
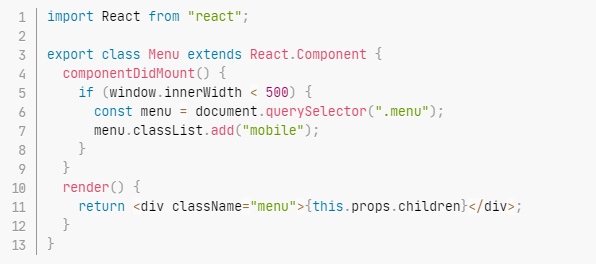
Manipulasi DOM langsung
Jenis kesalahan ini sangat umum di antara pengembang yang baru saja pindah dari jQuery.
Apakah Anda menulis kode seperti itu?

Apa masalahnya?
Di React, kita harus menghindari interaksi DOM langsung. Alih-alih mendapatkan referensi ke node DOM dan menambahkan kelas ke dalamnya secara langsung, Anda harus mengubah status di komponen itu sendiri, berdasarkan kelas yang akan ditambahkan ke elemen.
Apa buruknya manipulasi DOM langsung?
Aplikasi web apa pun benar-benar tentang status dan pengelolaannya. Ada hubungan langsung antara kompleksitas perangkat lunak dan keadaan yang menggambarkannya. Jika aplikasi Anda menggabungkan status DOM dan React, kerumitan dalam memeliharanya akan berkembang sangat cepat.
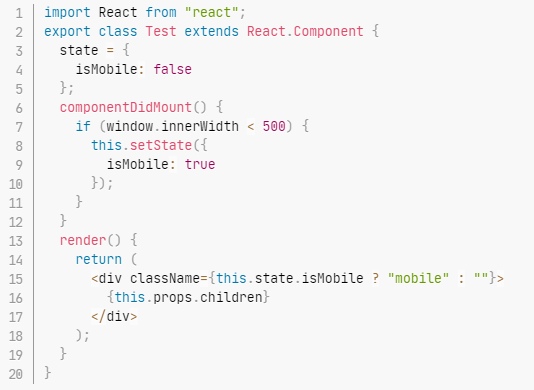
Solusi yang Mungkin

Mari kita lihat bagaimana kita menggunakan status React untuk memperbarui atribut className di komponen kita, dan sebagai hasilnya kita menyingkirkan document.querySelector. Luar biasa!
Jangan memantau sumber daya
Pemula dalam pengembangan sering menulis kode semacam ini saat bekerja dengan acara. Ambil contoh, sebuah komponen React sederhana yang melakukan ... sesuatu saat pengguna menekan bilah spasi.

Perhatikan bagaimana kami menambahkan pendengar acara tetapi tidak peduli untuk menghapusnya di akhir?
Hal ini dapat menyebabkan kebocoran memori dan masalah kecil di masa mendatang. Solusi terbaik adalah menghapus pelanggan sebelum komponen kami dihapus dari DOM.
Mari kita lihat solusinya di bawah ini:

Penolakan tes (atau jumlahnya tidak mencukupi)
Jika saya diberi satu dolar untuk setiap proyek yang saya lihat dan di mana satu-satunya tes adalah yang default di create-react-app, saya tidak akan menulis artikel ini. Dan dia pasti sedang menyesap daiquiri di suatu tempat di pantai.
Ada apa dengan pengujian yang membuat Jun sangat takut? Saya pikir alasannya terletak pada non-remehnya komponen pengujian, terutama jika komponen tersebut terus berkembang dan meningkat dalam kompleksitas. Saya sering melihat programmer junior menulis tes unit untuk beberapa fungsi murni tertentu, tetapi gagal ketika mereka perlu menulis tes integrasi untuk seluruh komponen.
Mungkin tulisan rintisan itu membingungkan mereka? Atau apakah mereka mengalami kesulitan dengan apa yang diuji dan apa yang tidak?
Mari kita lihat komponen yang baru saja saya tulis. Ini adalah formulir login yang sangat sederhana di mana pengguna harus memasukkan nama pengguna dan kata sandi mereka. Ketika yang terakhir mengkonfirmasi informasi yang dimasukkan, kami membuat panggilan API dan, jika jawabannya positif, kami mengarahkan klien ke halaman lain.

Jadi, bagaimana Anda menguji formulir ini?
Pertama, mari kita lihat bagaimana pengguna kita akan berinteraksi dengannya.
Pengguna memasukkan datanya.
Pengguna mengklik tombol konfirmasi.
Pengguna diarahkan ke halaman "beranda".
Hanya ini yang perlu kita uji.
Di bawah ini saya menulis salah satu kasus uji untuk komponen ini. Dapatkah Anda menyarankan skenario lain yang akan berguna untuk diuji?

Opini dari Spesialis Praktek Frontend Reksoft
Contoh di atas dengan pengujian tidak disarankan karena koneksi yang kuat dengan lapisan presentasi dan detail implementasi.
Untuk lapisan presentasi, Anda dapat memilih korek api, dari sudut pandang pengembangan, alternatif berupa tes visual melalui snapshot, ini tidak akan mencakup semua kebutuhan, tetapi akan menutupi sebagian besar risiko yang terkait dengan gaya.
Dengan mengaitkan pengujian dengan detail implementasi, kami membuat diri kami sendiri harus terus menulis ulang jika implementasi ini berubah (tetapi perilakunya tetap sama), sehingga meningkatkan biaya pengembangan. Sebagai konsekuensinya, pengujian semacam itu agak lambat karena mereka meniru lingkungan DOM agar pustaka berfungsi.
Tes integrasi berarti tes yang memeriksa perilaku sekumpulan modul terkait, tetapi ini tidak berarti bahwa pustaka pihak ketiga harus disertakan dalam bundel ini, yang, meskipun mereka menawarkan API yang stabil, memerlukan emulasi lingkungan browser, yang secara negatif mempengaruhi kecepatan semua pemeriksaan ... Alih-alih pustaka semacam itu, objek tiruan biasanya digunakan yang meniru perilakunya, tetapi tidak terikat dengan lingkungan.
Jika Anda masih memerlukan beberapa cara untuk memeriksa pustaka semacam itu, misalnya, untuk mengurangi risiko transisi ke versi baru, maka solusinya adalah serangkaian pengujian khusus, biasanya disebut pengujian penerimaan. Sebelum menuliskannya, ada baiknya untuk menyusun sekumpulan invarian, prasyarat, dan kondisi pasca yang jelas yang diandalkan aplikasi kita saat menggunakan perpustakaan. Dan menyimpulkan kontrak perilaku yang terbentuk dalam bentuk tes. Berguna untuk menjalankan pustaka nyata dan objek tiruan melalui pengujian ini, yang meniru perilaku yang terakhir.
Singkatnya, pengujian yang baik adalah pengujian yang menyediakan cakupan lengkap perilaku (perilaku, bukan implementasi), mudah dibaca (pengujian harus dibaca lebih baik daripada kode biasa), dijalankan dengan cepat (pengujian yang lambat berdampak negatif pada keinginan untuk sering melakukan refactor), dan terakhir, yang terkait dengan perilaku, bukan implementasi.
Kesalahpahaman tentang Webpack
Beberapa developer junior yang bekerja dengan saya tahu cara menggunakan, tetapi tidak memahami cara kerja Webpack. Mereka hanya menggunakan dengan basis kode utama proyek dan percaya bahwa yang lainnya "hanya berfungsi karena". Mereka tidak menggali lebih dalam, mencari tahu dengan tepat bagaimana CSS dan ES6 yang mereka tulis diubah dan digabungkan menjadi apa yang akhirnya digunakan oleh browser klien.
Saya merekomendasikan setiap pengembang React untuk meluangkan waktu dan membangun proyek boilerplate sederhana. Daripada mengandalkan create-react-app dan NextJS setiap saat, pahami bagaimana alat build JavaScript modern bekerja sama. Ini akan meningkatkan pemahaman Anda tentang pekerjaan Anda dan, sebagai hasilnya, membuat Anda menjadi pengembang yang lebih efisien, terutama saat menyelesaikan masalah build.
Asli:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d