
Animasi 3D di JS
Trik pertama adalah efek 3D yang luar biasa di JS.

Seperti yang Anda lihat, ketika penunjuk mouse melewati "kartu" ini, elemen di dalamnya memperoleh tiga dimensi.
Bagaimana melakukannya
Pertama div HTML dibuat:
<div class="card">
<div class="header">
<img src='image.png' alt="image">
</div>
<div class="info">
<h1 class="title"><a href="https://hackerone.com/hensis">Hackerone</a></h1>
<h3>Started on 6/20 Signal : 5.67 Reputation : 360 Impact : 26.25</h3>
</div>
</div>
Di sini kita memiliki kelas utama (kartu) dan dua kelas lainnya di dalam kartu (header dan info). Header akan menjadi kelas yang berisi gambar (dalam contoh kami, logo Medium), dan info akan berisi teks di kartu. Sekarang mari tambahkan beberapa CSS untuk membuat peta terlihat lebih baik.
.card {
transform-style: preserve-3d;
min-height: 64vh;
width: 20vw;
border-radius: 30px;
padding: 0rem 5rem;
box-shadow: 0 20px 20px rgba(0, 0, 0, 0.2), 0px 0px 50px rgba(0, 0, 0, 0.2);
}
Di sini saya menyatakan tinggi, lebar, batas, padding, dan bayangan. Segarkan halaman dan Anda akan melihat hasilnya. Langkah terakhir adalah mendapatkan efek 3D saat Anda mengarahkan mouse ke peta. Untuk ini, saya menggunakan JS:
// declaring variables
const card = document.querySelector(".card");
const title = document.querySelector(".title");
const header = document.querySelector(".header img");
const description = document.querySelector(".info h3");
// Animate In
card.addEventListener("mouseenter", (e) => {
card.style.transition = "none";
title.style.transform = "translateZ(3px)";
header.style.transform = "translateZ(3px) rotateZ(0deg)";
description.style.transform = "translateZ(3px)";
});
// Animate Out
card.addEventListener("mouseleave", (e) => {
card.style.transition = "all 0.5s ease";
card.style.transform = `rotateY(0deg) rotateX(0deg)`;
title.style.transform = "translateZ(0px)";
header.style.transform = "translateZ(0px) rotateZ(0deg)";
description.style.transform = "translateZ(0px)";
});
- Deklarasikan variabel.
- Buat dua pendengar acara untuk kartu.
- Di tengah mouse, terjemahkan Z ke 3 piksel untuk judul, tajuk, dan deskripsi. Anda juga dapat memutuskan apakah akan memutar elemen ini atau tidak (rotateZ).
- Di mouseleave, kembalikan semuanya ke normal.
Itu dia: Anda memiliki animasi 3D yang indah. Tentu saja sekarang mentah. Anda dapat menambahkan CSS di mana saja untuk mengubah lebar, warna, dll.
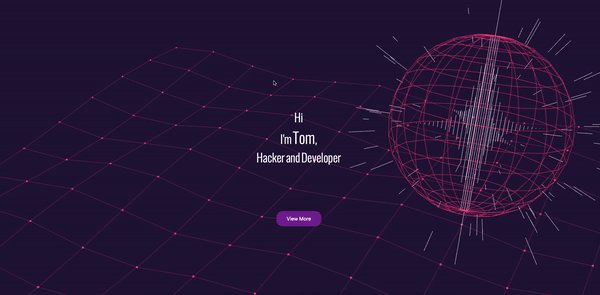
Temukan Vanta.js untuk Animasi Latar Belakang
Bosan dengan warna dan gambar statis di latar belakang halaman web Anda? VantaJs dirancang untuk menghidupkan latar:

Bagaimana ini dilakukan
Cukup sederhana. Tambahkan kode berikut ke HTML:
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.globe.min.js"></script>
<script>
VANTA.GLOBE({
el: "#htmlid",
mouseControls: true,
touchControls: true,
gyroControls: true,
minHeight: 200.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00
})
</script>
Ini akan menyetel latar belakang Globe Vanta.js ke htmlid.
Vanta.js memiliki 13 latar belakang yang sudah dibuat sebelumnya
- Birds
- Fog
- Waves
- Clouds
- Clouds2
- Globe
- Net
- Cells
- Trunk
- Topology
- Dots
- Rings
- Halo
Untuk beralih di antara keduanya, ubah VANTA.GLOBE menjadi VANTA. [Nama latar belakang]. Tentu saja, sebelum itu Anda perlu menambahkan cdn.jsdelivr.net/npm/vanta@latest/dist/vanta yang sesuai . [Backgroundname] .min.js.
ScrollReveal
Bagi mereka yang tidak tahu tentang pustaka JS yang fantastis ini, ScrollReveal dapat menampilkan elemen saat Anda menggulir halaman web ke bawah:

Bagaimana itu dilakukan
- Tambahkan ke header HTML Anda.
- Di file JS tulis:
ScrollReveal().reveal('.htmlclass',{ delay: 400 })
Kode akan menampilkan elemen dengan class .htmlclass dengan penundaan 400ms saat pengguliran halaman.
Ubah ukuran dan warna huruf
Trik CSS kecil ini sangat mengesankan bila digunakan dengan benar:

Bagaimana melakukannya
Buat beberapa elemen span HTML baru dan tentukan kelasnya:
<span class="change">T</span><span class="change">e</span><span class="change">s</span><span class="change">t</span>
3. Menerapkan CSS: hover, kita ubah ukuran huruf dan warnanya:
.blast:hover {
color:#08fdd8;
font-size: 30px;
}
Sekarang saat Anda mengarahkan kursor ke huruf, Anda akan melihat bagaimana mereka mengubah ukuran dan warna. Untuk mencapai efek yang lebih dinamis, saya sarankan untuk membuat kelas terpisah untuk setiap huruf dengan ukuran dan warna yang berbeda. Selain itu, Anda dapat menerapkan CSS: hover ke setiap jenis elemen di HTML. Misalnya, saya menerapkannya ke formulir kontak saya juga:

Properti animasi
Kami melengkapi materi dengan deskripsi properti dari artikel oleh Chris Coyer.
Properti animasi di CSS dapat digunakan untuk menganimasikan banyak properti CSS lainnya seperti color , background-color , height , atau width . Setiap animasi harus ditentukan menggunakan @keyframes, yang kemudian dipanggil menggunakan properti animasi, misalnya:
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}
Setiap aturan @keyframes menentukan apa yang harus terjadi pada titik-titik tertentu dalam animasi. Misalnya, 0% adalah awal animasi dan 100% adalah akhir. Bingkai utama ini dapat dimanipulasi dengan properti singkatan animasi atau delapan subproperti untuk memberikan kontrol yang lebih besar atas bingkai utama.
Subproperti
- animation-name: mendeklarasikan nama aturan @keyframes yang akan dikontrol.
- animasi-durasi: durasi satu siklus animasi.
- animation-time-function: Menyetel kurva percepatan yang telah ditentukan sebelumnya seperti kemudahan atau linier.
- animasi-penundaan: waktu antara pemuatan elemen dan awal rangkaian animasi ( contoh menarik ).
- animation-direction: mengatur arah animasi setelah loop. Nilai defaultnya disetel ulang setiap siklus.
- animation-iteration-count: Berapa kali animasi harus dijalankan.
- animation-fill-mode: mengatur nilai apa yang diterapkan sebelum / sesudah animasi.
Misalnya, Anda dapat menyetel status terakhir animasi agar tetap di layar, atau Anda dapat menyetelnya untuk beralih kembali saat animasi telah dimulai. - animation-play-state: jeda / putar animasi.
Kemudian sub-properti ini dapat diterapkan seperti ini:
@keyframes stretch {
/* declare animation actions here */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
is the same as:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}
Berikut adalah daftar lengkap nilai yang dapat diambil oleh masing-masing properti bertingkat ini:
animation-timing-function
|
kemudahan, kemudahan-keluar, kemudahan-masuk, kemudahan-keluar, linier, kubik-bezier (x1, y1, x2, y2) (misalnya kubik-bezier (0,5, 0,2, 0,3, 1,0)) |
animation-duration
|
Xs atau Xms |
animation-delay
|
Xs atau Xms |
animation-iteration-count
|
X |
animation-fill-mode
|
maju, mundur, keduanya, tidak ada |
animation-direction
|
normal, bergantian |
animation-play-state
|
berhenti, berlari, berlari |
Beberapa langkah
Jika animasi memiliki properti awal dan akhir yang sama, sebaiknya pisahkan nilai 0 dan 100% di dalam @keyframes dengan koma:
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}
Beberapa animasi
Anda dapat memisahkan nilai dengan koma untuk juga mendeklarasikan beberapa animasi di selektor. Pada contoh di bawah ini, kami ingin mengubah warna lingkaran di @keyframe sambil memindahkannya dari sisi ke sisi dengan properti yang berbeda.
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}
Performa
Menganimasikan sebagian besar properti adalah masalah kinerja , jadi kita harus berhati-hati sebelum menganimasikan properti apa pun. Namun, ada kombinasi tertentu yang dapat dianimasikan dengan aman:
- transform: translate ()
- transform: scale ()
- mengubah: rotate ()
- kegelapan
Properti apa yang bisa Anda animasikan?
MDN memiliki daftar properti CSS yang dapat dianimasikan . Mereka cenderung berupa warna dan angka. Contoh properti non-animasi adalah gambar latar belakang.
Informasi lebih lanjut
.
- MDN.
- CSS.
- W3C.
- Jank busting .
- - .
- .
- , , .
- CSS .
.
Dukungan browser
Data dukungan browser ini diambil dari situs web Caniuse untuk informasi lebih lanjut. Angka tersebut menunjukkan bahwa browser mendukung fungsi di versi ini dan di atasnya.
Top table
| Chrome
|
Firefox
|
YAITU
|
Tepi
|
Safari
|
| 4 *
|
5 *
|
sepuluh
|
12
|
5.1 *
|
Seluler
| Android Chrome
|
Android Firefox
|
Android
|
iOS Safari
|
| 87
|
83
|
4 *
|
6.0-6.1 *
|
Awalan
Meskipun dukungan untuk properti ini cukup baik di browser modern, kami mungkin ingin mendukung browser lama sebanyak mungkin. Dalam kasus ini, Anda perlu menggunakan prefiks vendor:
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
Trik ini bagus untuk menghidupkan kembali situs kartu bisnis Anda atau situs proyek hewan peliharaan yang sedang Anda kerjakan. Jika Anda memiliki trik sendiri, saya mendorong Anda untuk membagikannya di komentar. Dan jangan lupakan kode promo HABR yang memberikan tambahan diskon 10% dari yang tertera di banner.

- Pengembang Web Profesi
- Kursus JavaScript
Profesi dan kursus lainnya
- Data Science
- Data Analyst
- Java-
- Frontend-
- C++
- Unity
- iOS-
- Android-
- «Python -»
- «Machine Learning Pro + Deep Learning»
- Machine Learning
- « Machine Learning Data Science»
- DevOps