Bahan yang berguna untuk setiap tahap siklus hidup
Kami berbicara banyak tentang cara membuat gadget dan menjalankannya di platform Aplikasi VK Mini. Dan kami melihat berapa banyak ide keren yang dimiliki para pengembang - baik yang berpengalaman maupun pemula. Saya ingin semua orang dapat mewujudkan ide mereka dalam layanan ringkas yang akan dengan mudah memasuki kehidupan pengguna.
Jadi dalam artikel ini kami mengumpulkan semua materi, rekomendasi, dan tautan berguna. Mari kelompokkan mereka menurut tahapan siklus hidup gadget: dari ide hingga rilis dan monetisasi.
Ada lebih banyak dukungan untuk pengembang dalam program VK Fresh Code kami : ini adalah kursus pendidikan dan kompetisi dengan total hadiah dana 15 juta rubel. Bergabunglah dengan kami!

Menemukan ide
Carilah gagasan tentang layanan yang nyaman - dalam pengalaman Anda sendiri dan orang lain, dalam masalah orang, dalam bidang kehidupan apa pun. Diskusikan dengan diri Anda sendiri, dengan keluarga atau teman - dan tangkap setiap pemikiran. Catatan ini akan membantu Anda merencanakan pengembangan Anda sehingga Anda tidak perlu kembali ke awal dan menambahkan fitur yang hilang nanti.
→ Apa yang harus dibaca:
- Cara
datang denganide pemberitahuan untuk mini-app - artikel dari VK Mini Apps.
Kami merancang dan membuat prototipe
Saat idenya sepenuhnya diartikulasikan, mulailah mendesain. Di sini, kreativitas digantikan oleh rutinitas, tetapi proses yang sangat penting - mereka akan menghemat saraf dan sumber daya Anda pada tahap implementasi.
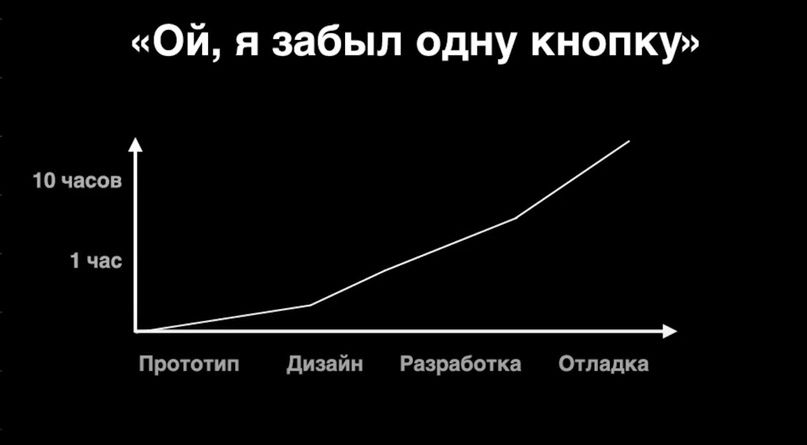
Contoh yang baik tentang biaya kesalahan pada berbagai tahap pengembangan:

Pastikan ide tersebut layak. Jika Anda berencana menghasilkan uang dari aplikasi mini dan membutuhkan lalu lintas, lakukan riset tentang pasar potensial. Kumpulkan data, berkomunikasi dengan audiens target, pelajari kebutuhan dan rasa sakit mereka. Buat dua atau tiga cerita pengguna. Masuk ke desain teknis: buat daftar fitur yang ingin Anda lihat di MVP dan di versi final.
Setelah itu, Anda dapat melanjutkan untuk membuat prototipe aplikasi masa depan Anda.
→ Apa yang harus dilihat:
- Ceramah oleh Andrey Oshanin , manajer platform VK Mini Apps , tentang desain, bekerja dengan audiens, analisis pasar, dan alat yang akan membantu Anda membuat sketsa prototipe dengan cepat.
→ Apa yang harus dibaca:
- Desain dan Prototipe - Catatan kuliah untuk memperkuat poin-poin penting.
Sudahkah Anda menyelesaikan prototipe? Saatnya memikirkan seperti apa tampilan gadget Anda.
