
Tentang pengalaman saya dalam pengembangan web
Saya memulai perjalanan saya dalam pengembangan web dengan PHP dan MySQL, dan kemudian, ketika saya masih di universitas, saya beralih ke platform .NET. Saya menyukai keamanan tipe, model MVC, kemampuan kode debugging. Begitulah, saya terus menggunakan .NET di masa depan, melakukan pemrograman dan konsultasi. Tapi saya secara bertahap beralih ke JavaScript, dan khususnya versi awal Angular.
Sekitar dua tahun lalu, saya hampir sepenuhnya beralih ke Jamstack. Saya memutuskan untuk melihat lebih dekat pada Vue.js , karena itu tampak seperti alat JavaScript paling ramah di luar sana. Saya membuat situs pribadi sayamenggunakan Nuxt.js. Ini adalah generator situs statis yang sekarang disebut kerangka kerja intuitif untuk mengembangkan aplikasi Vue.js. Ketika saya menyelesaikan proyek ini, versi pertama Gatsby , sistem untuk membangun situs statis berdasarkan React , keluar . Saya menggunakan Gatsby pada proyek saya berikutnya untuk membuat situs Kentico Advantage , sebuah proyek sederhana yang bertujuan untuk mendukung agensi web. Ini adalah pengalaman pertama saya dengan React. Dan apa yang saya temui kemudian, saya benar-benar tidak menyukainya. Kesulitan yang sangat besar muncul bahkan ketika perlu melakukan sesuatu yang sepele.
Perkembangan saya selanjutnya adalah situs pernikahan saya sendiri. Lalu aku memberi Gatsby dan Bereaksi kesempatan lain, tetapi pada akhirnya, hanya beberapa hari kemudian, saya beralih ke Gridsome kerangka untuk Vue.js. Pada saat itu, generator situs statis ini dengan cepat mendapatkan popularitas. Saya menemukan dia di setiap sudut. Berkat SSG ini, saya dapat membuat situs web yang berfungsi sederhana dalam tiga jam. Saya hanya terpesona. Vue.js telah berkembang lebih pesat di mata saya.
Kemudian proyek Sourcebit datang . Ini adalah plugin yang digunakan untuk menggabungkan berbagai sumber data dan SSG, yang bertanggung jawab untuk mengubah data dan membuatnya lebih mudah digunakan. Dengan demikian, Next.js adalah satu - satunya generator situs statis berbasis JavaScript yang didukung oleh Sourcebit.... Oleh karena itu, setelah mempelajari dasar-dasarnya, saya menggunakan Next.js di proyek lain.
Pilihan alat berdasarkan pengalaman Anda sendiri atau orang lain
Di atas, saya telah menyebutkan alat yang paling sering saya gunakan selama beberapa tahun terakhir. Tetapi, jika Anda membandingkannya, maka, seperti yang sering terjadi, di antara mereka tidak akan mungkin untuk memilih salah satu yang dapat diletakkan di tempat pertama tanpa ragu-ragu.
Katakanlah Anda adalah pengembang yang bertanggung jawab untuk memilih perkakas yang tepat untuk proyek Anda berikutnya. Waktu dimulainya pekerjaan pada proyek mungkin tergantung pada mana yang Anda pilih, jadi kecil kemungkinan Anda mampu melakukan eksperimen yang panjang dengan banyak alat ini.
Anda dapat memilih alat berdasarkan pengalaman Anda sendiri dan pengalaman orang lain. Jika Anda pernah bekerja dengan Angular sebelumnya, Anda mungkin memutuskan untuk melihat dulu alat yang menggunakan Angular. Jika Anda terakhir kali bekerja dengan Angular lama sekali, tanyakan kepada kolega Anda tentang apa yang mereka gunakan. Benar, dalam situasi seperti itu saya tidak bertanya kepada siapa pun tentang apa pun, tetapi langsung memilih Vue.js. Masalahnya adalah semua kolega saya pernah bekerja dengan React sebelumnya. Oleh karena itu, pada akhirnya, saya harus sendiri, menggunakan Google, untuk menyelesaikan masalah yang muncul.
Faktor lain yang mempengaruhi pilihan kerangka kerja adalah ukuran proyek. Jika Anda membuat situs pribadi dengan menguji alat di atasnya, maka pertanyaan yang muncul dalam pekerjaan Anda akan sederhana. Jawabannya biasanya terdapat dalam dokumentasi untuk alat yang dipilih. Tetapi katakanlah Anda sedang mengembangkan proyek perusahaan. Mereka menggunakan sebagian build, beberapa bagian proyek dirender di server, menggunakan banyak sumber data. Jika dalam pekerjaan Anda mengalami kesulitan, maka dengan bantuan dokumentasi tidak mungkin untuk mengatasinya, Anda harus mencari jawaban dengan mengajukan pertanyaan kepada rekan kerja atau tentang sesuatu seperti Stack Overflow.
Saya telah menyebutkan tiga alat JavaScript di atas. Tapi Jamstack tidak selalu JavaScript. Mungkin PHP atau Ruby lebih dekat dengan Anda. Untuk menemukan generator situs statis yang cocok untuk Anda, lihat tabel berikut.
| Peron | Generator situs statis |
| .BERSIH | Statiq |
| Angular | Scully |
| Pergilah | Hugo |
| PHP | Sculpin |
| Reaksi | Gatsby, Next.js |
| Rubi | Jekyll |
| Vue.js | Menjengkelkan, Nuxt.js |
Saya tidak bisa mengatakan apa-apa tentang platform yang belum saya coba gunakan. Tetapi saya dapat membagikan ide-ide saya tentang Vue.js, React, dan generator situs statis terkait.
Vue.js: membandingkan Gridsome dan Nuxt.js
Kerangka kerja Vue.js dikenal dan terkenal karena dokumentasinya yang sangat baik. Gridsome mengikuti jalur yang sama. Dokumentasi untuk SSG ini ditulis dengan sangat baik. Ia memiliki segala sesuatu yang dapat diharapkan oleh siapa pun yang memulai dengan Gridsome. Benar. Ketika saya membaca dokumentasi ini, saya merasa bahwa penulisnya sedang membaca pikiran saya. Gridsome menggunakan GraphQL. Oleh karena itu, sumber data harus terhubung ke situs menggunakan plugin khusus. Gridsome secara otomatis mengaitkan model data dengan templat dengan nama yang sesuai dan mengatur perutean. Untuk pemula, ini adalah nilai tambah yang besar. Gridsome mengizinkan sumber daya JavaScript eksternal. Saya tahu ini tidak terdengar seperti "praktik terbaik", tetapi misalnya jika Anda mengunduh template dari situs seperti HTML5UP.net, template seperti itu akan berisi sejumlah kode JS. Ketika saya membutuhkan sesuatu seperti ini di Nuxt.js, saya mengalami kesulitan. Pada akhirnya, saya harus menulis ulang fungsionalitas yang sesuai di Vue.
Meringkas pengalaman saya menggunakan Gridsome, saya dapat mengatakan bahwa mudah bagi saya untuk bekerja. Kerangka kerja membantu saya mencapai apa yang saya butuhkan, saya tidak harus melawan rintangan yang akan diletakkan platform ini di depan saya. Gridsome memungkinkan Anda masuk ke situs web yang berfungsi sederhana hanya dalam beberapa jam.
Saat bekerja dengan Nuxt, bagian tersulit adalah memahami secara spesifik bekerja dengan penyimpanan data Vuex dan membuat Vuex.store... Repositori ini digunakan dalam proyek Nuxt.js. Jika sebuah komponen perlu bekerja dengan data, maka Anda harus melanjutkan dari fakta bahwa semua data disimpan di satu tempat. Anda tentu saja dapat menyimpan data di tingkat komponen, tetapi sering kali komponen yang berbeda menggunakan data yang sama. Akibatnya, untuk menghindari duplikasi kode, Anda perlu menggunakan satu penyimpanan data. Untuk mengimplementasikan penyimpanan seperti itu, Anda tidak memerlukan plugin khusus yang mengumpulkan data yang diperlukan dari suatu tempat. Meskipun saya, misalnya, menggunakan satu plugin yang dirancang untuk bekerja dengan CMS tanpa Kentico Kontent UI . Ini benar-benar membuat hidup saya lebih mudah, tetapi saya juga dapat menggunakan Fetch API dengan Delivery SDK.... Setelah semuanya berhasil untuk saya, saya menyadari bahwa saya menyukai pola ini. Ini dapat diandalkan dan fleksibel. Saya, untuk mengerjakan proyek besar, akan memilihnya. Untuk menggunakannya, Anda hanya perlu, di awal, meluangkan waktu untuk mengetahuinya.
Nuxt.js mendukung rendering sisi server dan mode pratinjau. Sebuah komunitas besar telah terbentuk di sekitarnya. Semua ini memungkinkan kami untuk mengatakan bahwa Nuxt.js adalah proyek yang lebih matang daripada Gridsome, dan Nuxt.js lebih cocok untuk situs yang serius.
Mari kita rangkum informasi tentang Gridsome dan Nuxt.js dengan membuat daftar kekuatan (ditandai dengan "+") dan kelemahan (ditandai dengan "-") di tabel berikut.
| Gridsome | Nuxt.js |
| + dokumentasi yang sangat baik | + fleksibilitas |
| + kemudahan penggunaan | + lebih dewasa dan dapat diandalkan daripada Gridsome |
| + menggunakan GraphQL | + , Gridsome |
| + JavaScript- | + |
| — | + |
| — «», | — , Gridsome |
React: Gatsby Next.js
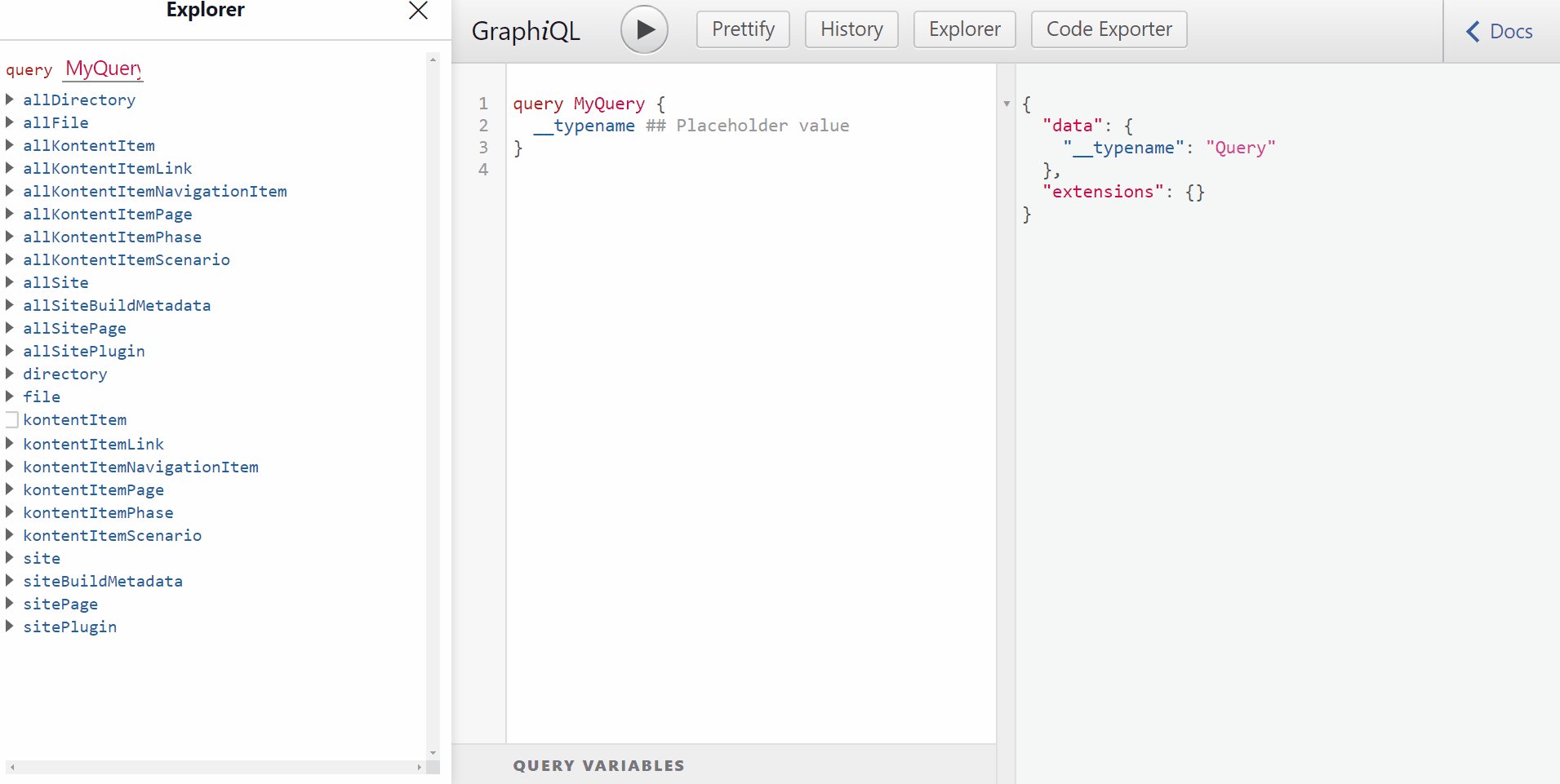
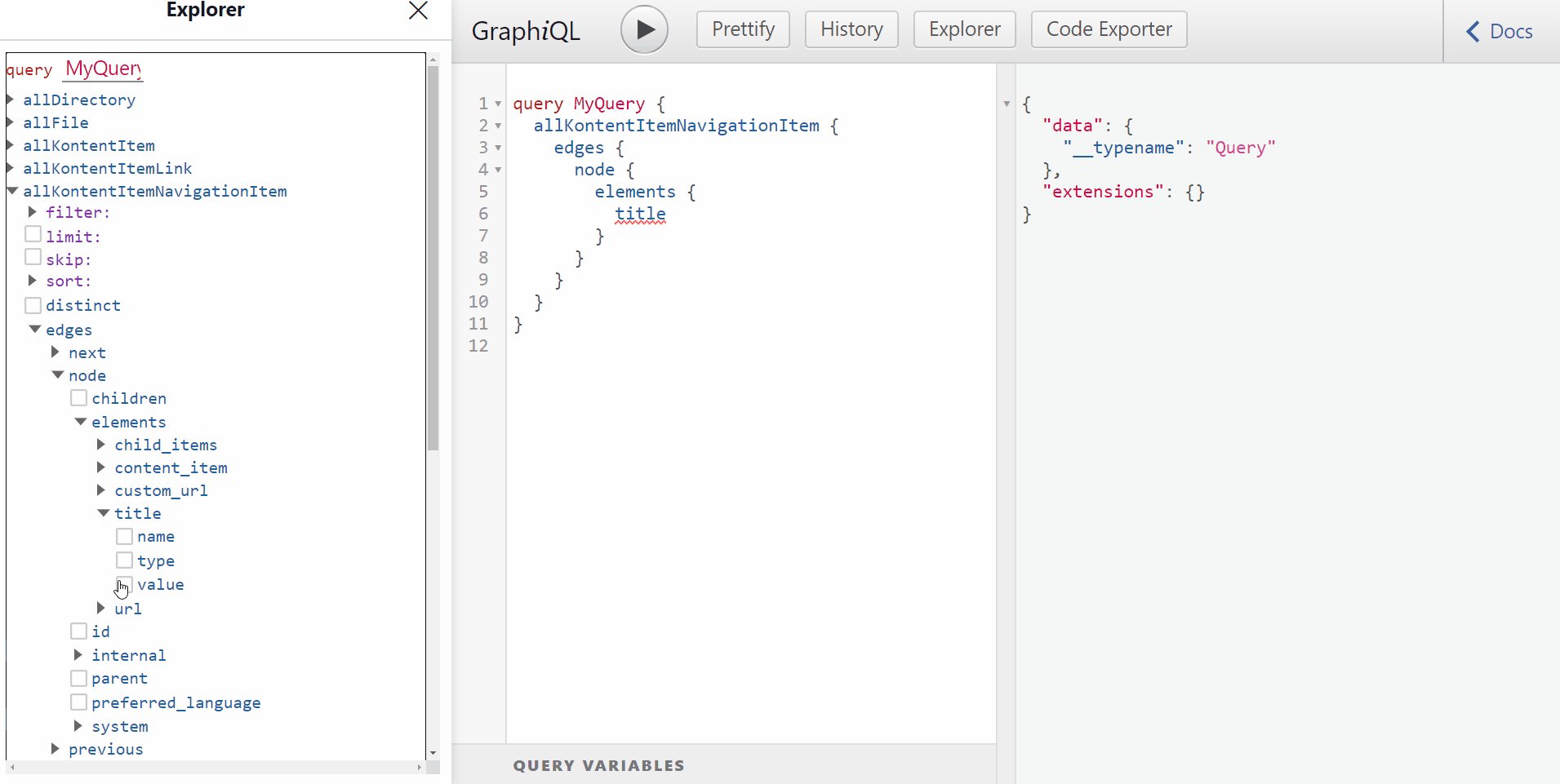
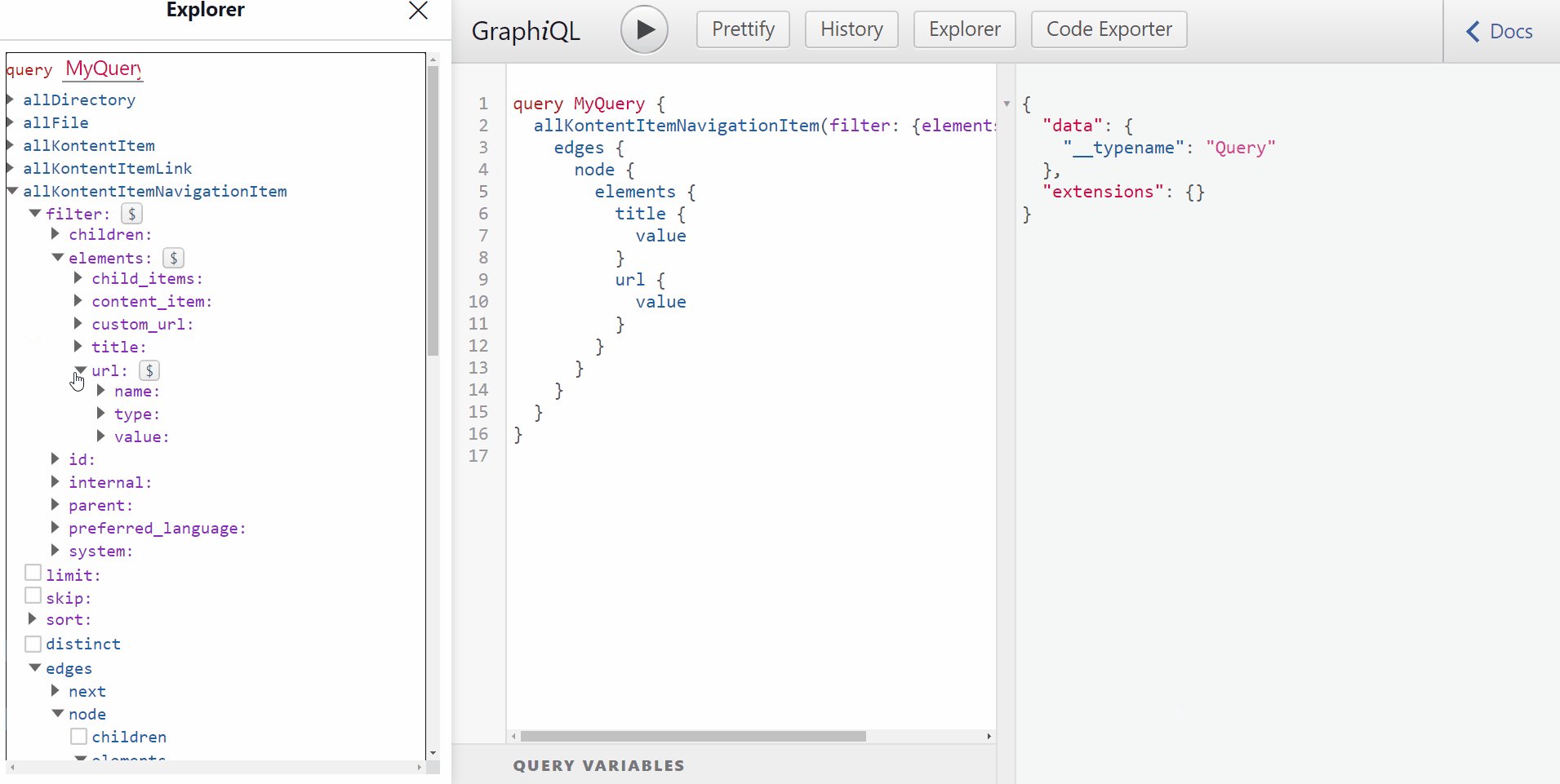
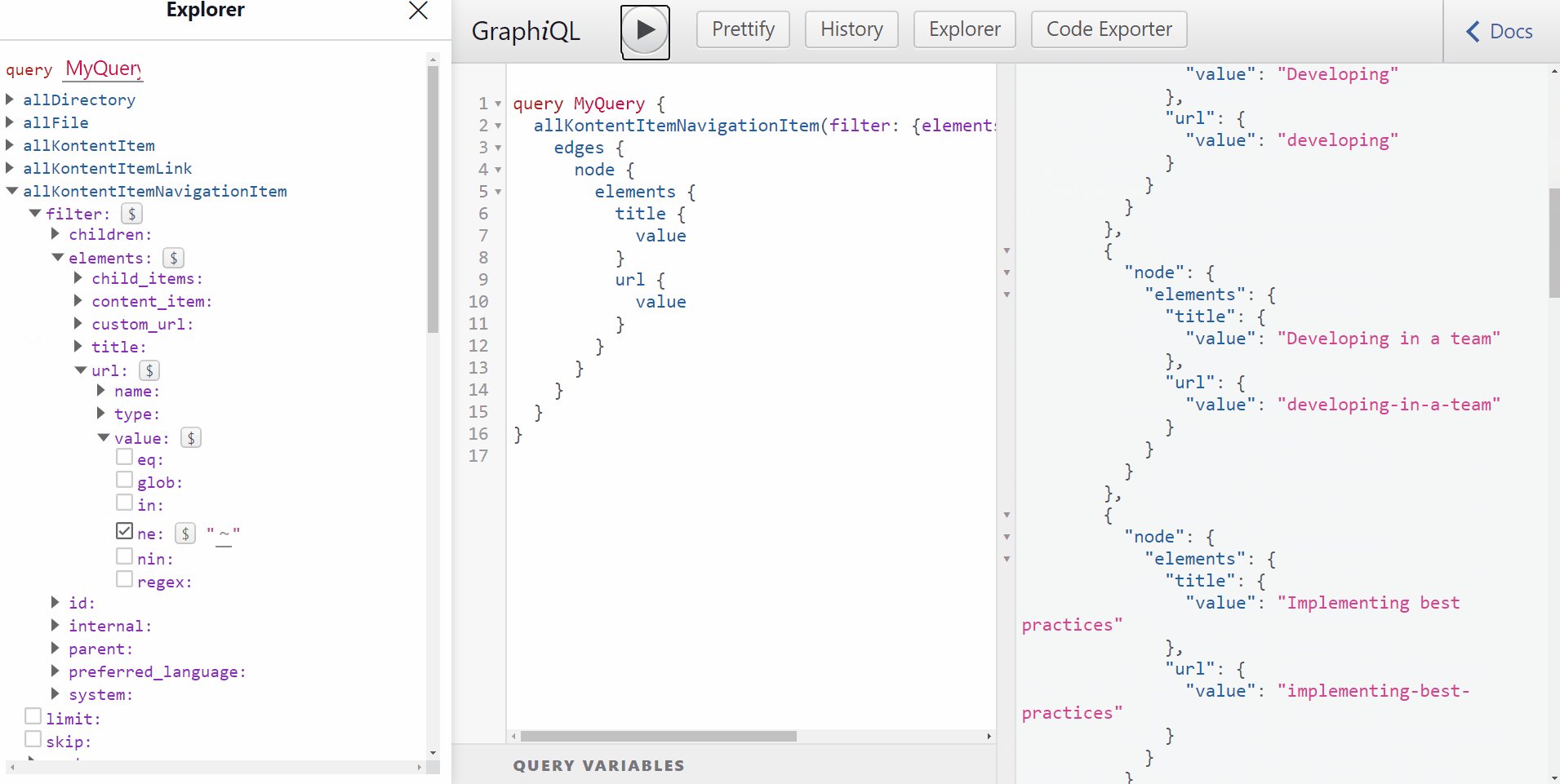
Mari kita mulai dengan Gatsby. Saya percaya bahwa fitur paling menarik dari kerangka ini diwakili oleh alat untuk bekerja dengan GraphQL yang disebut GraphiQL . Gatsby menggunakan GraphQL. Dan GraphiQL memungkinkan Anda untuk bekerja dengan data yang digunakan di situs. Saya tidak bisa cukup menekankan pentingnya dan kegunaan alat ini. Ini menyelamatkan pengembang dari keharusan membaca dokumentasi untuk sumber data yang digunakan. GraphiQL memungkinkan Anda untuk melihat data secara interaktif. Dari data tersebut, Anda dapat memilih apa yang Anda inginkan. Ini menghasilkan kueri GraphQL yang dibuat secara otomatis yang disalin ke dalam komponen.

Bekerja dengan GraphiQL
Menggunakan GraphQL di Gatsby juga berarti mencari pluginuntuk sumber data yang berlaku. Benar, plugin semacam itu tersedia untuk semua CMS utama tanpa antarmuka pengguna. Poin kuat lainnya dari Gatsby adalah sejumlah besar plugin telah dibuat untuk kerangka kerja ini. Ada plugin untuk semua kesempatan - mulai dari SEO, hingga pemuatan gambar secara progresif, hingga mengekspor skema GraphQL.
Tetapi saat bekerja dengan Next.js, ada kekurangan alat standar untuk bekerja dengan data. Akibatnya, pengembang harus meluangkan waktu untuk mencari tahu dengan tepat apa yang akan digunakan dalam setiap situasi tertentu. Misalnya, saat memecahkan masalah serupa, saya terinspirasi oleh repositori ini dan menggunakan pola "Repositori". Jika Anda bisa hidup tanpa GraphQL, Next.js akan memberi Anda semua yang bisa diberikan Gatsby, dan banyak lagi.

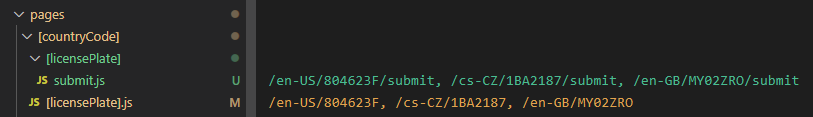
Perutean di Next.js
Next.js menggunakan model perutean berbasis file. Ini membuatnya sangat mudah untuk menemukan halaman dan templat bahkan dalam situasi di mana Anda harus bekerja dengan proyek yang tidak biasa. Kerangka kerja ini memungkinkan Anda untuk menggabungkan halaman statis dan halaman yang dibuat secara dinamis. Kedua mekanisme pembuatan halaman ini bahkan dapat digabungkan menjadi satu halaman. Ini sangat memudahkan implementasi fungsi pratinjau materi. Baik Gatsby dan Next.js tahu cara membuat build inkremental. Namun dalam kasus Gatsby, Anda perlu menghosting situs di Gatsby Cloud , dan ini hanya dapat dilakukan dengan plugin yang disiapkan dengan persyaratan khusus.
Membandingkan Next.js dan Gatsby, perlu dicatat bahwa Next.js menghasilkan bundel rilis yang lebih kecil. Jika kita berbicara tentang mencari bahan referensi dan mendapatkan jawaban atas pertanyaan dari anggota komunitas, maka, seperti yang ditunjukkan oleh praktik, Gatsby dan Next.js terlihat hampir sama dalam hal ini.
Mari kita rangkum pro dan kontra dari Gatsby dan Next.js.
| Gatsby | Next.js |
| + menggunakan GraphQL | + model perutean yang berguna berdasarkan nama file |
| + berisi alat untuk bekerja dengan GraphQL | + mode pratinjau serbaguna |
| + ada banyak plugin untuk Gatsby | + kemampuan untuk menggabungkan halaman statis dan dinamis |
| - tidak ada sistem rendering server nyata | + bangunan yang lebih kompak daripada Gatsby |
| - build inkremental dan mode pratinjau terkait dengan Gatsby Cloud | - tidak ada mekanisme standar untuk memperoleh data dari berbagai sumber, sehingga pengembang perlu menemukan mekanisme tersebut |
| - skema dan caching rakitan Gatsby sering kali menjadi penyebab masalah caching |
Pertimbangan lain yang perlu dipertimbangkan saat memilih platform
Saat memutuskan alat mana yang akan digunakan untuk proyek web, kami sering berpikir seperti ini: "Dokumentasinya bagus di sini, banyak orang membicarakannya di Twitter, rilis sering dirilis, ada banyak plugin." Biasanya diakhiri dengan penalaran seperti itu. Jika Anda berpikir bahwa Anda akan menggunakan platform untuk waktu yang cukup lama, jika menurut Anda platform tersebut dapat digunakan di beberapa proyek atau bahkan menjadi alat resmi di seluruh perusahaan Anda, Anda juga harus mengajukan pertanyaan berikut:
- , ?
- ?
- ?
- , , - ?
- ?
- - ?
Ketika datang untuk memilih kerangka web, saya cenderung menggunakan Vue.js bila memungkinkan. Bagi saya, kerangka kerja ini, tanpa banyak gangguan dengan pengaturan standarnya, memungkinkan Anda dengan cepat dan mudah membuat apa yang saya butuhkan. Saya biasanya menggunakan Vue.js di mana pun saya membutuhkan elemen khusus dan komponen situs web tradisional yang membutuhkan fungsionalitas dinamis. Saya sedang membangun situs kecil di Vue.js. Dan, karena saya tidak menggunakan Vue.js untuk proyek besar, saya cenderung menggunakan Gridsome.
Untuk proyek yang lebih besar dan lebih serius, saya menggunakan perpustakaan React. Di Kentico, hampir semua pengembangan front-end didasarkan pada React. Perusahaan berencana untuk bergerak ke arah ini di masa mendatang. Oleh karena itu, logis bagi saya untuk melakukan hal yang sama. Jika kita berbicara tentang memilih generator situs statis, sekarang saya menggunakan Next.js dan Gatsby, tetapi saya lebih cenderung ke yang pertama. Bagi saya, fitur terbesar dari framework ini adalah perutean berbasis file, yang juga mendukung rute dinamis. Saya juga menyukai kompatibilitas dengan Sourcebit, yang memungkinkan, jika perlu, untuk mengubah sumber data atau SSG tanpa menulis ulang semuanya dari awal.
Generator situs statis apa yang Anda gunakan?

