Ini kembali pada tahun 1999 ketika kami menulis
<font size="4" color="#000000">dan seterusnya, dan DHTML sangat trendi .
Ketika CSS muncul, pendekatan saya untuk belajar tidak berbeda. Tapi saya benar-benar berharap saya meluangkan waktu untuk mempelajari CSS dengan benar - dan melewatkan banyak konsep dasar.
Berikut beberapa hal yang tidak saya ketahui tetapi ingin saya ketahui sebelumnya.
Blokir, blok sebaris dan sebaris
Meskipun saya tahu tentang properti ini, saya tidak sepenuhnya memahaminya untuk waktu yang lama.
Pendeknya:
- elemen blok
blockmeluas secara horizontal untuk menempati seluruh baris (seperti tajuk). Kita bisa menerapkan padding vertikal padanya.
- elemen sebaris
inlinemeluas secara horizontal cukup untuk mengakomodasi konten (seperti elemenstrongatauem). Kami tidak dapat menerapkan padding vertikal padanya , dan mereka biasanya perlu ditempatkan di dalam elemen blok.
- elemen blok sebaris
inline-blockmirip dengan elemen sebaris, tetapi Anda dapat menerapkan padding vertikal padanya (yang membuatnya berguna untuk objek seperti tombol).
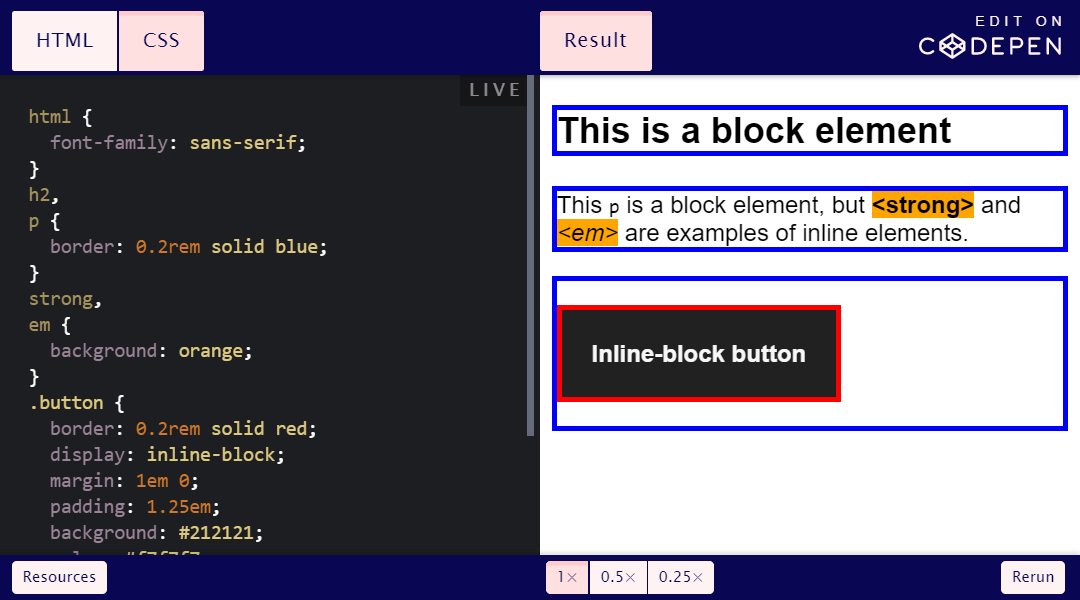
Pada contoh di bawah ini, elemen blok memiliki garis luar biru, elemen sebaris memiliki latar belakang oranye, dan elemen blok sebaris memiliki garis luar berwarna merah.

Gambar sejajar
Gambar tersebut adalah
inlinedefault tidak menjadi masalah, tetapi dapat membingungkan saat mencoba memposisikannya atau menambahkan padding vertikal.
Jika set Anda tidak memiliki ini, saya sarankan menambahkan aturan berikut:
img {
display: block;
}Ini akan membuat perilaku mereka jauh lebih bisa diprediksi. Anda mungkin juga ingin menambahkannya
max-width: 100%;agar tidak meledak dari wadahnya.
Bagaimana tinggi dan lebar dihitung
Secara default, lebar / tinggi kotak dihitung dengan menambahkan:
- Area konten
- Isi area
- Daerah perbatasan
Biasanya tidak ada masalah dengan ketinggian elemen: kami tidak terlalu khawatir tentang bagaimana konten direfleksikan secara vertikal. Masalah muncul saat mencoba menghitung lebar elemen, terutama jika ada beberapa elemen dalam satu baris.
