeriksa pengaturan server web, kita membutuhkan kedua jenis koneksi, aktifkan:
sudo ufw allow 'Nginx Full'
Mari pastikan semuanya disertakan dengan benar:
sudo ufw status Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Nginx HTTP ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx HTTP (v6) ALLOW Anywhere (v6)
Periksa apakah server web sedang berjalan:
systemctl status nginx
Outputnya harus seperti ini: Periksa di browser apakah server melayani halaman situs kita ( <your_server_ip> adalah alamat VPS Anda): Teks berikut akan muncul:
nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2020-04-20 16:08:19 UTC; 3 days ago
Docs: man:nginx(8)
Main PID: 2369 (nginx)
Tasks: 2 (limit: 1153)
Memory: 3.5M
CGroup: /system.slice/nginx.service
├─2369 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
└─2380 nginx: worker process
http://<your_server_ip>

Pengaturan awal selesai, mari mulai menginstal lingkungan pengembangan.
Pertama, mari buat direktori tempat semua data IDE akan disimpan dan pergi ke sana:
mkdir ~/code-server cd ~/code-server
Kemudian unduh versi terbaru dari rilis proyek dan keluarkan. Nomor rilis dapat ditemukan di: https://github.com/cdr/code-server/releases . Saat ini adalah v3.8.0, dan file untuk itu disebut: code-server-3.8.0-linux-amd64.tar.gz
wget https://github.com/cdr/code-server/releases/download/v3.8.0/code-server-3.8.0-linux-amd64.tar.gz tar -xzvf code-server-3.8.0-linux-amd64.tar.gz
Direktori yang dihasilkan harus disalin ke / usr / lib / code-server
sudo cp -r code-server-3.8.0-linux-amd64 /usr/lib/code-server
Kemudian buat sim-link ke file yang dapat dieksekusi IDE dan buat direktori tempat data pengguna akan disimpan:
sudo ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server sudo mkdir /var/lib/code-server
Saatnya menyiapkan layanan lingkungan pengembangan cloud. Buat file code-server.service di editor dan tambahkan baris berikut di sana: Pastikan untuk mengatur kata sandi <your_password> , ini akan digunakan untuk masuk ke IDE, lebih baik memilih salah satu yang tidak cocok dengan kata sandi untuk akun. Hampir semuanya siap, Anda dapat memulai layanan:
sudo nano /lib/systemd/system/code-server.service
[Unit]
Description=code-server
After=nginx.service
[Service]
Type=simple
Environment=PASSWORD=<your_password>
ExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --auth password
Restart=always
[Install]
WantedBy=multi-user.target
sudo systemctl start code-server
Mari kita periksa status pekerjaannya.
sudo systemctl status code-server
Jika semuanya dilakukan dengan benar, maka itu akan menjadi Aktif: aktif (berjalan) : Agar layanan memulai ulang sendiri jika terjadi kegagalan, jalankan perintah berikut:
code-server.service - code-server
