
Jadi, Anda telah memutuskan untuk membuat versi RTL situs web Anda. Tidak peduli apa yang mendorong Anda: kebutuhan bisnis saat ini, atau Anda meramalkan kebutuhan seperti itu di masa depan dan ingin bersiap, atau Anda hanya tertarik untuk terjun ke bidang pengembangan UI ini. Yang penting adalah, kemungkinan besar, Anda telah menemukan beberapa artikel tentang topik ini, menemukan plugin CSS untuk memperluas gaya, membiasakan diri Anda dengan mengetik karakter dalam bahasa RTL dan atribut magic dir.
Jika tidak, berikut beberapa tautan berguna untuk memahami masalah dan solusinya:
- Dari kanan ke kiri. Apa itu dir = rtl dan cara menjinakkan bahasa Arab
- Dari kanan ke kiri. Cara membalik antarmuka situs untuk RTL
- RTL Styling 101 - Panduan Utama untuk RTL Styling dalam CSS
- Teknik internasionalisasi: Penulisan HTML & CSS
- Dua arah dalam Desain Material
- André 小 山 Blog Schappo tentang internasionalisasi
Ini cukup untuk mencoba mengadaptasi antarmuka statis untuk RTL, dan kemungkinan besar Anda akan cukup puas. Tetapi hanya selama situs tersebut tidak muncul elemen interaksi dengan pengguna, misalnya, formulir yang dapat menerima konten apa pun tanpa memandang bahasa antarmuka.
Masalah ini memiliki dua komponen - input dan output konten - dan keduanya menarik dengan caranya sendiri-sendiri. Pada saat yang sama, yang kedua dibahas secara luas di atas dan artikel lainnya, tetapi yang pertama tidak. Untuk mengatasinya, ada beberapa trik yang menurut kami layak untuk dibagikan kepada para pembaca Habr.
Pertama, mari kita bandingkan beberapa antarmuka aplikasi RTL yang audiens RTLnya bukan masalah besar, dan lihat bagaimana mereka mengatasi tugas memasukkan teks.
Contoh 1. Satu jejaring sosial
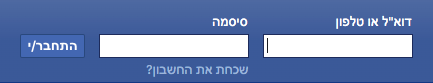
1.1 Formulir login
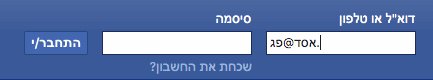
Dalam formulir login di halaman utama, kolom "E-mail" berperilaku seperti LTR secara default. Ini cukup masuk akal, karena sebagian besar alamat email hanya berisi huruf Latin.


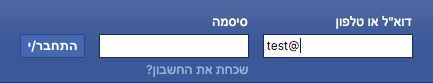
Tapi tidak secara universal. Standar saat ini memungkinkan hampir semua karakter digunakan di alamat email. Hasilnya, alamat yang ditulis dalam bahasa Ibrani menjadi:
- sejajar ke kiri;
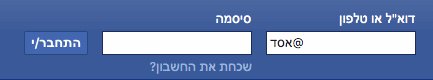
- dalam proses penulisan simbol "@" dan ".", yang memiliki pengetikan netral, seluruh konstruksi akan berubah posisinya, yang sangat tidak nyaman.

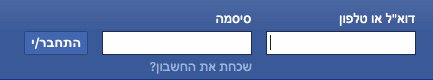
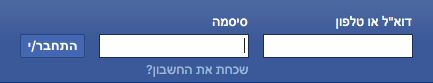
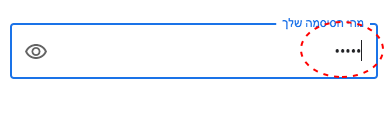
Bidang kata sandi default adalah RTL, kursor ada di sebelah kanan.

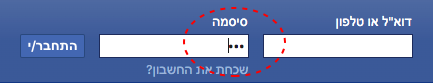
Tetapi apa yang terjadi jika kita mencoba memasukkan kata sandi dari karakter Latin atau angka? Saat Anda mengetik, kursor akan diposisikan di sebelah kiri teks yang Anda masukkan. Ini tidak penting, karena kami masih tidak melihat kata sandi (selama kami tidak memiliki tombol "Tampilkan kata sandi"), tetapi perilaku bidang dapat ditingkatkan dengan menunjukkan kepada pengguna tata letak di mana ia memasukkan kata sandi. Kekhususan antarmuka RTL adalah, meskipun sebagian besar teksnya menggunakan tangan kanan, pengguna sering kali harus mengganti tata letak keyboard untuk memasukkan email, login, sandi, yang biasanya ditulis LTR. Sedikit tip di sini akan sangat membantu.

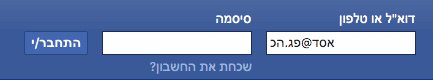
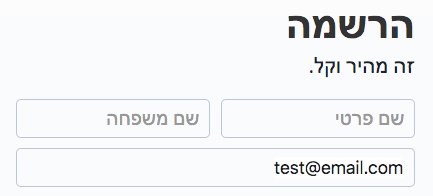
1.2 Formulir pendaftaran
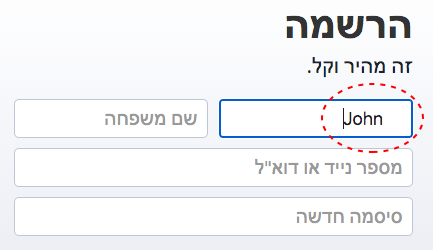
Sekarang mari kita lihat formulir pendaftaran yang juga terletak di halaman utama.

Di sini Anda dapat melihat bahwa semua bidang secara jelas dianggap sebagai RTL dan rata kanan, yang sangat tidak nyaman saat menangani teks LTR. Ini menjadi sangat tidak menyenangkan saat memasukkan email - simbol "@" dan "." memaksa bagian alamat untuk berpindah tempat selama proses panggilan. Apa yang tidak terlalu penting untuk alamat RTL yang jarang di contoh sebelumnya menjadi penting untuk LTR.

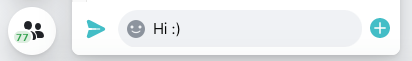
1.3 Messenger - kompak
Messenger adalah salah satu alat utama aplikasi ini. Di sini, pastinya, semuanya harus sempurna. Mari kita lihat versi

ringkasnya : Memang. Bidang dianggap RTL secara default, tetapi segera setelah kami mulai mengetik teks LTR, arahnya berubah menjadi masukan yang nyaman. Tidak ada yang melompat. Mari kita pastikan semuanya sudah beres dalam versi yang diperluas juga.
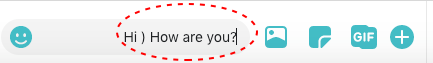
1.4 Messenger - diperluas
Ups! Meskipun teks latin di bidang RTL berperilaku dengan benar, itu benar. Ini tidak kritis, tetapi logikanya tidak jelas: mengapa perilaku komponen yang sama secara ideologis berbeda?

Rupanya, empat komponen yang dipertimbangkan dikembangkan oleh tim yang berbeda atau pada waktu yang berbeda, ketika persyaratan untuk antarmuka internasional berbeda.
Adakah yang bisa diperbaiki di sini? Kami pikir begitu. Apalagi dengan cara yang sangat sederhana, tentang mereka - di bawah ini.
Contoh 2. Layanan pos yang cukup terkenal
2.1 Formulir Login
Di sini, pengembang melanjutkan dari prinsip penyelarasan kanan wajib, tetapi tetap bersikap terhadap konten masukan sebagai LTR. Ini mengarah ke beberapa poin yang tidak nyaman, serupa dengan yang ditunjukkan pada contoh sebelumnya.
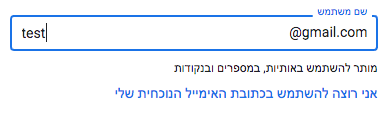
Misalnya, kolom masukan email mengharapkan teks masukan di sebelah kanan.