Jika kami memiliki CSS berikut:
.some-class {
width: 50%;
padding: 2em;
border: 0.1rem;
}Total lebar yang dihitung
.some-classakan menjadi:
50% + 4em + 0.2 rem
Ini karena properti bernama
box-sizingdengan nilai default content-box. Nilai ini berarti bahwa properti widthditerapkan ke area konten: yang lainnya ditambahkan di atas.
Kita dapat mengubah ini untuk semua elemen dengan aturan berikut:
* {
box-sizing: border-box;
}Kembali ke contoh kita, lebar elemen sekarang akan dihitung dari perbatasan, jadi total lebar elemen kita adalah 50%.
Apa yang terjadi dengan border dan padding? Properti / nilai ini tetap berlaku, tetapi tidak memengaruhi lebar elemen secara keseluruhan: properti / nilai tersebut berada dalam area yang ditentukan.
Lihat Codepen untuk melihatnya beraksi:

Padding
Kami tidak membahas margin di sini, karena padding adalah jarak antar elemen , jadi tidak pernah menjadi bagian dari perhitungan ini.
Padding dan padding tidak sama
Jika sebuah elemen tidak memiliki latar belakang atau batas, mungkin tampak padding dan padding sama. Ini tidak benar!
marginMerupakan ruang antar elemen
paddingApakah ruang di dalam elemen
Ini membuat padding berguna untuk elemen yang memiliki latar belakang. Kami sering tidak ingin konten berada dekat dengan tepi wadah elemen, tetapi
paddingmengizinkannya untuk melakukannya.
Menyerap bantalan
Ini sudah lama mengganggu bagi pemula CSS. Rachel Andrew menjelaskan properti ini sebagai berikut:
« , . , , ».
Jika kita memiliki dua elemen blok dengan
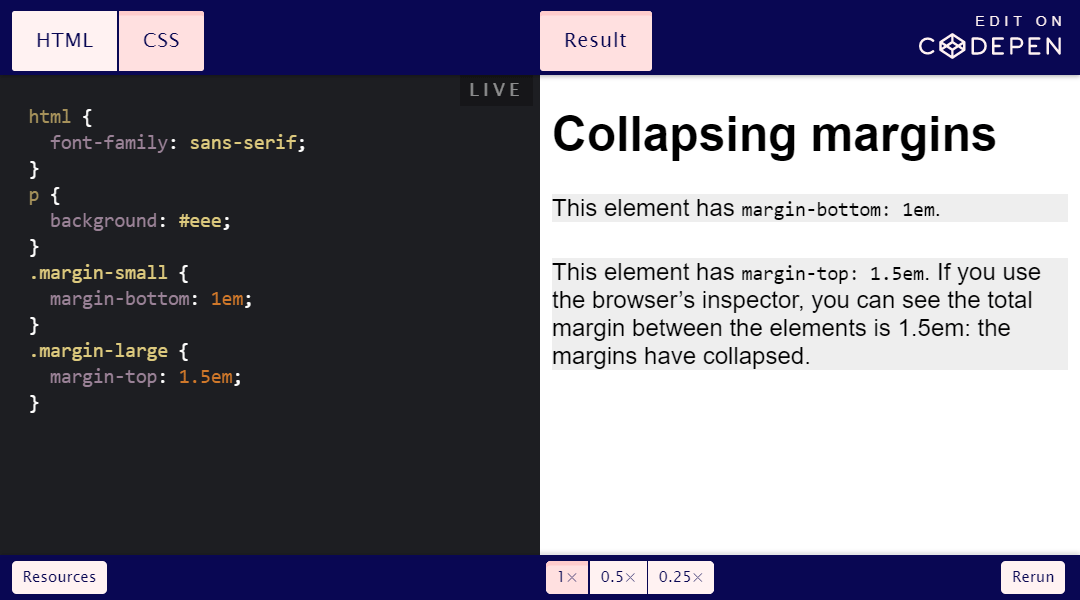
margin-bottom: 1emsatu elemen dan margin-top: 1.5 empada elemen tepat di bawahnya, total ruang antara dua elemen akan sama 1.5 em.
Ini dapat dilihat di sini:

Ketika dua padding bertemu, padding yang lebih besar menyerap padding yang lebih kecil. Jika mereka memiliki nilai yang sama, mereka akan saling menyerap.
Perhitungan indentasi segera lebih mudah. Ini juga dapat mengubah pendekatan kami untuk mengelola lekukan, dan pada tahap inilah pemilih Burung Hantu Lobotomi dan teknik serupa dapat berguna .
Catatan: pengisi tidak diserap ketika induk diatur ke
display: gridatau display: flex.
Browser memiliki lembar gaya default
CSS adalah singkatan dari Cascading Style Sheets. Oleh karena itu, tidak mengherankan bahwa air terjun adalah salah satu konsep dasar CSS.
Meskipun kita mungkin tahu bagaimana style sheet kita berinteraksi satu sama lain, kita harus ingat bahwa selalu ada style sheet browser default. Itu dimuat sebelum setiap lembar gaya khusus, membuatnya mudah untuk mendeklarasikan ulang nilai yang ada.
Gaya yang dideklarasikan berbeda-beda bergantung pada browser, tetapi itulah alasannya secara default:
- Header memiliki ukuran berbeda
- Teks hitam
- Daftar ditandai dengan titik
- Elemen dapat memiliki properti apa pun
display(misalnya,blockatauinline)
Dan banyak hal lainnya.
Meskipun hanya ada satu lembar gaya di situs, lembar gaya itu akan selalu digabungkan dengan gaya default browser.
Gunakan unit relatif di mana saja
Sangat
pxmenggoda untuk menggunakan piksel ( ) karena mudah dimengerti: nyatakan ukuran font 24px dan teks akan menjadi 24px. Namun hal ini tidak menjamin kenyamanan pengguna, terutama mereka yang mengubah ukuran konten di level browser atau melakukan zoom in.
Saya mulai menggunakan waktu yang lama untuk menentukan ukuran font
em(dan kemudian rem). Butuh waktu lebih lama untuk menguasai emdan remlekukan, margin, spasi antara huruf dan batas dengan andal .
Memahami perbedaan antara
emdan remsangat penting untuk mengelola unit relatif. Misalnya, kita dapat menggunakan emkueri @mediadan bantalan vertikal, tetapi remuntuk lebar batas yang konsisten.
Perlu beberapa upaya untuk menyesuaikan pemikiran agar sepenuhnya beralih ke unit relatif, tetapi itu sepadan.
Pseudo-element :: before dan :: after membutuhkan konten
Elemen semu
::beforedan ::aftermemerlukan spesifikasi wajib dari properti content, meskipun tetap kosong:
.some-class::before {
content: '';
}Jika hilang, elemen semu tidak akan ditampilkan .
Unit ch
Unit
ch(karakter) berguna, khususnya, untuk mengatur lebar elemen kira-kira dengan jumlah karakter dalam satu baris teks.
Mengapa tentang? Secara teknis,
ch ini tidak menghitung jumlah karakter sebenarnya dalam sebuah string .
Satuan
chini didasarkan pada lebar karakter 0. Eric Meyer menulis tentang ini :
"1ch biasanya lebih lebar dari simbol rata-rata, biasanya sekitar 20-30%."
Jika Anda menggunakannya untuk mengontrol ukuran paragraf dan sejenisnya, ada perbedaan yang perlu diingat.
Aliran normal
Saya telah mendengar istilah ini berkali-kali, tetapi tidak sepenuhnya memahaminya untuk waktu yang lama. "Aliran normal" berarti bahwa elemen ditampilkan pada halaman seperti yang muncul di kode sumber.
Misalnya, jika kita menulis:
<h2>Heading</h2>
<p>Paragraph text.</p>Kami berharap untuk
<h2>Heading</h2>muncul sebelum atau di atas <p>Paragraph text.</p>. Ini adalah aliran normal .
Jika suatu barang dikeluarkan dari aliran normal , itu tidak akan muncul di lokasi itu. Elemen mengambang dan benar-benar diposisikan adalah contoh yang bagus.
Dekorasi negara: fokus
Saya pertama kali belajar tentang pseudo selector
:hover, :focusdan :activedalam konteks tautan gaya. Pada saat itu, semua contoh penggunaannya terlihat seperti ini:
a {
color: black;
}
a:hover,
a:focus,
a:active {
color: red;
}Namun, lebih baik mengatur negara bagian secara berbeda
:focus .
:focusAdalah keadaan di mana pengguna mengklik atau menggesek elemen yang difokuskan pada halaman (misalnya, link). Saat pengguna mengkliknya [tab], mereka tidak tahu di mana fokusnya.
Selain itu, jika pengguna berfokus pada elemen yang sudah di-hover, dia tidak akan tahu di mana fokusnya.
Untuk semua alasan ini, yang terbaik adalah menata gaya secara
:focusberbeda dari :hoverdan :active. Misalnya:
a:hover,
a:active {
/* styles */
}
a:focus {
/* styles */
}: n-anak ()
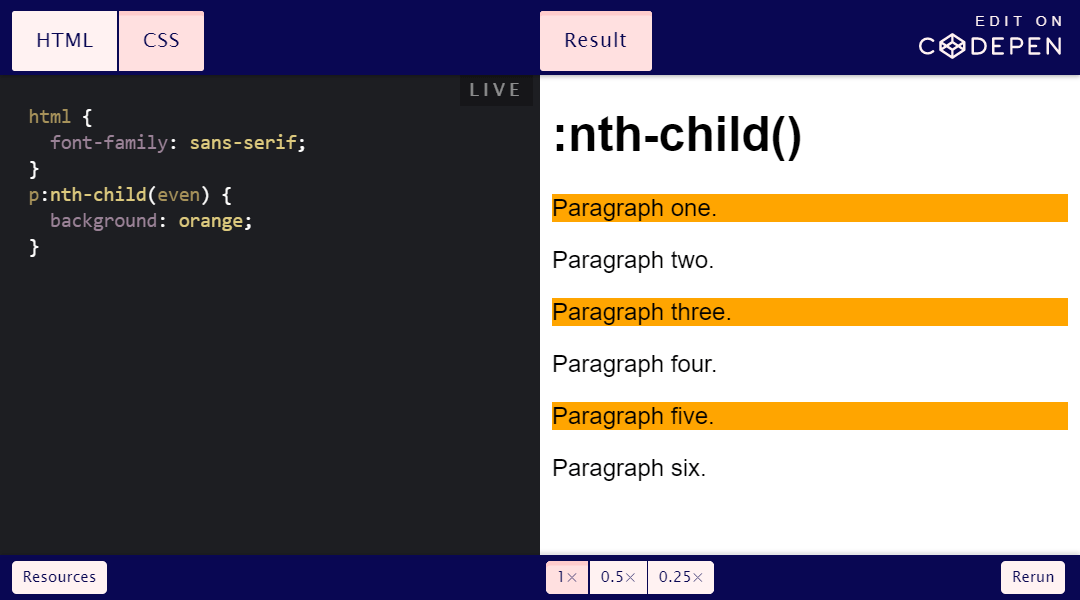
Lihat kode ini :

Lihat garis ganjil di latar belakang? Meskipun pemilih
p:nth-child(even)mengasumsikan pemilihan garis genap.
Namun, pemilih
:nth-child()menghitung semua saudara kandung . Menentukan elemen dalam selektor (misalnya, p:nth-child()) tidak menyebabkan selektor dimulai dari elemen pertama jenis itu.
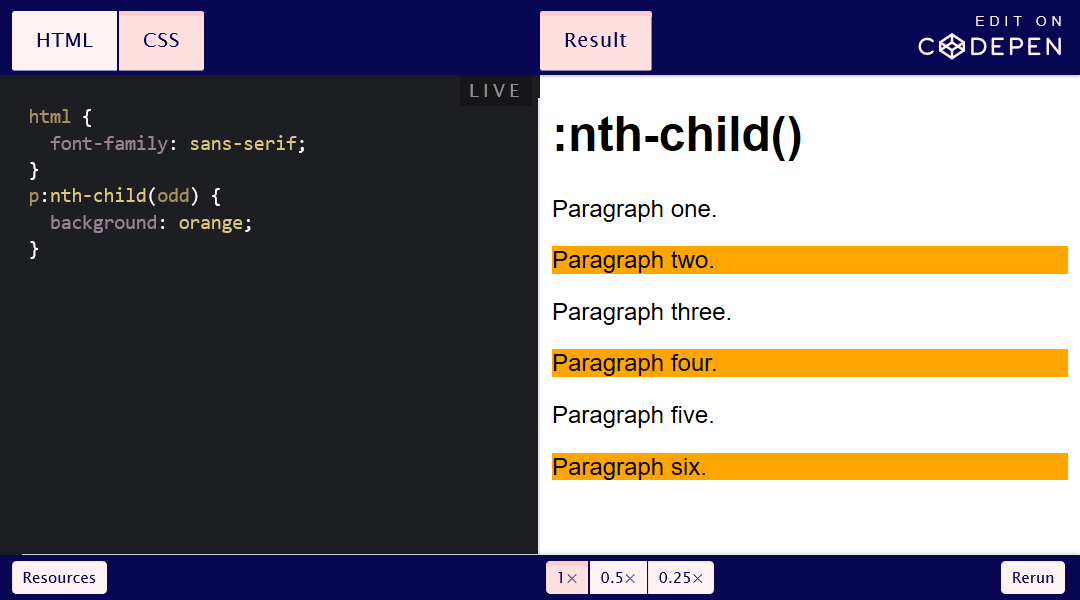
Sebaliknya, menentukan elemen dalam selektor berarti aturan tersebut hanya akan berlaku untuk jenis elemen tersebut. Jika kita mengganti contoh kita ke elemen ganjil
p:nth-child(odd), kita akan melihat bahwa:
h1tidak menonjol, meskipun merupakan saudara kandung yang aneh
- Item
pyang memenuhi kriteria diberi tanda (paragraf dua, empat, enam)

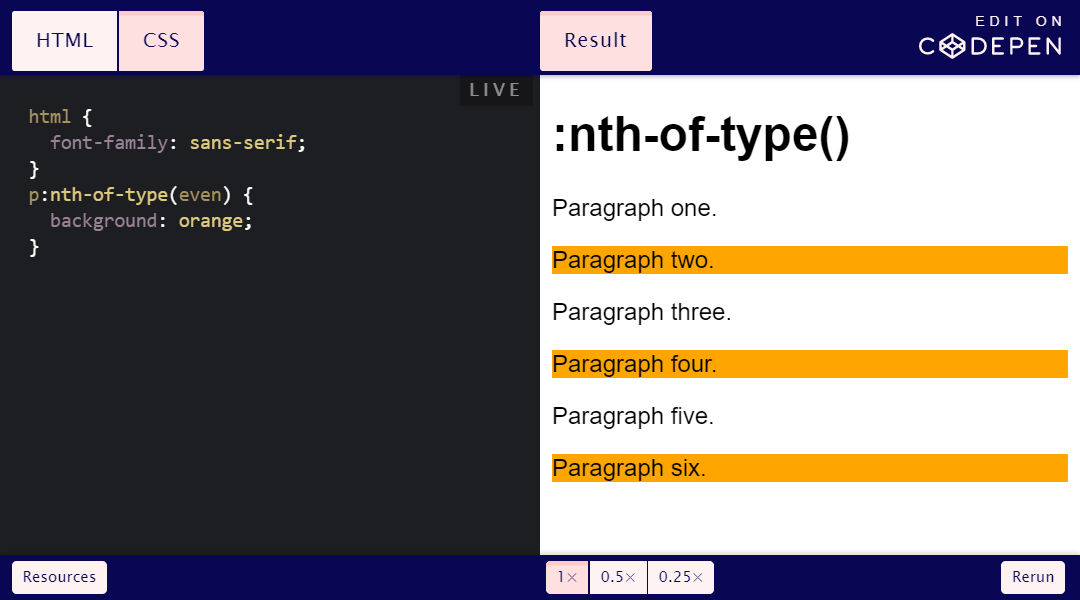
Mari kembali ke contoh pertama. Katakanlah kita ingin menyorot elemen genap di latar belakang
p. Dalam kasus ini, sebaiknya kita menggunakan pseudo selector yang berbeda sama sekali. p:nth-of-type(even)

Inilah perbedaan utama antara
:nth-child()dan :nth-of-type(). Ada perbedaan halus di sini, tetapi ini akan menghindari kebingungan.
Kesimpulannya
Sangat mudah untuk menguasai dasar-dasar CSS, tetapi memahami bagaimana dan mengapa hal - hal bekerja seperti itu sangatlah penting .
Jika saya menghabiskan lebih banyak waktu di masa muda saya untuk ini, saya dapat menulis kode yang lebih cepat yang akan lebih efisien dan stabil.
Lihat juga:
- “ CSS lama dan baru. Sejarah Desain Web "
- “ Pengembang CSS - Mengapa Dunia Membutuhkan Mereka? "
- " Status CSS "