
Selamat siang teman!
Untuk perhatian Anda, saya persembahkan terjemahan dari artikel "The Deno Handbook: A TypeScript Runtime Tutorial with Code Example" oleh Flavio Copes.
Di artikel ini, kita akan belajar bagaimana bekerja dengan Deno. Kami akan membandingkannya dengan Node.js dan membuat REST API sederhana dengannya.
Apa Deno?
Jika Anda terbiasa dengan Node.js, ekosistem JavaScript sisi server yang populer, Deno kurang lebih sama. Hampir, tapi tidak cukup.
Mari kita mulai dengan daftar fitur Deno yang paling saya sukai:
- Ini didasarkan pada JavaScript modern
- Ini memiliki perpustakaan standar yang dapat diperluas
- Ini memiliki dukungan TypeScript standar (ini berarti Anda tidak perlu mengkompilasi TypeScript secara manual, Deno melakukannya secara otomatis)
- Ini mendukung modul ES
- Tidak ada pengelola paket
- Ini memiliki global
await - Ini memiliki fasilitas pengujian built-in
- Tujuannya adalah kompatibilitas browser yang maksimal. Untuk ini, ia menyediakan objek sebaris
fetchdan globalwindow
Dalam tutorial ini, kita akan menjelajahi semua kemungkinan ini.
Setelah terbiasa dengan Deno dan kemampuannya, Node.js akan terlihat agak ketinggalan jaman.
Terutama karena Node.js didasarkan pada fungsi callback (ditulis sebelum promise dan async / await). Mereka tidak mungkin pernah muncul di sana, karena itu berarti diperlukan perubahan mendasar.
Node.js sangat bagus dan akan tetap menjadi standar de facto di dunia JavaScript. Namun, saya yakin Deno akan semakin populer dengan cepat berkat dukungan TypeScript dan pustaka standar modern.
Deno dapat membeli kode modern karena tidak memerlukan kompatibilitas ke belakang. Tentu saja, tidak ada jaminan bahwa kode ini akan tetap up-to-date dalam dekade mendatang, tetapi sekarang sudah.
Mengapa Deno? Kenapa sekarang?
Deno diumumkan hampir 2 tahun yang lalu oleh pencipta Node.js Ryan Dahl di JSConf EU. Tonton video YouTube , sangat menarik dan harus dilihat jika Anda bekerja dengan Node.js dan JavaScript.
Setiap manajer proyek (pencipta) dipaksa untuk membuat keputusan. Ryan menyesali beberapa keputusan awal di Node. Selain itu, kemajuan teknologi, dan JavaScript adalah bahasa yang sama sekali berbeda saat ini dibandingkan dengan tahun 2009 ketika Node. Pikirkan kembali ES6 / 2016/2017 dan seterusnya.
Jadi dia memutuskan untuk memulai proyek baru, semacam aplikasi JavaScript sisi server gelombang kedua.
Alasan saya baru menulis artikel ini sekarang adalah karena butuh waktu yang cukup lama untuk teknologi yang matang. Akhirnya, kami mendapatkan Deno 1.0 (dirilis pada 13 Mei 2020), rilis stabil pertama.
Ini mungkin tampak seperti angka yang umum, tetapi 1.0 berarti tidak akan ada perubahan drastis hingga Deno 2.0. Saat mempelajari teknologi baru, Anda tidak ingin teknologi itu berubah terlalu cepat.
Haruskah Anda mempelajari Deno?
Pertanyaan bagus.
Mempelajari sesuatu yang baru seperti Deno membutuhkan banyak usaha. Saran saya: jika Anda baru memulai dengan JS sisi server dan belum mengetahui Node.js, dan belum pernah menulis TypeScript sebelumnya, mulailah dengan Node.
Tidak ada yang pernah dipecat karena memilih Node (memparafrasekan kutipan terkenal).
Tetapi jika Anda menyukai TypeScript, yang tidak bergantung pada satu ton paket npm, dan ingin menggunakannya di mana-mana
await, Deno mungkin yang Anda cari.
Apakah ini akan menggantikan Node.js?
Tidak. Node.js adalah raksasa, otoritas besar, teknologi yang didukung dengan sangat baik yang tidak akan kemana-mana dalam dekade berikutnya.
Dukungan TypeScript kelas satu
Deno ditulis dalam Rust dan TypeScript, keduanya bahasa yang sangat populer di dunia saat ini.
Ini berarti kami mendapatkan banyak manfaat dari TypeScript, bahkan jika kami menulis JavaScript.
Menjalankan kode TypeScript dengan Deno tidak memerlukan pra-kompilasi - Deno melakukannya secara otomatis.
Anda tidak perlu menulis kode TypeScript, tetapi fakta bahwa inti Deno ditulis dalam TypeScript membuat perbedaan besar.
Pertama, sebagian besar pengembang JavaScript menyukai TypeScript.
Kedua, alat yang Anda gunakan bisa mendapatkan banyak informasi tentang perangkat lunak yang ditulis dalam TypeScript seperti Deno.
Ini berarti bahwa ketika kita menulis kode dalam VS Code, misalnya (yang memiliki integrasi erat dengan TypeScript sejak awal), kita mendapatkan keuntungan seperti pemeriksaan tipe saat menulis kode atau kemampuan IntelliSense tingkat lanjut. Dengan kata lain, bantuan editor kode menjadi jauh lebih efisien.
Perbedaan dari Node.js
Karena Deno pada dasarnya adalah pengganti Node.js, masuk akal untuk membandingkan keduanya.
Umum:
- Keduanya didasarkan pada mesin V8
- Keduanya bagus untuk pengembangan JavaScript sisi server
Perbedaan:
- Node ditulis dalam C ++ dan JavaScript. Deno ditulis dalam Rust dan TypeScript.
- Node memiliki pengelola paket resmi
npm. Deno tidak memiliki pengelola seperti itu, melainkan memungkinkan Anda mengimpor modul apa pun menggunakan URL. - Node menggunakan sintaks CommonJS untuk mengimpor paket. Deno menggunakan cara resmi - modul ES.
- Deno ECMAScript , Node.js .
- Deno () . . Node.js , .
- Deno , .. , , Go, . .
Tidak memiliki manajer paket dan menggunakan URL untuk mendapatkan dan mengimpor paket memiliki kelebihan dan kekurangan. Salah satu keuntungan utamanya adalah fleksibilitas yang tinggi dalam kemampuan membuat paket tanpa harus menerbitkannya ke repositori seperti npm.
Saya pikir beberapa alternatif untuk manajer paket di Deno akan muncul cepat atau lambat.
Situs web resmi Deno menghosting paket pihak ketiga: https://deno.land/x/
Menginstal Deno
Cukup bicara! Mari instal Deno.
Cara termudah untuk melakukannya adalah menggunakan Homebrew:
brew install deno

