
Informasi Umum
Ketika Anda, ketika berbicara tentang elemen tertentu dari suatu halaman web, mengetahui bahwa kita berbicara tentang pembungkus atau wadah, ini berarti bahwa, sebenarnya, di depan Anda adalah sekelompok elemen yang "dibungkus" dengan elemen lain atau "ditempatkan" "Di dalam elemen ini. Jika, saat mengkustomisasi halaman web, Anda tidak menggunakan elemen tambahan, menetapkan peran wadah ke suatu elemen
<body>, maka Anda bisa mendesain elemen ini seperti ini:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Namun dalam lingkungan saat ini, menggunakan elemen sebagai wadah
<body>mungkin tidak praktis. Wadah ini memungkinkan Anda untuk mencegah anak-anak keluar dari batasannya.

Wadah tidak memungkinkan elemen anak melampaui batasnya.
Ada area halaman samping dan utama. Kedua area ini berada di dalam elemen kontainer. Dia ditugaskan kelas
.wrapper. Di antara sifat-sifat lain dari wadah, tentu saja, lebarnya juga diatur. Struktur kode HTML halaman seperti ini terlihat seperti ini:
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
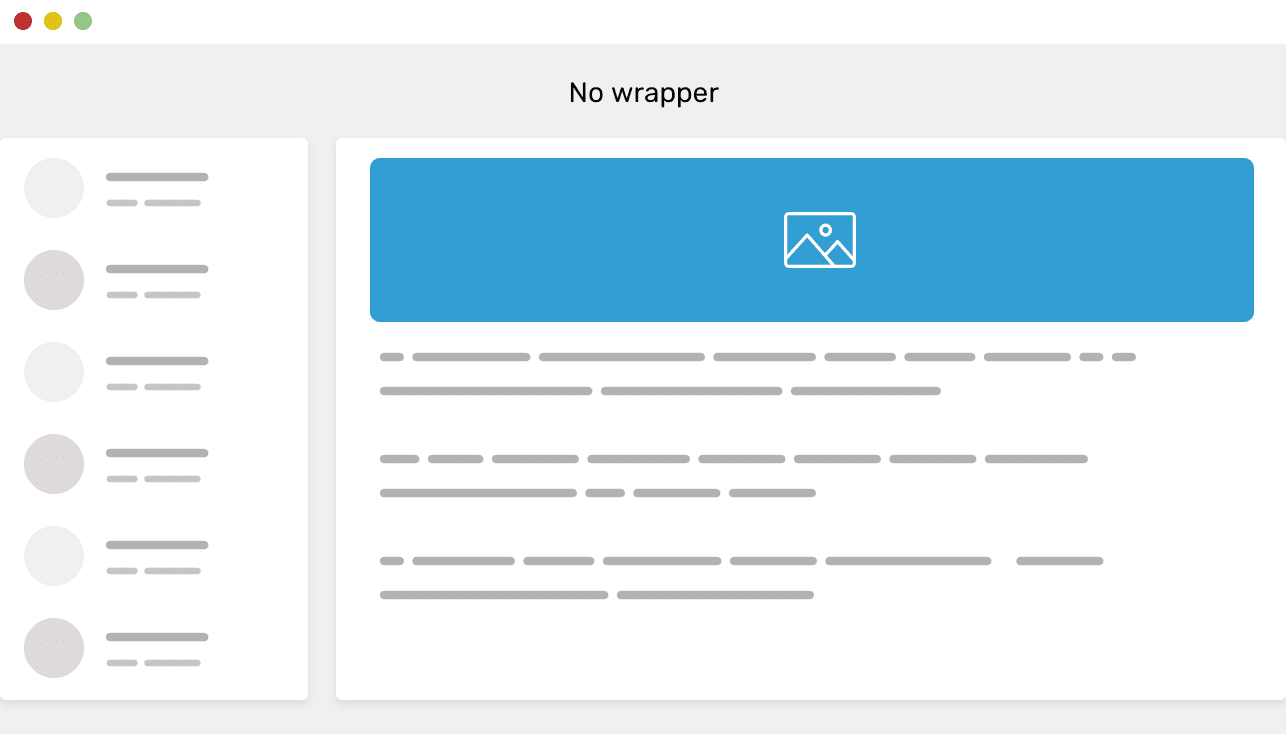
Tanpa menggunakan elemen pembungkus, anak-anak akan diletakkan berdasarkan tepi layar. Ini bisa merepotkan bagi pengguna. Terutama bagi mereka yang bekerja di layar besar.

