Biasanya font ikon digunakan, atau kode sumber SVG diunduh dan dimasukkan ke dalam HTML secara manual. Font perlu dioptimalkan, jika tidak pengguna akan mendownload semua ikon sekaligus jika tidak perlu. Bekerja dengan kode sumber membutuhkan operasi DOM yang berat dan berpotensi berbahaya.
Untuk melindungi dari kode SVG berbahaya, Anda perlu "membersihkan". Pembersih bawaan Angular, misalnya, tidak berfungsi dengan SVG dan mengubahnya menjadi string kosong. Anda dapat menggunakan alat DOMPurify yang telah terbukti dan menghubungkannya menggunakan pustaka ng-dompurify kami , yang saya bicarakan secara detail .
Mari kita lihat metode lain yang tersedia di browser modern - tag USE .

Bagaimana USE berguna bagi kita?
Tag ini dirancang untuk menggunakan kembali simbol dan seluruh blok SVG pada sebuah halaman. Tetapi di peramban modern (maaf IE) bahkan dapat menjangkau sumber daya eksternal!
SVG eksternal harus berada di domain yang sama, jadi CDN tidak akan berfungsi. Selamat tinggal .
Ini memungkinkan SVG untuk disisipkan secara native ke dalam Shadow DOM, seperti tag
IMGatribut src, hanya dengan kemampuan untuk menggunakan CSS. Dan bahkan bekerja dengan cache itu sendiri! Tetapi Anda perlu sedikit menyiapkan ikon. Inilah yang harus dilakukan:

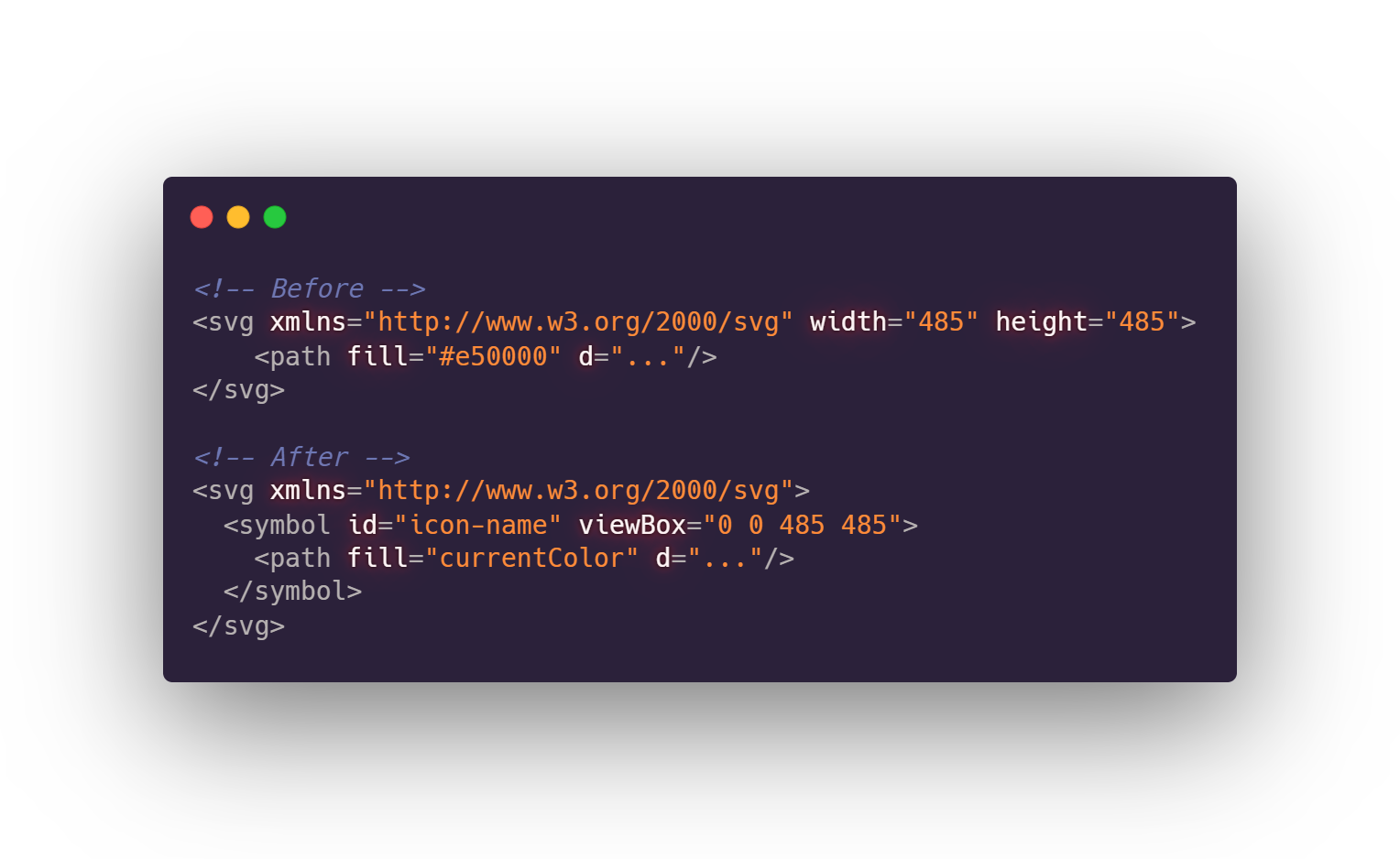
Pertama, di setiap ikon Anda perlu membuat simbol dengan id unik dan memindahkannya
viewBoxke sana.
Kemudian Anda perlu menetapkan
fill(atau stroke) ke currentColor, lalu gunakan aturan CSS coloruntuk menyetel warnanya. Anda juga dapat menyetel atribut ini inheritpada elemen lain, yang memungkinkan Anda membuat ikon dua warna (untuk lebih jelasnya, lihat contoh di bawah).
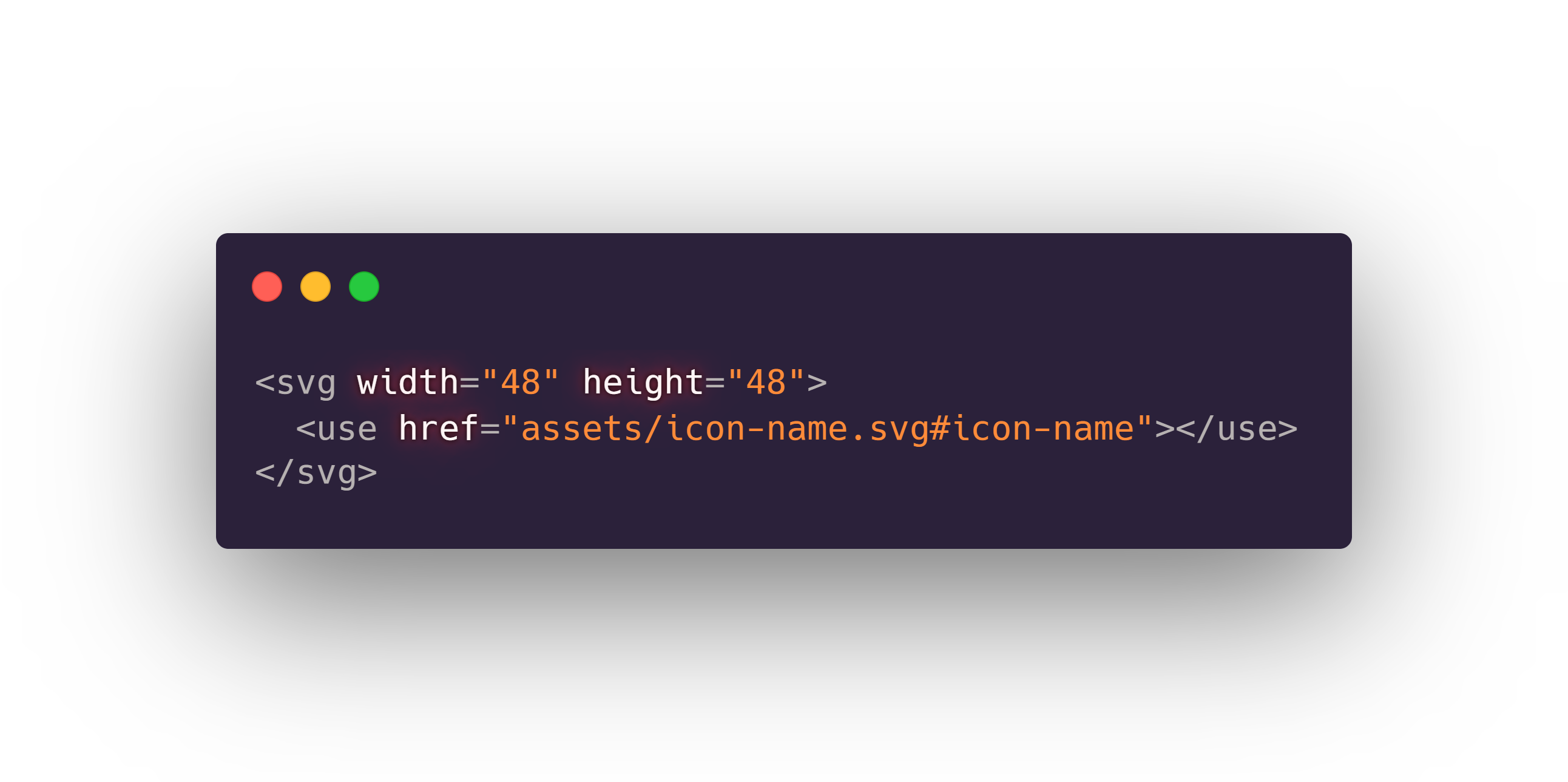
Saat ikon kita sudah siap, yang tersisa hanyalah meletakkannya ke dalam folder
assetsdan menggunakan:

Komponen Ikon Dinamakan untuk Sudut
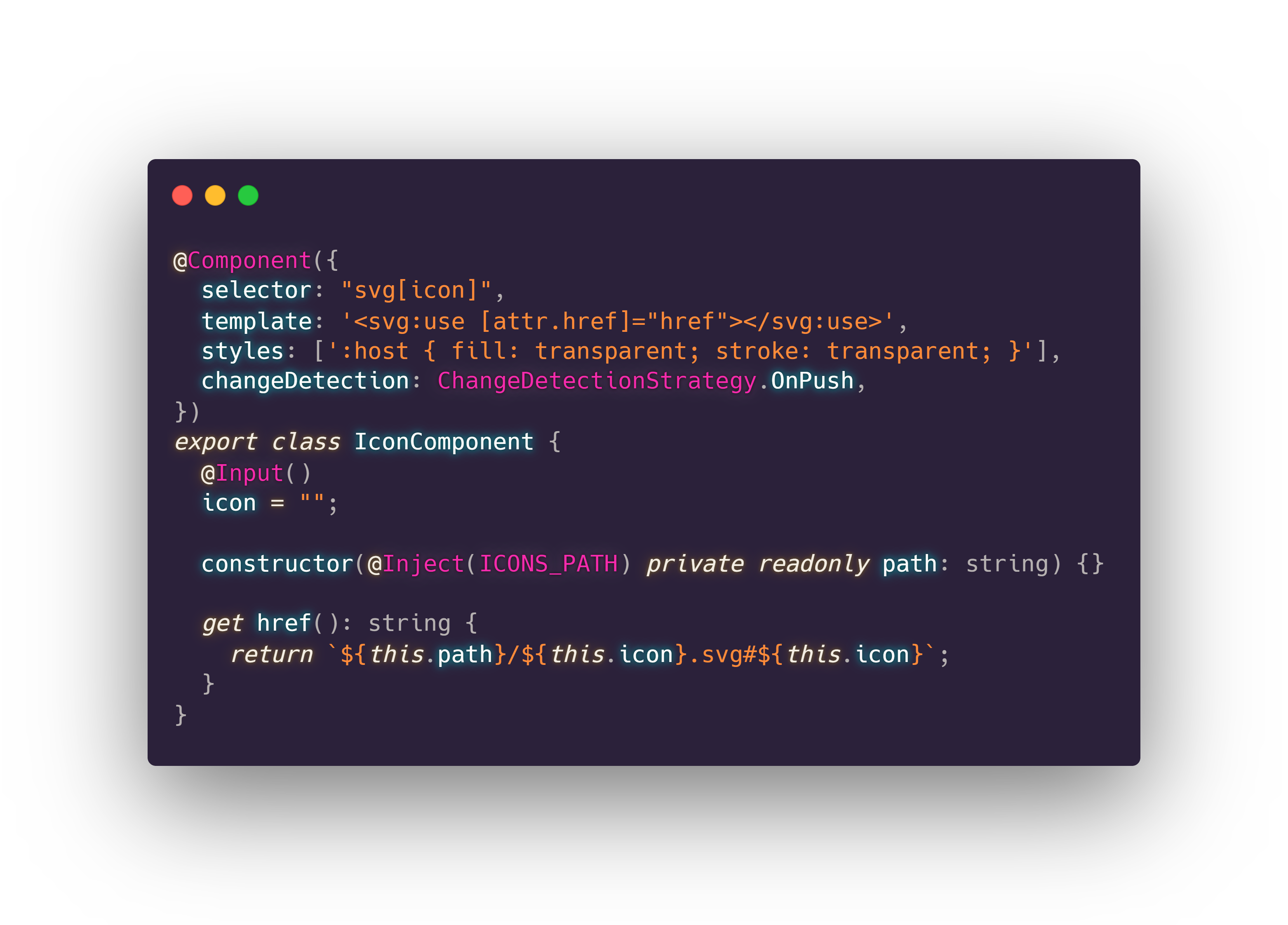
Menulis jalur dan mengacu pada simbol setiap saat itu membosankan. Mari kita buat komponen Angular yang menemukan ikon berdasarkan nama. Dependency Injection membuat ini sangat mudah.
Kami membutuhkan token untuk menyediakan jalur ke semua ikon dan komponen sederhana kami. Ini akan terbentuk
hrefberdasarkan nama dan jalur yang ditentukan. Kami bahkan dapat menggantungnya di SVG asli menggunakan selektor: dengan cara ini kami memperhatikan ukuran.
Ingatlah bahwa Safari sebelum 12.1 hanya mendukung sintaks lama xlink:href. Jadi yang terbaik adalah menggunakan kedua opsi tersebut.
Mari kita membuat
strokeitu filltransparan untuk menggunakan beberapa warna dalam CSS:

Hidup Contoh: stackblitz.com/edit/angular-colored-svg
Kesimpulan
Pendekatan ini memiliki keterbatasan - kurangnya IE dan dukungan lintas domain. Namun, jika tidak terlalu penting untuk Anda, solusi ini dapat menjadi alternatif yang baik untuk metode lain.
Anda tidak perlu menyertakan ikon di app bundle atau mendownloadnya berdasarkan permintaan. Anda dapat mengandalkan cache untuk mempercepat pemuatan, dan kurangnya operasi DOM membuat pendekatan ini lebih cepat dan lebih aman daripada penyisipan sumber secara manual. Semua keputusan cerdas!