Menyesuaikan UX / UI
Pada tahap ini, Anda harus menyeimbangkan antara "Saya melakukan apa yang saya suka", "Saya melakukan apa yang saya bisa" dan "Saya melakukan apa yang nyaman bagi pengguna".
Menemukan dan memelihara keseimbangan ini sulit bahkan untuk desainer dan pengembang berpengalaman. Jadi tahap penyesuaian adalah bidang eksperimen tanpa akhir, pengujian A / B, dan pengujian hipotesis. Mereka yang membuat gadget memiliki bantuan yang kuat - VKUI. Ini adalah sekumpulan komponen React yang dengannya Anda dapat membuat antarmuka yang secara lahiriah tidak dapat dibedakan dari aplikasi VK.
→ Apa yang berguna:
- Panduan gaya VKUI - semua komponen antarmuka yang tersedia untuk membuat widget Anda terlihat seperti klien asli. Bonus: Aset VKUI untuk Figma - mereka gratis sendiri, tetapi hanya tersedia dalam versi berbayar program.
- Tutorial React - berguna jika Anda belum bekerja dengan framework ini. Kemudian Anda dapat kembali ke komponen VKUI.
- Ikon VK adalah sekumpulan ikon SVG yang disajikan sebagai komponen React.
- Happy Santa VK App UI Style Guide - bahan yang berguna untuk implementasi desktop aplikasi mini.
→ Apa yang harus dilihat:
- Ceramah oleh seorang desainer dari Tim VKontakte Alexei Mazelyuk - jika Anda menginginkan kejelasan dan contoh.
→ Apa yang harus dibaca:
- Rekomendasi tentang UX / UI dari para ahli kami - bagian dari artikel besar tentang kriteria moderasi pada platform Aplikasi VK Mini.
Kami berkembang
Akhirnya, Anda dapat mulai menerapkan. Kami membagikan semua tautan yang akan membantu Anda.
→ Harus dibaca sebelum pengembangan:
- Aturan untuk menempatkan layanan pada platform Aplikasi VK Mini - dokumen No. 1.
- Kriteria moderasi layanan VK Mini Apps - artikel bagus tentang cara masuk ke katalog.
→ Persiapkan peluncuran terlebih dahulu:
- Quickstart - Materi resmi terperinci tentang cara meluncurkan gadget pertama Anda.
- Cara membuat aplikasi pertama di VK Mini Apps - pengalaman pengembang pihak ketiga.
→ VK API dan dokumentasi:
- Kenalan dengan VK API - artikel dengan penjelasan mendetail tentang metode dan objek antarmuka, proses pendaftaran aplikasi, otorisasi pengguna, hak akses.
- Ulasan VK API dari manajer proyek VK Mini Apps Ksyusha Cherotchenko - prinsip kerja dan metode API.
- Dokumentasi Aplikasi VK Mini .
→ Terapkan:
- Menerapkan layanan ke Halaman GitHub - instruksi.
- CodeSandbox adalah layanan yang berguna: tombol Add Dependency memungkinkan Anda untuk menambahkan pustaka yang diperlukan, dan Save akan membuat tautan unik ke proyek Anda.
→ Materi pendidikan dan hal-hal berguna lainnya:
- Keterampilan Web adalah peta jalan untuk pengembang web yang bercita-cita tinggi. Tinjauan bidang pengetahuan dan konsep dengan tautan ke bahan studi (dalam bahasa Inggris).
- Workshop dari pengembang gadget dari VK Team , bagian 1 - Gleb Vorontsov menunjukkan bagian teknis dari pengembangan: panel administrasi, peralatan, dan banyak lagi.
- Lokakarya pengembangan aplikasi mini , bagian 2 - peregangan awal: VKUI, VK Bridge, dan pengkodean visual.
- Navigasi dan skema warna - artikel mendetail tentang cara membuat navigasi di aplikasi mini untuk platform iOS dan Android, termasuk gesekan dan tombol perangkat keras.
- Poo-Mini-App - repositori github dengan contoh implementasi aplikasi mini.
- VK Bridge Sandbox adalah kotak pasir untuk menguji VK Bridge.
Pengujian harus merupakan hasil pengembangan. Selalu.