Loaded: loaded (/lib/systemd/system/code-server.service; disabled; vendor preset: enabled)
Active: active (running) since Mon 2020-12-21 07:28:53 MSK; 4s ago
Main PID: 32357 (node)
Tasks: 22 (limit: 1094)
Memory: 55.6M
CGroup: /system.slice/code-server.service
├─32357 /usr/lib/code-server/lib/node /usr/lib/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --aut>
└─32390 /usr/lib/code-server/lib/node /usr/lib/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --aut>
sudo systemctl enable code-server
Itu tetap mengikat domain ke server kami, melindunginya dengan menginstal sertifikat dari Let's Encrypt dan konfigurasi Nginx untuk bekerja dengannya. Domain gratis mudah didapat di https://www.freenom.com dan cukup untuk mengaktifkan dan menjalankan lingkungan kita. Anda dapat membaca tentang cara mengikatnya di bagian bantuan RuVDS .
Buat file konfigurasi di editor:
sudo nano /etc/nginx/sites-available/code-server.conf
Dan tambahkan baris berikut di sana: Sebagai ganti <vc-code.domain> Anda perlu mengganti domain yang Anda daftarkan untuk IDE. Agar konfigurasi berfungsi, Anda perlu membuat tautan simbolis ke sana di direktori / etc / nginx / sites-enabled .
server {
listen 80;
listen [::]:80;
server_name <vc-code.domain>;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/code-server.conf
Untuk berjaga-jaga, mari kita periksa validitas pengaturan:
sudo nginx -t
Jika semuanya beres, maka kita akan melihat teks berikut di konsol:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Selama beberapa tahun terakhir, kami telah diajarkan bahwa situs harus dilindungi dan bekerja melalui protokol HTTPS, situs yang bekerja tanpa SSL tampak aneh dan terlihat aneh, seolah-olah administrator terlalu malas untuk menulis beberapa baris di konsol. Oleh karena itu, kami akan mengambil sertifikat dari perusahaan terkenal Let's Encrypt dan cloud IDE akan siap digunakan.
Mari instal salah satu bot penyiapan yang paling umum:
sudo apt install certbot python3-certbot-nginx
Dan kemudian, dengan bantuannya, kami akan mendaftar dan memasang sertifikat untuk domain kami <vc-code.domain> :
sudo certbot --nginx -d <vc-code.domain>
Selama proses konfigurasi, kami harus menjawab beberapa pertanyaan: masukkan alamat email Anda mail, menyetujui persyaratan layanan, membagikan (atau tidak) alamat email dengan Electronic Frontier dan mengatur pengalihan paksa ke HTTPS (disarankan). Tindak lanjut, Anda dapat menginstal Git:
sudo apt install git
Semuanya sudah siap!
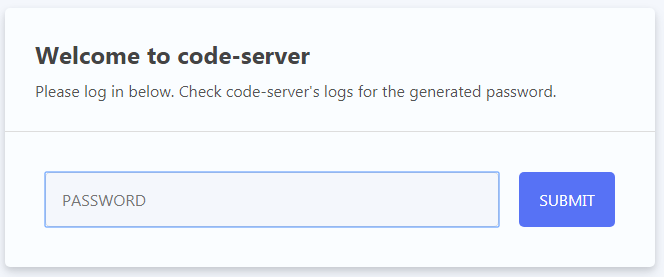
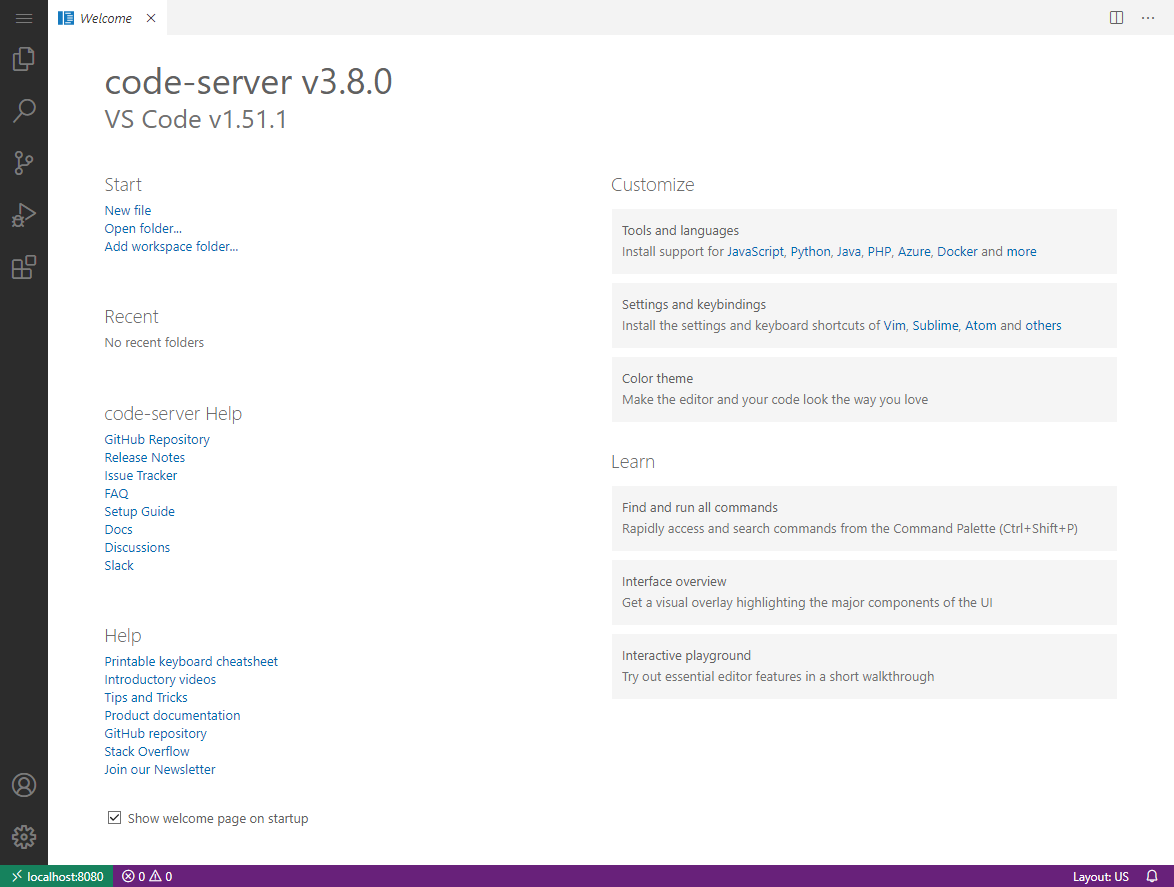
Buka situs Anda di browser dan Anda akan menerima undangan dari VC Code untuk memasukkan kata sandi yang telah ditentukan di file konfigurasi

