
Latar Belakang
Kami terus meninjau kinerja solusi seluler lintas platform yang tersedia di pasar. Kami ingin tahu teknologi mana yang terbaik untuk mengembangkan produk tertentu.
Dalam artikel ini, kami memutuskan untuk menyelidiki kinerja rendering GUI, yang sangat penting bagi pengguna ponsel. Secara sederhana, rem apa pun akan terlihat oleh mata telanjang.
Mengukur kinerja antarmuka pengguna adalah rumit dan membutuhkan implementasi yang sama dari fungsionalitas yang sama di semua platform. Sebagai alat pengujian kami menggunakan GameBenchuntuk memastikan bahwa kami objektif (ini tidak mengubah fakta bahwa kami benar-benar mencintai Flutter, dan masih melakukan banyak proyek di React Native, serta melakukan pengembangan asli). Kami berhasil menempatkan setiap aplikasi dalam satu lingkungan pengujian.
Kode sumber terbuka, jadi jika Anda ingin, bereksperimen dan berbagi pemikiran Anda dengan kami. Dalam animasi UI, alat yang berbeda digunakan tergantung pada platform, jadi kami mempersempit cakupan kami ke perpustakaan yang didukung oleh setiap platform (kecuali untuk satu kasus), atau setidaknya kami melakukan segala yang mungkin untuk mencapai ini. Hasil tes dapat bervariasi dan tergantung pada pendekatan implementasi Anda. Kami akan menghitung bahwa Anda, sebagai pakar sejati dalam teknologi tertentu, dapat memilih dan menyesuaikan perangkat Anda yang akan memberikan tarif lebih tinggi. Kami akan senang jika Anda melakukan ini dan memberi tahu kami apa yang terjadi.
Tentang besi
Untuk tujuan pengujian, kami menggunakan Xiaomi Redmi Note 5 dan iPhone 6s.
Tautan repositori: Kode sumber
Tes 1: Tampilan daftar
Kami telah mengimplementasikan antarmuka yang sama secara native (di Android dan iOS), di React Native, dan di Flutter. Kami juga telah otomatis kecepatan gulir dengan RecyclerView.SmoothScroller di Android. Di iOS dan React Native, kami menggunakan pengatur waktu dan pengguliran terprogram. Di Flutter, kami menggunakan ScrollController untuk menggulir daftar dengan lancar. Dalam setiap kasus, kami memiliki 1000 item dalam daftar, dan kami memperbaiki waktu gulir yang sama ke item terakhir dalam daftar. Dalam setiap kasus ini, kami menggunakan cache gambar dengan pustaka yang berbeda untuk setiap platform. Lihat kode sumber untuk lebih jelasnya .
Perpustakaan untuk memuat dan menyimpan gambar
iOS
Android
Bereaksi Asli

Sayangnya, tolok ukur tidak menghasilkan hasil tes GPU untuk perangkat Android. Kami mencoba yang berbeda, tetapi sayangnya.

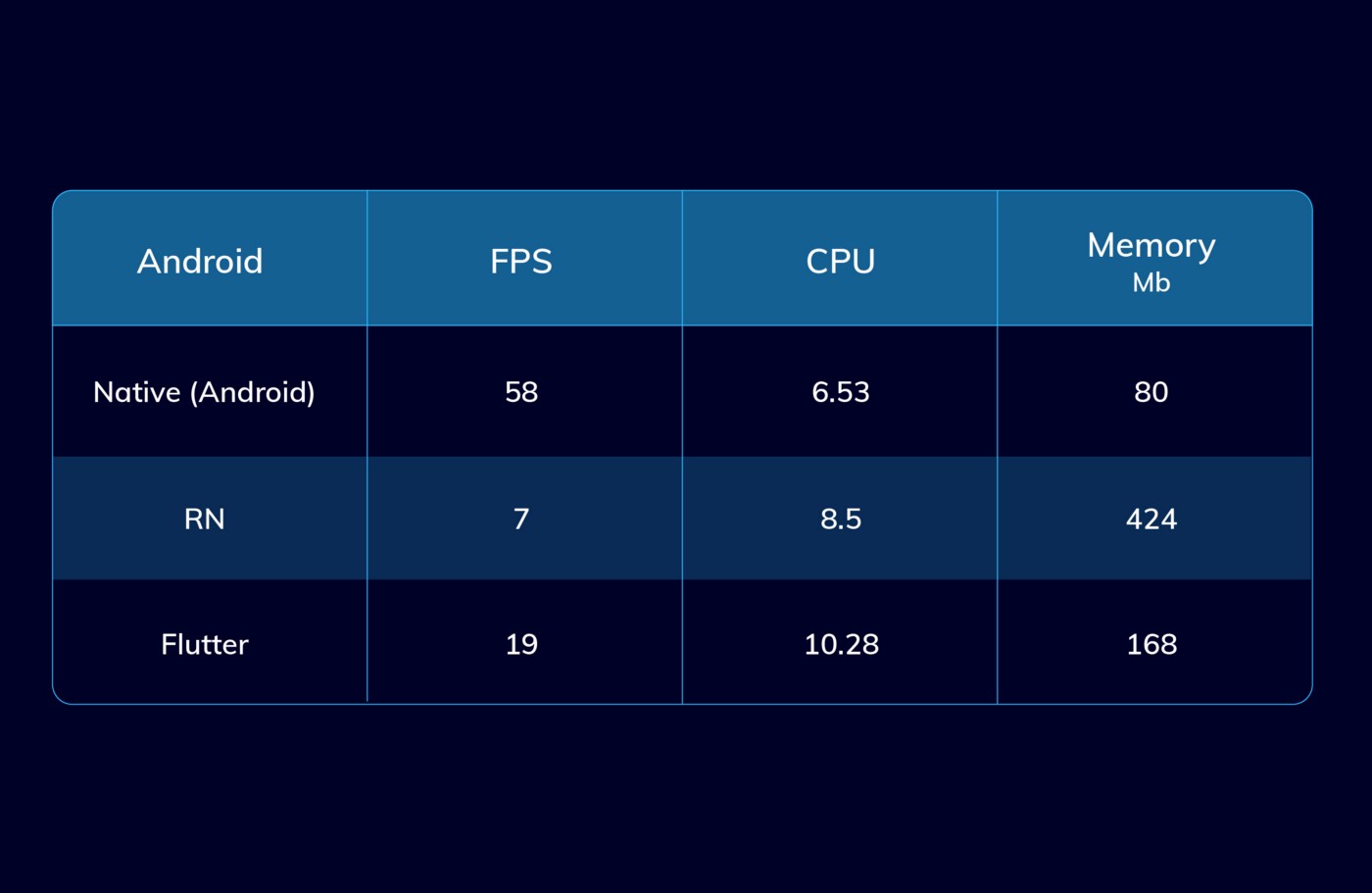
Hasil tes lainnya untuk Android
- Semua tes menunjukkan FPS yang kira-kira sama.
- Android Native menggunakan setengah memori dibandingkan dengan Flutter dan React Native.
- React Native membutuhkan penggunaan CPU paling banyak. Alasannya adalah penggunaan Jembatan JS antara JS dan kode asli, yang menyebabkan hilangnya sumber daya untuk serialisasi dan deserialisasi.
- Dalam hal daya tahan baterai, Android Native memiliki skor terbaik. Bereaksi Asli tertinggal di belakang Android dan Flutter. Menjalankan animasi berkelanjutan menghabiskan lebih banyak daya baterai pada React Native.