Kami lulus moderasi dan pengujian
Ketika pembaruan terakhir masuk ke produksi, Anda kurang lebih yakin dengan kualitas aplikasi mini dan siap untuk pengujian - saatnya mengirimkan proyek Anda untuk moderasi.
Moderator akan memeriksa apakah mematuhi aturan untuk menempatkan layanan di platform Aplikasi VK Mini dan apakah kriteria penempatan diperhitungkan . Mereka juga dapat menunjukkan di mana untuk meningkatkan UX dan UI. Komentar moderator akan membantu meningkatkan aplikasi, dan selama tinjauan akhir - juga menghilangkan kerentanan yang mengancam data pengguna.
→ Apa yang harus dilihat:
- Ceramah tentang bagaimana mempersiapkan moderasi dan masuk ke katalog dari Anton Nizhegoltsev, manajer proyek VKontakte.
Langkah selanjutnya adalah pengujian beta di sistem Testpool . Di sini aplikasi diperiksa oleh orang-orang dari VK Testers .
Agar layanan dapat diterima pada Kamis depan (relevan untuk setiap minggu), Anda perlu menulis kepada moderator bahwa Anda siap untuk pengujian pada hari Senin sebelum 18:00 waktu Moskow.
Rata-rata, pengujian beta membutuhkan waktu sekitar dua minggu penuh. Masuk akal untuk mencoba membahasnya sedini mungkin - terutama jika Anda mengajukan permohonan hibah dari VK Fresh Code. Kontestan menempatkan aplikasi mini yang telah selesai dalam katalog sebelum tanggal diumumkan. Untuk program gelombang keempat saat ini, yaitu 21 Oktober 2020.
Moderasi terakhir: buka direktori
Semua laporan ditutup dan aplikasi mini Anda keluar dari pengujian dengan hampir sempurna. Saatnya untuk mengingatkan moderator tentang diri Anda lagi - dengan tiket yang sama saat Anda berkomunikasi sebelumnya.
Yang tersisa hanyalah melakukan hal-hal kecil yang menyenangkan: unggah ikon dan sampul untuk ditampilkan di katalog dan di cuplikan. Setelah itu, proyek Anda akan dipublikasikan di katalog resmi platform Aplikasi VK Mini.
Setelah rilis: promosi dan monetisasi
Audiens aktif bertambah, jumlah tayangan iklan meningkat, sistem monetisasi berfungsi. Apa berikutnya?
Hal utama adalah tidak puas dengan apa yang telah dicapai dan memikirkan kampanye iklan berkualitas tinggi untuk aplikasi mini.
Promosi
→ Apa yang harus dibaca:
- Panduan ke Akademi VKontakte: cara mulai memahami promosi - artikel dari tim VKontakte untuk bisnis . Jelas tentang bagaimana membuat konten yang menarik dan untuk apa segmentasi audiens itu.
→ Apa yang harus dilihat:
- Promosi aplikasi di platform Aplikasi VK Mini. Cepat dan efisien - kelas master oleh Eduard Mukhin, spesialis periklanan VKontakte bersertifikat.
Apa yang telah kami lakukan untuk mempromosikan aplikasi mini secara menguntungkan:
- ada lelang terpisah untuk aplikasi mini iklan, yang berarti tidak ada persaingan dengan tawaran penghasilan dan pencatatan pada paku. Biaya tayangan dan klik 2–3 kali lebih murah dibandingkan iklan biasa;
- mengembangkan banyak metode dan alat promosi asli untuk menyelaraskan audiens;
- Kami secara rutin mengadakan promosi untuk pengembang gadget - terkadang Anda tidak perlu mengeluarkan uang untuk mengiklankan diri sendiri.
Monetisasi
VK saat ini memiliki dua model untuk memonetisasi gadget: pembelian dalam aplikasi dan periklanan. Mereka dapat digunakan secara terpisah atau bersama-sama.
→ Apa yang harus dibaca:
- Mendapatkan uang dari layanan VK Mini Apps - secara rinci tentang cara menghasilkan uang di mini-app.
- AppsCentrum. Integrasi Iklan - petunjuk tentang cara menambahkan spanduk dan preroll dengan benar ke widget Anda.
VK Mini Apps — . VK Fresh Code: , . - 300 , — .