Saatnya memuat
iframes ?
— , . , , . , , JavaScript , .

Chrome iframe Data Saver, , 2-3% , 1-2% First Contentful Paint 2% (FID) 95- .
?
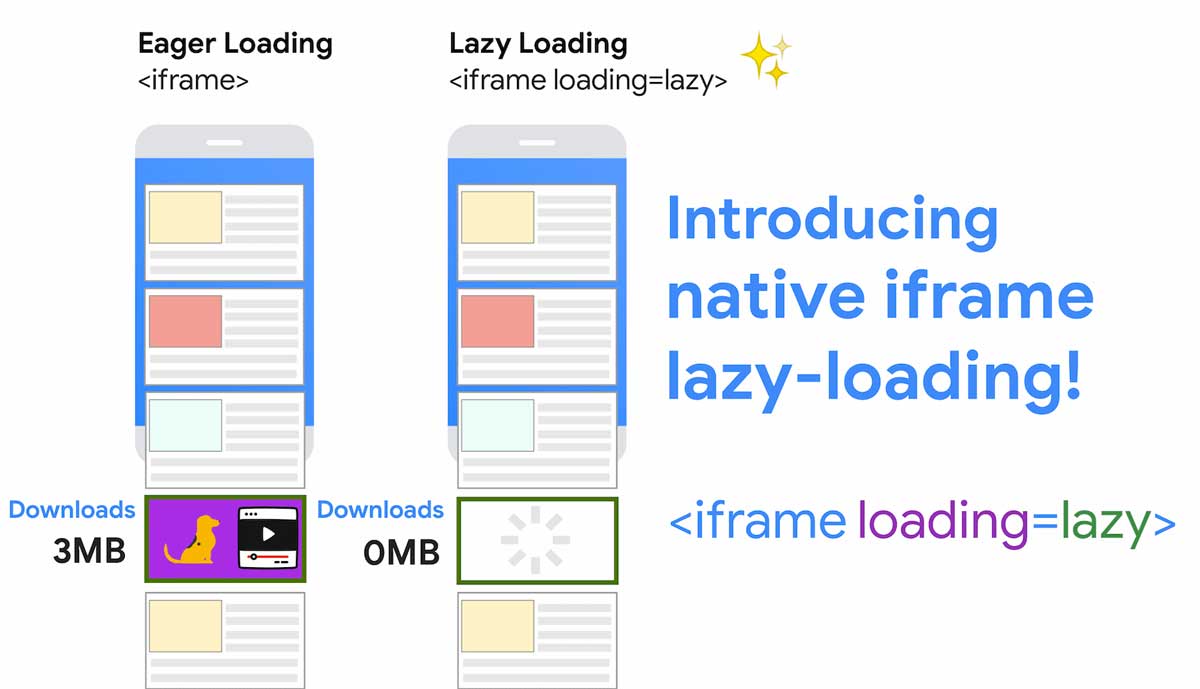
loading , . :
- lazy .
- eager . .
- auto , .
*auto , Chrome. Google .
loading iframes :
<!-- iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
<!-- loading="eager"
lazy-loading Lite Mode -->
<iframe src="https://example.com"
loading="eager"
width="600"
height="400"></iframe>
loading , , (Lite Mode), Chrome auto, , .
iframe JavaScript, iframe.loading = 'lazy':
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
iframe
loading , , , . ( iframe .)
Chrome , iframe :
- iframe 4 .
- display: none visibility: hidden
- iframe X Y
- loading = lazy, loading = auto.
iframe - , Chrome .
, , , . Chrome ,
iframe?
, . :
YouTube ( ~ 500 ):
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

YouTube , YouTube lite.
Instagram (> 100 ):
Instagram , iframe . iframe , . , , iframe.
Spotify ( 514 )
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
, , .
Facebook Facebook -. , , , , … « » — , «» . Like - ( FB JSSDK) ~ 215 , 197 — JavaScript. , , , .

(Stoyan Stefanov) Facebook iframe. , , , , , . , , , . , , iframe .
, ?
, , . Chrome 77 , Lite Mode ( ) Chrome Android.
Lite Mode , . , .
, , navigator.connection.saveData, API NetworkInformation.
-? —
iframe . , loading=«lazy» iframes, iframe , , .
iframes JavaScript lazysizes. , :
- , ,
- iframe :
<script src="lazysizes.min.js" async></script> <iframe frameborder="0" class="lazyload" allowfullscreen="" width="600" height="400" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
, :
<iframe frameborder="0"
class="lazyload"
loading="lazy"
allowfullscreen=""
width="600"
height="400"
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
<script>
if ('loading' in HTMLIFrameElement.prototype) {
const iframes = document.querySelectorAll('iframe[loading="lazy"]');
iframes.forEach(iframe => {
iframe.src = iframe.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Dukungan iframe pemuatan lambat bawaan membuatnya lebih mudah untuk meningkatkan kinerja laman web Anda. Jika Anda memiliki masukan tentang pemuatan lambat iframe sebaris, jangan ragu untuk mengeposkan ke Pelacak Bug Chromium .
Terima kasih kepada Addy Osmani untuk artikelnya. Jika Anda tertarik untuk mendalami lebih dalam tentang tag iframe, bawalah perhatian Anda ke artikel Panduan komprehensif tentang tag iframe
All Articles