Metode penginstalan lainnya tercantum di sini .
Setelah penginstalan, perintah menjadi tersedia
deno. Berikut bantuan yang bisa Anda dapatkan dengan mengetik deno --help:
flavio@mbp~> deno --help
deno 0.42.0
A secure JavaScript and TypeScript runtime
Docs: https://deno.land/std/manual.md
Modules: https://deno.land/std/ https://deno.land/x/
Bugs: https://github.com/denoland/deno/issues
To start the REPL, supply no arguments:
deno
To execute a script:
deno run https://deno.land/std/examples/welcome.ts
deno https://deno.land/std/examples/welcome.ts
To evaluate code in the shell:
deno eval "console.log(30933 + 404)"
Run 'deno help run' for 'run'-specific flags.
USAGE:
deno [OPTIONS] [SUBCOMMAND]
OPTIONS:
-h, --help
Prints help information
-L, --log-level <log-level>
Set log level [possible values: debug, info]
-q, --quiet
Suppress diagnostic output
By default, subcommands print human-readable diagnostic messages to stderr.
If the flag is set, restrict these messages to errors.
-V, --version
Prints version information
SUBCOMMANDS:
bundle Bundle module and dependencies into single file
cache Cache the dependencies
completions Generate shell completions
doc Show documentation for a module
eval Eval script
fmt Format source files
help Prints this message or the help of the given subcommand(s)
info Show info about cache or info related to source file
install Install script as an executable
repl Read Eval Print Loop
run Run a program given a filename or url to the module
test Run tests
types Print runtime TypeScript declarations
upgrade Upgrade deno executable to newest version
ENVIRONMENT VARIABLES:
DENO_DIR Set deno's base directory (defaults to $HOME/.deno)
DENO_INSTALL_ROOT Set deno install's output directory
(defaults to $HOME/.deno/bin)
NO_COLOR Set to disable color
HTTP_PROXY Proxy address for HTTP requests
(module downloads, fetch)
HTTPS_PROXY Same but for HTTPS
Tim Deno
Apakah Anda memperhatikan bagian itu
SUBCOMMANDS? Ini adalah daftar semua perintah yang dapat kita jalankan. Tim apa yang kita miliki?
bundle- mengumpulkan modul dan dependensi proyek ke dalam satu filecache- ketergantungan cachecompletions- menghasilkan isi ulang shelldoc- menunjukkan dokumentasi untuk moduleval- digunakan untuk menghitung blok kode, misalnyadeno eval "console.log(1 + 2)"fmt- pemformat kode bawaan (sepertigoFmtdi Go)help- menampilkan daftar perintah tambahaninfo- menampilkan informasi tentang cache atau fileinstall- menetapkan skrip sebagai dapat dieksekusirepl- siklus baca-komputasi-keluaran (default)run- menjalankan program dengan nama atau URL yang diberikan untuk modultest- menjalankan testypes- menampilkan daftar fitur TypeScriptupgrade- memperbarui Deno ke versi terbaru
Anda dapat menjalankan
deno <subcommand> helpuntuk mendapatkan informasi tentang perintah tertentu, misalnya deno run --help.
Kita dapat menggunakan perintah
denountuk memulai loop baca-evaluasi-keluaran:

Ini sama dengan memulai
deno repl.
Biasanya
denodigunakan untuk meluncurkan aplikasi Deno yang terdapat dalam file TypeScript.
Anda dapat menjalankan file TypeScript (.ts) dan file JavaScript (.js).
Jika Anda baru mengenal TypeScript, jangan khawatir: Deno ditulis dalam TypeScript, tetapi Anda dapat menulis aplikasi klien Anda dalam JavaScript.
Aplikasi pertama di Deno
Mari buat aplikasi pertama kita.
Untuk melakukan ini, kami bahkan tidak perlu menulis kode, kami akan menjalankannya di terminal menggunakan URL.
Deno mengunduh program, mengkompilasinya dan menjalankannya:

Tentu saja, saya tidak akan merekomendasikan menjalankan kode acak dari Internet. Dalam hal ini, kami meluncurkannya dari situs web resmi Deno, ditambah Deno memiliki kotak pasir yang mencegah program melakukan apa yang secara eksplisit tidak kami izinkan untuk mereka lakukan.
Program ini sangat sederhana dan merupakan panggilan
console.log():
console.log('Welcome to Deno ') // ,
Jika Anda membuka https://deno.land/std/examples/welcome.ts di browser, Anda akan melihat yang berikut ini:

Aneh, bukan? Anda mungkin berharap melihat file TypeScript, tetapi malah mendapatkan halaman web. Intinya adalah bahwa server situs web Deno tahu bahwa Anda menggunakan browser dan memberi Anda halaman yang lebih ramah pengguna.
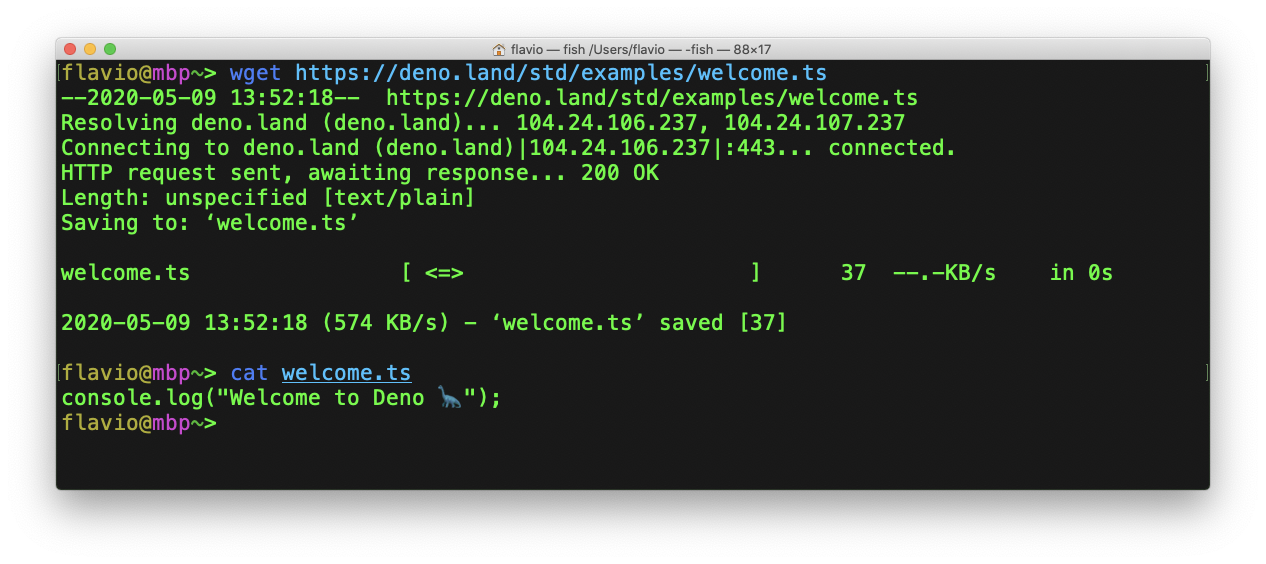
Muat URL yang sama menggunakan
wget, misalnya, dan dapatkan text/plainsebagai gantinya text/html:

Saat Anda memulai ulang program, berkat caching, tidak perlu memulai ulang: Anda dapat memaksa memulai ulang

menggunakan bendera
--reload:

deno runmemiliki banyak fungsi berbeda yang tidak ditampilkan deno --help. Untuk melihatnya, Anda harus menjalankan deno run --help:
flavio@mbp~> deno run --help
deno-run
Run a program given a filename or url to the module.
By default all programs are run in sandbox without access to disk, network or
ability to spawn subprocesses.
deno run https://deno.land/std/examples/welcome.ts
Grant all permissions:
deno run -A https://deno.land/std/http/file_server.ts
Grant permission to read from disk and listen to network:
deno run --allow-read --allow-net https://deno.land/std/http/file_server.ts
Grant permission to read whitelisted files from disk:
deno run --allow-read=/etc https://deno.land/std/http/file_server.ts
USAGE:
deno run [OPTIONS] <SCRIPT_ARG>...
OPTIONS:
-A, --allow-all
Allow all permissions
--allow-env
Allow environment access
--allow-hrtime
Allow high resolution time measurement
--allow-net=<allow-net>
Allow network access
--allow-plugin
Allow loading plugins
--allow-read=<allow-read>
Allow file system read access
--allow-run
Allow running subprocesses
--allow-write=<allow-write>
Allow file system write access
--cached-only
Require that remote dependencies are already cached
--cert <FILE>
Load certificate authority from PEM encoded file
-c, --config <FILE>
Load tsconfig.json configuration file
-h, --help
Prints help information
--importmap <FILE>
UNSTABLE:
Load import map file
Docs: https://deno.land/std/manual.md#import-maps
Specification: https://wicg.github.io/import-maps/
Examples: https://github.com/WICG/import-maps#the-import-map
--inspect=<HOST:PORT>
activate inspector on host:port (default: 127.0.0.1:9229)
--inspect-brk=<HOST:PORT>
activate inspector on host:port and break at start of user script
--lock <FILE>
Check the specified lock file
--lock-write
Write lock file. Use with --lock.
-L, --log-level <log-level>
Set log level [possible values: debug, info]
--no-remote
Do not resolve remote modules
-q, --quiet
Suppress diagnostic output
By default, subcommands print human-readable diagnostic messages to stderr.
If the flag is set, restrict these messages to errors.
-r, --reload=<CACHE_BLACKLIST>
Reload source code cache (recompile TypeScript)
--reload
Reload everything
--reload=https://deno.land/std
Reload only standard modules
--reload=https://deno.land/std/fs/utils.ts,https://deno.land/std/fmt/colors.ts
Reloads specific modules
--seed <NUMBER>
Seed Math.random()
--unstable
Enable unstable APIs
--v8-flags=<v8-flags>
Set V8 command line options. For help: --v8-flags=--help
ARGS:
<SCRIPT_ARG>...
script args
Contoh kode
Ada contoh lain di situs Deno yang dapat ditemukan di sini .
Pada saat penulisan ini, berikut ini dapat ditemukan di repositori yang ditentukan:
cat.ts- menampilkan konten file yang diteruskan sebagai argumencatj.ts- melakukan hal yang sama,cat.tstetapi pertama-tama melakukan beberapa manipulasi dengan konten filechat/- implementasi obrolancolors.ts- contoh gaya teks menggunakan modulcurl.ts- implementasi sederhanacurlyang menghasilkan konten URL yang diteruskan sebagai argumenecho_server.ts- Server gema TCPgist.ts- program untuk menempatkan file di gist.github.comtest.ts- program pengujianwelcome.ts- program yang kami luncurkanxeval.ts- memungkinkan Anda menjalankan TypeScript yang diperoleh dari sumber data standar apa pun.deno xevaltelah dihapus dari daftar tim resmi
Aplikasi nyata pertama di Deno
Mari menulis beberapa kode.
Aplikasi pertama yang kami luncurkan
deno run https://deno.land/std/examples/welcome.tssudah ditulis, jadi Anda belum mempelajari sesuatu yang baru tentang Deno.
Mari kita mulai dengan contoh standar yang diposting di situs Deno:
import { serve } from 'https://deno.land/std/http/server.ts'
const s = serve({ port: 8000 })
console.log('http://localhost:8000/')
for await (const req of s) {
req.respond({ body: 'Hello World\n' })
}
Di sini kami mengimpor fungsi
servedari modul http/server. Lihat? Kami tidak perlu menginstalnya, dan tidak disimpan di komputer kami seperti modul Node. Inilah salah satu alasan pemasangan Deno yang cepat.
Dengan bantuan
https://deno.land/std/http/server.tskami mengimpor versi terbaru modul. Versi tertentu dapat diimpor menggunakan @VERSION:
import { serve } from 'https://deno.land/std@v0.42.0/http/server.ts'
Inilah fungsinya
serve:
/**
* Create a HTTP server
*
* import { serve } from "https://deno.land/std/http/server.ts";
* const body = "Hello World\n";
* const s = serve({ port: 8000 });
* for await (const req of s) {
* req.respond({ body });
* }
*/
export function serve(addr: string | HTTPOptions): Server {
if (typeof addr === 'string') {
const [hostname, port] = addr.split(':')
addr = { hostname, port: Number(port) }
}
const listener = listen(addr)
return new Server(listener)
}
Selanjutnya, kita memanggil fungsi
serve()dan meneruskannya ke objek dengan properti port.
Kami kemudian menjalankan loop untuk menanggapi setiap permintaan dari server:
for await (const req of s) {
req.respond({ body: 'Hello World\n' })
}
Perhatikan bahwa kami menggunakan kata kunci
awaittanpa membungkus kode dalam suatu asyncfungsi.
Mari jalankan program secara lokal. Saya menggunakan VS Code, tetapi Anda dapat menggunakan editor apa pun.
Saya sarankan menginstal ekstensi dari justjavac (ada ekstensi lain dengan nama yang sama, tetapi sudah usang dan mungkin hilang di masa mendatang):

Ekstensi menyediakan beberapa utilitas untuk membantu Anda menulis aplikasi Deno.
Mari buat file
app.tsdan tempelkan kode kita ke dalamnya:

Jalankan dengan
deno run app.ts:

Deno akan memuat semua dependensi yang dibutuhkan program, tetapi yang pertama kita impor ke file.
File https://deno.land/std/http/server.ts memiliki beberapa dependensinya sendiri:
import { encode } from '../encoding/utf8.ts'
import { BufReader, BufWriter } from '../io/bufio.ts'
import { assert } from '../testing/asserts.ts'
import { deferred, Deferred, MuxAsyncIterator } from '../async/mod.ts'
import {
bodyReader,
chunkedBodyReader,
emptyReader,
writeResponse,
readRequest,
} from './_io.ts'
import Listener = Deno.Listener
import Conn = Deno.Conn
import Reader = Deno.Reader
Dependensi ini diimpor secara otomatis.
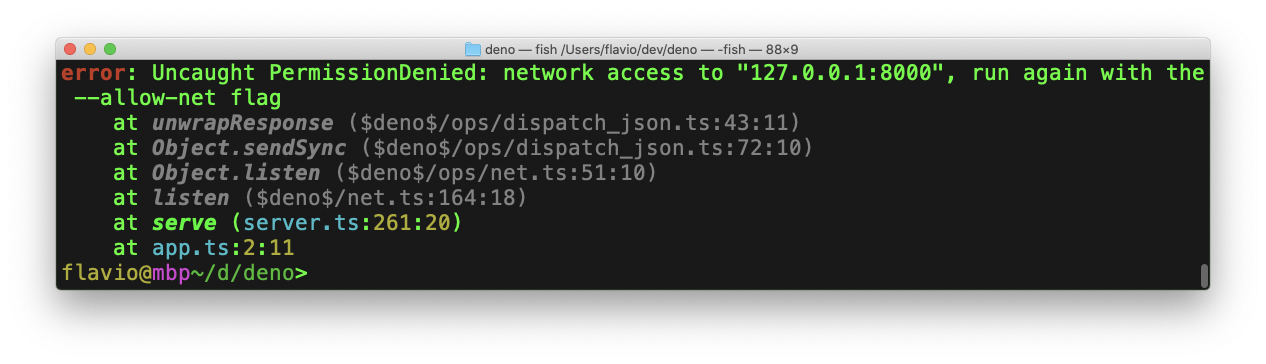
Pada akhirnya, kita punya masalah:

Apa yang terjadi? Kami mendapat kesalahan izin ditolak.
Mari kita bicara tentang kotak pasir.
Bak pasir
Seperti yang saya sebutkan sebelumnya, Deno memiliki kotak pasir yang mencegah program melakukan hal-hal yang belum mereka terima izinnya.
Apa artinya ini?
Seperti yang dikatakan Ryan dalam ceramahnya, terkadang Anda ingin menjalankan program JavaScript di luar browser, dan Anda tidak ingin program tersebut memiliki akses ke semua yang ada di sistem Anda. Atau ketika datang ke dunia luar menggunakan jaringan.
Tidak ada yang mencegah aplikasi Node.js mendapatkan kunci SSH Anda atau informasi lain dari sistem Anda dan mengirimkannya ke server. Inilah sebabnya mengapa kami biasanya hanya menginstal paket Node dari sumber tepercaya. Tetapi bagaimana kita tahu jika salah satu proyek yang kita gunakan telah diretas?
Deno meniru sistem izin yang digunakan oleh browser. Kode JavaScript yang berjalan di browser tidak dapat melakukan apa pun dengan sistem Anda kecuali Anda secara eksplisit mengizinkannya.
Kembali ke Deno, jika sebuah program membutuhkan akses jaringan, kita harus memberinya izin untuk melakukannya.
Ini dilakukan dengan menggunakan bendera
--allow-net:
deno run --allow-net app.ts