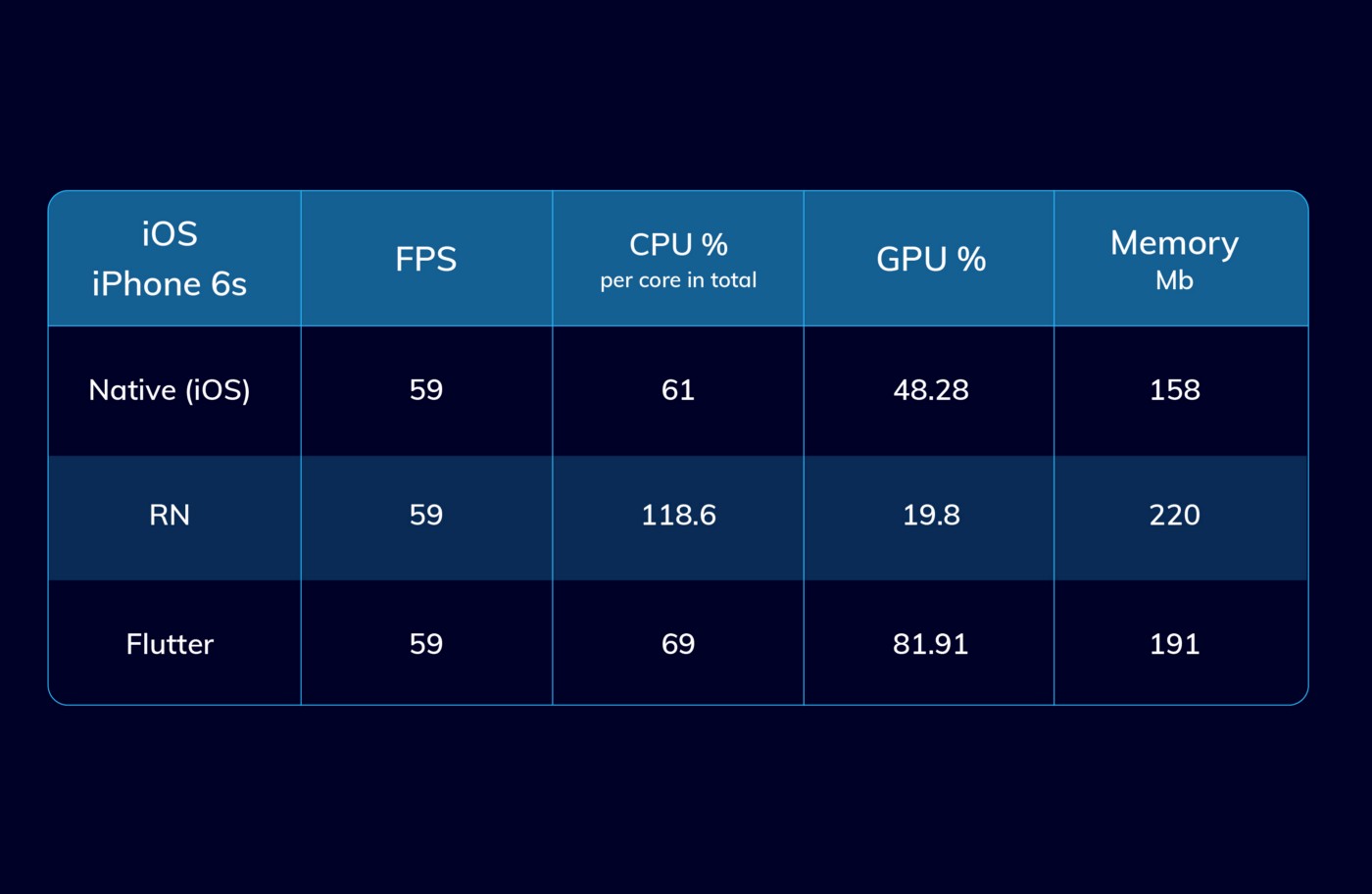
Hasil tes untuk iPhone 6s

- FPS React Native berkinerja lebih buruk daripada Flutter dan Swift. Alasannya adalah ketidakmampuan untuk menggunakan kompilasi IoT di iOS.
- Penyimpanan. Flutter sebanding dengan Swift dalam hal konsumsi memori, tetapi lebih banyak beban CPU. Dalam tes ini, Bereaksi Asli tertinggal jauh di belakang Flutter dan Swift.
- Flutter vs Swift: Flutter adalah CPU intensif, Swift adalah GPU intensif.
