
→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Pelajaran pemula Vue.js 7: properti yang dihitung
→ Pelajaran pemula Vue.js 8: komponen
Tujuan pelajaran
Tujuan utama kami adalah untuk menampilkan data yang dijelaskan oleh properti objek data
branddan product, sebagai satu baris.
Kode awal
Berikut adalah kode yang ditemukan di
index.htmltag yang <body>akan kita mulai:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else :class="{ outOfStock: !inStock }">Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Ini kodenya
main.js:
var app = new Vue({
el: '#app',
data: {
product: 'Socks',
brand: 'Vue Mastery',
image: './assets/vmSocks-green.jpg',
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg'
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg'
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Perhatikan bahwa properti baru bernama telah ditambahkan ke objek data
brand.
Tugas
Kami ingin apa yang disimpan di
branddan di productuntuk digabungkan menjadi satu baris. Dengan kata lain, kita perlu menampilkan <h1>teks di tag Vue Mastery Socks, bukan hanya Socks. Untuk mengatasi masalah ini, Anda perlu bertanya-tanya bagaimana Anda dapat menggabungkan dua nilai string yang disimpan dalam sebuah instance Vue.
Solusi dari masalah tersebut
Kami akan menggunakan properti yang dihitung untuk menyelesaikan masalah ini. Karena properti ini tidak menyimpan nilai tetapi menghitungnya, mari tambahkan properti ke objek opsi yang digunakan saat membuat instance Vue
computeddan membuat properti terhitung bernama title:
computed: {
title() {
return this.brand + ' ' + this.product;
}
}
Kami percaya bahwa semuanya diatur dengan sangat sederhana dan jelas. Ketika metode ini dipanggil
title(), ia melakukan penggabungan string branddan productkemudian mengembalikan string baru yang dihasilkan.
Sekarang kita hanya perlu menampilkannya
titledi tag <h1>halaman kita.
Sekarang tag ini terlihat seperti ini:
<h1>{{ product }}</h1>
Dan sekarang kita akan membuatnya seperti ini:
<h1>{{ title }}</h1>
Mari kita lihat halaman tersebut dan periksa fungsionalitas dari apa yang baru saja kita lakukan.

Judul halaman telah berubah
Seperti yang Anda lihat, judul ditampilkan
Vue Mastery Socks, yang berarti kami melakukan segalanya dengan benar.
Kami mengambil dua nilai dari data instance Vue dan membuat nilai baru berdasarkan nilai tersebut. Jika nilainya
brandpernah diperbarui, misalnya, sebuah string ditulis ke properti iniVue Craftery, maka tidak perlu melakukan perubahan apa pun pada kode properti yang dihitung. Properti ini akan terus mengembalikan string yang benar, yang sekarang akan terlihat seperti iniVue Craftery Socks. Properti yang dihitungtitleakan tetap menggunakan propertibrandseperti sebelumnya, tetapi sekarang nilaibrandbaru akan ditulis.
Itu adalah contoh yang sangat sederhana, tetapi contoh itu cukup dapat diterapkan dalam praktik. Sekarang mari kita lihat penggunaan properti komputasi yang lebih kompleks.
Contoh yang lebih kompleks
Kami sekarang memperbarui gambar yang ditampilkan di halaman menggunakan
updateProduct. Kami meneruskan ke sana variantImage, dan kemudian menulis ke properti imageapa yang masuk ke dalam metode setelah mengarahkan mouse ke kotak berwarna yang sesuai. Kode yang relevan terlihat seperti ini:
updateProduct(variantImage) {
this.image = variantImage;
}
Mekanisme ini berfungsi dengan baik, tetapi jika kita tidak hanya perlu mengubah gambar, tetapi juga sesuatu yang lain, berdasarkan kotak warna mana mouse di-hover, ini berarti kode ini perlu direaktor. Mari kita mulai.
Yakni, alih-alih menyimpan properti dalam data
image, kami akan menggantinya dengan properti selectedVariant. Kami menginisialisasi ke 0.
selectedVariant: 0,
Mengapa 0? Intinya adalah kita berencana untuk menyetel properti ini berdasarkan indeks (
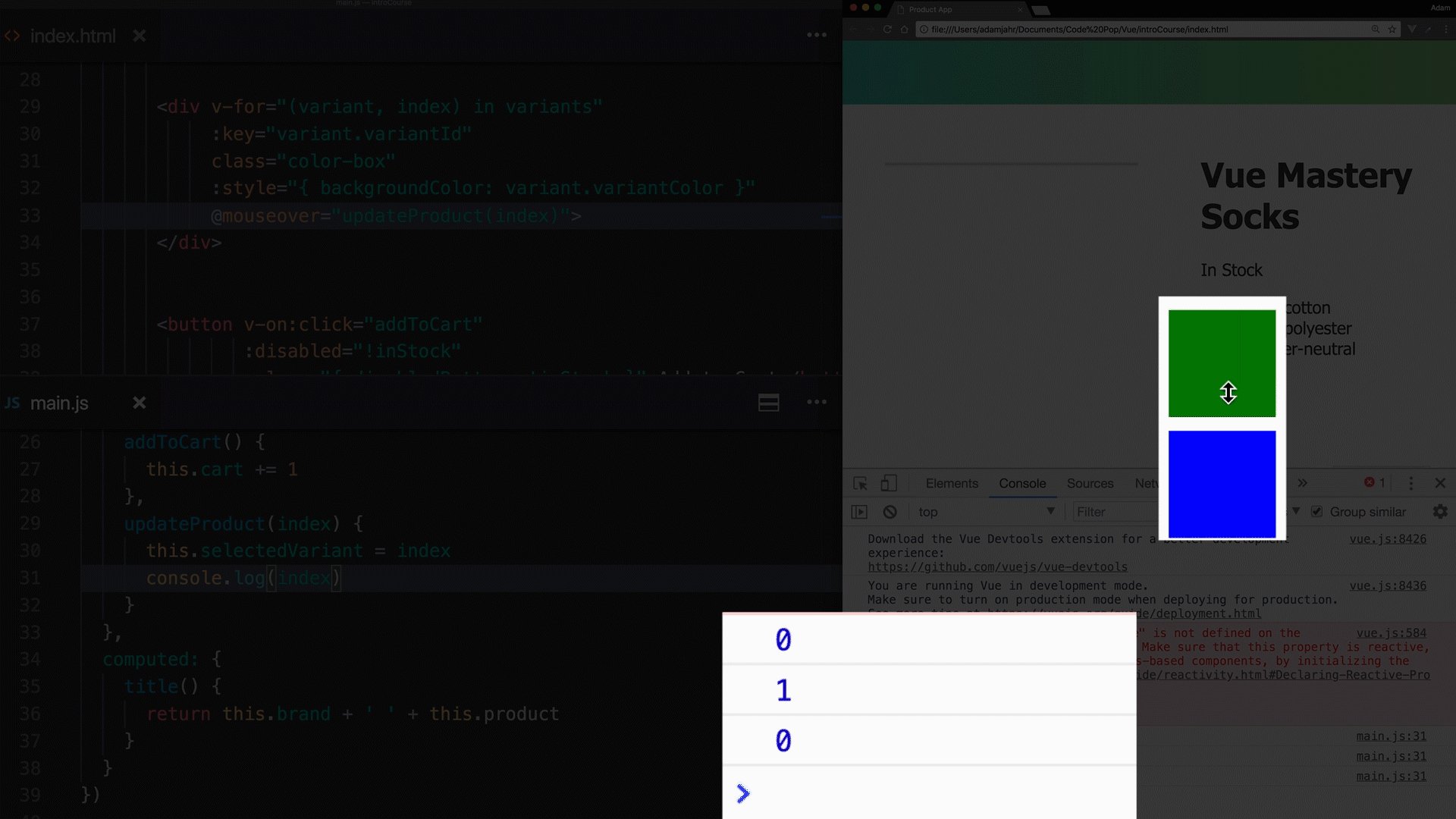
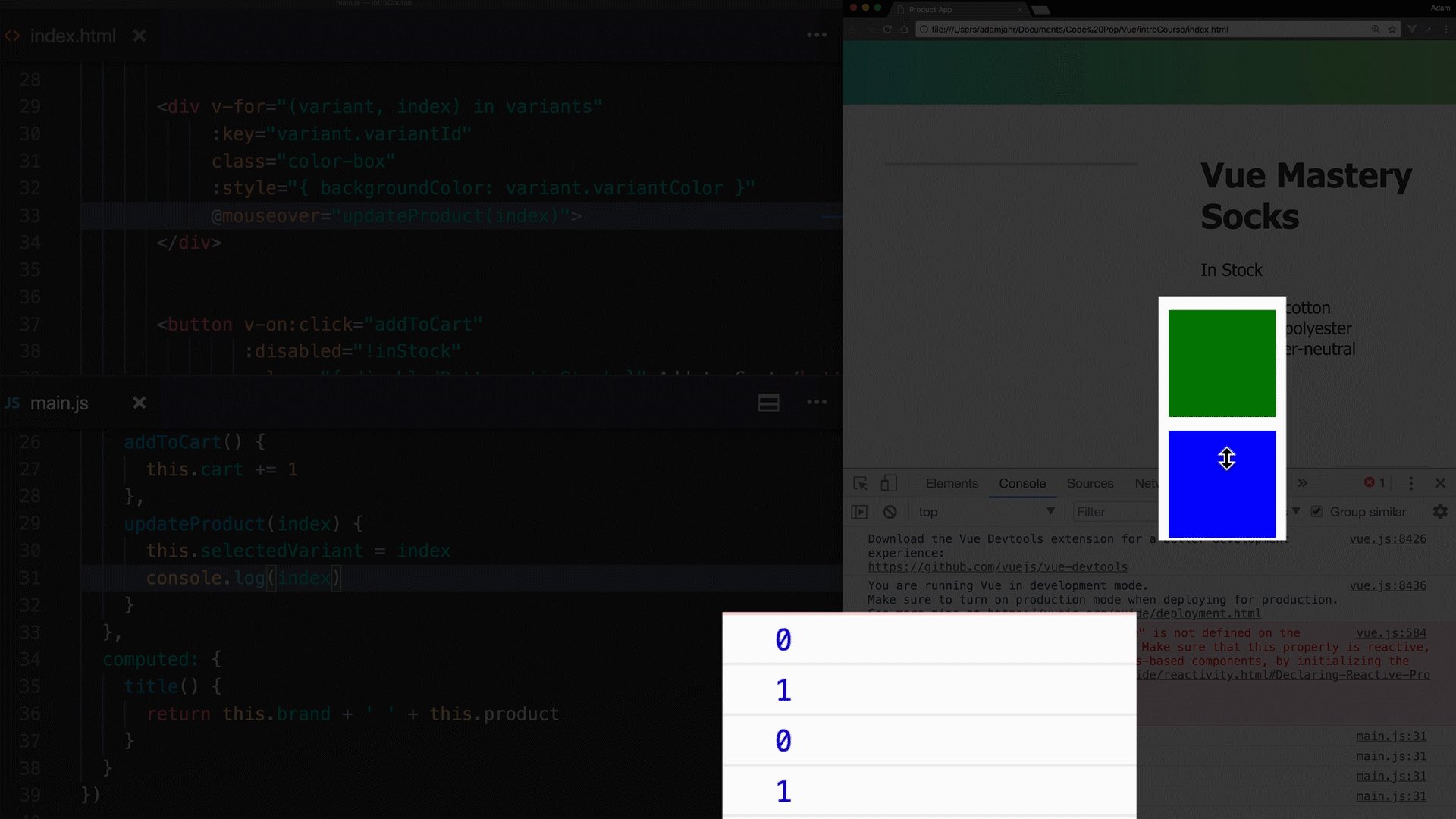
index) dari elemen di mana penunjuk mouse berakhir. Kita dapat menambahkan indeks ke konstruksi v-for:
<div
class="color-box"
v-for="(variant, index) in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
Perhatikan bahwa tempat konstruksi dulu
v-for=«variant in variants»sekarang adalah kode v-for=»(variant, index) in variants».
Sekarang, alih-alih meneruskan
