Di area ini, programmer memiliki beberapa keunggulan dibandingkan orang lain, karena programmer dapat secara mandiri membuat perangkat untuk rumah pintar.

Kami memiliki komponen yang tersedia yang memungkinkan kami membuat berbagai macam perangkat dengan cepat. Di sini saya ingin berbicara tentang bagaimana, menggunakan Raspberry Pi, layar LCD dan beberapa baris kode, mengatur pemantauan cuaca. Sistem kami akan terhubung ke Internet, sehingga Anda dapat memantau cuaca di mana pun di Bumi.
Prasyarat
Saya ingin segera menunjukkan apa yang saya dapatkan.

Sistem Pemantauan Cuaca Beraksi
Karena ini adalah proyek DIY, Anda perlu mendapatkan beberapa hal sebelum dapat mereproduksinya. Yaitu, kita berbicara tentang hal berikut:
- Raspberry Pi 3 (atau lebih tinggi).
- Layar LCD.
- Menghubungkan kabel.
- Resistor variabel (opsional).
- Breadboard (opsional)
Sekarang mari kita bicara tentang bagaimana menggabungkan semuanya dan mengaturnya.
Langkah 1. Bersiap untuk bekerja dengan API ClimaCell dan menghubungkan layar ke papan
Langkah pertama dalam pekerjaan kami adalah mendapatkan kunci untuk mengakses ClimaCell API dan menghubungkan tampilan ke papan.
Di sini kita akan menggunakan ClimaCell Weather API sebagai sumber data cuaca . API ini memberikan akses ke berbagai metrik, termasuk metrik kualitas udara.
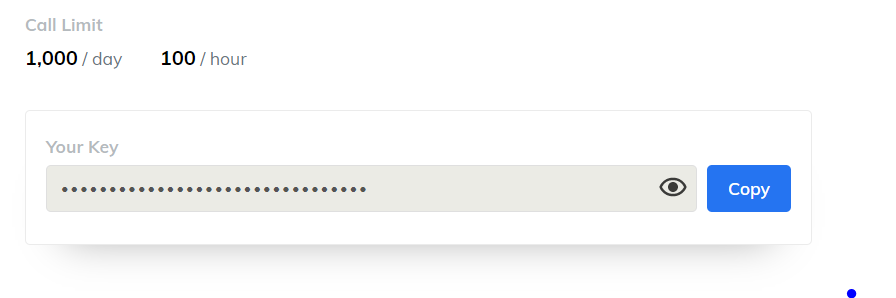
Untuk bekerja dengan API ClimaCell, Anda perlu membuat akun di situs web proyek dan mendapatkan kunci API yang akan digunakan untuk menandatangani permintaan ke sistem.

Batas API ClimaCell
Pendaftaran dalam sistem ini gratis, Anda dapat membuat hingga 100 permintaan per jam, jumlah permintaan yang dapat dilakukan setiap hari dibatasi hingga 1000. Ini lebih dari cukup untuk proyek kami.
Setelah kami memiliki kunci API yang kami inginkan, kami dapat melanjutkan untuk bekerja dengan komponen perangkat keras dan mulai menghubungkan layar LCD ke Raspberry Pi. Sebelum menyambungkan display ke papan, matikan daya.
Tata letak port GPIO pada Raspberry Pi 3 ditunjukkan pada gambar berikut.

Raspberry Pi 3 GPIO Port
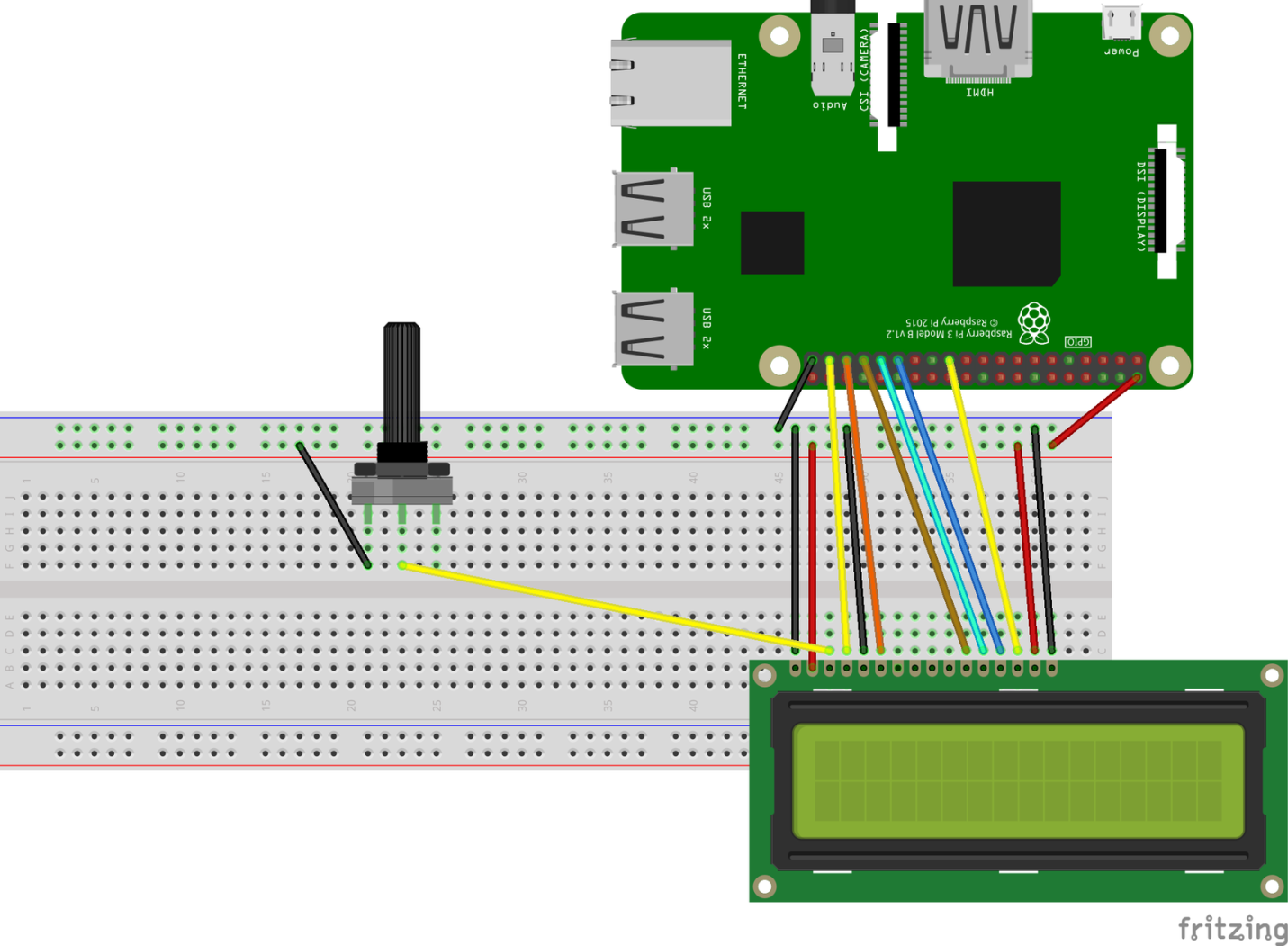
Diagram Berikut adalah diagram untuk menghubungkan display ke board.

Diagram koneksi display-to-board
Dengan koneksi ini, display akan beroperasi pada kecerahan penuh dan kontras penuh. Tingkat kecerahan tidak menjadi masalah, tetapi kontras membutuhkan penyesuaian tambahan, jika tidak, Anda tidak akan dapat melihat apa pun di layar.
Itulah mengapa kita membutuhkan setidaknya satu resistor variabel yang akan kita gunakan untuk menyesuaikan tingkat kontras tampilan.

Diagram pengkabelan variabel resistor
Setelah display terhubung ke board, kita bisa menyalakan Raspberry Pi. Jika semuanya terhubung dengan benar, layar akan menyala. Dan dengan bantuan resistor variabel, kita dapat mengatur tingkat kontrasnya.
Langkah 2. Mempersiapkan proyek Node.js
Perangkat lunak bagian dari proyek kami akan didasarkan pada Node.js . Jika Raspberry Pi Anda belum menginstal platform ini, lihat panduan sederhana ini .
Buat folder baru dan jalankan perintah di dalamnya
npm init -yuntuk menginisialisasi proyek Node.js baru. Kemudian jalankan perintah npm install lcd node-fetchuntuk menginstal dua dependensi yang kita butuhkan.
- Paket
lcdtersebut akan digunakan untuk mengatur pekerjaan dengan layar LCD. node-fetchKami membutuhkan paket untuk membuat permintaan HTTP ke ClimaCell API.
Dikatakan di atas bahwa kita membutuhkan kunci API untuk berinteraksi dengan API ClimaCell. Kunci ini dapat ditempatkan baik dalam kode program, atau dalam file khusus yang
config.jsondirancang untuk menyimpan pengaturan proyek.
Dalam kasus penggunaan,
config.jsonkita berbicara tentang menambahkan yang berikut ini:
{ "cc_key": "<your_ClimaCell_API_key>"}
Sekarang, selesaikan tahap persiapan awal proyek Node.js, mari tambahkan kode berikut ke file utamanya:
// *
const Lcd = require("lcd");
const fs = require("fs");
const fetch = require("node-fetch");
// *
const { cc_key } = JSON.parse(fs.readFileSync("./config.json"));
Langkah 3. Bekerja dengan layar LCD
Mengeluarkan data ke layar LCD menggunakan paket
lcdadalah tugas dasar. Paket abstraksi adalah lapisan di atas mesin display tingkat rendah. Penggunaan paket semacam itu menyelamatkan kita dari keharusan menyelesaikan banyak tugas kecil saat menampilkan data di layar.
Berikut adalah kode yang bertanggung jawab untuk bekerja dengan tampilan.
const lcd = new Lcd({ rs: 26, e: 19, data: [13, 6, 5, 11], cols: 16, rows: 2 });
function writeToLcd(col, row, data) {
return new Promise((resolve, reject) => {
lcd.setCursor(col, row);
lcd.print(data, (err) => {
if (err) {
reject();
}
resolve();
});
});
}
Pertama, kita membuat objek
lcddengan meneruskan objek dengan parameter ke konstruktor yang sesuai, yang berisi, antara lain, informasi tentang pin yang digunakan untuk menghubungkan layar ke papan.
Properti objek dengan parameter
colsdan rowstentukan jumlah kolom dan baris tampilan. Ini menggunakan tampilan 16x2. Jika Anda menggunakan tampilan lain, misalnya, satu dengan 8 kolom dan 1 baris, ganti angka 16 dan 2, masing-masing, dengan 8 dan 1.
Untuk menampilkan sesuatu pada tampilan, Anda perlu menggunakan metode objek berikut secara berurutan
lcd:
lcd.setCursor()- pemilihan posisi dari mana data akan ditampilkan.lcd.print()- keluaran data.
Kami menempatkan panggilan ke fungsi-fungsi ini dalam sebuah janji sehingga kami akan dapat memanggil operasi terkait secara asinkron menggunakan konstruksi async / await.
Sekarang, Anda seharusnya sudah bisa menampilkan sesuatu di layar. Misalnya, menjalankan perintah
writeToLcd(0,0,'Hello World')akan menghasilkan tampilan, pada baris pertama, dimulai dengan kolom pertama, teks Hello World.
Langkah 4: Mengunduh Informasi Cuaca dan Menampilkannya
Mari mulai mengunduh informasi cuaca dan menampilkannya di layar.
Platform ClimaCell memberi kita banyak indikator cuaca dan, sebagai tambahan, informasi tentang kualitas udara, informasi tentang tingkat serbuk sari di udara, tentang tingkat risiko lalu lintas, tentang kebakaran. Kita memiliki banyak data, tetapi jangan lupa bahwa tampilan kita hanya memiliki 16 kolom dan 2 baris, yaitu 32 karakter.
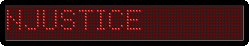
Jika Anda perlu menampilkan banyak data pada tampilan seperti itu, dan batasan ini tampaknya terlalu kuat, Anda dapat menggunakan efek scrolling.

Efek gulir
Di sini, agar tidak mempersulit proyek, kami membatasi diri untuk menampilkan data berikut di layar:
- Tanggal sekarang (jam, menit, detik).
- Suhu.
- Intensitas curah hujan.
Berikut adalah kode yang bertanggung jawab untuk memuat data dan menampilkannya:
function getWeatherData(apiKey, lat, lon) {
const url = `https://api.climacell.co/v3/weather/realtime?lat=${lat}&lon=${lon}&unit_system=si&fields=temp&fields=precipitation&apikey=${apiKey}`;
const res = await fetch(url);
const data = await res.json();
return data;
}
async function printWeatherData() {
const { temp, precipitation } = await getWeatherData(cc_key, 45.658, 25.6012);
// *
await writeToLcd(0, 0, Math.round(temp.value) + temp.units);
// *
const precipitationMessage =
"Precip.: " + precipitation.value + precipitation.units;
await writeToLcd(0, 1, precipitationMessage);
Untuk mendapatkan data cuaca dari ClimaCell, misalnya, untuk kota tertentu, Anda perlu meneruskan koordinat geografis ke API - lintang dan bujur.
Untuk menemukan koordinat kota Anda, Anda dapat menggunakan layanan gratis seperti latlong.net dan kemudian menyimpan koordinat ke sebuah file
config.jsonbersama dengan kunci API. Sangat mungkin untuk memasukkan data ini langsung ke dalam kode.
Data yang dikembalikan oleh API terlihat seperti ini:
{
lat: 45.658,
lon: 25.6012,
temp: { value: 17.56, units: 'C' },
precipitation: { value: 0.3478, units: 'mm/hr' },
observation_time: { value: '2020-06-22T16:30:22.941Z' }
}
Objek ini, dengan menggunakan mekanisme penetapan destruktif, dapat diuraikan dan, setelah menerima informasi tentang suhu dan tingkat curah hujan, menampilkan informasi ini di baris pertama dan kedua tampilan.
Langkah 5. Menyelesaikan proyek
Kami hanya perlu memodifikasi kode dan, ketika data baru tiba, memperbarui informasi yang ditampilkan di layar.
async function main() {
await printWeatherData();
setInterval(() => {
printWeatherData();
}, 5 * 60 * 1000);
setInterval(async () => {
await writeToLcd(8, 0, new Date().toISOString().substring(11, 19));
}, 1000);
}
lcd.on("ready", main);
// * ctrl+c, .
process.on("SIGINT", (_) => {
lcd.close();
process.exit();
});
Data cuaca diperbarui setiap 5 menit. Tetapi karena ClimaCell membatasi jumlah permintaan yang dibuat ke layanan hingga 100 permintaan per menit, kami dapat melangkah lebih jauh dan memperbarui data setiap menit.
Kami dapat menampilkan waktu menggunakan salah satu dari dua pendekatan:
- Anda dapat menggunakan properti
observation_timeobjek yang berasal dari API dan menampilkan waktu kedatangan data. - Anda dapat membuat jam nyata dan menampilkan waktu saat ini.
Saya memilih opsi kedua, tetapi Anda mungkin melakukan sebaliknya.
Untuk menampilkan waktu di kanan atas tampilan, Anda harus terlebih dahulu menemukan kolom tempat tampilan akan dimulai. Ini akan memungkinkan data sesuai dengan rapi ke dalam ruang layar yang tersedia. Untuk menemukan nomor kolom, gunakan rumus berikut:
- ,
Panjang informasi waktu adalah 8 karakter, dan karena garis tampilan sepanjang 16 karakter, Anda perlu mulai menampilkan informasi ini di kolom # 8.
Pekerjaan dengan tampilan diatur secara asinkron. Oleh karena itu, untuk mengetahui kapan tampilan tersebut diinisialisasi dan siap digunakan, kita harus menggunakan metode perpustakaan
lcd.on().
Teknik lain yang direkomendasikan untuk bekerja dengan sistem tertanam adalah melepaskan sumber daya saat program keluar. Inilah mengapa kami menggunakan penangan kejadian
SIGINTuntuk melepaskan sumber daya tampilan saat program keluar.
Ada acara serupa lainnya:
SIGUSR1danSIGUSR2- untuk intersepsikill PID, seperti memulai ulangnodemon.uncaughtException- untuk menangkap pengecualian yang tidak tertangani.
Langkah 6. Organisasi operasi skrip berkelanjutan
Script kita sudah siap dan program sudah bisa dijalankan. Tapi kami masih memiliki sesuatu yang harus dilakukan sebelum menyatakan proyek selesai.
Pada titik ini, Anda mungkin terhubung ke Raspberry Pi menggunakan SSH, atau secara langsung. Tetapi terlepas dari bagaimana Anda terhubung ke papan, ketika Anda menutup terminal, program akan berhenti.
Pada saat yang sama, jika Anda mematikan papan, dan kemudian, segera, atau setelah beberapa saat, hidupkan kembali, skrip tidak akan otomatis dimulai. Anda harus memulainya secara manual.
Untuk mengatasi masalah ini, kita dapat menggunakan manajer proses seperti pm2 .
Inilah yang harus dilakukan:
- Menginstal pm2:
sudo npm install pm2 -g - Buat skrip startup untuk pm2:
sudo pm2 startup - Peluncuran aplikasi:
pm2 start index.js - Menyimpan daftar proses antara restart server:
pm2 save
Raspberry Pi sekarang dapat dimulai ulang. Skrip akan berjalan setelah perangkat siap digunakan.
Hasil
Sekarang Anda memiliki sistem untuk memantau cuaca yang Anda inginkan, yang dapat Anda sesuaikan dengan keinginan Anda. Jika mengetahui data cuaca sangat penting bagi Anda (atau jika Anda ingin mengikuti metrik lain yang disediakan oleh ClimaCell, seperti tingkat polusi udara), Anda dapat membuat casing Raspberry Pi di mana Anda juga dapat memasang layar LCD. Dan kemudian, setelah melengkapi struktur ini dengan baterai, ia dapat ditempatkan dengan rapi di suatu tempat.
Raspberry Pi adalah papan yang sangat mirip dengan komputer biasa. Anda dapat melakukan lebih banyak hal menarik dengannya daripada yang biasanya Anda lakukan dengan mikrokontroler seperti Arduino . Karenanya, Raspberry Pi mudah dipasangkan dengan perangkat lain yang Anda miliki.
Apakah Anda berencana melakukan sesuatu yang serupa dengan yang dibahas dalam materi ini?