Server sekarang berjalan pada port 8000: Tanda

lainnya:
--allow-env- memungkinkan akses ke variabel lingkungan--allow-hrtime- memungkinkan pengukuran resolusi tinggi--allow-net=<allow-net>- memungkinkan akses ke jaringan--allow-plugin- memungkinkan memuat plugin--allow-read=<allow-read>- memungkinkan membaca file--allow-run- memungkinkan memulai subproses--allow-write=<allow-write>- memungkinkan menulis file--allow-all- memberikan semua izin (serupa-A)
Izin untuk
net, readdan writemungkin sebagian. Sebagai contoh, kita bisa membiarkan file read-only yang berada dalam direktori tertentu: --allow-read=/dev.
Pemformatan kode
Salah satu hal yang saya suka tentang Go adalah perintahnya
gofmt. Semua kode Go terlihat sama. Semua orang menggunakannya gofmt.
Pengembang JavaScript biasanya menggunakan Prettier, dan
deno fmtsebenarnya mereka juga menggunakannya di bawah cut.
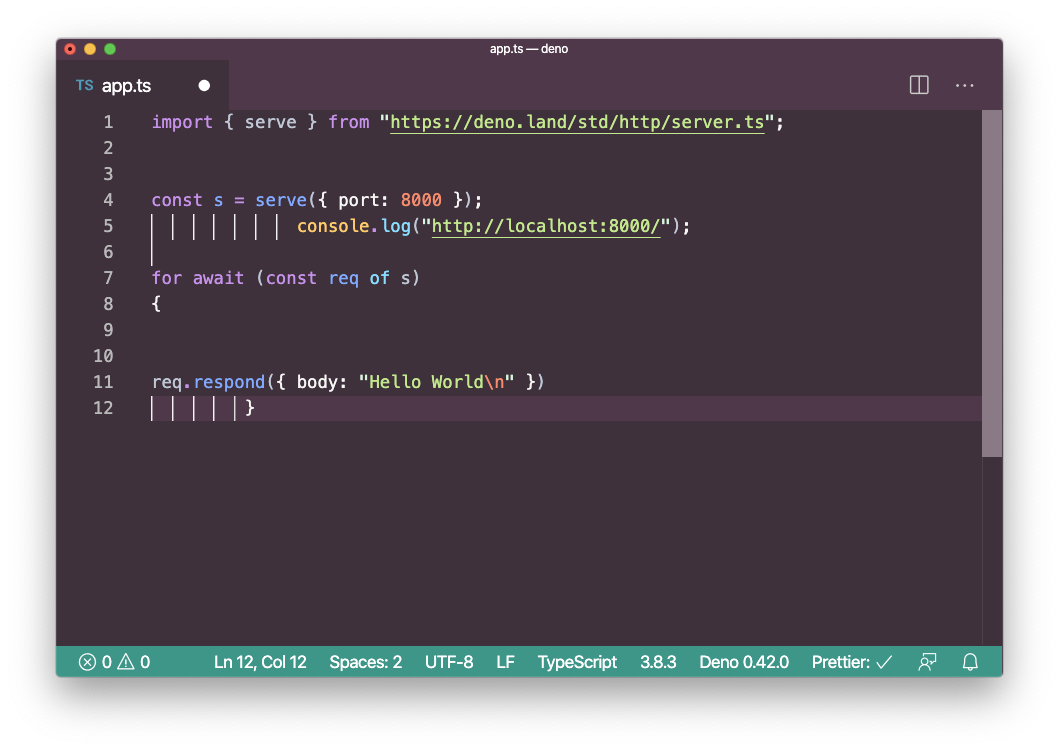
Katakanlah Anda memiliki file yang diformat dengan buruk:

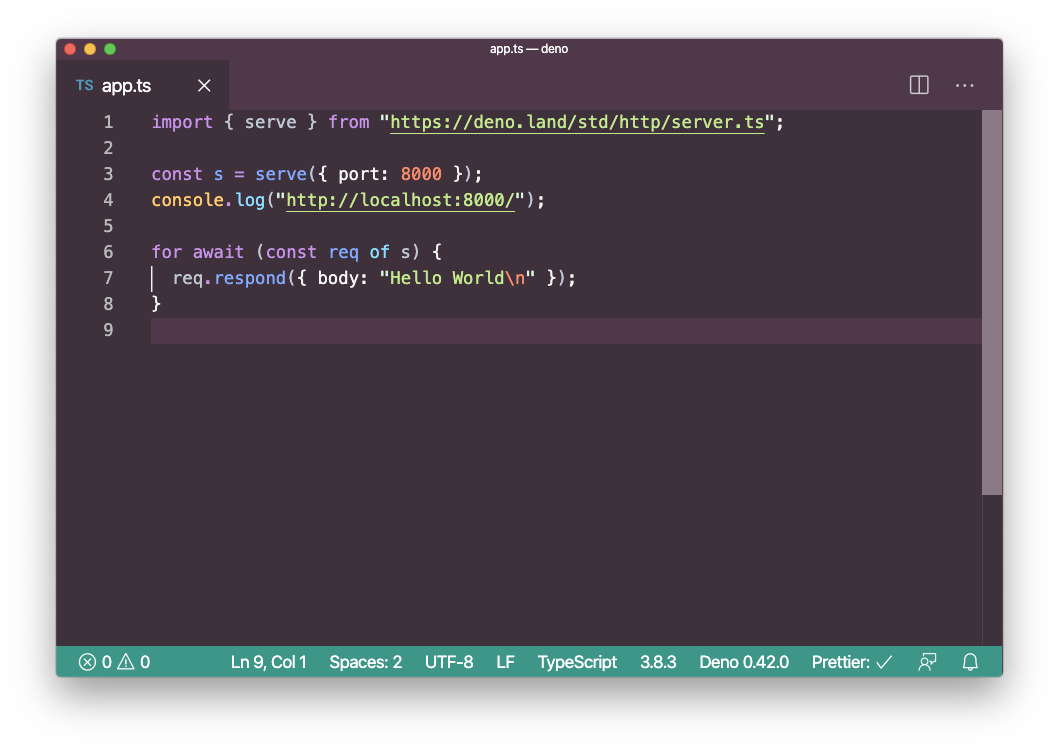
Anda memulai
deno fmt app.tsdan pemformatan otomatis berlangsung tanpa titik koma:

Perpustakaan standar
Perpustakaan standar Deno cukup luas meskipun proyek sudah berumur.
Ini termasuk yang berikut:
archieve- utilitas untuk pengarsipanasync- utilitas untuk bekerja dengan kode asinkronbytes- fungsi pembantu untuk membagi bytedatetime- tanggal / waktu parsingencoding- encoding / decoding dalam format yang berbedaflags- parsing bendera baris perintahfmt- formasi dan tampilanfs- antarmuka aplikasi untuk bekerja dengan sistem filehash- perpustakaan enkripsihttp- Server HTTPio- perpustakaan operasi input / outputlog- utilitas untuk loggingmime- dukungan data campurannode- lapisan kompatibilitas mundur dengan Nodepath- bekerja dengan jalurws- soket web
Satu contoh lagi
Mari kita lihat contoh resmi lainnya -
cat.ts:
const filenames = Deno.args
for (const filename of filenames) {
const file = await Deno.open(filename)
await Deno.copy(file, Deno.stdout)
file.close()
}
Kami menetapkan
filenameskonten ke variabel Deno.args, yang merupakan variabel yang berisi argumen yang diteruskan menggunakan baris perintah.
Kami mengulanginya, dan untuk masing-masing, pertama-tama kami menggunakannya
Deno.open()untuk membuka file, lalu Deno.copy()menyalin konten ke Deno.stdout. Terakhir, kami menutup file tersebut.
Jika Anda menjalankan:
deno run https://deno.land/std/examples/cat.ts
Program akan dimuat dan dikompilasi, tetapi tidak ada yang terjadi karena kami tidak memberikan argumen apa pun.
Sekarang mari kita coba ini:
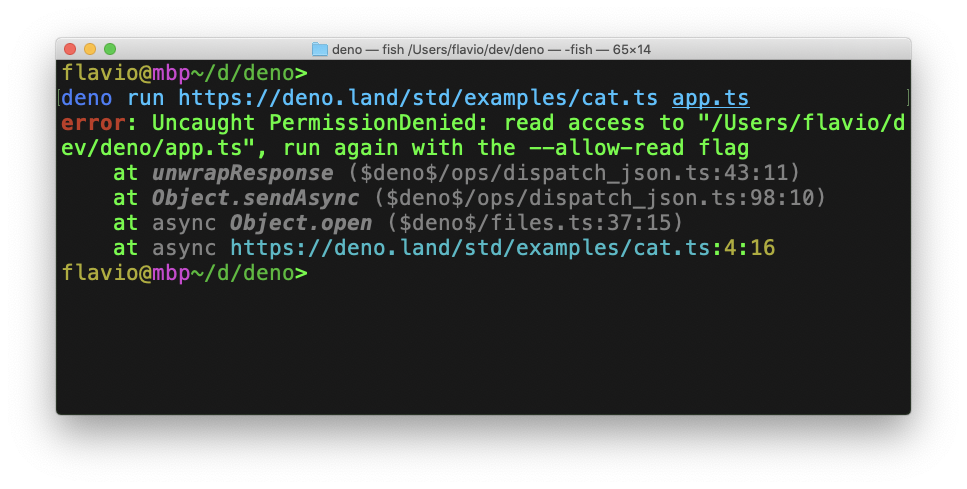
deno run https://deno.land/std/examples/cat.ts app.ts
Kami

mendapatkan kesalahan izin: Deno tidak memiliki akses ke sistem secara default. Mari beri dia izin ini dengan
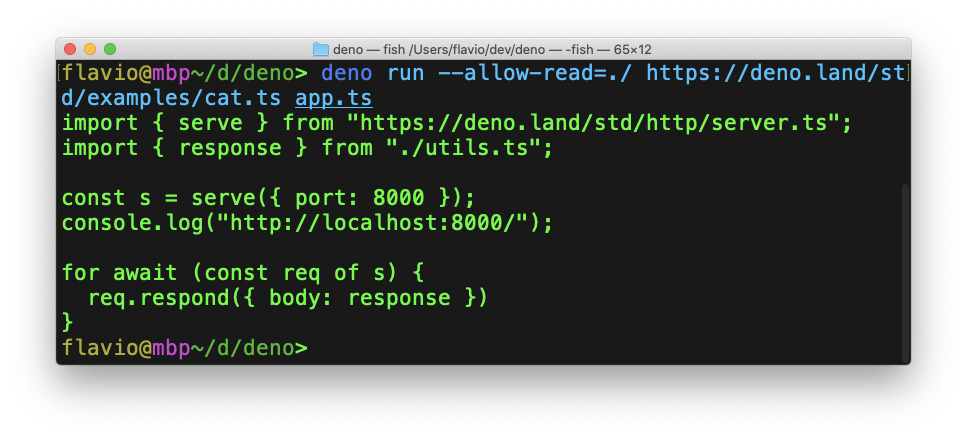
--allow-read:
deno run --allow-read=./ https://deno.land/std/examples/cat.ts app.ts

Apakah Express / Hapi / Koa / * ada untuk Deno?
Oh tentu. Lihatlah proyek-proyek berikut:
Contoh: menggunakan Oak untuk membuat REST API
Saya akan membuat REST API menggunakan Oak. Oak menarik karena terinspirasi oleh Koa, middleware populer untuk NOde.js, dan memiliki sintaks yang serupa.
API kami akan sangat sederhana.
Server kami akan menyimpan dalam memori daftar anjing, nama dan usianya.
Kami ingin mendapatkan fungsi berikut:
- tambahkan anjing baru ke dalam daftar
- dapatkan daftar semua anjing
- dapatkan informasi tentang anjing tertentu
- hapus seekor anjing dari daftar
- perbarui usia anjing
Kami akan menulis kode dalam Ketikan, tetapi tidak ada yang mencegah Anda melakukannya dalam JavaScript - cukup jangan tentukan tipe datanya.
Kami membuat file
app.ts.
Mari kita mulai dengan mengimpor objek ke
Applicationdan Routerdari Oak:
import { Application, Router } from 'https://deno.land/x/oak/mod.ts'
Kami mendapatkan variabel lingkungan PORT dan HOST:
const env = Deno.env.toObject()
const PORT = env.PORT || 4000
const HOST = env.HOST || '127.0.0.1'
Secara default, aplikasi kita akan berjalan di localhost: 4000.
Buat aplikasi Oak dan luncurkan:
const router = new Router()
const app = new Application()
app.use(router.routes())
app.use(router.allowedMethods())
console.log(`Listening on port ${PORT}...`)
await app.listen(`${HOST}:${PORT}`)
Aplikasi sekarang harus berfungsi.
Kami memeriksa:
deno run --allow-env --allow-net app.ts
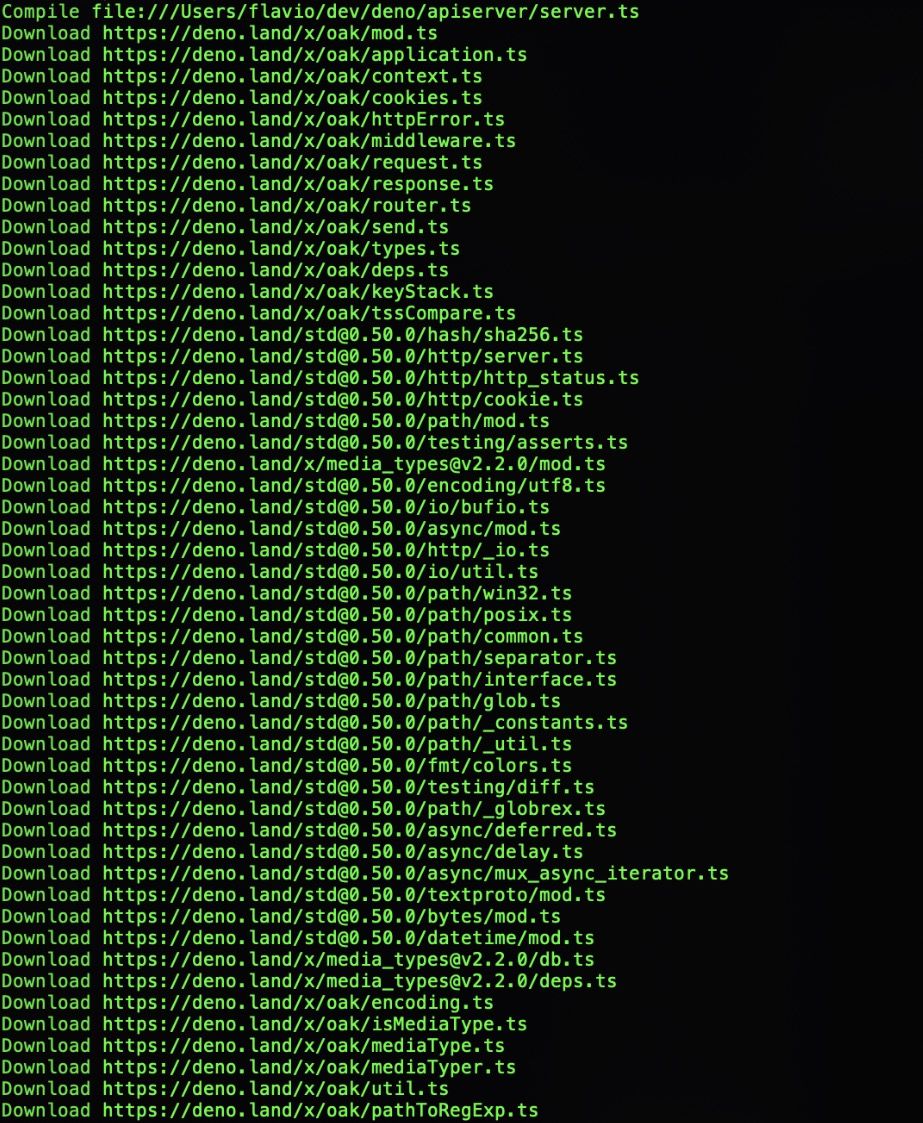
Deno mendownload dependensi:

Dan mulai mendengarkan pada port 4000.
Saat restart, langkah instalasi akan dilewati berkat caching:

Tentukan antarmuka untuk anjing, lalu tentukan array yang
dogberisi objek Dog:
interface Dog {
name: string
age: number
}
let dogs: Array<Dog> = [
{
name: 'Roger',
age: 8,
},
{
name: 'Syd',
age: 7,
},
]
Mari mulai menerapkan API.
Semuanya ada di tempatnya. Mari tambahkan beberapa fungsi ke router yang akan dipanggil saat mengakses titik akhir yang ditentukan:
const router = new Router()
router
.get('/dogs', getDogs)
.get('/dogs/:name', getDog)
.post('/dogs', addDog)
.put('/dogs/:name', updateDog)
.delete('/dogs/:name', removeDog)
Kami telah mendefinisikan yang berikut ini:
GET /dogsGET /dogs/:namePOST /dogsPUT /dogs/:nameDELETE /dogs/:name
Mari terapkan rute ini satu per satu.
Mari kita mulai dengan
GET /dogs, yang mengembalikan daftar semua anjing:
export const getDogs = ({ response }: { response: any }) => {
response.body = dogs
}

Berikut cara mendapatkan nama anjing tertentu:
export const getDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const dog = dogs.filter(dog => dog.name === params.name)
if (dog.length) {
response.status = 200
response.body = dog[0]
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}

Berikut cara menambahkan anjing baru ke dalam daftar:
export const addDog = async ({
request,
response,
}: {
request: any
response: any
}) => {
const body = await request.body()
const dog: Dog = await body.value
dogs.push(dog)
response.body = { msg: 'OK' }
response.status = 200
}

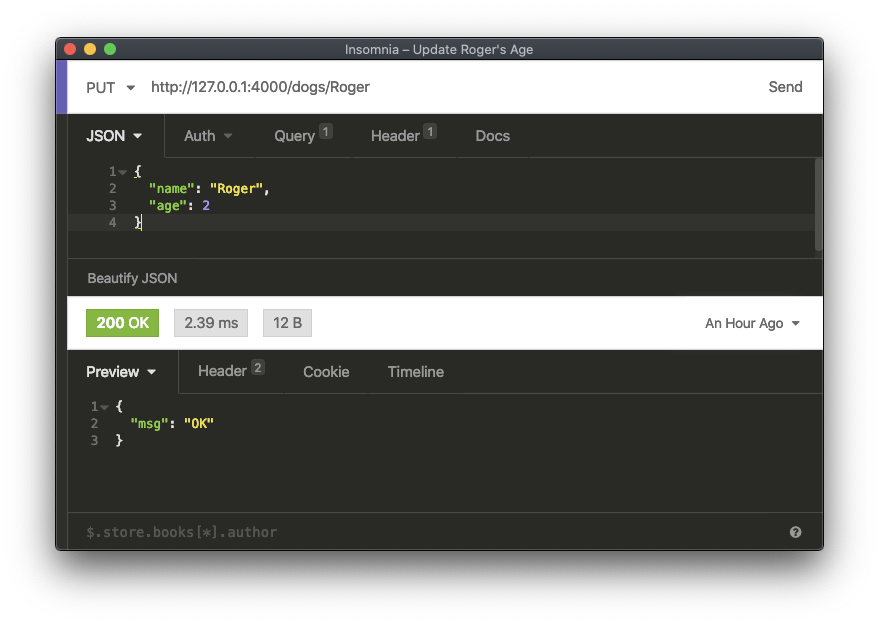
Berikut cara memperbarui usia anjing Anda:
export const updateDog = async ({
params,
request,
response,
}: {
params: {
name: string
},
request: any
response: any
}) => {
const temp = dogs.filter((existingDog) => existingDog.name === params.name)
const body = await request.body()
const { age }: { age: number } = await body.value
if (temp.length) {
temp[0].age = age
response.status = 200
response.body = { msg: 'OK' }
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}

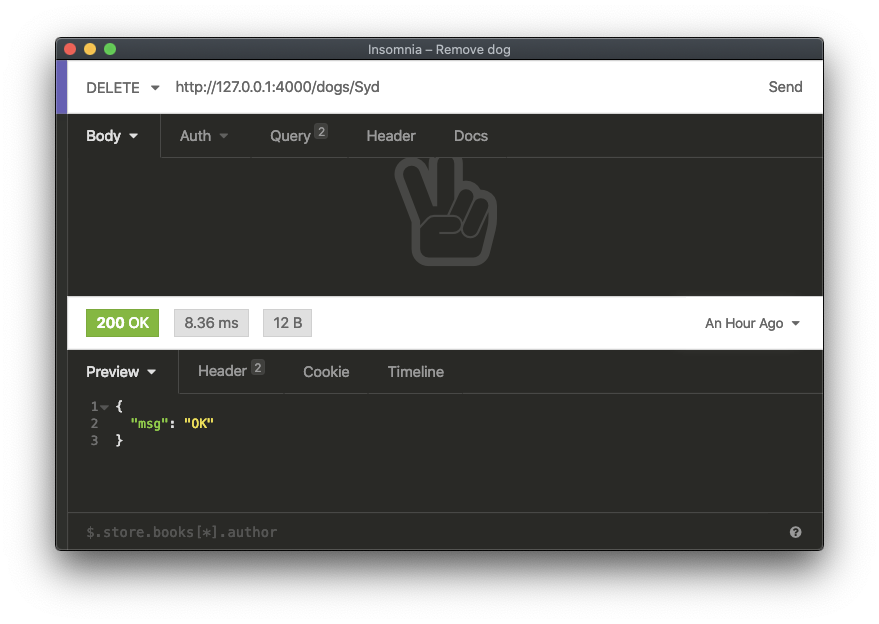
Dan inilah cara menghapus seekor anjing dari daftar:
export const removeDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const lengthBefore = dogs.length
dogs = dogs.filter((dog) => dog.name !== params.name)
if (dogs.length === lengthBefore) {
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
return
}
response.body = { msg: 'OK' }
response.status = 200
}

Kode aplikasi lengkap:
import { Application, Router } from 'https://deno.land/x/oak/mod.ts'
const env = Deno.env.toObject()
const PORT = env.PORT || 4000
const HOST = env.HOST || '127.0.0.1'
interface Dog {
name: string
age: number
}
let dogs: Array<Dog> = [
{
name: 'Roger',
age: 8,
},
{
name: 'Syd',
age: 7,
},
]
export const getDogs = ({ response }: { response: any }) => {
response.body = dogs
}
export const getDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const dog = dogs.filter(dog => dog.name === params.name)
if (dog.length) {
response.status = 200
response.body = dog[0]
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}
export const addDog = async ({
request,
response,
}: {
request: any
response: any
}) => {
const body = await request.body()
const { name, age }: { name: string; age: number } = await body.value
dogs.push({
name: name,
age: age,
})
response.body = { msg: 'OK' }
response.status = 200
}
export const updateDog = async ({
params,
request,
response,
}: {
params: {
name: string
},
request: any
response: any
}) => {
const temp = dogs.filter((existingDog) => existingDog.name === params.name)
const body = await request.body()
const { age }: { age: number } = await body.value
if (temp.length) {
temp[0].age = age
response.status = 200
response.body = { msg: 'OK' }
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}
export const removeDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const lengthBefore = dogs.length
dogs = dogs.filter(dog => dog.name !== params.name)
if (dogs.length === lengthBefore) {
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
return
}
response.body = { msg: 'OK' }
response.status = 200
}
const router = new Router()
router
.get('/dogs', getDogs)
.get('/dogs/:name', getDog)
.post('/dogs', addDog)
.put('/dogs/:name', updateDog)
.delete('/dogs/:name', removeDog)
const app = new Application()
app.use(router.routes())
app.use(router.allowedMethods())
console.log(`Listening on port ${PORT}...`)
await app.listen(`${HOST}:${PORT}`)
Terima kasih atas perhatian Anda.