styledan mengikat kelas ke elemen.

→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Vue.js pemula pelajaran 7: properti terhitung
→ Pelajaran pemula Vue.js 8: komponen
Tujuan pelajaran
Tujuan pertama pelajaran ini adalah menggunakan warna yang cocok dengan variasi produk untuk menyesuaikan properti
background-coloritem <div>yang menampilkan informasi tentang variasi tersebut. Karena varian produk sesuai dengan warna greendan blue, kita memerlukan satu elemen untuk <div>memiliki warna latar belakang hijau, dan yang lainnya biru.
Tujuan kedua adalah menggunakan pengikatan kelas untuk menonaktifkan kontrol yang tidak perlu pada beberapa kondisi.
Kode awal
Seperti inilah tampilan kode sekarang
index.html:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
<button v-on:click="addToCart">Add to cart</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Inilah yang ada sekarang
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Tugas
Di tutorial sebelumnya, kami membuat penangan peristiwa yang mengubah gambar produk berdasarkan elemen mana yang di
<p>-arahkan. Alih-alih menampilkan nama warna dalam sebuah elemen <p>, kami ingin menggunakan warna itu untuk menyetel properti background-colorelemen terkait <div>. Dengan pendekatan ini, alih-alih mengarahkan mouse ke teks, kita dapat mengarahkannya ke kotak berwarna, yang akan mengarah ke tampilan gambar produk di halaman, yang warnanya sesuai dengan warna yang ditampilkan di kotak.
Keputusan
Pertama, mari tambahkan
<div>kelas ke elemen color-boxyang menyetel lebar, tinggi, dan bantalan bagian atas luarnya. Karena kami, bahkan setelah melakukan ini, terus menampilkan <div>kata - kata greendan dalam elemen blue, kami dapat mengambil nama warna yang disimpan dalam objek yang menjelaskan varian produk dan menggunakan nama-nama ini saat mengikat gaya ke atribut style. Beginilah tampilannya:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
>
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
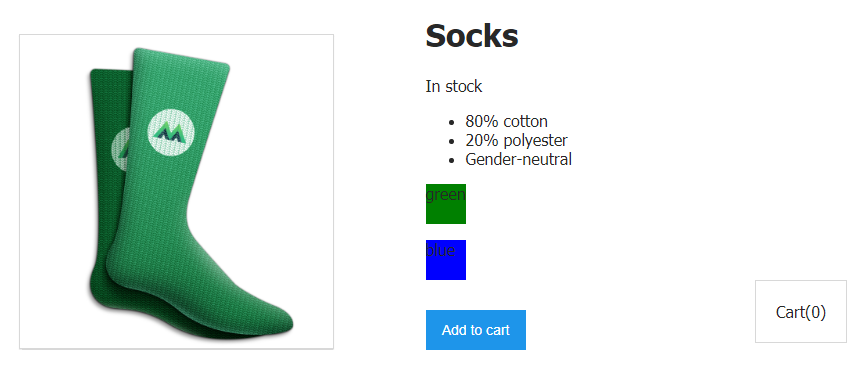
Perhatikan baris kedua dan kelima dari kode ini. Di sini kita menambahkan
<div>kelas ke elemen color-boxdan mengikat gaya sebaris padanya. Gaya sebaris digunakan di sini untuk menyetel properti background-colorelemen secara dinamis <div>. Warna latar belakang elemen diambil dari variant.variantColor.

Elemen
<div>dan label bergaya ditampilkan padanya
Sekarang elemen telah
<div>diberi gayavariantColor, kita tidak perlu lagi menampilkan nama warna di dalamnya. Oleh karena itu, kita dapat membuang tag<p>dan memindahkan konstruksi@mouseover=«updateProduct(variant.variantImage)»ke elemen itu sendiri<div>.
Seperti inilah tampilan kode setelah melakukan perubahan di atas:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
>
</div>