Namun, teks LTR yang dimasukkan berperilaku seperti yang diharapkan, tanpa lompatan apa pun (dan penggunaan karakter non-Latin di layanan email ini dilarang).
, , RTL- , . , : - , - — , , , . Badoo, , .

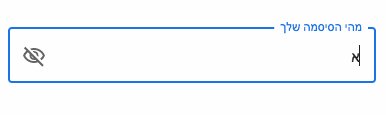
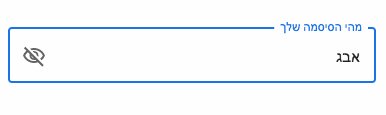
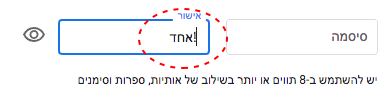
Perilaku yang lebih menarik untuk bidang kata sandi. Itu juga dipaksa untuk rata kanan dan juga dianggap LTR, yang menurut kami, menyebabkan hilangnya informasi berguna tentang tata letak keyboard saat mengetik dalam bahasa RTL.

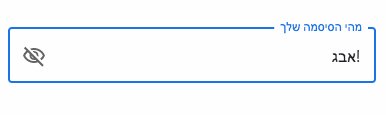
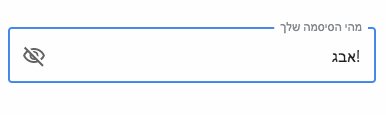
Dan ketika Anda mengaktifkan tampilan kata sandi, semuanya menjadi sangat buruk, karena karakter netral membuat kata sandi melompat, seperti halnya dengan email pada contoh sebelumnya. Jadi, dalam contoh dari screenshot berikutnya, tanda seru harus berada di urutan pertama, dan kursor harus berada di sebelah kiri.

2.2
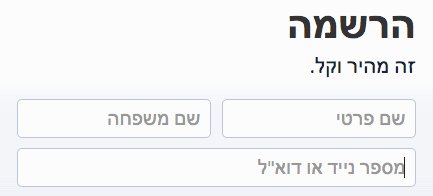
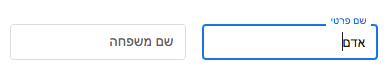
Formulir Pendaftaran Formulir pendaftaran tiba-tiba jauh lebih ramah pengguna. Tetapi ini logis - informasi yang dimasukkan ke dalamnya lebih beragam. Di sini setidaknya nama depan dan belakang muncul.
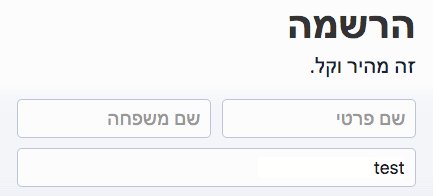
Perataan di sini juga selalu rata kanan, tetapi teks tidak lagi dianggap sebagai sisi kiri yang jelas, dan bidang berubah arah bergantung pada karakter yang dimasukkan.

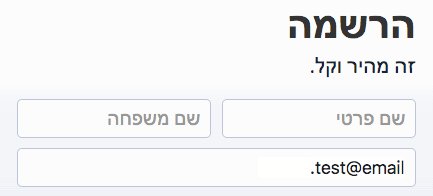
Satu-satunya pengecualian adalah bidang alamat. Di sini perataan kiri. Tampak agak aneh.

Tetapi bidang kata sandi sekali lagi membuat frustrasi. Terlepas dari kenyataan bahwa halaman ini memiliki kemampuan untuk secara dinamis mengubah arah teks di dalam bidang, untuk beberapa alasan tidak ditambahkan ke bidang sandi.