variant.variantImageke updateProduct, mari lanjutkan ke metode ini index:
@mouseover="updateProduct(index)"
Sekarang mari masuk ke kode metode
updateProduct. Di sinilah kami mendapatkan indeks. Dan, alih-alih menulis nilai baru ke this.image, tulis indexke this.selectedVariant. Artinya, selectedVariantnilai yang indexsesuai dengan kotak tempat penunjuk mouse diarahkan akan jatuh . Selain itu, untuk tujuan debugging, kami akan memberikan perintah untuk memasukkan nilai ke dalam metode ini index.
updateProduct(index) {
this.selectedVariant = index;
console.log(index);
}
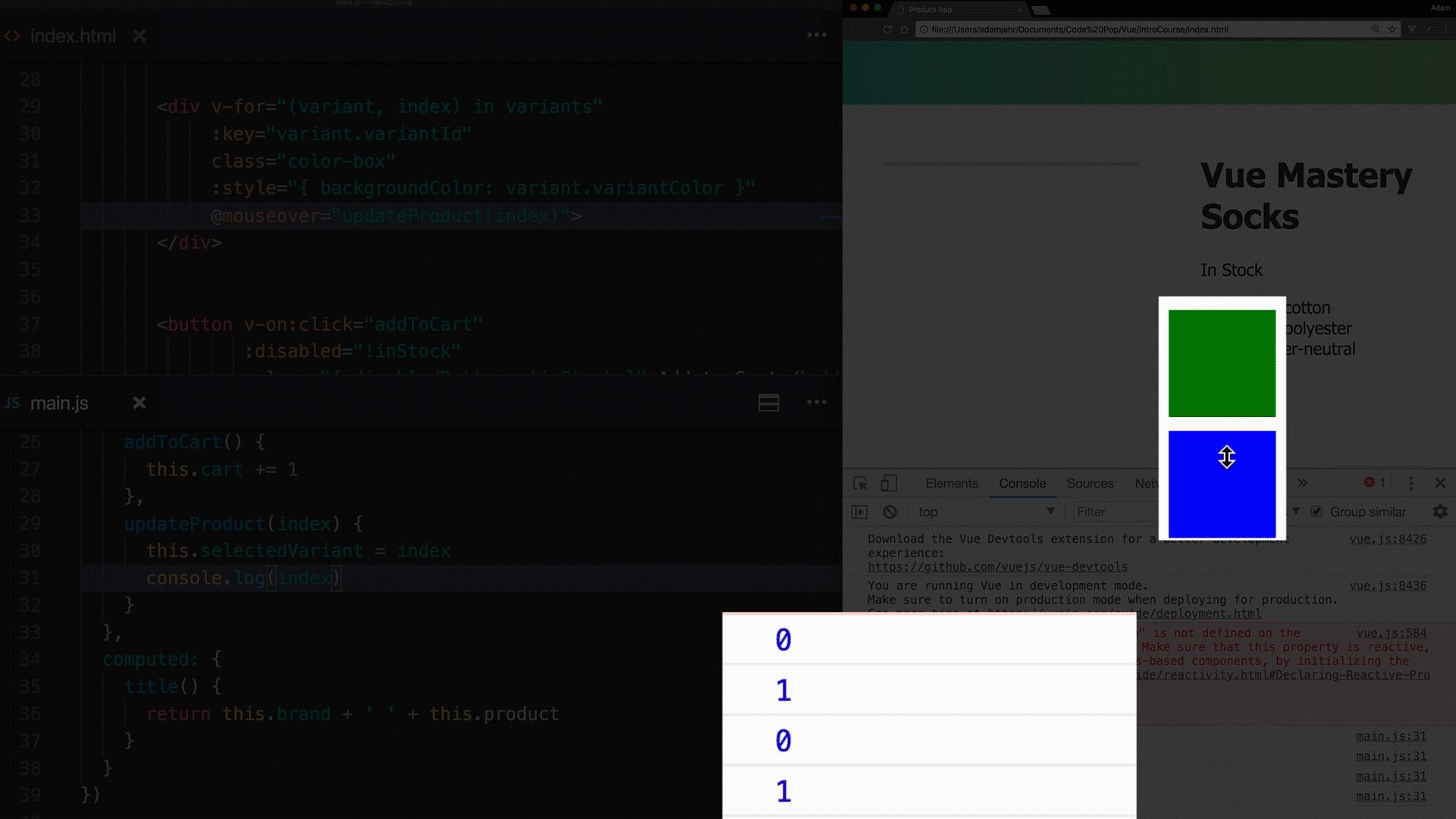
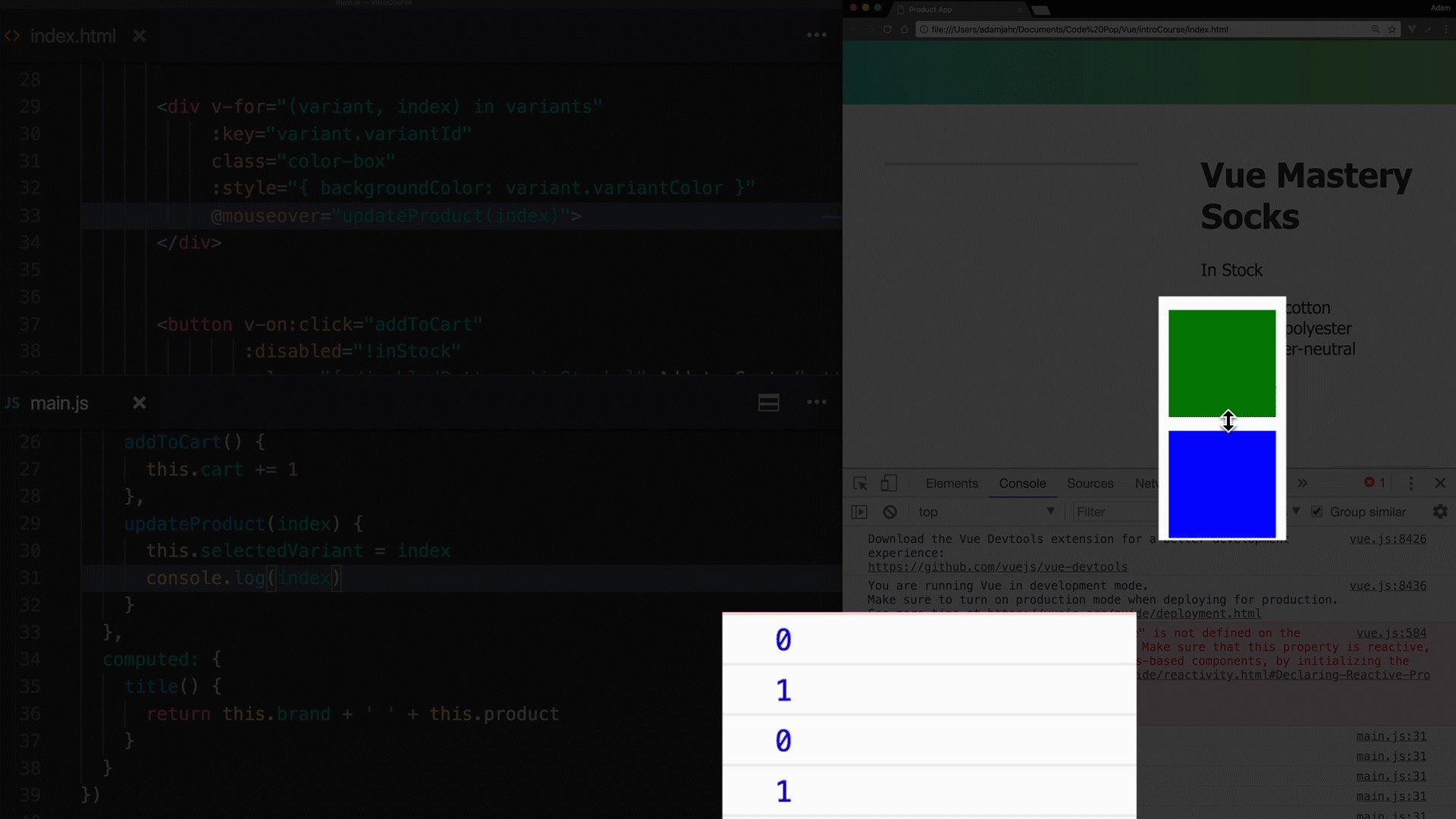
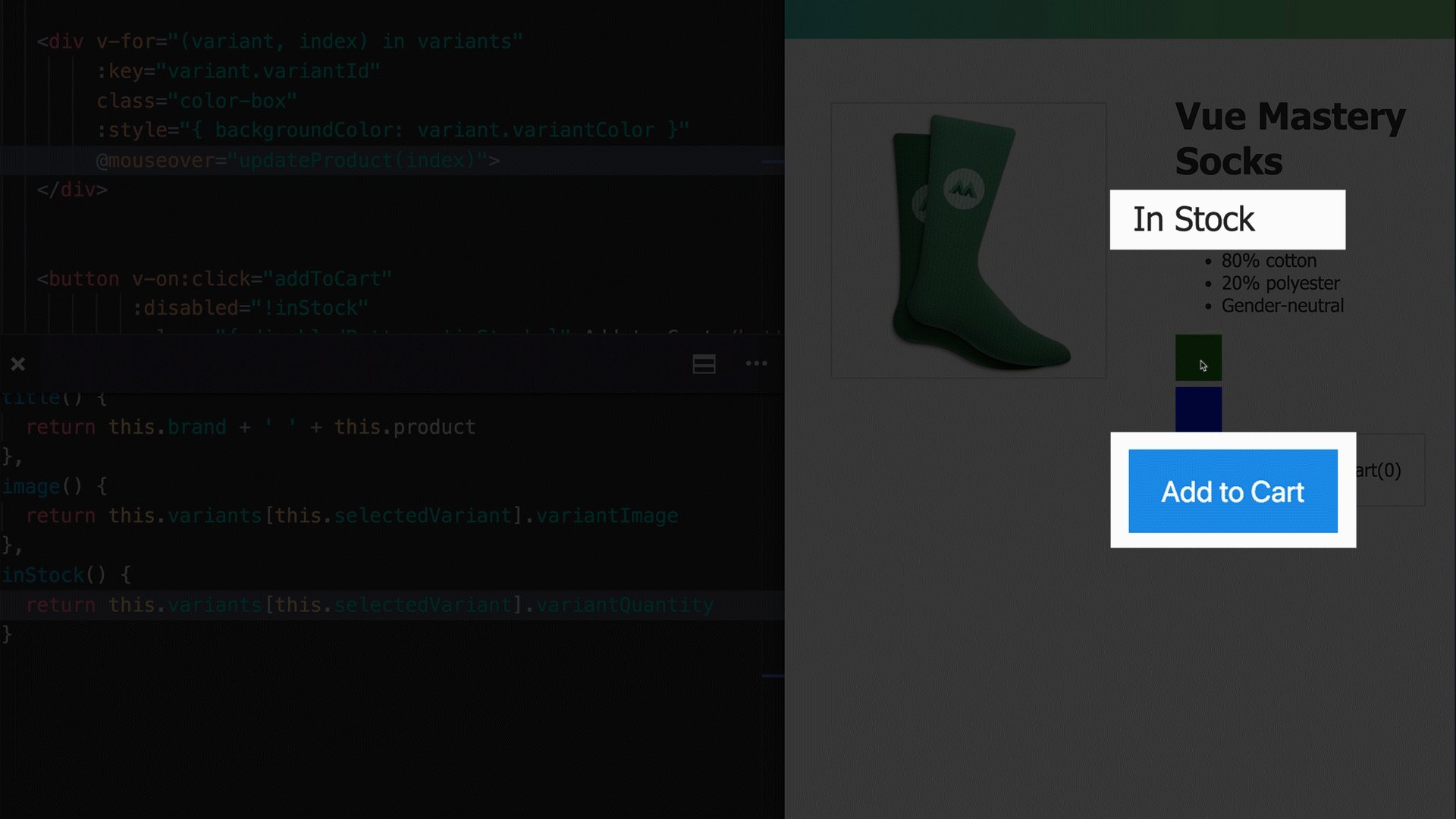
Jika sekarang kita menyegarkan halaman dan membuka konsol alat pengembang, kita dapat memastikan bahwa saat kita mengarahkan kursor ke kotak, nilai 0 dan 1 ada di konsol.

Memeriksa fungsionalitas dari mekanisme yang telah kami buat
Namun, gambar tidak lagi ditampilkan di halaman. Peringatan muncul di konsol.

Peringatan Konsol
Intinya adalah kita menghapus properti
imagedan menggantinya dengan propertiselectedValue, tetapi properti ini masih digunakan dalam aplikasi kita. Mari kita perbaiki masalah dengan mengembalikannyaimageke instance Vue, tetapi kali ini sebagai properti yang dihitung. Kode yang sesuai akan terlihat seperti ini:
image() {
return this.variants[this.selectedVariant].variantImage;
}
Di sini kami mengembalikan properti
variantImageelemen array this.variants[this.selectedVariant]. Sebagai indeks di mana elemen array diakses, properti digunakan this.selectedVariantyang sama dengan 0 atau 1. Ini, masing-masing, memberi kita akses ke elemen array pertama atau kedua.
