Halo! Nama saya Vladimir Kasatkin, dan saya bekerja sebagai pengembang backend di ivi.ru, di tim UX. Tujuan artikel ini adalah untuk menunjukkan kepada Anda bagaimana kami telah mengurangi jumlah pengembangan klien, tetapi juga meningkatkan jumlah pengujian A / B yang dilakukan.
Sebelumnya, semua pengembangan produk dibagi menjadi beberapa area besar ("platform"): backend, Smart TV, iOS, Android, web. Pada saat yang sama, fitur-fitur tersebut digergaji untuk waktu yang lama (masing-masing enam bulan), dan efek sampingnya adalah perbedaan yang mencolok dalam penampilan dan fungsionalitas fitur yang sama pada platform yang berbeda.
Kemudian kami dibagi menjadi tim kecil lintas fungsi. Pengembangan berjalan lebih cepat, dan ada lebih banyak kruk dan perbedaan platform pada klien.

Rumusan masalah
Pada saat itu, seluruh perusahaan terlibat dalam desain ulang global seluruh produk, dan persyaratan berikut disuarakan kepada kami:
- kami ingin menambahkan banyak blok baru, sehingga sistem harus sepenuhnya mengelola struktur masalah pada klien;
- kami ingin dapat menargetkan masalah;
- kami ingin dapat melakukan pengujian A / B untuk masalah tersebut.
, . - , 3 , .
, .

, :
- ;
- .

- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
. API , API. :
- ;
- ;
- .
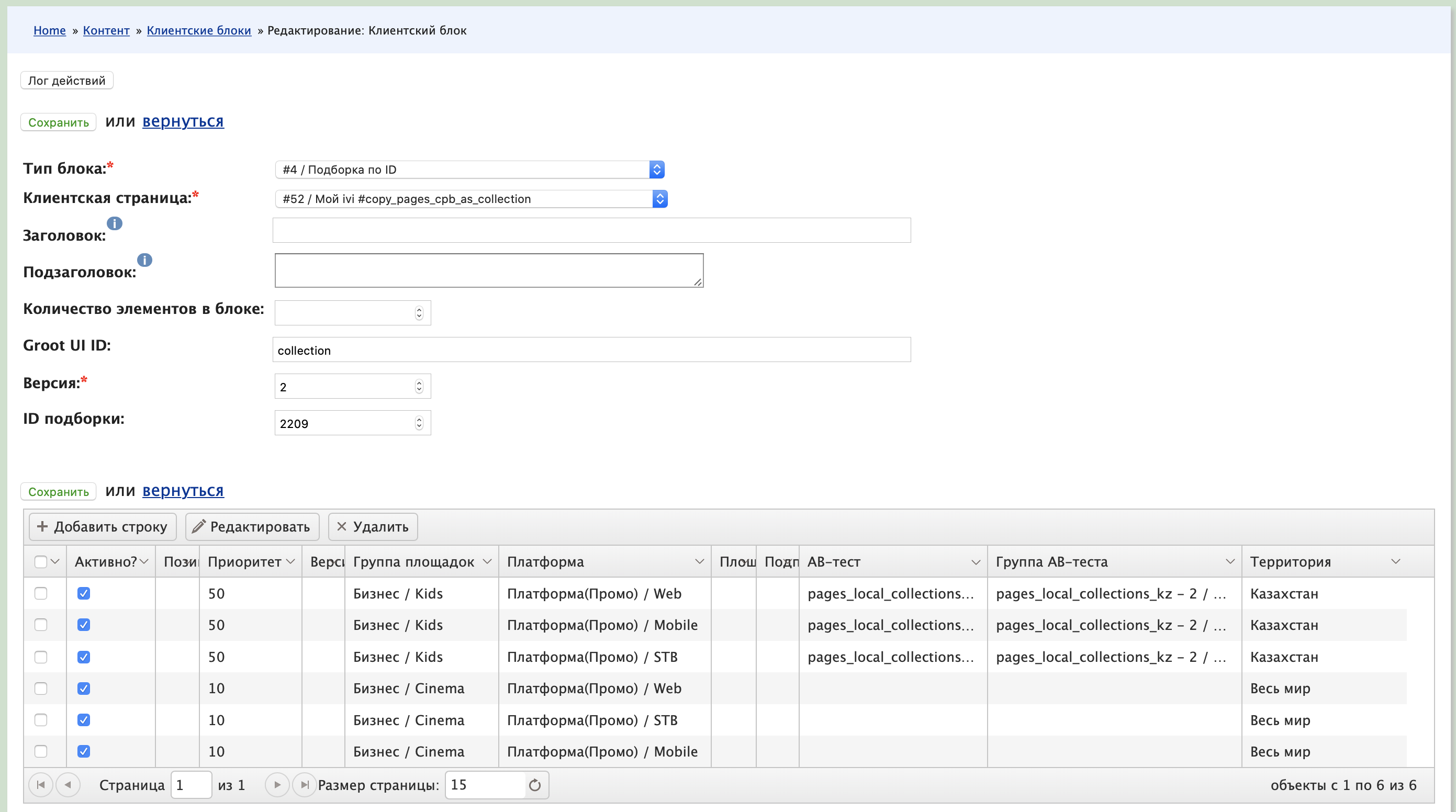
pages.
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .