
beberapa bulan terakhir, saya telah mengembangkan aplikasi iOS dan secara konsisten membaca Panduan Desain Antarmuka Manusia Apple . Saya menemukan panduan ini harus dibaca untuk pemula atau desainer UI / UX saat ini.
Panduan ini secara mengejutkan dapat diakses dan dimengerti. Itu tidak ditulis dalam jargon teknis yang tidak perlu dan langsung ke inti dari mendesain antarmuka untuk IOS.
Posting ini memberikan daftar kutipan paling penting dari standar desain dalam panduan.
Saya tahu kebanyakan orang hanya melihat-lihat artikel ini dan tidak benar-benar membacanya, jadi gambarnya hanya untuk bersenang-senang - selamat menikmati.
1.
« , , , , . , , , . , , . , ».
— Apple
Aplikasi siklus tidur adalah contoh yang bagus . Aplikasi ini memiliki antarmuka yang menenangkan, gelap, dan tidak menghancurkan dan sangat cocok untuk menyetel alarm sebelum tidur.
Selain warna, saya ingin menambahkan bahwa ada berbagai faktor kontekstual yang memengaruhi perilaku pengguna saat berinteraksi dengan antarmuka. Pikirkan tentang di mana pengguna saat menggunakan aplikasi kita, berapa lama mereka punya dan bagaimana keadaan emosional mereka.
Selalu ada contoh baik dan buruk. Aplikasi navigasi memerlukan pembacaan dan kontrol minimum, Kindle bebas silau saat membaca di luar ruangan, aplikasi pencatatan berfungsi tanpa koneksi jaringan, dan sebagainya.
Jika aplikasi Anda dimaksudkan untuk digunakan saat berjalan, ada beberapa batasan desain dan pertimbangan yang perlu dipertimbangkan.
Shopify memiliki artikel bagus tentang desain kontekstual pengguna yang saya rekomendasikan kepada siapa pun yang tertarik untuk mempelajari topik ini lebih dalam.
2. Tunda otorisasi sebanyak mungkin

« , , - . , . – , , . , , ».
— Apple
Apple mendorong kami untuk memikirkan kembali pengalaman masuk aplikasi kami. Jika memungkinkan, hapus pendaftaran dan otorisasi sekaligus.
Sayangnya, aplikasi yang sedang saya kembangkan tidak memungkinkan saya menghapus input sepenuhnya. Tapi saya membuat layar registrasi muncul sejauh mungkin sehingga pengguna bisa merasakan pengalaman seperti apa yang bisa mereka harapkan setelah mendaftar.
Ada baiknya juga untuk menyajikan berbagai opsi untuk melakukan pendaftaran secepat mungkin. Aplikasi yang saat ini saya kerjakan mendukung kata sandi pelengkap otomatis , login Facebook, login Google, ID Apple, dan email + kata sandi standar.
3. Amati mode tampilan yang telah dipilih orang di pengaturan

“Jika Anda menawarkan tampilan dan nuansa khusus untuk suatu aplikasi, Anda menambahkan pekerjaan kepada orang-orang karena mereka harus mengubah beberapa pengaturan. Lebih buruk lagi, mereka mungkin mengira aplikasi Anda rusak karena tidak merespons pilihan tampilan sistem mereka. ”
- Panduan untuk bekerja dengan tema gelap Apple
4. Tunjukkan konten secepat mungkin

Jangan sampai tertukar dengan splash screen , layar pertama adalah layar yang menampilkan elemen-elemen pada halaman. Buat layar peluncuran yang hampir sama dengan layar pertama aplikasi Anda.
« , -, , ». , , ; . « ».
—
« , , . , , , . . , , ».
— Apple
5. , ,

“IOS menawarkan berbagai warna sistem yang secara otomatis menyesuaikan dengan tingkat cahaya dan perubahan aksesibilitas seperti Tingkatkan Kontras dan Kurangi Transparansi. Warna sistem tampak hebat secara individual dan dalam kombinasi pada latar belakang terang dan gelap, dan dalam mode terang dan gelap. "
“Jangan gunakan nilai warna sistem kode tetap dalam aplikasi Anda. Nilai warna yang diberikan adalah untuk referensi selama proses desain aplikasi Anda. Nilai warna sebenarnya dapat bervariasi dari rilis ke rilis berdasarkan berbagai variabel lingkungan. Selalu gunakan API untuk menerapkan warna sistem; lihat UIColor untuk panduan pengembang . "
- Rekomendasi warna apel
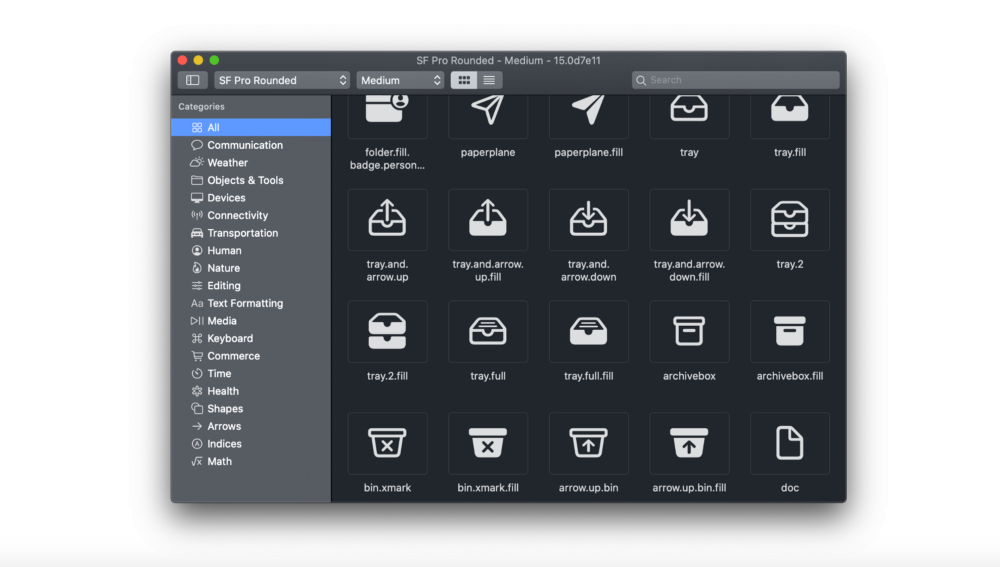
“SF Symbols menyediakan satu set lebih dari 1.500 simbol yang seragam dan sangat dapat disesuaikan yang dapat Anda gunakan dalam aplikasi Anda. Simbol SF rancangan Apple terintegrasi secara mulus dengan font sistem San Francisco, sehingga simbol secara otomatis memberikan kesejajaran vertikal visual dengan teks untuk semua bobot dan ukuran. Anda dapat menggunakan karakter SF di aplikasi yang menjalankan iOS 13 dan lebih baru, WatchOS 6 dan lebih baru, dan tvOS 13 dan lebih baru. "
- Simbol SF Apple
Jika Anda ingin mempelajari cara menggunakan simbol SF, berikut adalah videonya .
6. Gunakan kata dan frase yang familiar dan mudah dimengerti

« . , . , , . , , , . , ».
« , . , . , „“ „“, ».
— Apple
Hal terpenting di sini adalah mengetahui audiens Anda. Jika aplikasi Anda dikembangkan untuk rata-rata Joe, maka hindari jargon. Jika ini ditujukan untuk sekelompok arsitek yang sangat terspesialisasi, maka Anda dapat mengambil pendekatan yang berbeda.
7. Pertimbangkan perlunya bantuan

“Secara aktif mencari situasi di mana orang mungkin terjebak. Dalam sebuah permainan, misalnya, Anda dapat menunjukkan tip berguna saat Anda berhenti sebentar atau saat karakter tidak bergerak maju. Biarkan orang memutar ulang tutorial jika mereka melewatkan sesuatu untuk pertama kalinya. "
- Panduan Arsitektur Aplikasi Apple
Menambahkan tip cepat, obrolan layanan pelanggan, chatbots, FAQ, pusat bantuan, dll. akan membantu pengguna yang mungkin bingung.
Dalam aplikasi yang saya buat, saya memiliki beberapa kegunaan ikon bantuan yang menjelaskan tindakan kepada pengguna. Ini membuat antarmuka saya tetap bersih, tetapi juga menyediakan cara untuk mempelajari lebih lanjut saat diperlukan.
8. Bantu orang agar tidak kehilangan informasi jika perlu

"Apakah orang menggunakan isyarat urungkan atau tombol untuk menutup layar, jika suatu tindakan dapat menyebabkan hilangnya konten buatan pengguna, berikan rencana tindakan yang menjelaskan situasinya dan memberikan cara kepada orang-orang untuk menghadapinya."
- Panduan Apple untuk Prinsip Umum
« , , . , . , , . , , , , ».
— Apple
9.

« , . . , , - ».
- Apple
10. ,

« , , , , ».
— Apple

Pelajari lebih lanjut tentang cara mendapatkan profesi profil tinggi dari awal atau Naik Level dalam keterampilan dan gaji dengan mengikuti kursus online berbayar SkillFactory:
- Profesi desainer UX dari awal (9 bulan)
- Profesi desainer web (7 bulan)
Lebih banyak kursus
- - (8 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )