
→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Vue.js pemula pelajaran 7: properti terhitung
→ Pelajaran pemula Vue.js 8: komponen
Tujuan pelajaran
Tujuan pertama dari pelajaran ini adalah memiliki tombol pada kartu produk, mengklik tombol yang akan menambah jumlah produk di keranjang.
Tujuan kedua adalah untuk membuat gambar produk berubah saat Anda mengarahkan mouse ke nama warna variasi produk.
Kode awal
File proyek
index.htmlakan berisi kode berikut:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
Berikut isinya
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
Tugas
Kami membutuhkan tombol untuk menetapkan pendengar acara ketika diklik. Saat diklik, sebuah metode harus diluncurkan yang melakukan peningkatan jumlah item di keranjang.
Keputusan
Untuk memulainya, tambahkan, ke
main.jsobjek data, properti baru yang akan melambangkan jumlah item di keranjang:
cart: 0
Sekarang, di
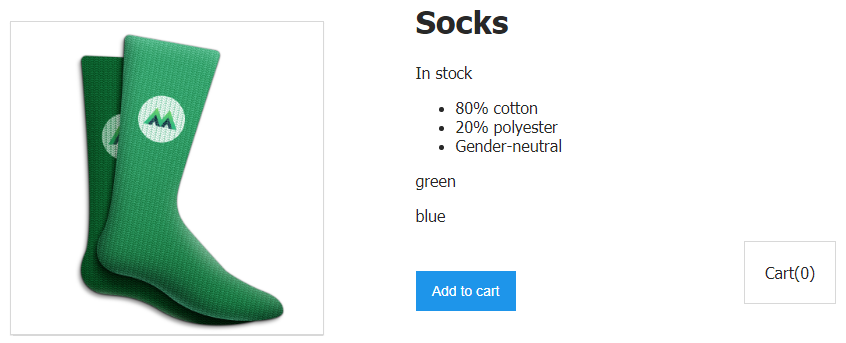
index.html, tambahkan elemen <div>yang mendeskripsikan keranjang belanja. Elemen ini akan menggunakan tag <p>yang akan menampilkan nomor yang disimpan di properti di halaman cart:
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
Kami juga akan membuat
index.htmltombol di kode yang memungkinkan Anda menambahkan produk ke keranjang:
<button v-on:click="cart += 1">Add to cart</button>
Perhatikan di sini
cartbahwa kami menggunakan direktif untuk menaikkan nilai yang disimpan v-on.

Halaman dengan keranjang belanja dan tombol untuk menambahkan item ke keranjang
Jika Anda mengklik tombol sekarang, jumlah item di keranjang akan bertambah 1.
Bagaimana cara kerjanya?
Mari kita lihat konstruksi yang disajikan di sini. Menggunakan direktif
v-onmemberitahu Vue bahwa kita ingin mendengarkan event pada tombol tersebut. Lalu ada titik dua, setelah itu ditunjukkan peristiwa spesifik apa yang kita minati. Dalam hal ini, ini adalah peristiwaclick. Kutipan berisi ekspresi yang menambahkan 1 ke nilai yang disimpan dicart. Ini terjadi setiap kali tombol diklik.
Ini adalah contoh sederhana tetapi tidak sepenuhnya realistis. Alih-alih menyertakan ekspresi
cart += 1, mari kita membuatnya sehingga mengklik tombol memanggil metode yang akan menambah nilai yang disimpan di cart. Beginilah tampilannya:
<button v-on:click="addToCart">Add to cart</button>
Seperti yang Anda lihat, berikut
addToCartadalah nama metode yang akan dipanggil saat peristiwa terjadi click. Tapi kita belum mendeklarasikan metode itu sendiri, jadi mari kita lakukan sekarang dengan melengkapi instance Vue kita dengannya.
Ini menggunakan mekanisme yang sangat mirip dengan yang sudah kita gunakan untuk menyimpan data. Yaitu, kita berbicara tentang fakta bahwa objek dengan opsi yang digunakan saat membuat instance Vue mungkin memiliki properti opsional yang dinamai
methodsyang berisi objek dengan metode. Dalam kasus kami, ini hanya salah satu metode - addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
Sekarang, ketika kita mengklik tombolnya, sebuah metode dipanggil
addToCart, yang menambah nilai yang cartditampilkan di tag <p>.
Mari lanjutkan dengan analisis tentang apa yang terjadi di sini.
Tombol mendengarkan acara
clickberkat arahan v-onyang memanggil metode tersebut addToCart. Metode ini ada pada properti methodsVue instance. Badan fungsi berisi instruksi yang menambahkan 1 ke nilai this.cart. Karena ia thismenyimpan referensi ke tempat data instance Vue kita disimpan, fungsi menambahkan 1 ke nilainya cart. A this.cartsama dengan properti yang cartdideklarasikan dalam properti dataobjek dengan opsi.
Kalau kita baru aja di body fungsinya kira-kira
cart += 1maka kami akan menemui pesan kesalahan cart is not defined. Inilah mengapa kami menggunakan konstruk this.cartdan mengakses cartdari instance Vue menggunakan this.
Mungkin Anda sekarang bertanya-tanya bahwa sekarang kami hanya menambah jumlah item di troli, tetapi kami tidak menambahkan item itu sendiri ke troli. Mungkin kita melakukan sesuatu yang salah? Ini pertanyaan yang tepat. Kami akan menerapkan fungsi ini nanti di salah satu tutorial berikut.
Jadi sekarang kita telah membahas dasar-dasar penanganan event di Vue, mari kita lihat contoh yang lebih kompleks.
Untuk memulainya, mari perluas objek array
variantsdari objek datadengan menambahkan properti di sana variantImageyang menyimpan jalur ke gambar varian produk yang diinginkan. Mari berikan bagian file yang sesuaimain.js ke formulir ini:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
Sekarang setiap variasi produk, kaus kaki hijau dan biru, memiliki gambarnya sendiri-sendiri.
Tugas
Penting bahwa, saat mengarahkan mouse ke nama warna varian kaus kaki, di bidang tempat gambar produk ditampilkan, gambar
variantImageuntuk warna yang sesuai akan ditampilkan .
Keputusan
Di sinilah arahan berguna lagi
v-on. Tapi kali ini kita akan menggunakan versi singkat dari notasinya, yang terlihat seperti @. Dan kami akan mendengarkan acara tersebut mouseover.
Berikut adalah kode yang relevan di
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Perhatikan bahwa kami meneruskan metode ini
updateProduct, dalam bentuk argumen variant.variantImage.
Mari buat metode ini di
main.js:
updateProduct(variantImage) {
this.image = variantImage
}
Metode ini sangat mirip dengan yang baru-baru ini kami buat untuk meningkatkan nilainya
cart.
Tetapi di sini kami memperbarui nilai yang disimpan di
image. Yaitu image, apa yang disimpan dalam variantImagevarian produk tempat penunjuk mouse diarahkan dicatat . Nilai terkait diteruskan ke fungsi updateProductdari event handler itu sendiri, yang terletak di index.html:
<p @mouseover="updateProduct(variant.variantImage)">
Dengan kata lain, metode
updateProducttersebut sekarang siap variantImagedipanggil dengan parameter .
Jika metode ini dipanggil, metode ini akan
variant.variantImagediteruskan sebagai tampilan variantImagedan digunakan untuk memperbarui nilai yang disimpan di this.image. Kami, dengan analogi dengan konstruksi yang dianggap sebelumnya this.cart, kami dapat mengatakan bahwa this.image- sama dengan image. Hasilnya, nilai yang disimpan imagesekarang diperbarui secara dinamis sesuai dengan data varian produk yang sedang di-arahkan.
Sintaks ES6
Di sini, saat membuat metode, kami menggunakan konstruksi berikut:
updateProduct(variantImage) {
this.image = variantImage
}
Ini adalah versi singkat dari deskripsi metode yang muncul di ES6. Versi lama penulisan konstruksi seperti itu terlihat seperti ini:
updateProduct: function(variantImage) {
this.image = variantImage
}
Bengkel
Buat tombol dan metode terkait yang akan mengurangi nilai yang disimpan
cart.
→ Berikut adalah template yang dapat Anda gunakan untuk mengatasi masalah ini.
→ Inilah solusi untuk masalah tersebut.
Hasil
Mari kita rangkum hasil dari pelajaran hari ini:
- Direktif digunakan untuk mengatur respons suatu elemen terhadap peristiwa
v-on. - Versi direktif yang disingkat
v-onterlihat seperti@. - Saat digunakan,
v-onAnda dapat menentukan jenis acara yang akan didengarkan:
- klik
- gerakan mouse
- acara DOM apa pun
- Direktif
v-ondapat memanggil metode. - Metode yang dipanggil dengan
v-ondapat menerima argumen. -
this, Vue. , , .
Apakah Anda menyelesaikan pekerjaan rumah Anda untuk pelajaran ini?
→ Vue.js pemula pelajaran 1: contoh Vue
→ Vue.js untuk pemula, pelajaran 2: mengikat atribut
→ Vue.js pemula pelajaran 3: rendering bersyarat
→ Vue.js pemula pelajaran 4: daftar rendering
→ Vue .js untuk pemula pelajaran 5: pemrosesan acara
→ Pelajaran pemula Vue.js 6: mengikat kelas dan gaya
→ Vue.js pemula pelajaran 7: properti terhitung
→ Pelajaran pemula Vue.js 8: komponen
