
Hari ini kami membagikan kepada Anda panduan langkah demi langkah untuk membuat peta interaktif untuk aplikasi web atau blog. Cukup tandai artikel ini. Meskipun ada, misalnya, pustaka d3.js yang dapat membuat peta khusus, ada beberapa alat yang bahkan lebih sederhana. Dalam posting ini, kita akan melihat dan bekerja dengan tiga pustaka Python open source yang mudah digunakan namun kuat.
Saat dokumentasi macet
Beberapa bulan yang lalu, saya ingin membuat peta interaktif untuk aplikasi web menarik yang sedang kami kembangkan. Saya menghabiskan waktu berjam-jam di internet mencari perpustakaan yang sempurna untuk memulai, tetapi sangat sulit bagi saya untuk melihat dokumentasi karena tidak ada panduan langkah demi langkah yang tepat untuk menerapkan dan menyesuaikan visual sesuai kebutuhan. Saya berharap saya memiliki fitur perbandingan manual dan implementasi yang benar bersama dengan detail tentang penyesuaian. Artikel ini merupakan upaya untuk menulis panduan semacam itu.
Artikel ini selanjutnya membandingkan implementasi peta latar belakang interaktif (choropleth) menggunakan tiga pustaka populer yang tersedia untuk Python, dan detail serta penyesuaian hasil akhir.
- Altair — .
- Plotly — . Mapbox, .
- Folium — Leaflet — . , .
Peta choropleth memerlukan dua jenis data di latar belakang, salah satunya adalah data geospasial, batas geografis untuk mengisi peta (biasanya file vektor
.shp(Shapefile) atau GeoJSON), dan dua titik data di setiap kotak peta untuk memberi kode warna pada peta tergantung pada datanya sendiri.
Perpustakaan Geo Pandas berguna saat Anda perlu mendapatkan data dalam format yang diperlukan. Contoh tersebut menggunakan file GeoJSON negara bagian India. Anda dapat memulai dengan Shapefile publik atau GeoJSON.
Altair

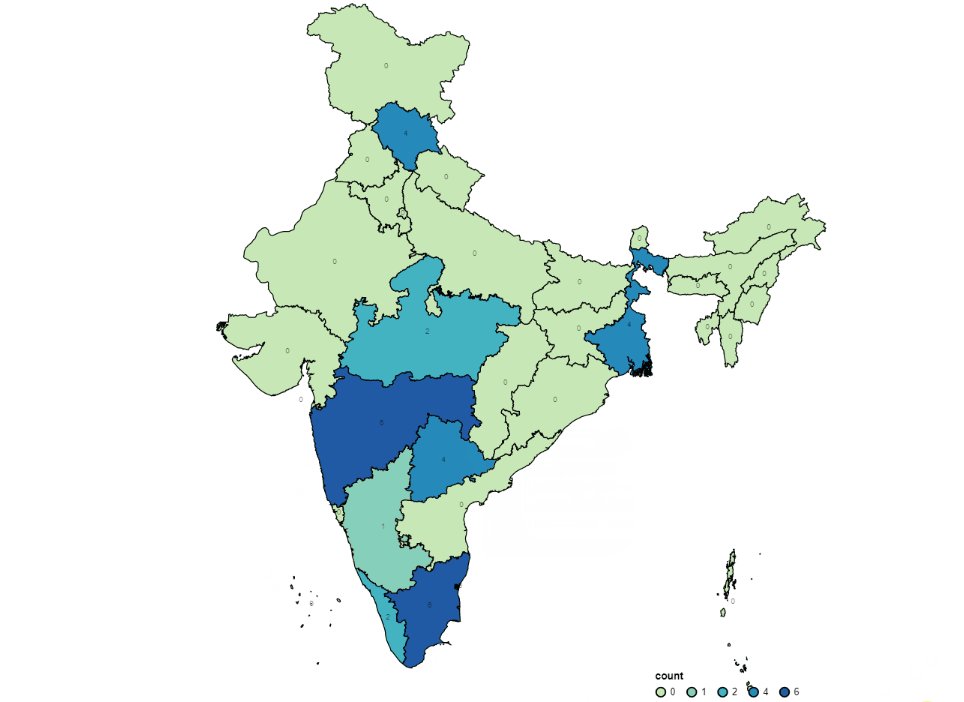
Altair adalah pustaka rendering Python berdasarkan Vega . Paduan suara diimplementasikan dengan sedikit usaha dan mencakup elemen interaktif - penyorotan, keterangan alat, dll.
Altair kompatibel dengan fastpages . Anda dapat membuat posting blog sederhana dalam beberapa menit hanya dengan mengonversi file Notebook Jupyter dengan kode minimum. Lihat Readme di GitHub.
Cuplikan kode:
# Importing required Libraries
import geopandas as gpd
import json
import altair as alt
import pandas as pd
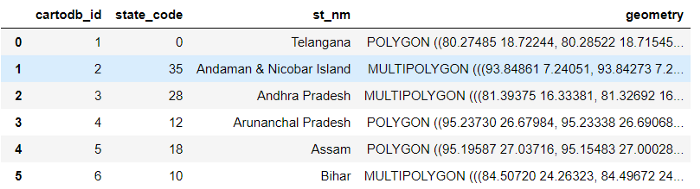
Kami membaca Shapefile sebagai bingkai GeoPandas:
gdf = gpd.read_file('states_india.shp')
Bingkainya terlihat seperti ini:

Buat lapisan dasar dan lapisan choropleth:
# Creating configs for color,selection,hovering
multi = alt.selection_multi(fields=['count','state'], bind='legend')
color = alt.condition(multi,
alt.Color('count', type='ordinal',
scale=alt.Scale(scheme='yellowgreenblue')),
alt.value('lightgray'))
hover = alt.selection(type='single', on='mouseover', nearest=True,
fields=['x', 'y'])
#Creating an altair map layer