Lingkungan sedang berjalan, kami melihat antarmuka Kode VC yang sudah dikenal:

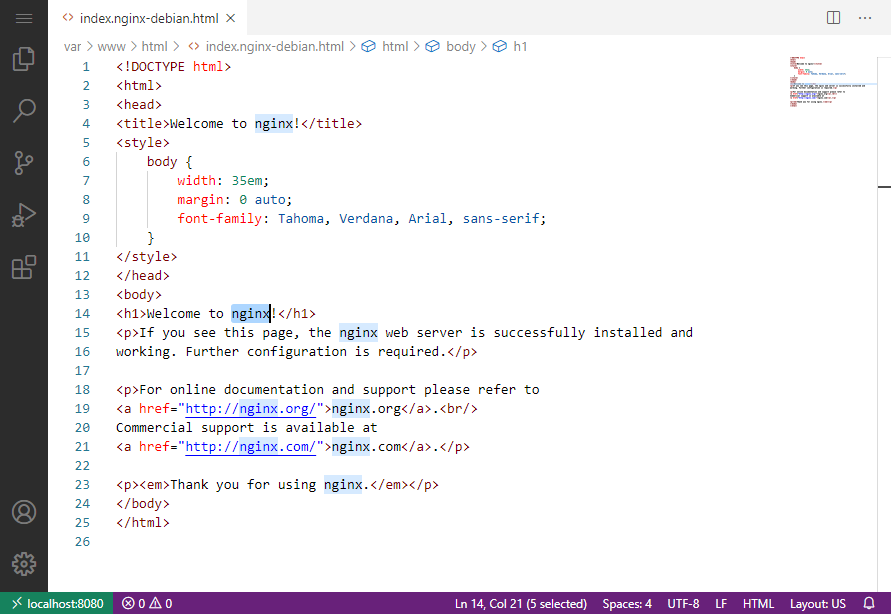
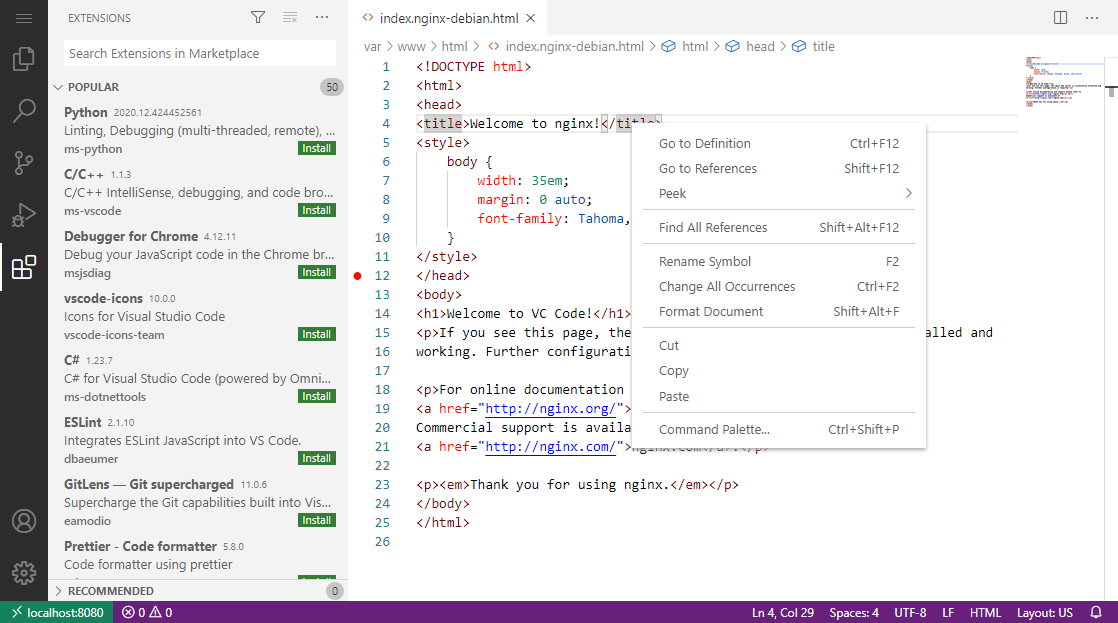
Anda bisa mulai bekerja. Sebagai percobaan, mari kita coba mengedit file dengan prompt Nginx standar.