Seperti yang Anda lihat, bahkan komponen sederhana seperti itu menimbulkan pertanyaan. Apa yang dapat kami katakan tentang kontrol kompleks seperti kalender?
Pengalaman Badoo
Berdasarkan hasil gambaran singkat ini, kami akan merumuskan persyaratan untuk perilaku bidang teks yang ingin kami dapatkan:
- placeholder harus diratakan tergantung pada arah bahasa antarmuka;
- teks yang dimasukkan harus secara otomatis menempati sisi kiri atau kanan bidang, tergantung pada arahnya;
- kursor di kolom kosong harus diratakan tergantung pada arah bahasa antarmuka;
- memasukkan teks di kolom untuk memasukkan telepon, URL harus selalu di sisi kiri;
- bidang email mengharapkan teks kidal, tetapi juga siap untuk tangan kanan;
- kursor di kolom kosong untuk email, telepon, URL diratakan ke kiri.
Dan mari kita coba untuk mencapai ini.
Pertama, mari kita lihat bidang untuk teks biasa seperti nama tanpa trik apa pun.
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>
Kursor diposisikan ke kanan sebagaimana mestinya, karena tag INPUT mewarisi arah teks dari HTML, dan untuk antarmuka tangan kanan, kami berharap teks yang dimasukkan kemungkinan besar adalah teks tangan kanan.
Tetapi bagaimana jika kita mulai mengetik karakter LTR? Situasi yang sudah familiar dengan kursor yang tidak biasa di sebelah kiri.

Dalam contoh di atas, pengembang mengambil pendekatan yang sulit untuk memecahkan masalah: mereka memantau karakter input menggunakan JavaScript dan mengubah atribut dir dengan cepat. Ini masuk akal hingga saat ini, tetapi sekarang semua browser modern memahami atribut dir = "auto" dengan sangat baik dan menangani teks yang terbuka sendiri. Mari tambahkan.
<input type="text" dir=”auto”>Ternyata apa yang kita butuhkan.

Mari coba tambahkan placeholder ke bidang.
Secara umum, penggunaan placeholder adalah topik terpisah yang membutuhkan pengenalan. Menurut beberapa pengembang, penggunaan atribut ini secara sembrono merusak kegunaan bidang masukan . Menyerahkan keputusan kepada Anda, dalam eksperimen ini kami berasumsi bahwa kami membutuhkan placeholder.
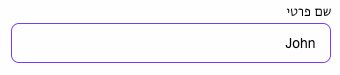
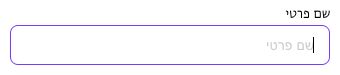
<input type="text" dir=”auto” placeholder=”שם פרטי”>
Oh! Untuk beberapa alasan, semuanya rata kiri, termasuk placeholder.

Intinya ada di atribut dir = "auto". Jika konten tidak ada, browser mungkin menganggap arah teks sebagai tangan kiri. Mari coba tempatkan placeholder di margin kanan. Ini biasanya teks dalam bahasa antarmuka, jadi kami tidak terlalu membutuhkan tata letak otomatis.
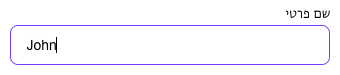
input::placeholder {
direction: rtl;
}

Jauh lebih baik. Hanya posisi kursor yang membingungkan - masih di sebelah kiri. Mari kita coba menata INPUT kosong dengan pseudo-class lovely: placeholder-shown.
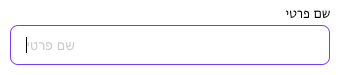
input:placeholder-shown {
direction: rtl;
}
Sayangnya, dalam input tanpa placeholder, properti yang ditampilkan placeholder tidak akan berfungsi. Anda dapat memperbaikinya dengan menambahkan placeholder kosong ke semua bidang tersebut:
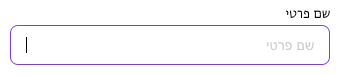
<input type="text" dir=”auto” placeholder=” ”>Sekarang semuanya sebagaimana mestinya. Placeholder di kanan, kursor di kanan (karena pertama-tama kami mengharapkan teks RTL), teks - di kanan atau di kiri, tergantung bahasa apa yang kami gunakan untuk mencetak.