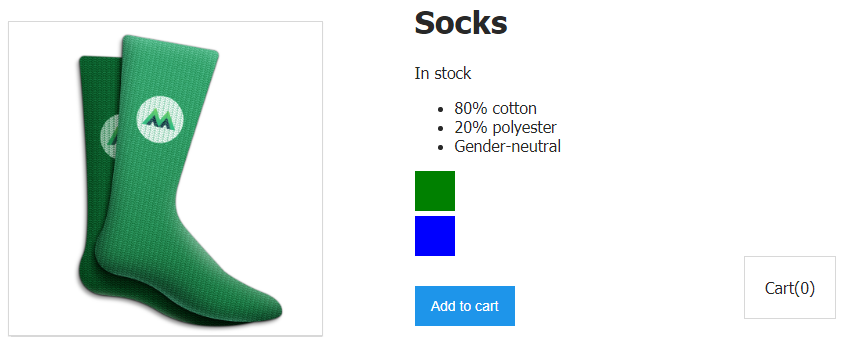
Elemen bergaya
<div>tanpa teks
Sekarang, saat Anda mengarahkan mouse ke kotak biru, gambar kaus kaki biru akan ditampilkan di halaman. Dan saat Anda mengarahkan mouse ke kotak hijau - gambar kaus kaki hijau. Kecantikan!
Sekarang setelah kita memahami pengikatan gaya, mari kita bicara tentang pengikatan kelas.
Tugas
Data kami sekarang berisi yang berikut:
inStock: true,
Saat properti
inStockmemiliki nilai false, kami perlu mencegah pengunjung situs web mengklik tombol Add to Cart, karena tidak ada produk dalam stok, yang berarti tidak dapat ditambahkan ke keranjang. Beruntung bagi kami, ada atribut HTML khusus yang diberi nama setelah disabledAnda dapat menonaktifkan tombol.
Jika kita mengingat kembali materi pelajaran kedua , ternyata kita bisa menggunakan teknik pengikatan atribut untuk menambahkan atribut ke sebuah elemen
disabledjika nilainya inStocksama false, atau lebih tepatnya, saat nilainya tidak benar ( !inStock). Mari tulis ulang kode tombol:
<button
v-on:click="addToCart"
:disabled="!inStock"
>
Add to cart
</button>
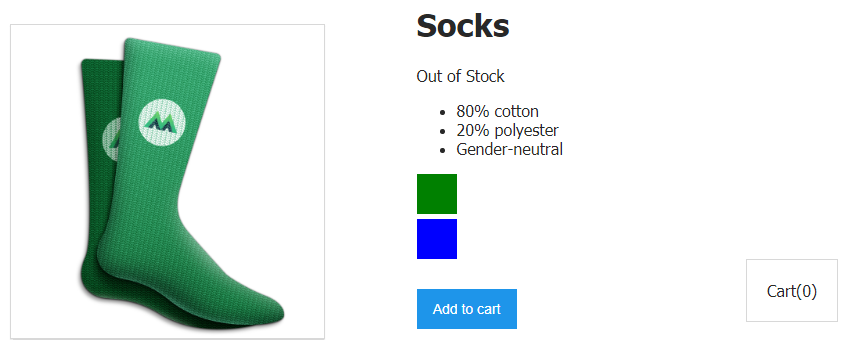
Sekarang, jika ada
inStocktertulis false, tombol tidak akan berfungsi. Tapi penampilannya tidak akan berubah. Dengan kata lain, tombol tersebut akan tetap terlihat seperti bisa diklik, padahal sebenarnya tidak ada gunanya mengkliknya.

Tombol yang dinonaktifkan terlihat sama dengan tombol normal, tetapi tidak ada gunanya mengkliknya
Keputusan
Di sini kita akan melanjutkan dengan bertindak sesuai dengan skema yang sama seperti yang kita lakukan saat mengikat
inStockatribut disabled. Yaitu, kami akan mengikat kelas disabledButtonke tombol kami jika kelas inStockdisimpan false. Dengan pendekatan ini, jika tombol tidak dapat diklik, maka akan terlihat sesuai.
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>

Tombol yang dinonaktifkan terlihat sebagaimana mestinya.
Seperti yang Anda lihat, sekarang tombol berubah abu-abu jika
inStocksamafalse.
Mari kita lihat apa yang terjadi di sini.
Lihatlah baris ini:
:class="{ disabledButton: !inStock }"
Di sini kita menggunakan singkatan dari direktif
v-bind( :) untuk mengatur data yang mengikat ke atribut classtombol. Dalam tanda kurung kurawal, kami menentukan keberadaan kelas disabledButtonberdasarkan kebenaran properti inStock.
Dengan kata lain, ketika tidak ada produk dalam stok (
!inStock), kelas ditambahkan ke tombol disabledButton. Karena kelas ini menyetel warna latar belakang tombol menjadi abu-abu, tombol menjadi abu-abu.
Hebat! Kami baru saja menggabungkan pengetahuan baru kami tentang pengikatan kelas dengan pengetahuan tentang pengikatan atribut, dan kami dapat menonaktifkan tombol dan menjadikannya abu-abu jika
inStocksama false.
informasi tambahan
Anda dapat mengikat objek kelas atau array kelas ke elemen:
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
Bengkel
Saat
inStocknilai ditulis false, Anda perlu mengikat ke tag <p>yang menampilkan teks Out of Stock, kelas yang menambahkan gaya ke elemen text-decoration: line-through, mencoret teks.
→ Berikut adalah template yang dapat Anda gunakan untuk mengatasi masalah ini.
→ Inilah solusi untuk masalah tersebut.
Hasil
Inilah hal terpenting yang kami pelajari hari ini:
- Data dapat diikat ke atribut elemen
style. - Data dapat diikat ke atribut elemen
class. - Saat mengatur pengikatan kelas, Anda dapat menggunakan ekspresi, yang penghitungannya menentukan apakah kelas terkait akan terikat ke suatu elemen.
Anda telah menyelesaikan sebagian besar kursus ini. Tolong bagikan kesan Anda.
→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Vue.js pemula pelajaran 7: properti terhitung
→ Pelajaran pemula Vue.js 8: komponen