choro = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
hover
).project(
scale=100,
)
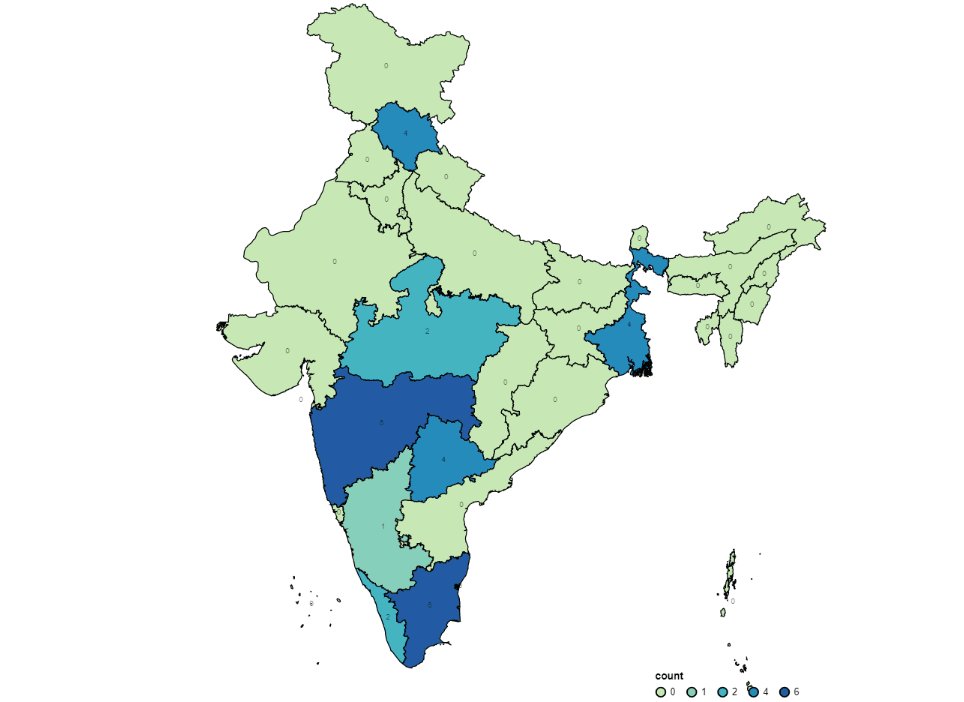
(c1+labels).configure_view(strokeWidth=0)
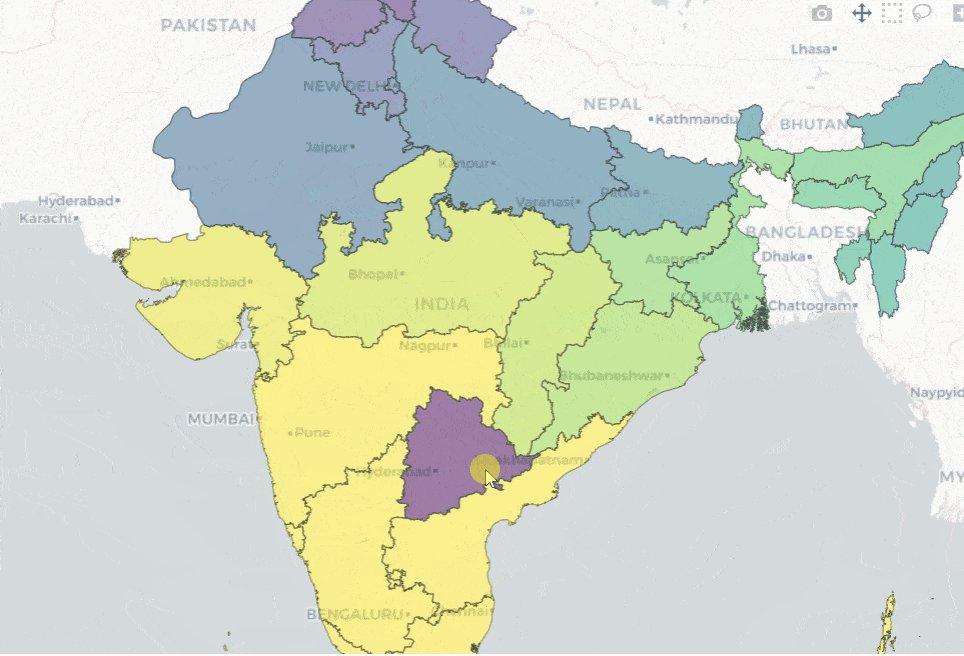
Kode di atas harus membuat peta interaktif dengan fungsi menampilkan tooltip dan menyoroti pilihan (klik).
Kelebihan:
- Implementasi yang sederhana dan cepat. Termasuk sekumpulan fitur yang telah ditentukan untuk mempercepat pekerjaan Anda.
- Kompatibel dengan Fastpages
Minus:
- Beberapa opsi penyesuaian dan interaktivitas terbatas.
- Tidak mungkin menggunakan bagian peta bergaya eksternal seperti OSM, Kotak Peta, dll.
- API tidak terdokumentasi dengan baik.
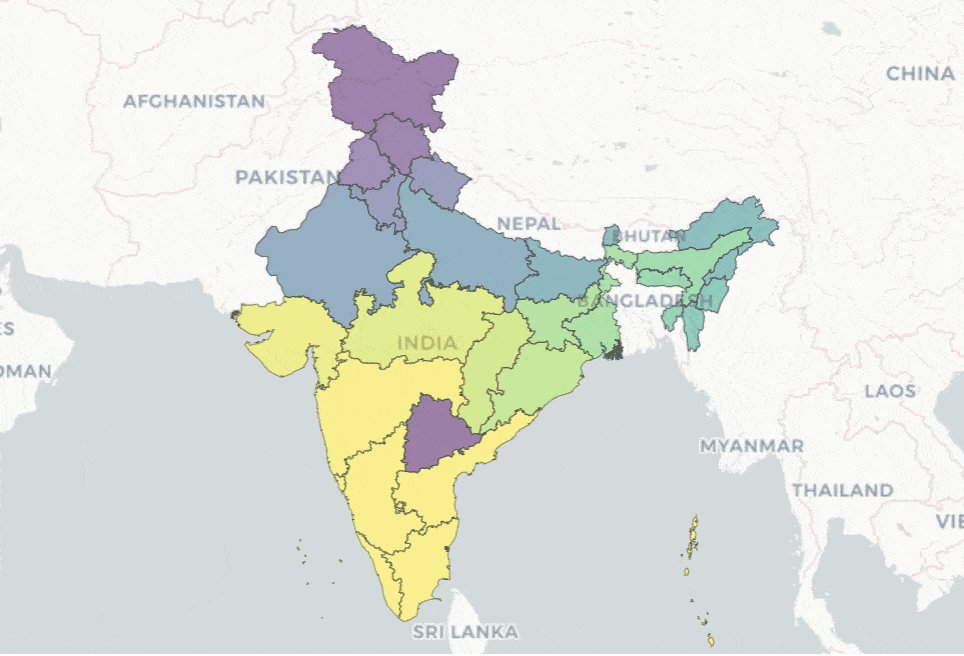
Implementasi dengan Plotly

The Plotly Python merencanakan perpustakaan menjadikan peta siap mempublikasikan dengan banyak fitur interaktif dan disesuaikan.
Tersedia konfigurasi peta dasar kustom dari Mapbox, OSM, dan opsi gaya lainnya, serta implementasi sederhana dengan Plotly Express dan dokumentasi ekstensif. Ini menjadikan Plotly salah satu opsi yang disukai untuk membuat peta interaktif.
Cuplikan kode:
# Importing required libraries
from plotly.graph_objs import Scatter, Figure, Layout
import plotly
import plotly.graph_objs as go
import json
import numpy as np
import geopandas as gpd
Mengimpor Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
Membuat lapisan dasar dan menambahkan bagian peta:
fig = go.Figure(go.Choroplethmapbox(geojson=india, locations=gdf['st_nm'], z=gdf['state_code'],featureidkey="properties.st_nm",colorscale="Viridis", zmin=0, zmax=25,marker_opacity=0.5, marker_line_width=1))
fig.update_layout(mapbox_style="carto-positron",
mapbox_zoom=3.5,mapbox_center = {"lat":23.537876 , "lon": 78.292142} )
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.show()
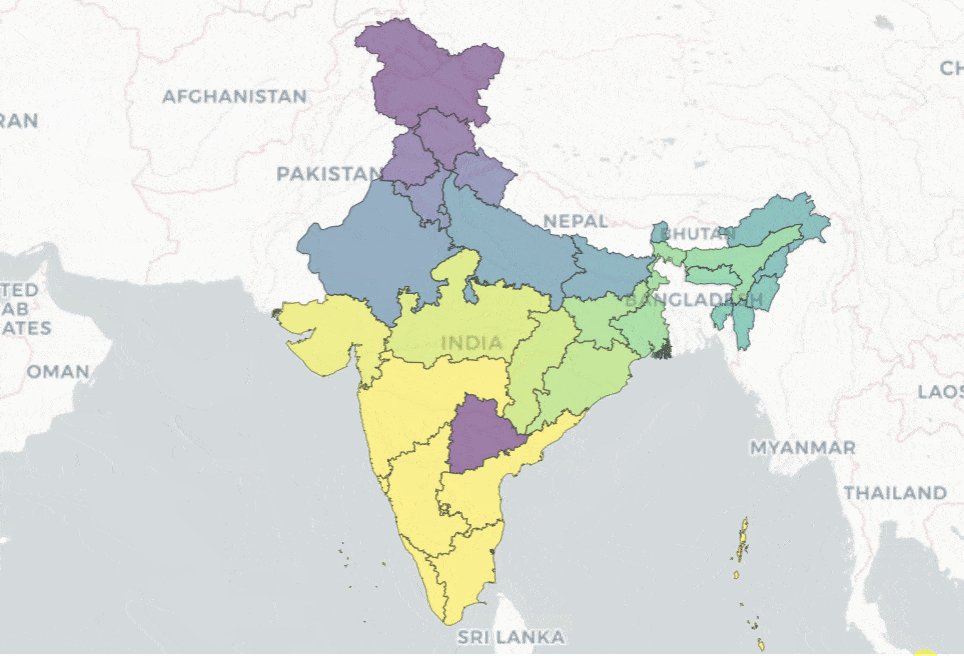
Kode di atas harus membuat peta interaktif dengan tampilan tooltip dan fungsi zoom. Implementasi ini mencakup banyak fitur lainnya, yang dijelaskan lebih detail di sini .
Kelebihan:
- Implementasi yang sangat sederhana dengan perpustakaan charting dan Plotly Express. Ada dokumentasi yang ekstensif.
- Banyak pengaturan dan opsi gaya yang dapat disesuaikan.
- Kompatibel dengan Dash dan opsi lain untuk menyematkan cuplikan di aplikasi web eksternal.
Minus:
- Tidak ada cara untuk menambahkan pop-up dan elemen interaktif lainnya di luar opsi yang telah ditentukan sebelumnya.
- Mungkin memerlukan akses token untuk bekerja dengan beberapa gaya eksternal. Kontrol terbatas atas batas penskalaan dan interaktivitas terkait.