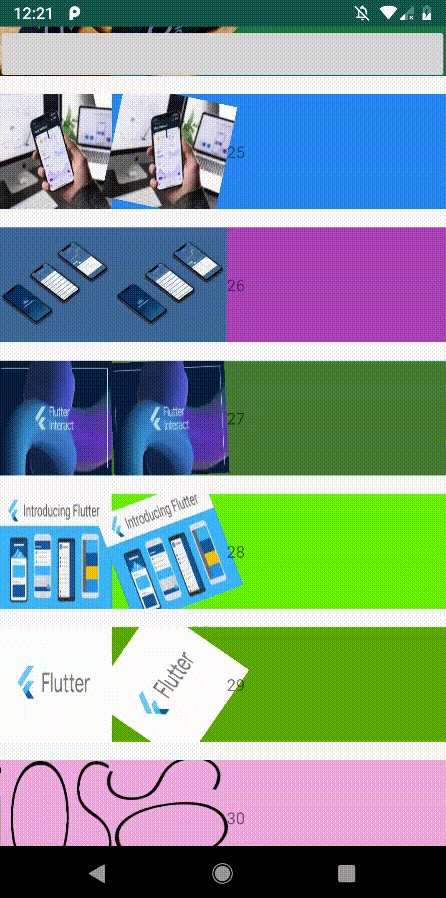
Tes 2: Animasi Berat
Saat ini, sebagian besar ponsel yang berjalan di Android dan iOS memiliki perangkat keras yang kuat. Dalam kebanyakan kasus, ketika menggunakan aplikasi bisnis biasa, tidak ada kerusakan FPS yang terlihat. Itu sebabnya kami memutuskan untuk menjalankan beberapa tes dengan animasi berat. Untuk membuat animasi vektor, kami menggunakan Lottie untuk Android, iOS, React Native, dan Flare - untuk Flutter:
Lottie untuk Android, iOS, React Native, dan Flare for Flutter .



Hasil tes Android
- Android Native dan React Native dapat dibandingkan dalam kinerja. Ini jelas karena Lottie for React Native menggunakan panggilan asli (16-19% CPU, 30-29 FPS).
- Hasil Flutter mengejutkan, meskipun sedikit kacau selama pengujian (CPU 12% dan 9 FPS).
- Android Native membutuhkan jumlah memori terkecil (205 MB); React Native membutuhkan 280 MB dan Flutter membutuhkan 266 MB.
- Aplikasi mulai dingin. Menurut indikator ini, Flutter adalah pemimpin (2 detik). Untuk Android Native dan React Native, dibutuhkan sekitar 4 detik.
Kami menemukan bahwa menghapus satu animasi dari grid meningkatkan FPS hingga 40% untuk Flutter. Kami menganggap Flare berat dan kurang dioptimalkan untuk tugas semacam ini. Itu sebabnya Flutter mengalami penurunan FPS.
Lihat ini:

Hasil tes IOS
- Skor iOS dan React Native dalam tes ini hampir sama dengan Lottie's untuk React Native.
- Flare with Flutter tidak pernah berhenti memukau. Flare dalam tes ini umumnya bagus!
- Kode asli untuk iOS di sini membutuhkan jumlah memori terkecil (48 MB). React Native membutuhkan 135 MB dan Flutter 117 MB.
- Aplikasi mulai dingin. Menurut indikator ini, Flutter adalah pemimpin (2 detik). Untuk iOS asli dan React Native code, dibutuhkan sekitar 10 detik.
Harap perhatikan: di sini kami menggunakan pustaka yang berbeda dengan Flutter, yang jauh lebih berat dari apa yang kami gunakan untuk platform lain, dan ini mungkin menjadi alasan penurunan FPS untuk Flutter.
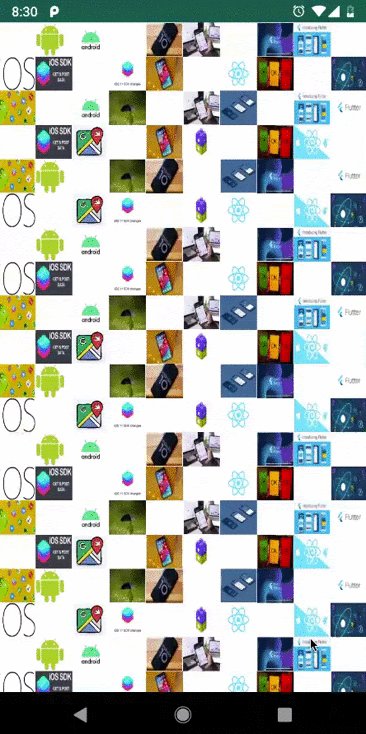
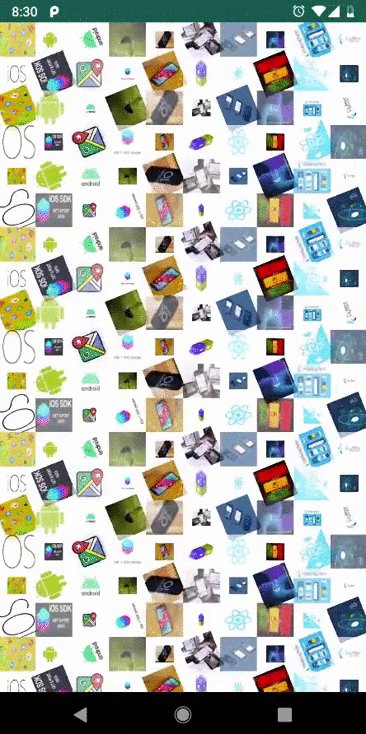
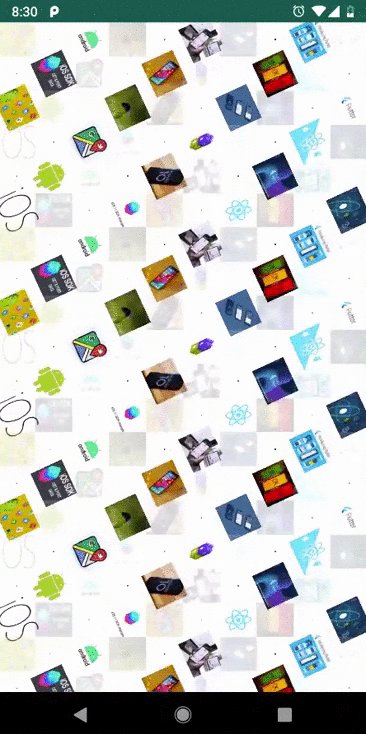
Tes 3: Animasi berat dengan rotasi, penskalaan dan pemudaran
Dalam tes ini, kami membandingkan kinerja animasi dengan 200 gambar. Rotasi dan penskalaan dilakukan secara bersamaan.


Android
- Android Native .
- Flutter Native fps , .
- React Native .

iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
Untuk aplikasi bisnis dengan animasi biasa dan penampilan cantik, pilihan teknologi untuk pengembangan tidaklah penting. Tetapi jika Anda membutuhkan animasi yang berat, perlu diingat bahwa pengembangan asli akan memberikan kinerja terbaik dalam kasus ini. Berikutnya adalah Flutter dan React Native. Kami pasti tidak akan merekomendasikan menggunakan React Native untuk tugas-tugas yang dapat menghabiskan banyak sumber daya prosesor, sementara Flutter sangat bagus untuk tugas-tugas baik dari segi prosesor dan memori.
Pilihan alat tergantung pada produk dan situasi spesifik. Jika Anda ingin mengembangkan MVP untuk satu platform, Anda dapat memilih pengembangan asli, tetapi perlu diingat bahwa Flutter memungkinkan Anda membuat aplikasi untuk perangkat seluler dan web. Jadi mungkin Flutter akan menjadi pemimpin pasar dalam pengembangan lintas platform dalam waktu dekat. Sudah hari ini, Flutter adalah pesaing yang sangat layak untuk alat pengembangan asli, terutama jika anggaran pengembangan Anda kecil, tetapi Anda masih ingin memberikan tingkat kinerja aplikasi yang dapat diterima.
Ada banyak faktor yang mempengaruhi standar proses dan pengembangan untuk setiap teknologi. Kami telah mencoba untuk memaksimalkan transparansi proses dengan menyediakan lingkungan pengujian tunggal untuk setiap aplikasi dan seperangkat alat untuk mengukur kinerja.
Iklan
Perlu server untuk aplikasi seluler ? Lihatlah server epik kami ! Ini adalah server dengan prosesor AMD EPYC terbaru! Konfigurasi maksimum akan memungkinkan Anda untuk menempatkan proyek dengan kerumitan apa pun - 128 inti CPU, RAM 512 GB, NVMe 4000 GB.