Tapi ini tidak cukup.
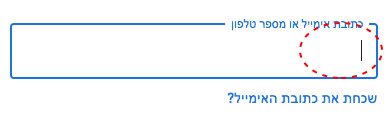
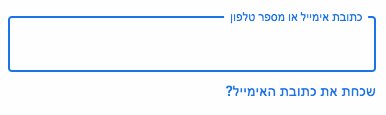
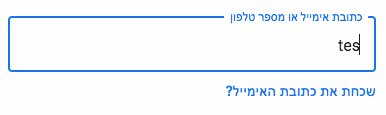
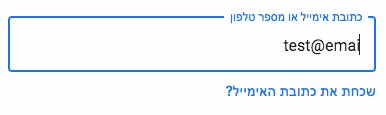
Kami ingat bahwa alamat email dapat berisi karakter apa saja. Oleh karena itu, kode INPUT tersebut akan serupa dengan yang sebelumnya.
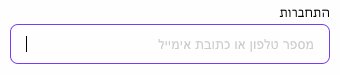
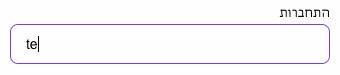
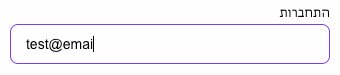
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(Di Badoo, kami berharap, pertama-tama, memasukkan email, tetapi kami juga mengizinkan memasukkan nomor telepon, jadi placeholder mengatakan tentang ini.)
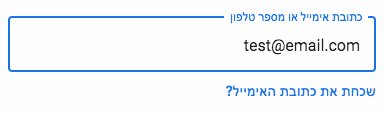
Tetapi meskipun karakter bisa berupa apa saja, pertama-tama kami berharap memasukkan alamat dalam bahasa Latin (dan dalam kasus kami, angka nomor telepon). Artinya, kursor di kolom kosong harus ada di sebelah kiri. Mari buat pengecualian di CSS.
input[type='email']:placeholder-shown {
direction: ltr;
}Ini tidak layak untuk dipikirkan. Kami masih memiliki bidang dengan tipe tel, angka, url. Mereka selalu kidal, jadi kami menulis kode berikut untuk mereka:
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>Dan tambahkan pengecualian untuk bidang kosong:
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
Sekarang sudah seperti yang kita rencanakan.

Hanya sentuhan kecil bagi mereka yang peduli dengan IE11. Browser ini tidak memahami atribut dir = ”auto”, jadi perubahan arah teks otomatis tidak dapat dilakukan tanpa JavaScript.
Namun kami masih mengizinkan pengguna untuk memasukkan alamat email dan nomor telepon dengan nyaman.
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
Jika Anda mengumpulkan semua CSS, menambahkan prefiks dan preprocessor SCSS, Anda mendapatkan sesuatu seperti ini (ya, kami ingat bahwa kolom INPUT dapat, misalnya, dari jenis kotak centang, tetapi untuk kesederhanaan kami akan mengabaikan poin ini):
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
Kami di Badoo membagi gaya menjadi LTR dan RTL, jadi kami tidak memiliki kaskade dari [dir = "rtl"], dan kami menulis properti untuk LTR sehingga mereka berubah menjadi RTL. Tapi prinsipnya, menurut saya, sudah jelas.
Untuk TEXTAREA, skemanya sama dengan satu pengecualian: di sana Anda tidak perlu mempertimbangkan jenis bidang dan menempatkan kursor atau teks di tepi kiri - konten selalu otomatis diperluas karena atribut dir = "auto".
Hal penting yang perlu diingat: semua persyaratan bidang juga berlaku untuk antarmuka LTR. Nama yang dimasukkan dalam bahasa Ibrani atau Arab harus ditampilkan di sebelah kanan, kursor harus di sebelah kiri. Penggemar alamat email eksotis dengan karakter tangan kanan akan melihat emailnya saat dia mengetiknya - dari kanan ke kiri.
Intinya: dengan menambahkan atribut yang benar ke bidang masukan dan beberapa baris CSS, Anda dapat secara terjangkau, jika tidak sepenuhnya mengadaptasi formulir ke bahasa kidal, maka setidaknya secara signifikan meningkatkan kegunaannya dengan membuatnya lebih logis dan mudah dipahami oleh pengguna.