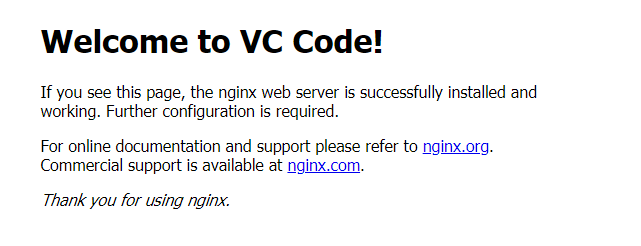
Mari kita ganti nginx dengan Kode VC, dan perbarui halaman yang dikeluarkan server sebagai respons terhadap panggilan langsung ke alamat IP:

Semuanya bekerja!
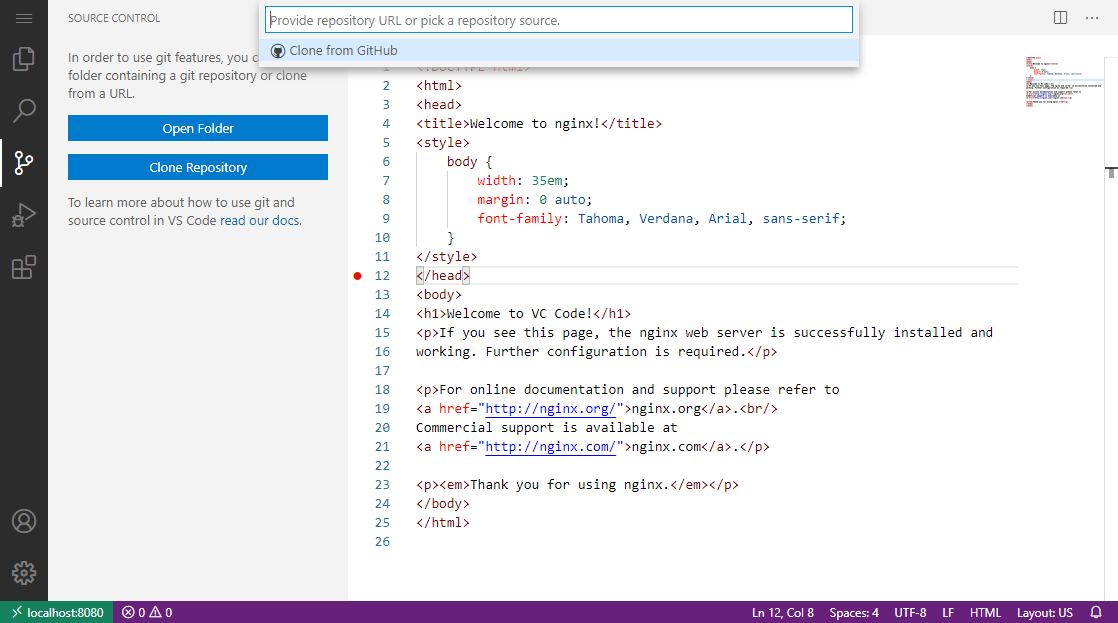
Ini adalah Kode VC yang berfungsi penuh dan familiar, ini akan bekerja dengan sistem kontrol versi:

Anda dapat menghubungkan plugin ke sana:

IDE tidak berbeda dengan aplikasi desktop, kecuali IDE berjalan di server jarak jauh dan berjalan di browser.

Semoga beruntung di cloud! :)