Halaman tanpa elemen kontainer yang berisi kontennya
Ini menunjukkan bagaimana elemen meregang untuk mengisi seluruh layar. Ini terjadi ketika tidak ada elemen kontainer di tata letak halaman. Saya percaya bahwa Anda sebaiknya tidak menyarankan pengguna untuk bekerja dengan halaman tersebut. Izinkan saya menjelaskan pemikiran ini.
Tentang perlunya menggunakan wadah untuk konten halaman web
Menggunakan wadah untuk konten web memiliki banyak kekuatan yang harus diperhatikan oleh perancang dan pengembang. Inilah beberapa kekuatan ini:
- Menggunakan wadah meningkatkan keterbacaan konten halaman. Tanpa wadah, konten seperti teks dapat meregang ke lebar layar. Pada layar kecil, ini bisa sangat diterima. Tapi itu terlihat sangat buruk di layar lebar.
- Mengelompokkan elemen desain halaman memudahkan mengatur jarak di antara mereka.
- Jika Anda perlu mengelompokkan elemen desain dalam kolom, akan sulit dilakukan tanpa menggunakan wadah.
Menyesuaikan Elemen Wadah Menggunakan CSS
Sekarang kita telah membahas dasar-dasar penggunaan wadah dan manfaat menggunakannya, mari kita lihat bagaimana menyesuaikannya menggunakan CSS.
▍ Sesuaikan lebar wadah

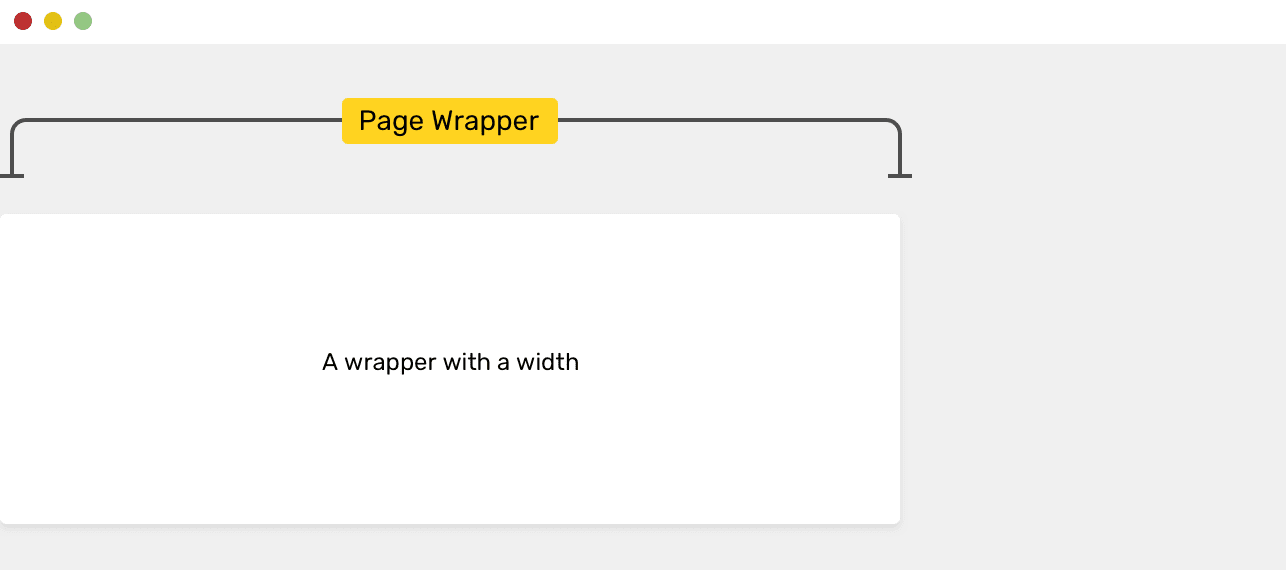
Elemen Kontainer Lebar Kustom
Saat membuat sebuah wadah, hal pertama yang harus diputuskan adalah seberapa luasnya. Pertanyaan tentang lebar wadah yang diinginkan dapat dijawab dengan menganalisis desain halaman. Secara umum, kita dapat mengatakan bahwa wadah dengan lebar dalam kisaran
1000px-paling sering digunakan1300px. Misalnya, kerangka kerja Bootstrap yang populer menggunakan lebar yang sama1170px.
.wrapper {
width: 1170px;
}
Menunjukkan ini cara mengatur lebar elemen dengan kelas
.wrapperuntuk 1170px, tetapi sebenarnya itu widthtidak dianjurkan untuk menggunakan properti untuk pengaturan lebar kontainer. Faktanya adalah bahwa ini mengarah pada perlunya pengguliran horizontal halaman jika lebar area jendela browser yang tersedia untuk menampilkan halaman lebih kecil 1170px. Anda dapat mengatasi masalah ini dengan menggunakan properti max-width:
.wrapper {
width: 1170px;
max-width: 100%;
}
Meskipun ini adalah teknik yang sepenuhnya berfungsi, Anda dapat sepenuhnya menyingkirkan properti
widthdan, seperti dalam contoh berikut, hanya menggunakan properti max-width:
.wrapper {
max-width: 1170px;
}
Sekarang kami telah menemukan mekanisme yang sesuai untuk menyesuaikan lebar wadah, mari kita bicara tentang cara menyelaraskan wadah ke tengah halaman.
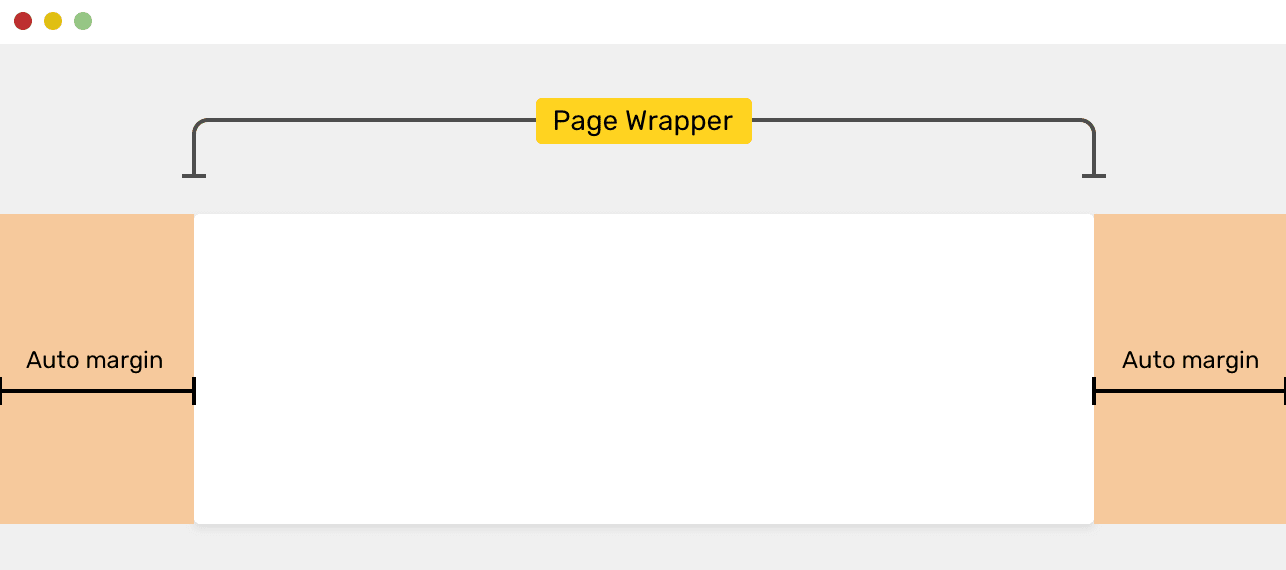
Ign Sejajarkan wadah ke tengah halaman

Wadah Diselaraskan ke Tengah Halaman
Untuk menyelaraskan wadah ke tengah halaman, saat mengatur margin, gunakan nilai
autountuk margin kiri dan kanan:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
Berikut adalah bagaimana bantalan yang diberi nilai berperilaku sesuai dengan spesifikasi CSS
auto:
Jika margin-kiri dan margin-kanan diatur ke otomatis, maka nilai-nilai yang akan digunakan untuk bantalan ini akan sama. Ini memungkinkan elemen untuk dipusatkan secara horizontal relatif ke tepi blok yang mengandung.
Jika Anda tertarik dalam rincian penggunaan kata kunci
autodalam CSS, kita lihat ini artikel saya.
Saya menggunakan konstruksi di sini
margin: 0 auto. Ini mengatur ulang margin atas dan bawah ke 0, dan menyesuaikan margin kiri dan kanan sesuai dengan bagaimana kata kunci digunakan.auto. Langkah ini memiliki beberapa konsekuensi, yang akan saya bahas di bawah ini. Sementara itu, saya ingin mencatat bahwa disarankan untuk menggunakan versi lengkap dari konstruksi singkat yang dijelaskan di atas untuk mengonfigurasi indentasi eksternal:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
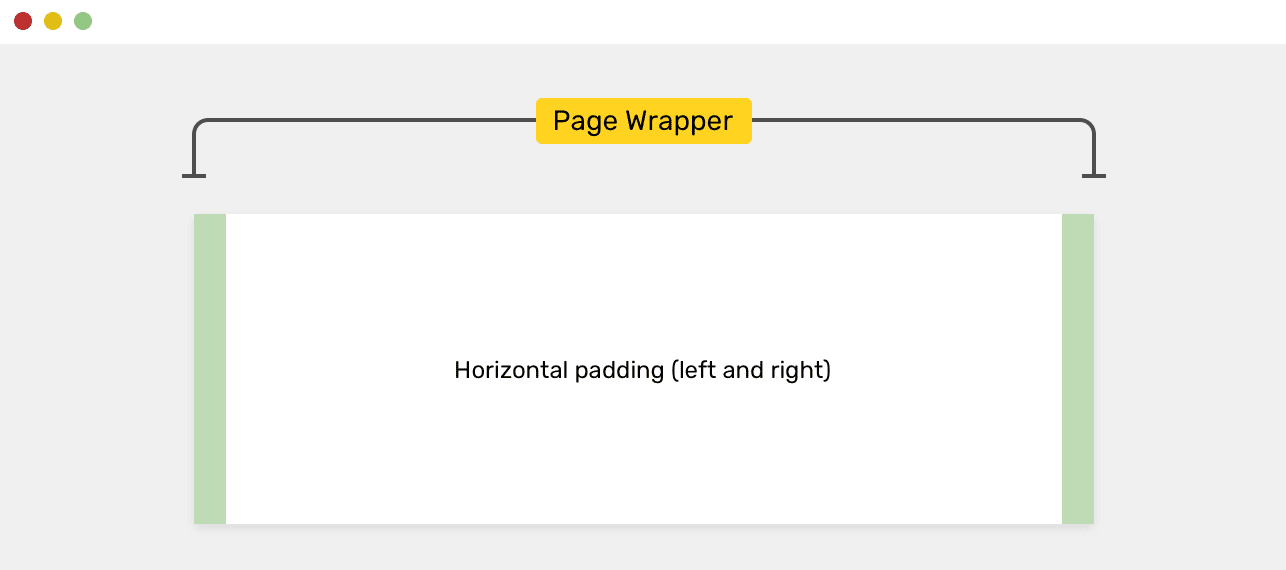
▍ Sesuaikan bantalan kiri dan kanan

Padding horizontal (kiri dan kanan)
Saat mendesain wadah, penting untuk memperhatikan padding kiri dan kanannya. Ketika ukuran viewport kurang dari lebar maksimum wadah, ini akan menyebabkan tepi wadah meringkuk di tepi viewport. Berikut adalah contoh penataan wadah dengan bantalan:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Dengan menyesuaikan margin bagian dalam wadah, kami dapat memastikan bahwa tepi wadah, dalam hal apa pun, akan setidaknya
16pxdari tepi area tampilan, bahkan jika lebar area tampilan kurang dari lebar maksimum wadah. Padding adalah semacam mekanisme perlindungan yang mencegah batas wadah meringkuk di perbatasan viewport, bahkan ketika viewport lebih sempit daripada lebar maksimum wadah.
▍Gunakan persentase saat menyiapkan wadah
Saya, setelah menerbitkan versi asli dari materi ini, telah menulis tentang penggunaan persentase saat menyiapkan wadah. Secara khusus, kita berbicara tentang menggunakan properti CSS
max-width: 90%alih-alih menggunakan properti padding-leftdan padding-right.

Menggunakan Persentase Saat Menyiapkan Wadah dan Situasi Di Mana Maks Lebar: 90% Menghasilkan Hasil yang Dapat Diterima dan Tidak Dapat Diterima
Saat pendekatan ini bekerja dengan baik, ternyata 90% dari lebar viewport terlalu banyak pada layar besar. Namun masalah ini dapat diselesaikan dengan menggunakan kueri media:
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* - */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
Hasilnya, ternyata menggunakan nilai persentase, kami menyulitkan kode CSS. Untuk menyelamatkan diri dari keharusan menerapkan kueri media, kita dapat menggunakan nilai tetap untuk lebarnya. Solusi lain yang disarankan dalam tweet ini adalah menerapkan kombinasi properti
width: 90%dan max-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Ini adalah pendekatan yang menarik, tetapi saya lebih suka untuk menyesuaikan bantalan sendiri daripada mengandalkan persentase.
▍ Menampilkan properti elemen wadah
Karena tag digunakan untuk penampung gaya
<div>, penampung, secara default, adalah elemen blok. Bagaimana jika saya perlu untuk mengubah properti wadah displayuntuk grid, melakukan hal ini dalam rangka untuk menempatkan anak-anak di grid?
Saya tidak merekomendasikan melakukan ini, karena bertentangan dengan gagasan pemisahan kekhawatiran. Elemen wadah, "pembungkus", adalah entitas yang tujuannya adalah untuk "membungkus" elemen lain. Jika Anda perlu menempatkan elemen anak dari wadah di kisi, maka ada baiknya menambahkan
<div>elemen lain ke dalam wadah yang menyertakan elemen lain yang propertinya displaydiatur kegrid... Akan lebih mudah dan lebih bersih daripada menyiapkan kisi-kisi dengan wadah utama. Pendekatan ini, apalagi, memungkinkan kita untuk mengatakan bahwa di masa depan proyek yang digunakan akan lebih mudah untuk dipelihara.
Biarkan ada wadah seperti itu:
<div class="wrapper">
<!-- -->
</div>
Tidak
display: griddisarankan untuk mengatur properti elemen seperti itu karena fakta bahwa elemen tersebut dapat digunakan pada halaman yang berbeda. Pengaturan khusus yang tidak sengaja dapat menyebabkan pelanggaran penempatan elemen. Berikut ini adalah pengaturan wadah yang disayangkan:
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Akan lebih baik menggunakan kode HTML ini:
<div class="wrapper">
<div class="featured-news">
<!-- , -->
</div>
</div>
Elemen dengan kelas
featured-newsdapat ditata seperti ini:
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Perhatikan bahwa dalam contoh ini kami telah menggunakan elemen terpisah
<div>sebagai pembungkus lain untuk konten halaman. Anda dapat mengabaikan nama-nama kelas yang digunakan di sini. Untuk mengatasi masalah seperti itu, Anda dapat memilih nama kelas yang lebih baik yang cocok untuk digunakan berulang pada berbagai halaman situs. Namun, penamaan entitas CSS berada di luar cakupan artikel ini.
▍ Sesuaikan margin yang memisahkan elemen kontainer
Ingat bagaimana saya tidak merekomendasikan menggunakan cara cepat menyesuaikan margin luar untuk memusatkan elemen kontainer? Itu tentang desain seperti itu:
.wrapper {
margin: 0 auto;
}
Meskipun ini adalah gaya kerja yang baik, jika ada beberapa elemen pembungkus pada halaman dan perlu ada jarak di antara mereka, gaya ini dapat membingungkan. Jika, karena alasan tertentu, Anda memutuskan untuk memperbaiki gaya elemen pembungkus dengan menerapkan kelas tambahan, maka pengaturan margin menggunakan kelas ini tidak akan memberikan hasil yang diinginkan karena keanehan dalam menghitung nilai spesifisitas aturan CSS.
Maksud saya skema styling ini:
.wrapper-variation {
margin-top: 50px;
}
Properti
marginuntuk elemen dengan kelas .wrapper-variationtidak akan diterapkan ke elemen karena menimpa properti margin: 0 auto. Bentuk pendek untuk mengatur properti menimpa bentuk lengkapnya. Untuk menghindari hal ini, dianjurkan dalam kasus seperti itu untuk menggunakan bentuk rekaman penuh properti. Artinya, saat menata elemen dengan kelas, .wrapperAnda perlu melakukan hal berikut:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Sekarang mari kita bicara tentang pengaturan padding elemen. Ketika mengerjakan masing-masing proyek saya, saya menyiapkan satu set kelas pembantu untuk menetapkan margin internal dan eksternal. Saya menggunakannya di mana mereka dibutuhkan. Lihatlah gambar berikut.

Wadah mandiri dan wadah di dalam elemen
<section>
Berikut ini adalah HTML:
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
Inilah gayanya:
.mb-5 {
margin-bottom: 3rem !important;
}
Dengan pendekatan ini, kode CSS untuk elemen wrapper tetap tidak berubah, dan jarak antar elemen disesuaikan menggunakan kelas pembantu CSS. Di sini Anda mungkin memiliki pertanyaan tentang mengapa saya perlu menggunakan beberapa wadah pada halaman, ketika saya bisa bertahan dengan satu. Perhatikan bahwa dalam kode HTML di atas ada elemen di
<section>antara dua elemen pembungkus.
Di sinilah penggunaan pengubah bekerja dengan baik
!important. Faktanya adalah bahwa arti dari menggunakan kelas bantu adalah untuk memaksa mengubah nilai properti. Anda dapat mencapai perilaku ini dengan !important.
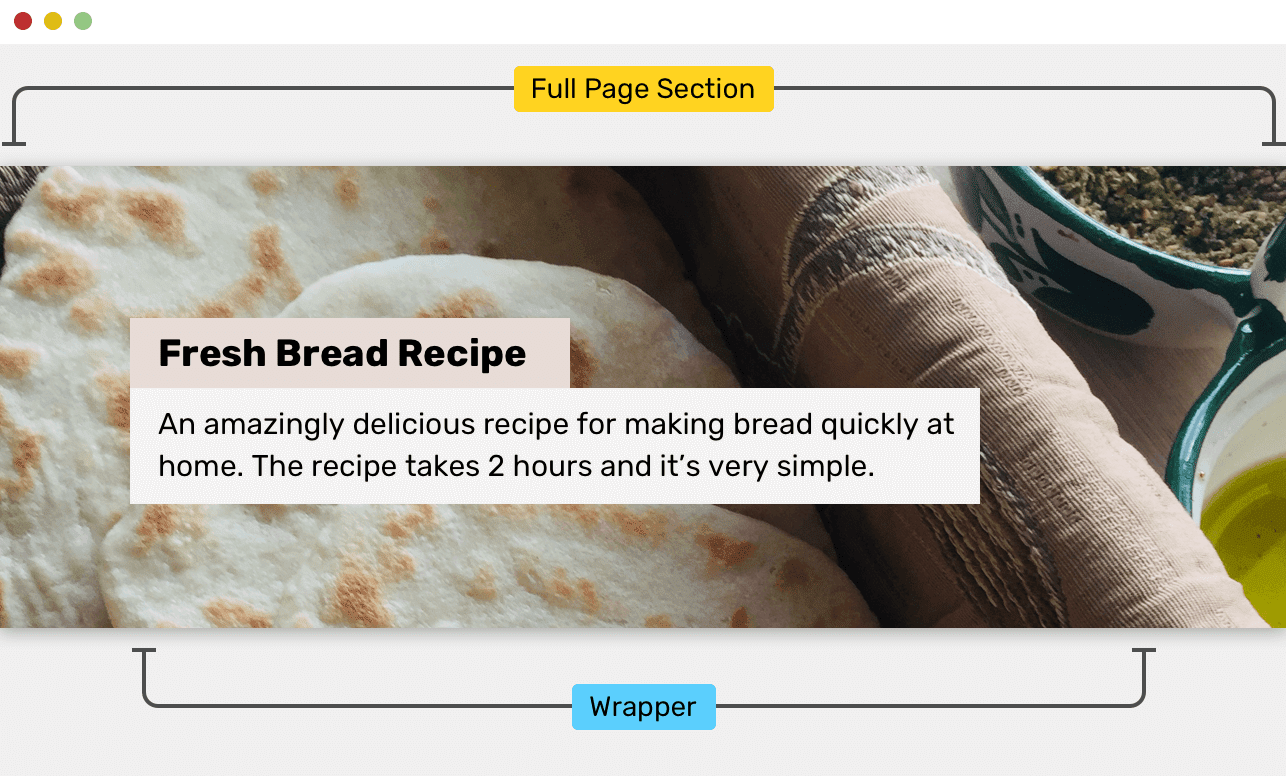
Wadah di dalam elemen layar penuh
Dalam beberapa kasus, kebetulan ada elemen
<section>dengan latar belakang yang menempati 100% dari lebar viewport, dan di dalam elemen ini ada elemen kontainer. Sirkuit ini mirip dengan yang kita lihat di bagian sebelumnya.
Struktur HTML halaman dalam situasi ini mungkin terlihat seperti ini:
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
Elemen ini
<section>menempati 100% dari lebar viewport. Anda dapat menetapkan gambar latar belakang atau warna latar belakang untuk elemen ini. Wadah di dalam elemen ini mencegah konten mengambil seluruh lebar viewport.

Elemen
<section>menempati seluruh lebar area tampilan, wadah membatasi ruang di mana konten halaman ditampilkan.
Pada gambar ini, elemen memiliki
<section>gambar latar belakang. Ini mencakup seluruh lebar viewport, dan konten halaman yang ditampilkan dalam wadah terbatas pada lebar kontainer.
Apakah saya perlu membungkus isi blok teratas halaman dalam sebuah wadah?
Apakah Anda memerlukan wadah untuk merancang blok atas halaman, yang sering disebut "Bagian Pahlawan"? Itu tergantung pada setiap situasi tertentu. Jelajahi dua pendekatan paling umum untuk desain blok halaman atas.
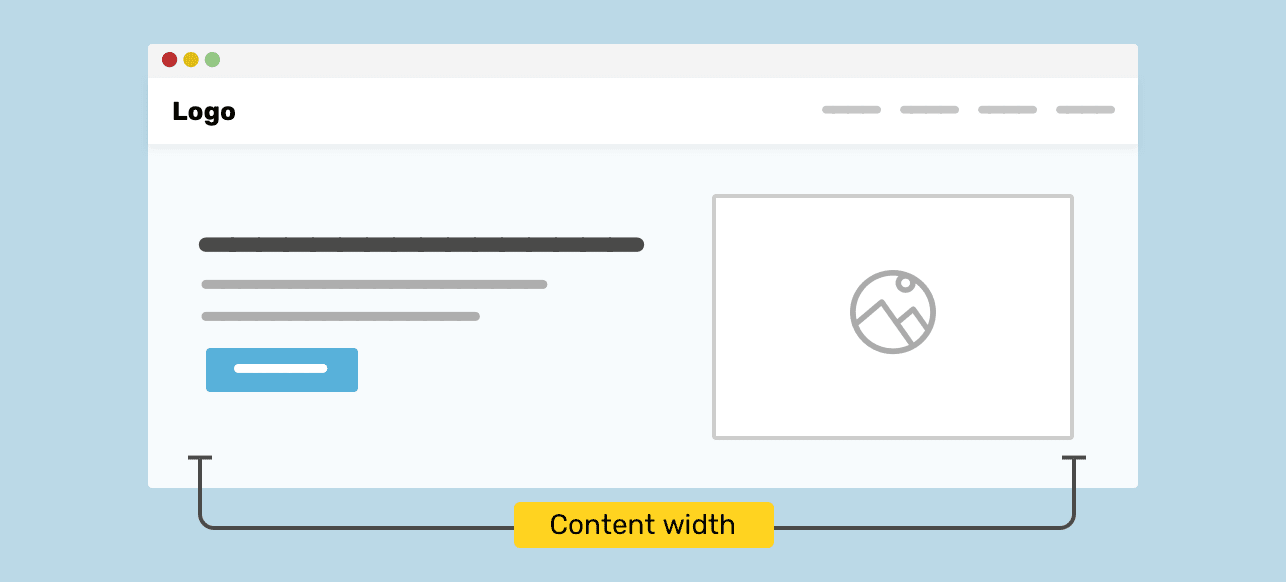
Pendekatan pertama melibatkan memusatkan isi blok dan membatasi lebar konten.

Lebar konten dari blok teratas halaman dibatasi.
Opsi kedua menyediakan distribusi konten di dalam blok atas.

Konten didistribusikan dalam blok atas halaman.
Untuk lebih memahami pola-pola ini, saya sarankan menjelajahi fitur-fitur struktur internal mereka.
Blok atas halaman yang isinya terpusat
Saat Anda merancang blok atas halaman, Anda mungkin ingin menempatkan
<section>beberapa konten di elemen yang sesuai dan menyelaraskannya ke tengah tanpa menggunakan elemen kontainer.
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
Saat menata kode HTML di atas, Anda dapat memusatkan kontennya di tengah menggunakan properti
text-align:
.hero { text-align: center; }
Dengan pendekatan ini, semuanya akan terlihat baik sampai lebar jendela browser berubah. Berikut ini rincian masalah yang bisa disebabkannya.
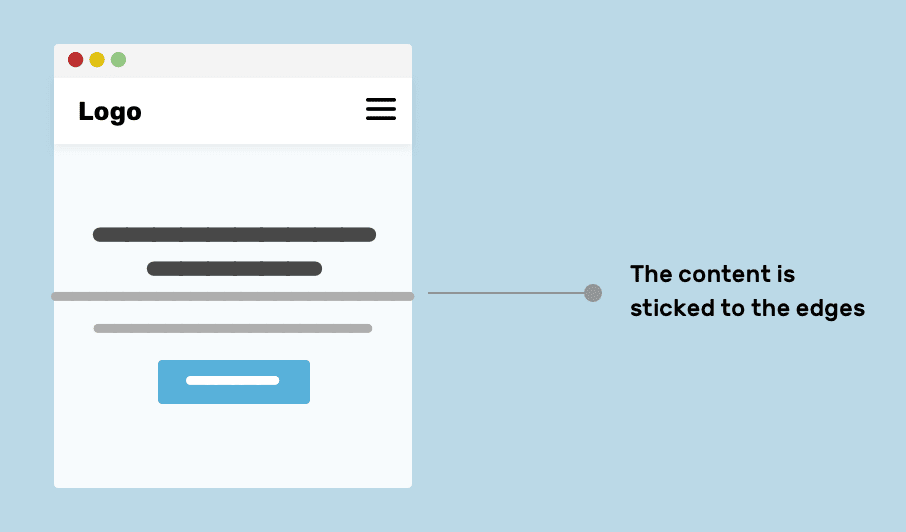
▍Masalah # 1: konten bagian ditekan pada tepi viewport
Karena indentasi kanan dan kiri tidak dikonfigurasikan dalam contoh ini, konten bagian akan ditempatkan dekat dengan perbatasan bagian ini. Ini menciptakan ketidaknyamanan bagi pengguna, karena akan lebih sulit bagi mereka untuk membaca konten dari blok teratas halaman.

Konten bagian ditekan pada tepinya
▍Masalah # 2: baris teks terlalu panjang pada layar besar
Pada layar besar, teks yang ditandai
<p>dapat sangat sulit dibaca karena paragrafnya terlalu panjang. Menurut dokumen ini , jumlah karakter yang direkomendasikan per baris adalah 45-75. Melebihi panjang string di luar rentang ini membuat bacaan menjadi sulit.

Panjang garis terlalu panjang
▍Mengatasi masalah
Untuk mengatasi masalah di atas, Anda bisa menggunakan wadah. Ini akan memungkinkan keduanya untuk menjaga panjang garis dalam batas yang wajar dan mencegah konten meringkuk ke batas bagian.
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
Di sini, ketika mengatur wadah, saya menggunakan nama kelas
hero__wrapper, karena wadah ini sangat mungkin unik dan hanya akan digunakan untuk merancang blok atas halaman. Oleh karena itu, khususnya, lebar wadah mungkin kurang dari lebar wadah yang digunakan dalam kondisi normal.
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Anda dapat memusatkan isi blok atas halaman menggunakan pendekatan praktis apa pun. Itu semua tergantung pada setiap situasi tertentu. Dalam contoh ini, untuk menyelaraskan konten, cukup menggunakan properti
text-align: center.
Bagaimana cara menyelaraskan wadah: tengah, atau kiri halaman?
Saya tidak bisa memberikan jawaban yang pasti untuk pertanyaan ini, tetapi saya telah melihat situs di mana wadah yang digunakan dipusatkan di layar laptop dan diratakan di layar desktop.
Contoh situs semacam itu adalah Techcrunch. Perhatikan bahwa pada layar komputer desktop, konten situs sejajar di sebelah kiri halaman.

Menyelaraskan konten di layar laptop dan di komputer desktop
Saya suka bekerja dengan situs yang kontennya disejajarkan dengan pusat. Pada halaman situs tersebut ada indentasi simetris di sebelah kiri dan di sebelah kanan. Tetapi fakta bahwa konten beberapa situs sejajar di sebelah kiri halaman, mungkin ada beberapa alasan yang saya tidak sadari. Jika Anda tahu mengapa ini masalahnya, beritahu saya .
Menggunakan Variabel CSS untuk Membuat Berbagai Pilihan Gaya untuk Wadah
Jarang terjadi bahwa semua elemen kontainer yang digunakan dalam proyek memiliki lebar yang sama. Lebar wadah dapat bervariasi tergantung pada isi wadah dan bagaimana wadah itu digunakan. Fleksibilitas yang lebih besar dalam bekerja dengan wadah disediakan oleh penggunaan variabel CSS. Ini juga merupakan pendekatan yang sangat modern untuk mengkonfigurasi kontainer. Pertimbangkan sebuah contoh.
Berikut ini adalah HTML untuk wadah:
<div class="wrapper"></div>
Inilah gayanya:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Jika Anda membaca CSS dengan cermat, Anda mungkin memperhatikan bahwa
var()dua nilai sedang diteruskan: yang pertama adalah variabel --wrapper-width, yang kedua adalah nilai normal 1170px. Nilai kedua adalah cadangan. Arti dari keberadaannya adalah bahwa ia akan digunakan jika nilai variabel --wrapper-widthtidak terdefinisi.
Apa artinya? Ini berarti bahwa kami memiliki alat untuk membuat berbagai varian elemen pembungkus karena kemungkinan mendefinisikan kembali nilai suatu variabel
--wrapper-width. Ini terlihat seperti ini:
<div class="wrapper" style="--wrapper-width: 720px"></div>
Dengan pendekatan ini, saya dapat membuat wadah khusus tanpa melakukan hal berikut:
- Menambahkan kelas baru ke elemen.
- Salin dan duplikat gaya yang ada.
Unsur seperti itu akan lebih mudah dipertahankan di masa depan. Dan selain itu, membuatnya lebih mudah untuk menyesuaikan dengan alat pengembang browser.
Jika Anda tidak menyukai pendekatan ini karena menggunakan gaya sebaris untuk menimpa nilai variabel CSS, Anda dapat dengan mudah menyelesaikan masalah ini dengan menambahkan kelas baru ke elemen. Misalnya - seperti yang ditunjukkan di bawah ini.
Ini markup HTML:
<div class="wrapper wrapper--small"></div>
Begini tampilannya:
.wrapper--small {
--wrapper-width: 720px;
/* . */
}
Contoh kerja dapat ditemukan di sini .
Menggunakan display: content
Pertama, izinkan saya memberi tahu Anda sedikit tentang nilai
contentsproperti display. Setiap elemen dalam CSS adalah sebuah blok. Blok ini berisi sesuatu, memiliki padding dan padding dan perbatasan. Menggunakan properti display: contentsmenyebabkan blok yang ditugaskan untuk dihapus dari aliran dokumen. Ini dapat dianggap sebagai menghapus tag blok pembuka dan penutup.
Inilah markupnya:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- -->
</div>
</header>
Inilah gayanya:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

Elemen Pembungkus
Saat menerapkan sesuatu seperti contoh ini, Anda mungkin ingin membuat tajuk situs merentang ke lebar penuh halaman sehingga lebarnya tidak dibatasi oleh sifat-sifat wadah.
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
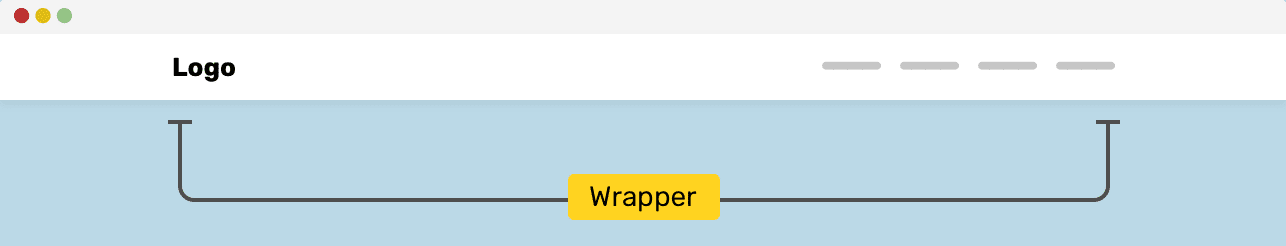
Di sini, karena penggunaan properti
display: contents, elemen pembungkus akan "disembunyikan". Sekarang ketika sebuah properti display: flexditerapkan ke elemen dengan kelas .site-header, anak-anak wadah itu menjadi anak-anak .site-header.

Bagian tajuk situs menggunakan semua ruang yang tersedia lebar
Latar belakang responsif dan konten tetap
Buku Rahasia CSS menyajikan teknik menarik yang dapat digunakan untuk menata bagian yang memiliki latar belakang responsif (latar belakang yang dapat mengambil lebar penuh dari viewport) dan elemen wadah untuk konten. Pertimbangkan cara biasa untuk membuat tata letak untuk bagian tersebut.
Ini markup HTML:
<section>
<div class="wrapper"></div>
</section>
Berikut adalah gayanya:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Di sini, nilai-nilai
margin-left: autodan margin-right: autodihitung dengan mengambil setengah lebar viewport dan mengurangi lebar konten dari itu. Hal yang sama dapat dicapai dengan menggunakan bantalan.

Lekukan
section {
padding: 1rem calc(50% - 585px);
}
Namun kesepakatan belum dilakukan. Pada perangkat seluler, konten akan didorong ke tepi area tampilan. Anda dapat memecahkan masalah ini, misalnya, seperti ini:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
Sebagai solusi alternatif, Anda dapat menyarankan penggunaan fungsi CSS baru
max(). Dengan menggunakannya, kami menetapkan ukuran minimum padding internal yang sama 1rem, dan ketika nilai kedua diteruskan, kami menentukan ekspresi 50% — 585px.
section {
padding: 1rem max(1rem, (50% - 585px));
}
Jika Anda tertarik dengan detail tentang fungsi CSS
min(), max()dan clamp()- di sini adalah materi saya tentang topik ini.
Bagaimana Anda menata elemen wadah?