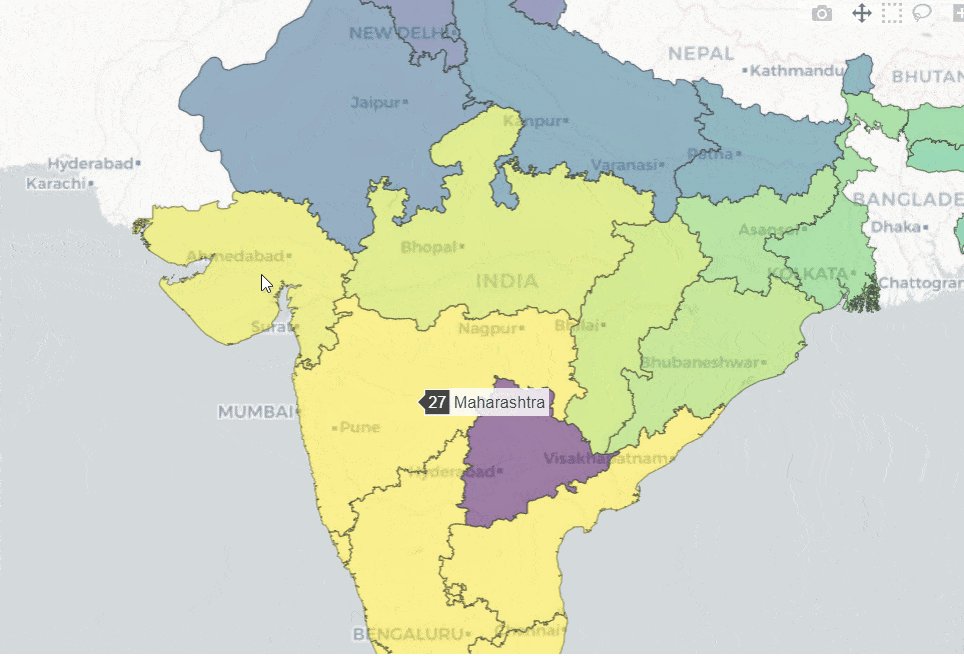
Implementasi dengan Folium

Folium menggabungkan kemudahan penggunaan ekosistem Python dengan kekuatan pemetaan dari pustaka leaflet.js. Ini memungkinkan Anda untuk membuat peta choropleth yang dapat disesuaikan, responsif dan interaktif, serta mentransfer vektor kaya, raster, visualisasi HTML sebagai penanda pada peta.
Pustaka ini memiliki sejumlah set ubin peta bawaan dari OpenStreetMap, Mapbox dan Stamen, dan juga mendukung set kustom melalui Mapbox atau Cloudmade API. Gambar, video, GeoJSON dan TopoJSON didukung.
Cuplikan kode:
# Importing required Libraries
import geopandas as gpd
import pandas as pd
import folium
import branca
import requests
import json
from folium.features import GeoJson, GeoJsonTooltip, GeoJsonPopup
Mengimpor Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
#Creating a custom tile (optional)
import branca
# Create a white image of 4 pixels, and embed it in a url.
white_tile = branca.utilities.image_to_url([[1, 1], [1, 1]])
Menambahkan lapisan dasar dan lapisan Choropleth:
#Base layer
f = folium.Figure(width=680, height=750)
m = folium.Map([23.53, 78.3], maxZoom=6,minZoom=4.8,zoom_control=True,zoom_start=5,
scrollWheelZoom=True,maxBounds=[[40, 68],[6, 97]],tiles=white_tile,attr='white tile',
dragging=True).add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
style="background-color: yellow;",
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
style="""
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
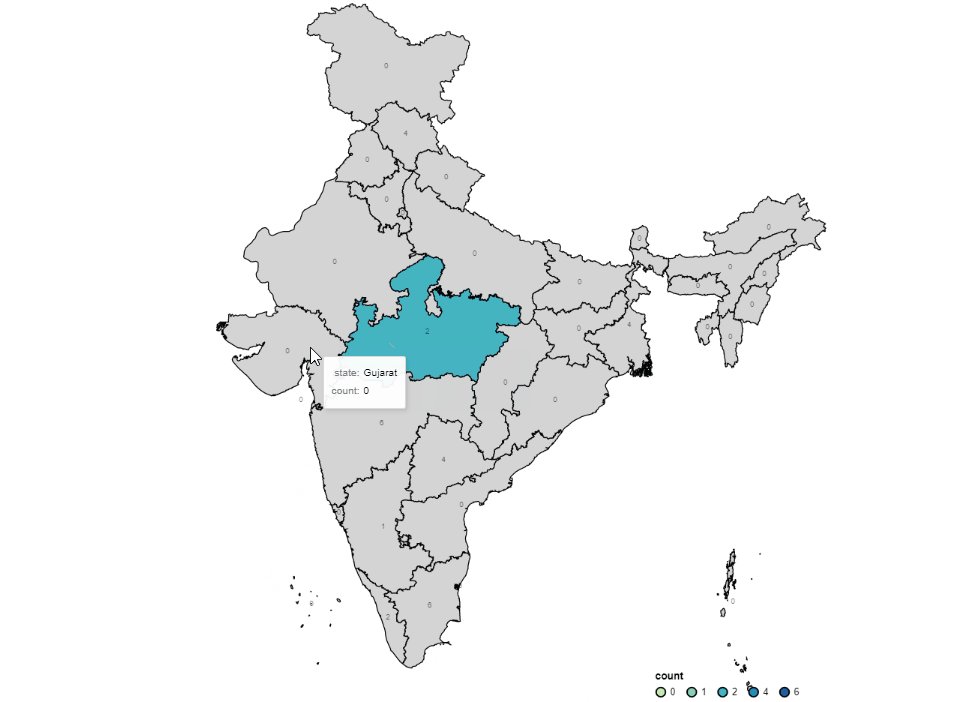
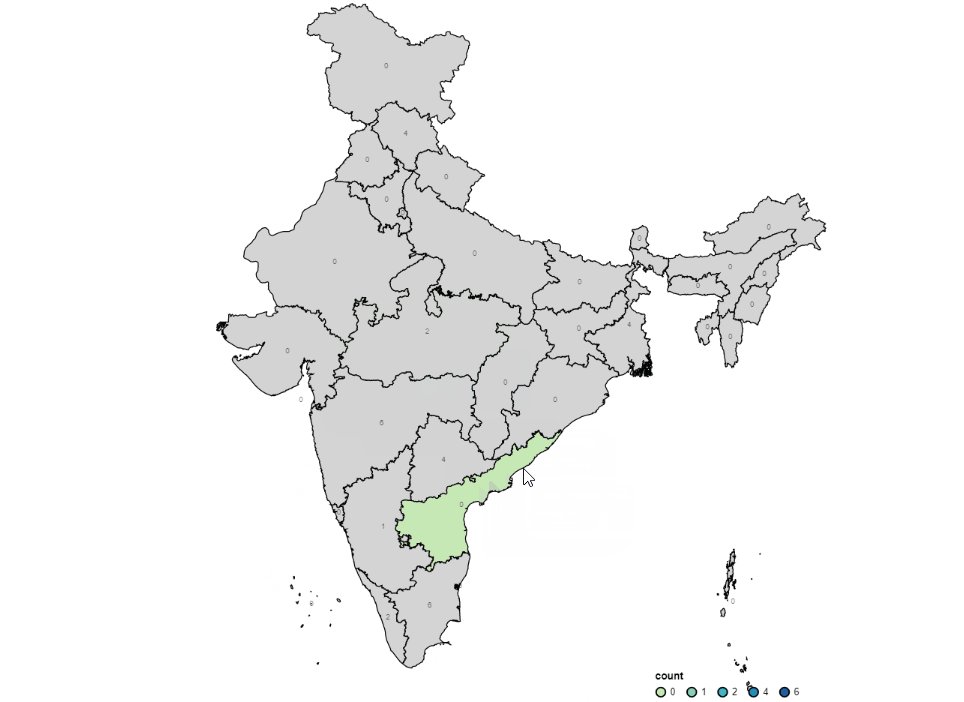
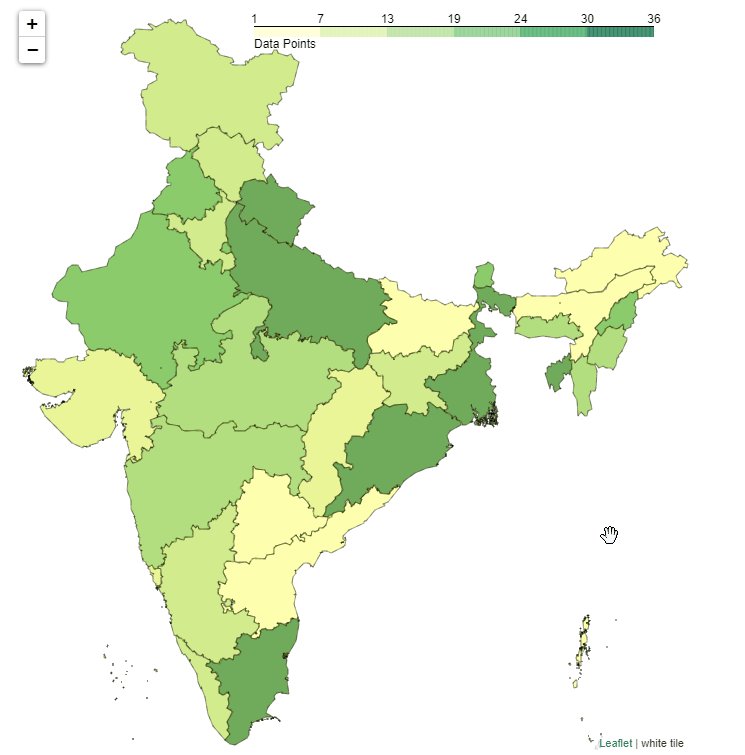
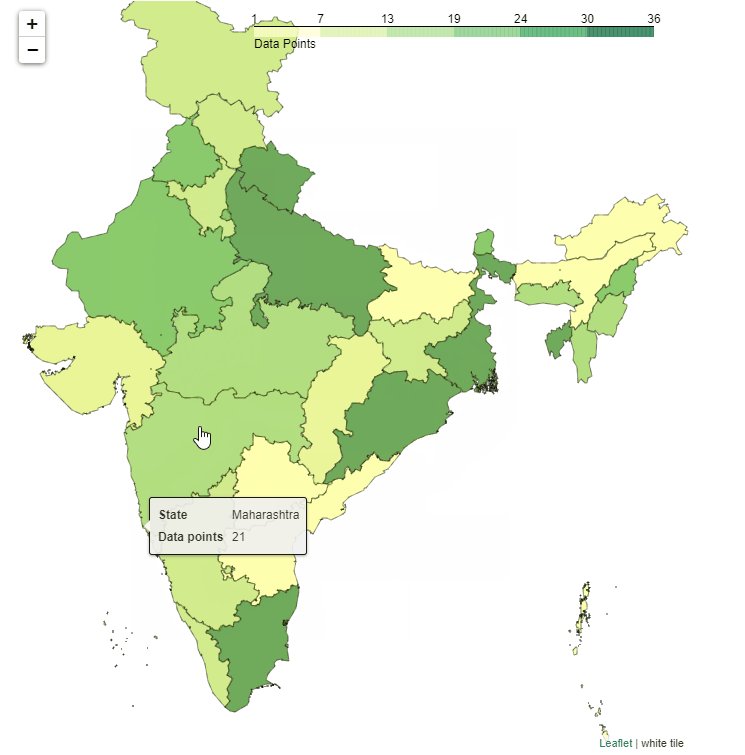
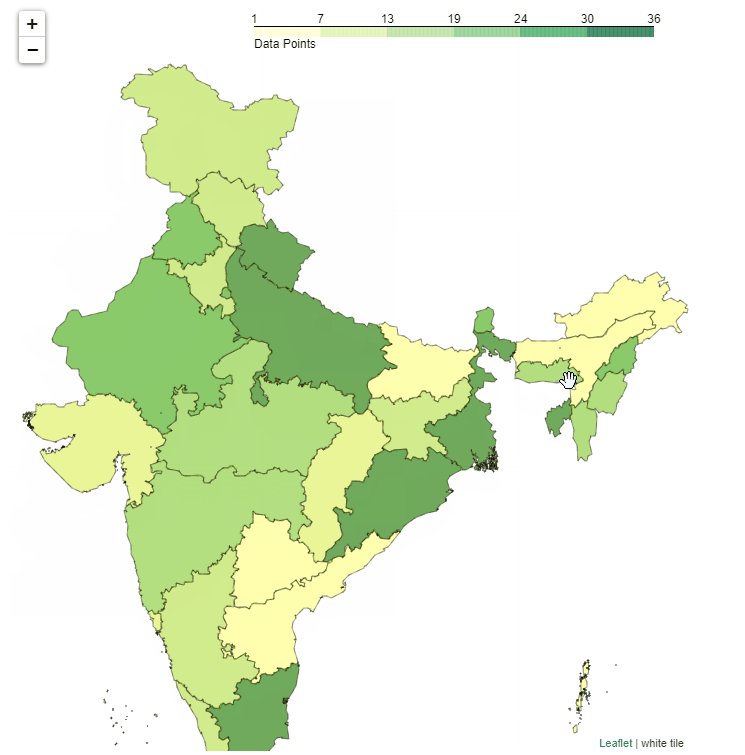
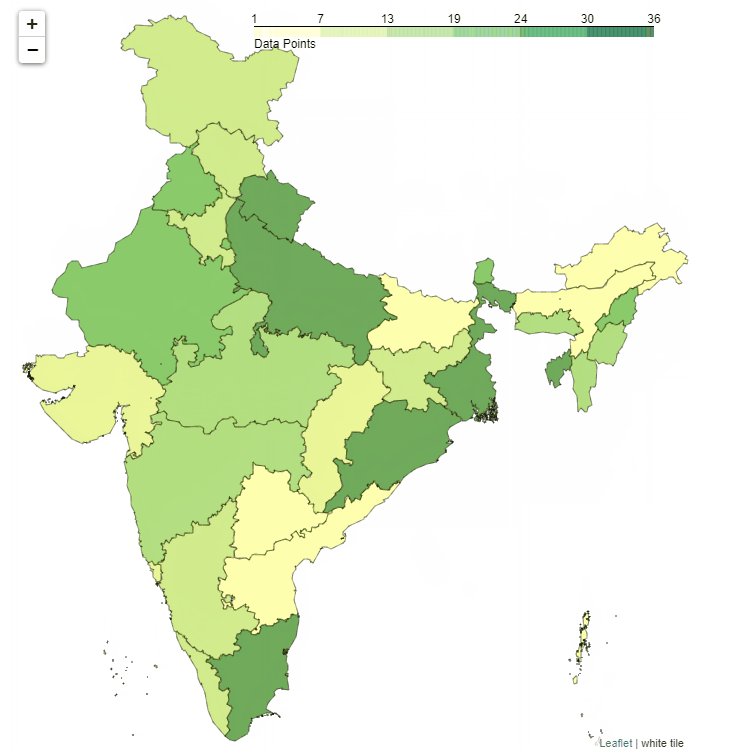
Kode di atas harus menampilkan peta choropleth interaktif dengan petunjuk hover, klik untuk memperbesar dan sembulan khusus saat diklik.
Kelebihan:
- Sejumlah pengaturan dan opsi gaya yang dapat disesuaikan bersama dengan fitur interaktif unik seperti pop-up kustom / bagian peta / latar belakang dan zoom klik untuk zoom.
- Pilihan untuk mentransfer vektor, raster, visualisasi HTML sebagai penanda di peta.
- Opsi untuk menampilkan peta sebagai HTML dan opsi lain untuk menyematkan fragmen dalam aplikasi web eksternal.
- Jumlah dokumentasi yang layak untuk menjelajahi semua fungsi yang tersedia.
Minus:
- Tergantung pada banyak perpustakaan.
Kesimpulan
Ketiga alat ini memungkinkan Anda membuat peta interaktif khusus untuk situs web Anda tanpa banyak kerumitan.
Pembaca yang budiman, pernahkah Anda membuat peta interaktif seperti itu untuk proyek Anda?
Anda bisa mendapatkan profesi yang diminta dari awal atau Naik Level dalam keterampilan dan gaji dengan mengambil kursus SkillFactory online:
- «Python -» (9 )
- - (8 )
- Data Science (12 )
- - Data Science (14 )
- - Data Analytics (5 )
- (18 )
E
- Kursus Machine Learning (12 minggu)
- « Machine Learning Data Science» (20 )
- «Machine Learning Pro + Deep Learning» (20 )
- (6 )
- DevOps (12 )
- iOS- (12 )
- Android- (18 )
- Java- (18 )
- JavaScript (12 )
- UX- (9 )
- Web- (7 )