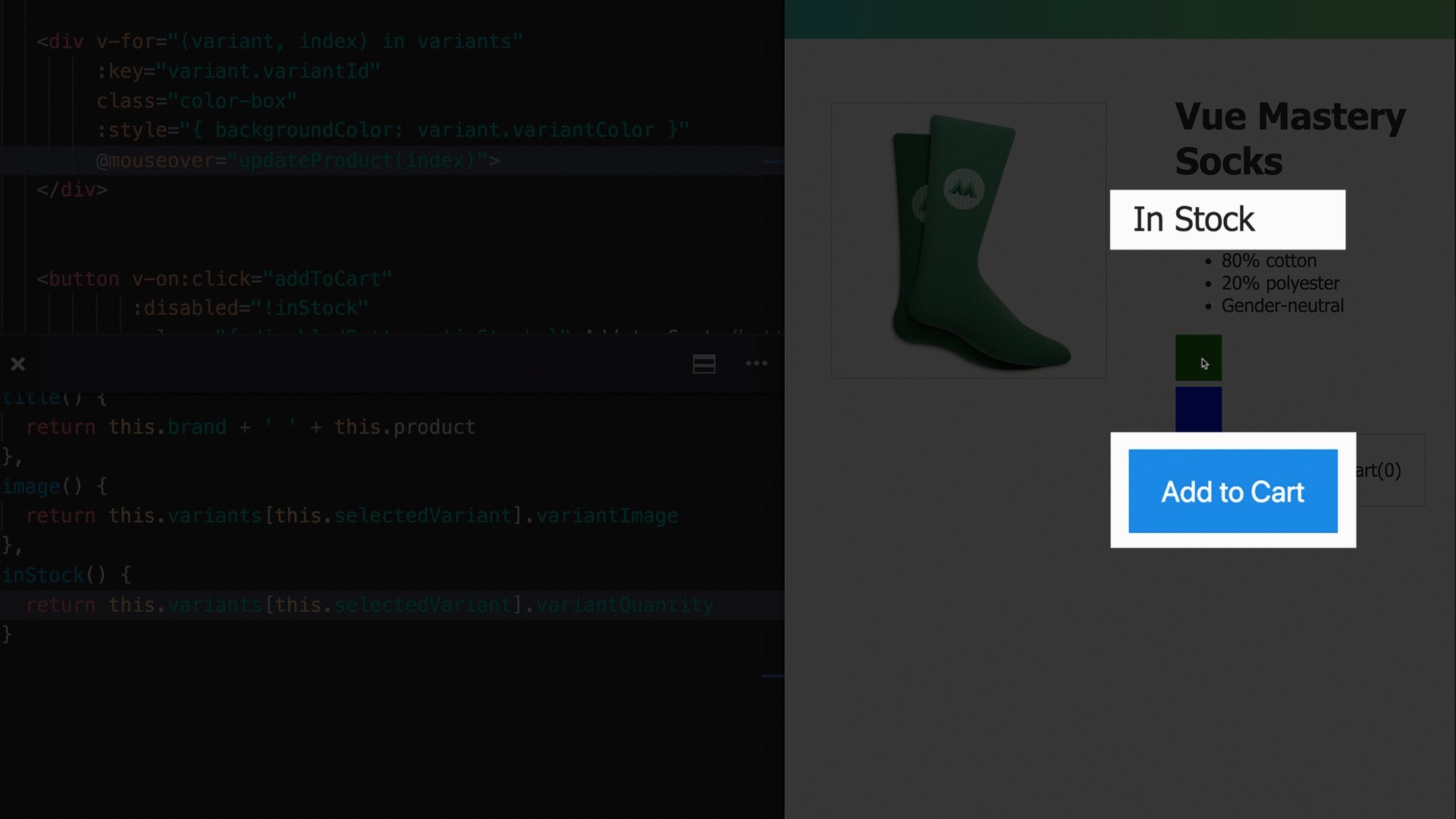
Jika Anda sekarang menyegarkan halaman, gambar akan ditampilkan dan akan merespons gerakan mouse di atas kotak berwarna. Tapi sekarang mekanisme ini diimplementasikan menggunakan properti yang dihitung.
Sekarang setelah kita memfaktorkan ulang kode untuk metode
updateProductyang sekarang memperbarui status properti selectedVariant, kita dapat bekerja dengan data lain yang disimpan dalam objek dari larik variants, seperti bidang yang variantQuantitysekarang akan kita tambahkan ke objek:
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg',
variantQuantity: 10
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg',
variantQuantity: 0
}
],
Mari kita singkirkan properti normal
inStockdan, seperti bekerja dengan properti image, buat properti komputasi baru dengan nama yang sama, yang nilai kembaliannya akan didasarkan pada selectedVariantdan variantQuantity:
inStock(){
return this.variants[this.selectedVariant].variantQuantity
}
Properti ini sangat mirip dengan properti yang dihitung
image. Tapi sekarang kita mengambil dari objek yang sesuai bukan properti variantImage, tetapi properti variantQuantity.
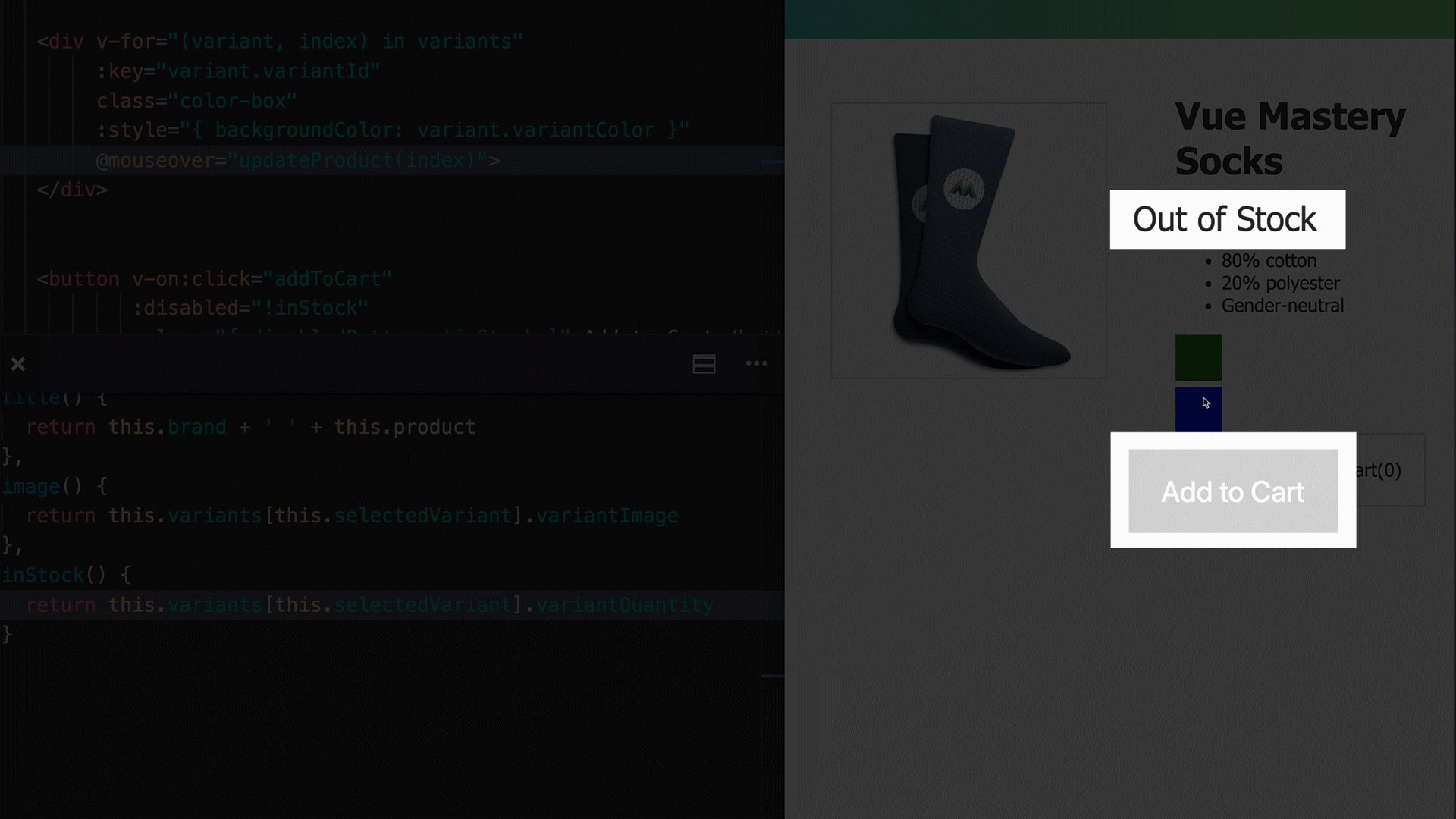
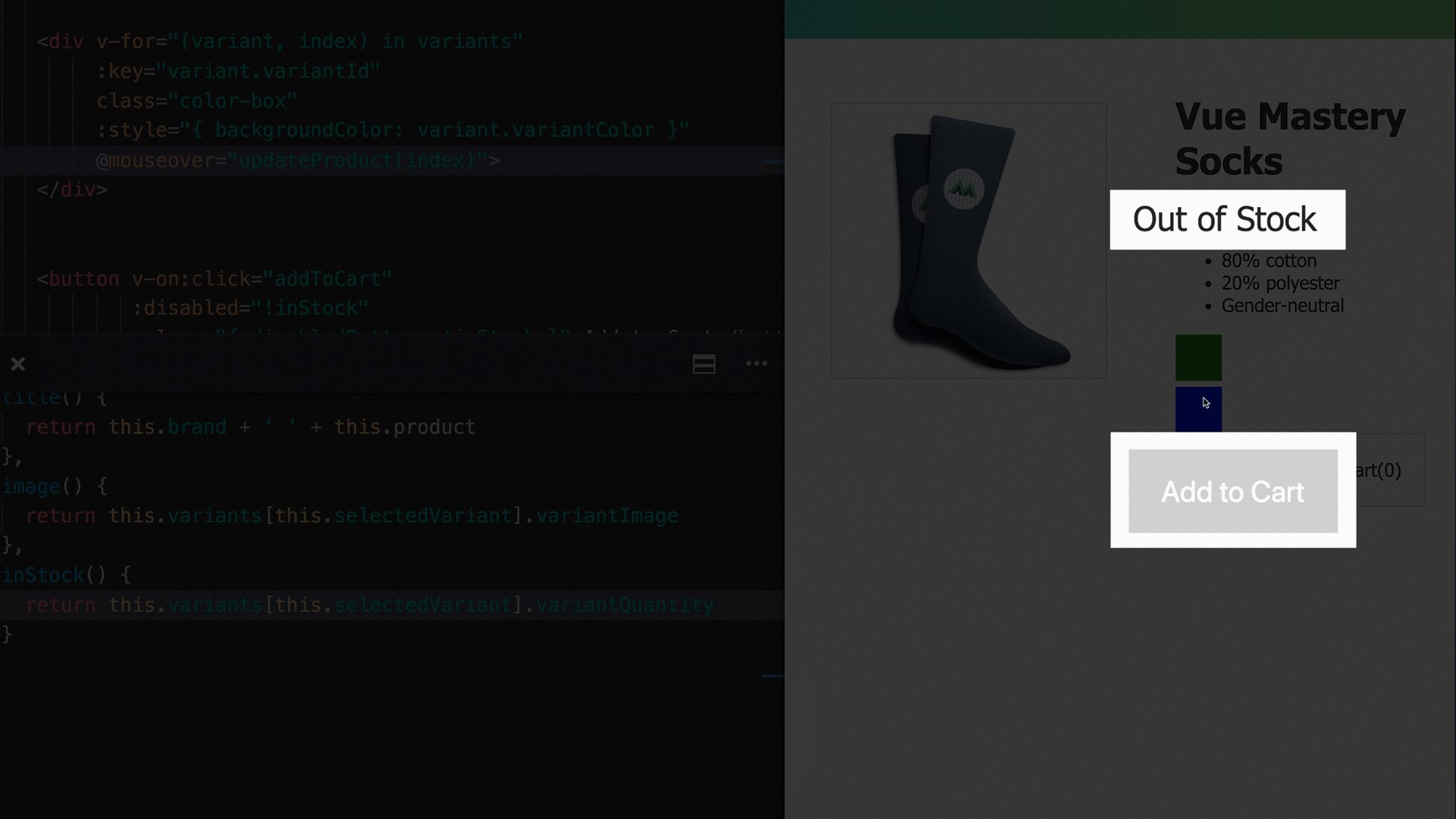
Jika sekarang Anda mengarahkan mouse ke atas kotak, jumlah barang yang sesuai dengan nol,
inStock0 akan masuk , dan 0 dalam JavaScript adalah nilai yang dapat diubah menjadi nilai boolean false. Karenanya, sebuah pesan akan ditampilkan di halaman tersebut Out of Stock.
Perhatikan bahwa tombol juga bereaksi dengan benar jika disetel
inStockke 0 seperti sebelumnya .

Tombol dan label bergantung pada jumlah masing-masing produk.
Mengapa semuanya terus bekerja dengan baik? Intinya adalah,
inStockitu masih digunakan untuk mengikat kelasdisableButtonke tombol kita. Satu-satunya perbedaan antara versi baru aplikasi dan versi sebelumnya adalah bahwa versiinStocktersebutsekarangmenjadi properti yang dihitung, bukan properti biasa.
Pelajari lebih lanjut tentang properti yang dihitung
Properti yang dihitung di-cache. Artinya, hasil penghitungan properti ini disimpan dalam sistem sampai data yang menjadi sandaran hasil ini diubah. Akibatnya, saat berubah
variantQuantity, cache akan dikosongkan. Dan inStocksaat diakses berikutnya, properti akan mengembalikan hasil baru, yang akan ditempatkan di cache.
Dengan mempertimbangkan hal ini, kita dapat mengatakan bahwa jika penghitungan intensif sumber daya diperlukan untuk mendapatkan nilai tertentu, maka lebih menguntungkan menggunakan properti yang dihitung untuk menjalankannya, daripada metode. Metode ini harus dipanggil setiap kali nilai yang sesuai diperlukan.
Selain itu, penting untuk diingat bahwa Anda tidak boleh mengubah data yang disimpan dalam instance Vue dalam kode properti yang dihitung. Dalam kode ini, yang perlu Anda lakukan hanyalah melakukan penghitungan berdasarkan data yang ada. Fungsi ini harus bersih dan bebas dari efek samping.
Bengkel
Tambahkan properti boolean baru ke objek data yang digunakan untuk membuat instance Vue
onSale. Ini akan menunjukkan apakah penjualan sedang berlangsung. Buat hitung-hitungan properti saleyang berdasarkan brand, productdan onSalebentuk garis, kabarnya ada yang sekarang laku dijual atau belum. Keluarkan baris ini di kartu produk.
→ Berikut adalah template yang dapat Anda gunakan untuk mengatasi masalah ini
→ Berikut adalah solusi untuk masalah tersebut
Hasil
Dalam pelajaran ini, kita belajar tentang properti yang dihitung. Inilah hal terpenting yang kami pelajari tentang mereka:
- Properti yang dihitung menghitung nilai, bukan menyimpannya.
- Properti yang dihitung dapat menggunakan data yang disimpan dalam aplikasi untuk membuat data baru darinya.
Jika Anda mengerjakan pekerjaan rumah Anda untuk kursus ini, beri tahu kami jika Anda melakukan secara eksklusif apa yang ditawarkan kepada Anda, atau Anda akan melanjutkan?
→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Pelajaran pemula Vue.js 7: properti yang dihitung
→ Pelajaran pemula Vue.js 8: komponen
